Μια εικόνα αξίζει χίλιες λέξεις, καθώς μπορεί να μεταφέρει περισσότερα μηνύματα. Σε αυτόν τον ψηφιακό κόσμο, περίπου το 64% των ιστοτόπων είτε πρόκειται για μέσα ενημέρωσης, ηλεκτρονικό εμπόριο, ταξιδιωτικές ιστοσελίδες έχουν όλες εικόνες. Καθώς εμείς οι άνθρωποι είμαστε οπτικά πλάσματα και ένα σημαντικό ποσοστό του ανθρώπινου εγκεφάλου είναι αφιερωμένο στην επεξεργασία εικόνων. Οι ιστότοποι σήμερα χρησιμοποιούν αυτό το γνωστό γεγονός για να κερδίσουν την προσοχή των χρηστών. Αλλά ορισμένοι ιστότοποι με ακατάλληλες και χαμηλής ποιότητας εικόνες δεν είναι τόσο πειστικοί.
Ένας ιστότοπος που χρειάζεται περισσότερα από 3 δευτερόλεπτα για να φορτώσει τείνει να χάνει την αφοσίωση των χρηστών και έχει χαμηλή κατάταξη στο Google. Επομένως, εάν ο ιστότοπός σας έχει έλλειψη επισκεπτών, η καλή κατάταξη της Google πρέπει να βελτιστοποιήσετε τις εικόνες και να ακολουθήσετε ορισμένες συμβουλές που εξηγούνται παρακάτω:
Πριν μάθουμε για τη βελτιστοποίηση εικόνας, μάθουμε τι είναι η βελτιστοποίηση εικόνας και γιατί είναι σημαντική η βελτιστοποίηση εικόνας.
Τι είναι η βελτιστοποίηση εικόνας;
Η βελτιστοποίηση εικόνας είναι μια διαδικασία μείωσης του μεγέθους του αρχείου χωρίς απώλεια ποιότητας εικόνας. Αυτό σημαίνει ότι λαμβάνετε εικόνες υψηλής ποιότητας σε σωστή μορφή, μέγεθος, διάσταση και ανάλυση διατηρώντας το μικρότερο δυνατό μέγεθος. Μια εικόνα μπορεί να βελτιστοποιηθεί με διάφορους τρόπους, όπως συμπίεση μεγέθους, αλλαγή μεγέθους και προσωρινή αποθήκευση. Αυτό βοηθά στη βελτίωση της απόδοσης των ιστοσελίδων και στην αύξηση της ταχύτητας φόρτωσης της ιστοσελίδας.
Γιατί είναι σημαντική η βελτιστοποίηση εικόνας;
Οι χρήστες τείνουν να εγκαταλείπουν ιστότοπους που χρειάζονται περισσότερα από 3 δευτερόλεπτα για να φορτωθούν, αυξάνοντας έτσι το ποσοστό εγκατάλειψης που τελικά επηρεάζει το ποσοστό μετατροπών ιστοτόπων. Ωστόσο, με τη βελτιστοποίηση εικόνας η ταχύτητα φόρτωσης της σελίδας μπορεί να ενισχυθεί, η κατάταξη SEO των ιστοτόπων μπορεί να βελτιωθεί και να βελτιωθεί η εμπειρία των χρηστών.
Η ταχύτητα φόρτωσης σελίδας είναι ο χρόνος που χρειάζεται μια ιστοσελίδα για να φορτώσει πλήρως. Ένας ιστότοπος με λιγότερο από 2 δευτερόλεπτα χρόνο φόρτωσης είναι ο πιο επισκέψιμος και αγαπητός. Έτσι, παίζει βασικό ρόλο στην κατάταξη της ιστοσελίδας και καθιστά σημαντική τη βελτιστοποίηση εικόνας. Όχι μόνο αυτή η βελτιστοποίηση εικόνας σχετίζεται επίσης με την κατάταξη και τις μετατροπές SEO.
Ακολουθούν ορισμένες συμβουλές για τη βελτιστοποίηση της εικόνας για τον ιστό και τη γρηγορότερη φόρτωση της σελίδας.
1. Αποθηκεύστε τις εικόνες με τον κατάλληλο συνδυασμό χρωμάτων
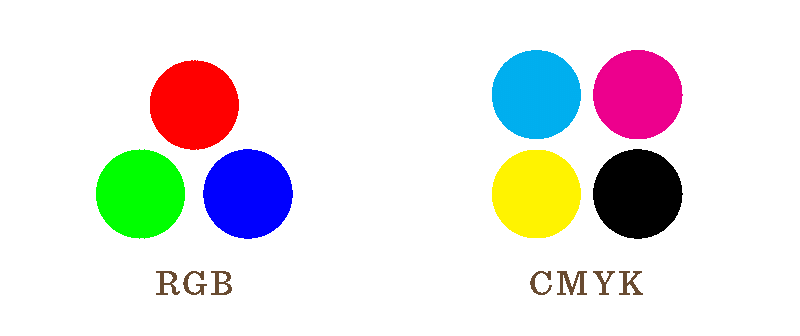
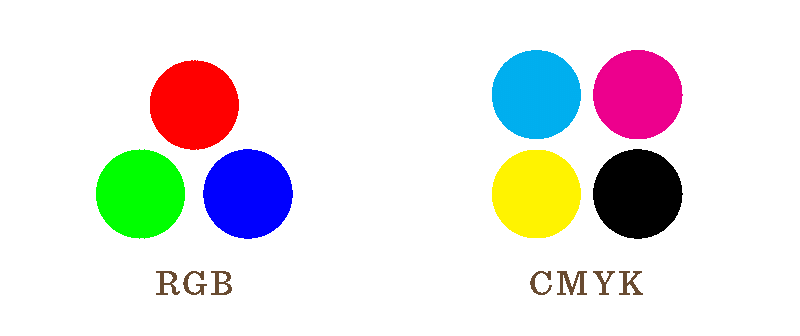
Κυρίως, το RGB και το CMYK είναι δύο συνδυασμοί χρωμάτων που χρησιμοποιούνται από τον υπολογιστή για την εμφάνιση εικόνων. Όπου το RGB σημαίνει (κόκκινο, πράσινο, μπλε) και το CMYK σημαίνει κυανό, ματζέντα, κίτρινο και μαύρο. Το RGB είναι ο τυπικός χρωματικός χώρος που χρησιμοποιείται από την κάμερα, τον υπολογιστή και το CMYK χρησιμοποιείται για εκτύπωση.
Επομένως, εάν οι εικόνες CMYK χρησιμοποιούνται στον ιστό, επιβραδύνουν την ταχύτητα φόρτωσης της σελίδας και επίσης, δεν είναι τόσο φωτεινές και ζωντανές όσο το RGB. Επομένως, για την προσέλκυση χρηστών και για την ενίσχυση της ταχύτητας φόρτωσης της σελίδας, πρέπει να χρησιμοποιούνται χρωματικές εικόνες RGB.

Για τη μετατροπή εικόνων CMYK σε RGB μπορεί να χρησιμοποιηθεί το Adobe Photoshop. Μόλις αλλάξει το χρωματικό προφίλ μιας εικόνας, το αρχείο θα πρέπει να αποθηκευτεί ξανά με άλλο όνομα για να είναι εύκολη η διαφοροποίηση μεταξύ των δύο αρχείων.
Διαβάστε επίσης: -
10 Καλύτερο λογισμικό μετατροπής εικόνας για Windows 2021 Κατά τη χρήση των Windows, κατά καιρούς μπορεί να αντιμετωπίζατε την ειδοποίηση "Δεν υποστηρίζεται η μορφή εικόνας". Τώρα διορθώστε το στο...
2. Συμπίεση μεγέθους αρχείου εικόνας
Ένα αρχείο ιστού με μέγεθος μεγαλύτερο από 2 MB δεν πρέπει να χρησιμοποιείται καθώς επιβραδύνει πολύ την ταχύτητα φόρτωσης της σελίδας. Επομένως, είναι καλή ιδέα να διατηρήσετε το μέγεθος περιορισμένο στα 2MB (2048 kilobyte). Εκτός από αυτήν την εικόνα που χρησιμοποιείται για ιστοτόπους δεν πρέπει να είναι pixelated. Αυτό σημαίνει ότι οι εικόνες θα πρέπει να είναι ευκρινείς και η ποιότητα της εικόνας θα πρέπει να είναι ενδεχόμενη. Η ποιότητα της εικόνας εξαρτάται από τις ρυθμίσεις συμπίεσης, το τελικό μέγεθος αρχείου. Με τις σωστές ρυθμίσεις συμπίεσης, μπορεί να επιτευχθεί μικρότερο μέγεθος αρχείου και καλή ποιότητα εικόνας.
Γενικά, μια εικόνα που έχει αποθηκευτεί με επίπεδο συμπίεσης εικόνας μεταξύ 70-80% δεν έχει pixel. Για αυτό το εργαλείο συμπίεσης εικόνας μπορεί να χρησιμοποιηθεί.
3. Αποθηκεύστε την εικόνα στη σωστή μορφή αρχείου
Υπάρχουν τέσσερις κύριες μορφές αρχείων JPG, PNG, GIF και SVG στις οποίες μπορούν να αποθηκευτούν γραφικά και εικόνες. Αλλά κάθε μορφή αρχείου έχει τα δικά της πλεονεκτήματα και μειονεκτήματα. Επομένως, κάθε γραφικό ή εικόνα πρέπει να αποθηκευτεί σε συγκεκριμένη μορφή με βάση το ράστερ ή το διάνυσμα.
Οι εικόνες ράστερ έχουν πεπερασμένο αριθμό εικονοστοιχείων και μπορούν να αποτυπωθούν χρησιμοποιώντας πρόγραμμα που βασίζεται σε pixel, όπως σαρωτής ή κάμερα. Όταν οι μεγεθυμένες εικόνες ράστερ τείνουν να χάνουν την ποιότητα και οι πιο κατάλληλες μορφές για εικόνες ράστερ είναι τα JPG, PNG και GIF.
Ενώ τα Vector γραφικά δημιουργούνται χρησιμοποιώντας διανυσματικό λογισμικό και αυτές οι εικόνες μπορούν να επεκταθούν χωρίς συμβιβασμούς στην ποιότητα. Η καλύτερη κατάλληλη μορφή για διανυσματικές εικόνες είναι τα SVG και GIF. Αλλά οι διανυσματικές εικόνες μπορούν επίσης να αποθηκευτούν σε μορφή JPG ή PNG. Αλλά με αυτόν τον τρόπο, η εικόνα χάνει την ικανότητα να κλιμακώνει το γραφικό σας άπειρα.

JPG
Τα πλεονεκτήματα του JPG
- Ελάχιστο μέγεθος αρχείου
- Οι καλύτερες εικόνες υψηλής ποιότητας
- Συμβατό με web και άλλες σύγχρονες συσκευές
Μειονεκτήματα του JPG
- Μειωμένη ποιότητα εικόνας όταν συμπιέζεται
- Δεν υποστηρίζει διαφανή φόντο
Πότε να χρησιμοποιήσετε το JPG
Τα JPG μπορούν να χρησιμοποιηθούν όταν απαιτούνται μη κινούμενες εικόνες υψηλής ποιότητας. Αλλά δεν πρέπει να χρησιμοποιούνται σε έγχρωμα φόντο.
PNG

Μια άλλη κοινή μορφή ράστερ ευέλικτη από το JPG είναι το PNG. Μπορεί να υποστηρίξει πάνω από 16 εκατομμύρια χρώματα, κανάλι άλφα ή διαφανές φόντο.
Διαβάστε επίσης: -
Πώς να αλλάξετε το μέγεθος των εικόνων σε Mac χωρίς απώλεια... Μεταφορά δεδομένων του Mac σας σε μονάδα flash; Αλλάξτε το μέγεθος των εικόνων χωρίς απώλεια ποιότητας, θα εξοικονομήσετε χρόνο...
Πλεονεκτήματα του PNG
- Προσφέρει διαφανές φόντο για στρώση εικόνων σε έγχρωμα φόντο
- Χωρίς απώλεια ποιότητας, οι εικόνες μπορούν να συμπιεστούν
Μειονεκτήματα του PNG
- Το μέγεθος του αρχείου εικόνας είναι μεγαλύτερο από το JPG
- Δεν υποστηρίζει κινούμενα σχέδια
Πότε πρέπει να χρησιμοποιείται PNG
Όταν απαιτούνται γραφικά με μη λευκό φόντο, κείμενο, αιχμηρές άκρες, λογότυπα, εικονίδια και άλλα σχέδια, θα πρέπει να χρησιμοποιούνται γραφικά PNG.
GIF

Το GIF είναι μια άλλη μορφή ράστερ που επιτρέπει τη λήψη κινούμενων εικόνων με αλληλουχία εικόνων η μία πάνω στην άλλη για τη δημιουργία κίνησης.
Τα πλεονεκτήματα του GIF
- Μπορεί να δημιουργήσει κινούμενα μηνύματα και εικόνες
- Υποστηρίζει διαφανή φόντο
Μειονεκτήματα του GIF
- Το μέγεθος και η ποιότητα του αρχείου εικόνας συνδέονται με τα χρώματα. Περισσότερα χρώματα σημαίνουν πιο ευκρινή εικόνα, αλλά αυτό αυξάνει το μέγεθος του αρχείου. Ενώ λιγότερα χρώματα θα κάνουν την εικόνα πιο κοκκώδη
- Μπορεί να χρησιμοποιηθεί εικόνα με μόνο 256 χρώματα
Πότε πρέπει να χρησιμοποιείται GIF
Το GIF επιτρέπει την εμφάνιση πολλαπλών εικόνων με ελαστικότητα και ενδιαφέρουσες αλλαγές στο ίδιο γραφικό. Ωστόσο, τα γραφικά με πολλά χρώματα αυξάνουν το μέγεθος του αρχείου.
SVG

Σε αντίθεση με τα JPG, PNG, GIF, το SVG είναι διανυσματική μορφή. Επιτρέπει τον χειρισμό αντικειμένων με ευκρινή γραφικά στον Ιστό. Χρησιμοποιώντας προγράμματα όπως το Inkscape, το Adobe Illustrator και το Sketch μπορείτε να επεξεργαστείτε και να δημιουργήσετε διανυσματικές εικόνες.
Τα πλεονεκτήματα του SVG
- Μικρότερο μέγεθος αρχείου
- Το μέγεθος του αρχείου μπορεί να αλλάξει χωρίς να χάσει την ποιότητα
- Χρήσιμο για προγραμματιστές
- Πρόγραμμα όπως το Adobe Illustrator μπορεί να χρησιμοποιηθεί για την επεξεργασία διανυσματικών εικόνων
- Επιτρέπει την κίνηση
- Υποστηρίζεται από το Microsoft Office για γραφικά
Μειονεκτήματα του SVG
- Το μέγεθος και η ποιότητα του αρχείου εικόνας συνδέονται με τα χρώματα. Περισσότερα χρώματα σημαίνουν πιο ευκρινή εικόνα αλλά με μεγάλο μέγεθος αρχείου εικόνας. Λιγότερα χρώματα θα κάνουν την εικόνα πιο κοκκώδη
- Περιορισμός χρήσης της εικόνας με μόνο 256 χρώματα
Πότε πρέπει να χρησιμοποιείται το SVG
Καθώς οι εικόνες SVG μπορούν να μεγεθύνονται χωρίς απώλεια ποιότητας εικόνας, μπορούν να χρησιμοποιηθούν για γραφικά, λογότυπα, εικονίδια και άλλες απεικονίσεις στον Ιστό. Εκτός από αυτό, αυτές οι εικόνες μπορούν να χρησιμοποιηθούν για φορητές συσκευές, καθώς φαίνονται υπέροχες με οθόνες υψηλής πυκνότητας pixel όπως το smartphone.
Διαβάστε επίσης: -
Το καλύτερο λογισμικό OCR για εξαγωγή κειμένου από εικόνες Σκέφτεστε να μετατρέψετε χειρόγραφες σημειώσεις ή σαρωμένα έγγραφα σε ένα καλά οργανωμένο επεξεργάσιμο έγγραφο; Μπορείτε να το κάνετε αυτό με τη βοήθεια...
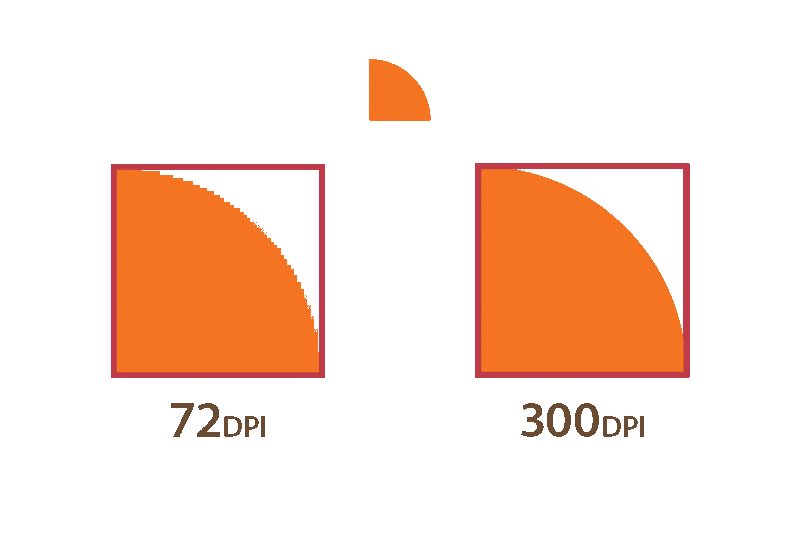
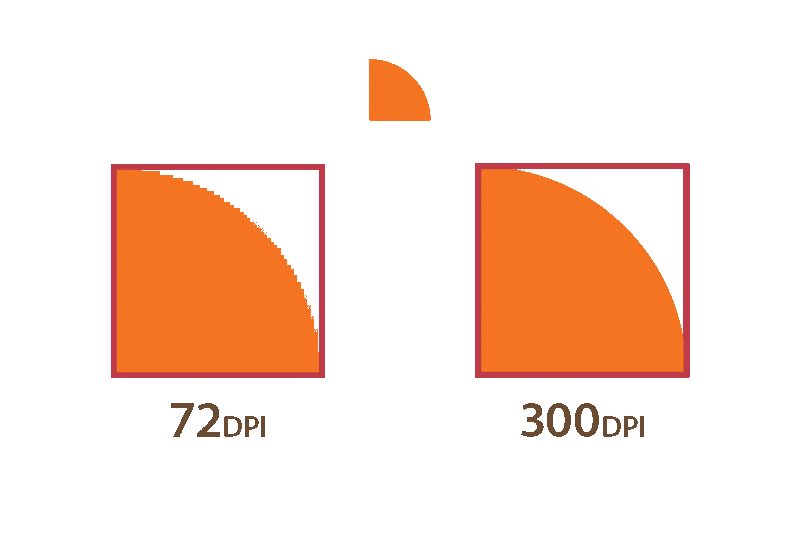
4. Εξαγωγή πολλαπλών μεγεθών για οθόνες smartphone
Καθώς τα smartphone γίνονται δημοφιλή, οι χρήστες θέλουν να έχουν πρόσβαση σε οτιδήποτε στις φορητές συσκευές τους. Όμως, δεδομένου ότι αυτές οι συσκευές έχουν οθόνη άνω των 200 PPI σε αντίθεση με τα κανονικά 72 PPI, το πρότυπο για υπολογιστή και web.

Για να κάνετε τις εικόνες να υποστηρίζουν και τους δύο τύπους PPI, μπορούν να χρησιμοποιηθούν το Adobe Illustrator και το Photoshop. Αυτό θα βοηθήσει στην εξαγωγή εικόνων με κλίμακες 2Χ και 3Χ. Αυτό σημαίνει ότι θα δημιουργηθούν πρωτότυπες εικόνες μαζί με 200% και 300%. Επίσης, μπορούν να εξαχθούν εικόνες με υψηλότερη ανάλυση.
5. Αυξήστε μικρότερο μέγεθος εικόνας κατά 115%
Εάν χρησιμοποιούνται εικόνες ράστερ μικρότερου μεγέθους, θα πρέπει να αναβαθμιστούν κατά 115% για να μειωθεί το pixelation, διότι αυτό το Adobe Photoshop μπορεί να χρησιμοποιηθεί.
Χρησιμοποιώντας τις συμβουλές που αναφέρονται παραπάνω μπορούμε να έχουμε ευκρινείς και εστιασμένες εικόνες. Καθώς αυτές οι βελτιστοποιημένες εικόνες βοηθούν να τραβήξουν την προσοχή των χρηστών και να τους κρατήσουν στην ιστοσελίδα για μεγαλύτερη διάρκεια. Όχι μόνο θα κάνουν την ιστοσελίδα να φαίνεται πιο όμορφη, αλλά θα βοηθήσουν και στη μείωση του χρόνου φόρτωσης της σελίδας.
Η βελτιστοποίηση εικόνας δεν είναι μόνο χρήσιμη για τον ιστό, αλλά είναι επίσης χρήσιμη για την αποθήκευση εικόνων και για να φαίνονται ελκυστικές. Μια βαριά εικόνα χρησιμοποιεί πολύ εύρος ζώνης που δεν αρέσει στον χρήστη, επομένως οι εικόνες πρέπει να βελτιστοποιηθούν.