Većina nas koristi Google Chrome kao preglednik, ali dok surfamo na Google Chromeu, nailazimo na neke skočne poruke ili poruke o pogrešci (kao što je pogreška za potvrdu ponovnog slanja obrasca, Err_Connection_Reset , DNS_Probe_Finished_No_Internet , itd.) . Ali rijetko razumijemo značenje koje želi prenijeti. Jedna od najčešćih pogrešaka na koje biste naišli bila bi skočni prozor za potvrdu ponovnog slanja obrasca s kodom pogreške poput ovog: " Pritisnite gumb za ponovno učitavanje za ponovno slanje podataka potrebnih za učitavanje stranice."
No, zapravo, Confirm Form Resubmission je više 'značajka' Google Chromea nego pogreška. U ovom ćete članku naići na to zašto ovaj skočni prozor za potvrdu ponovnog slanja obrasca i neke od načina na koje možete riješiti ovaj problem.
Sadržaj
Dio
Zašto se pojavljuje pogreška pri ponovnom slanju obrasca za potvrdu?
Dijalog Potvrda ponovnog slanja obrasca pojavljuje se nakon osvježavanja web-stranice preglednika ili pri pritisku gumba za povratak (pokušava se vratiti na prethodnu web-stranicu). Superuser posteri su to smatrali značajkom, a ne greškom. Unatoč višekratnim prijavama mnogih korisnika, ova je značajka još uvijek trajna u svim verzijama Google Chromea i drugih preglednika.
Uzrok tome je slabo izgrađen modul Google Chromea koji se bavi prosljeđivanjem ili kretanjem web stranice unatrag. A sada je gotovo nemoguće riješiti ovaj problem. Postoje neki specifični razlozi za pojavljivanje ove pogreške iznova i iznova. Ti razlozi su:
- Loša internetska veza.
- Stranica koja sadrži određenu vrstu obrasca je osvježena.
- Ako u sredini obrasca koji se šalje, pritisnete gumb za povratak.
Ova je značajka dodana kako bi se spriječilo ponavljanje unosa nakon pritiska na gumb za osvježavanje. Na primjer, nakon što ste ispunili bilo koji obrazac, poslali ste ga na podnošenje, ali prije nego što ga poslužitelj primi, greškom ste pritisnuli gumb za osvježavanje. Tako se pojavljuje skočni prozor "potvrdi ponovno slanje obrasca" .
Ako ova značajka nije napravljena, postojale su mogućnosti da se kreiraju dva računa s istim detaljima, što je nepoželjno. Stoga je ova značajka razvijena i prakticirana. Iako se ponekad možete iznervirati zbog ovog skočnog prozora ako slučajno pritisnete gumb za osvježavanje. Dakle, potreba da se to popravi zahtijeva metode za rješavanje ovog problema.
Kako ispraviti pogrešku pri ponovnom slanju obrasca za potvrdu
Sada razgovarajmo o brojnim načinima na koje možete riješiti pogrešku ponovnog slanja obrasca za potvrdu Google Chromea. Sljedeće metode mogu vam pomoći da isključite pogrešku ponovnog slanja obrasca za potvrdu.
| Broj rješenja |
Naziv rješenja |
| Rješenje 1 |
Korištenje svojstava Google Chromea |
| Rješenje 2 |
Korištenje GET umjesto POST metode |
| Rješenje 3 |
Onemogućite kretanje kroz preglednik |
| Rješenje 4 |
Izbrišite podatke pregledavanja u Google Chromeu |
| Rješenje 5 |
Vratite postavke preglednika na zadano u Chromeu |
| Rješenje 6 |
Onemogućite proturječna proširenja preglednika u Chromeu |
| Rješenje 7 |
Korištenje PRG uzorka |
| Rješenje 8 |
Koristite AJAX gumb za slanje |
| Rješenje 9 |
Dodajte oznaku unutar dijela |
Rješenje 1: Korištenje svojstava Google Chromea
Jednom je korisnika Google Chromea toliko iznervirala ova greška da je, u svakom slučaju, želio da se to popravi, a onda je pronašao način da popravi ovu zamku koristeći svojstva Google Chromea. To možete popraviti slijedeći nekoliko jednostavnih koraka.
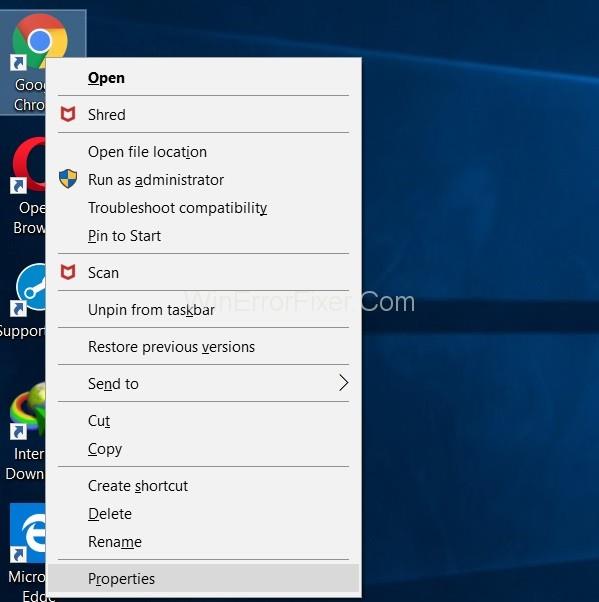
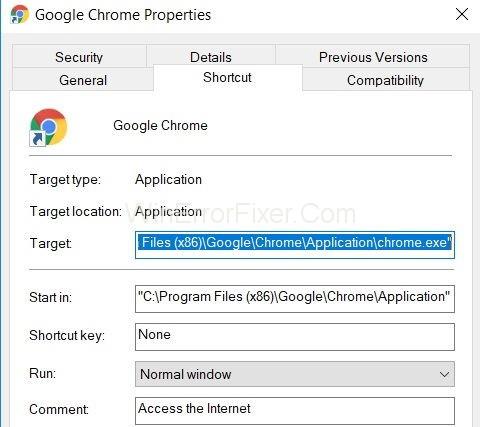
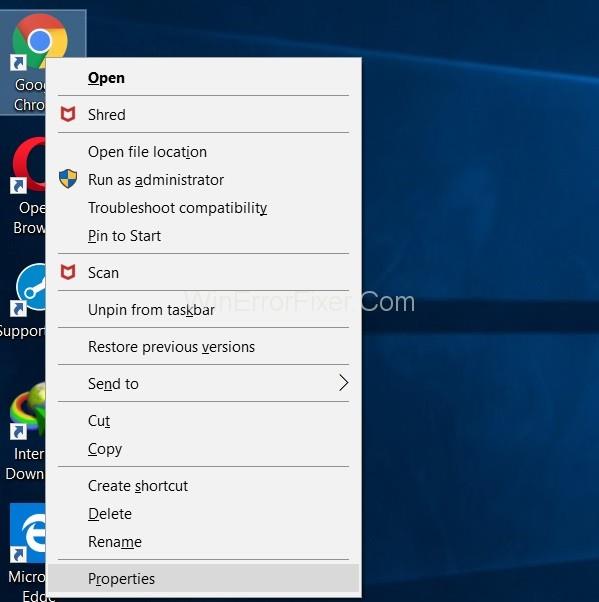
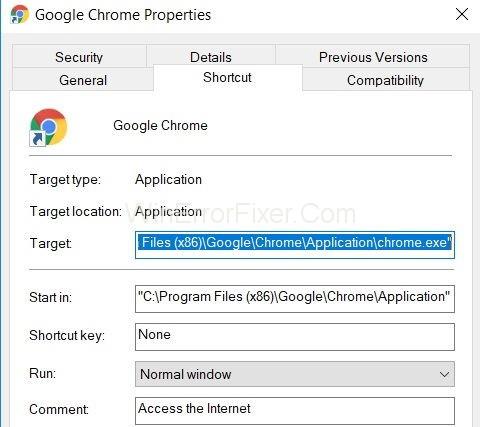
Korak 1: Prije svega, desnom tipkom miša kliknite ikonu prečaca u pregledniku Google Chrome i odaberite opciju svojstava . Pojavit će se dijaloški okvir i moći ćete vidjeti polje imenovano kao cilj.

Korak 2: Sada samo dodajte ovaj tekst " -disable-prompt-on-repost " na kraj cilja.

Na primjer: - ako je cilj
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
Jednostavno promijenite gornji ciljni URL pomoću
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
Korak 3: Nakon toga zatvorite Google Chrome (ako je otvoren) i ponovo pokrenite aplikaciju koristeći isti prečac.
Korak 4: Na kraju provjerite pojavljuje li se ista vrsta dijaloga ili ne pri osvježavanju web stranice.
Zapamtite, ako koristite ovu metodu za rješavanje problema s ponovnim slanjem obrasca za potvrdu, trebali biste imati dva prečaca u pregledniku. Od ta dva, jedan bi prečac trebao biti konfiguriran gornjom metodom, dok bi drugi trebao imati zadana svojstva. Korištenje određenog prečaca ovisit će o vrsti posla koji želite obaviti.
Na primjer, radovi koji zahtijevaju slanje vaših osobnih podataka kao što su podaci o kreditnoj kartici ili nešto slično, trebali bi biti izvedeni prečacem sa zadanim svojstvima [sa sigurnosnog gledišta] kako bi vaši podaci bili sigurni.
Rješenje 2: korištenje GET umjesto POST metode
Prva metoda je zamjena POST metode. U ovoj metodi koristite GET umjesto POST.GET, a Post su obje HTTP metode. HTTP [protokol za prijenos hiperteksta] je veza između klijenta i poslužitelja koja omogućuje klijentu da dobije podatke s poslužitelja.
Objava je metoda http u kojoj se podaci uneseni u obrazac ne dodaju URL-u i stoga ostaju povjerljivi. Pojedinosti ostaju nevidljive korisniku. Dok ako obrazac koristi metodu GET, povjerljivost više informacija nije osigurana. Pojedinosti se dodaju URL-u, tako da općenito ne koristimo GET.
Ali da biste riješili pogrešku ponovnog slanja obrasca za potvrdu, možete zamijeniti metodu objave metodom GET [u slučaju da je vaša stranica takva da vam je dopušteno mijenjati podatke na stranici]. Napraviti to:-
Korak 1 : Morate ukloniti objavu iz URL-a i koristiti GET na njegovom mjestu.
Na primjer:-
//Remove POST
//Use GET
Zabilježite ako ste redoviti korisnik Google Chromea ili bilo kojeg drugog preglednika, tada ova metoda možda nije najbolja opcija jer je ovo privremena metoda za rješavanje pogreške ponovnog slanja obrasca za potvrdu. Ali postoje i neki drugi načini da to popravite u slučaju da želite optimalno rješenje.
Rješenje 3: Onemogućite kretanje kroz preglednik
Ova metoda je jednostavna i dolazi od drugog iznerviranog korisnika, prema kojem ponovno slanje obrasca za potvrdu nije zapravo bug. To se događa zato što preglednik ne može predmemorirati zahtjeve za objavu i pokušava ponovno poslati detalje nakon osvježavanja.
Da biste to izbjegli, jednostavno morate slijediti dolje navedeni korak.
Korak 1: Onemogućite gumbe za kretanje (gumbi za stranice unatrag ili naprijed) za preglednik.
Napomena: Na dodirnim zaslonima to možete postići onemogućavanjem opcije klizanja za kretanje stranice naprijed-natrag. Čak i ako slučajno pritisnete osvježi, taj dijaloški okvir neće se pojaviti.
Rješenje 4: Izbrišite podatke pregledavanja u Google Chromeu
Brisanjem podataka o pregledavanju Google Chrome s vremena na vrijeme, možete jednostavno onemogućiti ovu značajku. Logika iza ovoga je da preglednik pamti informacije nakon što su ispunjeni obrasci. Stoga je moguće dupliciranje podataka. Brisanjem svih podataka o pregledavanju (tj. povijesti, lozinke, kolačića, podataka iz predmemorije, itd.), prisiljavate Preglednik da zaboravi stvari; stoga se izbjegava dupliciranje. Za brisanje podataka o pregledavanju:-
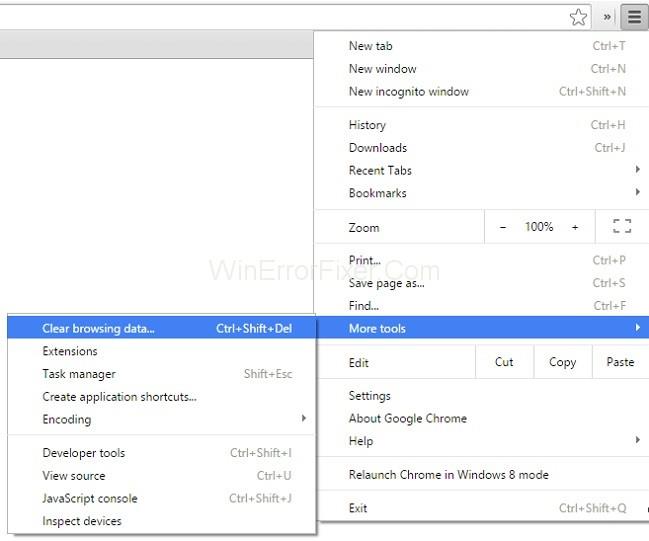
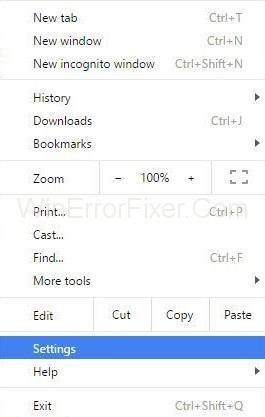
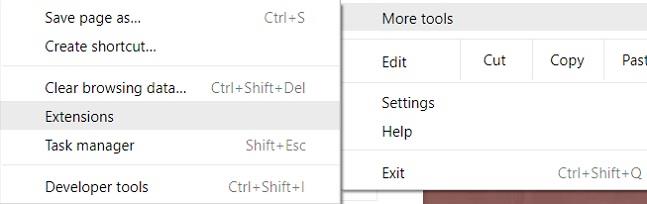
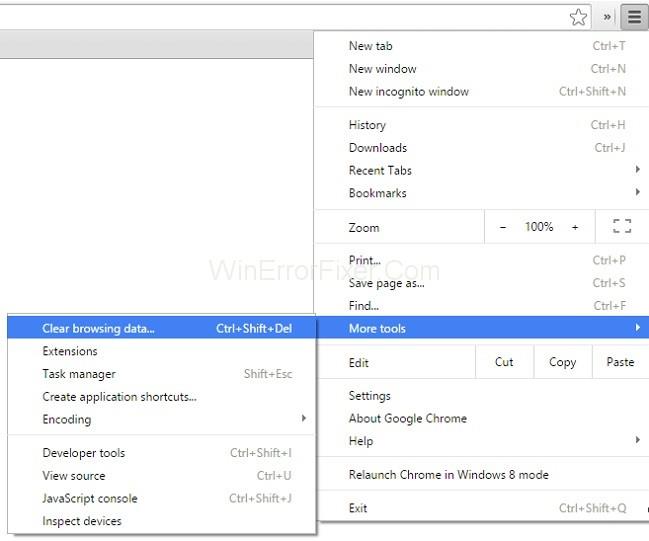
Korak 1: Otvorite preglednik Google Chrome i kliknite na tri točke postavljene okomito u gornjem desnom kutu preglednika.

Korak 2: Nakon toga odaberite više alata, a zatim Izbriši podatke o pregledavanju s izbornika.

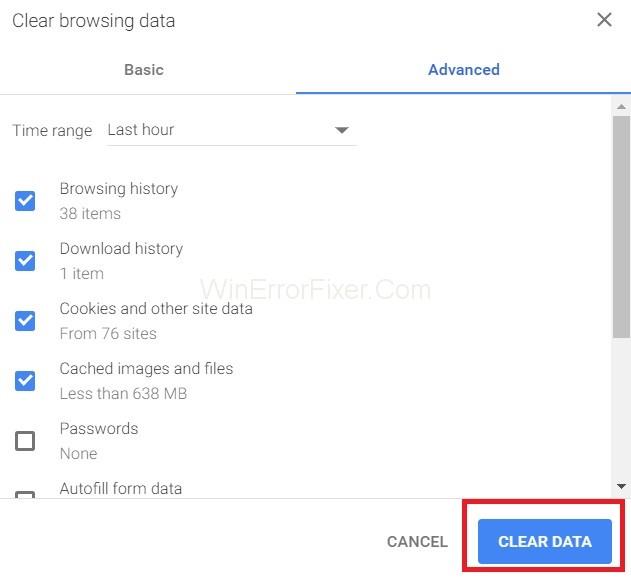
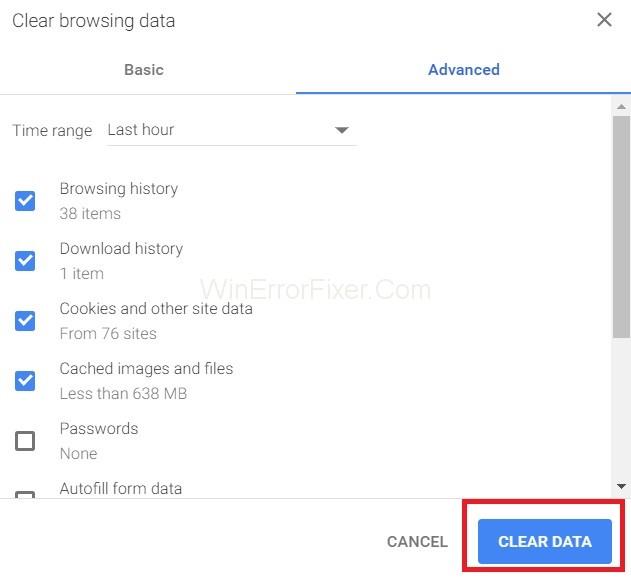
Korak 3: Konačno, idite na naprednu karticu i odaberite podatke koje želite izbrisati. Zatim pritisnite Obriši podatke.
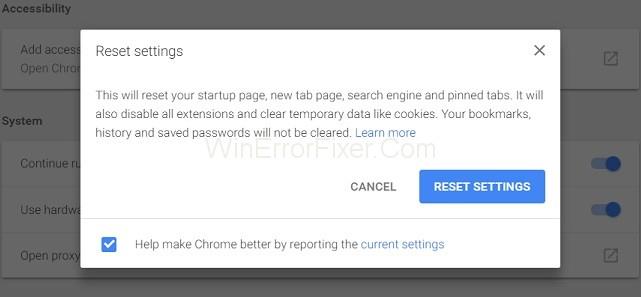
Rješenje 5: Poništite postavke preglednika u Chromeu
Poništavanje postavki preglednika Chrome također je optimalno rješenje za ispravljanje ove pogreške ponovnog slanja obrasca za potvrdu. Neispravne postavke preglednika mogu dovesti do skočnih prozora i poništavanja postavki ili resetiranja postavki preglednika, sve što trebate učiniti je slijediti dolje navedene korake: -
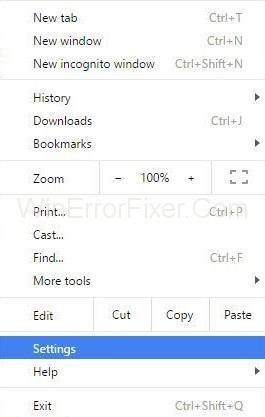
Korak 1: Prije svega, kliknite na tri točke postavljene okomito u gornjem desnom kutu vašeg preglednika kako biste otvorili izbornik, odnosno kontrolni izbornik.

Korak 2: Zatim s izbornika odaberite opciju Postavke za.
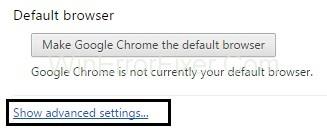
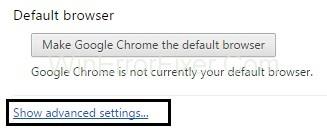
Korak 3: Pomaknite se prema dolje i kliknite Prikaži napredne postavke .

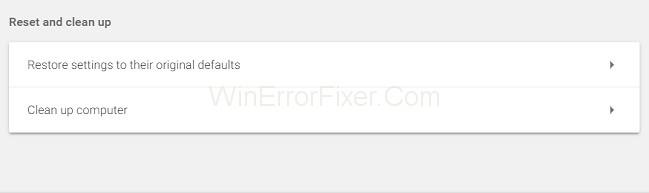
Korak 4: Zatim pronađite " Vrati postavke na izvorne zadane postavke " na kraju stranice i kliknite na nju.

Korak 5: Konačno, kliknite na Reset settings i gotovi ste.

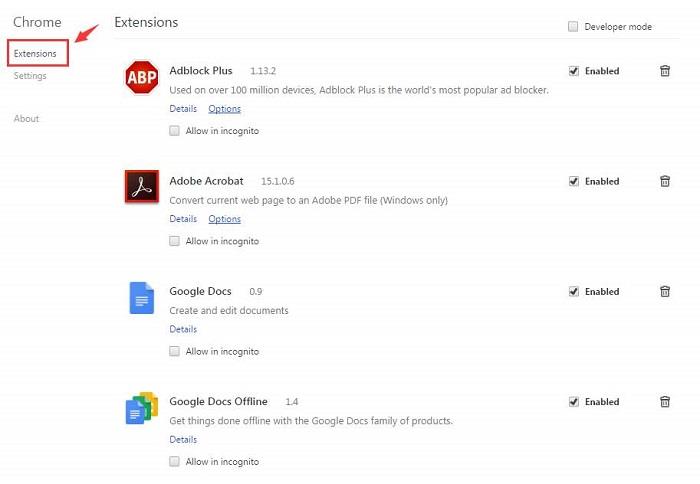
Rješenje 6: Onemogućite proturječna proširenja preglednika u Chromeu
Onemogućavanje oštećenih ekstenzija također može riješiti pogrešku Potvrdi ponovno slanje obrasca. Da biste to učinili, morate slijediti korake u nastavku:
Korak 1: Kliknite na tri točke postavljene okomito u gornjem desnom kutu vašeg preglednika.
Korak 2: Zatim idite na više Alati → Proširenja .

Korak 3: Na kraju pronađite oštećeno proširenje s popisa, zatim ga onemogućite i ponovno omogućite.

Sva proširenja koja imate u pregledniku jednom će se onemogućiti, a možete ih ponovno omogućiti prema zahtjevu. Konačno, možete pokušati ponovno provjeriti stranicu da vidite je li vaš problem riješen ili ne.
Rješenje 7: Korištenje PRG uzorka
PRG je skraćenica za POST / preusmjeravanje / GET uzorak. Obično se obrasci na web stranicama implementiraju samo pomoću POST dijela PRG-a, što dovodi do pogreške ponovnog slanja. Ako se uvjerimo da PRG u potpunosti podrazumijeva, tada možemo zaustaviti ovu grešku.
Kad god bilo kojoj stranici treba obrazac, dizajnirajte ga na takav način da podatke ne objavljuje izravno na poslužitelj. Možete dodati jednu stranicu između stranice i stvarne stranice. Ovo bi moglo pomoći u rješavanju problema s pojavljivanjem dijaloškog okvira. Pogledajmo brzi primjer koji je ponudio Mike iz preljeva steka.
Primjer:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
Također možemo koristiti: -
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
Za prikaz poruke o pogrešci u slučaju da se kombinirano korisničko ime i lozinka ne podudaraju i da ih ne želi ponovno preusmjeriti na stranicu za prijavu kao u prvom slučaju.
Rješenje 8: Koristite AJAX gumb za slanje
Također, možete koristiti AJAX funkciju jQueryja za zaustavljanje ponovnog učitavanja uspješno poslanog obrasca.
Da biste to učinili slijedeći kod svoje stranice.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
Funkcija AJAX () u osnovi obrađuje podatkovno polje u obliku prema PHP datoteci koja je data kao URL svojstvo. Ako se podaci potvrde, to podrazumijeva uspješno podnošenje obrasca, a vraća li se netočno, tako da čak i ako se stranica ponovno učita, neće se pojaviti nikakav dijalog.
Rješenje 9: Dodajte oznaku unutra
Dio
Ova metoda funkcionira samo kada web stranica sama inicira zahtjev, a korisnik osvježi stranicu. Skočni prozor možete zaustaviti tako da postignete izvorni kod web stranice i dodate sljedeću oznaku na
dio stranice.
Zaglavlje obrasca također može dovesti do skočnog prozora za potvrdu ponovnog slanja obrasca. Zabilježite ako koristite obrazac s ovim u zaglavlju:
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
Tada se problem može riješiti na sljedeći način:
Korak 1: Prije svega, pokušajte izbrisati (bez trgovine) iz zaglavlja.
Korak 2: Zatim osvježite stranicu.
Korak 3: Konačno, ponovno unesite pojedinosti u obrazac i osvježite kako biste provjerili je li greška ispravljena ili ne.
Pročitajte također:
Zaključak
Potvrda ponovnog slanja obrasca zapravo je značajka pregledavanja, a ne pogreška. Ova značajka pomaže da se osigura da ne dođe do dupliciranja pojedinosti. Na primjer, vaša se kreditna kartica može teretiti dvaput ako nije bila za ponovno slanje obrasca za potvrdu. Ali to je bez sumnje neugodna značajka.
U ovom članku naišli smo na specifične načine za ispravljanje pogreške pri ponovnom slanju obrasca za potvrdu . Možete slijediti bilo koju od metoda za rješavanje problema, ali ako i dalje postoji, provjerite nije li vaša internetska veza spora. Stoga je ovaj problem vrlo mali i može se riješiti s nekoliko jednostavnih metoda koje možete izvesti u roku od nekoliko minuta.