Το Figma επιτρέπει στους χρήστες να σχεδιάζουν και να προσαρμόζουν πολλά χαρακτηριστικά. Μία από τις λειτουργίες που μπορείτε να χρησιμοποιήσετε για να βελτιώσετε την εμπειρία χρήστη είναι το εφέ αιώρησης. Το εφέ αιώρησης στα κουμπιά σημαίνει ότι θα δείτε διαφορετικό σχέδιο όταν μετακινείτε τον κέρσορα προς το μέρος του. Αυτό το ίδιο το εφέ μπορεί να ποικίλλει, από ένα τυπικό που αλλάζει χρώματα σε πιο περίπλοκες μεθόδους, όπως αλλαγή περιγράμματος ή επισημάνσεις.

Διαβάστε παρακάτω για να μάθετε πώς μπορείτε να προσθέσετε ένα εφέ αιώρησης στα στοιχεία σας στο Figma.
Δημιουργία εφέ Hover στα κουμπιά
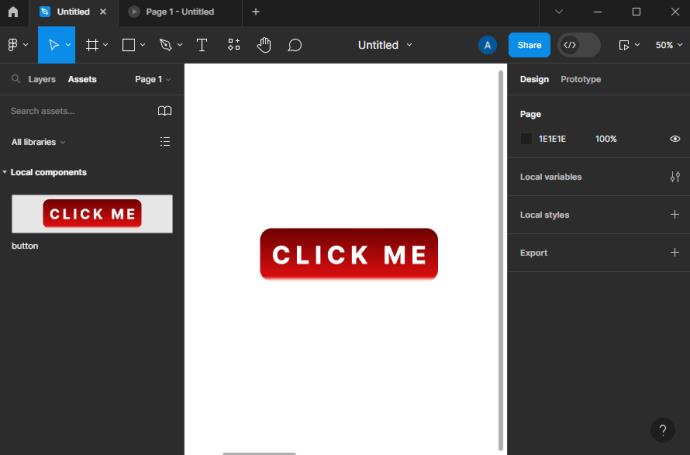
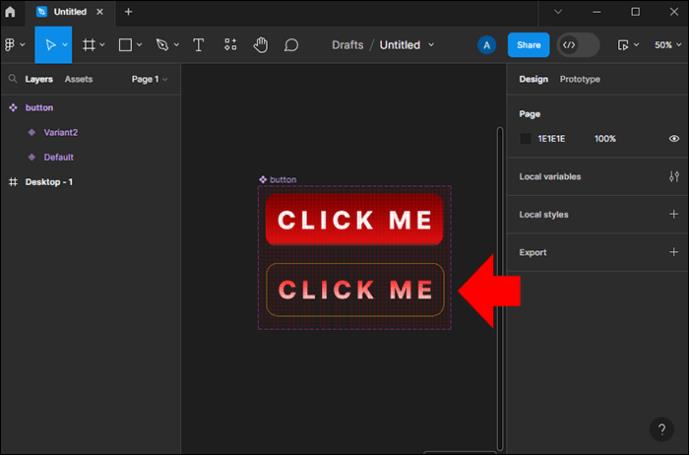
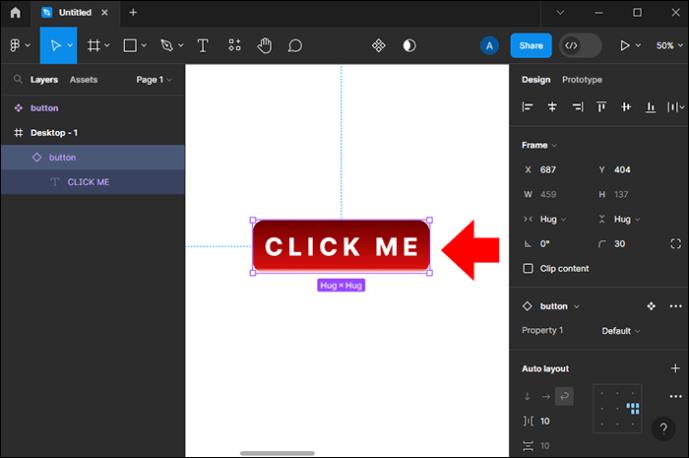
Μπορείτε να ρυθμίσετε ένα εφέ αιώρησης εάν θέλετε το στοιχείο σας να έχει μια συγκεκριμένη αλληλεπίδραση και μετάβαση όταν τοποθετείτε το δείκτη του ποντικιού πάνω του. Το πιο απλό αποτέλεσμα που μπορείτε να δημιουργήσετε είναι να αλλάξετε το χρώμα του κουμπιού για να το επισημάνετε για κλικ. Έτσι μπορείτε να δημιουργήσετε ένα εφέ αιώρησης σε ένα στοιχείο κουμπιού:
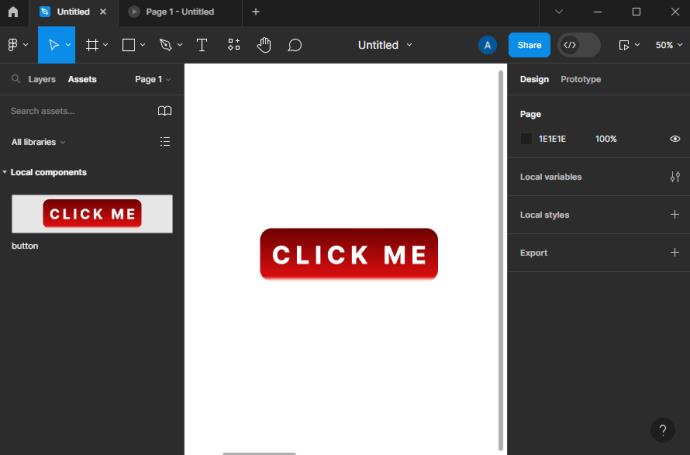
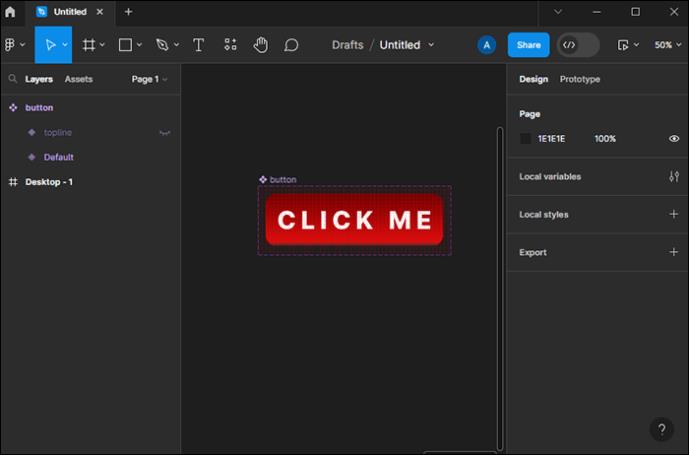
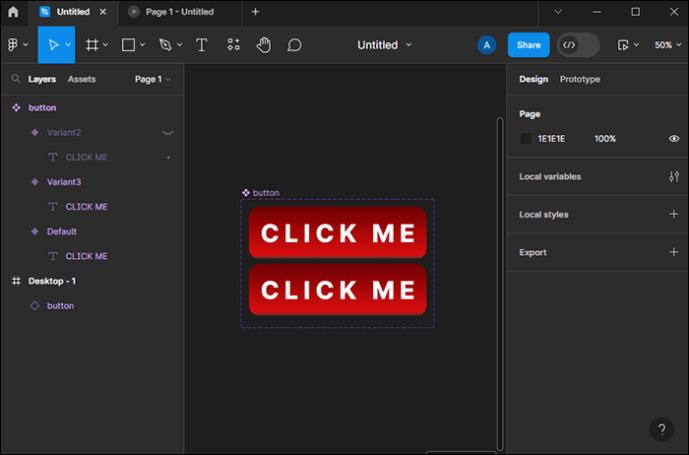
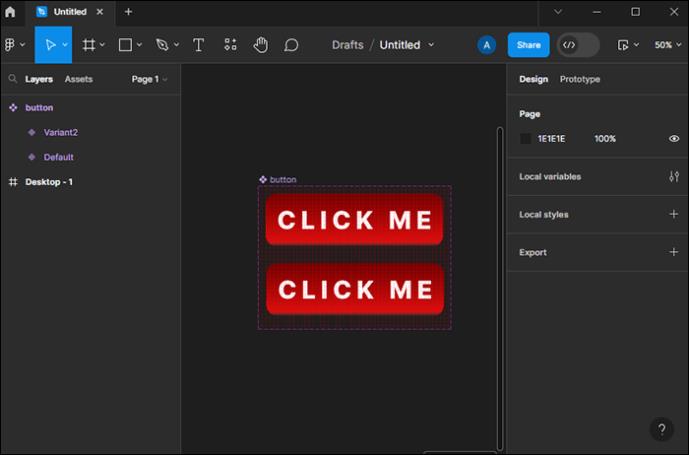
- Κάντε το κουμπί.

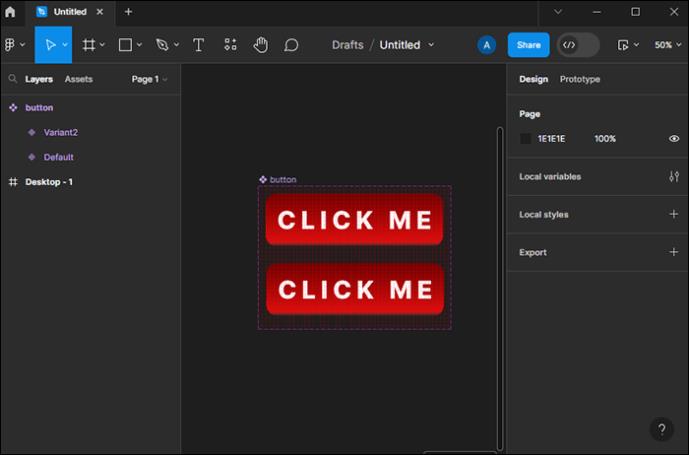
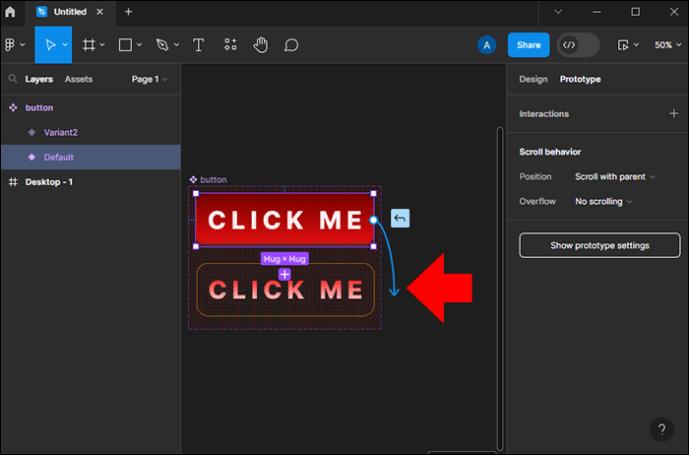
- Αντιγράψτε το και μετακινήστε το έξω από το πλαίσιο.

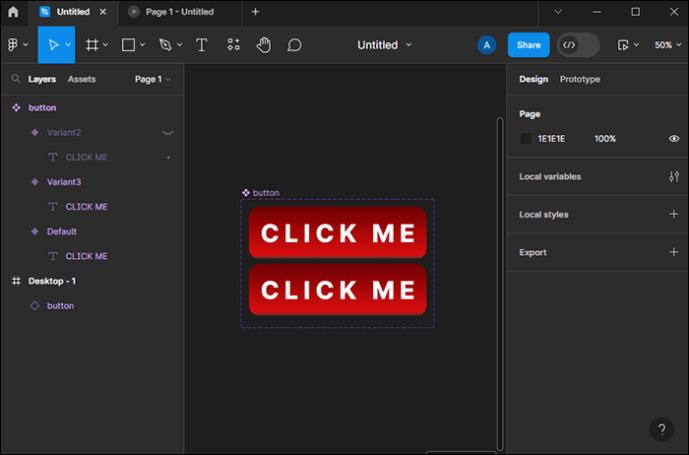
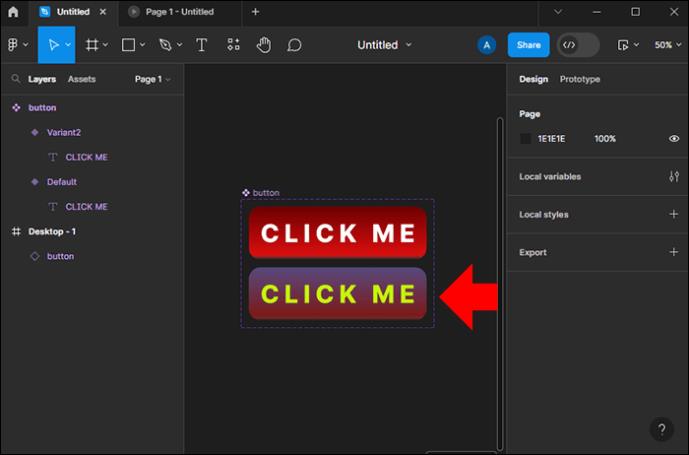
- Αλλάξτε το χρώμα του διπλότυπου κουμπιού.

- Δημιουργήστε στοιχεία κάνοντας δεξί κλικ και επιλέγοντας «Create Component» από το μενού ή πατώντας «Ctrl + Alt + K» στο πληκτρολόγιό σας.

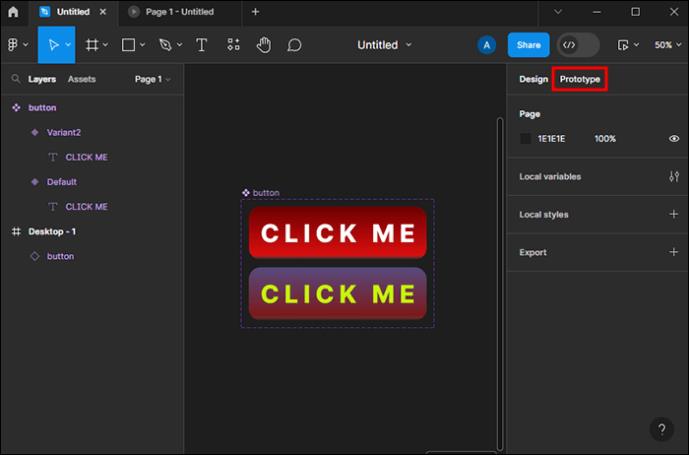
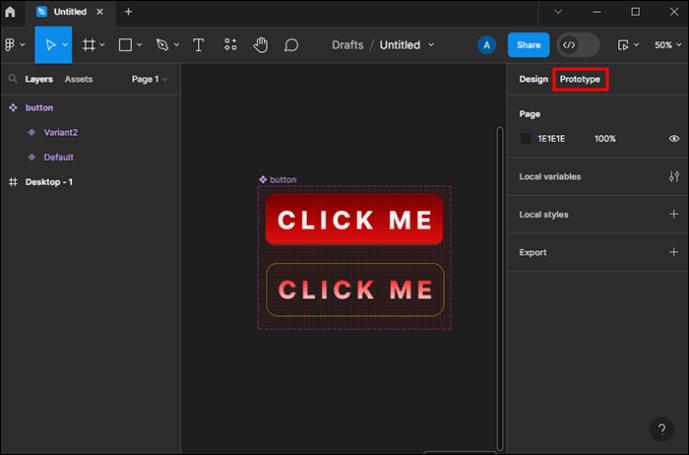
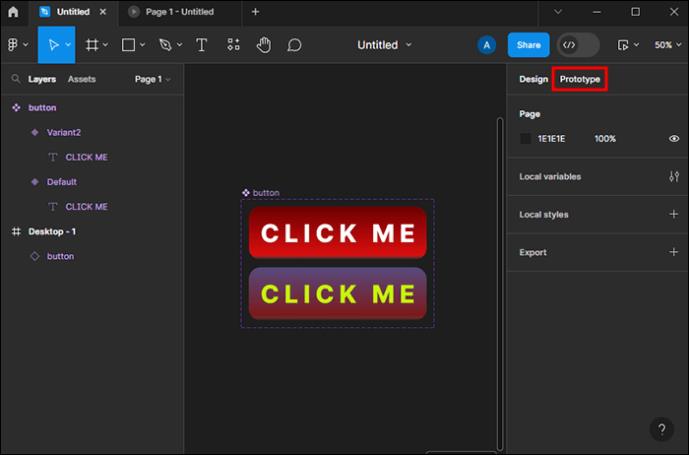
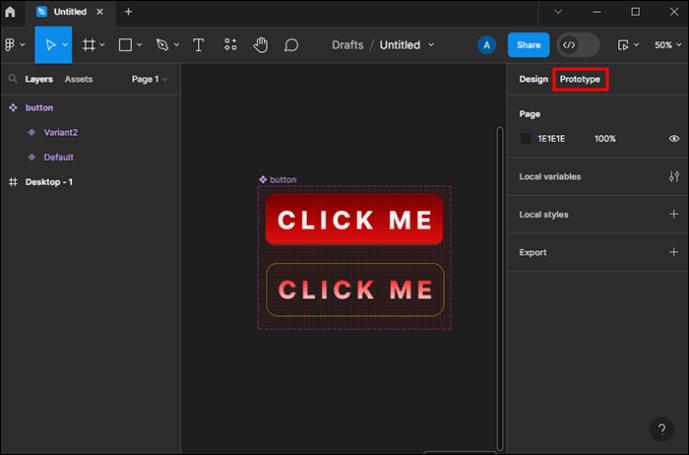
- Κάντε κλικ στην καρτέλα «Πρωτότυπο» στην πλαϊνή γραμμή.

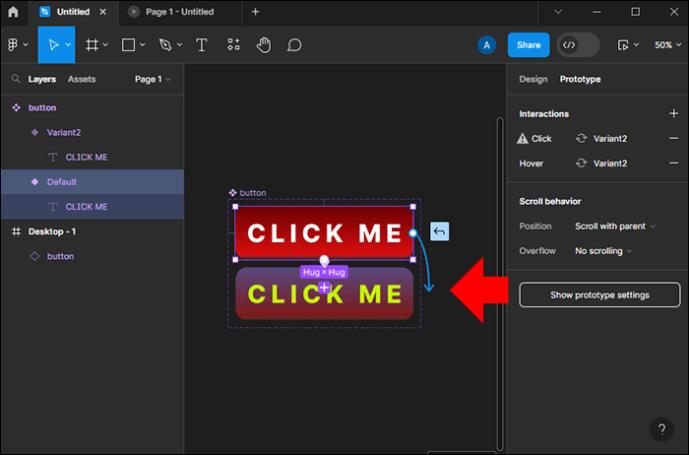
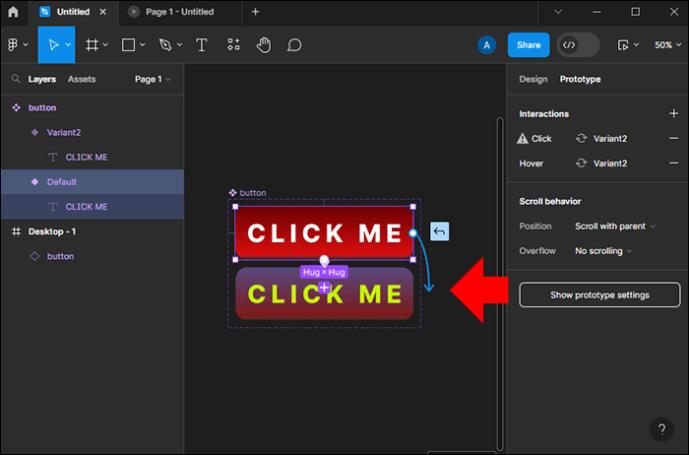
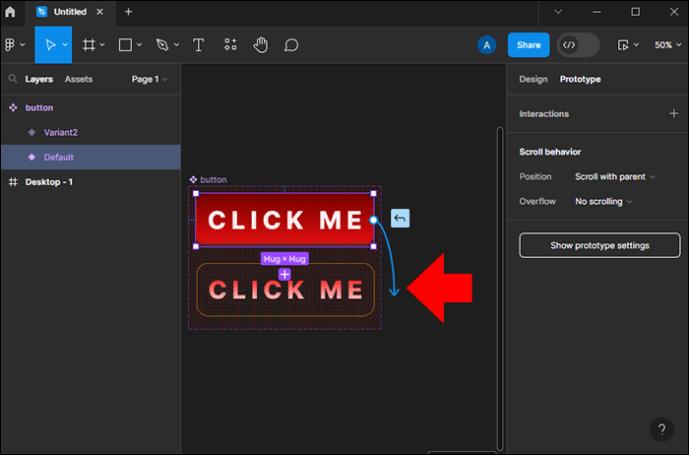
- Συνδέστε τα δύο εξαρτήματα κουμπιών.

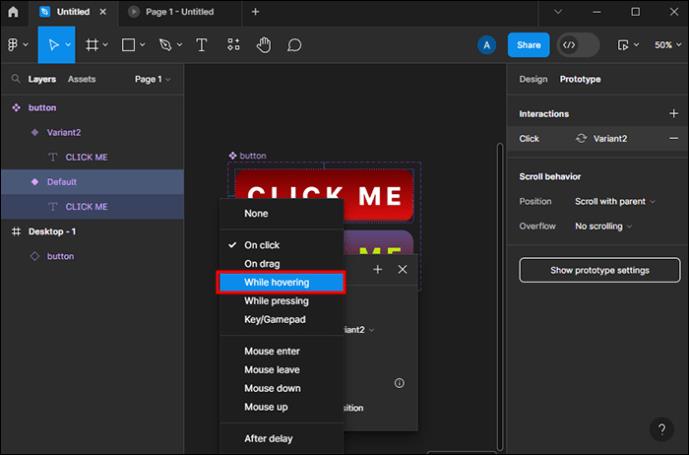
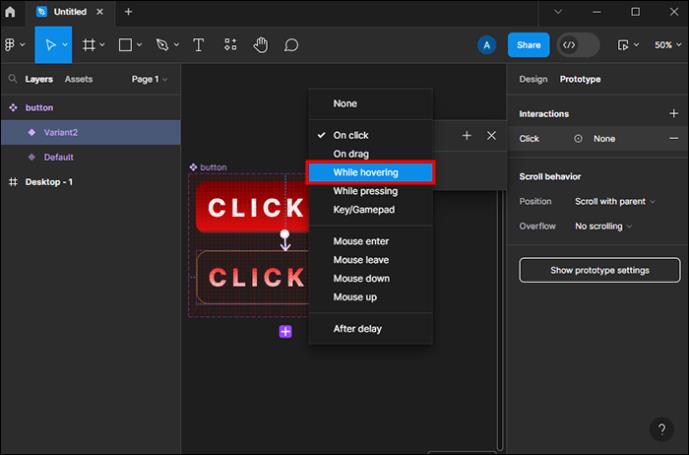
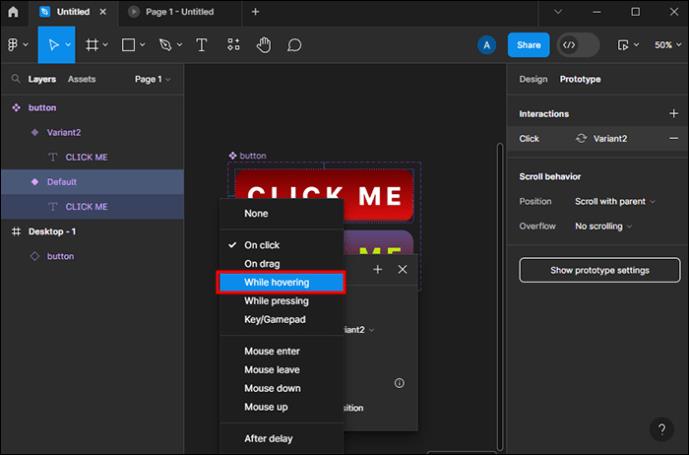
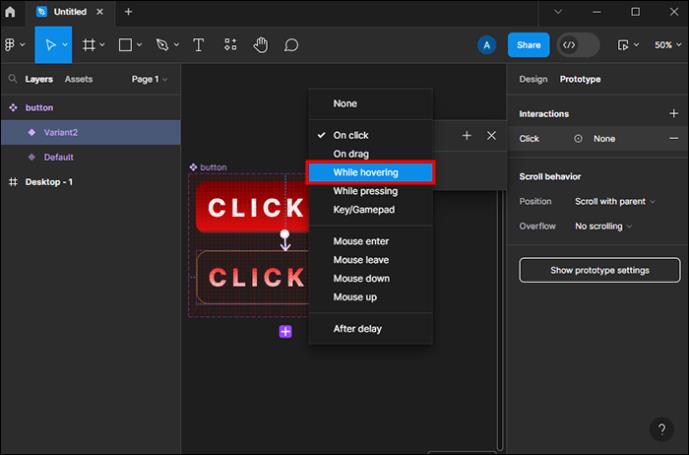
- Στο αναπτυσσόμενο μενού "Λεπτομέρειες αλληλεπίδρασης", επιλέξτε "While Hovering".

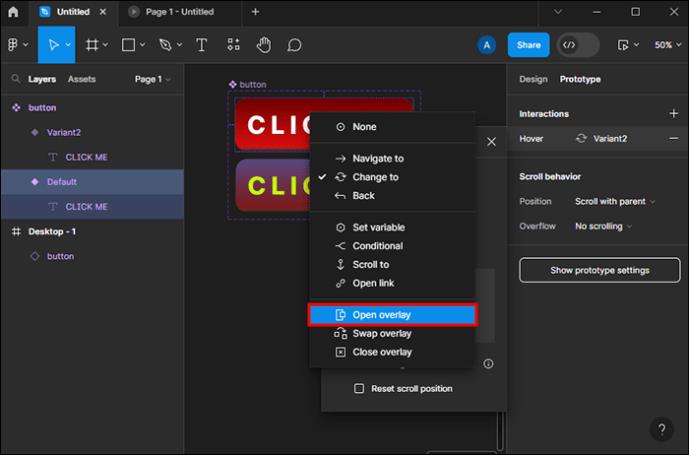
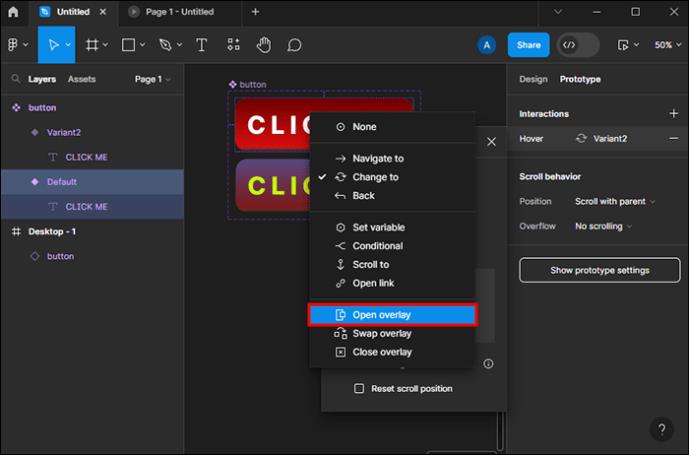
- Κάντε κλικ στην επιλογή «Άνοιγμα επικάλυψης» στο ίδιο μενού και ορίστε την επικάλυψη σε «Μη αυτόματη».

Όταν ο χρήστης τοποθετήσει τον δείκτη του ποντικιού πάνω από το αρχικό κουμπί, θα αντικατασταθεί από αυτό με διαφορετικό χρώμα. Μπορείτε επίσης να αλλάξετε το κείμενο που εμφανίζεται στο κουμπί με παρόμοιο τρόπο.
Θα πρέπει να το επαναλάβετε για κάθε κουμπί.
Δημιουργία εφέ Hover στα περιγράμματα κουμπιών
Ένας άλλος τρόπος χρήσης του εφέ αιώρησης σε στοιχεία κουμπιών είναι να δημιουργήσετε ένα περίγραμμα που αλλάζει όταν τοποθετείτε το δείκτη του ποντικιού πάνω από το κουμπί με τον κέρσορα. Δείτε πώς μπορείτε να το κάνετε:
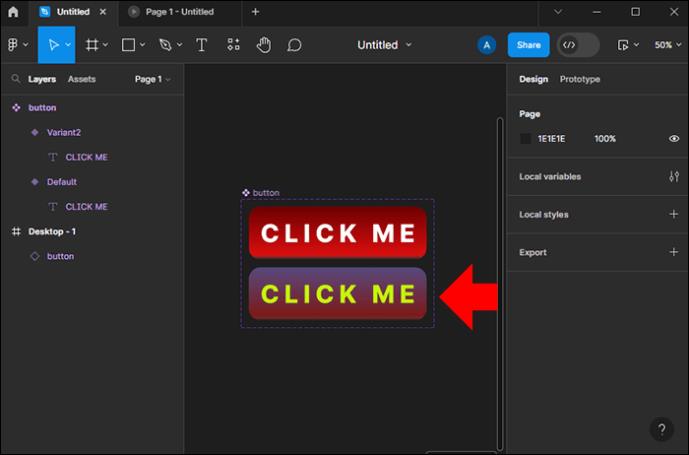
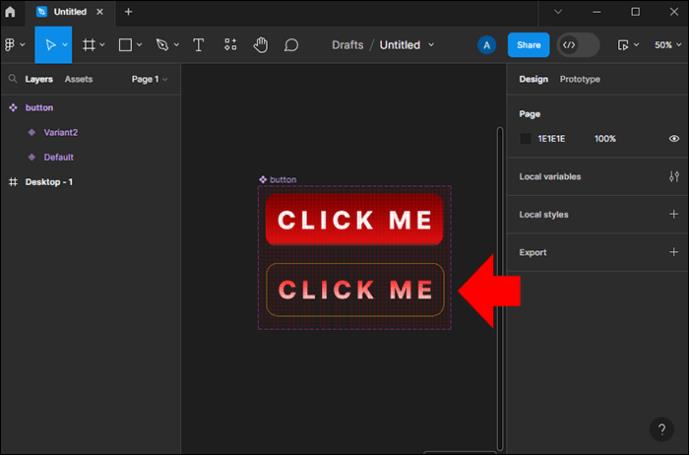
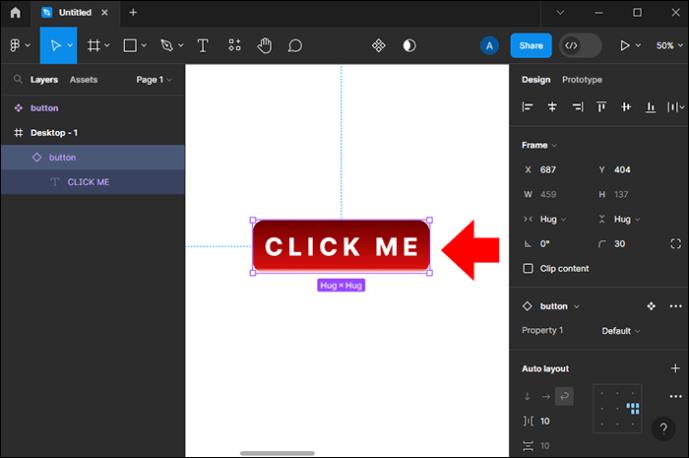
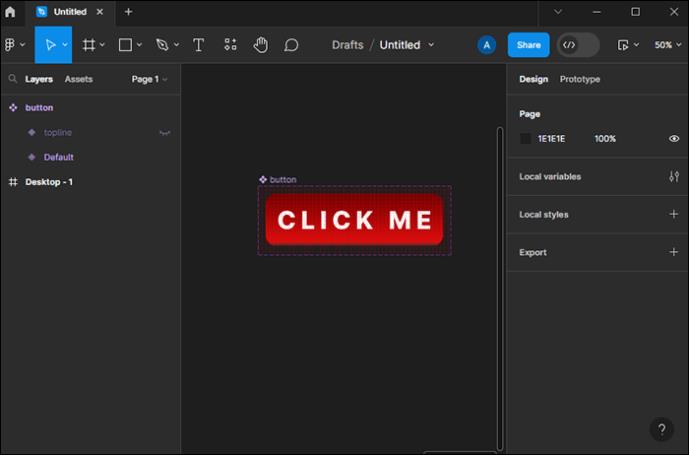
- Δημιουργήστε ένα κουμπί με οποιοδήποτε κείμενο μέσα.

- Αντιγράψτε το.

- Προσθέστε τη διαδρομή στο αντίγραφο, αφαιρέστε το γέμισμα και αλλάξτε το χρώμα.

- Κάντε κλικ στην καρτέλα «Πρωτότυπο» στην πλαϊνή γραμμή.

- Συνδέστε τα δύο εξαρτήματα κουμπιών.

- Στο αναπτυσσόμενο μενού "Λεπτομέρειες αλληλεπίδρασης", επιλέξτε "While Hovering".

Τώρα, όταν κάνετε προεπισκόπηση του εφέ κουμπιού και τοποθετείτε το δείκτη του ποντικιού πάνω του, τα χρωματιστά περιγράμματα θα εμφανιστούν σε αυτό.
Χρήση του πρόσθετου Anima στο Figma
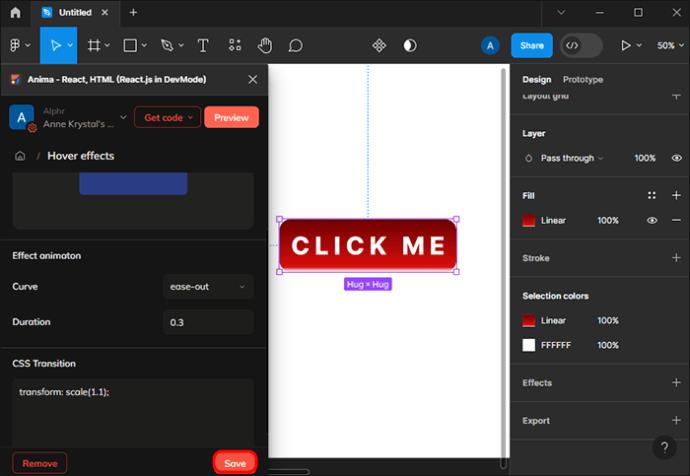
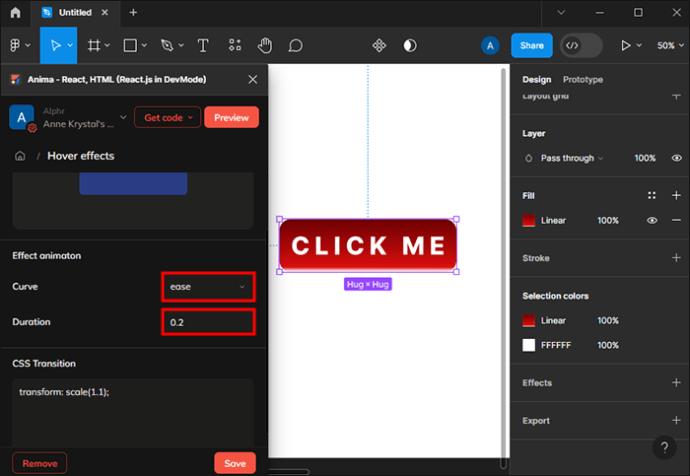
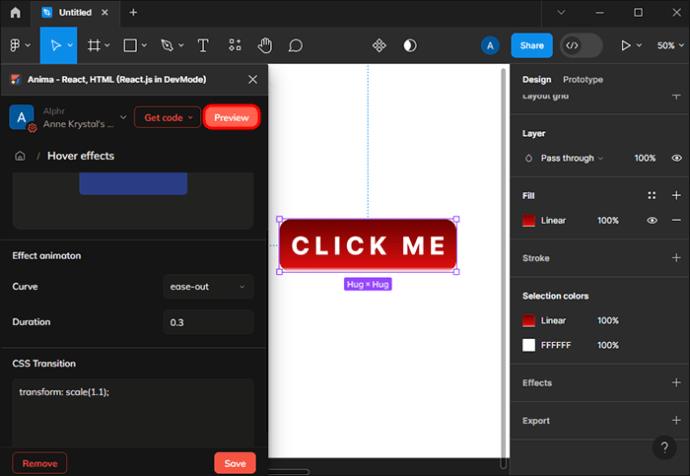
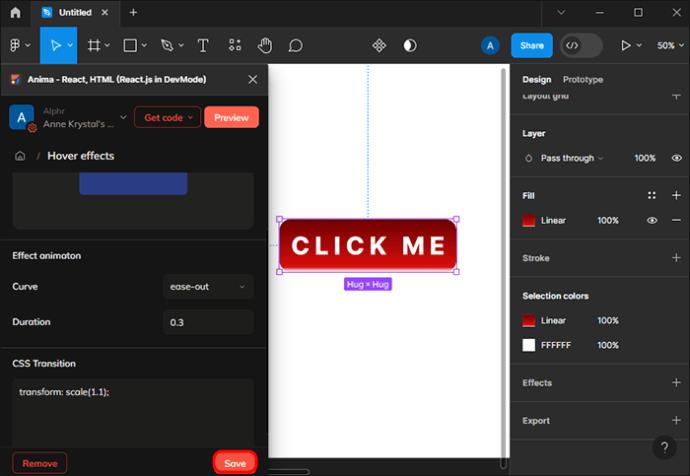
Ένας άλλος τρόπος για να προσθέσετε ένα εφέ αιώρησης στο Figma είναι χρησιμοποιώντας ένα εργαλείο σχεδίασης σε κώδικα Anima. Αυτή η προσθήκη έχει μοναδικές δυνατότητες που μπορείτε να εφαρμόσετε κατά τη δημιουργία ιστότοπων, εικονιδίων εφαρμογών ή άλλων στοιχείων ιστού στο Figma. Χρειάζεται μόνο να επιλέξετε ποιο στοιχείο θέλετε να κάνετε κίνηση και να προσαρμόσετε τις ρυθμίσεις ανάλογα. Αυτό είναι πώς να το κάνετε αυτό:
- Επιλέξτε το στοιχείο.

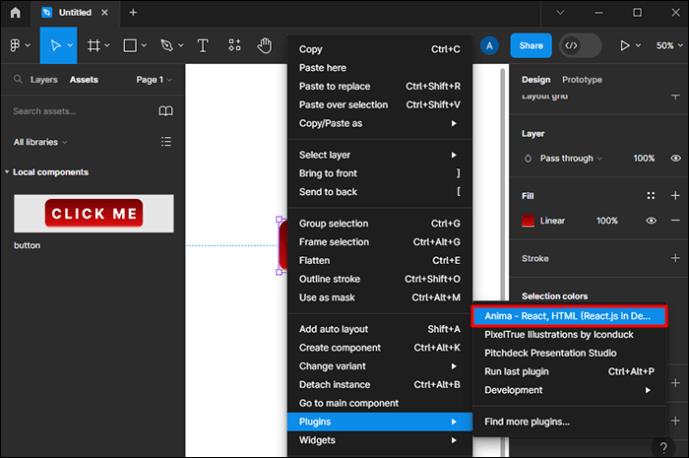
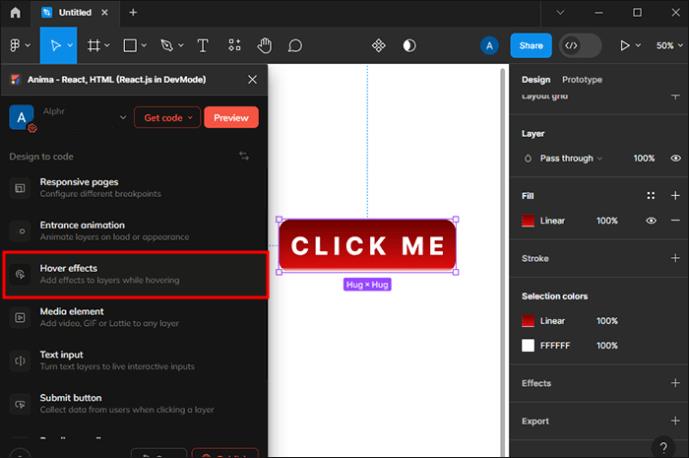
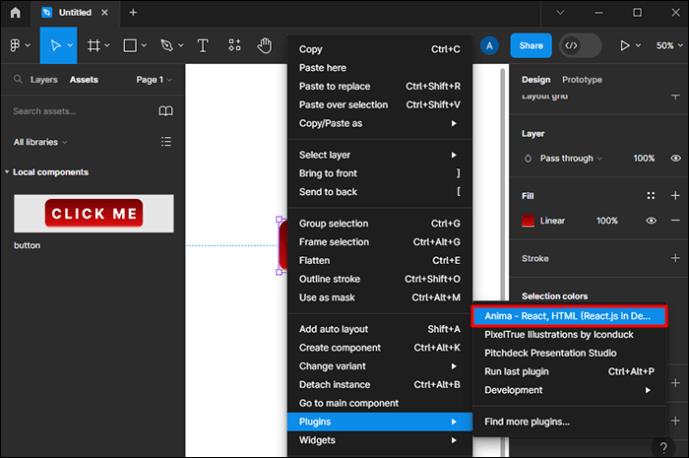
- Ανοίξτε το πρόσθετο Anima.

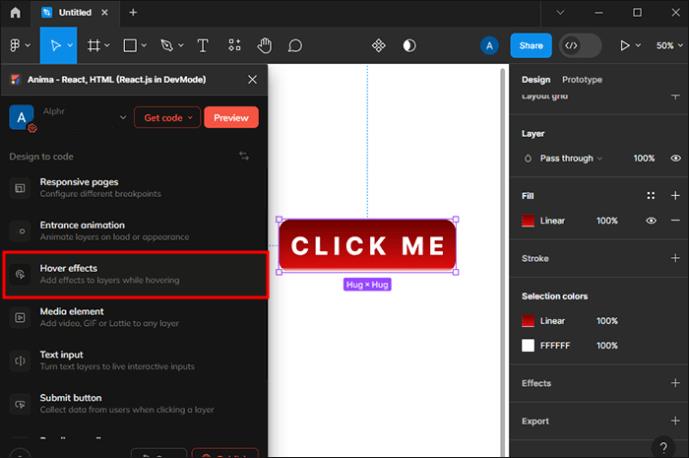
- Πατήστε την επιλογή "Εφέ αιωρήματος".

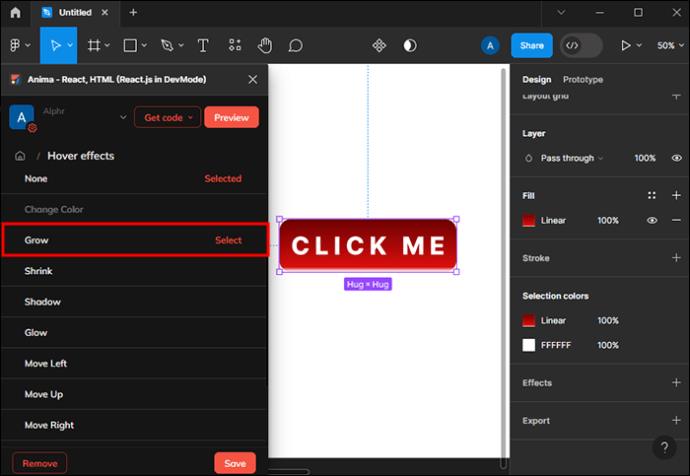
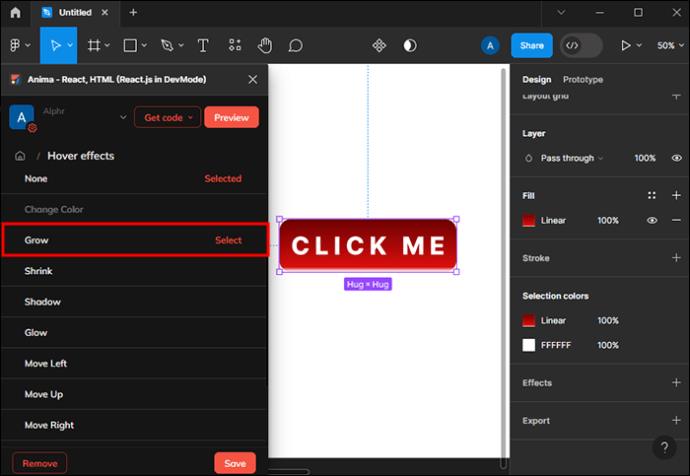
- Επιλέξτε το εφέ (μεγέθυνση, συρρίκνωση, λάμψη σκιάς και πολλά άλλα).

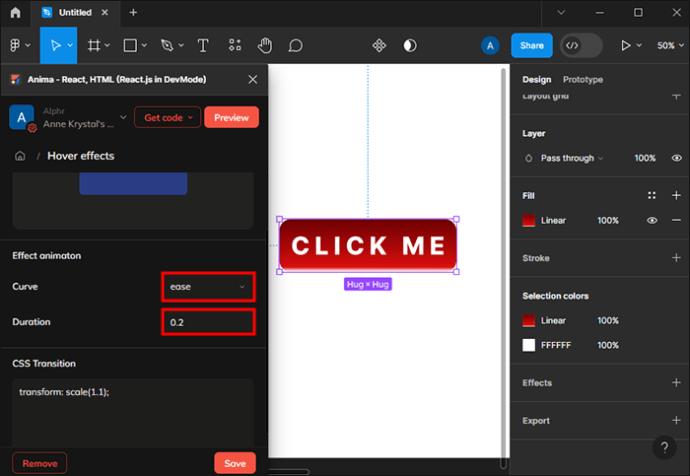
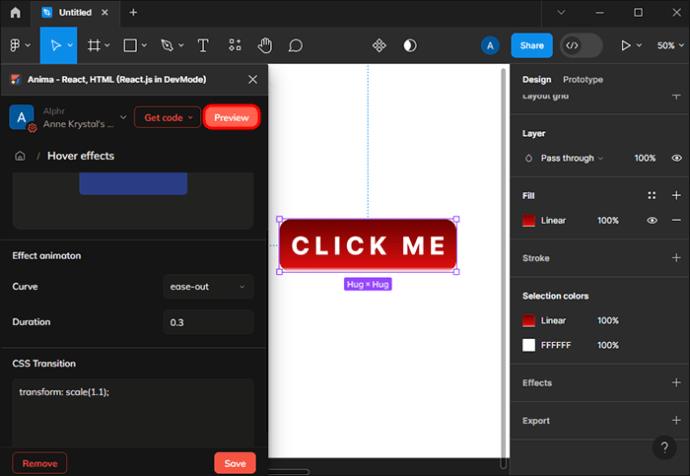
- Προσαρμόστε εφέ κινουμένων σχεδίων όπως "Διάρκεια" ή "Καμπύλη".

- Πατήστε το κουμπί «Προεπισκόπηση» για να δείτε τα εφέ.

- Κάντε κλικ στο «Αποθήκευση».

Ένα άλλο χαρακτηριστικό της προσθήκης Anime είναι ότι μπορείτε να προσαρμόσετε τη μετάβαση CSS. Με αυτό, μπορείτε να πάρετε τον έλεγχο της ταχύτητας κινούμενων εικόνων και να προσαρμόσετε τις ρυθμίσεις του στις προτιμήσεις σας ή να τις κάνετε πιο φυσικές.
Εκμεταλλευτείτε τη λειτουργία εφέ Hover του Figma
Είτε επαγγελματίας σχεδιαστής είτε αρχάριος, έχετε πολλές δυνατότητες στο Figma για να δημιουργήσετε μοναδικά σχέδια και κινούμενα σχέδια για τα στοιχεία, τα εικονίδια και τα αντικείμενά σας. Το εφέ αιώρησης σάς επιτρέπει να αλλάξετε κείμενο ή να προσθέσετε επισημάνσεις, διαφορετικά χρώματα, διαφορετικά περιγράμματα και πολλά άλλα. Το να γνωρίζετε πώς να δημιουργείτε αυτά τα εφέ είναι ύψιστης σημασίας για να κάνετε τον πρώτο σας ιστότοπο διαδραστικό και να προσθέσετε μια προσωπική πινελιά σε αυτόν.
Ποιο εφέ αιώρησης εφαρμόζετε στα στοιχεία σας στο Figma; Ενημερώστε μας στην παρακάτω ενότητα σχολίων.