Ο κώδικας του Visual Studio (VS Code) είναι μια εξαιρετική εναλλακτική λύση σε μεγαλύτερους, πιο σύνθετους επεξεργαστές κώδικα για όσους ξεκινούν με την κωδικοποίηση. Για τους προγραμματιστές ιστού, ειδικότερα, προσφέρει πολλές ευκαιρίες για σύνταξη και προσαρμογή ενοτήτων HTML, καθώς και πολλές δυνατότητες που κάνουν την ανάπτυξη μια συναρπαστική διαδρομή.

Αλλά πώς ακριβώς εκτελείτε ένα αρχείο HTML σε VS Code εάν είστε νέος στον κόσμο της ανάπτυξης; Ας απαντήσουμε σε αυτήν την ερώτηση και ας εξερευνήσουμε τις λειτουργίες που επιφυλάσσει το VS Code για τους κωδικοποιητές HTML.
Εκτέλεση αρχείου HTML σε κώδικα VS
Παρόλο που το VS Code δεν διαθέτει προφανή λειτουργία προεπισκόπησης HTML αμέσως μόλις το εκκινήσετε, το αντισταθμίζει με μια τεράστια γκάμα επεκτάσεων. Αυτά τα πρόσθετα κοινότητας μπορούν να γεφυρώσουν το κενό και να σας προσφέρουν μια δυνατότητα προβολής σε πραγματικό χρόνο σαν να ήταν πάντα ενσωματωμένη. Δείτε πώς μπορείτε να τα χρησιμοποιήσετε:
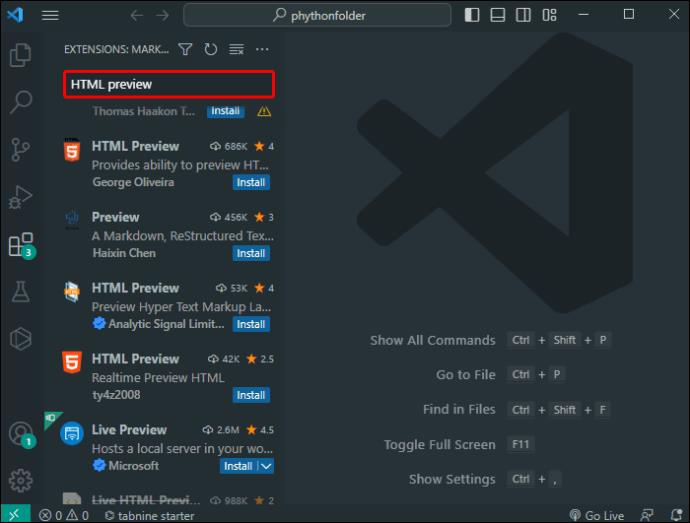
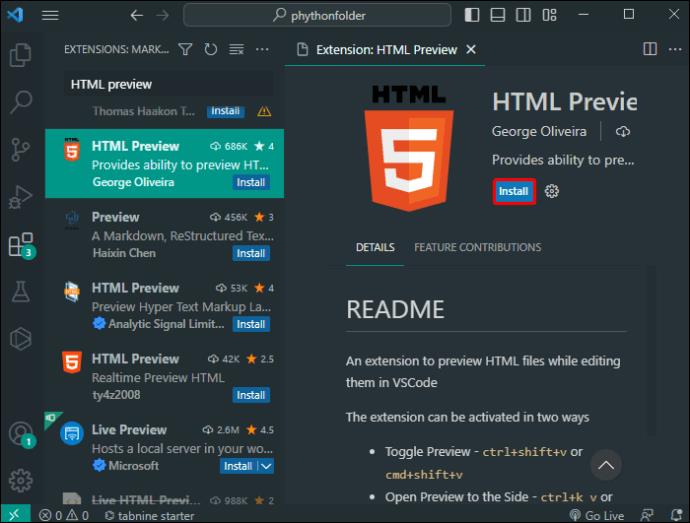
- Ανοίξτε την προβολή επεκτάσεων στο VS Code πατώντας Ctrl+Shift+X. Από εδώ, μπορείτε να αναζητήσετε οποιαδήποτε επέκταση ταιριάζει στις προτιμήσεις σας.

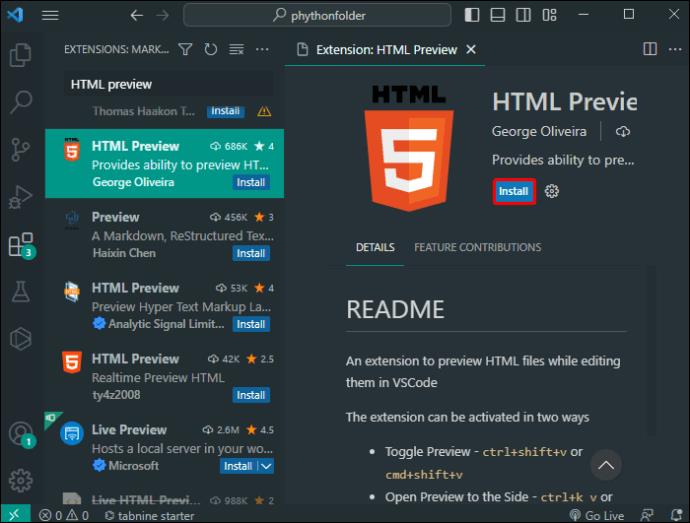
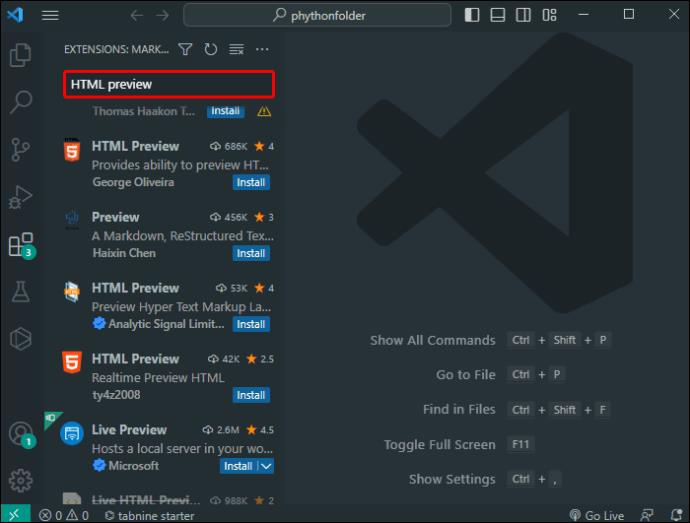
- Για να βρείτε τη σωστή επέκταση, πληκτρολογήστε λέξεις-κλειδιά όπως "ζωντανή προβολή" ή "προεπισκόπηση HTML" σε αυτήν την προβολή. Κάθε επέκταση έχει διαφορετικά χαρακτηριστικά, όπως εύχρηστες ζωντανές προεπισκοπήσεις ή ενσωματωμένες προβολές προγράμματος περιήγησης στο περιβάλλον VS Code.

- Μόλις βρείτε την επέκταση που φαίνεται κατάλληλη για το έργο σας, κάντε κλικ στην "Εγκατάσταση" και θα αποτελέσει μέρος του
περιβάλλοντος κώδικα του Visual Studio για μελλοντική χρήση.

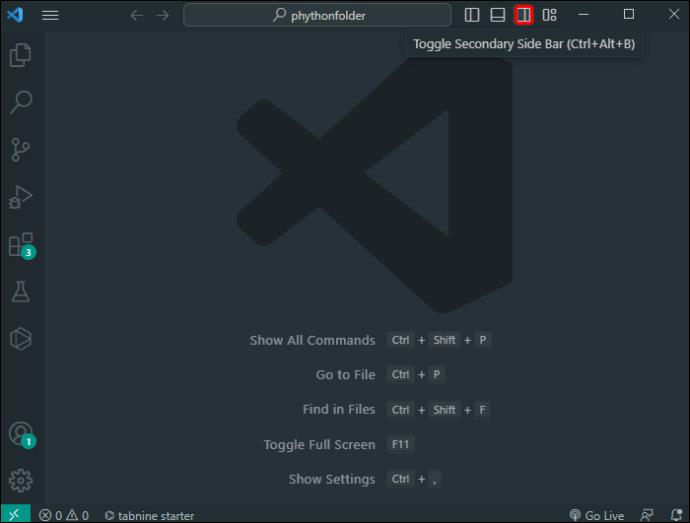
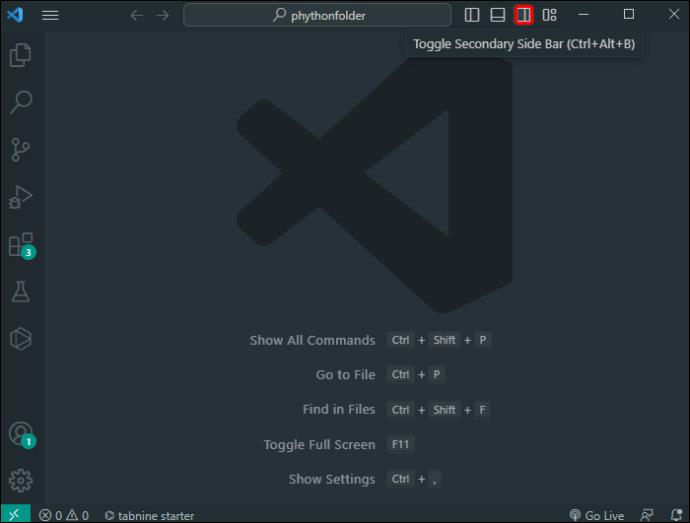
- Κάντε κλικ στο κουμπί προεπισκόπησης διαίρεσης οθόνης για να προβάλετε το αρχείο HTML στη διαίρεση της οθόνης.

Στη συνέχεια, ήρθε η ώρα να εξερευνήσετε τις νέες δυνατότητες της επέκτασης που μόλις εγκαταστήσατε. Ελέγξτε την τεκμηρίωσή του ή δείτε ποιες επιλογές είναι διαθέσιμες μέσω των μενού περιβάλλοντος με δεξί κλικ στο αρχείο HTML.
Εκτελέστε HTML στο Terminal
Εάν προτιμάτε να μην ασχολείστε ακόμα με τις επεκτάσεις, το Terminal in VS Code σάς επιτρέπει να εκτελέσετε ένα αρχείο HTML χωρίς επεκτάσεις, αν και είναι λίγο πιο περίπλοκο:
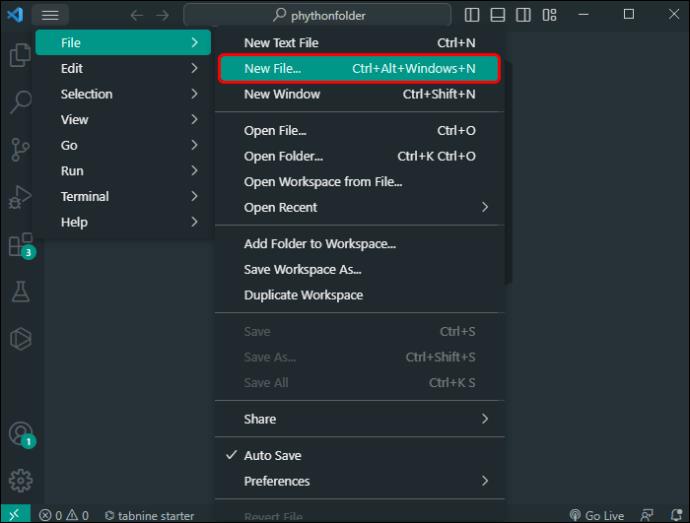
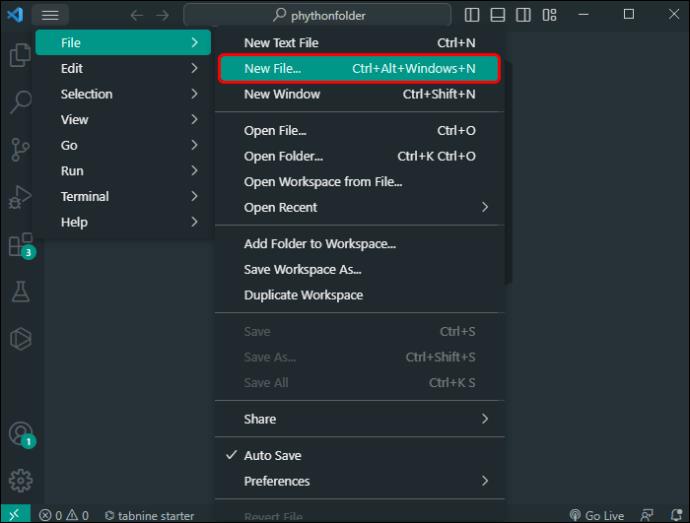
- Ανοίξτε ή δημιουργήστε ένα νέο αρχείο για κώδικα HTML.

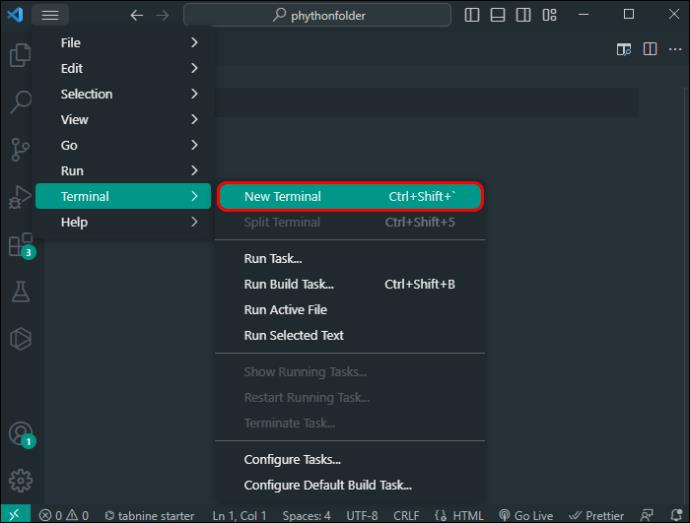
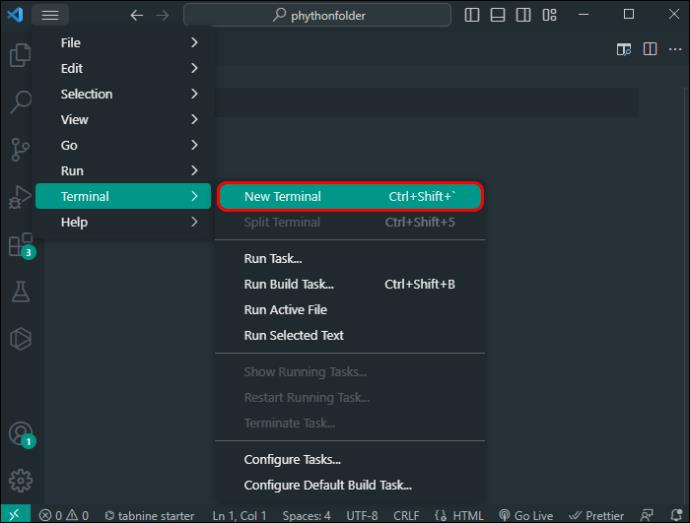
- Κάντε κλικ στο Terminal στο επάνω μέρος και επιλέξτε New Terminal για να το ανοίξετε.

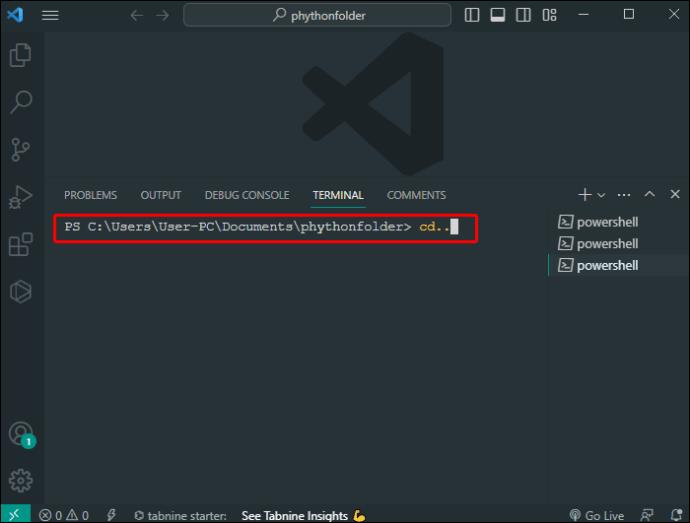
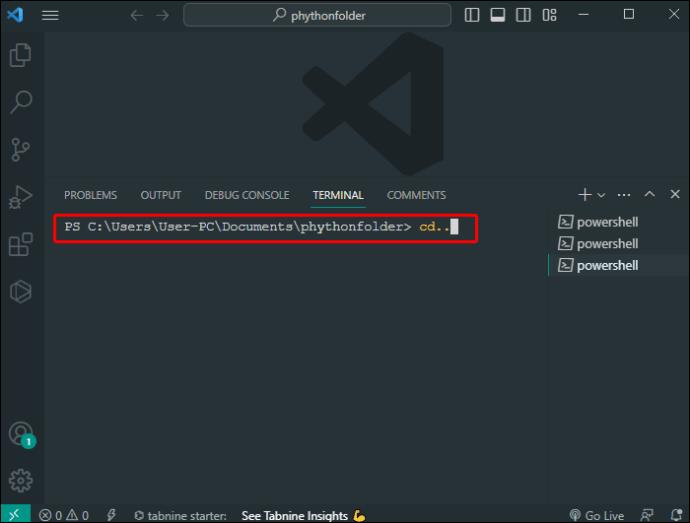
- Μεταβείτε στη θέση του αρχείου HTML με την εντολή cd .

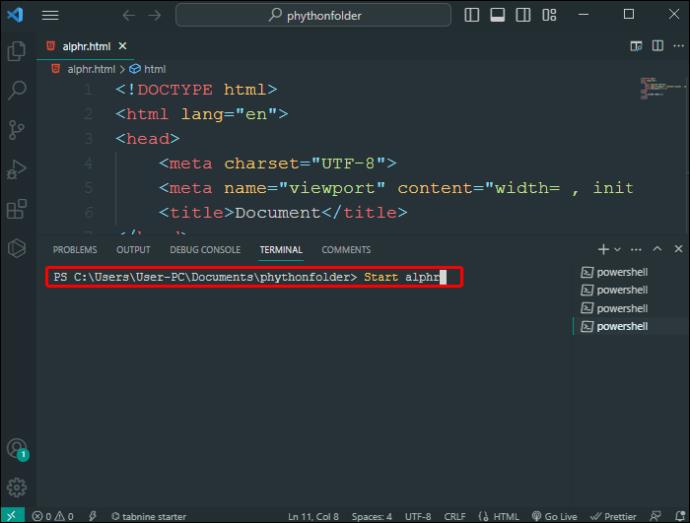
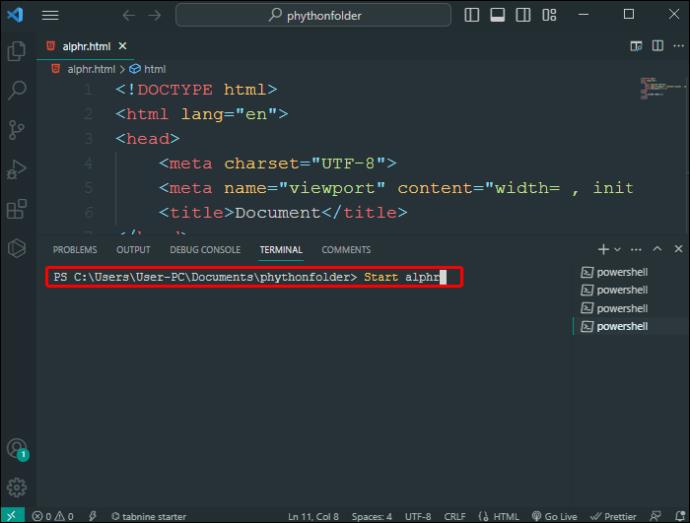
- Πληκτρολογήστε “ start ” ακολουθούμενο από το όνομα του αρχείου HTML και πατήστε Enter. Αυτό θα εκκινήσει το αρχείο HTML στο προεπιλεγμένο πρόγραμμα περιήγησής σας.

Ανοιγμα σε πρόγραμμα περιήγησης
Επιστροφή στις επεκτάσεις, μια άλλη εύχρηστη επέκταση για HTML και ανάπτυξη ιστού, γενικά, είναι το "Άνοιγμα στο πρόγραμμα περιήγησης", το οποίο ανοίγει ένα αρχείο HTML στο πρόγραμμα περιήγησης ιστού απευθείας από το VS Code. Δείτε πώς:
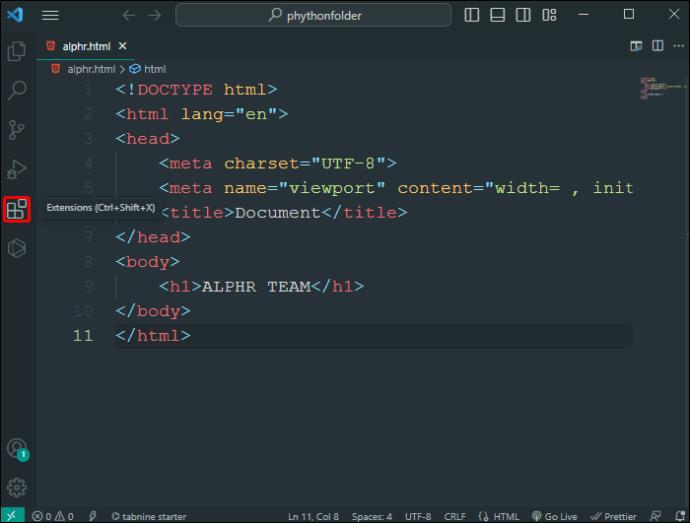
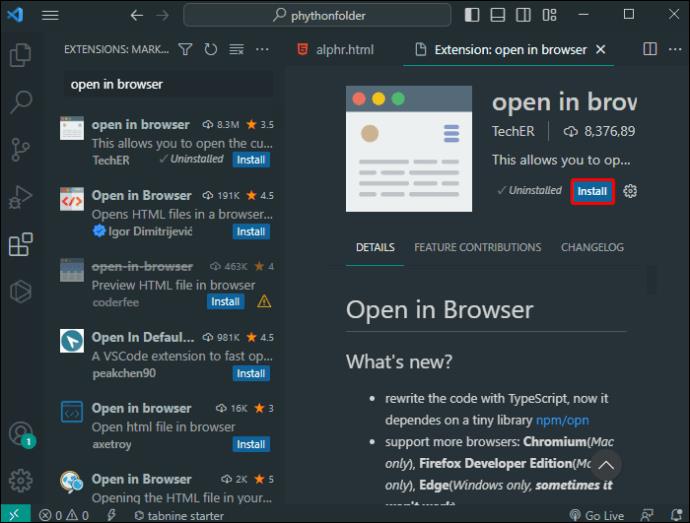
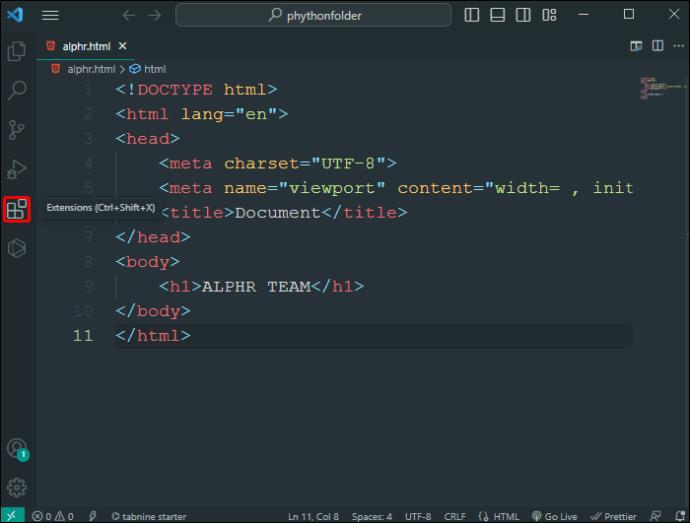
- Κάντε κλικ στο κουμπί Επεκτάσεις στο πλάι.

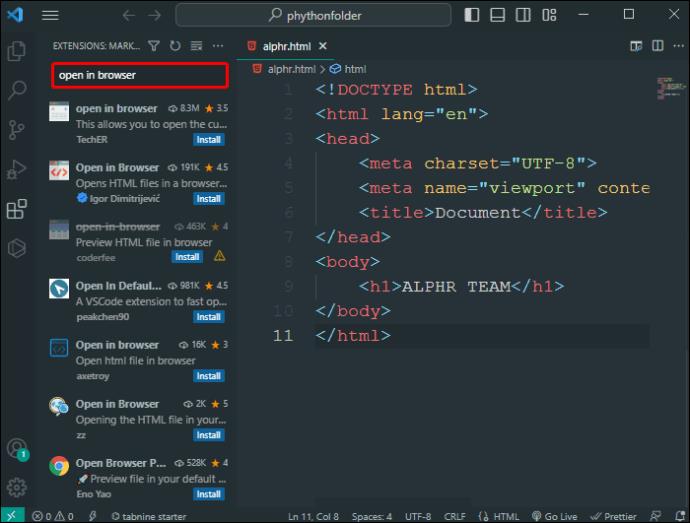
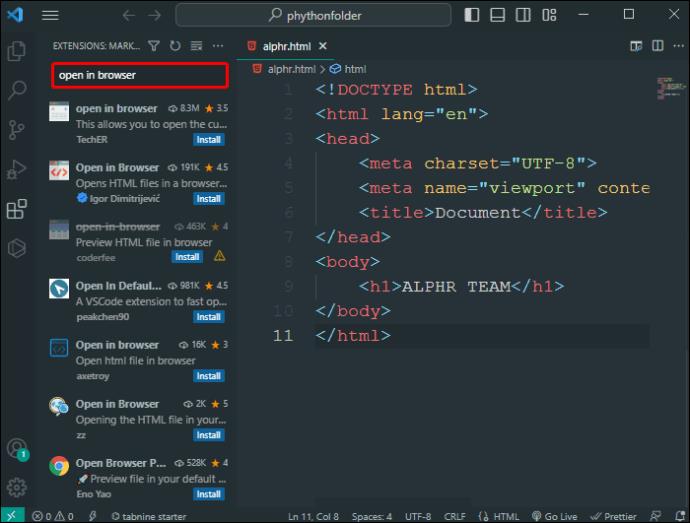
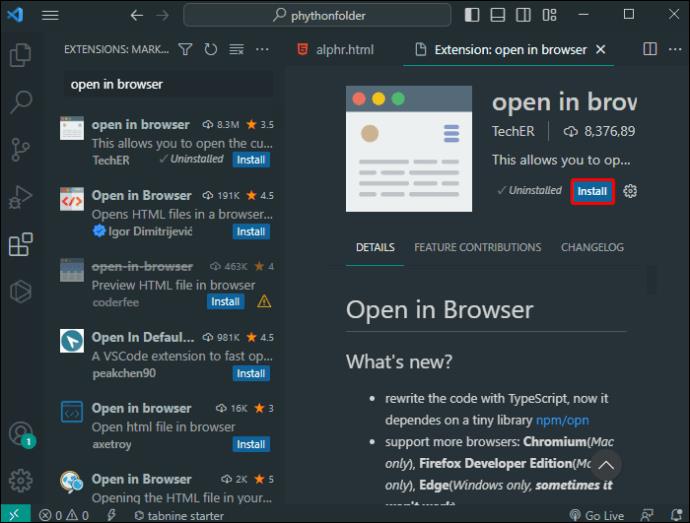
- Πληκτρολογήστε "open in browser" στη γραμμή αναζήτησης για να βρείτε την επέκταση.

- Μόλις δείτε την ομώνυμη επέκταση, εγκαταστήστε την.

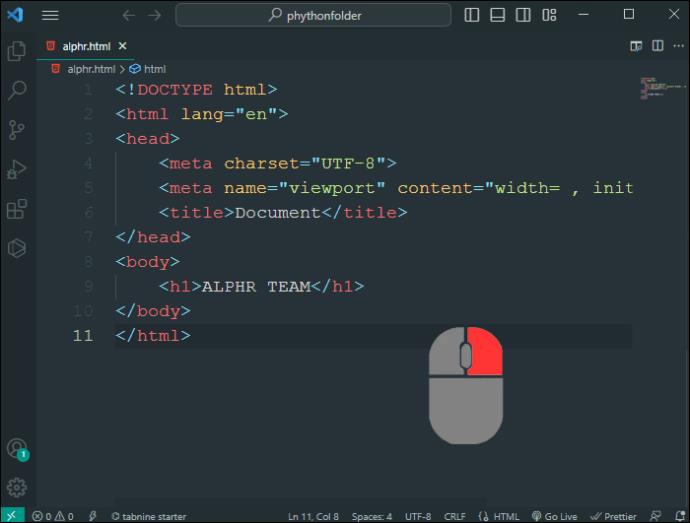
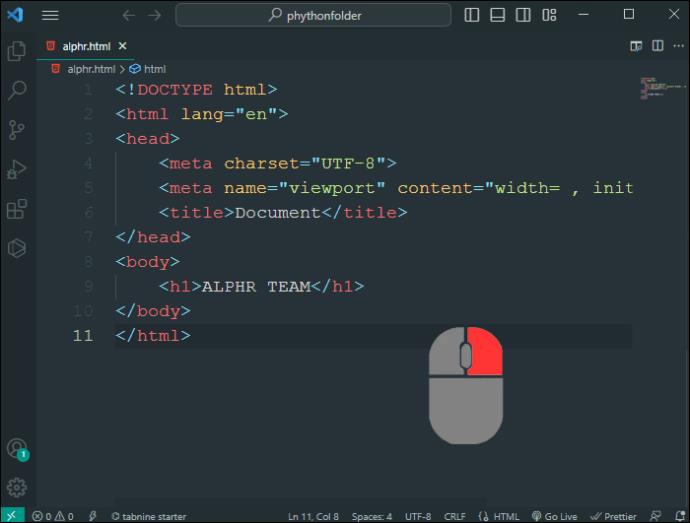
- Αφού το εγκαταστήσετε, κάντε δεξί κλικ σε οποιοδήποτε σημείο του κώδικα HTML σας.

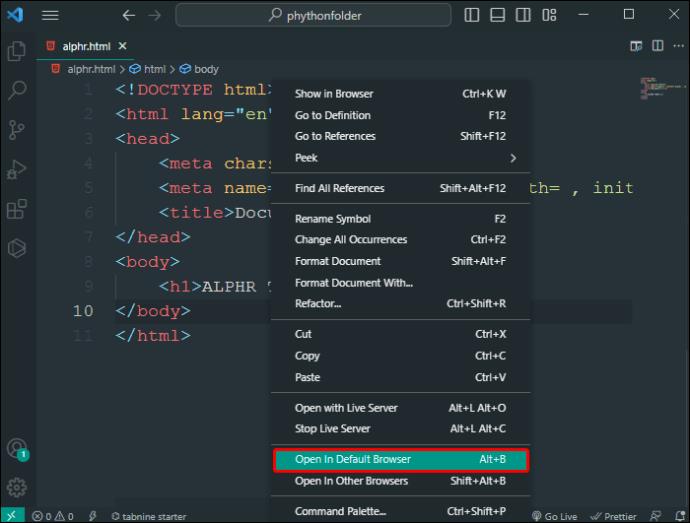
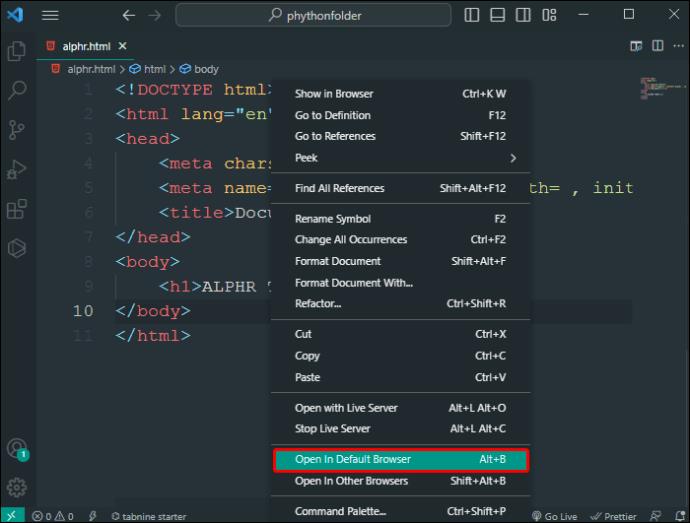
- Επιλέξτε "Άνοιγμα στο προεπιλεγμένο πρόγραμμα περιήγησης" ή επιλέξτε άλλο πρόγραμμα περιήγησης από την επιλογή "Άνοιγμα σε άλλο πρόγραμμα περιήγησης".

Προηγμένες δυνατότητες για ανάπτυξη HTML σε κώδικα VS
Μόλις ρυθμίσετε το περιβάλλον ανάπτυξής σας και λάβετε όλες τις σωστές επεκτάσεις, το έργο σας μόλις ξεκίνησε. Ας εξερευνήσουμε εν συντομία τις δυνατότητες του VS Code που μπορείτε να χρησιμοποιήσετε κατά την προβολή αρχείων HTML για να διευκολύνετε την εργασία σας.
IntelliSense
Το IntelliSense είναι ο ψηφιακός προγραμματιστής που επιταχύνει την ανάπτυξη συμπληρώνοντας αυτόματα τον κωδικό σας καθώς πληκτρολογείτε. Μαντεύει τον πιο πιθανό κώδικα και το κάνει έξυπνα και μη επεμβατικά. Το IntelliSense προσφέρει άμεση βοήθεια κατά τη σύνταξη δομών HTML, την ορθή πρόβλεψη πότε πρέπει να κλείσετε ετικέτες και την παροχή μιας λίστας πιθανών στοιχείων ή χαρακτηριστικών βάσει περιβάλλοντος.
Αυτή η δυνατότητα σας εμποδίζει να χάνετε χρόνο κάνοντας κύλιση στις συντακτικές ή χειροκίνητη εισαγωγή και απομνημόνευση των πάντων. Με αυτόν τον τρόπο, μπορείτε να δημιουργήσετε έναν ιστότοπο πιο γρήγορα από ποτέ.
Επικύρωση
Η πραγματοποίηση σφαλμάτων κωδικοποίησης είναι αναπόφευκτη ανεξάρτητα από το πόσο έμπειροι ή γνώστες είστε - λάθη συμβαίνουν σε όλους. Ωστόσο, η έγκαιρη εύρεση αυτών των σφαλμάτων μπορεί να σας σώσει από ατελείωτο εντοπισμό σφαλμάτων. Το VS Code έχει μια έξυπνη ενσωματωμένη επικύρωση που θέτει το ενσωματωμένο HTML, JavaScript και CSS υπό έλεγχο για να εντοπιστούν σφάλματα προτού ανιχνευτούν στον ιστότοπό σας και προκαλέσουν διακοπές στους χρήστες. Ένας ιστότοπος χωρίς σφάλματα είναι αυτός που προσελκύει τους χρήστες και τους κάνει να παραμείνουν.
Μορφοποίηση
Το να συμβαδίζετε με τη σωστή μορφοποίηση μπορεί μερικές φορές να είναι τρομακτικό, ειδικά αν συμμετέχετε στην ομάδα "πετάξτε τα πράγματα και δείτε τι λειτουργεί". Η οργάνωση δεν είναι πάντα εύκολη. Αλλά χωρίς σωστή δομή, τα πράγματα μπορεί γρήγορα να γίνουν ακατάστατα και μπερδεμένα για εσάς και άλλους προγραμματιστές που πιθανώς συνεργάζονται μαζί σας.
Με την εντολή Format Document του VS Code (Ctrl+Shift+I), μπορείτε να διατηρήσετε τον κώδικα τακτοποιημένο και τακτοποιημένο, ακολουθώντας τα βιομηχανικά πρότυπα. Είναι μια φαινομενικά μικρή αλλαγή με ένα κλικ, αλλά μόλις την δείτε, εκτιμάτε αμέσως τη λειτουργικότητά της.
Emmet Snippets
Τα αποσπάσματα Emmet για VS Code μπορούν να επιταχύνουν μαζικά την ανάπτυξή σας. Φανταστείτε ότι έχετε δεκαέξι κουμπιά για να σχεδιάσετε για μια γραμμή πλοήγησης. Η μη αυτόματη εγγραφή των ετικετών κάθε κουμπιού θα ήταν επίπονη εργασία. Τα αποσπάσματα σάς επιτρέπουν να ξεπεράσετε αυτές τις επαναλαμβανόμενες εργασίες, ώστε να έχετε περισσότερο χρόνο για την καρδιά του έργου σας.
Με αυτές τις ισχυρές συντομογραφίες, η κατανόηση σύνθετων δομών HTML (και CSS) είναι απλή. Μπορείτε να προσθέσετε όποιον κώδικα θέλετε να χρησιμοποιείτε συχνά και απλώς να τον προσθέσετε στο αρχείο σας. Είτε είστε αρχάριος είτε έμπειρος προγραμματιστής, δεν θα θέλετε να χάσετε το χάκ που εξοικονομεί χρόνο χρησιμοποιώντας αποσπάσματα κώδικα.
Άφθονες επεκτάσεις
Το VS Code Marketplace είναι γεμάτο με ένα φάσμα επεκτάσεων. Τα περισσότερα από αυτά είναι κατασκευασμένα από πρόθυμα μέλη της κοινότητας και προγραμματιστές όπως εσείς, που μοιράζονται τις γνώσεις τους για να κάνουν τη δουλειά των άλλων ευκολότερη. Τα εργαλεία Linting διατηρούν τον κώδικά σας καθαρό, οι ζωντανοί διακομιστές ενημερώνουν το πρόγραμμα περιήγησής σας στο παρασκήνιο καθώς κάνετε απόδοση και πολλά άλλα. Είναι μια δύναμη για τη δημιουργία εξελιγμένων εφαρμογών web. Εάν έχετε ανάγκη κωδικοποίησης, πιθανότατα υπάρχει μια επέκταση στο Marketplace έτοιμη να την εκπληρώσει.
Επιλογέας χρώματος
Στην ανάπτυξη ιστού, τα γραφικά είναι το παν. Με τον επιλογέα χρώματος VS Code, δεν χρειάζεται να απομνημονεύετε σύνθετους δεκαεξαδικούς κωδικούς. Επιλέξτε χρώματα, παρατηρήστε πώς φαίνονται σε πραγματικό χρόνο — ακόμη και εξερευνήστε και κατανοήστε πώς συνδέονται με τις γειτονικές αποχρώσεις και αποχρώσεις τους.
Προσαρμογή κώδικα VS για Ανάπτυξη HTML
Το VS Code δεν είναι ένα εργοστασιακό πρόγραμμα επεξεργασίας που πρέπει να έχει μια συγκεκριμένη εμφάνιση. Ας υποθέσουμε ότι θέλετε αμυδρά θέματα για ολονύχτια φαγητά κωδικοποίησης ή πιο προσιτή προβολή με λιγότερη κούραση των ματιών, καθορισμένο διάστημα καρτελών για τη βελτίωση της σύνθεσης και οργάνωσης κώδικα ή προσαρμοσμένες μορφές δεδομένων σχεδιασμένες για αποκλειστικά έργα. Σε αυτήν την περίπτωση, το VS Code έχει πολλές επιλογές εξατομίκευσης.
Η HTML, συγκεκριμένα, είναι μια απλή γλώσσα σήμανσης που, αν θέλετε, θα μπορούσατε να γράψετε στο παλιό καλό Σημειωματάριο εξίσου καλά, αλλά τότε θα χάνετε πολλές ανέσεις που προσφέρουν οι συντάκτες όπως το VS Code. Πατήστε στις ρυθμίσεις, εξερευνήστε και αναδιαμορφώστε το πρόγραμμα επεξεργασίας – κάντε το μια έκφραση του εαυτού σας κωδικοποίησης.
Ανάπτυξη Ιστού σε πραγματικό χρόνο
Αρχικά, η εκτέλεση ενός αρχείου HTML σε VS Code μπορεί να φαίνεται λίγο ασαφής, ειδικά αν απευθυνθήκατε σε αυτό το πρόγραμμα επεξεργασίας ειδικά για τις ευκολίες ανάπτυξης ιστού. Αλλά με τις κατάλληλες επεκτάσεις (ή το εύχρηστο Terminal) και την κατανόηση των δυνατοτήτων του προγράμματος επεξεργασίας, είναι ένα αεράκι.
Το VS Code συνδυάζει απλές διεπαφές και ισχυρές δυνατότητες για αρχάριους και έμπειρους προγραμματιστές ιστού για να κάνουν τη δουλειά γρήγορα. Όλα αυτά τα προσεγμένα χαρακτηριστικά θα το κάνουν πιθανότατα το προτιμότερο σημείο για χειρισμό κώδικα – και όχι μόνο HTML.
Είναι ο κώδικας του Visual Studio το αγαπημένο σας πρόγραμμα επεξεργασίας για γραφή σε HTML; Είστε έμπειρος προγραμματιστής ιστού ή μόλις ξεκινάτε; Αφήστε ένα σχόλιο παρακάτω και μοιραστείτε τις ιστορίες, τις συμβουλές και τα κόλπα σας.