Como exportar marcadores de Chrome

Navegar por Internet a miúdo parece unha viaxe ao océano ilimitado do coñecemento, cos teus sitios web e páxinas web favoritos que son familiares.
Os desenvolvedores e deseñadores de IU usan a función Inspeccionar elementos para modificar sitios web en liña sen cambiar o código fonte. Pero como inspeccionar elementos sen realizar un curso de desenvolvemento web?
Inspect Element é unha ferramenta útil para desenvolvedores que sae da caixa cos navegadores web populares. Só precisa saber como implementar a ferramenta en poucos clics mentres navega por sitios web.
Podes facer moitos trucos de maxia como cambiar o deseño do sitio web, facer capturas de pantalla sen texto, cambiar fontes, modificar números e moito máis.
Busca a continuación unha guía concisa paso a paso para aprender a inspeccionar os elementos sen esforzo.
Que é Inspect Element?
Inspect Element é unha ferramenta de desenvolvemento web dispoñible na maioría dos navegadores web. Podes usalo para editar o código fonte de calquera sitio web que esteas visitando.
Os cambios que realizas ocorren nunha caixa de probas dentro do teu navegador web. Polo tanto, non está a facer ningún cambio no sitio web real. Ademais, os cambios superficiais que realizas desaparecen cando actualizas a páxina.
Aquí tes algunhas formas creativas de usalo:
Como inspeccionar elementos en Windows
Usar a ferramenta Inspeccionar elemento en Windows é ridículamente sinxelo. Busca a continuación unha guía paso a paso para inspeccionar elementos usando varios navegadores web en Windows:
Ferramenta de inspección de Google Chrome

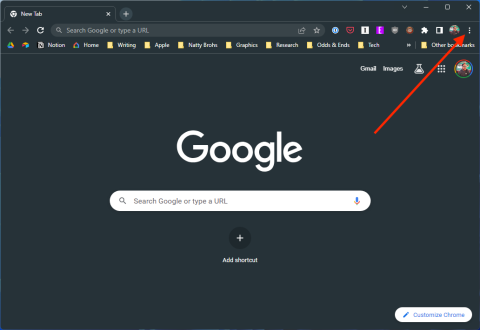
Como inspeccionar elementos no navegador Windows Chrome
Como abro Inspect Element en Chrome sen facer clic co botón dereito?
Hai algúns atallos útiles para abrir a ferramenta Inspect Element en Google Chrome para Windows. Estas teclas de acceso rápido son as seguintes:
As teclas de acceso rápido anteriores tamén funcionan no navegador Mozilla para Windows.
Ferramenta Mozilla Inspector

Como inspeccionar elementos no navegador Mozilla de Windows
No navegador Mozilla, o proceso é o mesmo que Google Chrome. Non obstante, a xanela do Inspector aparecerá na parte inferior do navegador en lugar do lado dereito, como en Google Chrome.
Ferramenta de inspección de Microsoft Edge

Como inspeccionar elementos no navegador Windows Edge
Sorprendentemente, o elemento Inspect de Microsoft Edge funciona de forma similar ao navegador Google Chrome. A ferramenta Inspeccionar está dispoñible ao facer clic co botón dereito. Ademais, os códigos HTML e CSS aparecen no lado dereito, semellante a Google Chrome.
Como inspeccionar elementos en Mac
Estás a usar Google Chrome, Mozilla Firefox ou Microsoft Edge nos ordenadores Mac de Apple? En caso afirmativo, pode implantar a ferramenta Inspect Element seguindo os pasos mencionados anteriormente na sección de Windows.
Pero, se estás a usar o navegador web predeterminado de macOS, Safari, usar a ferramenta Inspect Element é un xogo complicado. Por defecto, Safari non mostra Inspect Element nunha Mac. Aquí tes o que tes que facer:
Como abrir Inspect Element en Mac
En primeiro lugar, debes activar as ferramentas para desenvolvedores en Safari nun Mac. Aquí tes como:
Activaches correctamente as ferramentas para programadores en Safari para Mac. Agora, siga estes pasos para usar Inspect Element:
Cales son as claves para inspeccionar o elemento?
Podes buscar atallos para Inspect Element en Mac. Podes usar o seguinte:
Como inspeccionar elementos en Chromebooks
Chromebook usa Google Chrome como navegador predeterminado. Polo tanto, despois de abrir calquera sitio web, simplemente faga clic co botón dereito para atopar a opción Inspeccionar elemento no menú contextual que segue.
Se usas un Chromebook do traballo ou da escola, podes estar facendo esta pregunta:
Por que non podo inspeccionar o Chromebook da miña escola?
A maioría dos administradores de escolas e empresas desactivan as funcións avanzadas do Chromebook que che proporcionan para traballar ou estudar. Dado que as ferramentas para desenvolvedores son funcións avanzadas, é probable que o Chromebook do teu colexio ou do teu traballo non mostre a ferramenta Inspect Element.
Como inspeccionar elementos no iPad/iPhone
Desafortunadamente, non podes usar a ferramenta Inspeccionar elemento nun iPhone ou iPad sen un Mac.
iOS e iPadOS teñen Web Inspector para a aplicación Safari. Non obstante, só funciona se conectas o dispositivo móbil a un Mac no que xa teñas activadas as ferramentas de programador para Safari. Abaixo amósanse os pasos que podes probar:

Abrir Configuración de Safari en iPad ou iPhone

Activando Web Inspector en iPad e iPhone
Conclusión
Exploraches todas as formas posibles de utilizar a ferramenta Inspeccionar elementos para a edición temporal de páxinas web. Tamén aprendeu a inspeccionar elementos para varios dispositivos como Mac, Windows, Chromebook, iPad e iPhone.
A próxima vez que necesites modificar unha páxina web por diversión ou por necesidades profesionais, proba estes métodos. Definitivamente encantarán estes pasos sen esforzo fronte a outros métodos complicados explicados noutro lugar.
Non esquezas deixar comentarios a continuación se os pasos anteriores che axudaron, calquera método que che resulte difícil ou algún consello secreto sobre a ferramenta Inspeccionar elemento.
Necesitas unha páxina web como referencia impresa? Aprende a gardar rapidamente unha páxina web como PDF agora!
Navegar por Internet a miúdo parece unha viaxe ao océano ilimitado do coñecemento, cos teus sitios web e páxinas web favoritos que son familiares.
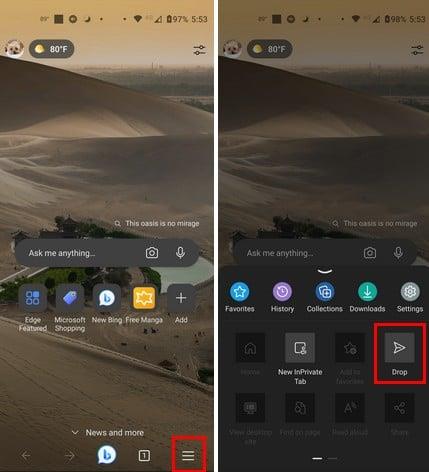
Use Microsoft Edge Drop e comparta facilmente ficheiros e mensaxes entre dispositivos seguindo estes pasos para principiantes.
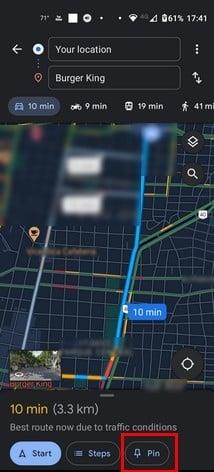
Mira o fácil que é gardar e compartir rutas en Google Maps no teu ordenador e no teu Android. Consulta estes pasos para principiantes.
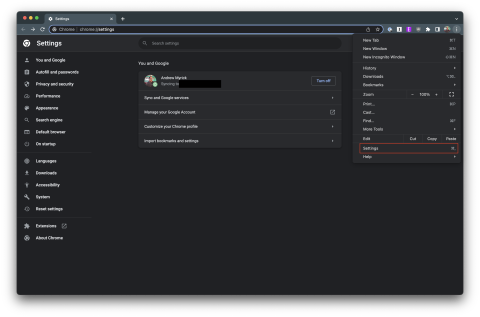
Desactiva o aforro de memoria en Google Chrome para axudar a solucionar problemas relacionados coa función e evitar ter que volver cargar as pestanas non utilizadas.
Estás a buscar unha opción viable para aloxamento de sitios web? Aprende a diferenza entre un servidor dedicado e un servidor de hospedaxe compartido.
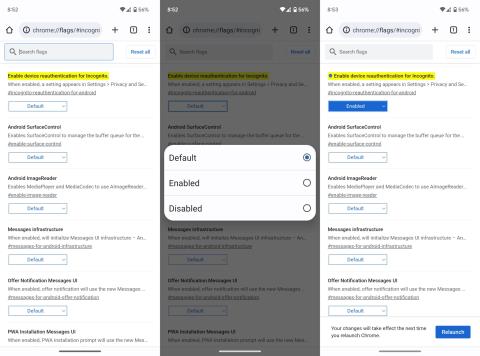
O modo de incógnito de Google Chromes é unha función útil que che permite navegar por Internet sen que se almacene o teu historial de navegación. Con todo, un inconveniente
Gústame entreter aos meus veciños cambiando a miña rede wifi por diferentes nomes divertidos. Se estás a buscar ideas para un nome divertido de wifi, aquí
A vinculación profunda é a técnica de redirección de usuarios de tendencia. Obtén información sobre as ligazóns profundas aquí para usalas para aumentar o tráfico do teu sitio web ou aplicación.
AR é a próxima gran cousa de Internet para entretemento, traballo ou negocios. Aprende a nube de realidad aumentada en detalles para converterte nun usuario informado.
Corrixa o código QR de WhatsApp Web que non funciona seguindo estes pasos que podes probar rapidamente aínda que teñas présa.