Οι περισσότεροι από εμάς χρησιμοποιούμε το Google Chrome ως πρόγραμμα περιήγησης, αλλά ενώ σερφάρουμε στο Google Chrome, συναντάμε ορισμένα αναδυόμενα μηνύματα ή μηνύματα σφάλματος (όπως Επιβεβαίωση σφάλματος εκ νέου υποβολής φόρμας, Err_Connection_Reset , DNS_Probe_Finished_No_Internet , κ.λπ.) . Αλλά σπάνια καταλαβαίνουμε το νόημα που θέλει να μεταφέρει. Ένα από τα πιο συνηθισμένα σφάλματα που θα συναντούσατε θα ήταν το αναδυόμενο παράθυρο διαλόγου Επιβεβαίωση εκ νέου υποβολής φόρμας με τον κωδικό σφάλματος ως εξής: « Πατήστε το κουμπί Επανάληψη φόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας».
Αλλά στην πραγματικότητα, η επιβεβαίωση εκ νέου υποβολής φόρμας είναι περισσότερο «χαρακτηριστικό» του Google Chrome παρά σφάλμα. Σε αυτό το άρθρο, θα βρείτε γιατί αυτό το αναδυόμενο παράθυρο επιβεβαίωσης επανυποβολής φόρμας και μερικούς από τους τρόπους με τους οποίους επιλύεται αυτό το ζήτημα.
Περιεχόμενα
Μέρος
Γιατί εμφανίζεται το σφάλμα επιβεβαίωσης εκ νέου υποβολής φόρμας;
Ο διάλογος Επιβεβαίωση εκ νέου υποβολής φόρμας εμφανίζεται κατά την ανανέωση μιας ιστοσελίδας του προγράμματος περιήγησης ή με το πάτημα του κουμπιού επιστροφής (προσπαθώντας να επιστρέψετε στην προηγούμενη ιστοσελίδα). Οι αφίσες του Superuser θεώρησαν αυτό ως χαρακτηριστικό αντί να το αποκαλούν ως σφάλμα. Παρά τις επανειλημμένες αναφορές από πολλούς χρήστες, αυτή η δυνατότητα εξακολουθεί να είναι επίμονη σε όλες τις εκδόσεις του Google Chrome και άλλων προγραμμάτων περιήγησης.
Η αιτία πίσω από αυτό είναι η ασθενώς κατασκευασμένη ενότητα του Google Chrome που ασχολείται με την προώθηση ή την κίνηση προς τα πίσω της ιστοσελίδας. Και τώρα είναι σχεδόν αδύνατο να λυθεί αυτό το ζήτημα. Υπάρχουν ορισμένοι συγκεκριμένοι λόγοι πίσω από την εμφάνιση αυτού του σφάλματος ξανά και ξανά. Αυτοί οι λόγοι είναι:
- Κακή σύνδεση στο διαδίκτυο.
- Μια σελίδα που περιέχει ένα συγκεκριμένο είδος φόρμας έχει ανανεωθεί.
- Εάν στη μέση της φόρμας που υποβάλλεται, πατήσετε το κουμπί πίσω.
Αυτή η δυνατότητα είχε προστεθεί για να αποτρέψει την επανάληψη της εισαγωγής αφού πατήσετε το κουμπί ανανέωσης. Για παράδειγμα, αφού συμπληρώσετε οποιαδήποτε φόρμα, την στείλατε για υποβολή, αλλά πριν ληφθεί από τον διακομιστή, κατά λάθος πατάτε το κουμπί ανανέωσης. Έτσι, εμφανίζεται το αναδυόμενο παράθυρο "Επιβεβαίωση εκ νέου υποβολής φόρμας" .
Εάν αυτή η δυνατότητα δεν είχε δημιουργηθεί, τότε υπήρχαν πιθανότητες να δημιουργηθούν δύο λογαριασμοί με τα ίδια στοιχεία, κάτι που δεν είναι επιθυμητό. Έτσι, αυτό το χαρακτηριστικό είχε αναπτυχθεί και εφαρμοστεί. Αν και μερικές φορές, μπορεί να εκνευριστείτε από αυτό το αναδυόμενο παράθυρο εάν πατήσετε το κουμπί ανανέωσης κατά λάθος. Επομένως, η ανάγκη επιδιόρθωσης απαιτεί μεθόδους επίλυσης αυτού του ζητήματος.
Πώς να διορθώσετε το σφάλμα επιβεβαίωσης εκ νέου υποβολής φόρμας
Τώρα ας μιλήσουμε για πολλούς τρόπους με τους οποίους μπορείτε να επιλύσετε το σφάλμα επιβεβαίωσης εκ νέου υποβολής φόρμας του Google Chrome. Οι ακόλουθες μέθοδοι μπορούν να σας βοηθήσουν να απενεργοποιήσετε το σφάλμα επιβεβαίωσης εκ νέου υποβολής φόρμας.
| Αριθμός λύσεων |
Όνομα λύσης |
| Λύση 1 |
Χρήση ιδιοτήτων Google Chrome |
| Λύση 2 |
Χρησιμοποιώντας το GET στη θέση της μεθόδου POST |
| Λύση 3 |
Απενεργοποιήστε την κίνηση σε όλο το πρόγραμμα περιήγησης |
| Λύση 4 |
Εκκαθάριση δεδομένων περιήγησης στο Google Chrome |
| Λύση 5 |
Επαναφορά ρυθμίσεων προγράμματος περιήγησης στο Chrome |
| Λύση 6 |
Απενεργοποιήστε τις επεκτάσεις προγράμματος περιήγησης σε διένεξη στο Chrome |
| Λύση 7 |
Χρησιμοποιώντας το μοτίβο PRG |
| Λύση 8 |
Χρησιμοποιήστε το κουμπί υποβολής AJAX |
| Λύση 9 |
Προσθήκη ετικέτας στο εσωτερικό τμήμα |
Λύση 1: Χρήση ιδιοτήτων Google Chrome
Κάποτε ένας χρήστης του Google Chrome ενοχλήθηκε τόσο πολύ από αυτό το σφάλμα που, ούτως ή άλλως, ήθελε να διορθωθεί αυτό και, στη συνέχεια, βρήκε έναν τρόπο να διορθώσει αυτό το εμπόδιο χρησιμοποιώντας ιδιότητες του Google Chrome. Μπορείτε να το διορθώσετε ακολουθώντας μερικά απλά βήματα.
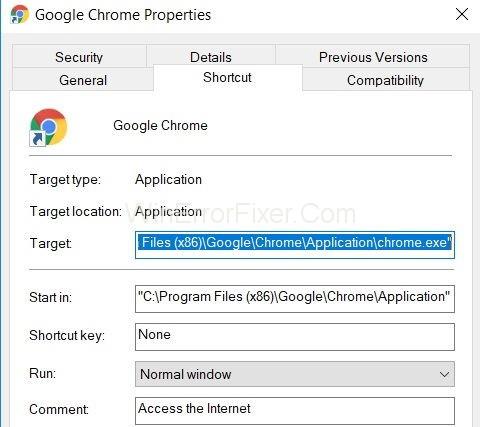
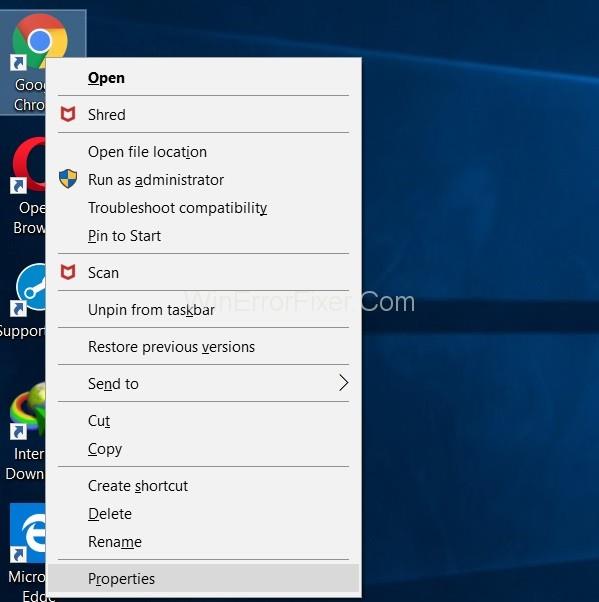
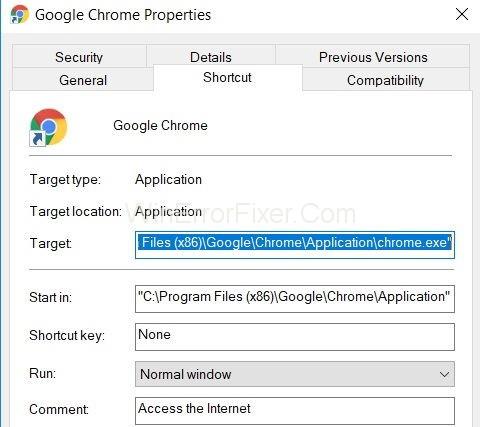
Βήμα 1: Πρώτα απ 'όλα, κάντε δεξί κλικ στο εικονίδιο συντόμευσης του Google Chrome και επιλέξτε την επιλογή ιδιότητες . Θα εμφανιστεί ένα πλαίσιο διαλόγου και θα μπορείτε να δείτε ένα πεδίο που ονομάζεται στόχος.

Βήμα 2: Τώρα, απλώς προσθέστε αυτό το κείμενο " -disable-prompt-on-repost " στο τέλος του στόχου.

Για παράδειγμα: - εάν ο στόχος είναι
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
Απλώς αλλάξτε την παραπάνω διεύθυνση URL στόχου με
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
Βήμα 3: Μετά από αυτό, κλείστε το Google Chrome (αν είναι ανοιχτό) και επανεκκινήστε την εφαρμογή χρησιμοποιώντας την ίδια συντόμευση.
Βήμα 4: Επιτέλους ελέγξτε εάν εμφανίζεται το ίδιο είδος διαλόγου ή όχι κατά την ανανέωση της ιστοσελίδας.
Θυμηθείτε, εάν χρησιμοποιείτε αυτήν τη μέθοδο για να διορθώσετε το πρόβλημα επιβεβαίωσης επανυποβολής φόρμας, τότε θα πρέπει να έχετε δύο συντομεύσεις του προγράμματος περιήγησης. Από τις δύο, η μία συντόμευση θα πρέπει να ρυθμιστεί με την παραπάνω μέθοδο, ενώ η άλλη θα πρέπει να έχει προεπιλεγμένες ιδιότητες. Η χρήση της συγκεκριμένης συντόμευσης θα εξαρτηθεί από το είδος της εργασίας που θέλετε να πραγματοποιήσετε.
Για παράδειγμα, οι εργασίες που απαιτούν την υποβολή των προσωπικών σας στοιχείων, όπως στοιχεία πιστωτικής κάρτας ή κάτι τέτοιο, θα πρέπει να εκτελούνται από τη συντόμευση με προεπιλεγμένες ιδιότητες [από την άποψη της ασφάλειας] για να διατηρούνται τα στοιχεία σας ασφαλή.
Λύση 2: Χρήση GET στη θέση της μεθόδου POST
Η πρώτη μέθοδος αντικαθιστά τη μέθοδο POST. Σε αυτήν τη μέθοδο, χρησιμοποιείτε το GET στη θέση του POST.GET και το Post είναι και οι δύο μέθοδοι HTTP. Το HTTP [πρωτόκολλο μεταφοράς υπερκειμένου] είναι ένας σύνδεσμος μεταξύ του πελάτη και του διακομιστή που επιτρέπει στον πελάτη να λαμβάνει δεδομένα από τον διακομιστή.
Η ανάρτηση είναι μια μέθοδος http στην οποία τα δεδομένα που εισάγονται στη φόρμα δεν θα προσαρτώνται στη διεύθυνση URL και επομένως παραμένουν εμπιστευτικά. Οι λεπτομέρειες παραμένουν αόρατες στον χρήστη. Ενώ εάν η φόρμα χρησιμοποιεί τη μέθοδο GET, δεν διασφαλίζεται η εμπιστευτικότητα περισσότερων πληροφοριών. Οι λεπτομέρειες επισυνάπτονται στη διεύθυνση URL, επομένως γενικά δεν χρησιμοποιούμε το GET.
Αλλά για να επιλύσετε το σφάλμα επιβεβαίωσης επανυποβολής φόρμας, μπορείτε να αντικαταστήσετε τη μέθοδο ανάρτησης με τη μέθοδο GET [σε περίπτωση που η σελίδα σας είναι τέτοια που σας επιτρέπεται να τροποποιήσετε δεδομένα στη σελίδα]. Να κάνω αυτό:-
Βήμα 1 : Πρέπει να αφαιρέσετε την ανάρτηση από τη διεύθυνση URL και να χρησιμοποιήσετε το GET στη θέση της.
Για παράδειγμα:-
//Remove POST
//Use GET
Σημειώστε εάν είστε τακτικός χρήστης του Google Chrome ή οποιουδήποτε άλλου προγράμματος περιήγησης, τότε αυτή η μέθοδος μπορεί να μην είναι η καλύτερη επιλογή, επειδή αυτή είναι μια προσωρινή μέθοδος για την επίλυση του σφάλματος επιβεβαίωσης εκ νέου υποβολής φόρμας. Υπάρχουν όμως και κάποιοι άλλοι τρόποι για να το διορθώσετε σε περίπτωση που θέλετε μια βέλτιστη λύση.
Λύση 3: Απενεργοποιήστε την κίνηση σε όλο το πρόγραμμα περιήγησης
Αυτή η μέθοδος είναι απλή και προέρχεται από άλλον ενοχλημένο χρήστη, σύμφωνα με τον οποίο η επανυποβολή της φόρμας επιβεβαίωσης δεν είναι στην πραγματικότητα σφάλμα. Αυτό συμβαίνει επειδή το πρόγραμμα περιήγησης δεν μπορεί να αποθηκεύσει προσωρινά τα αιτήματα ανάρτησης και προσπαθεί να υποβάλει ξανά τις λεπτομέρειες κατά την ανανέωση.
Για να αποφύγετε αυτό, απλά, πρέπει να ακολουθήσετε το βήμα που δίνεται παρακάτω.
Βήμα 1: Απενεργοποιήστε τα κουμπιά κίνησης (κουμπιά προς τα πίσω ή προς τα εμπρός των σελίδων) για το πρόγραμμα περιήγησης.
Σημείωση: Στις οθόνες αφής, μπορείτε να το επιτύχετε αυτό απενεργοποιώντας την επιλογή ολίσθησης για κίνηση προς τα εμπρός και προς τα πίσω. Τώρα, ακόμα κι αν πατήσετε ανανέωση κατά λάθος, αυτό το πλαίσιο διαλόγου δεν θα εμφανιστεί.
Λύση 4: Εκκαθάριση δεδομένων περιήγησης στο Google Chrome
Διαγράφοντας τα δεδομένα περιήγησης του Google Chrome από καιρό σε καιρό, μπορείτε να απενεργοποιήσετε αυτή τη λειτουργία εύκολα. Η λογική πίσω από αυτό είναι ότι το πρόγραμμα περιήγησης θυμάται τις πληροφορίες μόλις συμπληρωθούν στις φόρμες. Έτσι, είναι δυνατή η αντιγραφή δεδομένων. Διαγράφοντας όλα τα δεδομένα περιήγησης (π.χ. ιστορικό, κωδικός πρόσβασης, cookies, δεδομένα προσωρινής αποθήκευσης κ.λπ.), αναγκάζετε το πρόγραμμα περιήγησης να ξεχάσει πράγματα. Ως εκ τούτου, αποφεύγεται η επικάλυψη. Για να διαγράψετε τα δεδομένα περιήγησης:-
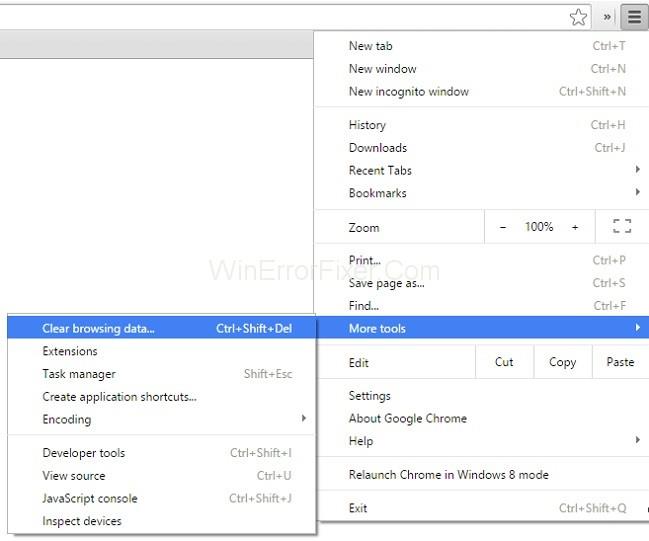
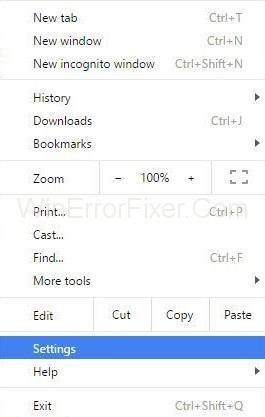
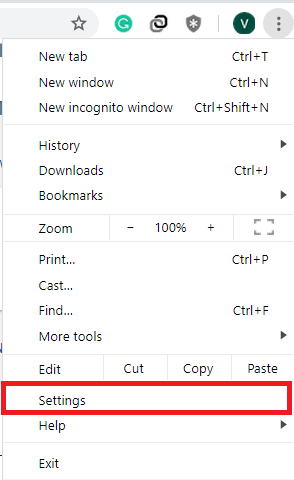
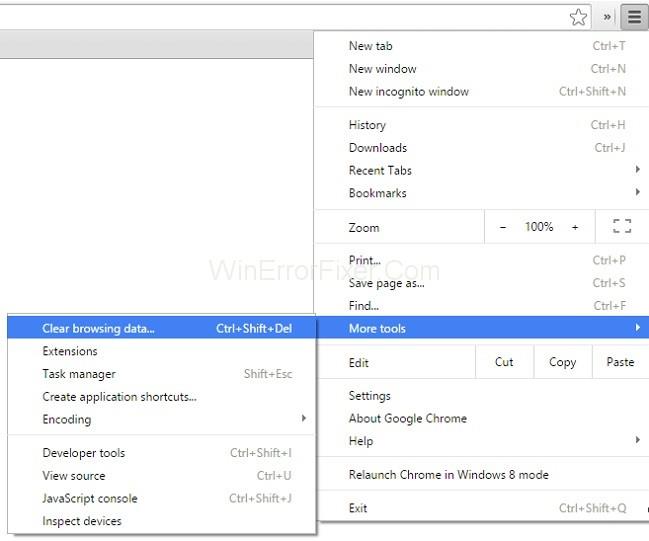
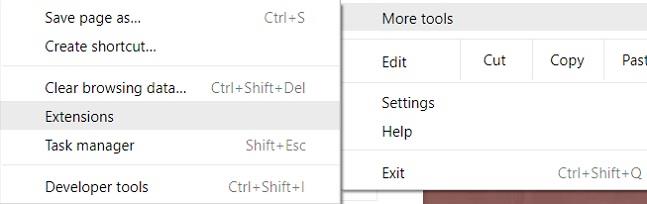
Βήμα 1: Ανοίξτε το πρόγραμμα περιήγησης Google Chrome και κάντε κλικ σε τρεις κουκκίδες τοποθετημένες κάθετα στην επάνω δεξιά γωνία του προγράμματος περιήγησης.

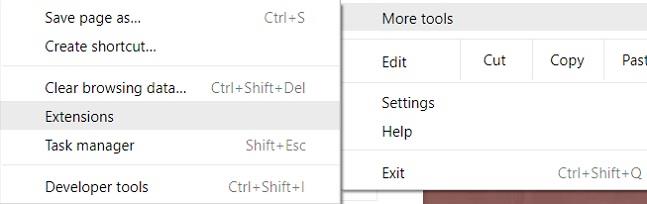
Βήμα 2: Μετά από αυτό, επιλέξτε περισσότερα εργαλεία και στη συνέχεια Εκκαθάριση δεδομένων περιήγησης από το μενού.

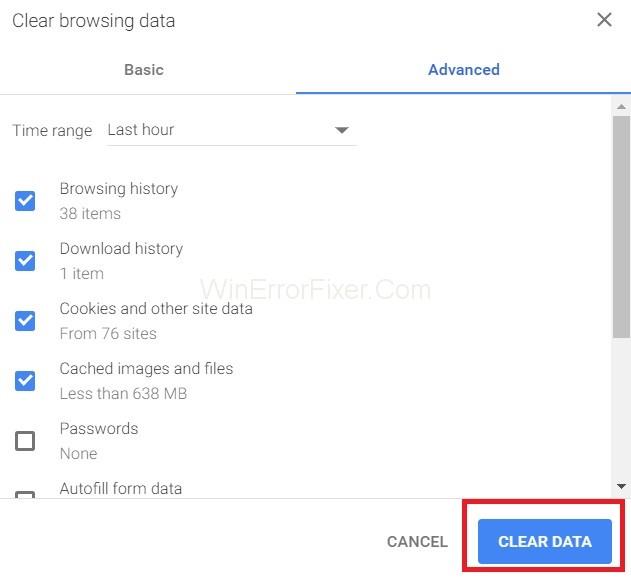
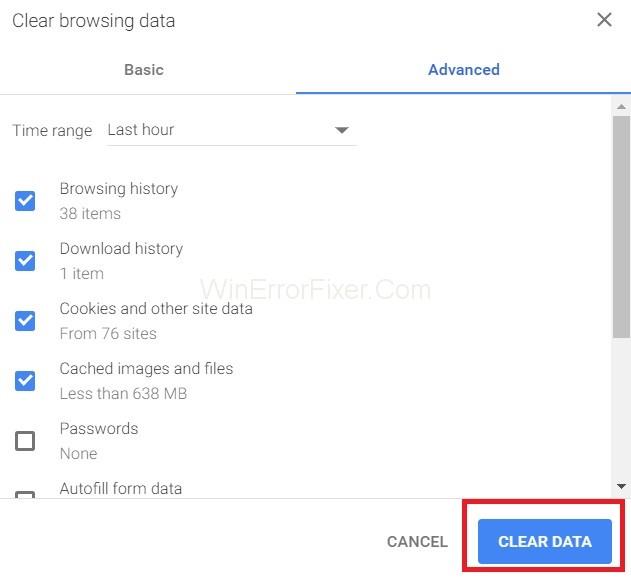
Βήμα 3: Επιτέλους, μεταβείτε στην καρτέλα για προχωρημένους και επιλέξτε τα δεδομένα που θέλετε να διαγράψετε. Στη συνέχεια, πατήστε διαγραφή δεδομένων.
Λύση 5: Επαναφορά των ρυθμίσεων του προγράμματος περιήγησης στο Chrome
Η επαναφορά των ρυθμίσεων του προγράμματος περιήγησης Chrome είναι επίσης η βέλτιστη λύση για τη διόρθωση αυτού του σφάλματος επιβεβαίωσης εκ νέου υποβολής φόρμας. Οι ακατάλληλες ρυθμίσεις του προγράμματος περιήγησης ενδέχεται να οδηγήσουν σε αναδυόμενα παράθυρα και να αναιρέσετε τις ρυθμίσεις ή να επαναφέρετε τις ρυθμίσεις του προγράμματος περιήγησης, το μόνο που χρειάζεται να κάνετε είναι να ακολουθήσετε τα παρακάτω βήματα:-
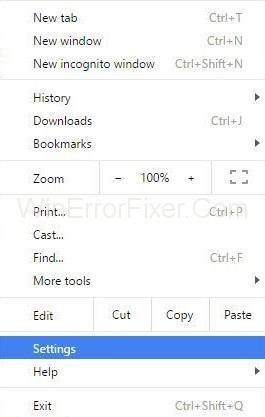
Βήμα 1: Πρώτα απ 'όλα, κάντε κλικ σε τρεις κουκκίδες τοποθετημένες κάθετα στην επάνω δεξιά γωνία του προγράμματος περιήγησής σας για να ανοίξετε ένα μενού, δηλαδή το μενού ελέγχου.

Βήμα 2: Στη συνέχεια, επιλέξτε την επιλογή Ρυθμίσεις για από το μενού.
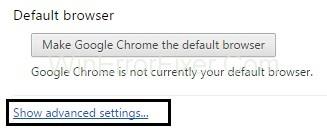
Βήμα 3: Κάντε κύλιση προς τα κάτω και κάντε κλικ στο Εμφάνιση σύνθετων ρυθμίσεων .

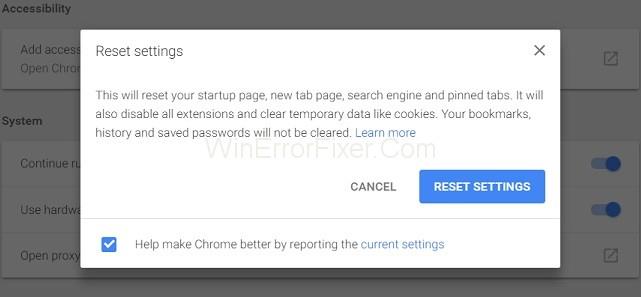
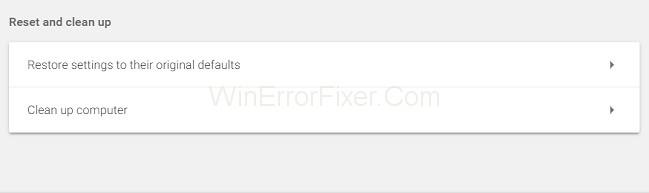
Βήμα 4: Στη συνέχεια, βρείτε το « Επαναφορά ρυθμίσεων στην αρχική τους προεπιλογή » στο τέλος της σελίδας και κάντε κλικ σε αυτό.

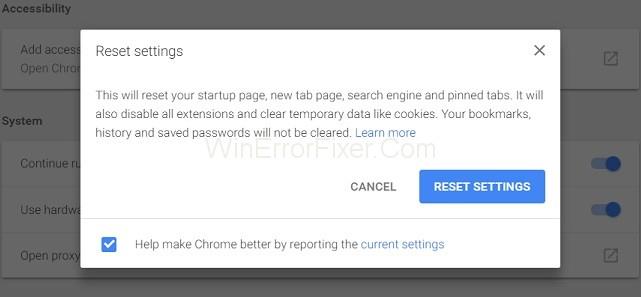
Βήμα 5: Επιτέλους, κάντε κλικ στο Επαναφορά ρυθμίσεων και είστε έτοιμοι.

Λύση 6: Απενεργοποιήστε τις επεκτάσεις προγράμματος περιήγησης σε διένεξη στο Chrome
Η απενεργοποίηση των κατεστραμμένων επεκτάσεων μπορεί επίσης να επιλύσει το σφάλμα επιβεβαίωσης εκ νέου υποβολής φόρμας. Για να το κάνετε αυτό, πρέπει να ακολουθήσετε τα παρακάτω βήματα:
Βήμα 1: Κάντε κλικ στις τρεις τελείες που τοποθετούνται κάθετα στην επάνω δεξιά γωνία του προγράμματος περιήγησής σας.
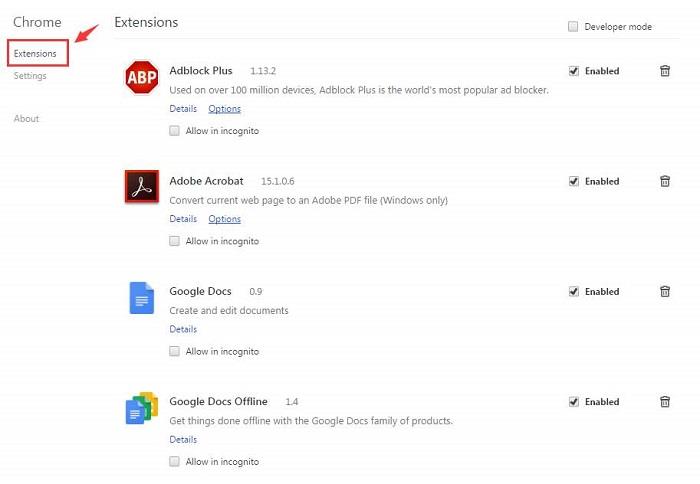
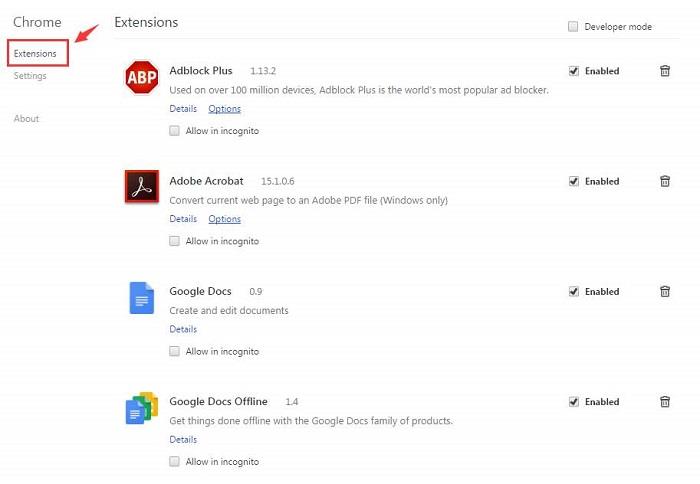
Βήμα 2: Στη συνέχεια, μεταβείτε σε περισσότερα Εργαλεία → Επεκτάσεις .

Βήμα 3: Επιτέλους, βρείτε την κατεστραμμένη επέκταση από τη λίστα, ακολουθούμενη από απενεργοποίηση της και ενεργοποιήστε την ξανά.

Όλες οι επεκτάσεις που έχετε στο πρόγραμμα περιήγησης θα απενεργοποιηθούν για μία φορά και μπορείτε να τις ενεργοποιήσετε ξανά σύμφωνα με τις απαιτήσεις. Τέλος, μπορείτε να δοκιμάσετε να ελέγξετε ξανά τη σελίδα για να δείτε εάν το πρόβλημά σας έχει λυθεί ή όχι.
Λύση 7: Χρήση του μοτίβου PRG
Το PRG σημαίνει μοτίβο POST / ανακατεύθυνση / GET. Συνήθως, οι φόρμες στις ιστοσελίδες υλοποιούνται μόνο χρησιμοποιώντας το τμήμα POST του PRG, το οποίο οδηγεί σε σφάλμα εκ νέου υποβολής. Εάν βεβαιωθούμε ότι το PRG υπονοεί πλήρως, τότε μπορούμε να σταματήσουμε αυτό το σφάλμα.
Κάθε φορά που οποιαδήποτε σελίδα χρειάζεται μια φόρμα, σχεδιάστε την με τέτοιο τρόπο ώστε να μην δημοσιεύει τα δεδομένα απευθείας στον διακομιστή. Μπορείτε να προσθέσετε μία σελίδα μεταξύ της σελίδας και της πραγματικής σελίδας. Αυτό μπορεί να βοηθήσει στην επίλυση του ζητήματος του αναδυόμενου πλαισίου διαλόγου. Ας δούμε ένα γρήγορο παράδειγμα που προσφέρεται από τον Mike από την υπερχείλιση στοίβας.
Παράδειγμα:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
Μπορούμε επίσης να χρησιμοποιήσουμε: -
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
Για να εμφανίσει ένα μήνυμα σφάλματος σε περίπτωση που το όνομα χρήστη και ο κωδικός πρόσβασης μαζί δεν ταιριάζουν και δεν θέλει να τα ανακατευθύνει ξανά στη σελίδα σύνδεσης όπως συμβαίνει στην πρώτη περίπτωση.
Λύση 8: Χρησιμοποιήστε το κουμπί υποβολής AJAX
Επίσης, μπορείτε να χρησιμοποιήσετε τη συνάρτηση AJAX του jQuery για να σταματήσετε την επαναφόρτωση της φόρμας που υποβλήθηκε με επιτυχία.
Για να το κάνετε ακολουθώντας τον κώδικα της σελίδας σας.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
Η συνάρτηση AJAX () επεξεργάζεται βασικά το πεδίο δεδομένων στη φόρμα σύμφωνα με το αρχείο PHP που παρέχεται ως ιδιότητα URL. Εάν τα δεδομένα επικυρωθούν, συνεπάγεται επιτυχή υποβολή της φόρμας και επιστρέφει false, έτσι ώστε ακόμη και αν φορτωθεί ξανά η σελίδα, δεν θα εμφανιστεί κανένας αναδυόμενος διάλογος.
Λύση 9: Προσθέστε μια ετικέτα μέσα
Μέρος
Αυτή η μέθοδος λειτουργεί μόνο όταν ο ίδιος ο ιστότοπος εκκινεί το αίτημα και ο χρήστης έχει ανανεώσει τη σελίδα. Μπορείτε να σταματήσετε το αναδυόμενο παράθυρο επιτυγχάνοντας τον πηγαίο κώδικα της ιστοσελίδας και προσθέτοντας την ακόλουθη ετικέτα στο
τμήμα της σελίδας.
Η κεφαλίδα της φόρμας μπορεί επίσης να οδηγήσει σε αναδυόμενο παράθυρο επιβεβαίωσης εκ νέου υποβολής φόρμας. Σημειώστε εάν χρησιμοποιείτε μια φόρμα με αυτό στην κεφαλίδα:
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
Τότε το πρόβλημα μπορεί να επιλυθεί με:
Βήμα 1: Πρώτα απ 'όλα, προσπαθήστε να διαγράψετε (χωρίς κατάστημα) από την κεφαλίδα.
Βήμα 2: Στη συνέχεια, ανανεώστε τη σελίδα.
Βήμα 3: Επιτέλους, εισαγάγετε ξανά τις λεπτομέρειες στη φόρμα και κάντε ανανέωση για να ελέγξετε εάν το σφάλμα έχει διορθωθεί ή όχι.
Διαβάστε επίσης:
συμπέρασμα
Η επιβεβαίωση εκ νέου υποβολής φόρμας είναι στην πραγματικότητα μια δυνατότητα περιήγησης και όχι σφάλμα. Αυτή η δυνατότητα βοηθά να διασφαλιστεί ότι δεν θα πραγματοποιηθεί διπλοτύπωση λεπτομερειών. Για παράδειγμα, η πιστωτική σας κάρτα μπορεί να χρεωθεί δύο φορές εάν δεν ήταν για Επιβεβαίωση εκ νέου υποβολής φόρμας. Αλλά είναι αναμφίβολα ένα ενοχλητικό χαρακτηριστικό.
Σε αυτό το άρθρο, συναντήσαμε συγκεκριμένους τρόπους για τη διόρθωση του σφάλματος επιβεβαίωσης εκ νέου υποβολής φόρμας . Μπορείτε να ακολουθήσετε οποιαδήποτε από τις μεθόδους για να επιλύσετε το πρόβλημα, αλλά εάν εξακολουθεί να υφίσταται, τότε βεβαιωθείτε ότι η σύνδεσή σας στο Διαδίκτυο δεν είναι αργή. Επομένως, αυτό το ζήτημα είναι πολύ μικρό και μπορεί να λυθεί με μερικές απλές μεθόδους που μπορείτε να εκτελέσετε μέσα σε λίγα λεπτά.