Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Hvis du har bygget et nettsted for din lokale virksomhet, spesielt en fysisk butikk, bør du ha en Google Maps-seksjon på WordPress-nettstedet ditt som fremhever plasseringen. Å bygge inn kartet på nettstedet ditt er også utmerket for din lokale SEO-innsats siden Google vil rangere det høyere i søkeresultatene.

Heldigvis er det enkelt å bygge inn Google Maps med butikk- eller kontorsted(er) i WordPress. Les videre for å komme i gang.
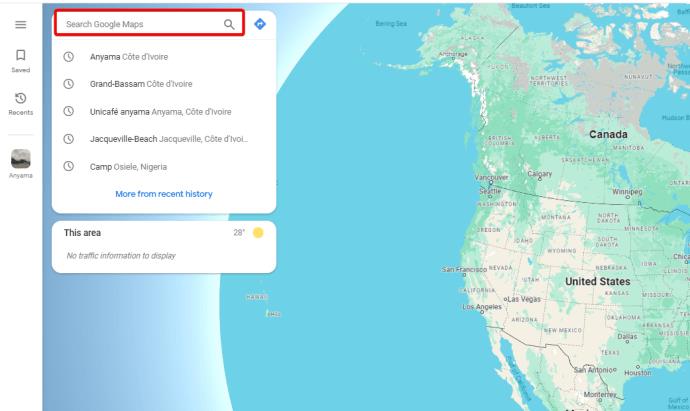
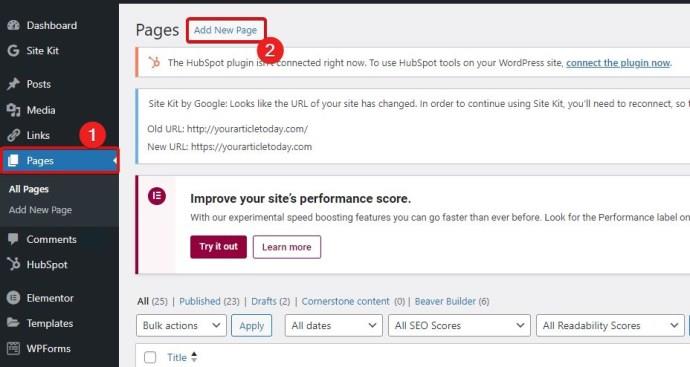
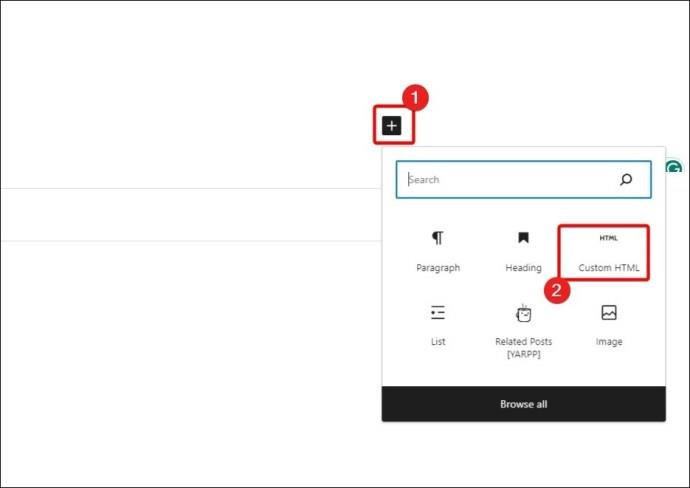
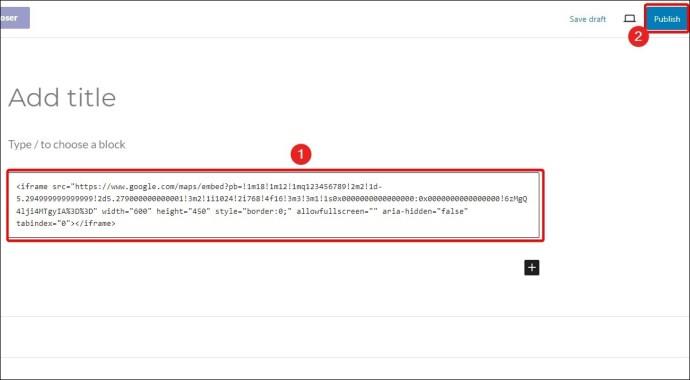
Dette er den enkleste måten å legge til Google Maps på WordPress-bloggen eller nettstedet ditt. Det innebærer to brede trinn: kopiering av den innebygde lenken og lim inn lenken i en WordPress-kodeblokk . Følg trinnene nedenfor.




Hvis du blogger på WordPress , kan du bygge inn Google Maps med en API, selv om du må bruke en Maps-plugin for å oppnå dette. I dette eksemplet bruker vi WP Go Maps- plugin, men det er andre du kan prøve. Men først må vi få API.
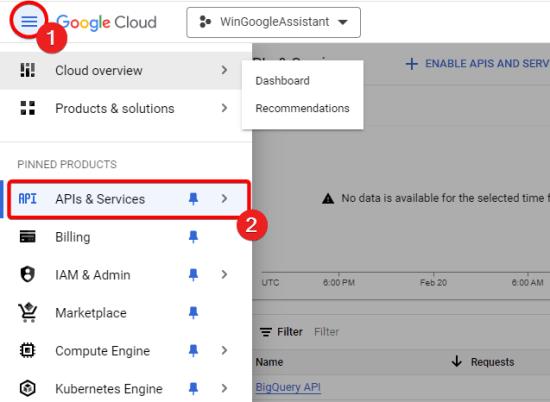
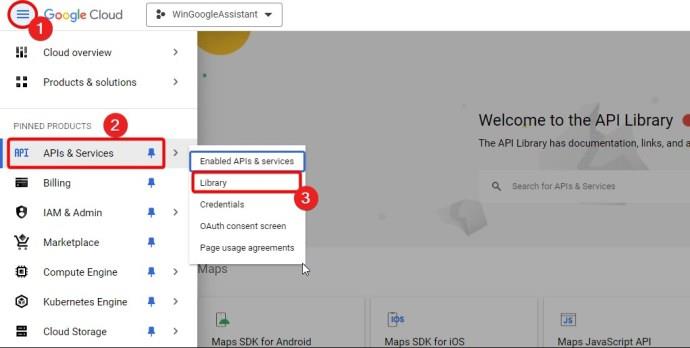
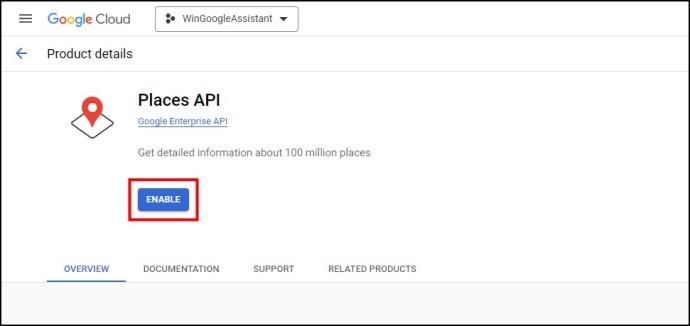
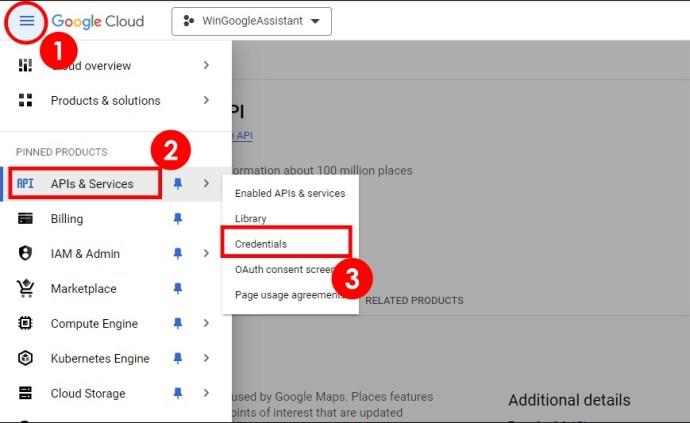
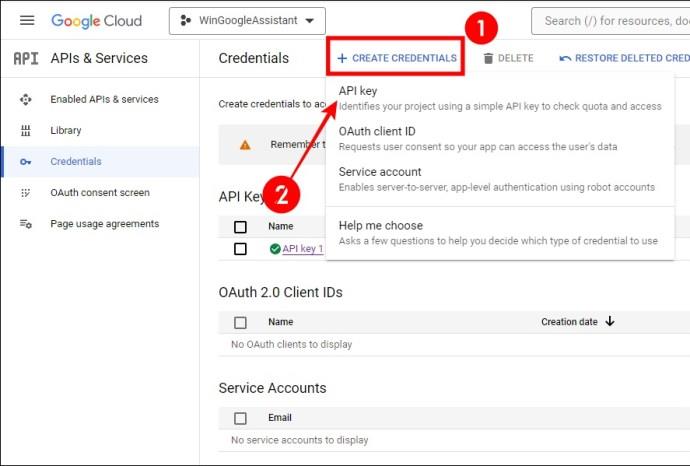
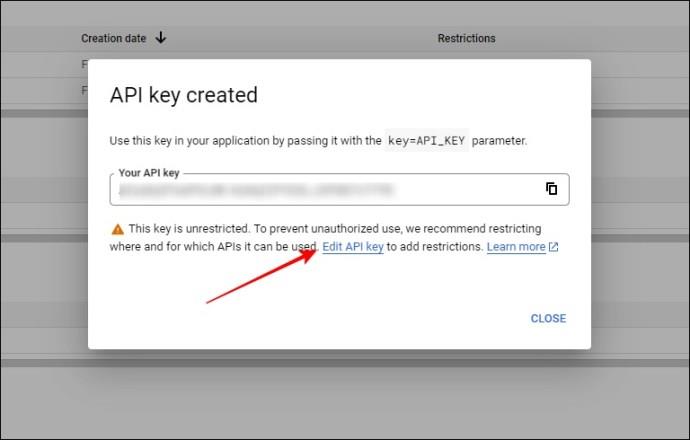
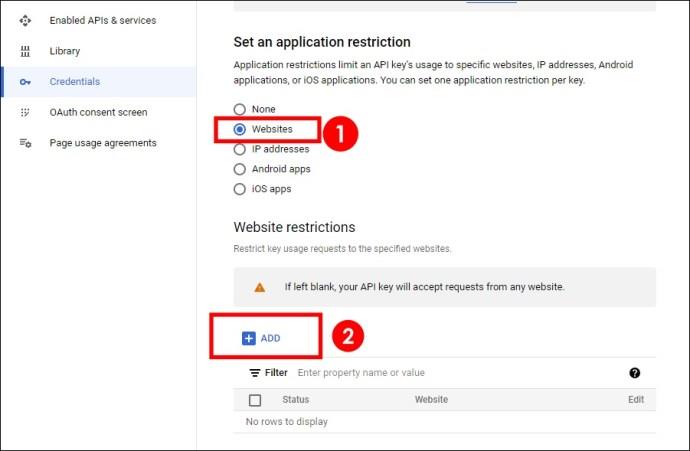
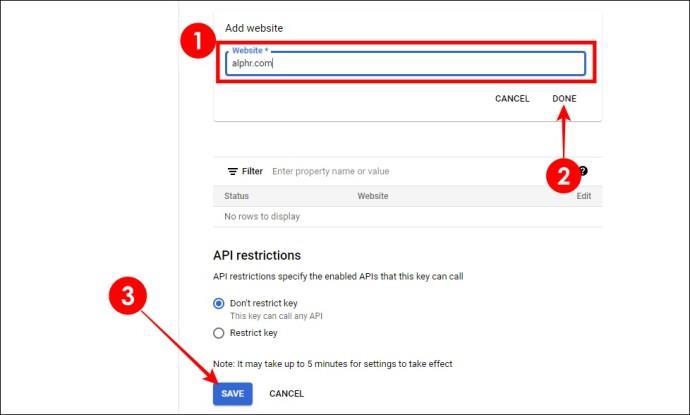
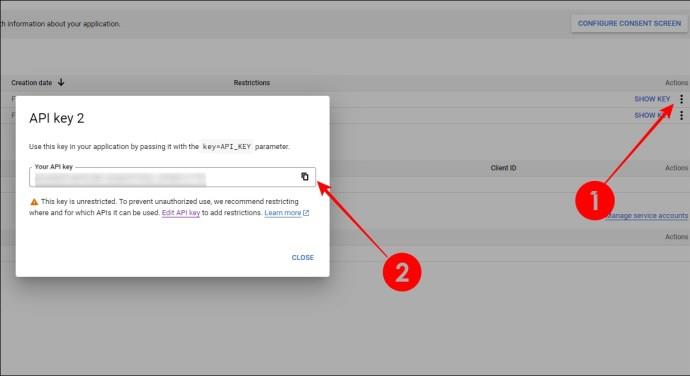
Du kan bruke gratis API-funksjoner for små bedrifter, men de avanserte API-ene koster rundt $7 per måned og skalerer opp avhengig av hvor mange visninger du får. Med innhentet API kan du legge til et Google-kart på nettstedet ditt. For å få en Google Map API må du ha konfigurert faktureringen riktig i Google Cloud Console. Når faktureringen er konfigurert, fortsett til trinnene nedenfor på Google Cloud Console.









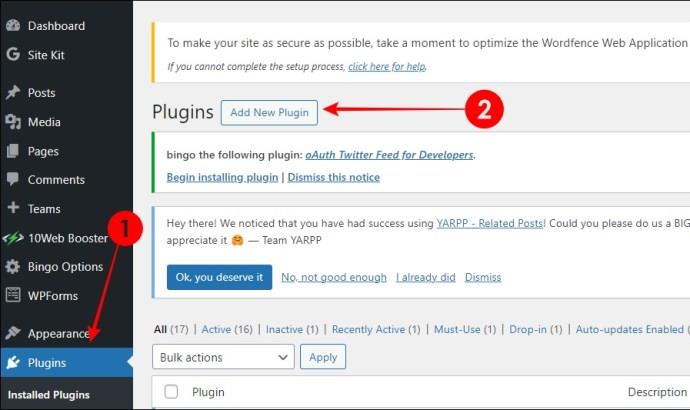
Vi vil bruke WP Go Maps for dette eksemplet. Følg trinnene nedenfor for å laste den ned.



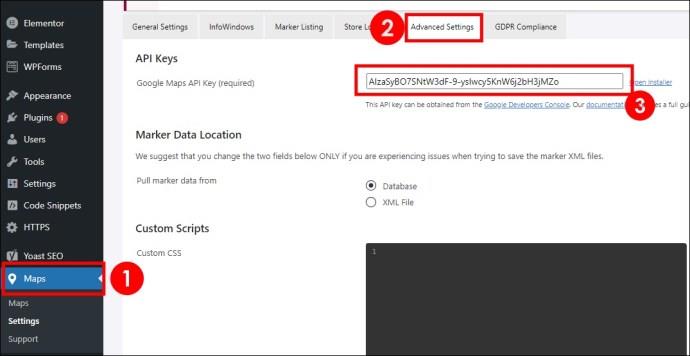
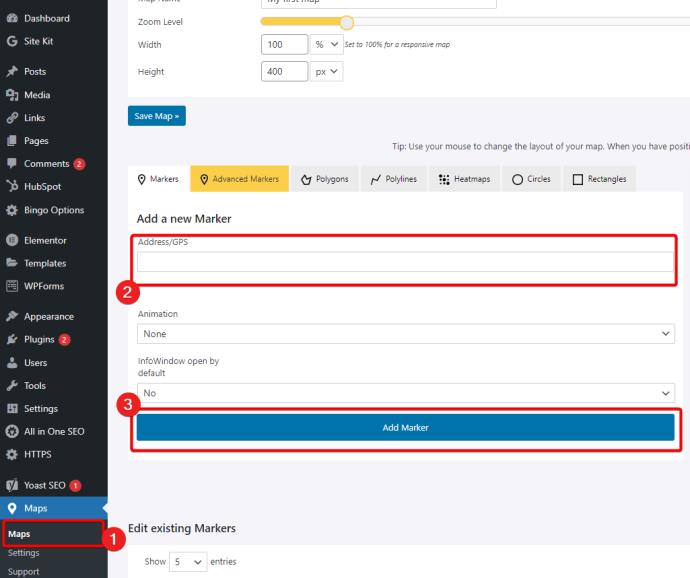
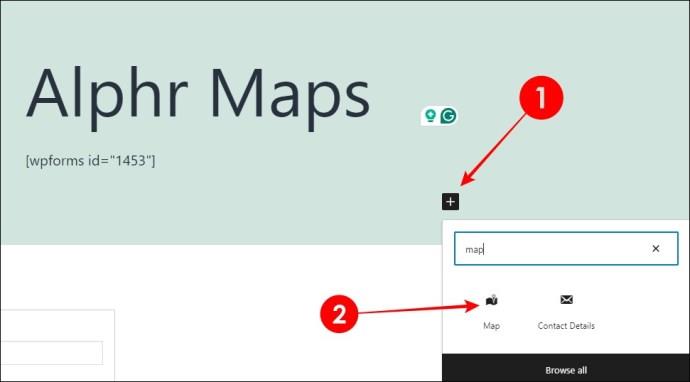
Med API tilkoblet vil WP Go Maps lage en kodeblokk som du kan bruke på nettstedet ditt:

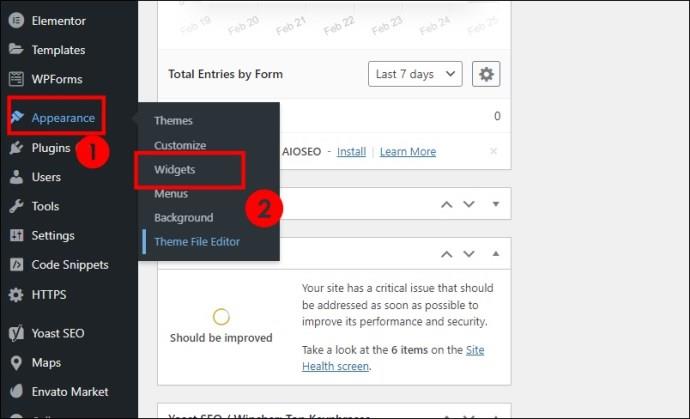
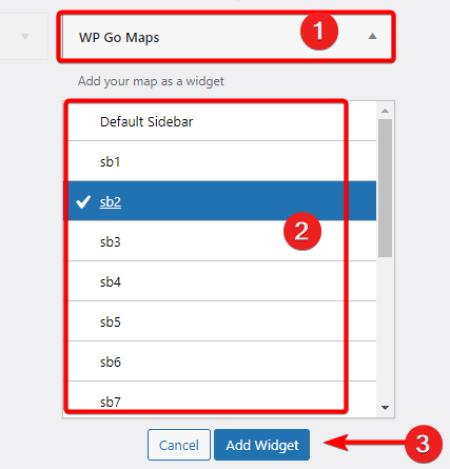
Alternativt kan du legge til en liten widget på kartet ditt, for eksempel nettsidens bunntekst. Dette er hvordan:


Mens WP Go Maps burde få jobben gjort, er det ikke den eneste plugin-en som kan gjøre det.
Du kan bla gjennom WordPress-plugin-butikken for å finne andre plugins som bygger inn kartblokker med Google Maps. Noen av de bedre alternativene inkluderer:
Når du har lastet ned og aktivert programtillegget, bør hver enkelt ha en kort veiledning om hvordan du kobler inn Google Maps API-nøkkelen din for å la WordPress bruke kartet fra Google. Resten er opp til deg.
Bortsett fra å bruke plugins for å lage et kart for nettstedet ditt, kan du også velge et tema med alternativet fra start.
Imidlertid vil du neppe finne et gratis tema med Google Maps-innbygging. En av de bedre versjonene er Divi, som koster omtrent $90 per år hvis du bruker et abonnement. Imidlertid gjør dens andre funksjoner, for eksempel AI-assistert nettstedoppretting og mange profesjonelle maler, det til et utmerket valg.
Ved å bygge inn Google Maps-posisjonen til butikken din på WordPress-siden din, gjør du det enklere for potensielle kunder og kunder å finne din lokale virksomhet. Lek med kartplasseringen og lag en enkel kontaktside for de beste resultatene.
Deretter bør du lære hvordan du angir et standardtema i WordPress .
Hvor legger jeg Google Maps API-nøkkelen i WordPress?
Du kan bygge den inn i en WordPress-kodeblokk eller bruke en plugin. Noen av disse pluginene kan tilby widgets der du bygger inn API-nøkkelen.
Hvordan legger jeg til et Google-kart til WordPress uten plugins?
Den spesifikke prosessen vil avhenge av plugin-en du bruker. Imidlertid vil API-nøkler vanligvis gå inn i et API-felt som finnes i Avansert-alternativet til plugin-en din.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.