Cascading style sheets (CSS) isječci vam pomažu da dodate prilagođene stilove u Obsidian trezor. Oni su moćni alati koji pomažu definirati različite dijelove korisničkog sučelja, poput boje, položaja i veličine elemenata. Naučiti koristiti CSS isječke u Obsidianu znači da možete stvoriti personalizirani izgled, omogućujući Obsidianu da bude bliži vašem stilu rada i osobnosti. To može poboljšati vaše iskustvo i produktivnost u cjelini. Čitajte dalje kako biste saznali kako koristiti CSS isječke na Obsidianu.

Dodavanje isječaka u Obsidian
Prvi dio korištenja CSS isječaka je njihovo dodavanje. Različite prilagodbe i stilovi omogućuju vam stvaranje vizualno privlačnog i funkcionalnog radnog prostora. Korištenje isječaka čini pravljenje bilješki ispunjenim i ugodnim. U slučaju da već ne znate, ovako možete dodati isječke u svoj trezor:
- Idite na "Postavke" i otvorite ih.

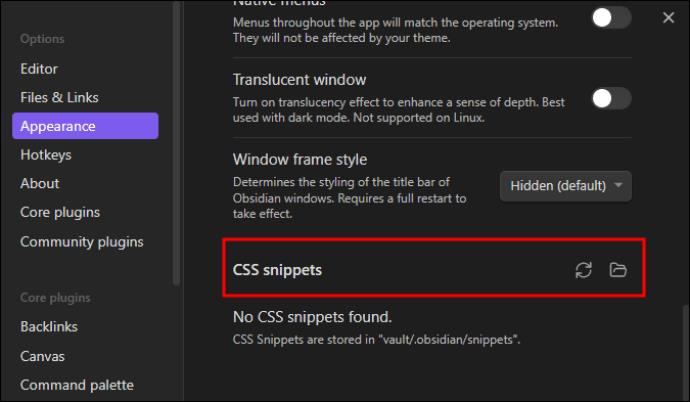
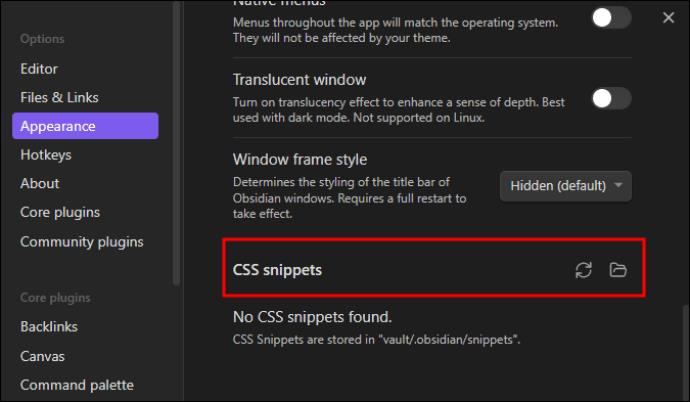
- Odaberite “Izgled” i odaberite “CSS isječci.

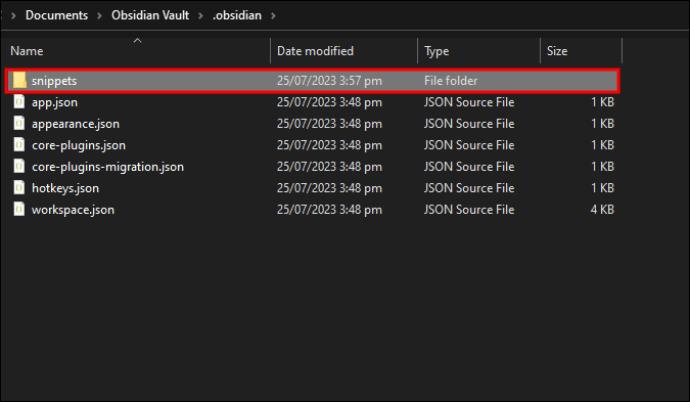
- Odaberite "Mapu isječaka".

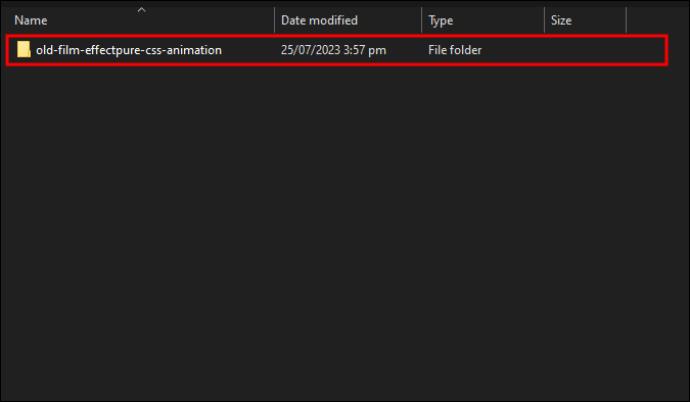
- Izradite ili preuzmite CSS isječke u ovoj mapi.

- Otvorite "Isječci" i "Ponovo učitaj".

Korištenje CSS isječaka u Obsidianu
U Obsidianu korištenje CSS isječaka pomaže u prepisivanju ili nadopunjavanju različitih većih tema koje primjenjujete na proizvod. Za korištenje isječaka:
- Dodajte datoteku pod nazivom .css u .obsidian/snippets.

- Dođite do opcije "Izgled".

- Osvježiti.

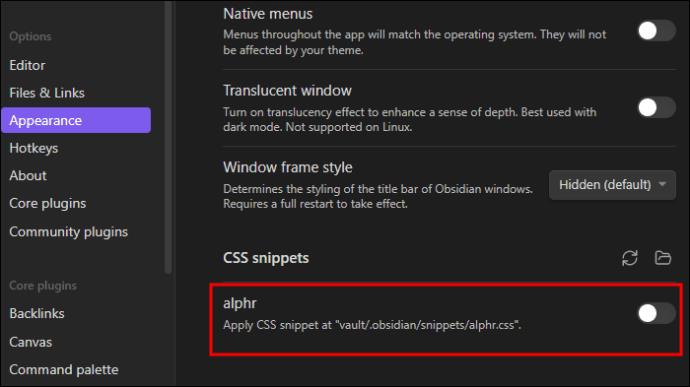
- Odaberite rezultirajuću datoteku pomoću prekidača.

Oblikovanje Obsidijana pomoću CSS isječaka
CSS isječci sastavni su dio Obsidiana jer opisuju kako svaki dio trezora treba izgledati. Ovi isječci vam omogućuju da prilagodite gotovo sve karakteristike Obsidiana kako bi odgovarale vašim željama. Postoje razne opcije što se tiče oblikovanja Obsidiana.
Korištenje birača za odabir stila
Odlučivanje o tome što stilizirati zahtijeva "selektore". To vam omogućuje da identificirate dio koji trebate stilizirati. Selektori su obično ugniježđeni i morate biti specifični. Ako stilizirate "font navodnika", odaberite točno to. Općenito, odabir "navodnika" mijenja izgled blok citata u svakom dijelu aplikacije.
Koristite Svojstva za stiliziranje odabira
Da biste stilizirali svoj odabir, trebate koristiti "Svojstva", kojih ima dosta u CSS-u. Kako biste bili precizni u pogledu ishoda, identificirajte svojstva koja je potrebno urediti i dajte im ciljne vrijednosti.
Koristite deklaraciju za davanje uputa
Za davanje uputa koristi se "deklaracija". Ovo uključuje selektor (što treba stilizirati), svojstva koja trebaju stilizirati (dijelove koje treba promijeniti) i nove vrijednosti svojstava (izgled koji želite). Na primjer, ako želite da sav tekst unutar uređivača bude crven, to je kao da kažete: "Obsidian, pronađi sav tekst unutar uređivača i reci im da pocrvene." CSS deklaracija bi trebala izgledati ovako:
.markdown-source-view {
color: red;
}
.markdown-source-view djeluje kao selektor. {} sadrži svojstva koja treba stilizirati, dok boja prikazuje svojstvo, a crvena je željena vrijednost. Odnosi vrijednosti svih svojstava prikazani su sa svojstvom iza kojega slijedi dvotočka, vrijednost i točka-zarez na kraju retka. Svojstva bi trebala biti jedna uvlaka od sektora kako bi se lako razlikovala.
Odvajanje deklaracije u retke nije obavezno, ali vam može pomoći pri mijenjanju mnogih različitih elemenata i aspekata.
Tumačenje CSS-a je sekvencijalno, s najnovijim deklaracijama koje su dominantne nad svim ostalima prije njih.
Koristite klase za odabir stiliziranja
"Razredi" se koriste za odabir onoga što trebate stilizirati. Klase su opisane kao dodani atributi osnovne strukture aplikacije. Mogu se ciljati pomoću selektora. .markdown-source-view identificira sadržaj aplikacije koji je otvoren za prikaz uređivača. Prethodna točka u imenima objekata označava klase.
Ciljni elementi
"Elementi" također trebaju ciljanje, ovisno o tome što se stilizira. Ovo su strukturni dijelovi aplikacije. Odlomci se mogu uvući pomoću birača elementa "p". Za opis elemenata ne koristi se prethodna interpunkcija.
Koristite logiku u biračima za povećanje specifičnosti
Korištenje razmaka povećava specifičnost odabirom potomaka: "djed i baka roditelj-dijete" odabire dijete roditelja koji je dijete bake i djeda. Na primjer, . markdown-source-view blockquote odabire blok citate unutar okna načina uređivanja.
Ako postoji točka između razreda, to pokazuje odnos "i". Na primjer, unos ".programmer.designer" odabrat će elemente s "programmer" i "designer" kao klasom.
Zarez je logički separator "ili". Na primjer, unos "blockquote,pre" cilja na elemente "blockquote" i "pre".
Možete pogledati Mozillin vodič za CSS jer se većina logike tamo odnosi na Obsidian.
Spremanje stilskih deklaracija
Kada pravite opsežne teme, spremite ih pod VAULT/.obsidian/themes. To bi trebalo imati jedinstveni naziv i pronaći ga pod Postavke> Izgled> Tema u Obsidianu. Dodirnite opciju "Ponovo učitaj teme" ako nije otkrivena. Ako se izmjene rade na postojećoj temi i male su, pohranite ih pod VAULT/.obsidian/nippets.
Prilagodba Obsidian tema pomoću CSS isječaka
Obsidian ima teme koje vam omogućuju da napravite promjene. Možete odlučiti nastaviti isprobavati jednu po jednu temu ili izraditi prilagođeni CSS koji odgovara vašim potrebama pomoću DevToola.
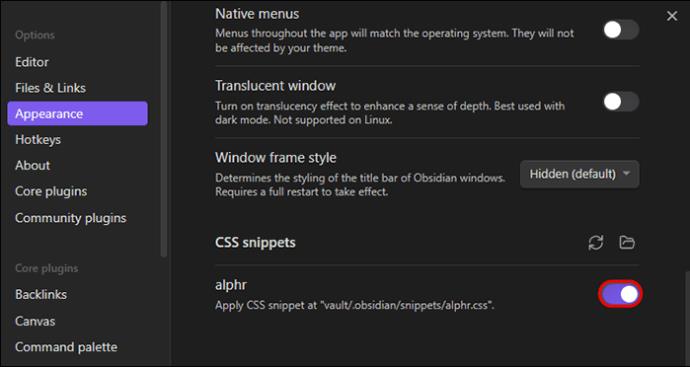
Provjerite opciju "Primijeni CSS isječak".
Ovdje počinjete, a to je da omogućite prilagođeni CSS. To omogućuje Obsidianu da pročita kod i zatim prebriše zadani stil. Koraci u nastavku pomažu omogućiti prilagođenu CSS opciju.
- Otvorite aplikaciju Obsidian.

- Idite na "Postavke" na svojoj opsidijanskoj stranici (dolje desno). Ovo otvara stranicu postavki.

- Odaberite "Izgled" na stranici postavki.

- Na dnu izbornika "Izgled" označite opciju "Primijeni CSS isječak na (direktorij)".

Ovo će usmjeriti aplikaciju na CSS datoteku koja se nalazi u korijenskom direktoriju trezora. Ovo se čita i primjenjuje se prilagođeni CSS kod. U ovom trenutku ne postoji CSS datoteka.
Iskoristite Obsidian na najbolji način koristeći CSS isječke
Opsidijan otvara mnoge mogućnosti. Da biste izvukli maksimum iz toga, morate isprobati nešto dodatno što ćete učiniti koristeći to uzbudljivijim i korisnijim. Izrada vaših tema pomoću CSS-a može biti sve što vam treba. Da biste to učinili, prvo morate omogućiti CSS isječke u Obsidianu kroz izbornik postavki. CSS vam omogućuje izmjenu stila i dodavanje novih vrijednosti. Možete postići mnogo više i igrati se s korištenjem CSS isječaka.
Jeste li ikada pokušali koristiti CSS isječke na Obsidianu? Kakvo je vaše iskustvo? Podijelite s nama u odjeljku za komentare ispod.