Τα κουμπιά σχεδίασης στο Figma μπορούν να δημιουργηθούν με διαφορετικούς τρόπους, χρησιμοποιώντας ιδιότητες στοιχείου και αυτόματης διάταξης στην πλατφόρμα. Ως εκ τούτου, τα κουμπιά μπορούν να προσαρμοστούν χρησιμοποιώντας ετικέτες, μεγέθη και εικονίδια. Εάν δεν είστε σίγουροι πώς να δημιουργήσετε κουμπιά στο Figma, έχετε έρθει στο σωστό μέρος.

Αυτό το άρθρο θα εξηγήσει πώς να δημιουργήσετε κουμπιά και πώς να αξιοποιήσετε στο έπακρο το Figma.
Δημιουργία κουμπιού
Τα κουμπιά είναι κοινά στοιχεία που χρησιμοποιούνται κατά το σχεδιασμό μιας λειτουργικής διεπαφής χρήστη. Μπορείτε να δημιουργήσετε ένα κουμπί σε σχέδιο Figma. Εάν είστε νέοι στο Figma, πρέπει πρώτα να κατανοήσετε τα βασικά.
Ακολουθεί ένας οδηγός βήμα προς βήμα για τη δημιουργία κουμπιών:
- Δημιουργήστε ένα νέο σχέδιο Figma.

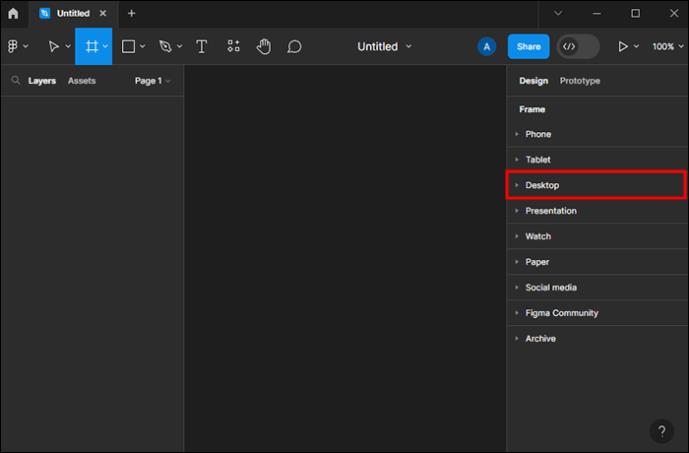
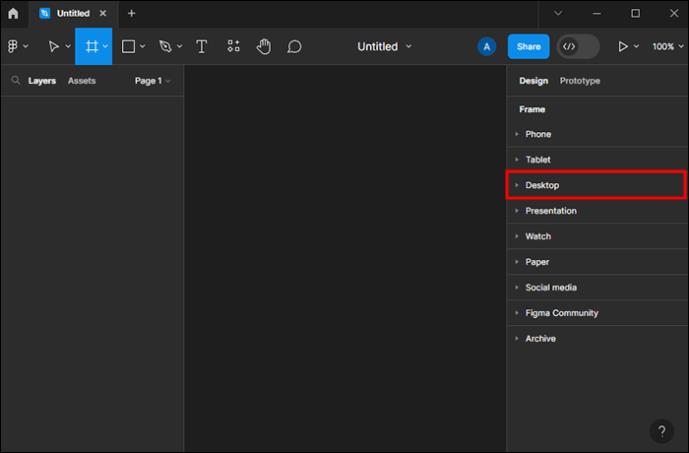
- Προσθέστε ένα πλαίσιο πατώντας το πλήκτρο F στο πληκτρολόγιό σας και, στη συνέχεια, επιλέξτε «επιφάνεια εργασίας» ή «τηλέφωνο».

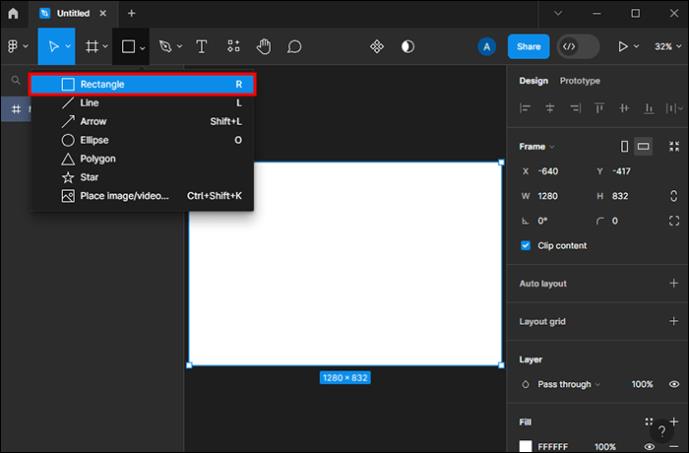
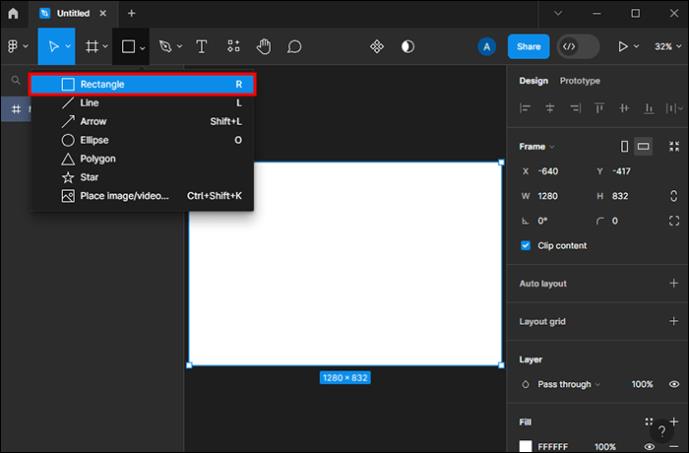
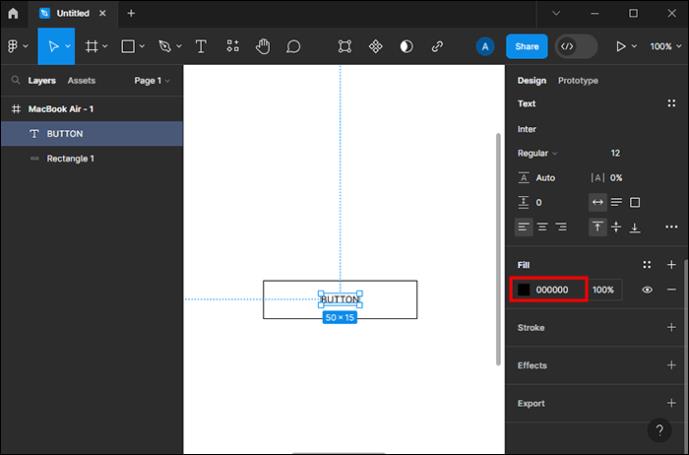
- Προσθέστε ένα ορθογώνιο με διαστάσεις ύψους 50 εικονοστοιχείων και πλάτους 200 εικονοστοιχείων χρησιμοποιώντας το πλήκτρο R του πληκτρολογίου.

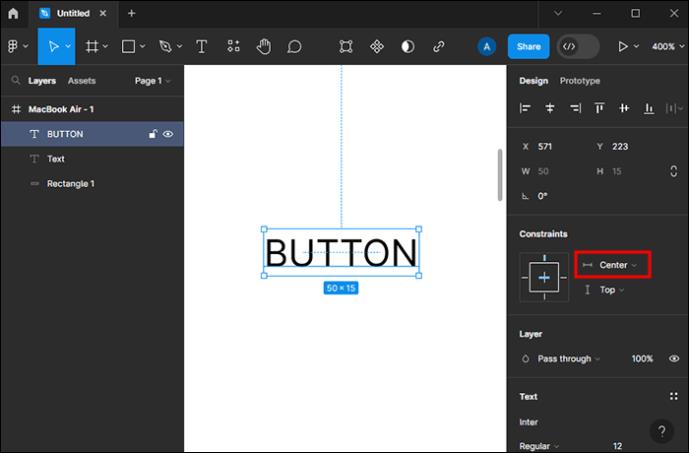
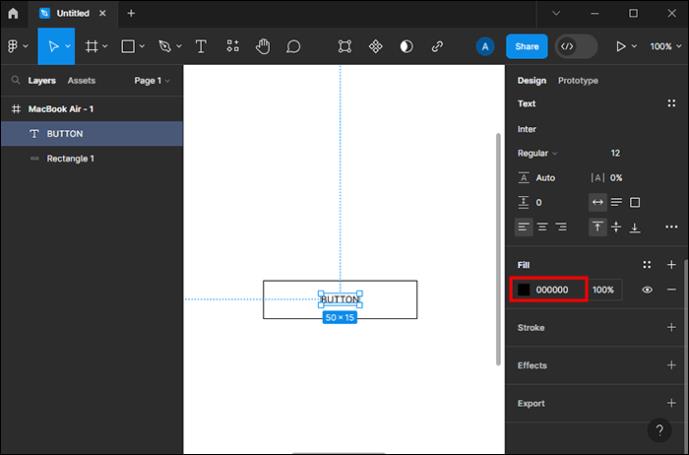
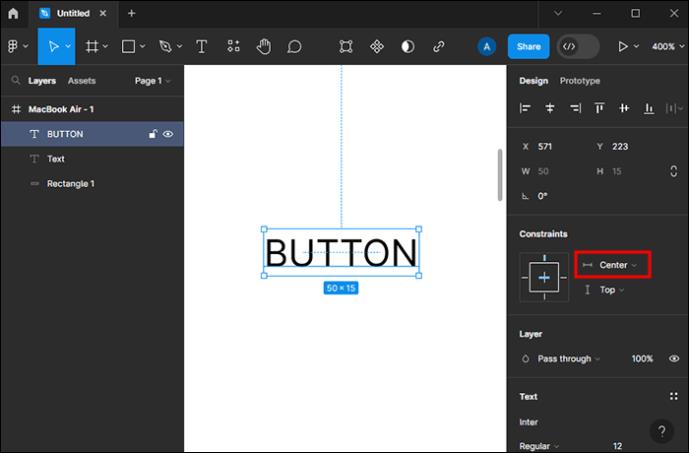
- Προσθέστε κείμενο πατώντας «T» στο πληκτρολόγιό σας. Κεντράρετε το κείμενό σας έτσι ώστε να βρίσκεται στη μέση του πλαισίου κειμένου σας οριζόντια και κάθετα.

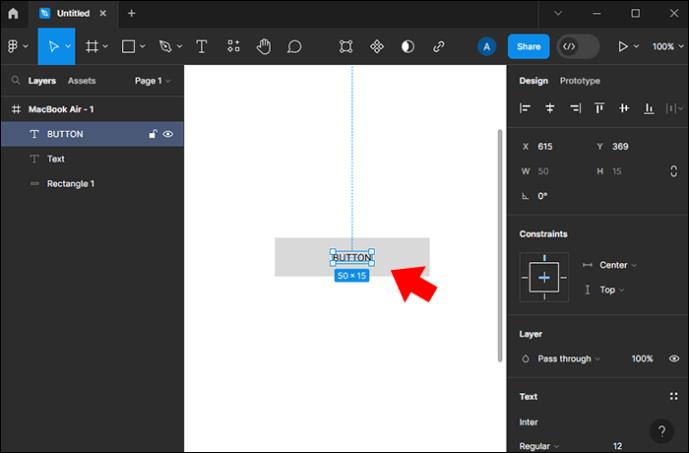
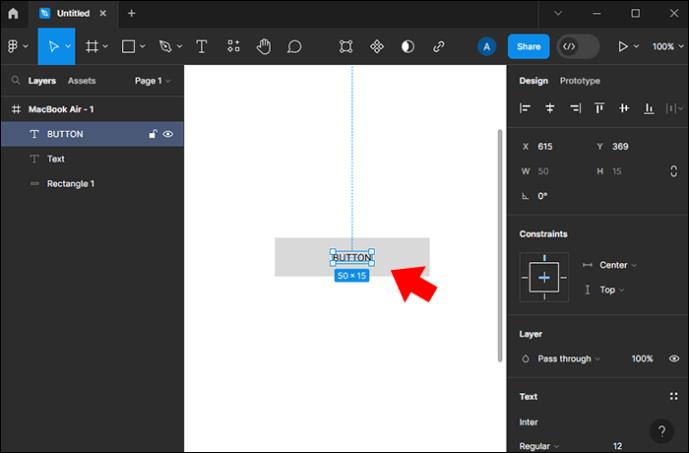
- Τοποθετήστε αυτό το πλαίσιο κειμένου στη μέση του ορθογωνίου σας.

- Ομαδοποιήστε τα στοιχεία όπως θέλετε να είναι.
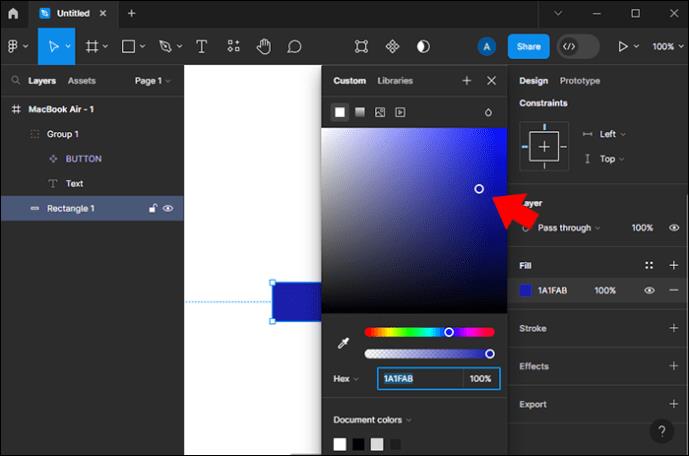
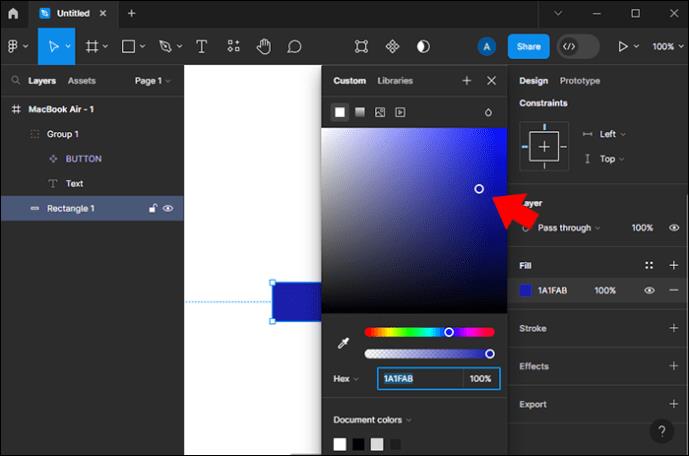
Μπορείτε να προσθέσετε χρώματα δημιουργώντας μερικά χρησιμοποιώντας τον επιλογέα χρωμάτων ή μπορείτε να αποκτήσετε πρόσβαση σε δεκαεξαδικά χρώματα από το διαδίκτυο.
Αντίθεση
Το χρώμα του κειμένου μέσα στο κουμπί εξαρτάται από το αν κάνει καλύτερη αντίθεση με μαύρο ή λευκό φόντο. Μπορείτε να χρησιμοποιήσετε και τις δύο επιλογές για να δείτε ποια λειτουργεί καλύτερα. Εάν δεν σας αρέσει καμία από τις επιλογές, μπορείτε να προσαρμόσετε το στυλ και το χρώμα του κουμπιού.
Δημιουργία βασικών κουμπιών
Υπάρχουν τρία βασικά κουμπιά που μπορούν να δημιουργηθούν στο Figma.
Κύριο κουμπί
Τα κύρια κουμπιά είναι συμπαγή χρώματα με μαύρο ή άσπρο κείμενο. Αυτό το κουμπί σχεδιάζει τους χρήστες καθώς χρησιμοποιούν μια εφαρμογή. Έτσι μπορείτε να δημιουργήσετε ένα:
- Επιλέξτε ένα χρώμα για το κουμπί σας.
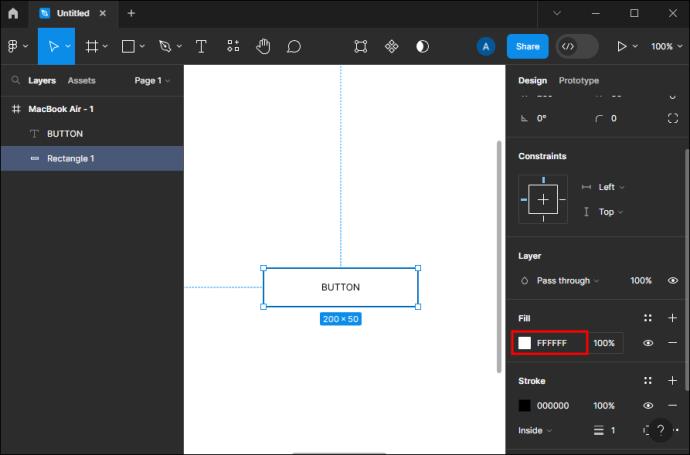
- Επιλέξτε το ορθογώνιο και μετά εφαρμόστε το επιλεγμένο χρώμα.

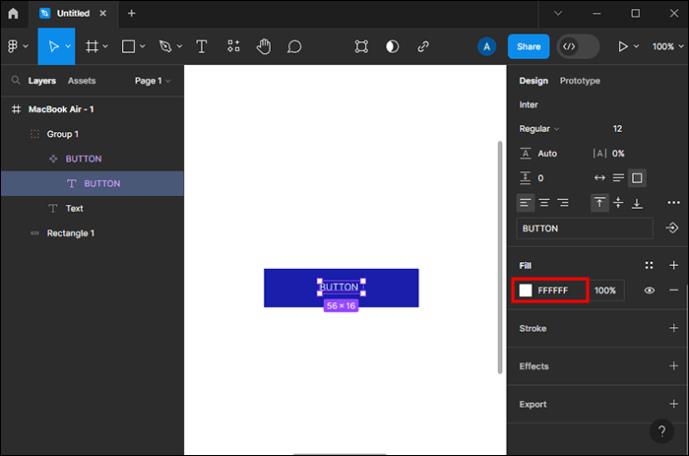
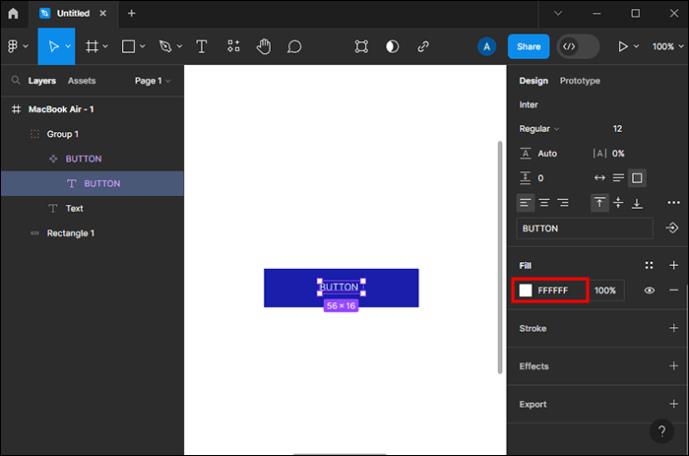
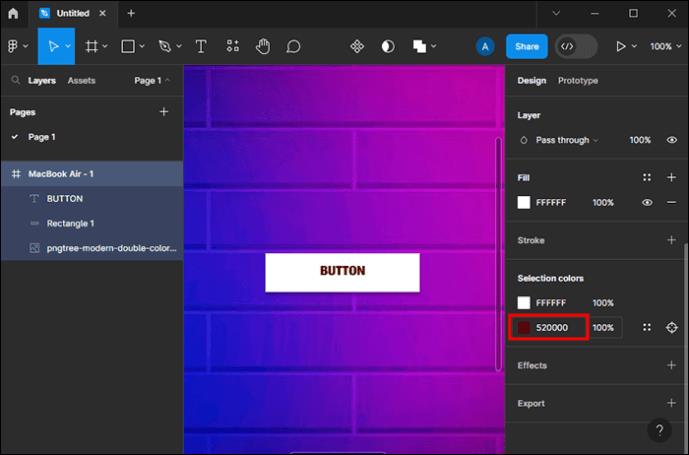
- Έγχρωμο κείμενο σε λευκό ή μαύρο, ανάλογα με την καλύτερη αντίθεση.

Δευτερεύον κουμπί
Αυτό είναι συνήθως ένα λευκό κουμπί, αλλά με περίγραμμα με το χρώμα που επιλέγετε. Το κείμενο του κουμπιού μπορεί επίσης να έχει το ίδιο χρώμα. Αυτό είναι το δεύτερο πιο σημαντικό κουμπί που μπορείτε να δημιουργήσετε. Θα πρέπει επίσης να τραβάει τα μάτια του χρήστη.
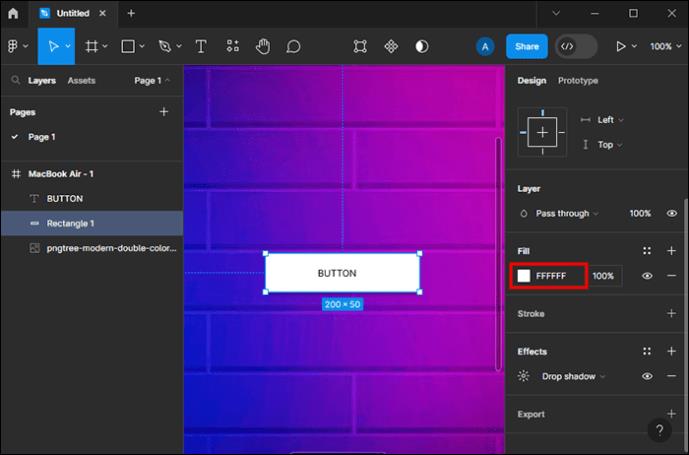
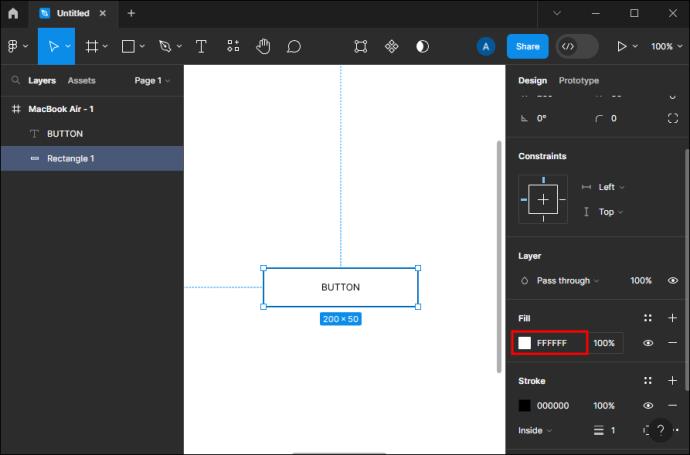
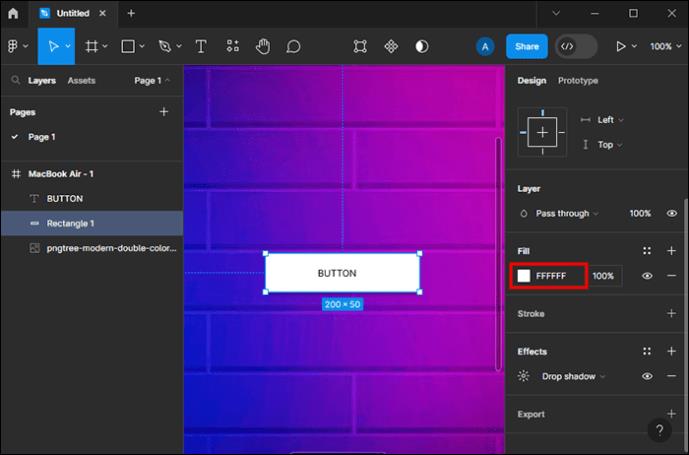
- Αλλάξτε το χρώμα του ορθογωνίου σας σε λευκό (#FFFFFF).

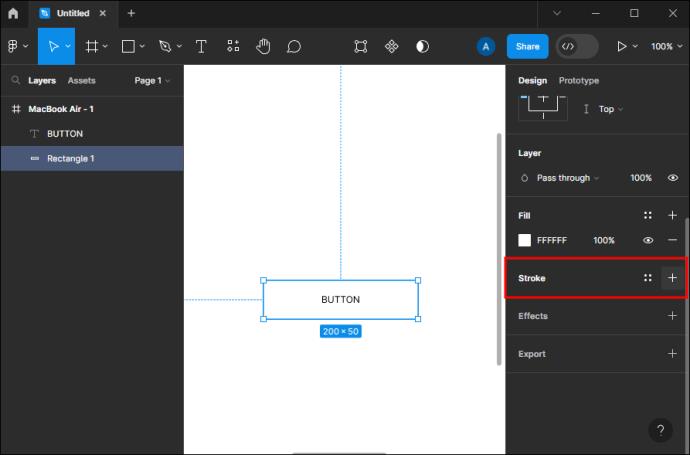
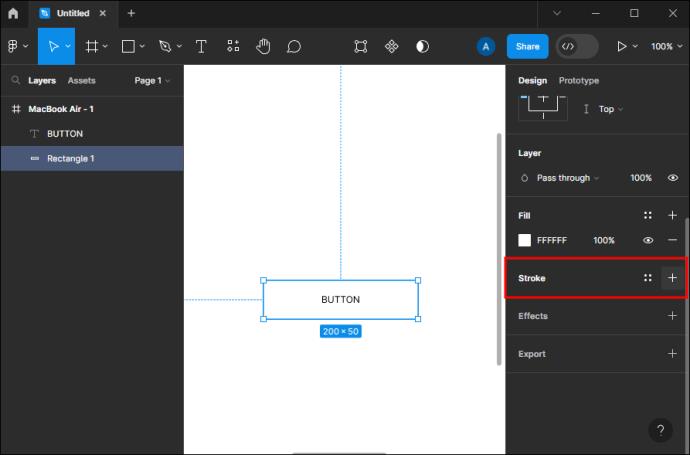
- Στο ορθογώνιο, προσθέστε μια πινελιά. Μπορείτε να επιλέξετε το χρώμα που προτιμάτε εδώ.

- Αλλάξτε το χρώμα του κειμένου σας ώστε να έχει το ίδιο χρώμα με το κείμενο.

Τριτογενές κουμπί
Τα τριτογενή κουμπιά δεν είναι τόσο σημαντικά όσο τα δύο πρώτα. Μπορούν να λειτουργήσουν ως κουμπιά σύνδεσης, κατάργησης εγγραφής ή επιστροφής. Είναι συχνά σε απλό κείμενο και μπορούν να υπογραμμιστούν σε ορισμένες περιπτώσεις.
- Κάντε το ορθογώνιο σας λευκό χωρίς πινελιές.

- Αλλάξτε το χρώμα του κειμένου σε αυτό που προτιμάτε.

Μπορείτε να δημιουργήσετε ένα τριτογενές κουμπί που μοιάζει με κύριο ή δευτερεύον κουμπί. Μπορείτε επίσης να αλλάξετε το πλάτος διαδρομής για καλύτερη ορατότητα.
Δημιουργήστε ένα κουμπί χρησιμοποιώντας κείμενο, αυτόματη διάταξη και χρώμα
Με τα εργαλεία στην πλατφόρμα, μπορείτε να αποκτήσετε πρακτική εμπειρία χρησιμοποιώντας την Αυτόματη διάταξη και το Εργαλείο κειμένου. Με την καθοδήγηση βήμα προς βήμα, η δημιουργία ενός κουμπιού θα πρέπει να είναι σχετικά απλή. Για να δημιουργήσετε ένα κουμπί, πρέπει να δημιουργήσετε το επίπεδο κειμένου σας, να μετατρέψετε το επίπεδο κειμένου σε πλαίσιο αυτόματης διάταξης και να δημιουργήσετε στυλ στο κουμπί σας.
Δημιουργία επιπέδου κειμένου
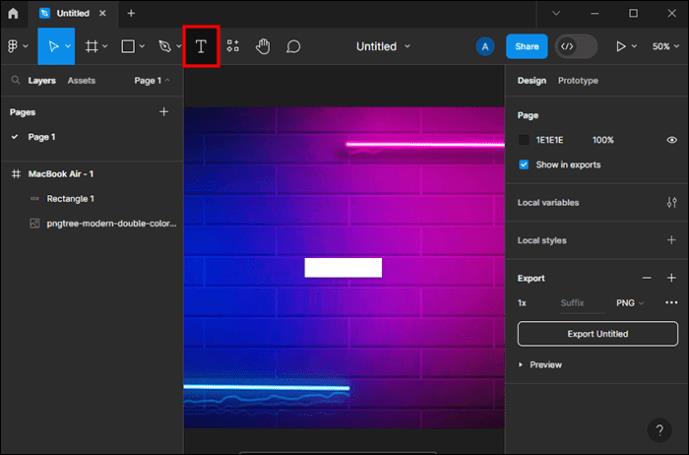
Σε αυτό το βήμα, χρησιμοποιείται το εργαλείο κειμένου.
- Πατώντας το εργαλείο κειμένου στη γραμμή εργαλείων ή πατώντας το γράμμα "T".

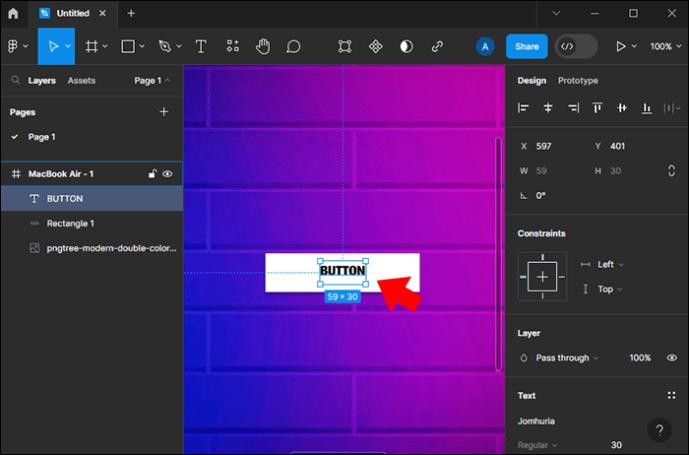
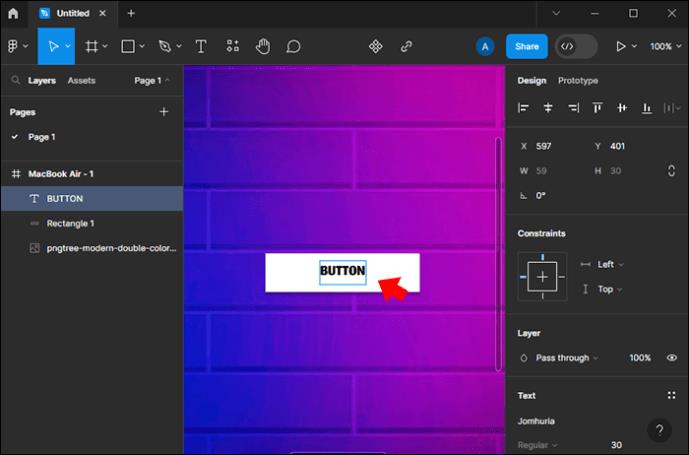
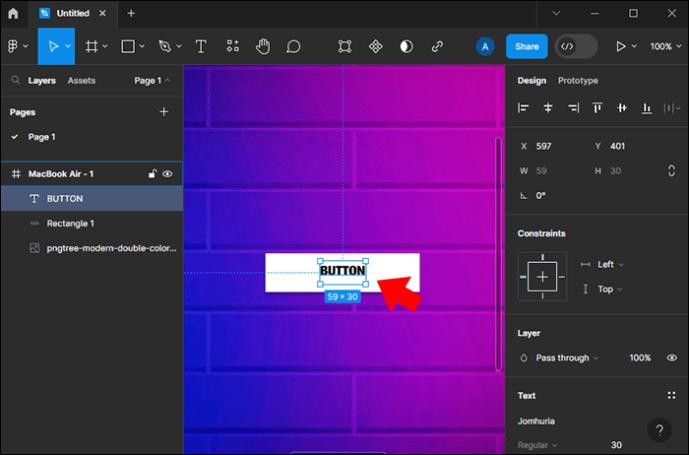
- Όταν το εργαλείο κειμένου είναι ενεργό, πατήστε στον καμβά σας και εισαγάγετε τη λέξη "Κουμπί". Λάβετε υπόψη ότι το όνομα του επιπέδου κειμένου θα ταιριάζει με ό,τι πληκτρολογείται στον καμβά, εκτός και αν έχει αλλάξει με μη αυτόματο τρόπο στον πίνακα επιπέδων.

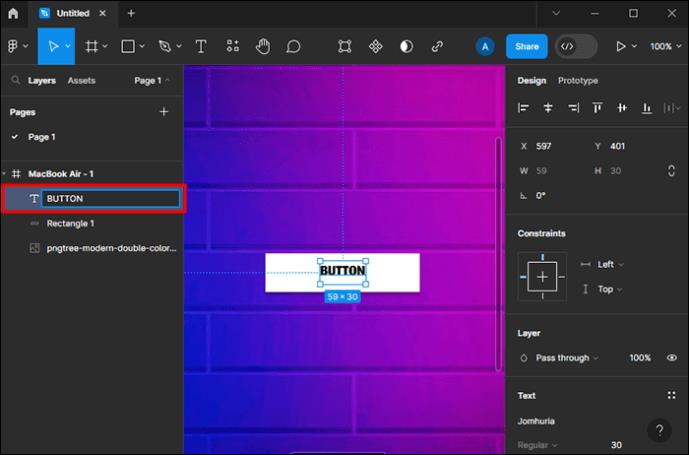
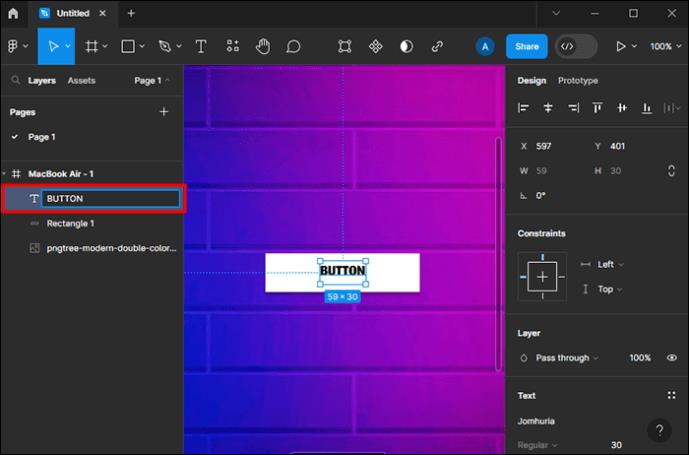
- Εάν το όνομα του επιπέδου πρέπει να αλλάξει, κάντε διπλό κλικ στην αριστερή πλαϊνή γραμμή και, στη συνέχεια, πληκτρολογήστε το νέο όνομα που έχετε επιλέξει.

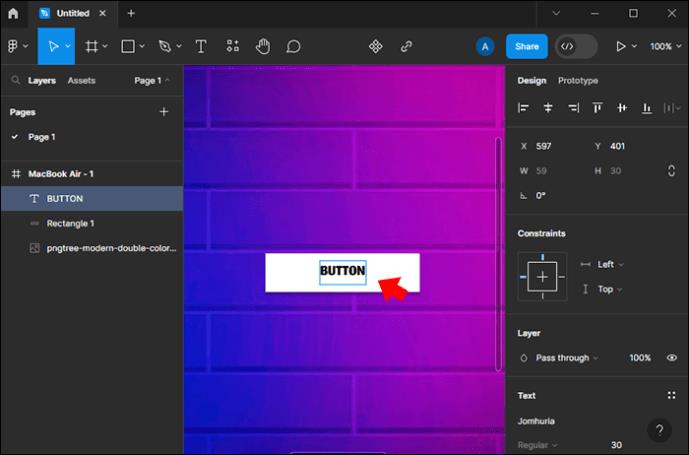
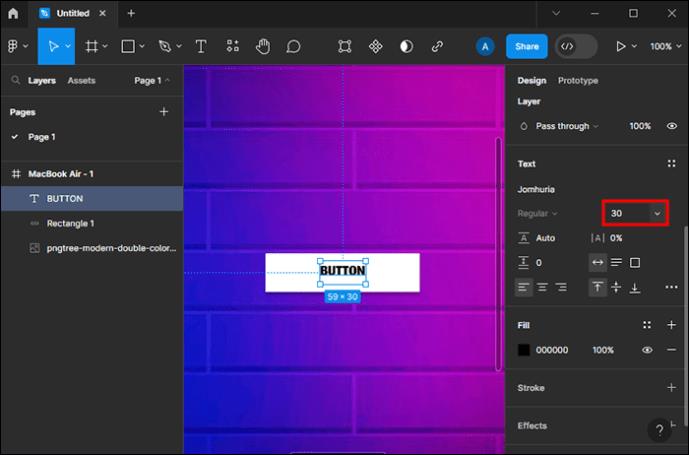
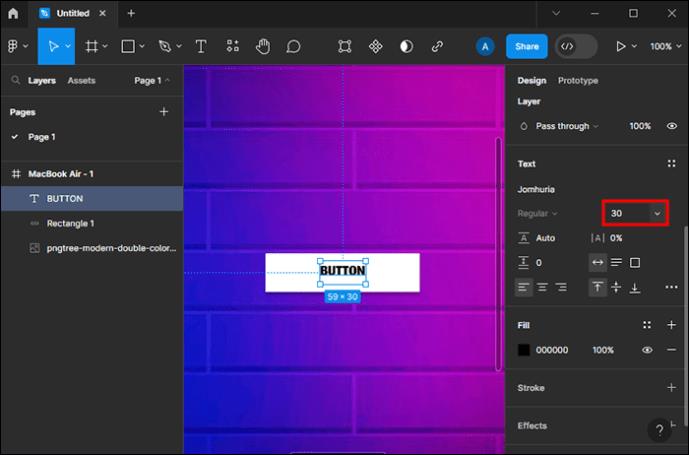
Τώρα, μπορείτε επίσης να παίξετε με το μέγεθος της γραμματοσειράς αυξάνοντας ή μειώνοντάς το.
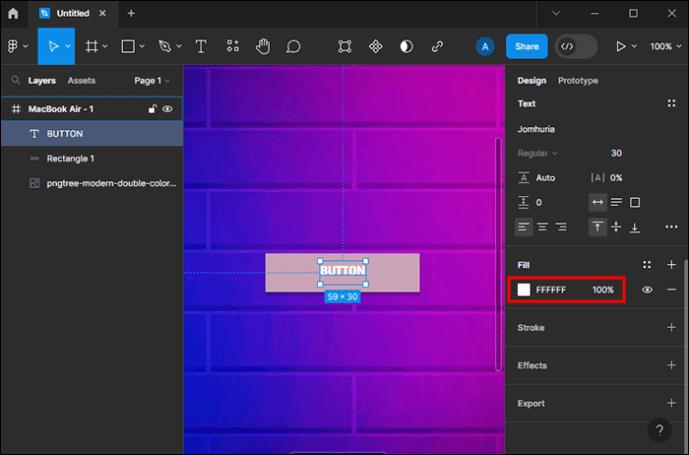
- Επιλέξτε το επίπεδο κειμένου σας.

- Πλοηγηθείτε στη δεξιά πλαϊνή γραμμή και αλλάξτε το μέγεθος της γραμματοσειράς στην ενότητα "Κείμενο". Μπορείτε επίσης να αλλάξετε τη γραμματοσειρά ή να διατηρήσετε την προεπιλεγμένη επιλογή.

Μετατρέψτε το επίπεδο κειμένου σας σε πλαίσια αυτόματης διάταξης
Σε αυτό το σημείο, το κουμπί πρέπει να τροποποιηθεί περαιτέρω για να φαίνεται λαμπερό. Με την αυτόματη διάταξη, μπορείτε να βελτιώσετε τα πράγματα λίγο περισσότερο. Η αυτόματη διάταξη είναι μια ισχυρή δυνατότητα στο Figma και μπορεί να εφαρμοστεί για σχέδια με απόκριση. Αυτά τα σχέδια προσαρμόζονται αυτόματα σε αλλαγές όπως το μέγεθος περιεχομένου, η τοποθέτηση αντικειμένων και ο τύπος συσκευής.
Η αυτόματη διάταξη μπορεί να εφαρμοστεί για να μετατρέψει τα επίπεδα σε πλαίσια ή σε υπάρχοντα πλαίσια. Για να εφαρμόσετε τη διάταξη σε ένα υπάρχον πλαίσιο, επιλέξτε το επίπεδο κειμένου σας και, στη συνέχεια, πατήστε τη συντόμευση "Shift" "A". Μόλις εφαρμοστεί η διάταξη, θα παρατηρήσετε κάποιες αλλαγές.
- Το επίπεδο κειμένου θα βρίσκεται μέσα σε ένα πλαίσιο. Η αυτόματη διάταξη εφαρμόζεται μόνο σε στοιχεία και πλαίσια, επομένως το Figma τοποθετεί αυτόματα το επίπεδο κειμένου μέσα στο νέο πλαίσιο. Το πλαίσιο δεν έχει χρώμα γεμίσματος. Αυτό εφαρμόζεται στο βήμα styling κουμπιών.
- Όταν επιλέγετε το πλαίσιο σας, οι ρυθμίσεις αυτόματης διάταξης εμφανίζονται στη δεξιά πλαϊνή γραμμή. Οι αυτόματες διατάξεις μπορούν να τροποποιηθούν περαιτέρω.
- Παρατηρείτε ότι το πλαίσιο συρρικνώνεται και μεγαλώνει με τις αλλαγές κειμένου. Με τέτοια δυναμικά στοιχεία, εξοικονομείτε χρόνο για να σχεδιάσετε το περιεχόμενο που προβάλλεται σε διάφορες συσκευές ή μεταφράζεται σε άλλες γλώσσες.
Styling το κουμπί
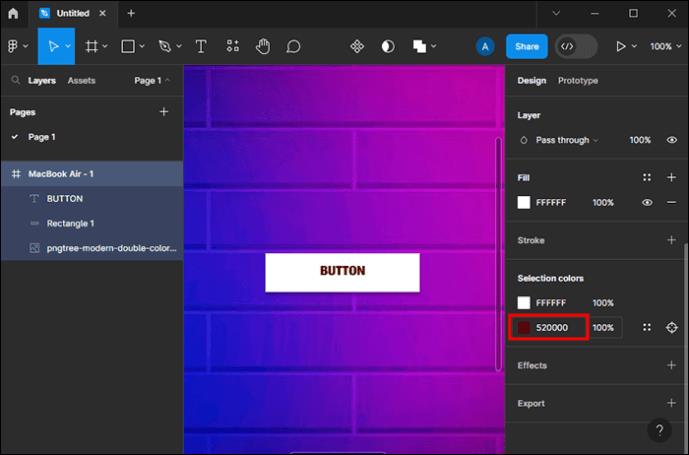
Μπορείτε να ξεκινήσετε προσθέτοντας χρώμα.
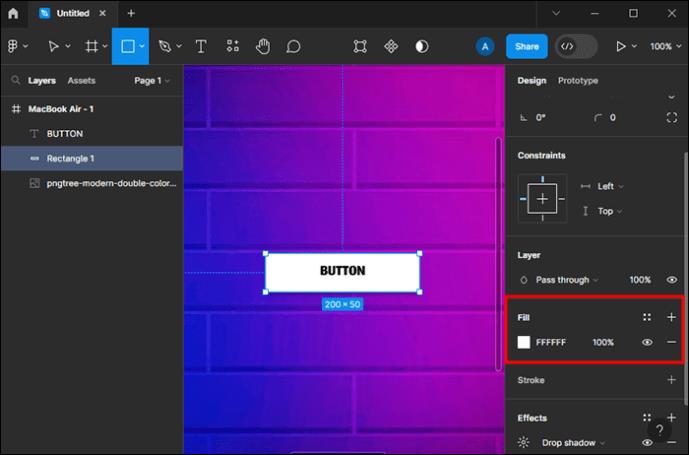
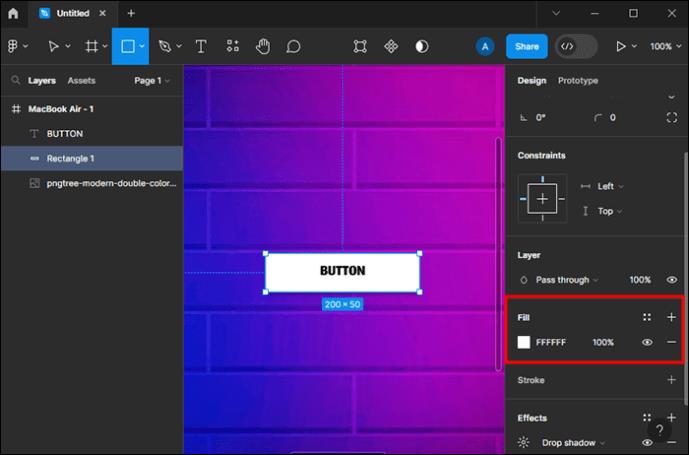
- Επιλέξτε ένα επίπεδο πλαισίου και, στη συνέχεια, επιλέξτε "Γέμισμα ρυθμίσεων" στη δεξιά πλαϊνή γραμμή. Αυτό γεμίζει το χρώμα
αυτόματα. Ο επιλογέας χρώματος αλλάζει το χρώμα.

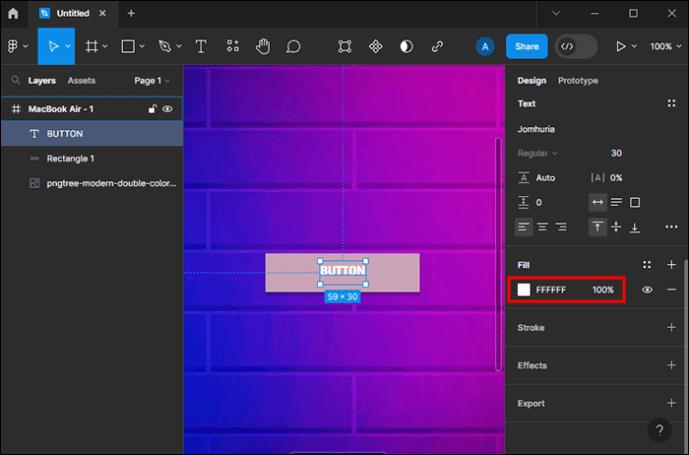
- Επιλέξτε το επίπεδο κειμένου και προσαρμόστε το γέμισμα σε #FFFFFF.

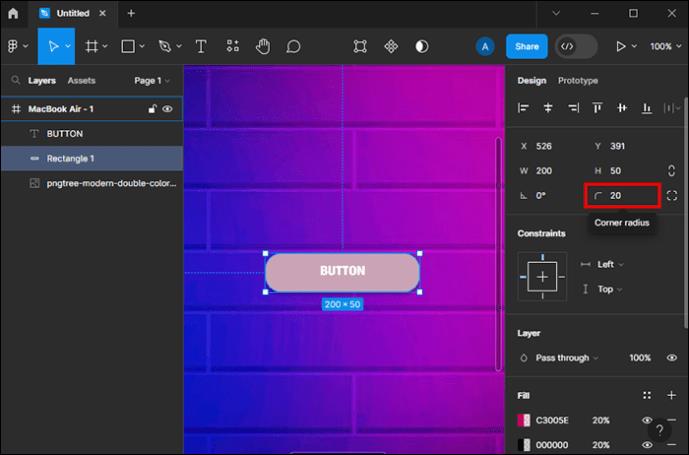
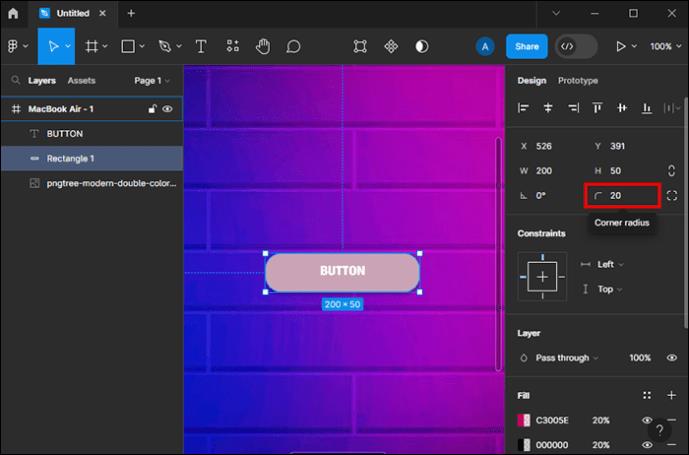
- Επιλέξτε ξανά το πλαίσιο και, στη συνέχεια, χρησιμοποιήστε τη ρύθμιση της δεξιάς πλευρικής γραμμής για να προσαρμόσετε την ακτίνα γωνίας.

Το επόμενο πράγμα είναι να διορθώσετε το γέμισμα του πλαισίου. Αφού το κείμενο του γράμματος μετατραπεί σε αυτόματη διάταξη πλαισίου, προστίθεται αυτόματα μια συμπλήρωση μεταξύ του κειμένου και του ορίου του πλαισίου. Το γέμισμα σε αυτό το σημείο εμφανίζεται ίσο σε όλες τις πλευρές. Μπορείτε να αλλάξετε την κάτω και την επάνω επένδυση ώστε να είναι μικρότερη από τη δεξιά και την αριστερή επένδυση.
Μπορείτε να ενημερώσετε το padding όπως θέλετε. Η αριστερή και η δεξιά γέμιση ή η επάνω και η κάτω επένδυση μπορούν να αλλάξουν ταυτόχρονα με τις παρακάτω συντομεύσεις:
- Κρατήστε πατημένο το <⌥ option=""> ή και, στη συνέχεια, κάντε κλικ στην περιοχή πλήρωσης για να εισαγάγετε την τιμή πλήρωσης για τις αντίθετες πλευρές
- Κρατήστε πατημένο το <⌥ option=""> ή ενώ σύρετε τις λαβές για να αλλάξετε το padding για τις αντίθετες πλευρές
Σε αυτό το σημείο, το κουμπί φαίνεται καλό, αλλά μπορείτε ακόμα να ενημερώσετε την ετικέτα. Πρέπει να κάνετε διπλό κλικ στο κείμενο για να επιτρέψετε την επεξεργασία. Πληκτρολογήστε τις λέξεις "Εγγραφείτε". Το κουμπί αλλάζει μέγεθος καθώς πληκτρολογείτε. Με αυτόν τον τρόπο σχεδιάζετε ένα κουμπί χρησιμοποιώντας το εργαλείο αυτόματης διάταξης και κειμένου. Τώρα μπορείτε να δοκιμάσετε κάτι νέο, όπως να μετατρέψετε το κουμπί σε στοιχείο ή να προσθέσετε μια παραλλαγή.
Δημιουργία κουμπιού με δυνατότητα κλικ
Το Figma χρησιμοποιείται από εταιρείες όπως η Uber, το Facebook, η Google και το Netflix. Η λειτουργία κουμπιού με δυνατότητα κλικ διευκολύνει τους σχεδιαστές σε τέτοιες εταιρείες να δημιουργήσουν διαδραστικά και κουμπιά με δυνατότητα κλικ. Τα κουμπιά κάνουν την πλοήγηση πολύ πιο εύκολη σε τέτοιες πλατφόρμες.
Δείτε πώς μπορείτε να αναπτύξετε τέτοια κουμπιά στο Figma:
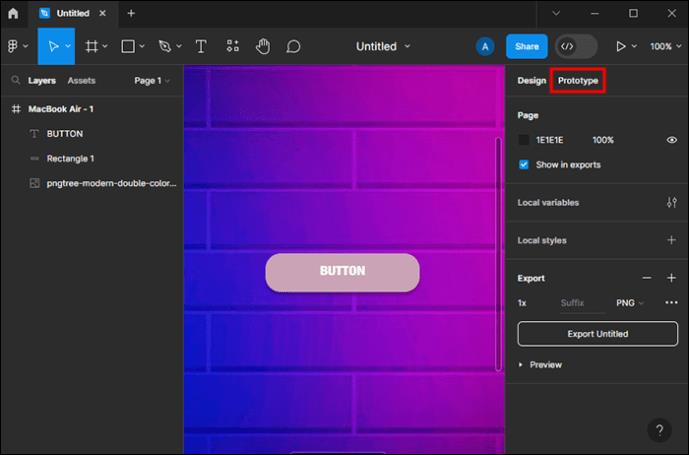
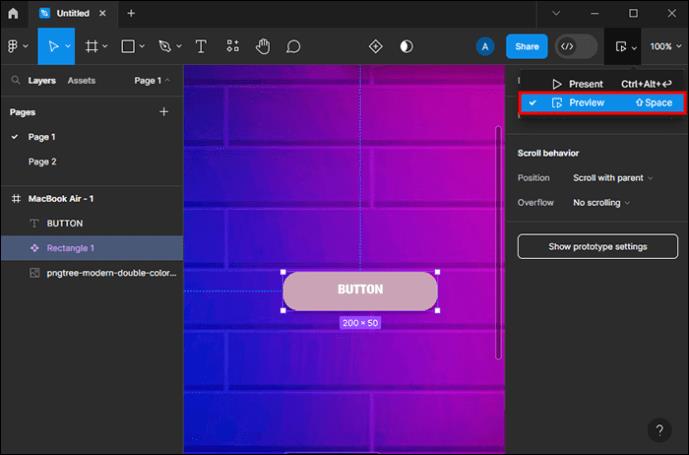
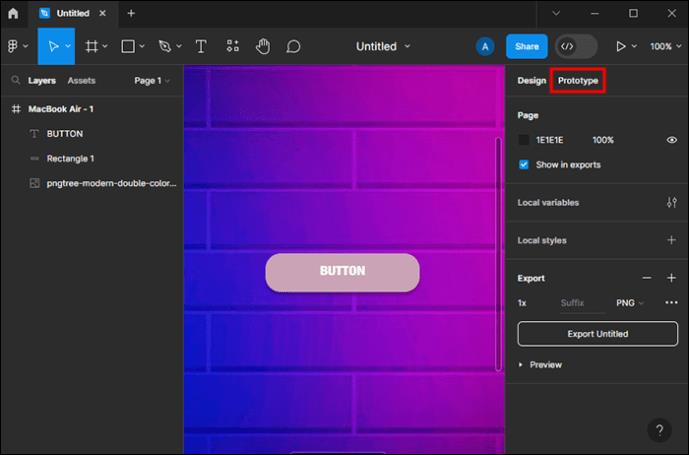
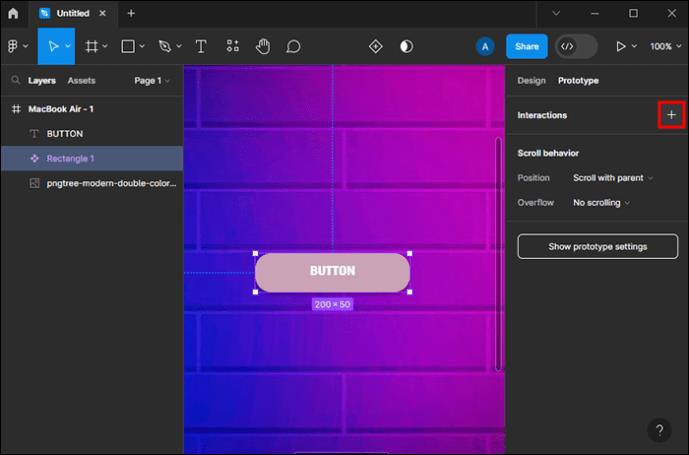
- Επιλέξτε «Πρωτότυπο» στο μενού (δεξιά).

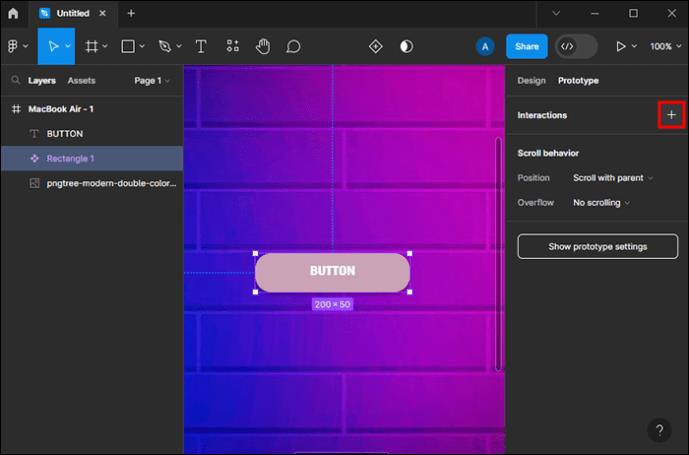
- Κάντε κλικ στο εικονίδιο "Συν" (+) που βρίσκεται κάτω από την καρτέλα Πρωτότυπο. Αυτό σας επιτρέπει να προσθέσετε μια αλληλεπίδραση.

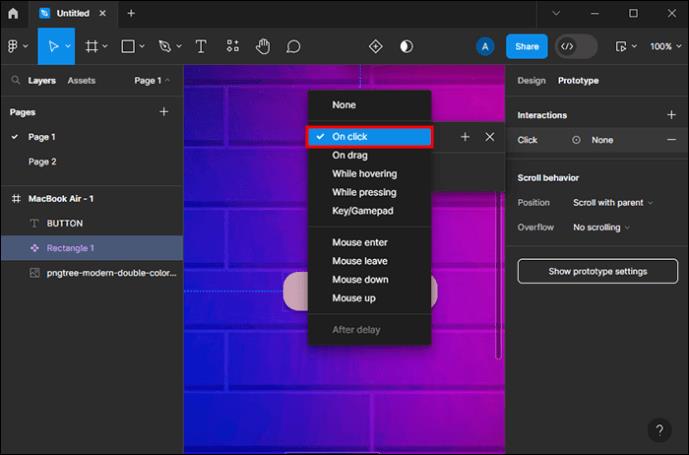
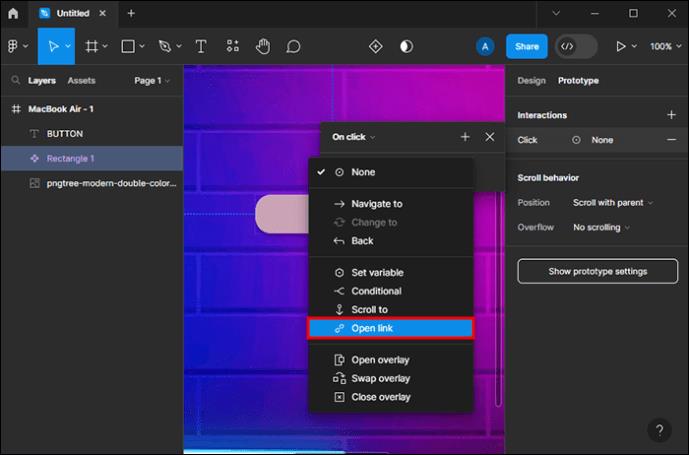
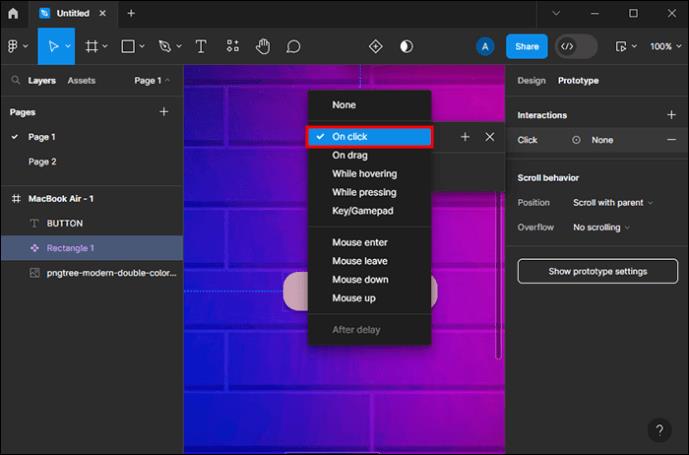
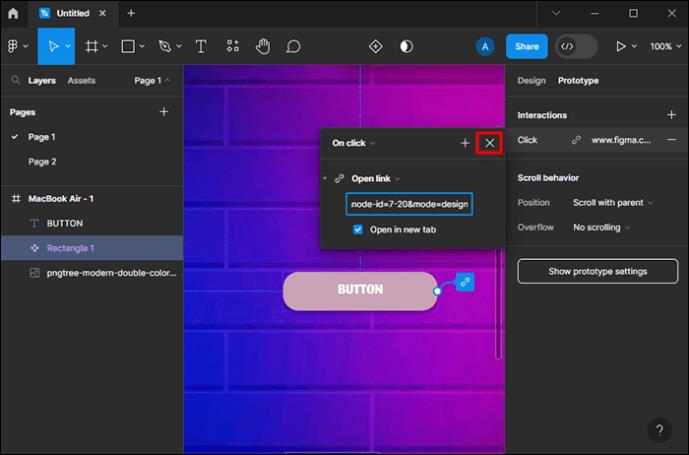
- Επιλέξτε "Με κλικ" στο παράθυρο λεπτομερειών αλληλεπίδρασης.

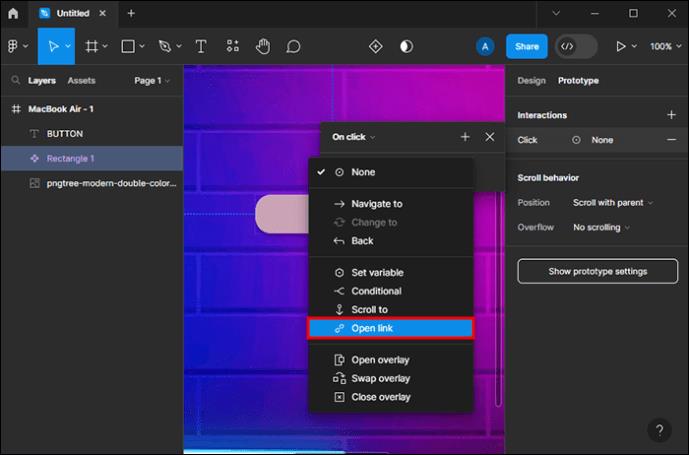
- Επιλέξτε την επιλογή «Άνοιγμα συνδέσμου».

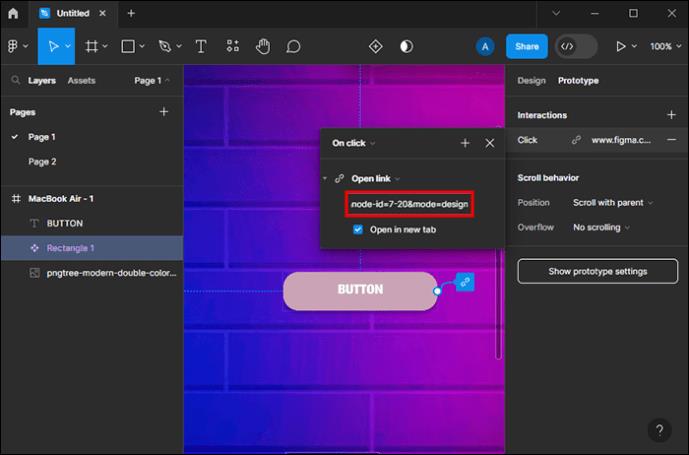
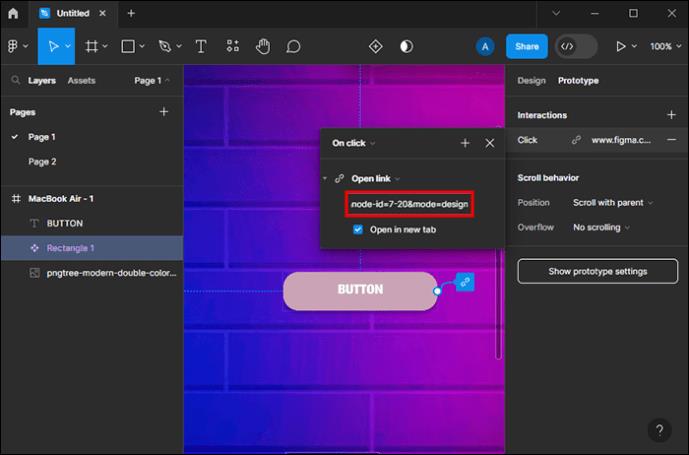
- Προσθέστε τον σύνδεσμο της σελίδας όπου θα κατευθυνθεί το κουμπί μόλις κάνετε κλικ.

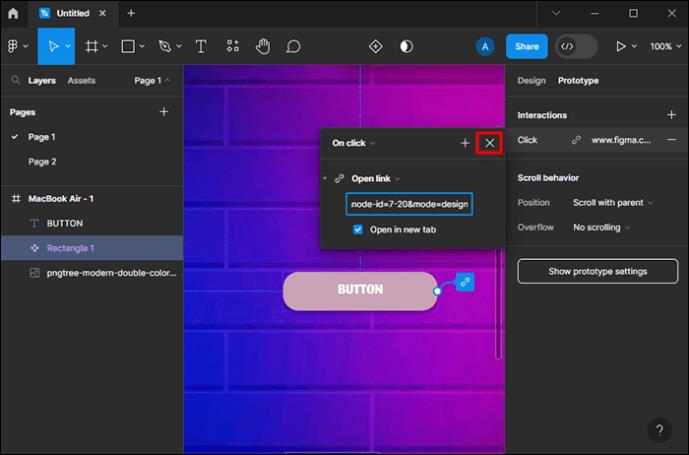
- Πατήστε το εικονίδιο "X" για έξοδο από το παράθυρο Λεπτομέρειες αλληλεπίδρασης.

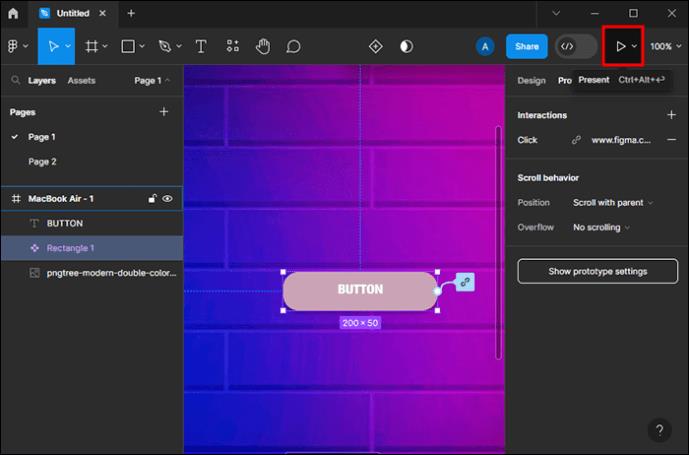
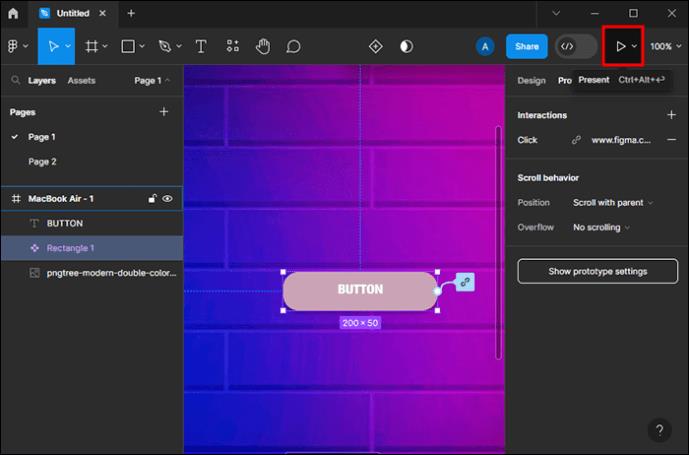
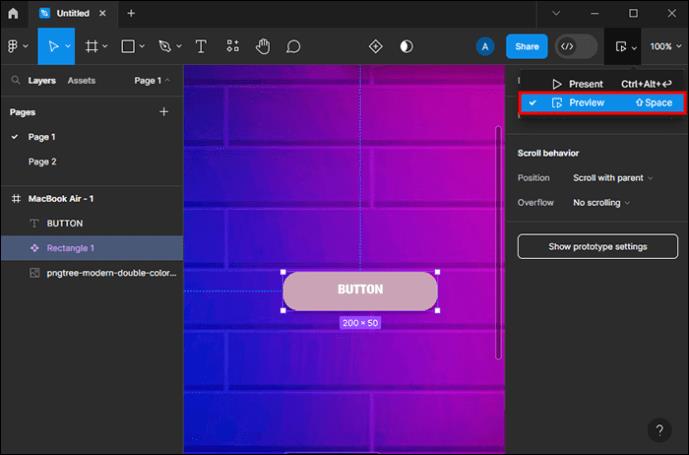
- Μεταβείτε στο κουμπί επιλογής "Αναπαραγωγή" στην επάνω δεξιά γωνία.

- Πατήστε το κουμπί "Αναπαραγωγή" για να λάβετε μια προεπισκόπηση σχεδίασης.

Εάν τοποθετήσετε το δείκτη του ποντικιού πάνω από το κουμπί σας, αλλάζει σε ένα εικονίδιο που μοιάζει με το χέρι. Αυτό υποδηλώνει ότι το κουμπί είναι πλέον με δυνατότητα κλικ.
Σημείωση: Κατά τη δημιουργία του κουμπιού Figma με δυνατότητα κλικ, να χρησιμοποιείτε πάντα το "On click" και όχι το "On drag". Το "Με κλικ" επιτρέπει την προσθήκη ενός συνδέσμου με δυνατότητα κλικ στο κουμπί. Δεν μπορείτε να κάνετε κλικ στα κουμπιά "Σε μεταφορά".
Σχεδιάστε καλύτερα με κουμπιά Figma
Τα κουμπιά Figma έχουν μεταβλητές όπως θέμα, κατάσταση, εσωτερική επένδυση, μήκος πίνακα, πλάτος και ύψος. Μαθαίνοντας πώς να δημιουργείτε κουμπιά στην πλατφόρμα, μπορείτε να αξιοποιήσετε στο έπακρο το Figma και να προσθέσετε στοιχεία που χρησιμοποιούν αξία στη βιβλιοθήκη Figma.
Δοκίμασες να δημιουργήσεις κουμπιά στο Figma; Αν ναι, πώς ήταν η εμπειρία σας; Ενημερώστε μας στην παρακάτω ενότητα σχολίων.