Τα αποσπάσματα φύλλων στυλ Cascading (CSS) σάς βοηθούν να προσθέσετε προσαρμοσμένα στυλ σε ένα θησαυροφυλάκιο Obsidian. Είναι ισχυρά εργαλεία που βοηθούν στον καθορισμό διαφορετικών τμημάτων διεπαφής χρήστη, όπως το χρώμα, η θέση και το μέγεθος των στοιχείων. Μαθαίνοντας να χρησιμοποιείτ�� αποσπάσματα CSS στο Obsidian σημαίνει ότι μπορείτε να δημιουργήσετε μια εξατομικευμένη εμφάνιση, επιτρέποντας στην Obsidian να είναι πιο κοντά στο στυλ εργασίας και την προσωπικότητά σας. Αυτό μπορεί να βελτιώσει την εμπειρία και την παραγωγικότητά σας συνολικά. Διαβάστε παρακάτω για να μάθετε πώς να χρησιμοποιείτε τα αποσπάσματα CSS στο Obsidian.

Προσθήκη αποσπασμάτων σε Obsidian
Το πρώτο μέρος της χρήσης αποσπασμάτων CSS είναι η προσθήκη τους. Διαφορετικές προσαρμογές και στυλ σάς επιτρέπουν να δημιουργήσετε έναν οπτικά ελκυστικό και λειτουργικό χώρο εργασίας. Η χρήση αποσπασμάτων κάνει τη δημιουργία σημειώσεων ικανοποιητική και ευχάριστη. Σε περίπτωση που δεν το γνωρίζετε ήδη, μπορείτε να προσθέσετε αποσπάσματα στο θησαυροφυλάκιό σας:
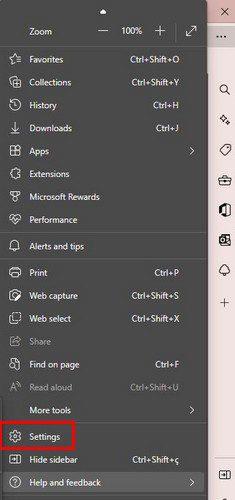
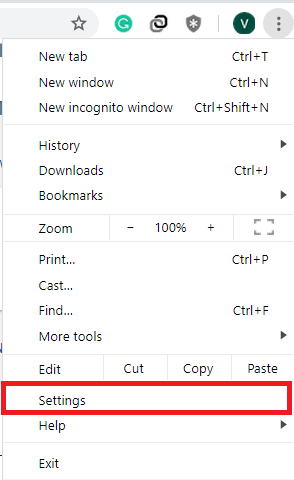
- Μεταβείτε στις «Ρυθμίσεις» και ανοίξτε το.

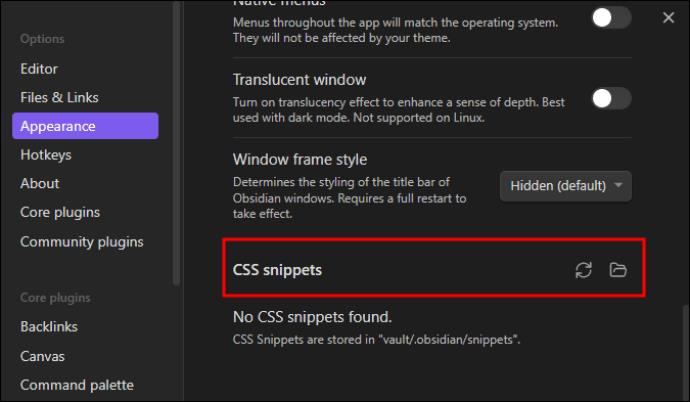
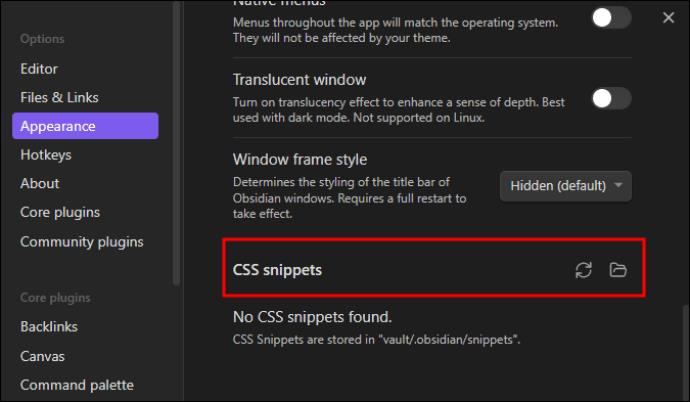
- Επιλέξτε "Εμφάνιση" και επιλέξτε "Αποσπάσματα CSS.

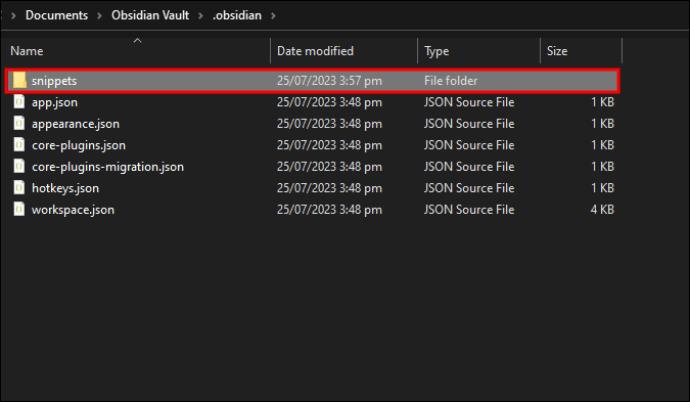
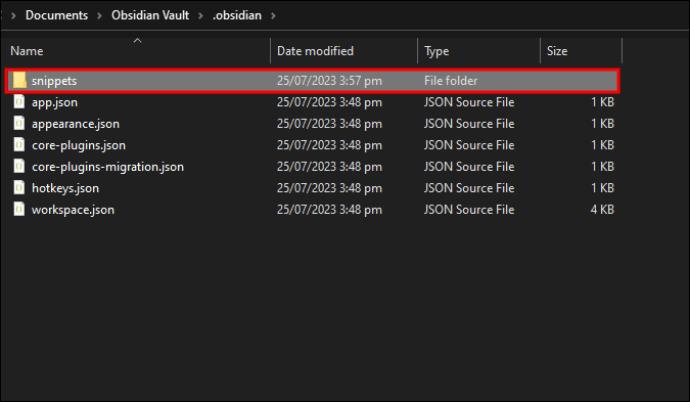
- Επιλέξτε τον "Φάκελο αποσπασμάτων".

- Δημιουργήστε ή πραγματοποιήστε λήψη των αποσπασμάτων CSS σε αυτόν τον φάκελο.

- Ανοίξτε το "Snippets" και το "Reload".

Χρήση αποσπασμάτων CSS στο Obsidian
Στο Obsidian, η χρήση αποσπασμάτων CSS βοηθά στην αντικατάσταση ή τη συμπλήρωση διαφορετικών μεγαλύτερων θεμάτων που εφαρμόζετε στο προϊόν. Για να χρησιμοποιήσετε αποσπάσματα:
- Προσθέστε ένα αρχείο που ονομάζεται .css στο .obsidian/snippets.

- Μεταβείτε στην επιλογή "Εμφάνιση".

- Φρεσκάρω.

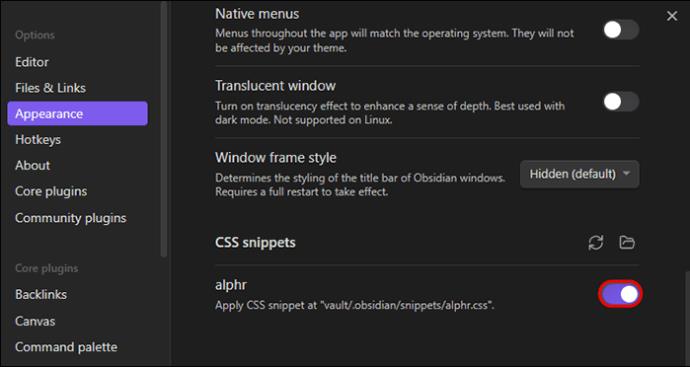
- Επιλέξτε το αρχείο που προκύπτει με μια εναλλαγή.

Styling Obsidian με χρήση αποσπασμάτων CSS
Τα CSS Snippets αποτελούν αναπόσπαστο μέρος του Obsidian επειδή περιγράφουν πώς πρέπει να εμφανίζεται κάθε μέρος του θησαυροφυλακίου. Αυτά τα αποσπάσματα σάς επιτρέπουν να προσαρμόσετε σχεδόν όλα τα χαρακτηριστικά του Obsidian ώστε να ταιριάζουν με τις προτιμήσεις σας. Υπάρχουν διάφορες επιλογές όσον αφορά το στυλ Obsidian.
Χρήση επιλογέων για επιλογή στυλ
Για να αποφασίσετε τι να διαμορφώσετε απαιτεί «επιλογείς». Αυτό σας επιτρέπει να προσδιορίσετε το μέρος που πρέπει να διαμορφώσετε. Οι επιλογείς είναι συνήθως ένθετοι και πρέπει να είστε συγκεκριμένοι. Εάν το στυλ "παραθέτει γραμματοσειρά", επιλέξτε αυτό ακριβώς. Γενικά, η επιλογή «εισαγωγικά» αλλάζει την εμφάνιση των μπλοκ εισαγωγικών σε κάθε τμήμα της εφαρμογής.
Χρησιμοποιήστε τις ιδιότητες για να δώσετε στυλ στην επιλογή
Για το στυλ της επιλογής σας, πρέπει να χρησιμοποιήσετε τις "Ιδιότητες", οι οποίες υπάρχουν σε αφθονία στο CSS. Για να είστε συγκεκριμένοι σχετικά με το αποτέλεσμα, προσδιορίστε τις ιδιότητες που χρειάζονται επεξεργασία και δώστε τους τις τιμές-στόχους.
Χρησιμοποιήστε τη δήλωση για να δώσετε οδηγίες
Για να δοθούν οι οδηγίες, χρησιμοποιείται μια «δήλωση». Αυτό περιλαμβάνει τον επιλογέα (τι χρειάζεται στυλ), τις ιδιότητες που χρειάζονται στυλ (τα μέρη που χρειάζονται αλλαγή) και τις νέες τιμές των ιδιοτήτων (την εμφάνιση που θέλετε). Για παράδειγμα, εάν θέλετε όλο το κείμενο μέσα στο πρόγραμμα επεξεργασίας να είναι κόκκινο, είναι σαν να λέτε: "Obsidian, βρείτε όλο το κείμενο μέσα στον επεξεργαστή και πείτε του να γίνει κόκκινο". Η δήλωση CSS θα πρέπει να μοιάζει με αυτό:
.markdown-source-view {
color: red;
}
Το .markdown-source-view λειτουργεί ως επιλογέας. Το {} περιέχει τις ιδιότητες που πρέπει να διαμορφωθούν, ενώ το χρώμα απεικονίζει την ιδιότητα και το κόκκινο είναι η επιθυμητή τιμή. Οι σχέσεις αξίας όλων των ιδιοκτησιών εμφανίζονται με ιδιότητα ακολουθούμενη από άνω και κάτω τελεία, τιμή και άνω τελεία για να τερματίσετε τη γραμμή σας. Οι ιδιότητες θα πρέπει να είναι μία εσοχή από τον τομέα για να διαφοροποιούνται εύκολα.
Ο διαχωρισμός της δήλωσης σε σειρές είναι προαιρετικός, αλλά μπορεί να σας βοηθήσει όταν αλλάζετε πολλά διαφορετικά στοιχεία και πτυχές.
Η ερμηνεία του CSS είναι διαδοχική, με τις τελευταίες δηλώσεις να κυριαρχούν σε όλες τις άλλες που προηγούνται.
Χρησιμοποιήστε τις τάξεις για να επιλέξετε το στυλ
Οι "Τάξεις" χρησιμοποιούνται για να επιλέξετε αυτό που χρειάζεστε για στυλ. Οι κλάσεις περιγράφονται ως τα υποκείμενα προστιθέμενα χαρακτηριστικά της δομής της εφαρμογής. Μπορούν να στοχευθούν χρησιμοποιώντας επιλογείς. Το .markdown-source-view προσδιορίζει το περιεχόμενο της εφαρμογής που είναι ανοιχτό σε μια προβολή Editor. Μια προηγούμενη περίοδος στα ονόματα αντικειμένων υποδηλώνει κλάσεις.
Στοιχεία στόχου
Τα "στοιχεία" χρειάζονται επίσης στόχευση, ανάλογα με το στυλ που διαμορφώνεται. Αυτά είναι δομικά μέρη εφαρμογής. Οι παράγραφοι μπορούν να σχηματιστούν εσοχές χρησιμοποιώντας έναν επιλογέα στοιχείου "p". Δεν χρησιμοποιείται κανένα προηγούμενο σημείο στίξης για την περιγραφή στοιχείων.
Χρησιμοποιήστε τη λογική στους επιλογείς για να ενισχύσετε την ειδικότητα
Η χρήση ενός διαστήματος αυξάνει την ιδιαιτερότητα επιλέγοντας απογόνους: «γιαγιά-γονέας-παιδί» επιλέγει το παιδί του γονέα που είναι το παιδί του παππού και της γιαγιάς. Για παράδειγμα, . Το blockquote markdown-source-view επιλέγει μπλοκ εισαγωγικά μέσα στα παράθυρα της λειτουργίας επεξεργασίας.
Εάν υπάρχει μια περίοδος μεταξύ των τάξεων, δείχνει μια σχέση "και". Για παράδειγμα, πληκτρολογώντας ".programmer.designer" θα επιλεγούν στοιχεία με την κατηγορία "προγραμματιστής" και "σχεδιαστής".
Το κόμμα είναι ένα λογικό διαχωριστικό «ή». Για παράδειγμα, η εισαγωγή "blockquote,pre" στοχεύει τα στοιχεία "blockquote" και "pre".
Μπορείτε να ανατρέξετε στον οδηγό της Mozilla για το CSS , καθώς το μεγαλύτερο μέρος της λογικής εκεί ισχύει για το Obsidian.
Αποθήκευση των Δηλώσεων Styling
Όταν δημιουργείτε ολοκληρωμένα θέματα, αποθηκεύστε τα κάτω από το VAULT/.obsidian/themes. Αυτό θα πρέπει να έχει μοναδικό όνομα και να βρίσκεται στις Ρυθμίσεις> Εμφάνιση> Θέμα στο Obsidian. Πατήστε την επιλογή "Επαναφόρτωση θεμάτων" εάν δεν εντοπιστεί. Εάν οι τροποποιήσεις γίνονται σε ένα υπάρχον θέμα και είναι μικρές, αποθηκεύστε τις στο VAULT/.obsidian/snippets.
Προσαρμογή θεμάτων Obsidian με χρήση αποσπασμάτων CSS
Το Obsidian έχει θέματα που σας επιτρέπουν να κάνετε αλλαγές. Μπορείτε να επιλέξετε να συνεχίσετε να δοκιμάζετε ένα θέμα τη φορά ή να δημιουργήσετε ένα προσαρμοσμένο CSS που ταιριάζει στις ανάγκες σας χρησιμοποιώντας το DevTool.
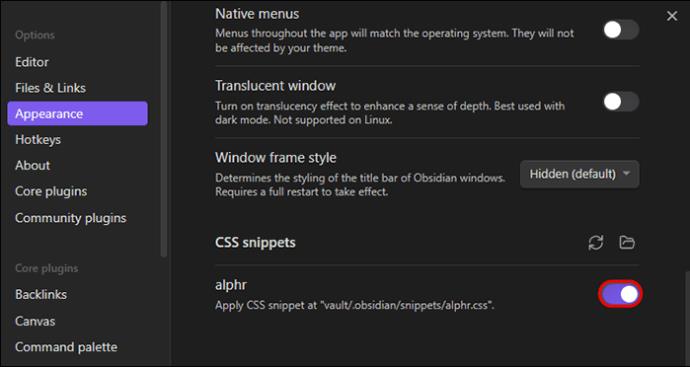
Ελέγξτε την επιλογή "Εφαρμογή αποσπάσματος CSS".
Εδώ ξεκινάτε, και αυτό είναι να ενεργοποιήσετε το προσαρμοσμένο CSS. Αυτό επιτρέπει στο Obsidian να διαβάσει τον κώδικα και στη συνέχεια να αντικαταστήσει το προεπιλεγμένο στυλ. Τα παρακάτω βήματα βοηθούν στην ενεργοποίηση της προσαρμοσμένης επιλογής CSS.
- Ανοίξτε την εφαρμογή Obsidian.

- Μεταβείτε στις "Ρυθμίσεις" στη σελίδα σας με οψιανό (κάτω δεξιά). Αυτό ανοίγει τη σελίδα Ρυθμίσεις.

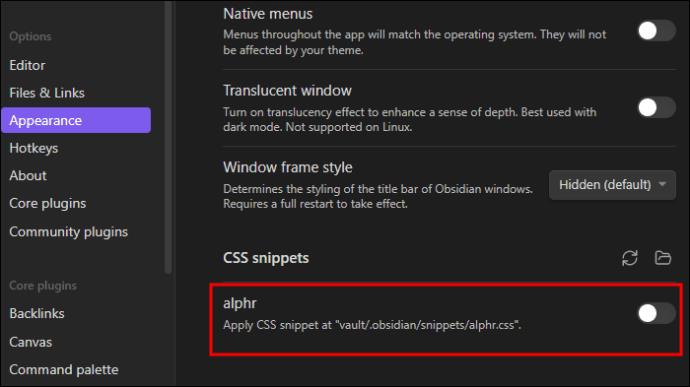
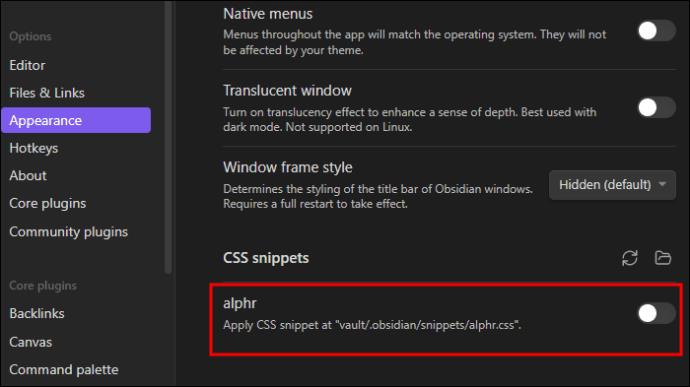
- Επιλέξτε «Εμφάνιση» στη σελίδα ρυθμίσεων.

- Στο κάτω μέρος του μενού "Εμφάνιση", επιλέξτε την επιλογή "Εφαρμογή αποσπάσματος CSS στον (κατάλογο)".

Αυτό θα κατευθύνει την εφαρμογή στο αρχείο CSS που βρίσκεται στον ριζικό κατάλογο του θησαυροφυλακίου. Αυτό διαβάζεται και εφαρμόζεται ο προσαρμοσμένος κώδικας CSS. Σε αυτό το σημείο, δεν υπάρχει αρχείο CSS.
Αξιοποιήστε στο έπακρο το Obsidian χρησιμοποιώντας αποσπάσματα CSS
Ο Οψιδιανός ανοίγει πολλές δυνατότητες. Για να αξιοποιήσετε στο έπακρο, πρέπει να δοκιμάσετε κάτι επιπλέον που θα κάνετε χρησιμοποιώντας το πιο συναρπαστικό και ανταποδοτικό. Η δημιουργία των θεμάτων σας χρησιμοποιώντας CSS μπορεί να είναι το μόνο που χρειάζεστε. Για να το κάνετε αυτό, πρέπει πρώτα να ενεργοποιήσετε τα CSS Snippets στο Obsidian μέσω του μενού ρυθμίσεων. Το CSS σάς επιτρέπει να τροποποιήσετε το στυλ και να προσθέσετε νέες τιμές. Μπορείτε να πετύχετε πολλά περισσότερα και να παίξετε χρησιμοποιώντας αποσπάσματα CSS.
Έχετε δοκιμάσει ποτέ να χρησιμοποιήσετε αποσπάσματα CSS στο Obsidian; Ποια ήταν η εμπειρία σας; Παρακαλούμε μοιραστείτε μαζί μας στην παρακάτω ενότητα σχολίων.