How To Fix Jade Empire Failed To Find Steam In Windows 10

Are you facing difficulty playing Jade Empire special edition on your Windows PC? Read the blog to find out how to fix Jade Empire Special Edition Failed to find Steam on Windows 10.

Una imatge val mil paraules, ja que pot transmetre més missatges. En aquest món digital, al voltant del 64% dels llocs web, ja siguin mitjans, comerç electrònic, webs de viatges tenen imatges. Com que els humans som criatures visuals i un percentatge important del cervell humà es dedica a processar imatges. Els llocs web actuals utilitzen aquest fet conegut per atraure l'atenció dels usuaris. Però alguns llocs web amb imatges inadequades i de baixa qualitat no són tan persuasius.
Un lloc web que triga més de 3 segons a carregar-se tendeix a perdre la implicació dels usuaris i té un rànquing de Google baix. Per tant, si el vostre lloc web no té visitants, un bon rànquing de Google cal optimitzar les imatges i seguir alguns consells que s'expliquen a continuació:
Abans d'aprendre sobre l'optimització d'imatges, sabem què és l'optimització d'imatges i per què és important l'optimització d'imatges.
Què és l'optimització d'imatges?
L'optimització de la imatge és un procés per reduir la mida del fitxer sense perdre la qualitat de la imatge. Això vol dir que obteniu imatges d'alta qualitat amb el format, la mida, la dimensió i la resolució correctes mantenint la mida més petita possible. Una imatge es pot optimitzar de diferents maneres, com ara comprimir la mida, canviar la mida i guardar la memòria cau. Això ajuda a millorar el rendiment dels llocs web i augmentar la velocitat de càrrega de les pàgines web.
Per què és important l'optimització de la imatge?
Els usuaris tendeixen a abandonar el lloc web que triga més de 3 segons a carregar-se, augmentant així la taxa de rebot que finalment afecta la taxa de conversió dels llocs web. Però amb l'optimització d'imatges es pot augmentar la velocitat de càrrega de la pàgina, es pot millorar el rànquing SEO dels llocs web, es pot millorar l'experiència dels usuaris.
La velocitat de càrrega de la pàgina és el temps que triga una pàgina web a carregar-se completament. Un lloc web amb menys de 2 segons de temps de càrrega és el més visitat i estimat. Així, jugant un paper clau en el rànquing de llocs web i fent que l'optimització de la imatge sigui significativa. No només aquesta optimització d'imatges també està relacionada amb el rànquing i les conversions SEO.
Aquests són alguns consells per optimitzar la imatge per al web i fer que la pàgina es carregui més ràpidament.
1. Deseu les imatges amb l'esquema de colors adequat
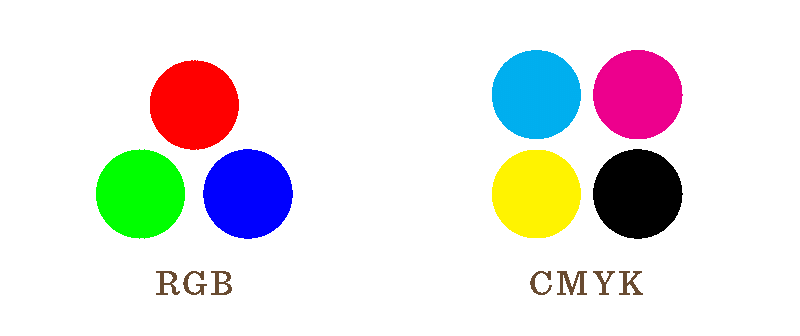
Principalment, RGB i CMYK són dos esquemes de colors utilitzats per l'ordinador per mostrar imatges. On RGB significa (vermell, verd, blau) i CMYK significa cian, magenta, groc i negre. RGB és l'espai de color estàndard utilitzat per la càmera, l'ordinador i CMYK s'utilitza per a la impressió.
Per tant, si s'utilitzen imatges CMYK al web, alenteixen la velocitat de càrrega de la pàgina i, a més, no són tan brillants i vívides com RGB. Per tant, per atraure usuaris i augmentar la velocitat de càrrega de la pàgina s'han d'utilitzar imatges d'esquemes de colors RGB.

Per convertir imatges CMYK a RGB, es pot utilitzar Adobe Photoshop. Un cop canviat el perfil de color d'una imatge, el fitxer s'ha de tornar a desar amb un altre nom per facilitar la diferenciació entre tots dos fitxers.
Llegiu també: -
Els 10 millors programes de conversió d'imatges per a Windows 2021 Quan utilitzeu Windows, de tant en tant potser us heu trobat amb l'alerta "Format d'imatge no compatible". Ara arregla això a...
2. Comprimiu la mida del fitxer d'imatge
No s'ha d'utilitzar un fitxer web de més de 2 MB, ja que també alenteix la velocitat de càrrega de la pàgina. Per tant, mantenir la mida limitada a 2 MB (2048 kilobytes) és una bona idea. A part d'aquesta imatge utilitzada per a llocs web no s'ha de pixelar. Això vol dir que les imatges han de ser nítides i la qualitat de la imatge ha de ser contingent. La qualitat de la imatge depèn de la configuració de compressió, la mida final del fitxer. Amb una configuració de compressió correcta, es pot aconseguir una mida de fitxer més petita i una bona qualitat d'imatge.
En general, una imatge desada amb un nivell de compressió d'imatge entre el 70 i el 80% no està pixelada. Per a aquesta eina de compressió d'imatges es pot utilitzar.
3. Desa la imatge en el format de fitxer correcte
Hi ha quatre formats de fitxer principals JPG, PNG, GIF i SVG en què es poden desar gràfics i imatges. Però cada format de fitxer té els seus propis avantatges i desavantatges. Per tant, cada gràfic o imatge s'ha de desar en un format específic basat en ràster o vector.
Les imatges ràster tenen un nombre finit de píxels i es poden capturar mitjançant un programa basat en píxels com un escàner o una càmera. Quan les imatges ràster ampliades tendeixen a perdre qualitat i els formats més adequats per a imatges ràster són JPG, PNG i GIF.
Mentre que els gràfics vectorials es creen amb programari vectorial i aquestes imatges es poden ampliar sense comprometre la qualitat. El format més adequat per a imatges vectorials és SVG i GIF. Però les imatges vectorials també es poden desar en format JPG o PNG. Però fer-ho fa que la imatge perdi la capacitat d'escalar el vostre gràfic infinitament.

JPG
Mèrits de JPG
Demèrits de JPG
Quan utilitzar JPG
Els JPG es poden utilitzar quan es requereixen imatges d'alta qualitat sense moviment. Però no s'han d'utilitzar sobre fons de colors.
PNG

Un altre format ràster comú versàtil que JPG és PNG. Pot suportar més de 16 milions de colors, canal alfa o fons transparent.
Llegiu també: -
Com canviar la mida de les imatges al Mac sense perdre... Transferir dades del vostre Mac a una unitat flaix? Canviar la mida de les imatges sense perdre qualitat us estalviarà temps...
Mèrits de PNG
Demèrits de PNG
Quan s'ha d'utilitzar PNG
Quan calgui gràfics amb fons no blancs, text, vores nítides, logotips, icones i altres dissenys, s'han d'utilitzar gràfics PNG.
GIF

GIF és un altre format ràster que permet obtenir imatges en moviment seqüenciant imatges una sobre l'altra per crear moviment.
Mèrits del GIF
Demèrits del GIF
Quan s'ha d'utilitzar GIF
GIF permet mostrar múltiples imatges amb elasticitat i canvis interessants en un mateix gràfic. Tanmateix, els gràfics amb molts colors augmenten la mida del fitxer.
SVG

A diferència de JPG, PNG, GIF, SVG és un format vectorial. Permet manipular objectes amb gràfics nítids a la web. Amb programes com Inkscape, Adobe Illustrator i Sketch es poden editar i crear imatges vectorials.
Mèrits de SVG
Demèrits de SVG
Quan s'ha d'utilitzar SVG
Com que les imatges SVG es poden ampliar sense perdre la qualitat de la imatge, es poden utilitzar per a gràfics, logotips, icones i altres il·lustracions al web. A part d'això, aquestes imatges es poden utilitzar per a dispositius mòbils, ja que es veuen molt bé amb pantalles d'alta densitat de píxels com el telèfon intel·ligent.
Llegiu també: -
El millor programari OCR per extreure text d'imatges Estàs pensant a convertir notes escrites a mà o documents escanejats en un document editable ben organitzat? Pots fer-ho amb l'ajuda...
4. Exporta diverses mides per a pantalles de telèfons intel·ligents
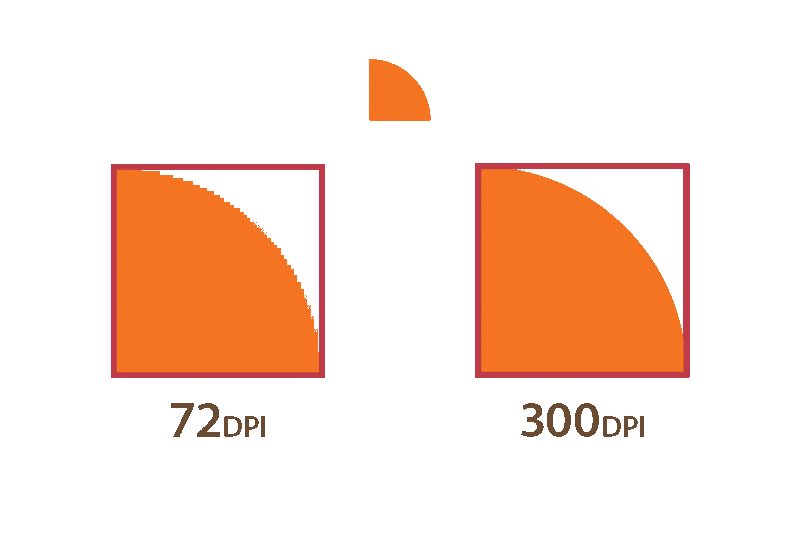
Amb els telèfons intel·ligents cada cop més populars, els usuaris volen accedir a tot el que hi ha als seus dispositius mòbils. Però com que aquests dispositius tenen una pantalla de més de 200 PPI en lloc dels 72 PPI normals, l'estàndard per a PC i web.

Per fer que les imatges siguin compatibles amb PPI, es poden utilitzar Adobe Illustrator i Photoshop. Això ajudarà a exportar imatges amb escales 2X i 3X. Això significa que es crearan imatges originals juntament amb el 200% i el 300%. A més, es poden exportar imatges amb una resolució més alta.
5. Augmenta la mida de la imatge més petita un 115%
Si s'utilitzen imatges ràster de mida més petita, cal augmentar-les un 115% per reduir la pixelació perquè es pugui utilitzar Adobe Photoshop.
Utilitzant els consells esmentats anteriorment podem tenir imatges nítides i enfocades. Com que aquestes imatges optimitzades ajuden a cridar l'atenció dels usuaris i mantenir-los a la pàgina web durant més temps. No només faran que la pàgina web sembli més bonica, sinó que també ajudarà a reduir el temps de càrrega de la pàgina.
L'optimització d'imatges no només és útil per a la web, sinó que també és útil per emmagatzemar imatges i fer-les semblar atractives. Una imatge pesada utilitza molta amplada de banda que no agrada a l'usuari, per tant, les imatges s'han d'optimitzar.
Are you facing difficulty playing Jade Empire special edition on your Windows PC? Read the blog to find out how to fix Jade Empire Special Edition Failed to find Steam on Windows 10.
Learn how to download and update Dell Latitude 5420 drivers on Windows for optimized performance and seamless operation.
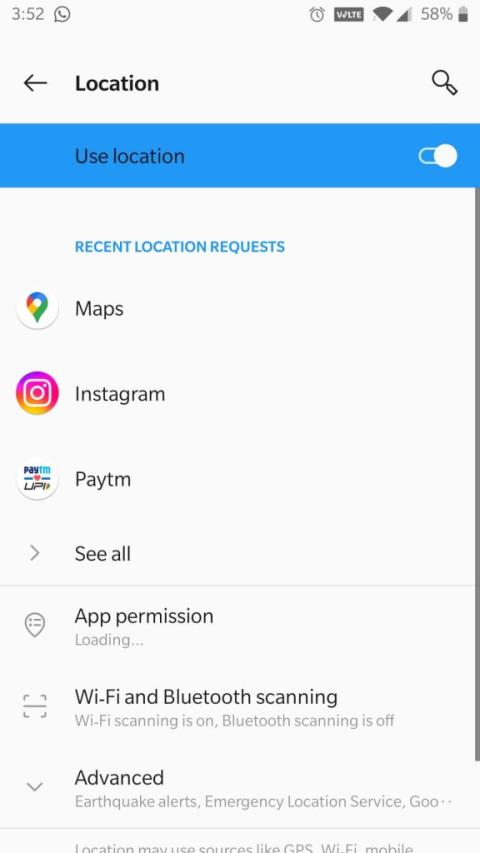
Google Find My Device no funciona? No us preocupeu, el blog us proporcionarà una guia completa per resoldre problemes i resoldre problemes de Google Find My Device.
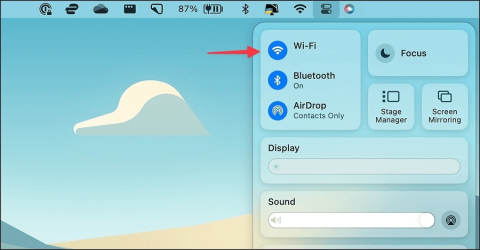
Exploreu solucions pas a pas adaptades als sistemes Mac, garantint una experiència de Discord perfecta sense interrupcions.
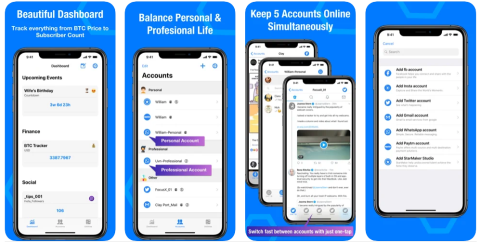
Apreneu a clonar qualsevol aplicació d'iPhone sense fer jailbreak al vostre dispositiu. Exploreu els millors cloners d'aplicacions per a iPhone per crear còpies d'aplicacions i canviar de compte fàcilment.
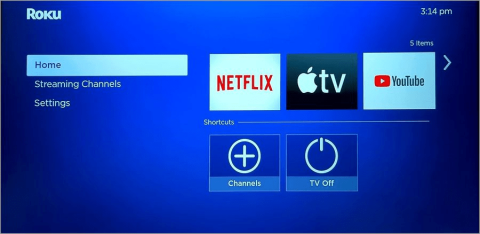
Exploreu els passos de resolució de problemes per resoldre problemes habituals i recupereu la reproducció de Netflix a Roku sense problemes.
Saps com veure totes les aplicacions que et segueixen a Facebook? I tens alguna idea de com bloquejar-los? Continueu llegint per trobar com protegir les vostres dades de les aplicacions rastrejades per Facebook.
Obteniu més informació sobre el mode d'impressió protegit de Windows i les instruccions pas a pas per activar-lo, millorant la seguretat i la qualitat d'impressió.
: Exploreu mètodes de resolució de problemes per resoldre l'error de memòria de referència La instrucció a 0x00 i garantir una experiència informàtica estable i sense errors.
Compreu una unitat externa nova? Estalvieu-vos una mica de diners i convertiu el vostre disc dur antic en un disc dur extern. Llegiu per saber més sobre la conversió i els tipus de carcasses per al vostre nou HDD.