Gumbi dizajna na Figmi mogu se stvoriti na različite načine korištenjem svojstava komponente i automatskog izgleda na platformi. Kao takvi, gumbi se mogu prilagoditi pomoću oznaka, veličina i ikona. Ako niste sigurni kako kreirati gumbe na Figmi, došli ste na pravo mjesto.

Ovaj će članak objasniti kako izraditi gumbe i kako najbolje iskoristiti Figmu.
Stvaranje gumba
Gumbi su uobičajeni elementi koji se koriste pri dizajniranju funkcionalnog korisničkog sučelja. Možete izraditi gumb u Figma dizajnu. Ako ste novi u Figmi, prvo morate shvatiti osnove.
Evo vodiča korak po korak za izradu gumba:
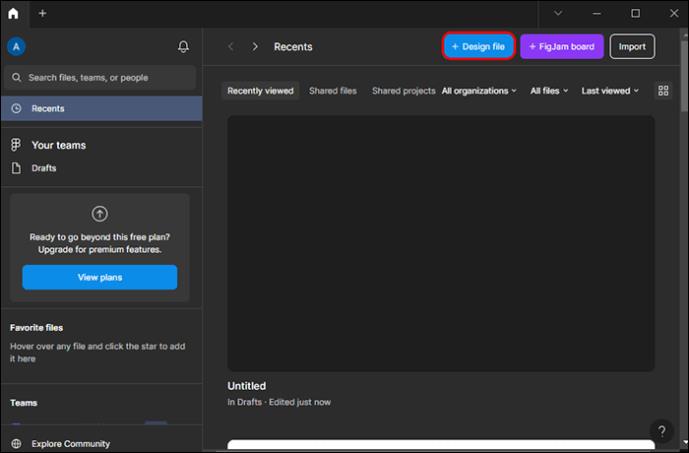
- Napravite novi Figma dizajn.

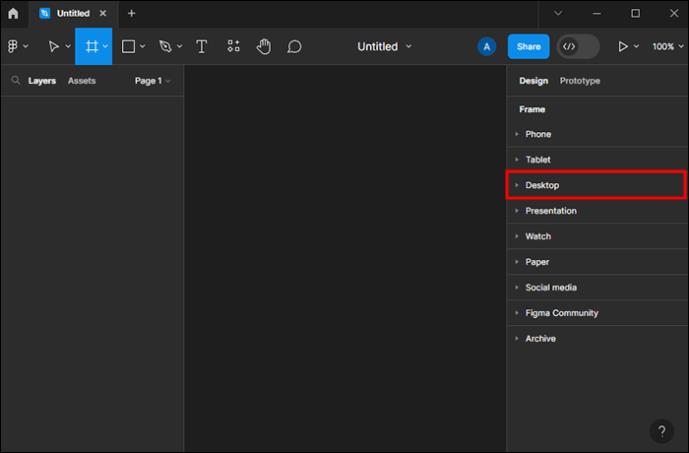
- Dodajte okvir pritiskom na tipku F na tipkovnici, zatim odaberite "desktop" ili "phone".

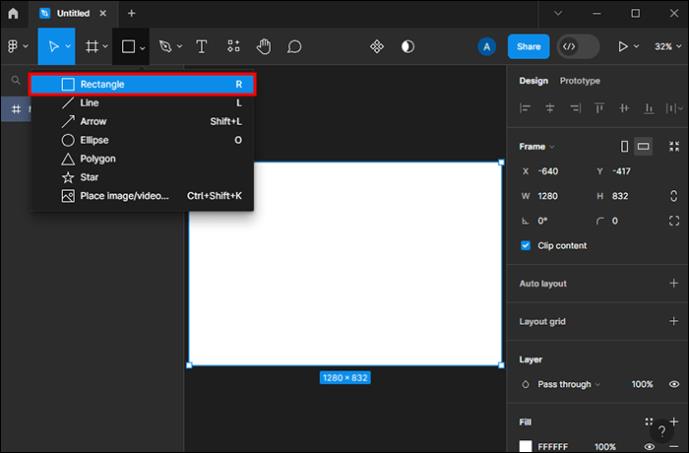
- Dodajte pravokutnik s dimenzijama visine 50px i širine 200px pomoću tipke R na tipkovnici.

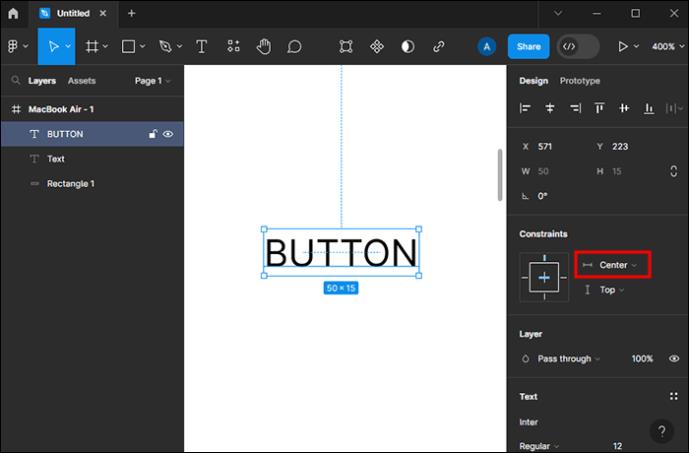
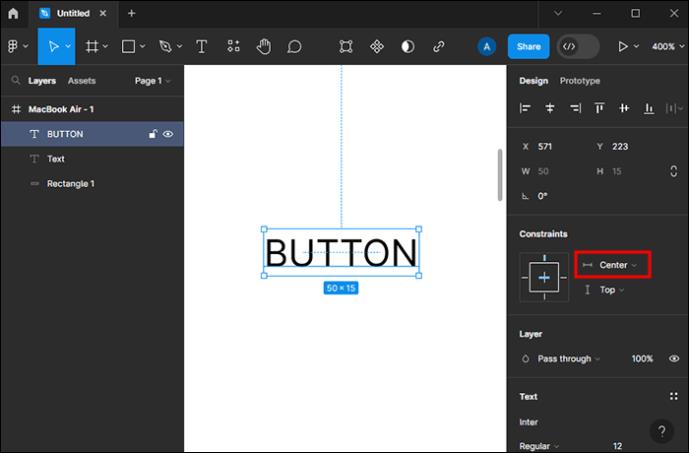
- Dodajte tekst pritiskom na "T" na tipkovnici. Centrirajte tekst tako da bude u sredini okvira za tekst vodoravno i okomito.

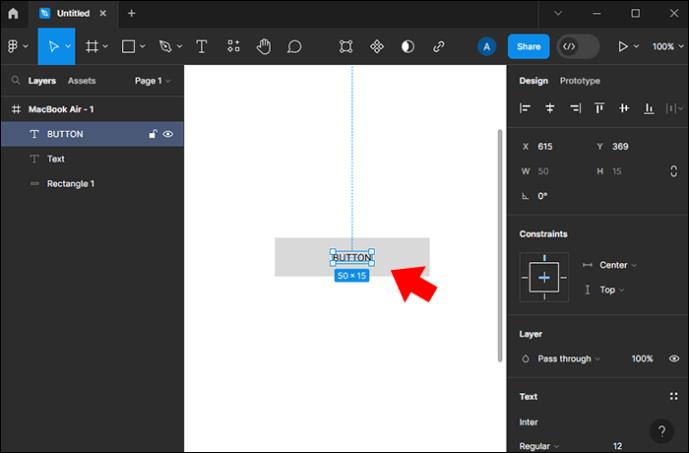
- Postavite ovaj tekstni okvir u sredinu pravokutnika.

- Grupirajte komponente onako kako želite.
Boje možete dodati stvaranjem pomoću alata za odabir boja ili možete pristupiti heksadecimalnim bojama s interneta.
Kontrast
Boja teksta unutar gumba ovisi o tome je li bolji u kontrastu s crnom ili bijelom pozadinom. Možete koristiti obje opcije da biste vidjeli koja najbolje funkcionira. Ako vam se nijedna opcija ne sviđa, možete prilagoditi stil i boju gumba.
Stvaranje osnovnih gumba
Tri su osnovna gumba koja se mogu kreirati na Figmi.
Primarni gumb
Primarni gumbi jednobojni su s crnim ili bijelim tekstom. Ovaj gumb privlači korisnike dok koriste aplikaciju. Ovako ga možete izraditi:
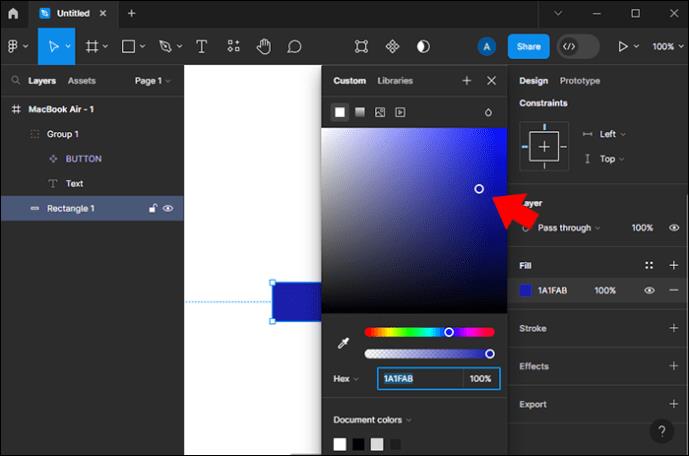
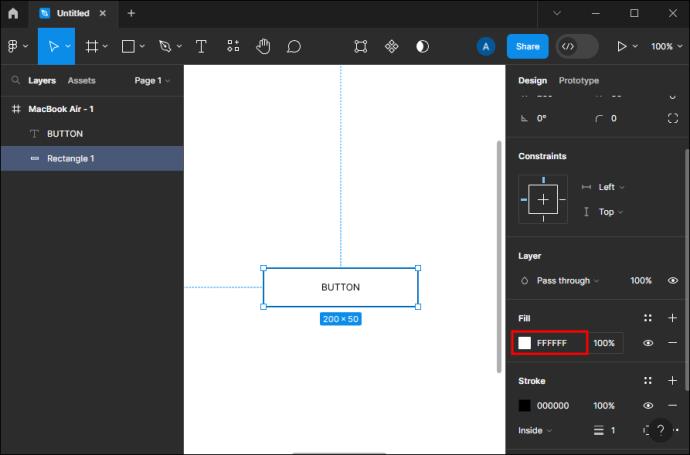
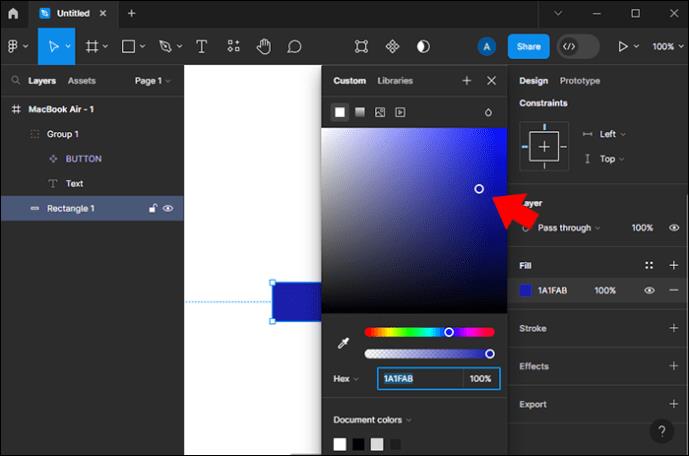
- Odaberite boju za svoj gumb.
- Odaberite pravokutnik, a zatim primijenite odabranu boju.

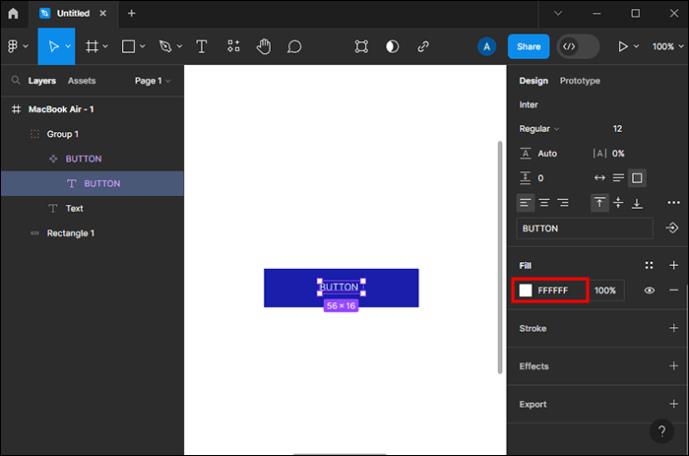
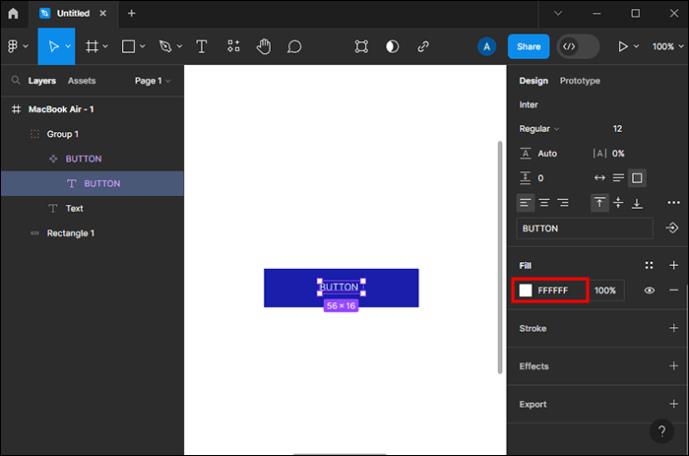
- Obojite tekst u bijelo ili crno, ovisno o boljem kontrastu.

Sekundarni gumb
Ovo je obično bijeli gumb, ali obrubljen bojom koju odaberete. Tekst gumba također može biti iste boje. Ovo je drugi najvažniji gumb koji možete izraditi. Također bi trebao privući oči korisnika.
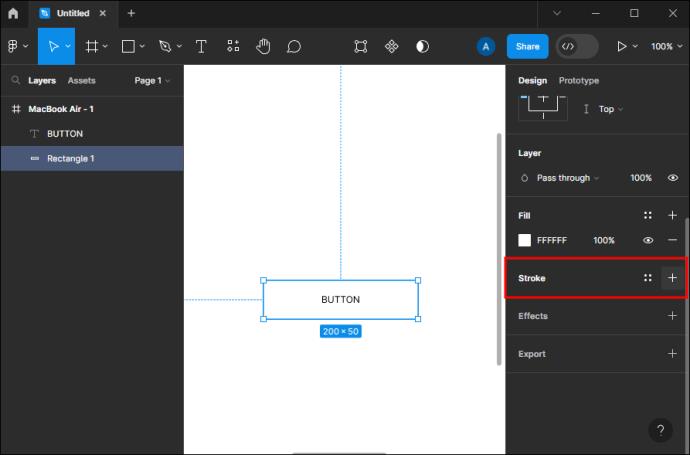
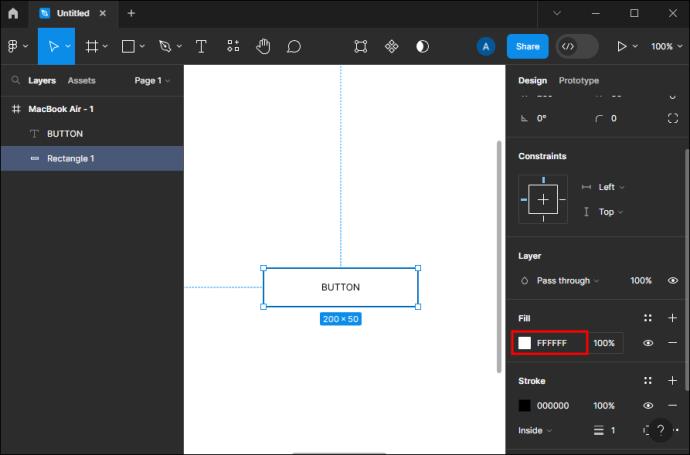
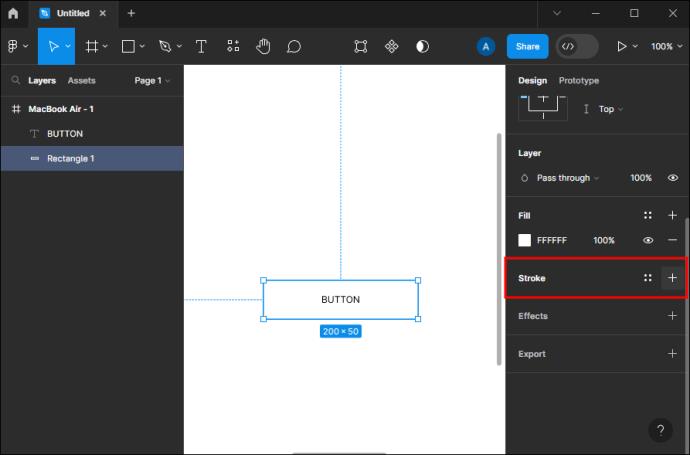
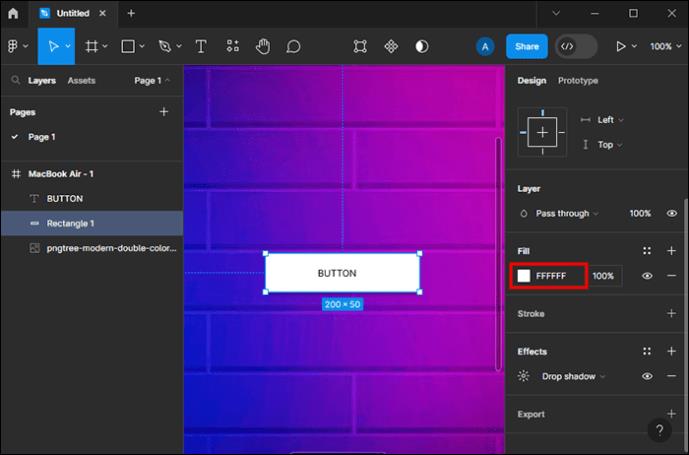
- Promijenite boju svog pravokutnika u bijelu (#FFFFFF).

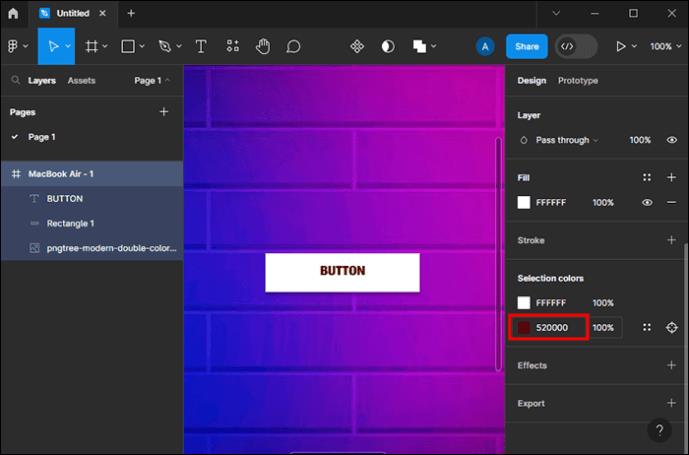
- U pravokutnik dodajte crtu. Ovdje možete odabrati željenu boju.

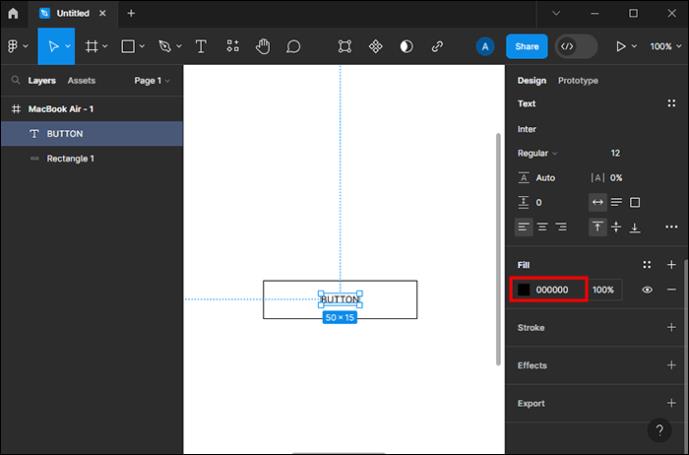
- Promijenite boju teksta tako da bude iste boje kao i tekst.

Tercijarno dugme
Tercijarni gumbi nisu toliko važni kao prva dva. Mogu funkcionirati kao gumbi za vezu, odjavu ili povratak. Često su u obliku običnog teksta i mogu se u nekim slučajevima podcrtati.
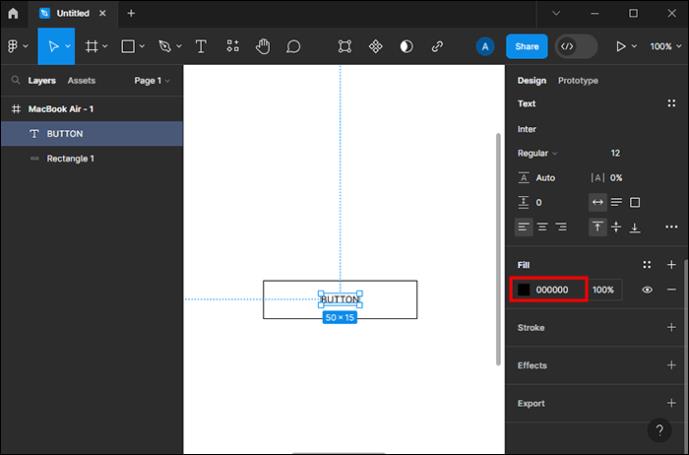
- Neka vaš pravokutnik bude bijeli bez poteza.

- Promijenite boju teksta u onu koju želite.

Možete stvoriti tercijarni gumb koji nalikuje primarnom ili sekundarnom gumbu. Također možete promijeniti širinu poteza za bolju vidljivost.
Stvorite gumb pomoću teksta, automatskog rasporeda i boje
S alatima na platformi možete steći praktično iskustvo koristeći Auto Layout i Text Tool. Uz postupno navođenje, stvaranje gumba trebalo bi biti relativno jednostavno za postići. Da biste izradili gumb, trebate izraditi svoj tekstualni sloj, pretvoriti svoj tekstualni sloj u okvir automatskog rasporeda i stilizirati svoj gumb.
Stvaranje tekstualnog sloja
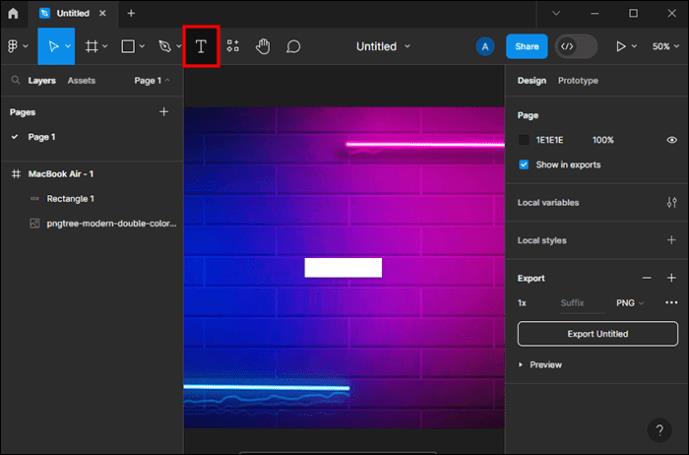
U ovom koraku koristi se alat za tekst.
- Dodirnite alat za tekst na alatnoj traci ili pritisnite slovo "T."

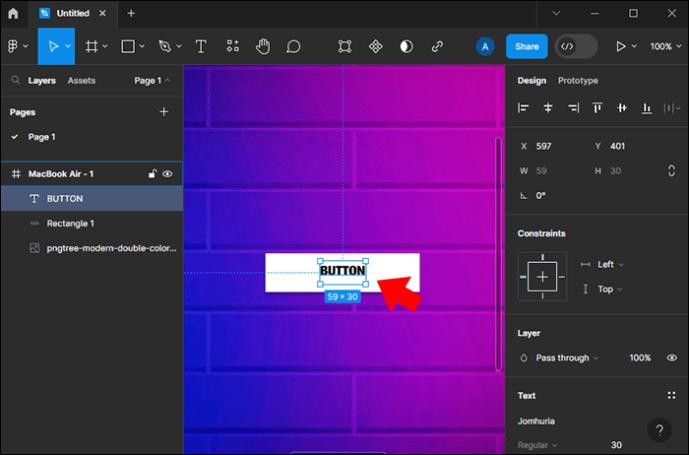
- Kada je alat za tekst aktivan, dodirnite svoje platno i unesite riječ "gumb". Imajte na umu da će naziv tekstualnog sloja odgovarati onome što je upisano na platnu osim ako se ručno ne promijeni unutar ploče slojeva.

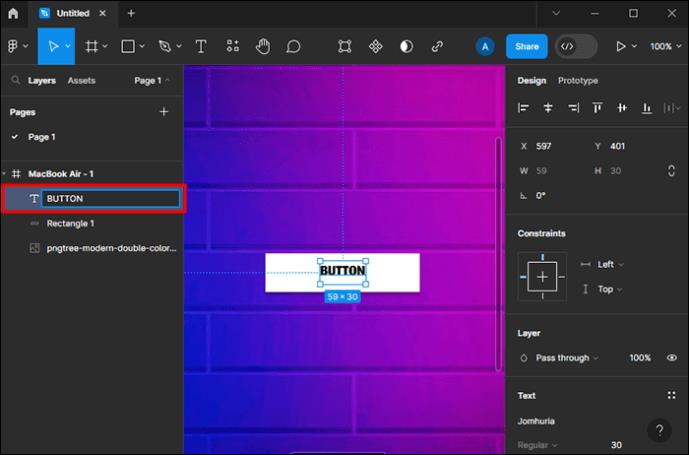
- Ako naziv sloja treba promijeniti, dvaput kliknite lijevu bočnu traku, zatim upišite novi naziv koji ste odabrali.

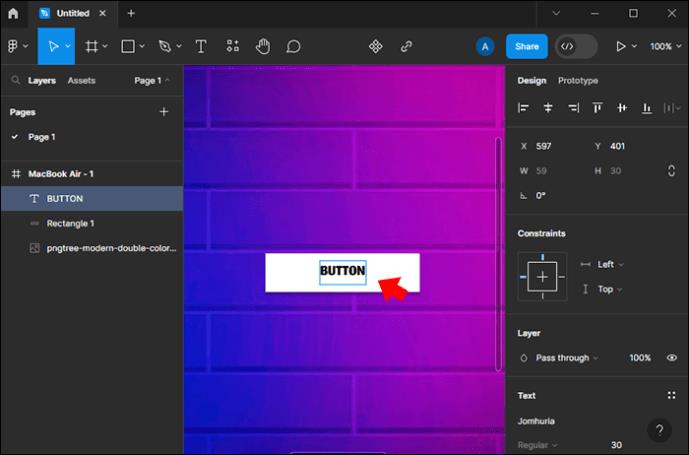
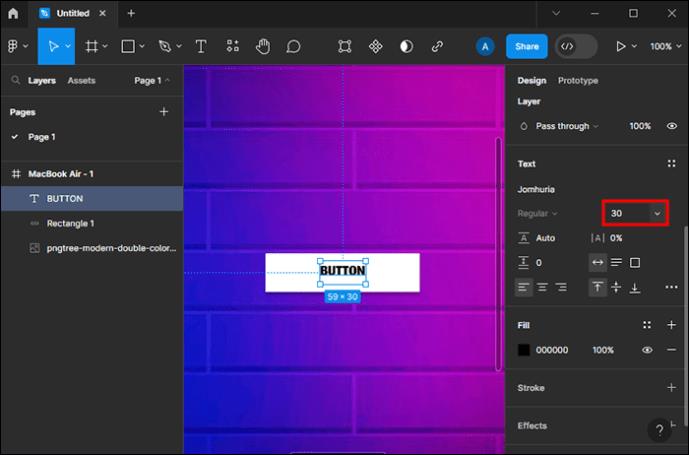
Sada se također možete igrati s veličinom fonta tako da ga povećate ili smanjite.
- Odaberite sloj teksta.

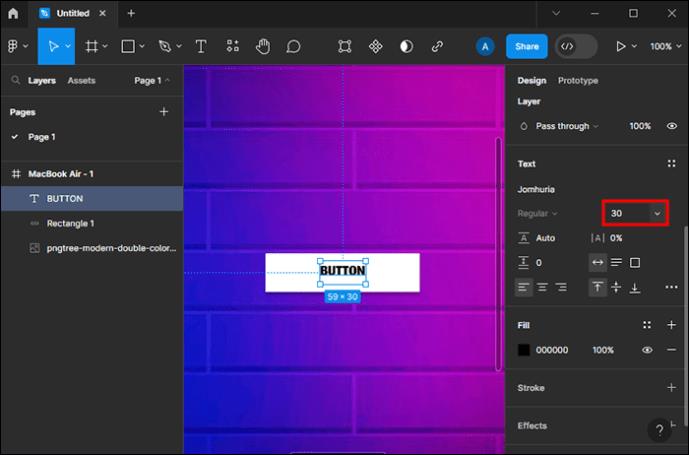
- Idite na desnu bočnu traku i promijenite veličinu fonta u odjeljku "Tekst". Također možete promijeniti font ili zadržati zadanu opciju.

Pretvorite svoj tekstualni sloj u okvire s automatskim rasporedom
U ovom trenutku gumb treba dodatno doraditi kako bi izgledao glamurozno. S automatskim rasporedom možete još malo začiniti stvari. Automatski raspored moćna je značajka na Figmi i može se primijeniti za responzivne dizajne. Ovi se dizajni automatski prilagođavaju promjenama poput veličine sadržaja, položaja objekta i vrste uređaja.
Automatski raspored može se primijeniti za pretvaranje slojeva u okvire ili na postojeće okvire. Da biste raspored primijenili na postojeći okvir, odaberite sloj teksta, a zatim pritisnite prečac “Shift” “A”. Nakon što se raspored primijeni, primijetit ćete neke promjene.
- Tekstualni sloj bit će unutar okvira. Automatski raspored primjenjuje se samo na komponente i okvire, tako da Figma automatski postavlja tekstualni sloj unutar novog okvira. Okvir nema boju ispune. Ovo se primjenjuje u koraku oblikovanja gumba.
- Prilikom odabira okvira, postavke automatskog izgleda prikazuju se na desnoj bočnoj traci. Automatski izgledi mogu se dodatno podešavati.
- Primjećujete da se okvir smanjuje i raste s promjenama teksta. S takvim dinamičkim elementima štedite vrijeme potrebno za dizajniranje sadržaja koji se gleda na različitim uređajima ili prevodi na druge jezike.
Stiliziranje gumba
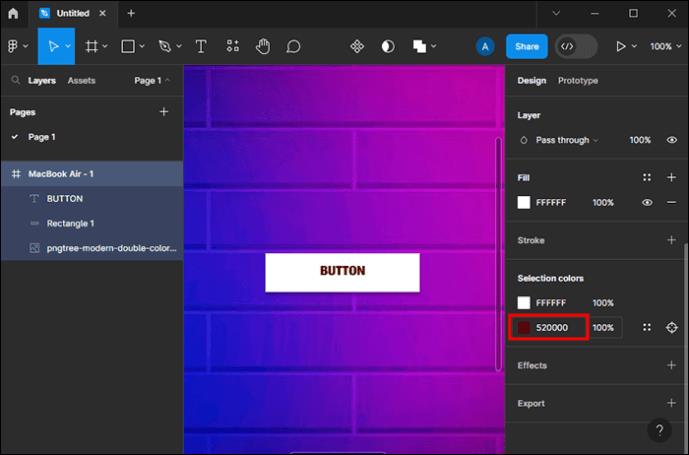
Možete početi dodavanjem boje.
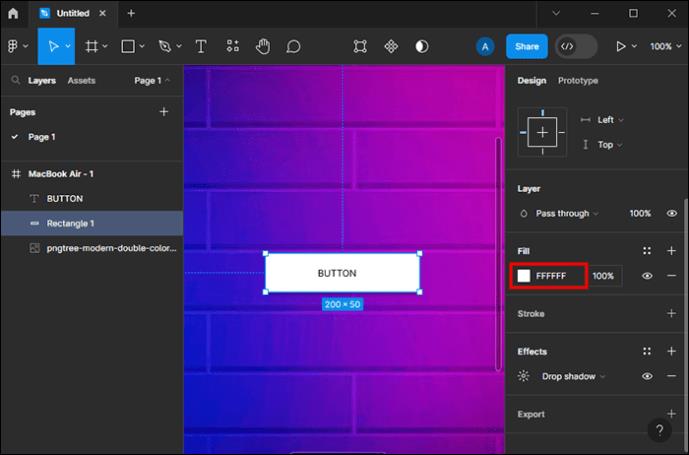
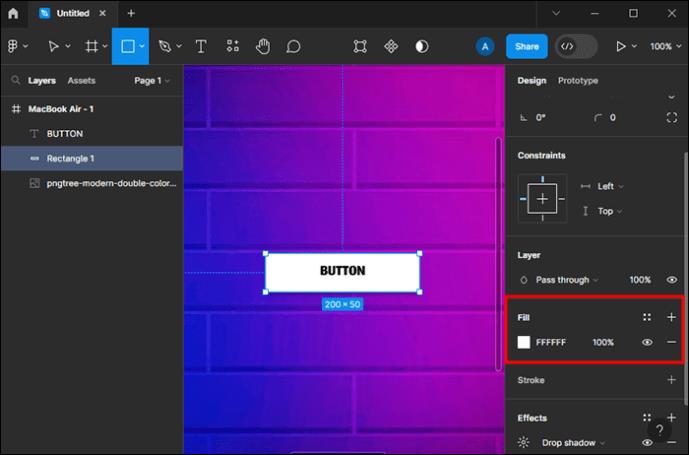
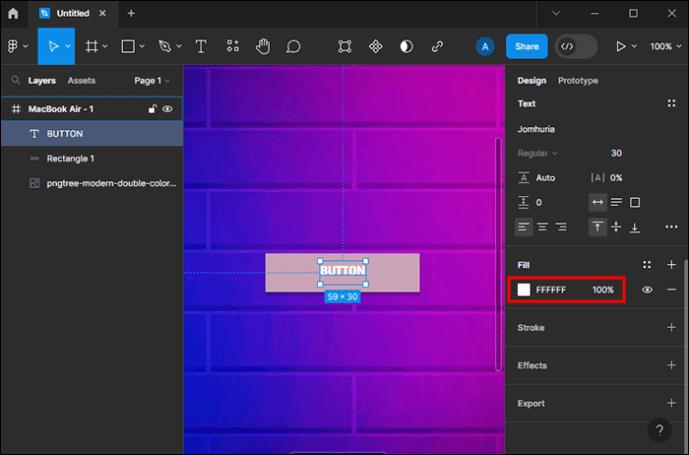
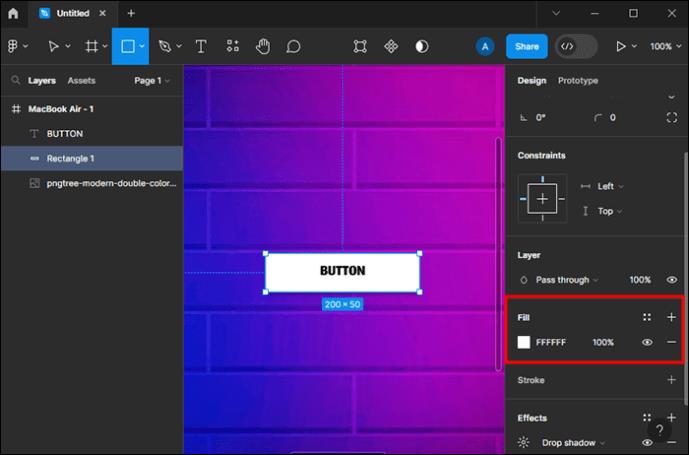
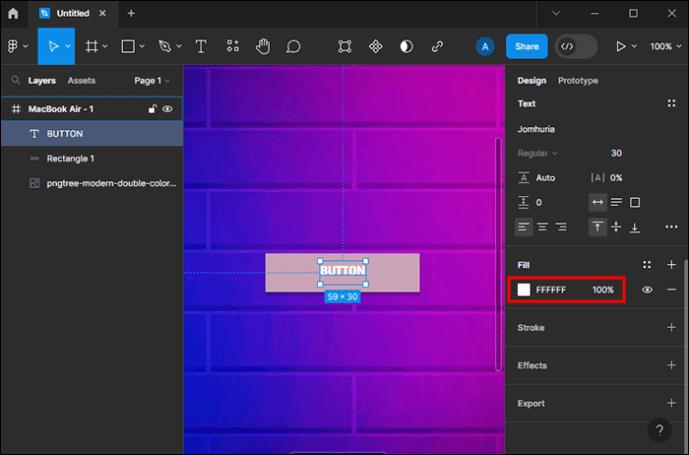
- Odaberite sloj okvira, zatim odaberite "Postavke ispune" unutar desne bočne trake. Ovo automatski ispunjava boju
. Birač boja mijenja boju.

- Odaberite tekstualni sloj i podesite ispunu na #FFFFFF.

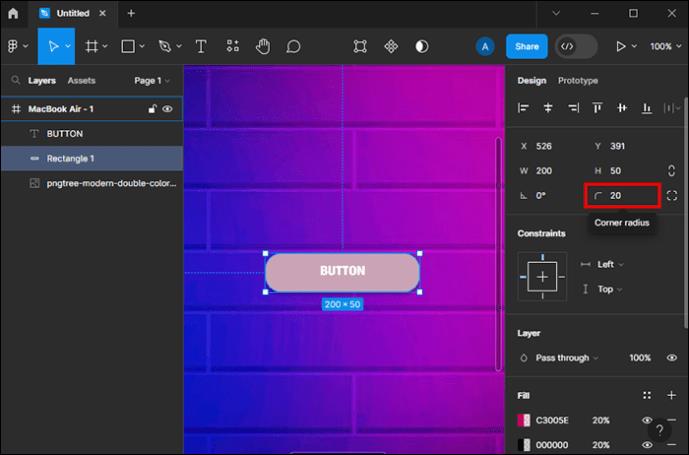
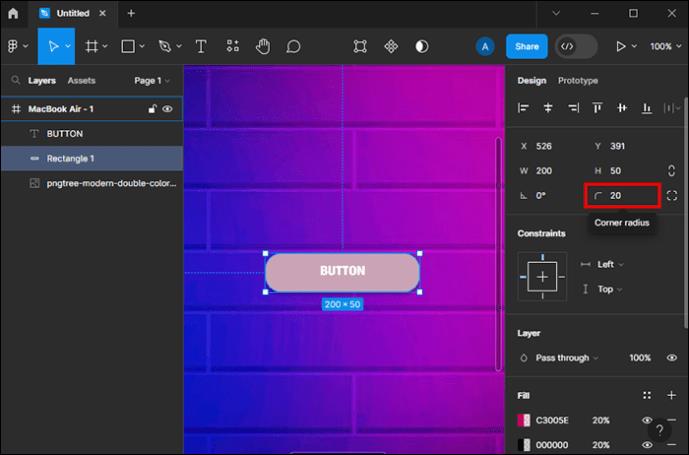
- Ponovo odaberite okvir, zatim upotrijebite postavku desne bočne trake za podešavanje radijusa kuta.

Sljedeća stvar je popraviti podstavu okvira. Nakon što se tekst slova pretvori u automatski raspored okvira, automatski se dodaje ispuna između teksta i granice okvira. Ispuna na ovom mjestu izgleda jednaka sa svih strana. Možete promijeniti donju i gornju podlogu tako da budu manje od desne i lijeve podloge.
Možete ažurirati podstavu kako želite. Lijevi i desni ispun ili gornji i donji ispun mogu se mijenjati u isto vrijeme pomoću prečaca u nastavku:
- Držite <⌥ option=""> ili , zatim kliknite područje ispune za unos vrijednosti ispune za suprotne strane
- Držite <⌥ option=""> ili dok povlačite ručice za promjenu ispune za suprotne strane
U ovom trenutku gumb izgleda dobro, ali još uvijek možete ažurirati oznaku. Morate dvaput kliknuti na tekst kako biste omogućili uređivanje. Upišite riječi "Prijava". Gumb mijenja veličinu dok tipkate. Ovako dizajnirate gumb pomoću alata za automatski raspored i tekst. Sada možete isprobati nešto novo, poput pretvaranja gumba u komponentu ili dodavanja varijante.
Izrada klikabilnog gumba
Figmu koriste tvrtke poput Ubera, Facebooka, Googlea i Netflixa. Značajka gumba na koje se može kliknuti olakšava dizajnerima u takvim tvrtkama stvaranje interaktivnih gumba na koje se može kliknuti. Gumbi znatno olakšavaju navigaciju na takvim platformama.
Evo kako razviti takve gumbe u Figmi:
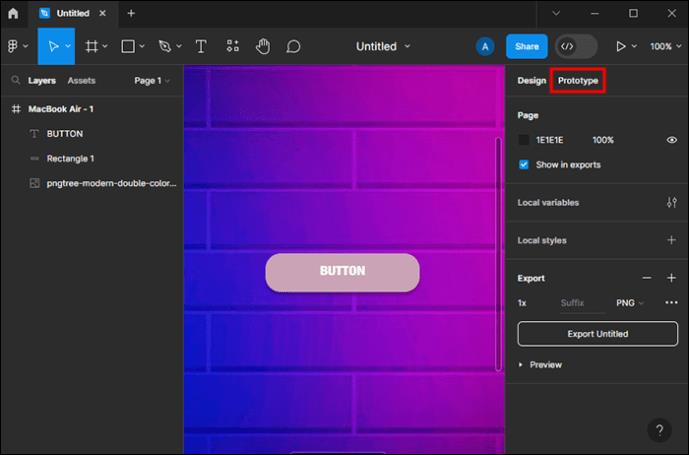
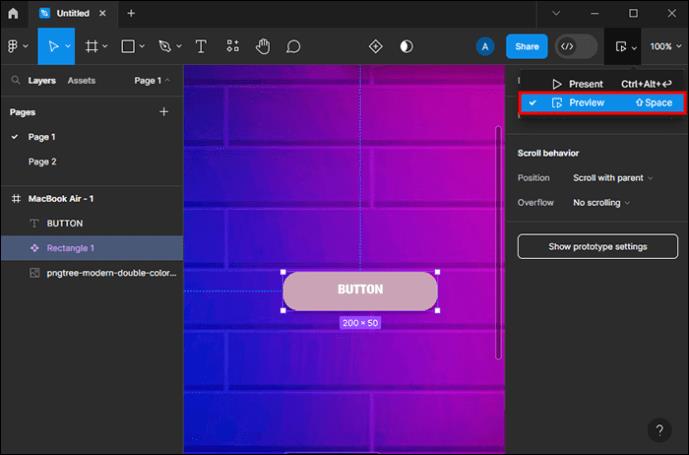
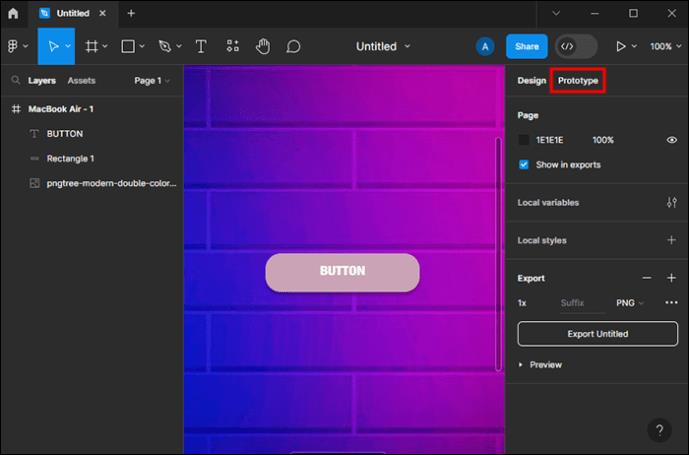
- Odaberite opciju “Prototype” u izborniku (desno).

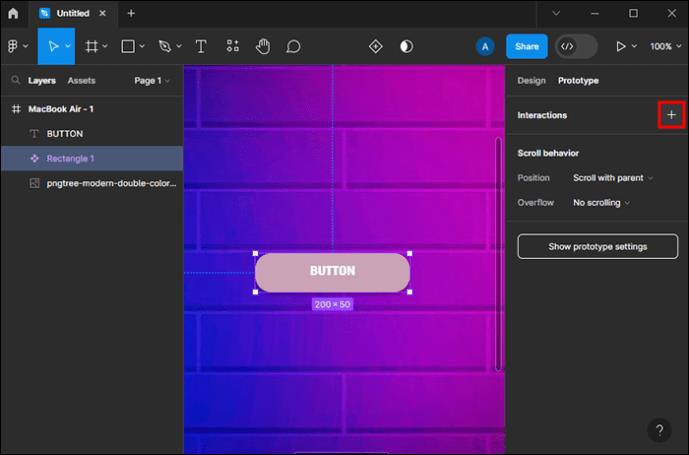
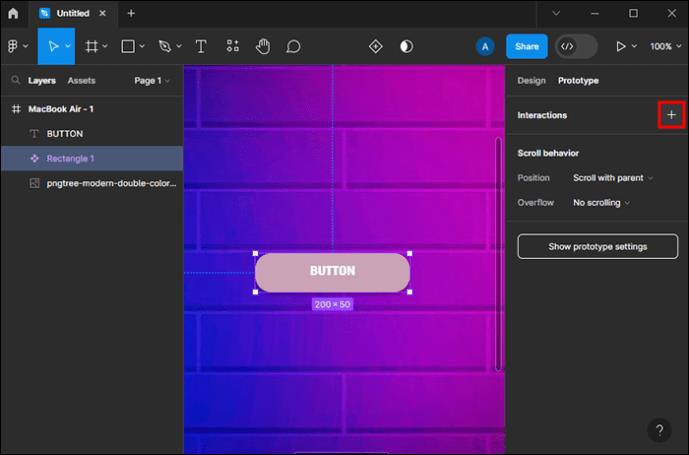
- Pritisnite ikonu "Plus" (+) ispod kartice Prototip. To vam omogućuje dodavanje interakcije.

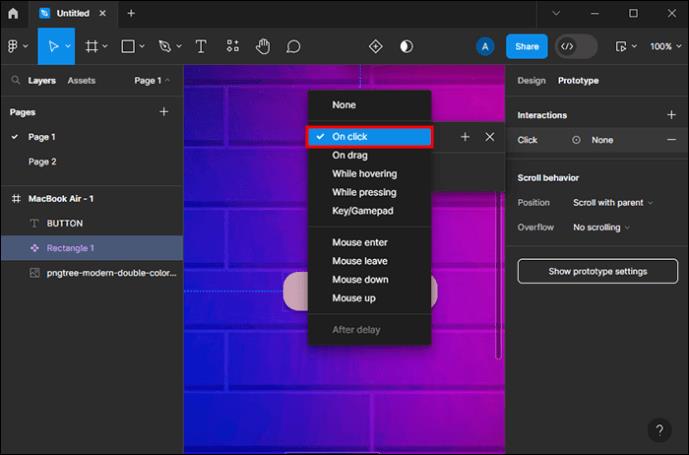
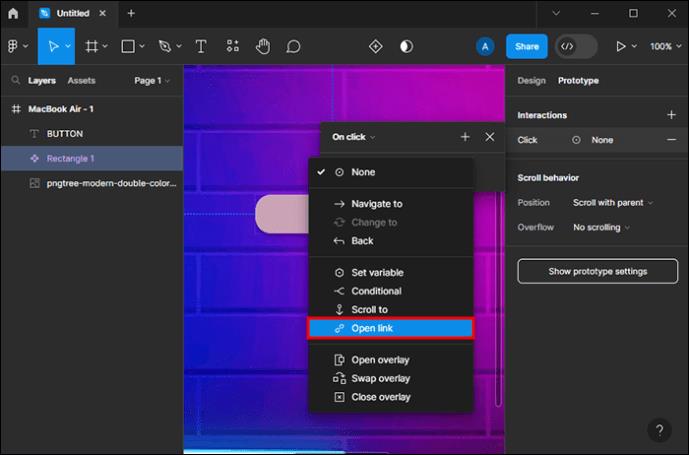
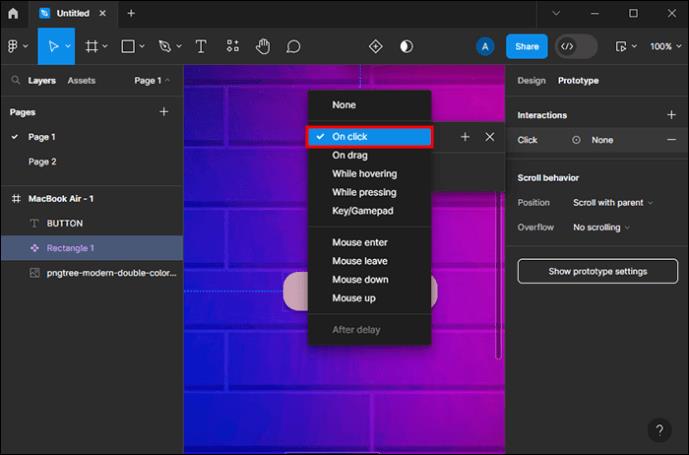
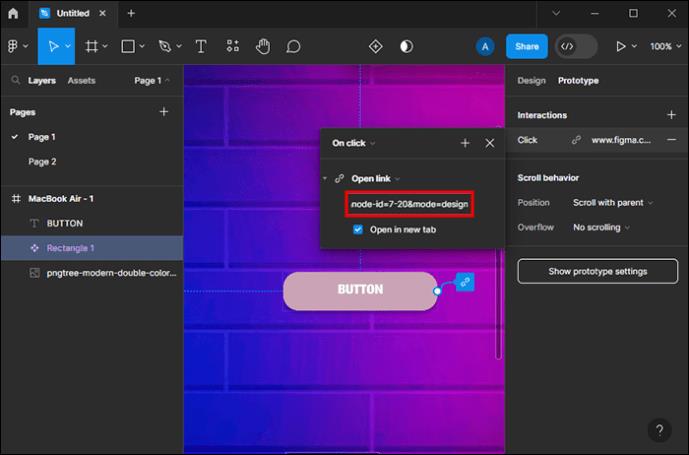
- Odaberite "Na klik" unutar prozora s detaljima interakcije.

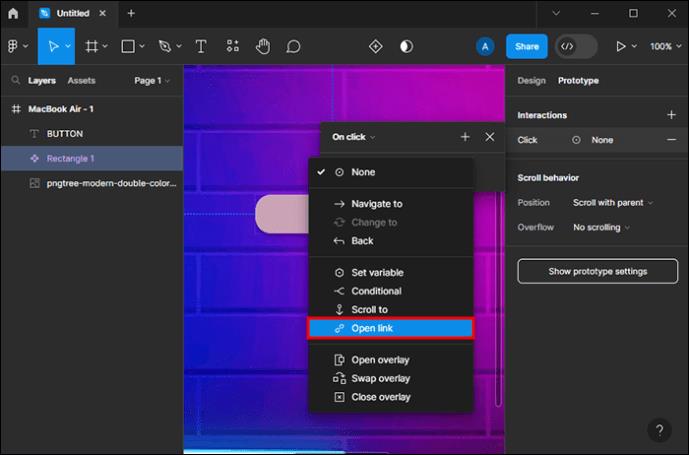
- Odaberite opciju "Otvori vezu".

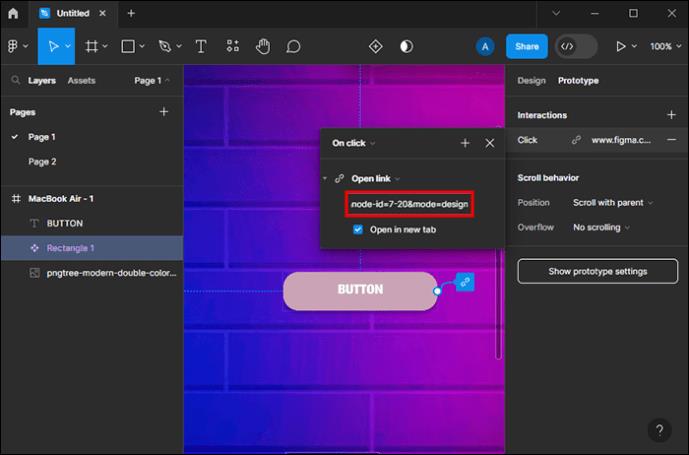
- Dodajte poveznicu stranice na koju će gumb usmjeriti nakon klika.

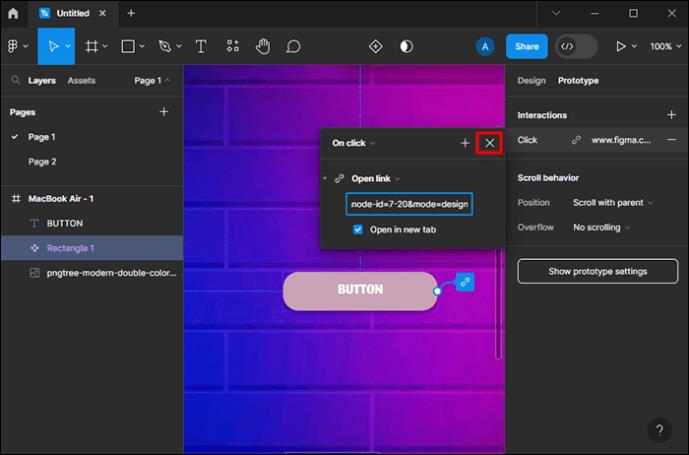
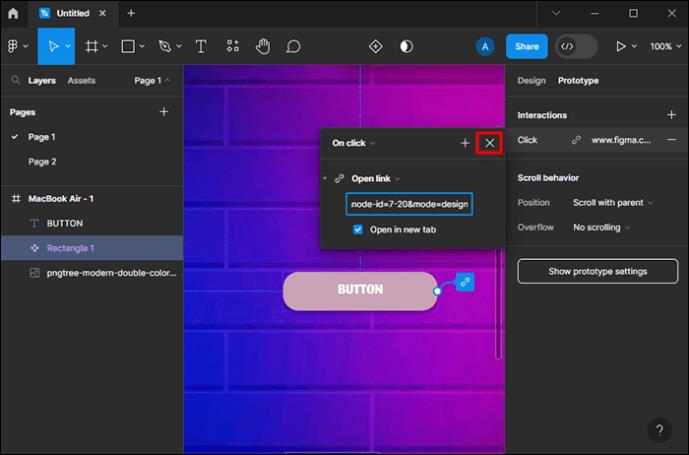
- Dodirnite ikonu "X" za izlaz iz prozora s detaljima interakcije.

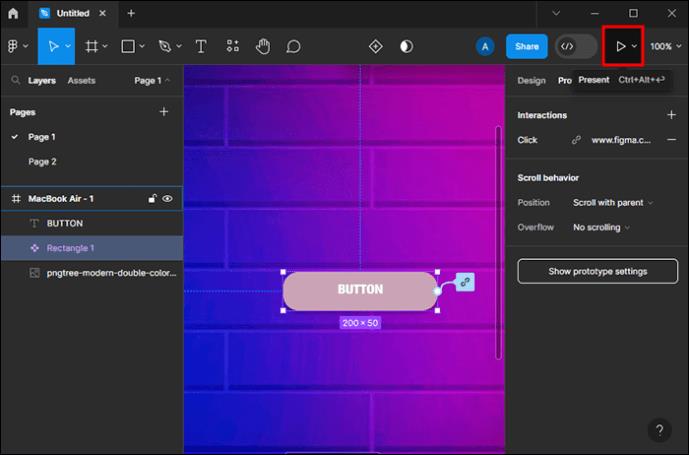
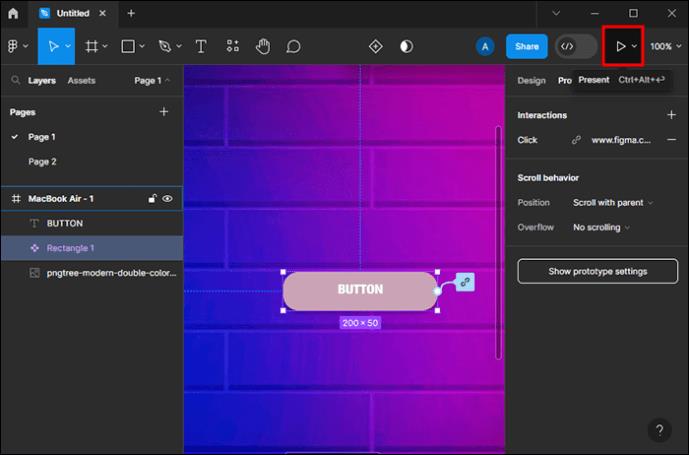
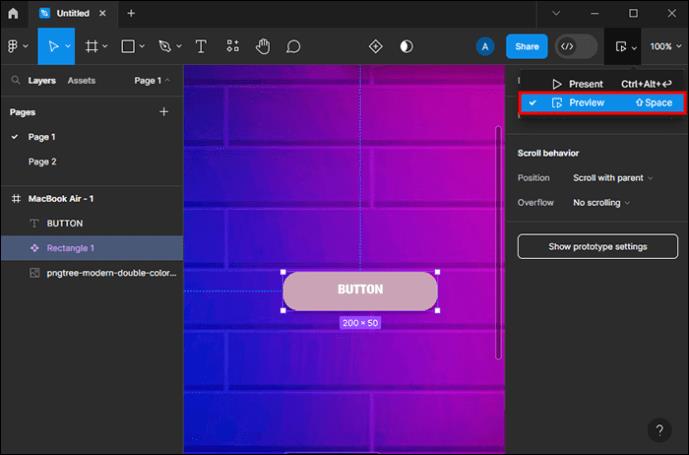
- Dođite do gumba opcije "Play" u gornjem desnom kutu.

- Dodirnite gumb "Reproduciraj" da biste dobili pregled dizajna.

Ako zadržite pokazivač iznad gumba, on se mijenja u ikonu nalik na ruku. To znači da je gumb sada moguće kliknuti.
Napomena: kada stvarate gumb Figma koji se može kliknuti, uvijek koristite "Na klik", a ne "Na povlačenje". "Na klik" omogućuje dodavanje veze na koju se može kliknuti mogućem gumbu. Gumbi "na povlačenje" ne mogu se kliknuti.
Dizajnirajte bolje s Figma gumbima
Figma gumbi imaju varijable kao što su tema, stanje, unutarnje ispune, duljina tablice, širina i visina. Naučeći kako kreirati gumbe na platformi, možete najbolje iskoristiti Figmu i dodati komponente koje koriste vrijednost unutar Figma biblioteke.
Jeste li pokušali kreirati gumbe na Figmi? Ako jeste, kakvo je bilo vaše iskustvo? Javite nam u odjeljku za komentare ispod.