Predstavte si, že prechádzate obrázkami a nájdete dokonalú farbu – presný odtieň, ktorý potrebujete pre svoj ďalší dizajnový projekt. Na internete je niekoľko úžasných nástrojov, ktoré vám pomôžu identifikovať konkrétne farby v akejkoľvek aplikácii alebo webovej stránke. Poďme sa pozrieť na niektoré z ich najlepších možností.
1. Používanie nástrojov pre vývojárov vo webovom prehliadači Chrome
Jednou z možností, ktorú môžete vyskúšať, je nástroj Chrome Developer Tool. Prehliadač Chrome prichádza s množstvom užitočných funkcií pre vývojárov, vďaka ktorým je vykonávanie úloh oveľa jednoduchšie. Nasledujúce kroky môžete použiť na identifikáciu konkrétnych farieb v akejkoľvek aplikácii alebo webovej lokalite.
- Otvorte webovú stránku, na ktorej chcete identifikovať farbu, vo webovom prehliadači Chrome
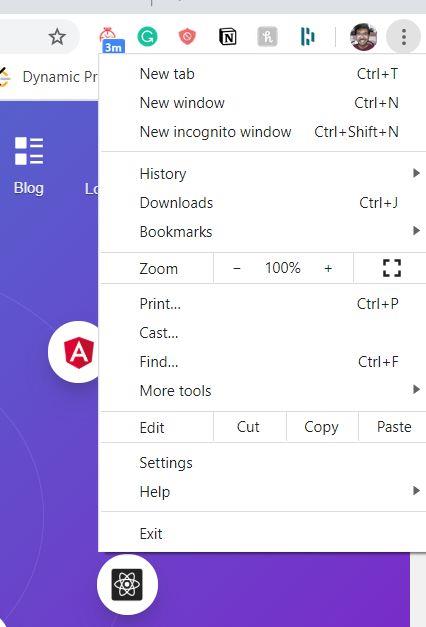
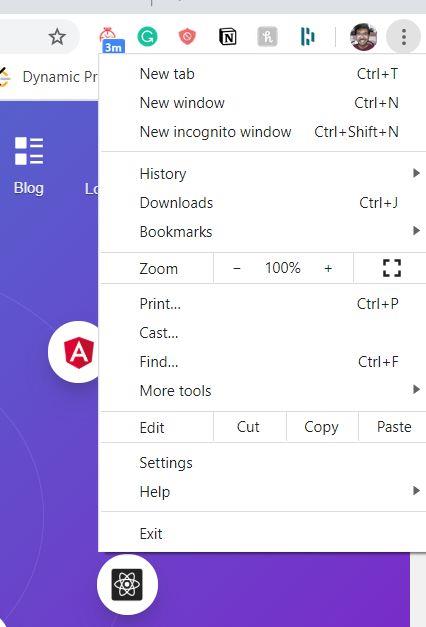
- Kliknite na ikonu troch bodiek v pravom hornom rohu prehliadača Chrome. Zobrazí sa vyskakovacie okno s množstvom možností.
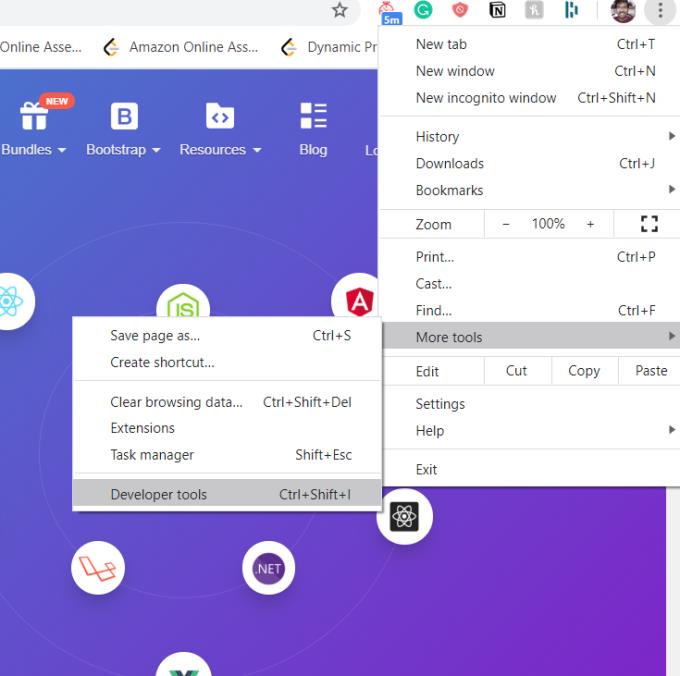
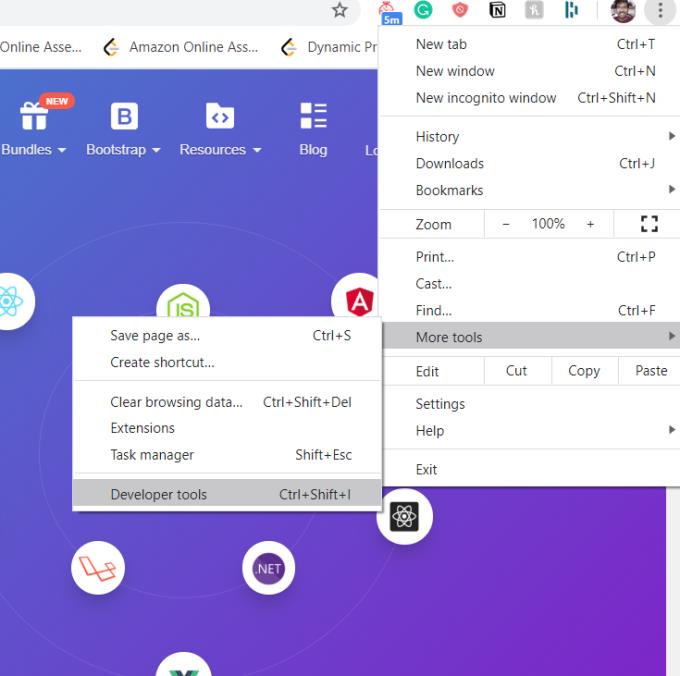
- Kliknite na „Ďalšie nástroje“ a potom z výsledného kontextového okna vyberte „Nástroje pre vývojárov“.
- Ak chcete vyššie uvedené kroky preskočiť, použite Ctrl + Shift + I
- Teraz sa okno rozdelí na dve obrazovky – webová stránka vľavo a kód webovej stránky vpravo
- Napíšte Ctrl + Shift + C na klávesnici. Keď umiestnite kurzor myši na prvky, zobrazia sa vám všetky podrobnosti o konkrétnom prvku na webovej lokalite.
- Farebný kód prvku nájdete spolu s ďalšími užitočnými informáciami.
Príklad
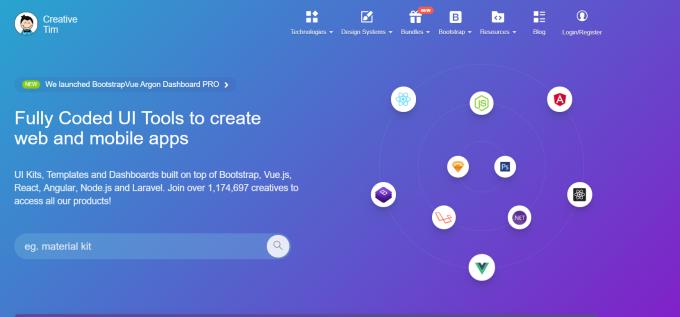
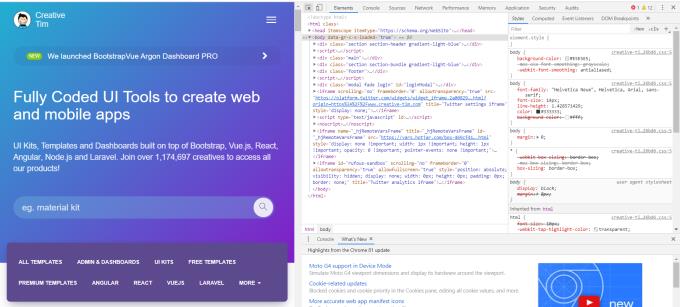
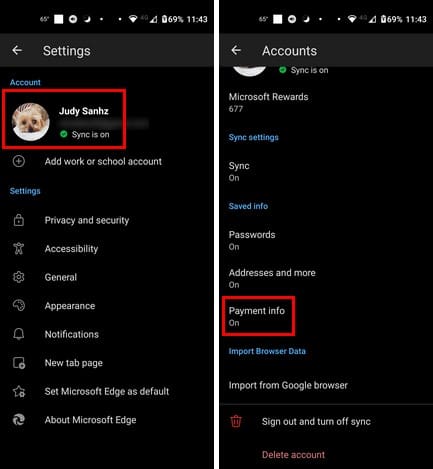
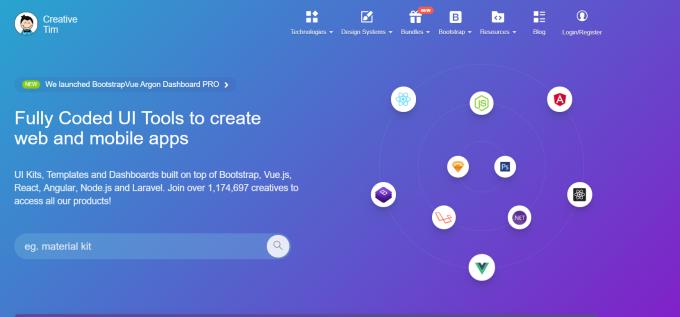
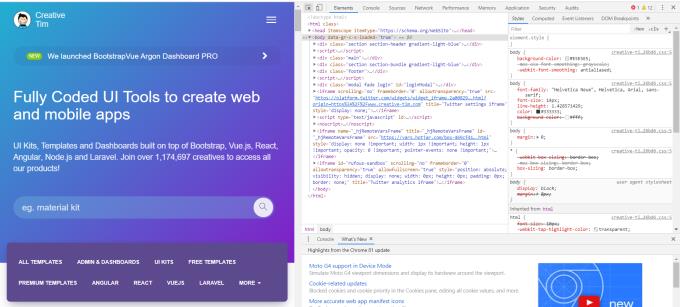
Povedzme, že vás zaujímajú špecifické farebné kódy pre niektoré prvky na nasledujúcej webovej stránke:

Vývojárske nástroje si môžete vybrať kliknutím na tri bodky v rohu obrazovky. V rozbaľovacej ponuke vyberte Ďalšie nástroje a potom Nástroje pre vývojárov.


Obrazovka bude vizuálne rozdelená na dve strany. Naľavo uvidíte webovú lokalitu a napravo jej kód.

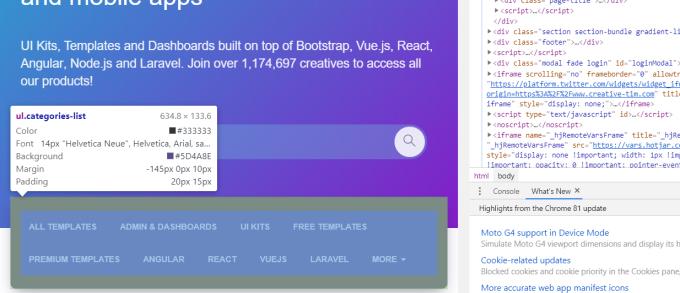
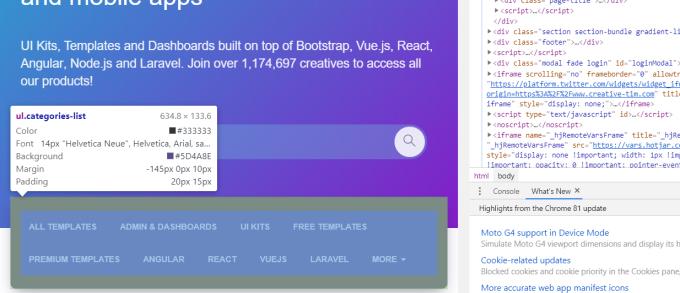
Zadajte príkaz a skratku „Ctrl + Shift + C“ a umiestnite kurzor myši na prvky webovej stránky. Zobrazí sa farba tohto prvku spolu s ďalšími užitočnými informáciami. Nižšie sú uvedené dva príklady, kde nájdeme farbu navigačného panela a dashboard pod vyhľadávacím nástrojom.
Tu nájdeme kód farby vo vyskakovacom okne navigačnej lišty. Kód farby je #333333.

Farbu palubnej dosky nájdete spolu s ďalšími užitočnými detailmi. Farba: #333333, Farba pozadia: #5D4A8E. Aj keď to na začiatku môže vyzerať trochu odstrašujúco, s trochou cviku sa používanie programu stáva oveľa jednoduchšie.
2. Predĺženie očného kvapkadla Chrome
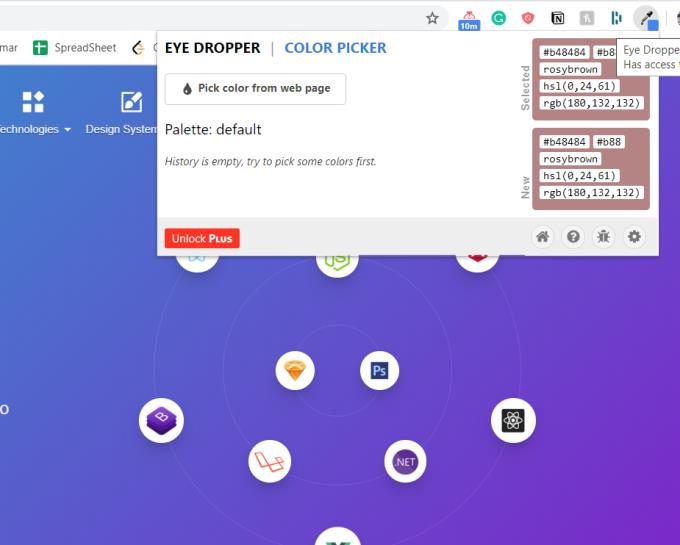
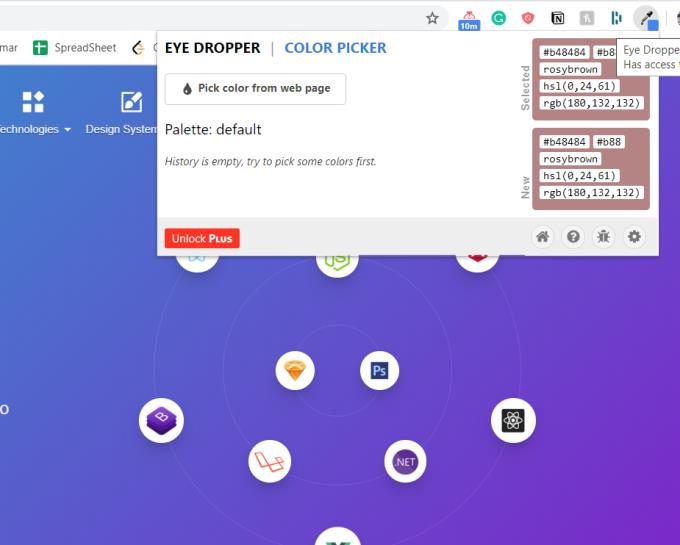
Eye Dropper je obľúbené a široko používané rozšírenie prehliadača Chrome, ktoré vám pomôže nájsť určité farby na akejkoľvek webovej stránke alebo v aplikácii.

Ak chcete identifikovať konkrétne farby na webovej stránke alebo v aplikácii pomocou nástroja na rozšírenie Eye Dropper, postupujte podľa nasledujúcich krokov.
- Otvorte ľubovoľnú webovú stránku alebo aplikáciu vo webovom prehliadači Chrome
- Kliknite na ikonu rozšírenia Eye Dropper
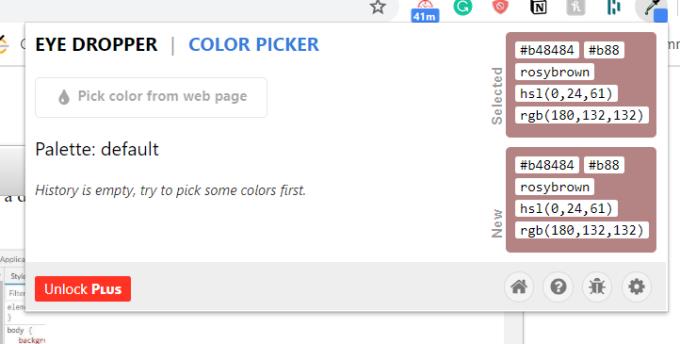
- Vyberte možnosť „Vybrať farbu z webovej stránky“ a umiestnite kurzor myši na rôzne prvky v aplikácii alebo na webovej lokalite.

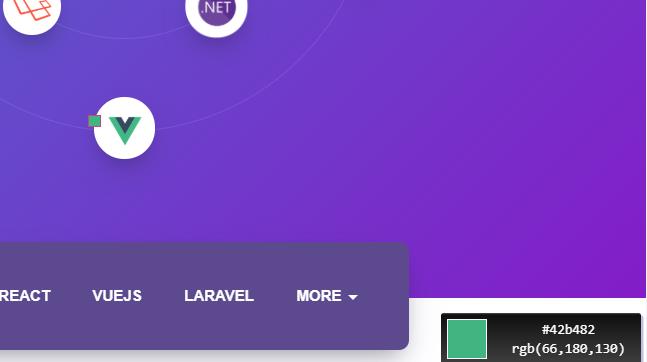
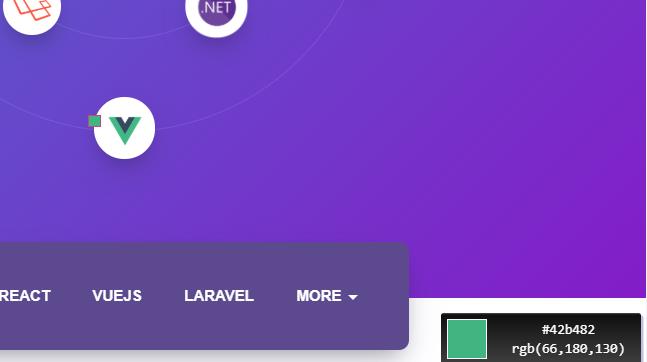
Farebný kód prvkov nájdete v pravej dolnej časti webovej stránky.
Príklad
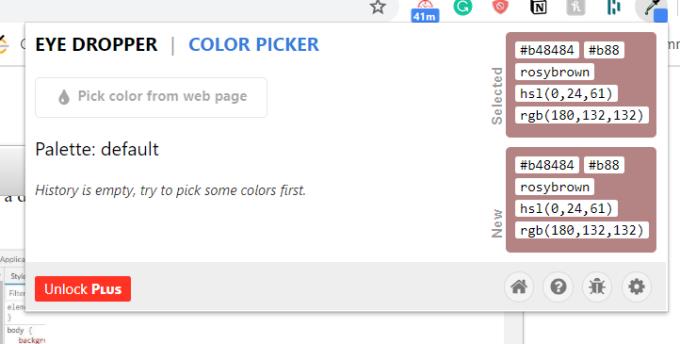
Dobre, poďme použiť nástroj na rozšírenie kvapkadla na príklade z reálneho života. Začneme otvorením webovej stránky a kliknutím na ikonu rozšírenia Eye Dropper

Keď umiestnite kurzor myši na rôzne prvky webovej stránky, v sekcii v pravej dolnej časti obrazovky sa zobrazia farebné kódy.

Keď umiestnim kurzor na ikonu v tvare písmena V, vidím jej farebný kód v spodnom okne, ako je uvedené. Výhodou tohto nástroja je, že môžete nájsť aj RGB kód spolu s hexadecimálnym kódom farby prvku. Metóda je flexibilná na použitie pre tých, ktorí chcú jednoduchý a rýchly spôsob, ako získať kódy pre svoje obľúbené farby.