Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Når du dykker ned i WordPress, vil du se mange verktøy og funksjoner du kan bruke for å tilpasse nettstedet ditt. En av de viktigste aspektene ved et nettsted er overskriften, den øverste delen av nettstedet der nettstedets tittel, menyer og logo vises. WordPress tilbyr tilpasningsalternativer for overskrifter som fargevalg, skriftstiler eller layoutredigeringer.

Hvis du har lagt til en overskrift på WordPress-siden din , vil denne guiden vise deg hvordan du kan tilpasse den uten å komme inn i kompliserte temafilendringer.
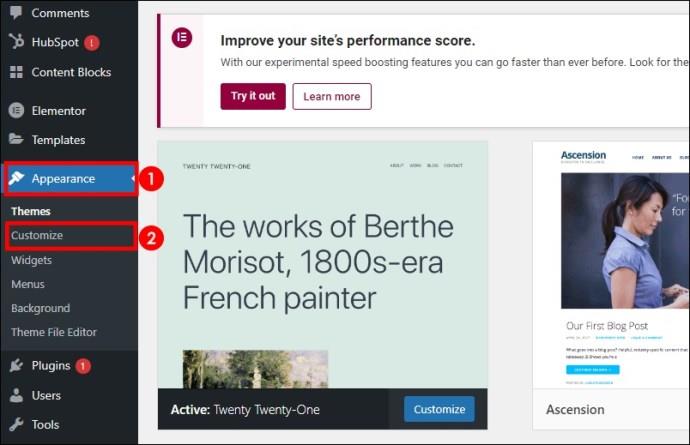
Overskriften spiller en betydelig rolle i nettstedets utseende, følelse og funksjon. Her er en trinn-for-trinn-guide for hvordan du tilpasser overskriften:



På denne måten kan du gjøre endringer i overskriften uten å direkte endre temafiler.
I tillegg til å tilpasse overskriften, bør du også legge til et favorittikon på WordPress-nettstedet ditt .
Det er fordeler med å tilpasse overskriften på WordPress-siden din. Det vil forbedre nettstedet ditt og forbedre utseendet. Her er noen måter å gjøre det på:
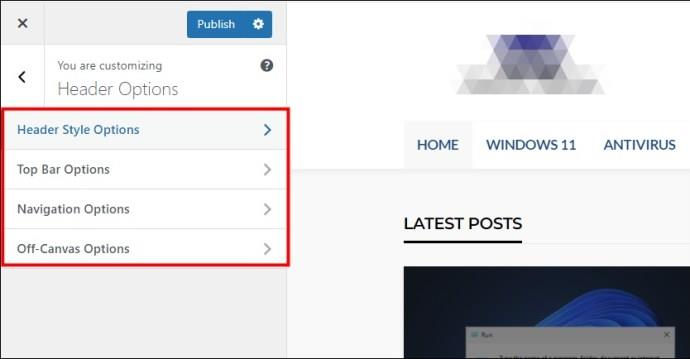
Overskriften er også avgjørende da den bestemmer hvordan øyet vil bevege seg over sidene. WordPress lar deg justere justering, polstring, høyde og andre innstillinger relatert til utformingen av overskriften din direkte fra Customizer .
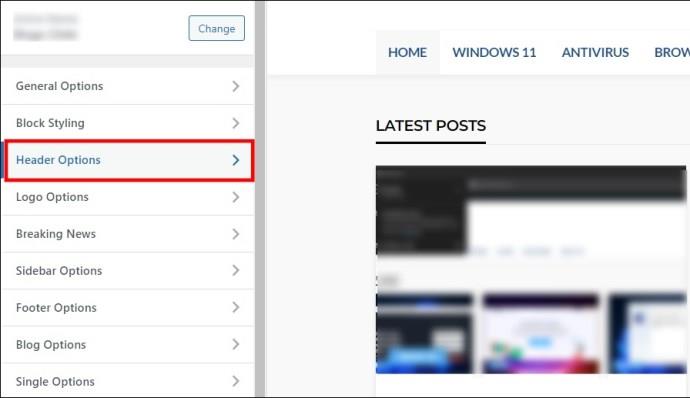
Under Overskriftsalternativer i Customizer vil du kanskje endre noen få detaljer for å endre utseendet. Disse kan inkludere alternativer for justering, bredde, plass og høyde.
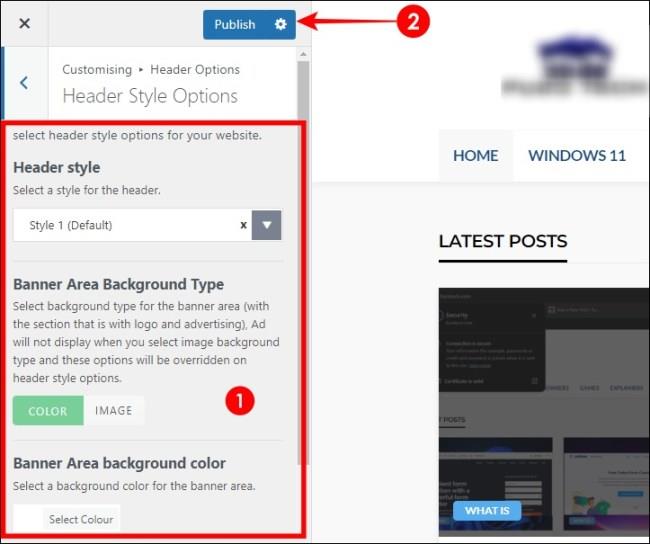
Du kan for eksempel justere overskriften sentralt eller justere den til høyre eller venstre. Hvis du foretrekker et dristigere utseende, kan du øke høyden eller senke den for en mer kompakt. Det kan også være lurt å legge mer mellomrom rundt innholdet ditt ved å bruke sjenerøs polstring eller redusere det slik at elementene vises sømløst stablet.
Hvis du forhåndsviser endringene, kan du umiddelbart se hvordan justeringene påvirker oppsettet ditt. Når du er fornøyd med det nye utseendet til overskriften til nettstedet ditt, lagrer du disse og bruker dem.
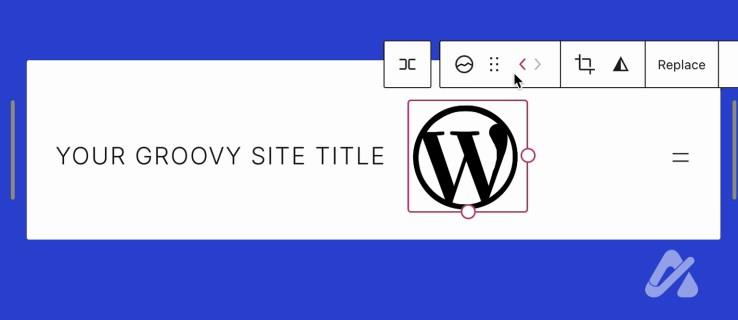
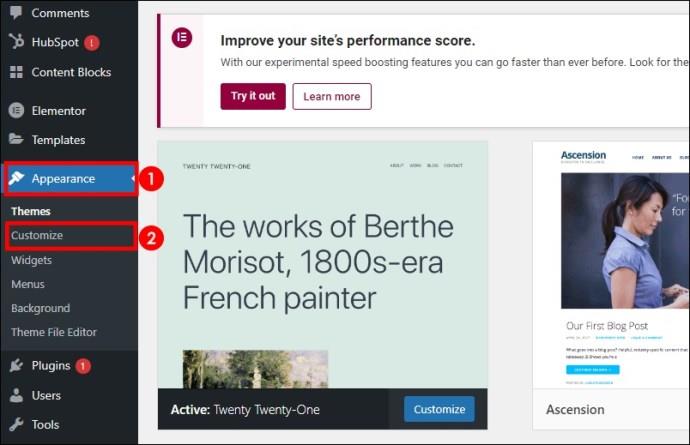
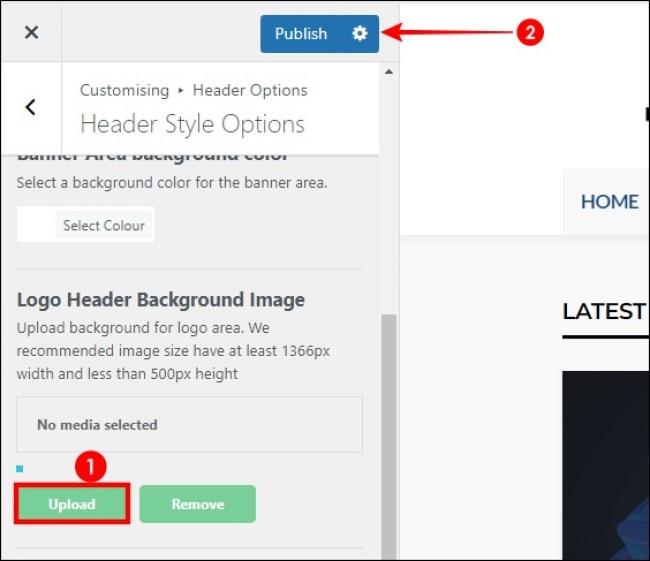
Følg disse prosedyrene for å sette inn logo, grafikk og bilder i overskriften:



Ved å bruke denne metoden kan du sette inn hvilken som helst grafikk eller bilde med attraktive overskrifter. Sørg for at bildene dine har høy oppløsning for bedre kvalitet. For logoer, bruk en offisiell merkevare eller gjenskaper den ved hjelp av et vektorgrafikkprogram.
I WordPress kan det til tider være en utfordring å tilpasse overskrifter. Her er noen vanlige problemer og løsninger:
WordPress er en flott nettstedbygger for bedrifter . Det gir deg alternativer for toppteksttilpasning. Personliggjøring av overskriften er verdt hvert sekund fordi, i tillegg til å legge til et snev av unikhet til nettstedet ditt, forbedrer det funksjonaliteten, noe som gjør det mer attraktivt for brukerne.
Er det noen anbefalt plugin eller verktøy som hjelper til med å tilpasse en overskrift?
Flere plugins, som Elementor, Beaver Builder og Header Footer Code Manager, vil hjelpe deg med å tilpasse overskriftene dine. Det er viktig å velge en som vil møte dine spesifikke behov og harmonisere med temaet ditt.
Hvordan tilpasses overskrifter for ulike WordPress-temaer?
WordPress-temaer er forskjellige når det gjelder tilpasningsalternativer for overskrifter. Noen temaer lar deg ha en svært tilpassbar overskriftsseksjon der du blant annet kan justere fargevalg, fonter, justeringer og legge til elementer, mens andre er mindre fleksible. Se alltid til spesifikke detaljer om temadokumentasjon.
Hva bør jeg gjøre hvis toppteksttilpasning ikke fungerer på nettstedet?
For å bekrefte om endringene dine er lagret, sjekk alltid nettstedet ditt. Dessuten kan det være nødvendig å slå av plugins og temaer etter hverandre for å finne ut om det er noen konflikter med dem. For å legge til dette kan en tømming av nettleserbufferen hjelpe.
Hvilke teknikker må jeg bruke for å optimalisere headerdesign for mobile enheter?
I stedet for å bruke faste design, bruk responsive design når du lager headeren. I tillegg må hvert overskriftselement endre størrelse og endre posisjon feilfritt på forskjellige skjermstørrelser. I tillegg tilbys spesifikke mobiloptimaliseringsalternativer av noen temaer og plugins.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
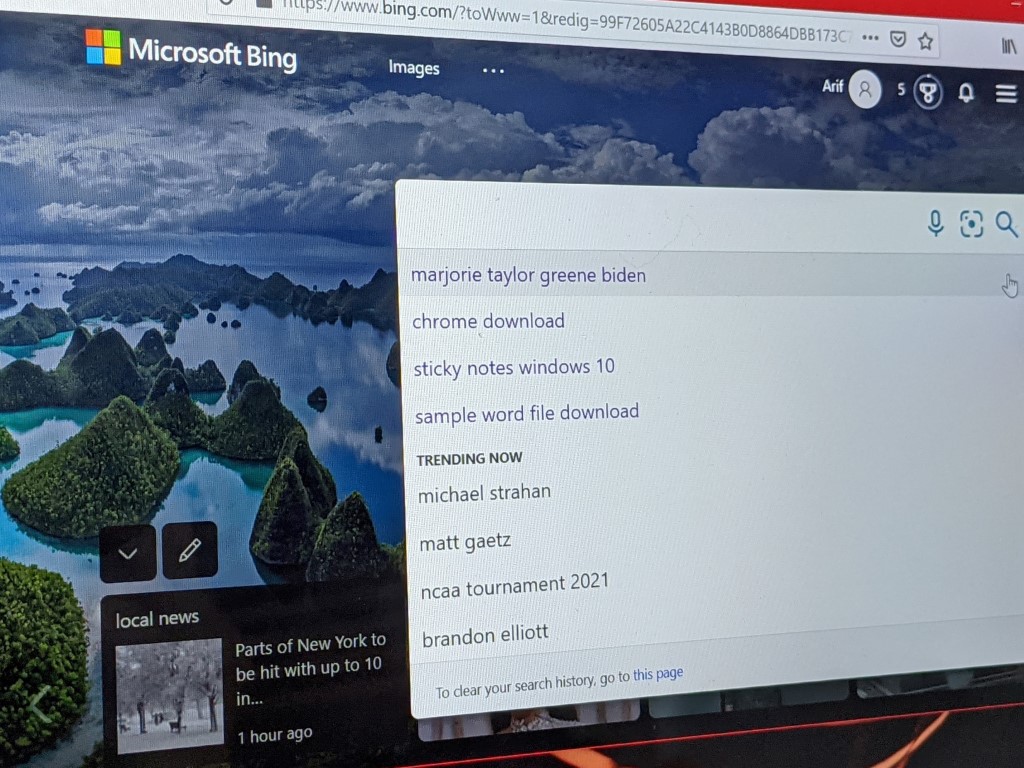
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
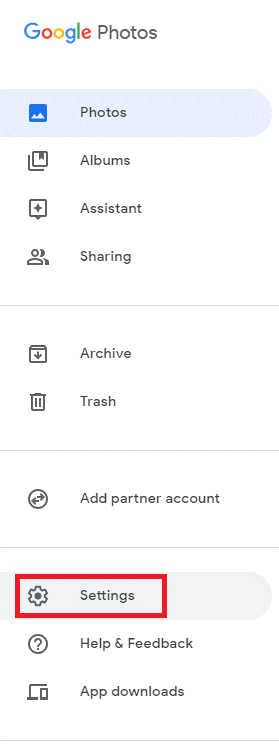
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.