Favicon je također poznat kao ikona web-mjesta i na mnogo je načina sličan ikoni aplikacije u sustavu Windows . To je mala slika koja se pojavljuje u karticama preglednika pored naziva stranice. To je mali, ali važan element koji vam pomaže da lako prepoznate web stranice i dođete do njih s trake s karticama preglednika. Favicon također može biti moćan dio brendiranja web mjesta, ali novi vlasnici web mjesta možda neće znati kako ga postaviti.

Ovaj će vodič objasniti kako dodati favicon na svoju WordPress web stranicu.
Kako dodati Favicon na WordPress stranicu
Postoje ne manje od četiri različite metode koje možete koristiti za dodavanje favicona na svoju WordPress stranicu. Najjednostavnija metoda je korištenje alata za prilagodbu WordPressa, ali možete razmotriti alternativni pristup kako biste imali dodatnu kontrolu nad time kako se vaš favicon pojavljuje.
Korištenje WordPress Customizatora
Korištenje alata za prilagodbu WordPressa općenito je najbrži i najpristupačniji način dodavanja novog favicona kad god želite.
- Otvorite WordPress nadzornu ploču.
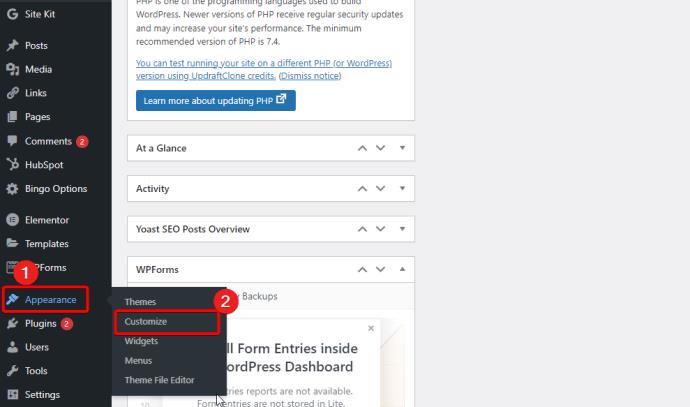
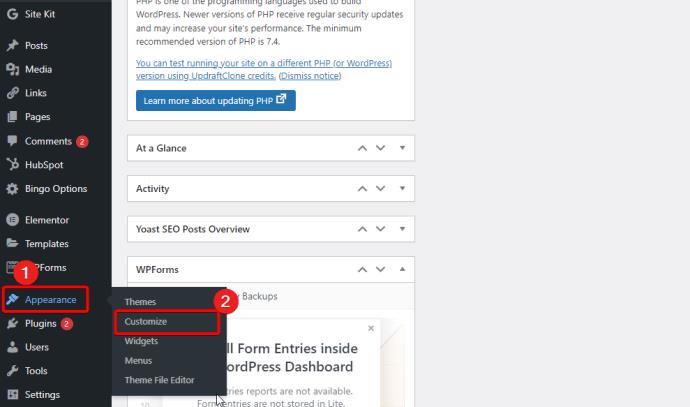
- Kliknite gumb Izgled u bočnom izborniku, zatim odaberite Prilagodi .

- Idite na karticu Identitet web-mjesta za pristup različitim alatima za prilagodbu web-mjesta.
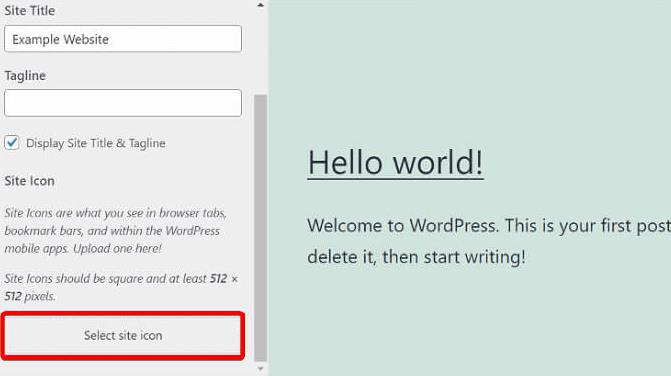
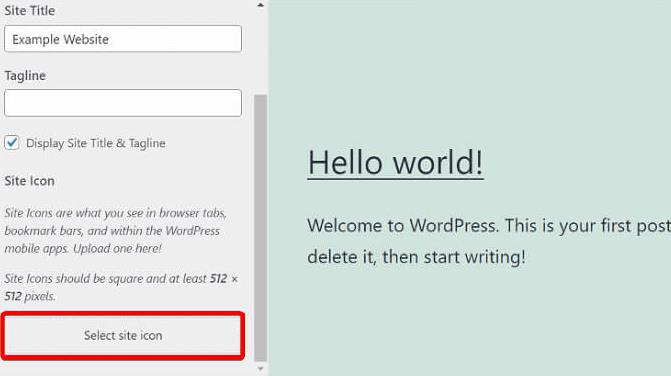
- Dođite do odjeljka Ikona web-mjesta i kliknite na ikonu Odaberi web-mjesto .

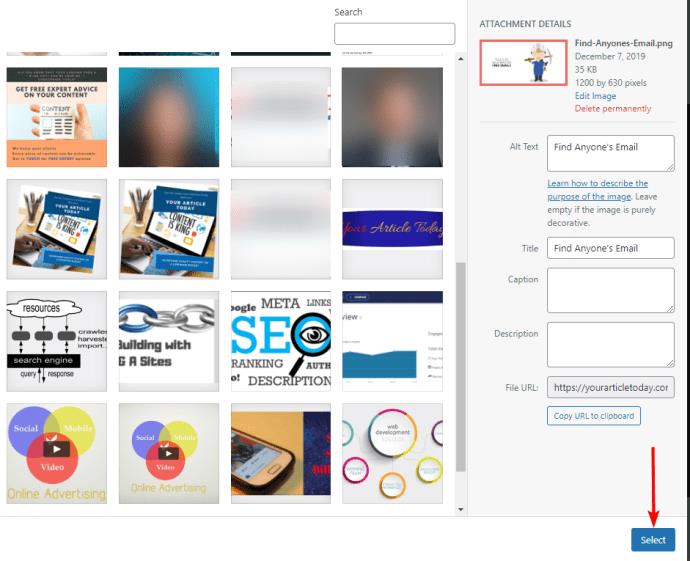
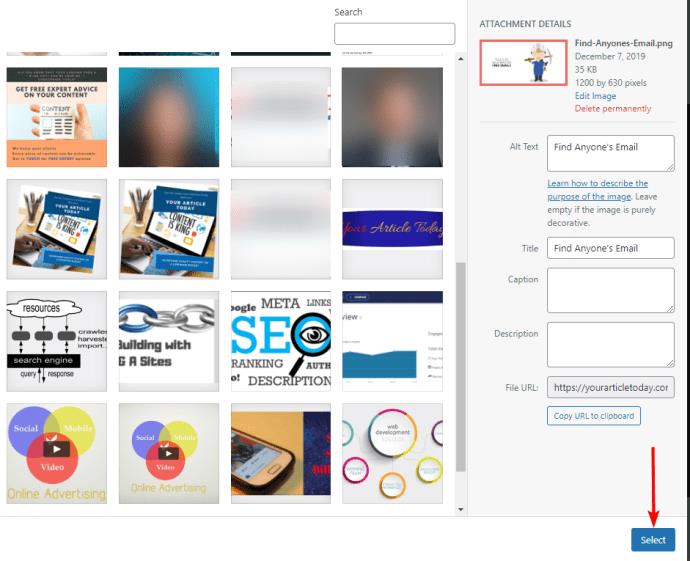
- Pronađite postojeću sliku iz svoje WordPress medijske biblioteke koju ćete koristiti kao favicon ili je prenesite sa svog uređaja.
- Nakon što odaberete sliku, kliknite gumb Odaberi za potvrdu.

- Ovisno o veličini vaše slike, možda ćete je morati izrezati ili kliknuti Skip Cropping da biste nastavili bez toga.
- Pritisnite gumb Gotovo da dovršite svoj novi favicon.
Korištenje Favicon dodatka
WordPress je poznat po svojim brojnim dodacima koji vam omogućuju da poboljšate svoje web mjesto raznim novim značajkama i funkcijama. Neki vam dodaci također mogu pomoći u dodavanju favikona i upravljanju njima. Dodaci vam obično daju dodatne opcije za uređivanje favikona u usporedbi s WordPress Customizerom. Evo kako to funkcionira:
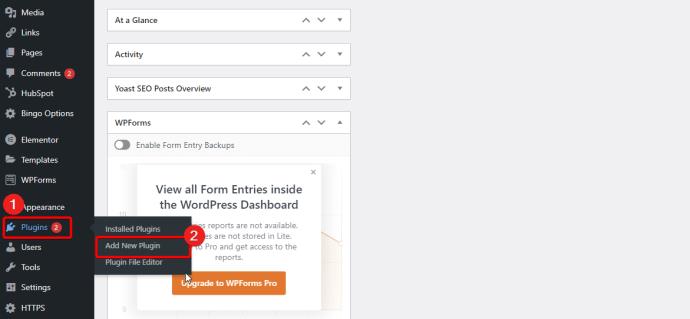
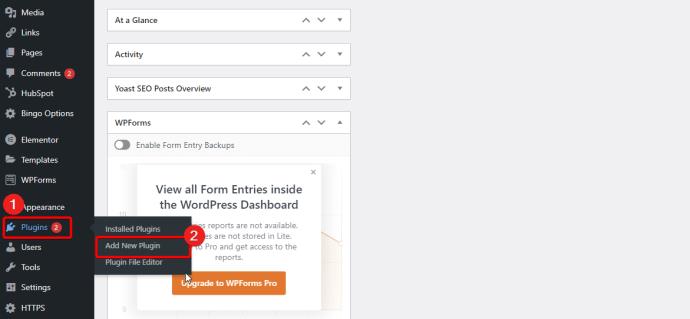
- Idite na odjeljak Dodaci na nadzornoj ploči WordPressa i kliknite Dodaj novi dodatak .

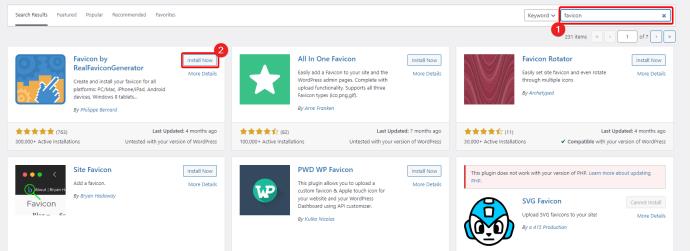
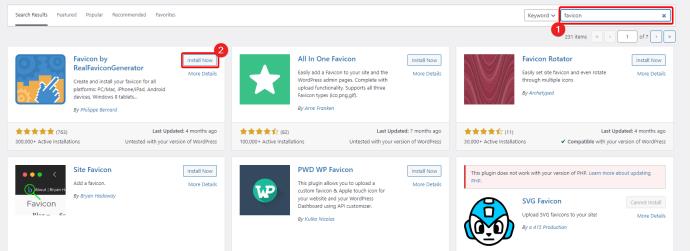
- Potražite odabrani favicon dodatak. Popularan za početak je Favicon RealFaviconGeneratora . Pritisnite Instaliraj sada na odabranom dodatku.

- Nakon instalacije kliknite Aktiviraj da biste ga uključili.
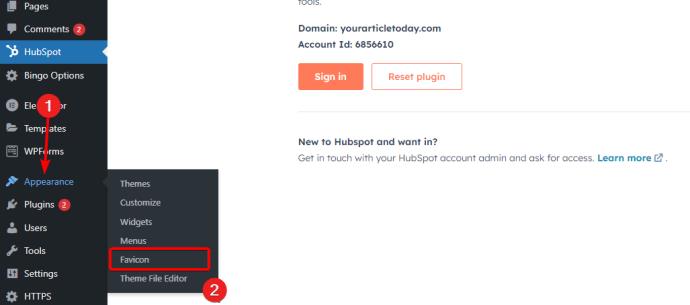
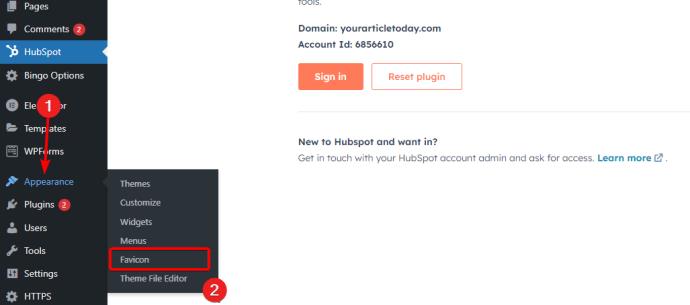
- S instaliranim dodatkom, možete lebdjeti Izgled na lijevom oknu i kliknuti Favicon na desnoj strani da biste dodali novi.

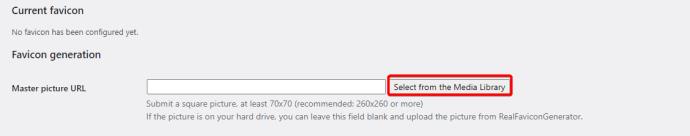
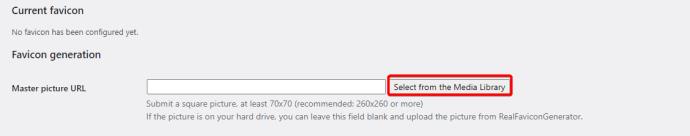
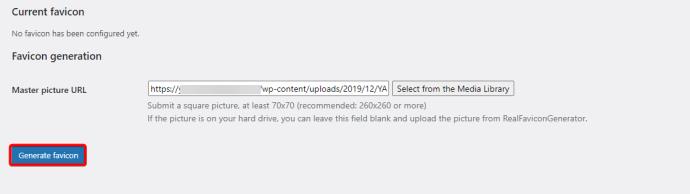
- Kliknite Odaberi iz medijske biblioteke da biste prenijeli ili odabrali sliku favikona iz svoje biblioteke.

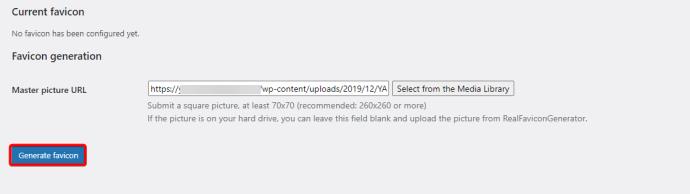
- Pritisnite gumb Generiraj favicon kako biste posjetili web stranicu RealFaviconGenerator i prilagodili svoju sliku, dodajući margine ili mijenjajući pozadinu.

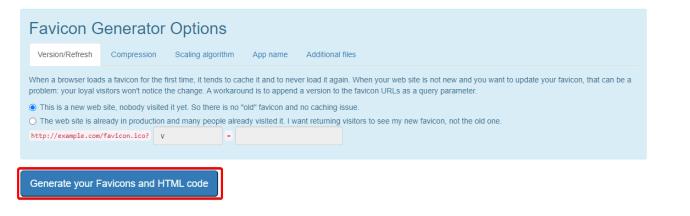
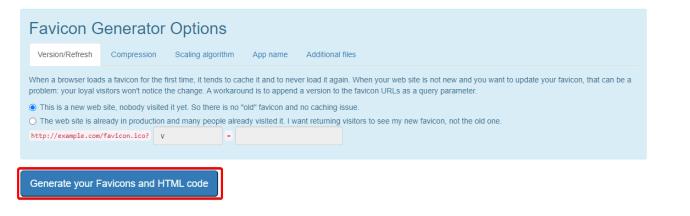
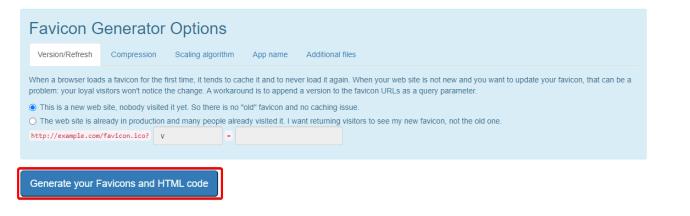
- Kliknite Generiraj svoj Favicon i HTML kod da biste izradili i dodali svoju novu sliku na svoje WordPress web mjesto.

Korištenje WordPress Full Site Editora
Ponekad biste radije koristili WordPressov Full Site Editor za dodavanje ikone svoje web stranice. Ovo se posebno preporučuje za web stranice koje rade na blok temama.
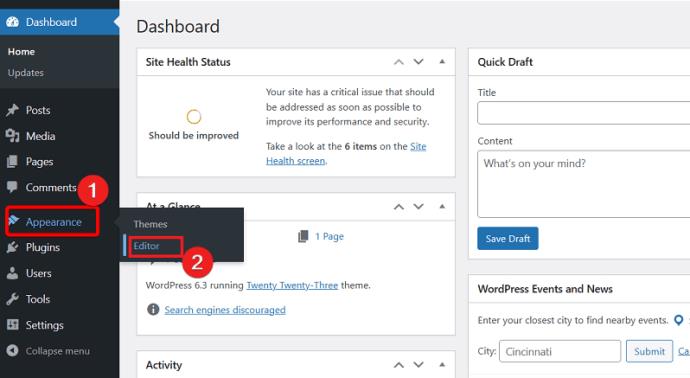
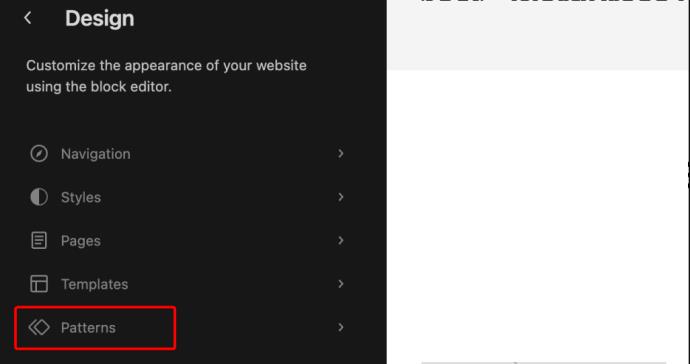
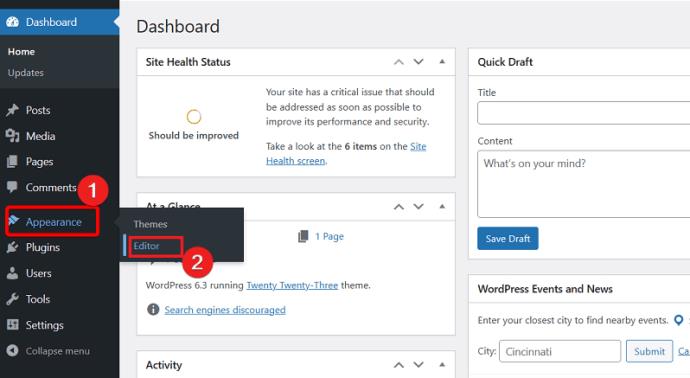
- Kliknite Izgled i uređivač iz izbornika administratora.

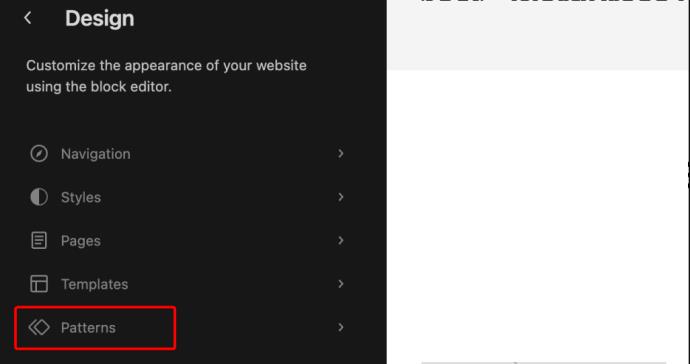
- Idite na podizbornik Patterns i kliknite na Header .

- Pritisnite ikonu olovke za početak uređivanja uzorka zaglavlja.
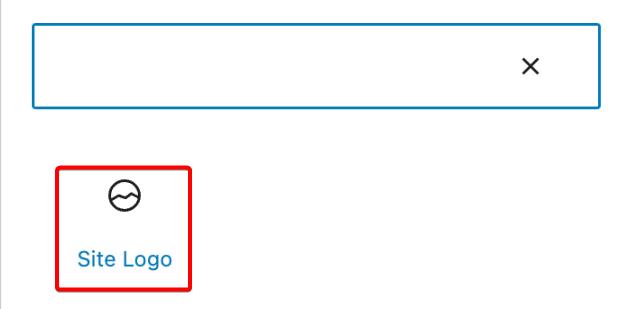
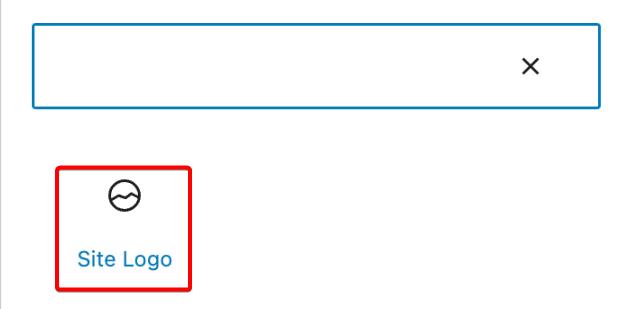
- Odaberite gumb + i potražite blok logotipa web-mjesta , koji zatim možete povući i ispustiti na zaglavlje svoje web-lokacije.

- Pritisnite gumb Prenesi i odaberite svoju sliku favikona iz postojeće biblioteke ili je prenesite sa svog uređaja.
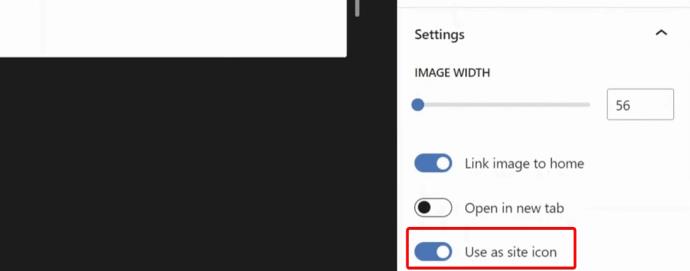
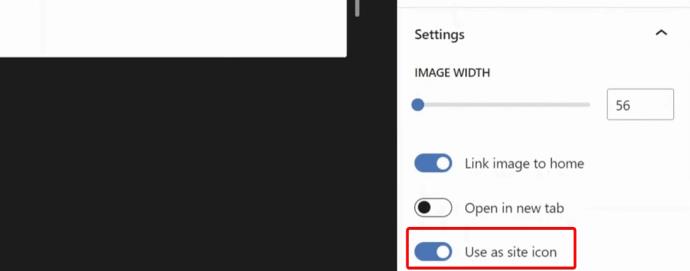
- Pronađite i aktivirajte ikonu Koristi kao mjesto na bočnoj traci postavki bloka da biste postavili odabranu sliku kao favicon.

- Pritisnite gumb Spremi za potvrdu promjena.
Ručna metoda
Također možete dodati favicon 100% ručno. Potrebno je malo više vremena i obično zahtijeva malo više iskustva i stručnosti u WordPressu. Ali ako znate što radite, to može biti dobar način da postavite ikonu stranice točno onako kako želite.
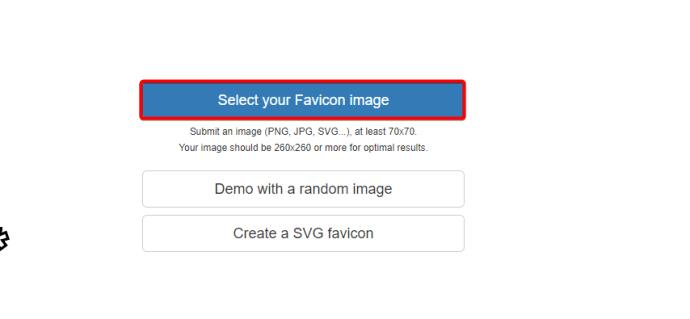
- Idite na web stranicu RealFaviconGenerator .
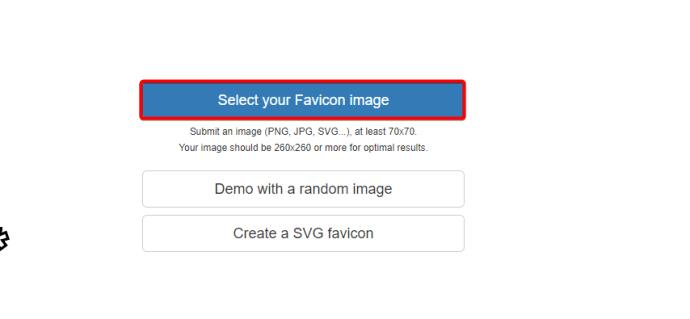
- Kliknite Odaberite svoju Favicon sliku i prenesite sliku koju želite koristiti.

- Uredite po potrebi i kliknite Generiraj favikon i HTML kod kada završite.

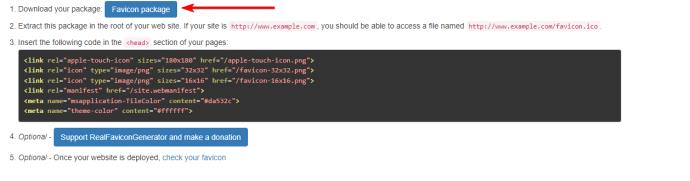
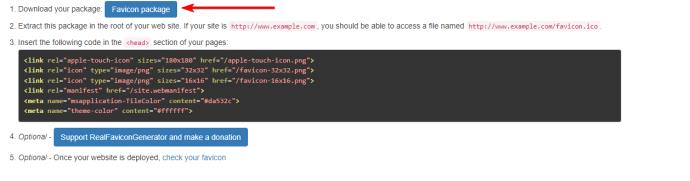
- Preuzmite Favicon paket i ostavite ovu stranicu otvorenom jer će vam i dalje trebati kod na njoj.

- Koristite FTP (File Transfer Protocol) za pristup svojim WordPress podacima.
- Idite u glavni direktorij i prenesite svoj favicon paket.
- Otvorite datoteku header.php i zalijepite HTML kod koji ste ranije generirali kako biste dovršili postavljanje ikone svoje stranice.
Zašto biste trebali dodati favicon na svoju WordPress stranicu
Kao što vidite, postoji nekoliko načina za dodavanje favikona na vašu stranicu. Ali možda se pitate zašto biste uopće htjeli dodati favicon ili trebate li ga. Evo nekih od glavnih prednosti korištenja ikona web mjesta:
Identitet brenda
Nedvojbeno, najvažniji razlog za posjedovanje ikone web-mjesta jest razvijanje identiteta vašeg brenda. Favicon je dio vaše slike, poput naziva web stranice, logotipa i stila. Možda je to samo mala ikona, ali igra veliku ulogu u izgradnji svijesti o robnoj marki i pomaže da ljudi lakše prepoznaju vašu web-lokaciju ili blog.
Korisničko iskustvo
Još jedan zgodan razlog za postavljanje ikone stranice je za dobrobit vaših korisnika. Mnogi ljudi otvaraju nekoliko kartica u svojim preglednicima i oslanjaju se na favikone za brzu navigaciju i prebacivanje između njih. Ako izradite jasnu i prepoznatljivu ikonu, vaši će korisnici lakše pregledavati i pristupati vašoj stranici, čak i kada se mnoge druge stranice otvaraju u istom prozoru.
Dodajte Favicons s lakoćom
Nijedan dizajn web-mjesta ne može biti potpun bez favicona, a ključno je osigurati da je ikona vašeg web-mjesta pravilno postavljena kako bi je vidjeli svi vaši korisnici. Srećom, WordPress nudi nekoliko metoda za dodavanje ili promjenu ikone vaše stranice kad god želite, od dodataka do jednostavne metode WordPress Customizer.
Uz dodan favicon, možda biste željeli naučiti kako koristiti blokove koda u WordPressu .
FAQ
Kako se stvara favicon?
Prije nego što dodate favicon na svoj WordPress blog, morat ćete ga napraviti. Možete upotrijebiti razne alate za izradu slika i generatore favicona da biste je brzo izradili ili upotrijebiti vlastiti softver za uređivanje slika da biste je izradili od nule. Najbolje je spremiti svoj favicon u PNG formatu kako biste izbjegli probleme i bili sigurni da je veličine 16 x 16 ili 32 x 32 piksela.
Što čini dobar favicon?
Dobre favikone su jasne, jednostavne i lako ih je zapamtiti i prepoznati. Obično imaju prozirnu ili jednobojnu pozadinu, s nekom vrstom simbola na vrhu. Većina ih koristi samo jednu ili dvije boje i obično imaju neko značenje ili vezu s markom ili blogom koji predstavljaju. Možete pogledati favikone za svoje omiljene web stranice kako biste dobili inspiraciju.