Visual Studio Code (VS Code) се оказва чудесна алтернатива на по-големите, по-сложни редактори на кодове за тези, които започват с кодирането. За уеб разработчиците, по-специално, той предлага много възможности за писане и настройване на HTML секции, плюс много функции, които превръщат разработката във вълнуващо пътуване.

Но как точно да стартирате HTML файл във VS Code, ако сте нов в света на разработката? Нека да отговорим на този въпрос и да проучим функциите, които VS Code предлага за HTML кодери.
Стартиране на HTML файл във VS Code
Въпреки че VS Code няма очевидна функционалност за преглед на HTML веднага щом го стартирате, той компенсира това с огромна гама от разширения. Тези добавки на общността могат да преодолеят празнотата и да ви дадат функция за изглед в реално време, сякаш винаги е била вградена. Ето как да ги използвате:
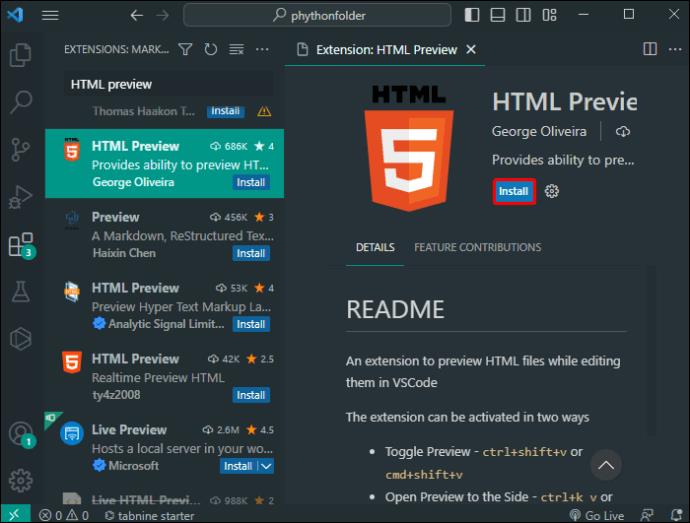
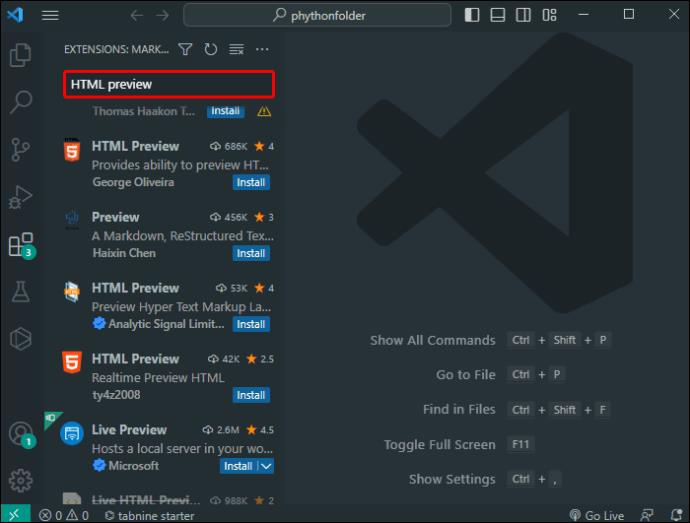
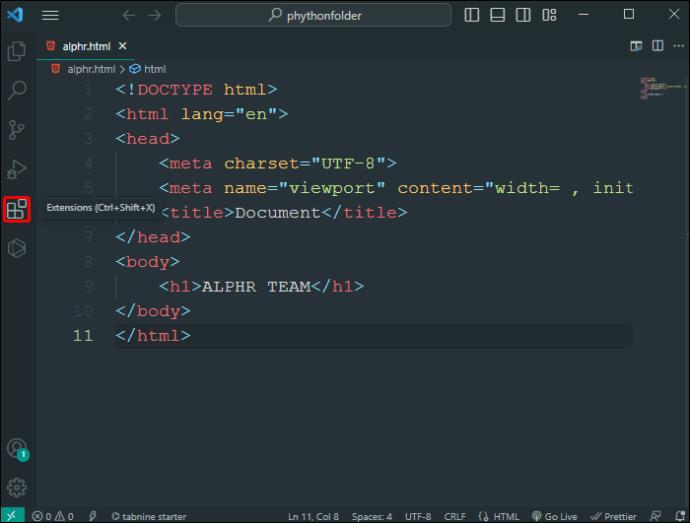
- Отворете изгледа Extensions във VS Code, като натиснете Ctrl+Shift+X. Оттук можете да търсите всяко разширение, което ви харесва.

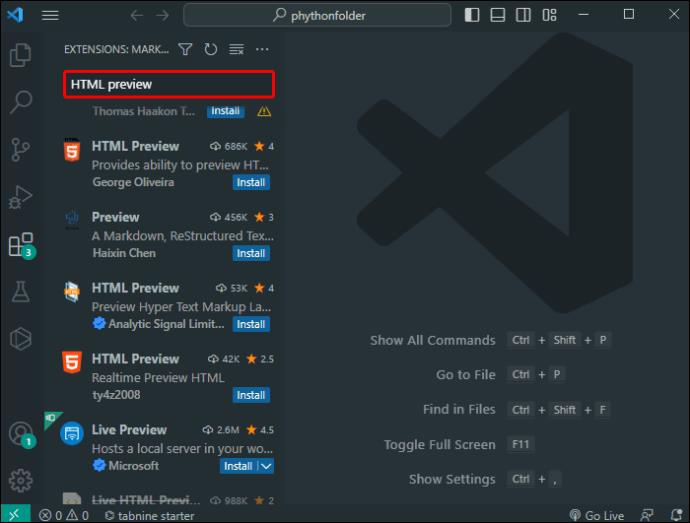
- За да намерите правилното разширение, въведете ключови думи като „преглед на живо“ или „HTML визуализация“ в този изглед. Всяко разширение има различни функции, като лесни за използване визуализации на живо или интегрирани изгледи на браузъра в средата на VS Code.

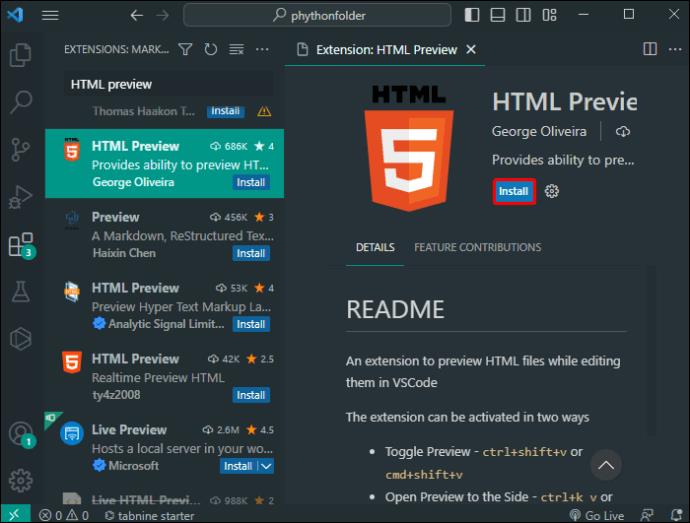
- След като намерите разширението, което изглежда подходящо за вашия проект, щракнете върху „Инсталиране“ и то ще бъде част от
вашата среда на Visual Studio Code за бъдеща употреба.

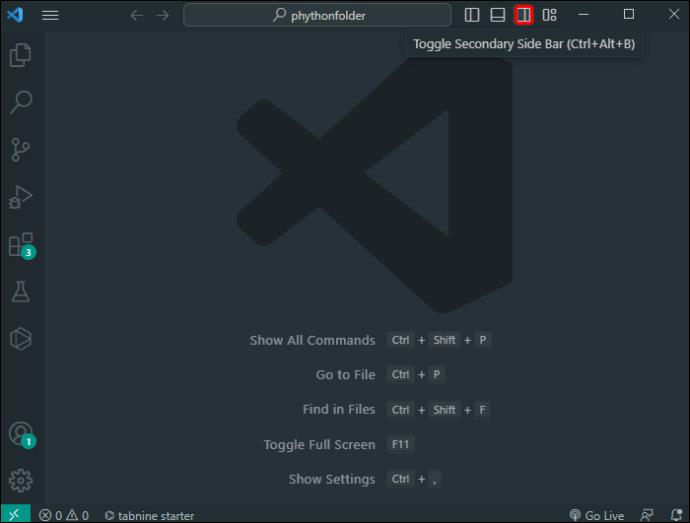
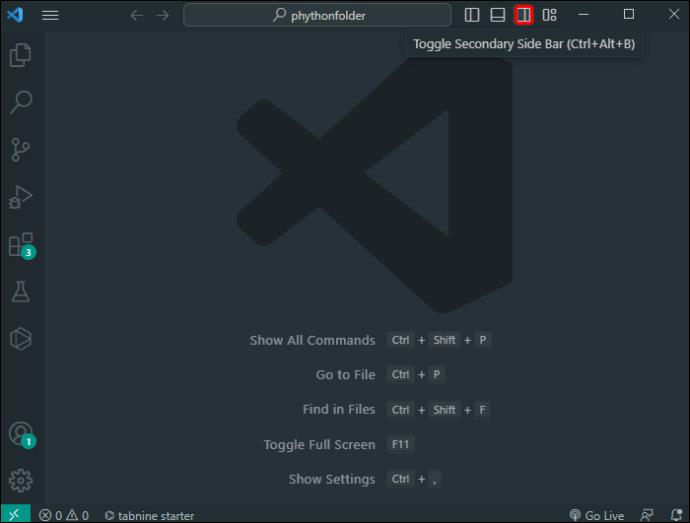
- Щракнете върху бутона за визуализация на разделен екран, за да видите вашия HTML файл на разделен екран.

Тогава е време да проучите новооткритите възможности на разширението, което току-що сте инсталирали. Разгледайте неговата документация или вижте какви опции са налични чрез контекстните менюта с десен бутон във вашия HTML файл.
Стартирайте HTML в терминал
Ако все още предпочитате да не се занимавате с разширения, терминалът във VS Code ви позволява да стартирате HTML файл без разширения, въпреки че е малко по-сложен:
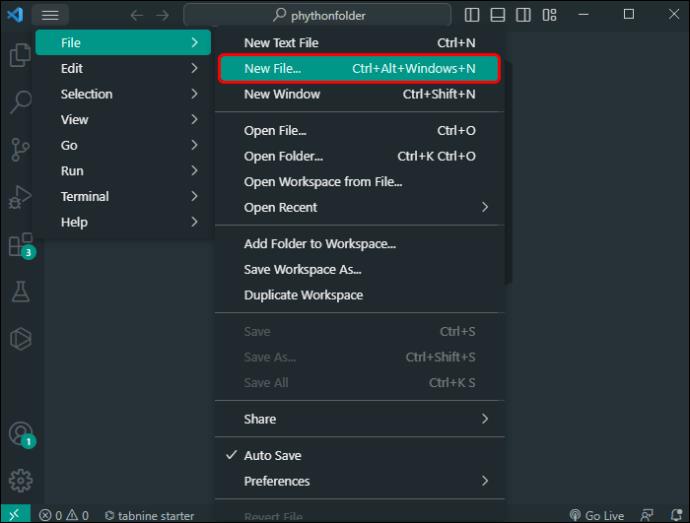
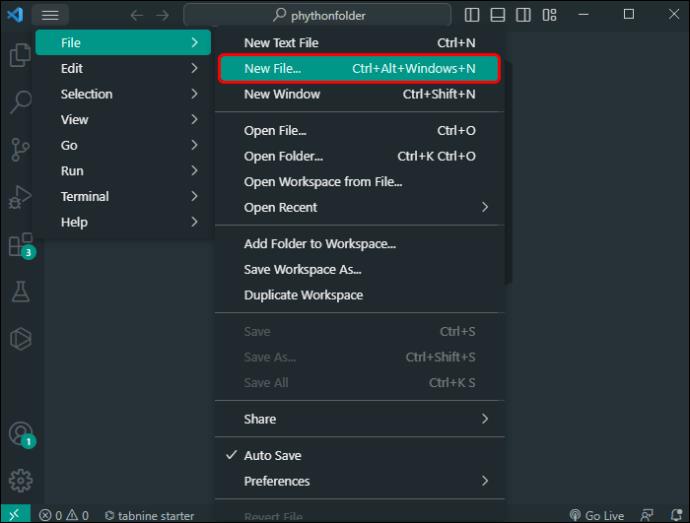
- Отворете или създайте нов файл за HTML код.

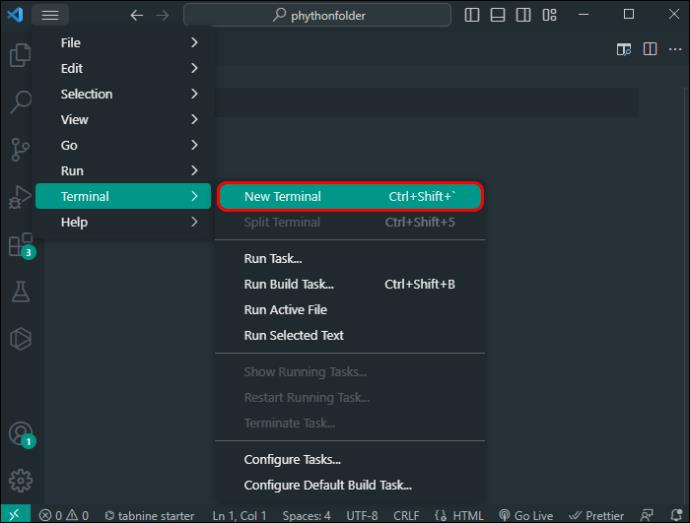
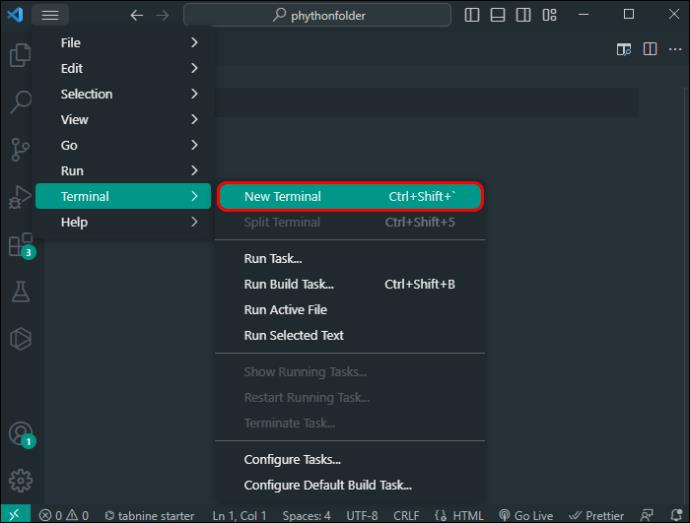
- Кликнете върху Терминал в горната част и изберете Нов терминал, за да го отворите.

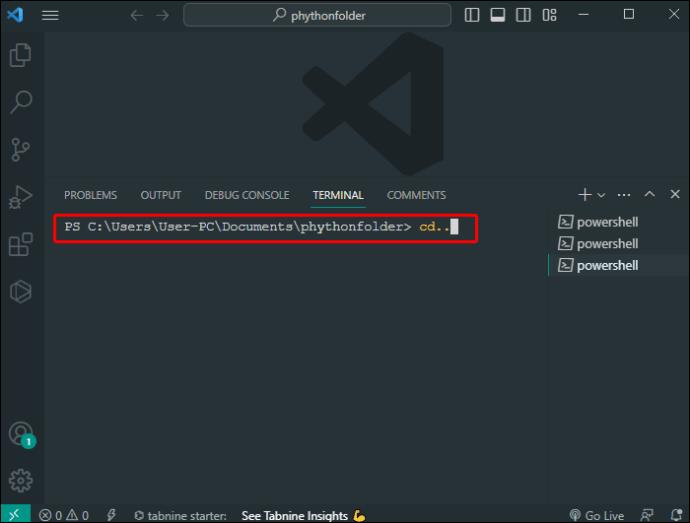
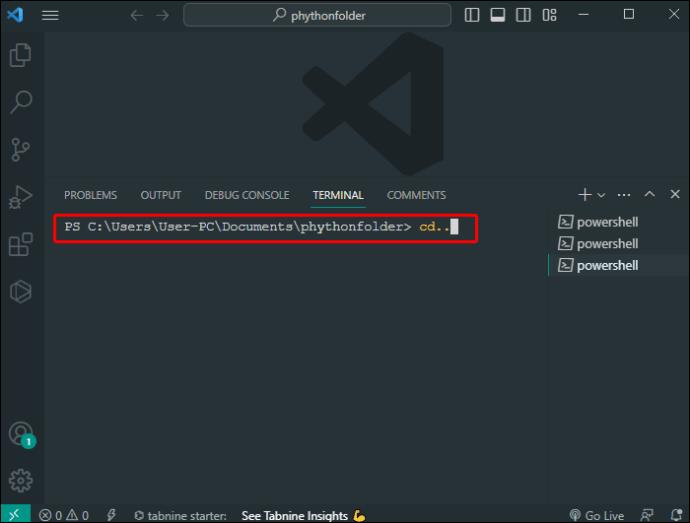
- Превключете към местоположението на вашия HTML файл с командата cd .

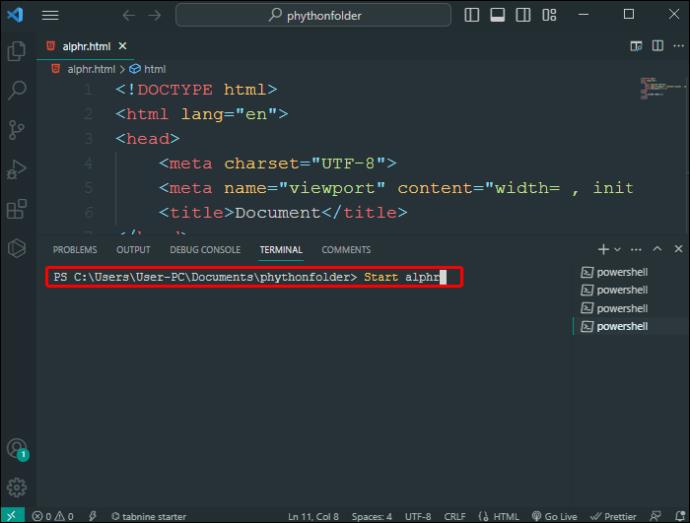
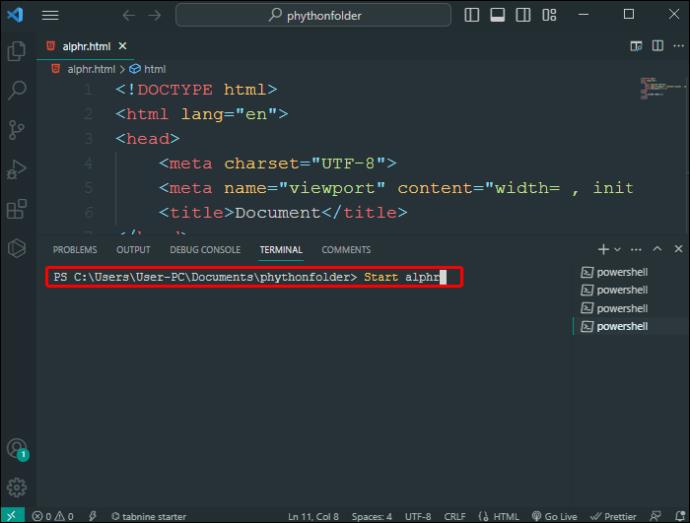
- Въведете „ начало “, последвано от името на HTML файла и натиснете Enter. Това ще стартира HTML файла във вашия браузър по подразбиране.

Отворете в браузъра
Обратно към разширенията, друго удобно разширение за HTML и уеб разработка като цяло е „Отваряне в браузър“, което отваря HTML файл в уеб браузъра директно от VS Code. Ето как:
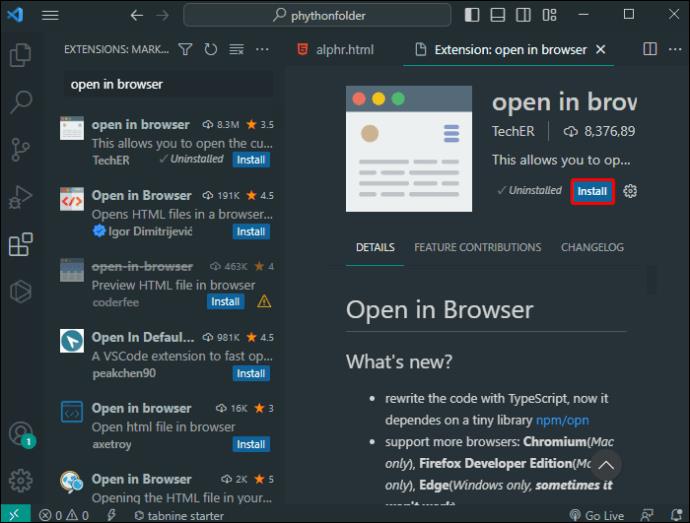
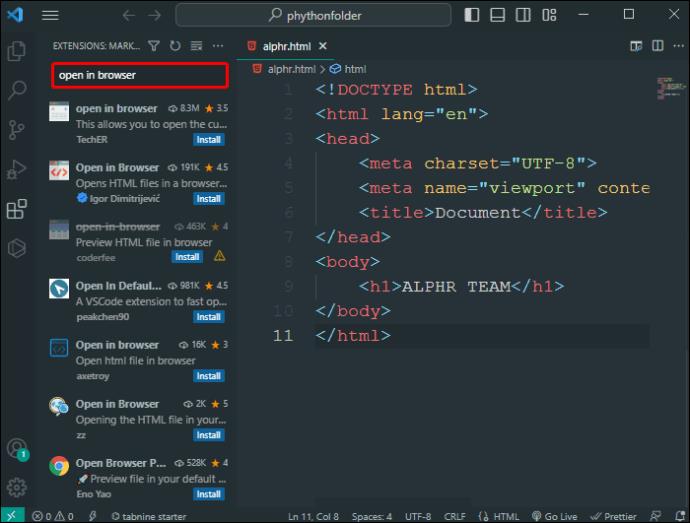
- Щракнете върху бутона Разширения отстрани.

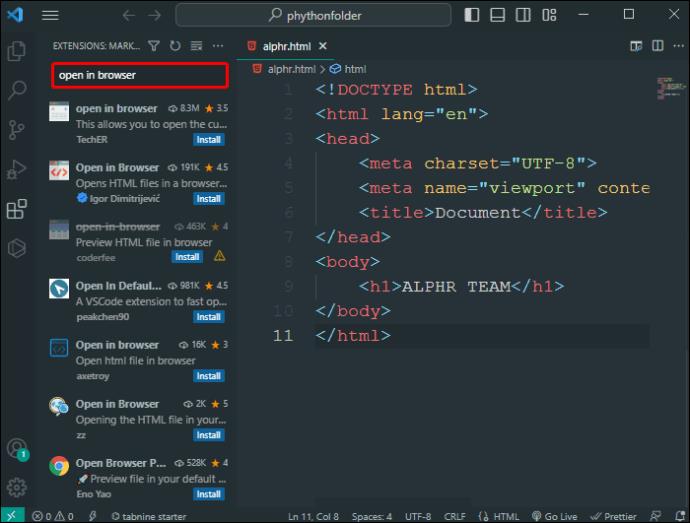
- Въведете „open in browser“ в лентата за търсене, за да намерите разширението.

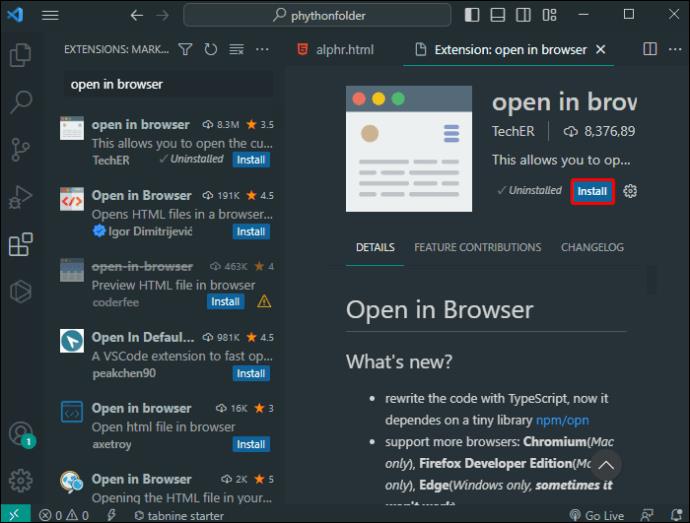
- След като видите едноименното разширение, инсталирайте го.

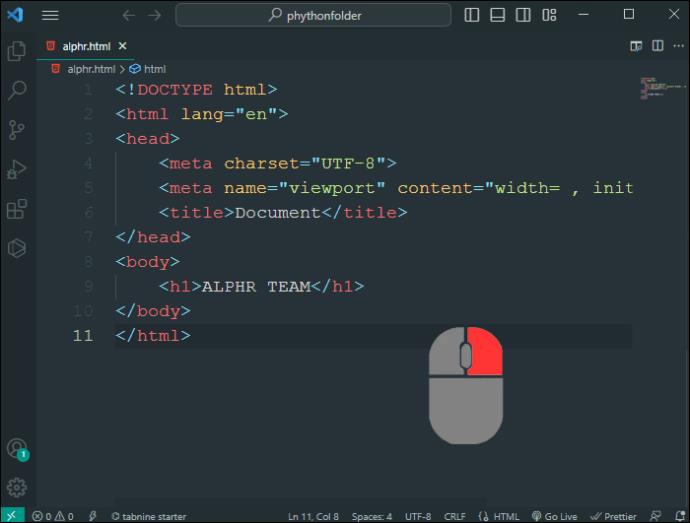
- След като го инсталирате, щракнете с десния бутон навсякъде във вашия HTML код.

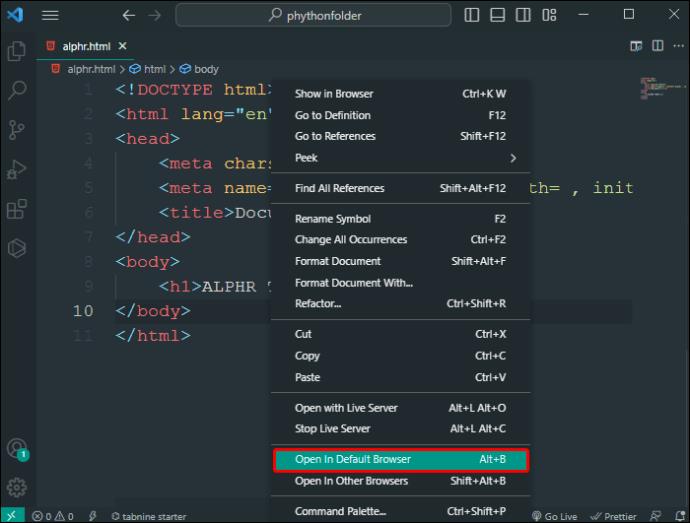
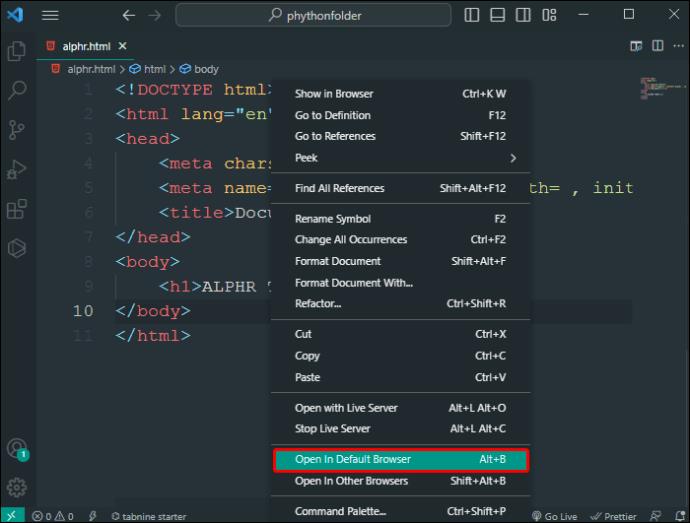
- Изберете „Отваряне в браузър по подразбиране“ или изберете друг браузър от опцията „Отваряне в друг браузър“.

Разширени функции за разработка на HTML във VS Code
След като настроите вашата среда за разработка и получите всички правилни разширения, вашият проект едва стартира. Нека разгледаме накратко функциите на VS Code, които можете да използвате, докато преглеждате HTML файлове, за да улесните работата си.
IntelliSense
IntelliSense е помощникът за цифрово програмиране, който ускорява разработката чрез автоматично попълване на вашия код, докато пишете. Той отгатва най-вероятния код и го прави интелигентно и неинвазивно. IntelliSense предлага незабавна помощ при писане на HTML структури, правилно прогнозиране кога трябва да затворите тагове и предоставяне на контекстно базиран списък с потенциални елементи или атрибути.
Тази функция ви предпазва от загуба на време в превъртане през синтаксиса или ръчно вмъкване и запомняне на всичко. По този начин можете да създадете уебсайт по-бързо от всякога.
Валидиране
Правенето на грешки в кодирането е неизбежно, независимо колко опитни или осведомени сте – грешки се случват на всеки. Въпреки това, намирането на тези грешки навреме може да ви спести безкрайното отстраняване на грешки. VS Code има изящно вградено валидиране, което поставя вашия вграден HTML, JavaScript и CSS под контрол, за да улови грешки, преди да изпълзят в уебсайта ви и да причинят смущения на потребителите. Уеб сайт без грешки е този, който привлича потребителите и ги кара да останат.
Форматиране
Поддържането на правилното форматиране понякога може да бъде обезсърчително, особено ако сте от екипа „хвърлете неща върху него и вижте какво работи“. Организирането не винаги е лесно. Но без подходяща структура нещата могат бързо да станат объркани и объркващи за вас и други разработчици, които евентуално си сътрудничат с вас.
С командата Format Document на VS Code (Ctrl+Shift+I) можете да поддържате кода чист и подреден, следвайки индустриалните стандарти. Това е привидно малка промяна с едно кликване, но след като я видите, веднага оценявате нейната функционалност.
Emmet Snippets
Фрагментите на Emmet за VS Code могат значително да ускорят вашето развитие. Представете си, че имате шестнадесет бутона, които да проектирате за лента за навигация. Ръчното изписване на етикетите на всеки бутон би било трудна задача. Фрагментите ви позволяват да преминете през тези повтарящи се задачи, така че да имате повече време за сърцето на вашия проект.
С тези мощни стенографски съкращения овладяването на сложни HTML (и CSS) структури е лесно. Можете да добавите кода, който очаквате да използвате често, и просто да го добавите към файла си. Независимо дали сте начинаещ или опитен програмист, няма да искате да пропуснете спестяващия време хак на използването на кодови фрагменти.
Изобилие от разширения
VS Code Marketplace изобилства от спектър от разширения. Повечето от тях са направени от нетърпеливи членове на общността и разработчици като вас, които споделят знанията си, за да улеснят работата на другите. Инструментите за линтинг поддържат вашия код изключително чист, живите сървъри актуализират браузъра ви във фонов режим, докато изобразявате, и много други. Това е мощност за създаване на сложни уеб приложения. Ако имате нужда от кодиране, най-вероятно има разширение на Marketplace, готово да го изпълни.
Средство за избиране на цвят
В уеб разработката визуалните елементи са всичко. С инструмента за избор на цвят VS Code не е нужно да запомняте сложни шестнадесетични кодове. Изберете цветове, наблюдавайте как изглеждат в реално време — дори изследвайте и разберете как се свързват със съседните им нюанси и нюанси.
Персонализиране на VS код за HTML разработка
VS Code не е фабрично направен редактор, който трябва да изглежда по определен начин. Да предположим, че искате тъмни теми за преяждане с кодиране през цялата нощ или по-достъпно гледане с по-малко напрежение на очите, определено разстояние между разделите за подобряване на състава и организацията на кода или потребителски формати на данни, предназначени за изключителни проекти. В този случай VS Code има много възможности за персонализиране.
HTML, по-специално, е ясен език за маркиране, който, ако желаете, можете да пишете в добрия стар Notepad също толкова добре, но тогава ще пропуснете много удобства, които редактори като VS Code носят. Докоснете се до настройките, изследвайте и преоформете редактора – направете го израз на вашето кодиране.
Уеб разработка в реално време
Първоначално стартирането на HTML файл във VS Code може да изглежда малко неясно, особено ако сте били насочени към този редактор специално заради неговите удобства за уеб разработка. Но с правилните разширения (или удобния терминал) и разбиране на възможностите на редактора, това е бриз.
VS Code съчетава прости интерфейси и мощни функции за начинаещи и опитни уеб разработчици, за да свършат работата бързо. Всички тези спретнати функции вероятно ще го направят предпочитано място за манипулиране на код – и не само HTML.
Visual Studio Code вашият редактор ли е за писане в HTML? Опитен уеб програмист ли сте или тепърва започвате? Пуснете коментар по-долу и споделете своите истории, съвети и трикове.