Slika vrijedi tisuću riječi jer može prenijeti više poruka. U ovom digitalnom svijetu oko 64% web-mjesta, bilo da se radi o medijima, e-trgovini, web stranicama za putovanja, sve imaju slike. Kako smo mi ljudi vizualna bića i značajan postotak ljudskog mozga posvećen je obradi slika. Današnje web stranice koriste ovu dobro poznatu činjenicu kako bi privukle pozornost korisnika. Ali određene web stranice s neprikladnim i nekvalitetnim slikama nisu toliko uvjerljive.
Web stranica kojoj je potrebno više od 3 sekunde za učitavanje obično gubi angažman korisnika i ima nizak rang na Googleu. Stoga, ako vašoj web stranici nedostaje posjetitelja, dobrog Google rangiranja morate optimizirati slike i slijediti određene savjete objašnjene u nastavku:
Prije nego što naučimo o optimizaciji slike, doznajemo što je optimizacija slike i zašto je optimizacija slike važna.
Što je optimizacija slike?
Optimizacija slike je proces smanjenja veličine datoteke bez gubitka kvalitete slike. To znači da ćete dobiti slike visoke kvalitete u pravom formatu, veličini, dimenziji i razlučivosti zadržavajući najmanju moguću veličinu. Slika se može optimizirati na različite načine poput kompresije veličine, promjene veličine i predmemorije. To pomaže poboljšati performanse web-mjesta i povećati brzinu učitavanja web-stranica.
Zašto je važna optimizacija slike?
Korisnici obično napuštaju web-lokaciju čije je učitavanje potrebno više od 3 sekunde, čime se povećava stopa napuštanja početne stranice koja na kraju utječe na stopu konverzije web-mjesta. Ali optimizacijom slike brzina učitavanja stranice može se povećati, SEO rangiranje web stranica može se poboljšati.
Brzina učitavanja stranice je vrijeme potrebno web stranici da se potpuno učita. Web stranica s manje od 2 sekunde učitavanja je najposjećenija i najomiljenija. Dakle, igra ključnu ulogu u rangiranju web stranice i čini optimizaciju slike značajnom. Ne samo da je ova optimizacija slike također povezana sa SEO rangiranjem i konverzijama.
Evo nekoliko savjeta za optimizaciju slike za web i brže učitavanje stranice.
1. Spremite slike u odgovarajućoj shemi boja
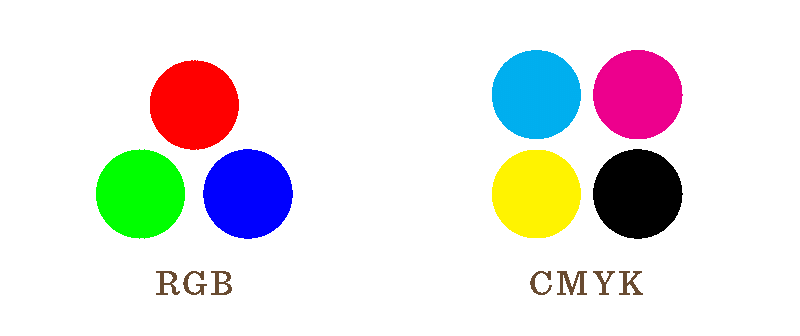
Prije svega, RGB i CMYK su dvije sheme boja koje računalo koristi za prikaz slika. Gdje RGB znači (crvena, zelena, plava), a CMYK znači cijan, magenta, žuta i crna. RGB je standardni prostor boja koji koristi kamera, računalo, a CMYK se koristi za ispis.
Stoga, ako se CMYK slike koriste na webu, one usporavaju brzinu učitavanja stranice, a također nisu tako svijetle i živopisne kao RGB. Stoga se za privlačenje korisnika i povećanje brzine učitavanja stranice koriste RGB sheme boja.

Za pretvaranje CMYK slika u RGB može se koristiti Adobe Photoshop. Nakon što se promijeni profil boja slike, datoteku treba ponovno spremiti pod drugim imenom kako bi se olakšala razlika između obje datoteke.
Također pročitajte: -
10 najboljih softvera za pretvaranje slika za Windows 2021 Dok koristite Windows, s vremena na vrijeme možda ste naišli na upozorenje "Format slike nije podržan". Sada popravi ovo na...
2. Komprimirajte veličinu slikovne datoteke
Web-datoteka veća od 2 MB ne smije se koristiti jer previše usporava brzinu učitavanja stranice. Stoga je zadržavanje veličine ograničene na 2 MB (2048 kilobajta) dobra ideja. Osim ove slike koja se koristi za web stranice ne smije biti pikselizirana. To znači da bi slike trebale biti oštre, a kvaliteta slike uvjetovana. Kvaliteta slike ovisi o postavkama kompresije, konačnoj veličini datoteke. S ispravnim postavkama kompresije može se postići manja veličina datoteke i dobra kvaliteta slike.
Općenito, slika spremljena s razinom kompresije slike između 70-80% nije pikselizirana. Za ovu se sliku može koristiti alat za kompresiju.
3. Spremite sliku u odgovarajući format datoteke
Postoje četiri glavna formata datoteka JPG, PNG, GIF i SVG u koje se mogu spremati grafike i slike. Ali svaki format datoteke ima svoje prednosti i nedostatke. Stoga svaku grafiku ili sliku treba spremiti u određenom formatu na temelju rastera ili vektora.
Rasterske slike imaju konačan broj piksela i mogu se snimiti pomoću programa koji se temelji na pikselima kao što je skener ili kamera. Kada povećane rasterske slike gube kvalitetu, a najprikladniji formati za rasterske slike su JPG, PNG i GIF.
Dok se vektorska grafika stvara pomoću vektorskog softvera, te se slike mogu proširiti bez kompromisa s kvalitetom. Najprikladniji format za vektorske slike su SVG i GIF. Ali vektorske slike mogu se spremiti i u JPG ili PNG formatu. Ali zbog toga slika gubi sposobnost beskonačnog skaliranja vaše grafike.

JPG
Zasluge JPG-a
- Minimalna veličina datoteke
- Najbolje slike visoke kvalitete
- Kompatibilan s webom i drugim modernim uređajima
Nedostaci JPG-a
- Smanjena kvaliteta slike kada je komprimirana
- Ne podržava prozirne pozadine
Kada koristiti JPG
JPG-ovi se mogu koristiti kada su potrebne nepomične slike visoke kvalitete. Ali ne bi se trebali koristiti na obojenim podlogama.
PNG

Drugi uobičajeni rasterski format koji je svestran od JPG-a je PNG. Može podržavati preko 16 milijuna boja, alfa kanal ili prozirnu pozadinu.
Također pročitajte: -
Kako promijeniti veličinu slika na Macu bez gubitka... Prijenos podataka s vašeg Maca na flash disk? Promijenite veličinu slika bez gubitka kvalitete uštedjet ćete vaše vrijeme...
Prednosti PNG-a
- Nudi prozirnu pozadinu za slojeve slika na pozadinama u boji
- Slike se mogu komprimirati bez gubitka kvalitete
Nedostaci PNG-a
- Veličina slikovne datoteke veća je od JPG-a
- Ne podržava animaciju
Kada treba koristiti PNG
Kada su potrebne grafike s nebijelom pozadinom, tekstom, oštrim rubovima, logotipima, ikonama i drugim dizajnom, treba koristiti PNG grafiku.
GIF

GIF je još jedan rasterski format koji omogućuje dobivanje pokretnih slika slijedom slika jedna na drugu kako bi se stvorilo kretanje.
Prednosti GIF-a
- Može stvarati animirane poruke i slike
- Podržava transparentne pozadine
Nedostaci GIF-a
- Veličina i kvaliteta slikovne datoteke povezana je s bojama. Više boja znači oštriju sliku, ali to povećava veličinu datoteke. Dok će manje boja sliku učiniti zrnijom
- Može se koristiti slika sa samo 256 boja
Kada treba koristiti GIF
GIF omogućuje prikaz više slika s elastičnošću i zanimljivim promjenama u istoj grafici. Međutim, grafika s mnogo boja povećava veličinu datoteke.
SVG

Za razliku od JPG-a, PNG, GIF, SVG je vektorski format. Omogućuje manipuliranje objektom s oštrom grafikom na webu. Pomoću programa kao što su Inkscape, Adobe Illustrator i Sketch mogu se uređivati i kreirati vektorske slike.
Zasluge SVG-a
- Manja veličina datoteke
- Datoteci se može promijeniti veličina bez gubitka kvalitete
- Korisno za programere
- Program poput Adobe Illustrator može se koristiti za uređivanje vektorskih slika
- Omogućuje animaciju
- Podržava Microsoft Office za grafiku
Nedostaci SVG-a
- Veličina i kvaliteta slikovne datoteke povezani su s bojama. Više boja znači oštriju sliku, ali s velikom veličinom slikovne datoteke. Manje boja učinit će sliku zrnatijom
- Ograničenje korištenja slike sa samo 256 boja
Kada treba koristiti SVG
Kako se SVG slike mogu zumirati bez gubitka kvalitete slike, mogu se koristiti za grafiku, logotipe, ikone i druge ilustracije na webu. Osim toga, ove se slike mogu koristiti za mobilne uređaje jer izgledaju sjajno s zaslonima visoke gustoće piksela poput pametnih telefona.
Također pročitajte: -
Najbolji OCR softver za izdvajanje teksta iz slika Razmišljate o pretvaranju rukom napisanih bilješki ili skeniranih dokumenata u dobro organiziran dokument koji se može uređivati? To možete učiniti uz pomoć...
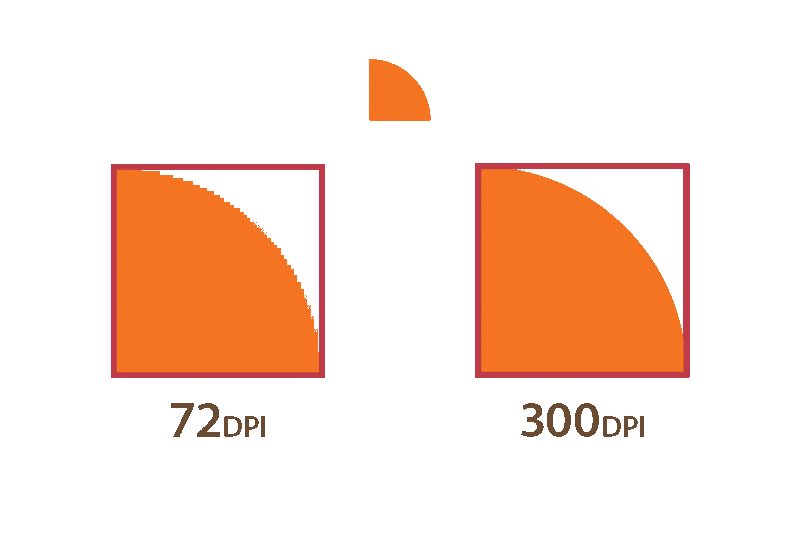
4. Izvezite više veličina za zaslone pametnih telefona
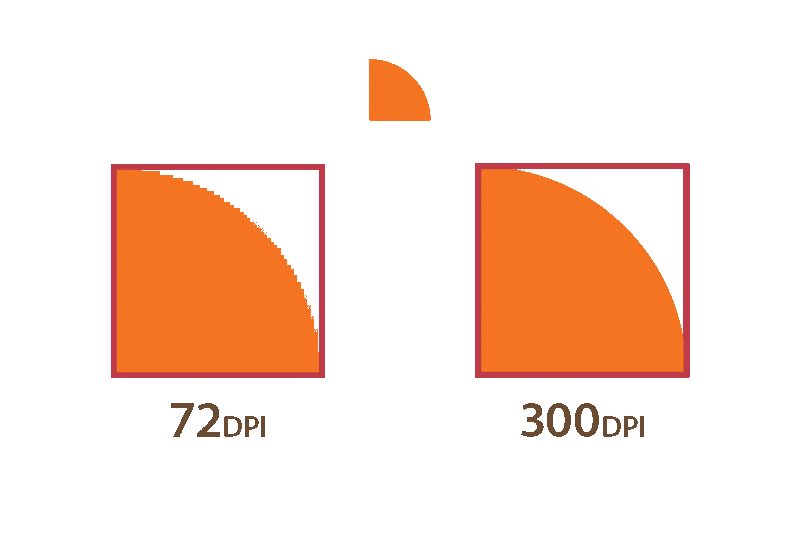
Kako pametni telefoni postaju popularni, korisnici žele pristupiti svemu na svojim mobilnim uređajima. Ali budući da ovi uređaji imaju prikaz od više od 200 PPI za razliku od normalnih 72 PPI standarda za PC i web.

Kako bi slike podržavale obje vrste PPI-a, mogu se koristiti Adobe Illustrator i Photoshop. To će pomoći pri izvozu slika s 2X i 3X mjerilima. To znači da će se stvoriti izvorne slike zajedno s 200% i 300%. Također, mogu se izvoziti slike veće rezolucije.
5. Povećajte manju veličinu slike za 115%
Ako se koriste manje veličine rasterskih slika, potrebno ih je povećati za 115% kako bi se smanjila pikselizacija za ovaj Adobe Photoshop.
Koristeći gore navedene savjete možemo imati oštre i fokusirane slike. Budući da ove optimizirane slike pomažu privući pažnju korisnika i zadržati ih na web stranici dulje. Ne samo da će učiniti da web stranica izgleda ljepše, već će također pomoći u smanjenju vremena učitavanja stranice.
Optimizacija slika nije korisna samo za web, već je korisna i za pohranjivanje slika i njihovo doimanje privlačnim. Teška slika koristi mnogo propusnosti koja se ne sviđa korisniku, stoga slike moraju biti optimizirane.