Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Et bilde er verdt tusen ord da det kan formidle flere budskap. I denne digitale verdenen har rundt 64 % av nettstedene, enten det er media, e-handel, reisenettsteder, bilder. Ettersom vi mennesker er visuelle skapninger og en betydelig prosentandel av menneskets hjerne er dedikert til å behandle bilder. Nettsteder i dag bruker dette velkjente faktum for å få brukernes oppmerksomhet. Men enkelte nettsteder med upassende bilder av lav kvalitet er ikke så overbevisende.
Et nettsted som tar mer enn 3 sekunder å laste har en tendens til å miste brukerengasjement og har lav Google-rangering. Derfor, hvis nettstedet ditt mangler besøkende, god Google-rangering må du optimalisere bildene og følge visse tips forklart nedenfor:
Før vi lærer om bildeoptimalisering lar vi vite hva bildeoptimalisering er og hvorfor er bildeoptimalisering viktig.
Hva er bildeoptimalisering?
Bildeoptimalisering er en prosess for å redusere filstørrelsen uten å miste bildekvaliteten. Dette betyr at du får bilder av høy kvalitet i riktig format, størrelse, dimensjon og oppløsning ved å beholde minst mulig størrelse. Et bilde kan optimaliseres på forskjellige måter som å komprimere størrelse, endre størrelse og bufre. Dette bidrar til å forbedre nettstedsytelsen og øke innlastingshastigheten til nettsiden.
Hvorfor er bildeoptimalisering viktig?
Brukere har en tendens til å forlate nettsider som tar mer enn 3 sekunder å laste, og øker dermed fluktfrekvensen som til slutt påvirker nettsidens konverteringsfrekvens. Men med bildeoptimalisering kan sideinnlastingshastigheten økes, nettsteders SEO-rangering kan forbedres, brukeropplevelsen kan forbedres.
Sideinnlastingshastighet er tiden det tar en nettside å laste helt. Et nettsted med mindre enn 2 sekunders lastetid er mest besøkt og elsket. Dermed spiller en nøkkelrolle i nettstedsrangering og gjør bildeoptimalisering betydelig. Ikke bare denne bildeoptimaliseringen er også relatert til SEO-rangering og konverteringer.
Her er noen tips for å optimalisere bildet for nettet og få siden til å lastes raskere.
1. Lagre bilder i riktig fargeskjema
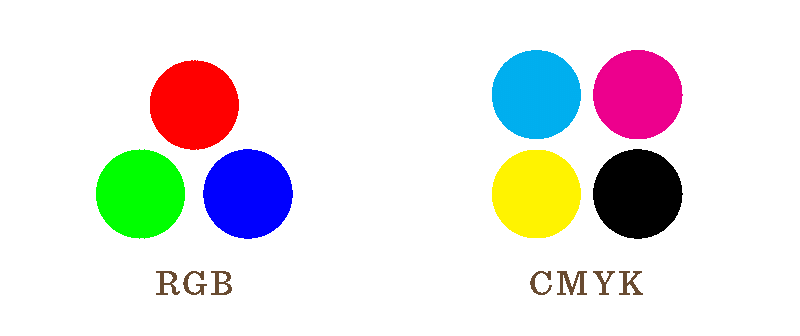
Primært er RGB og CMYK to fargeskjemaer som brukes av datamaskiner for å vise bilder. Der RGB står for (rød, grønn, blå) og CMYK står for cyan, magenta, gul og svart. RGB er standard fargerom som brukes av kamera, datamaskin og CMYK brukes til utskrift.
Derfor, hvis CMYK-bilder brukes på nettet, reduserer de sidens lastehastighet, og de er heller ikke så lyse og levende som RGB. Derfor, for å tiltrekke brukere og øke sideinnlastingshastigheten, skal RGB-fargeskjemabilder brukes.

For å konvertere CMYK-bilder til RGB kan Adobe Photoshop brukes. Når fargeprofilen til et bilde er endret, bør filen lagres på nytt med et annet navn for å gjøre det enkelt å skille mellom begge filene.
Les også:-
10 beste bildekonverteringsprogramvare for Windows 2021 Mens du bruker Windows, kan du en gang i blant ha møtt varselet "Bildeformat ikke støttet". Nå fikser dette...
2. Komprimer bildefilstørrelsen
En nettfil på mer enn 2 MB bør ikke brukes, da den reduserer sideinnlastingshastigheten for mye. Derfor er det en god idé å holde størrelsen begrenset til 2MB (2048 kilobyte). Bortsett fra dette bildet som brukes for nettsteder, bør ikke pikseleres. Dette betyr at bilder skal være skarpe og bildekvalitet bør være betinget. Bildekvaliteten avhenger av komprimeringsinnstillinger, endelig filstørrelse. Med riktige komprimeringsinnstillinger kan mindre filstørrelse og god bildekvalitet oppnås.
Vanligvis blir ikke et bilde lagret med et bildekomprimeringsnivå mellom 70-80 % pikselert. For dette bildekomprimeringsverktøyet kan brukes.
3. Lagre bildet i riktig filformat
Det er fire store filformater JPG, PNG, GIF og SVG der grafikk og bilder kan lagres. Men hvert filformat har sine egne fordeler og ulemper. Derfor må hver grafikk eller bilde lagres i et spesifikt format basert på raster eller vektor.
Rasterbilder har et begrenset antall piksler og kan tas med pikselbasert program som en skanner eller kamera. Når forstørrede rasterbilder har en tendens til å miste kvalitet, og de best egnede formatene for rasterbilder er JPG, PNG og GIF.
Mens vektorgrafikk lages ved hjelp av vektorprogramvare, og disse bildene kan utvides uten å gå på akkord med kvaliteten. Best egnet format for vektorbilder er SVG og GIF. Men vektorbilder kan også lagres i JPG- eller PNG-format. Men å gjøre det gjør at bildet mister muligheten til å skalere grafikken din i det uendelige.

JPG
Fordelene ved JPG
Ulemper ved JPG
Når du skal bruke JPG
JPG-er kan brukes når det kreves ikke-bevegelige bilder med høy kvalitet. Men de bør ikke brukes på farget bakgrunn.
PNG

Et annet vanlig rasterformat som er allsidig enn JPG, er PNG. Den kan støtte over 16 millioner farger, alfakanaler eller en gjennomsiktig bakgrunn.
Les også:-
Hvordan endre størrelse på bilder på Mac uten å miste... Overføre data fra Mac-en til en flash-stasjon? Endre størrelsen på bildene uten å miste kvalitet, det vil spare tid...
Fortjeneste av PNG
Ulemper ved PNG
Når PNG skal brukes
Når grafikk med ikke-hvit bakgrunn, tekst, skarpe kanter, logoer, ikoner og andre design kreves, bør PNG-grafikk brukes.
GIF

GIF er et annet rasterformat som gjør det mulig å få bevegelige bilder ved å sekvensere bilder oppå hverandre for å skape bevegelse.
Fordelene ved GIF
Ulemper ved GIF
Når GIF skal brukes
GIF lar deg vise flere bilder med elastisitet og interessante endringer i samme grafikk. Men grafikk med mange farger øker filstørrelsen.
SVG

I motsetning til JPG, PNG, GIF, er SVG et vektorformat. Det lar deg manipulere objekter med skarp grafikk på nettet. Ved å bruke programmer som Inkscape, Adobe Illustrator og Sketch kan vektorbilder redigeres og lages.
Meritter av SVG
Ulemper ved SVG
Når SVG skal brukes
Siden SVG-bilder kan zoomes uten å miste bildekvalitet, kan de brukes til grafikk, logoer, ikoner og andre illustrasjoner på nettet. Bortsett fra dette kan disse bildene brukes til mobile enheter da de ser bra ut med skjermer med høy pikseltetthet som smarttelefon.
Les også:-
Beste OCR-programvare for å trekke ut tekst fra bilder Tenker du på å konvertere håndskrevne notater eller skannede dokumenter til et godt organisert redigerbart dokument? Du kan gjøre dette med hjelp...
4. Eksporter flere størrelser for smarttelefonskjermer
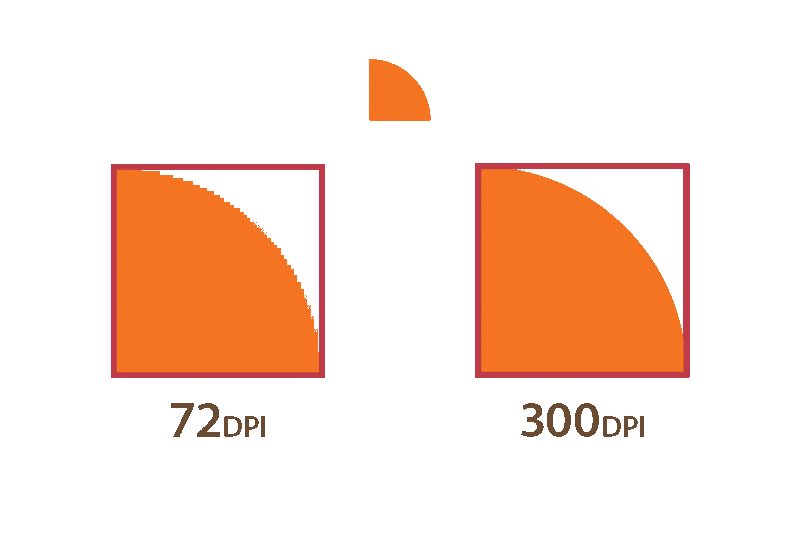
Ettersom smarttelefoner blir populære, ønsker brukere å få tilgang til alt på sine mobile enheter. Men siden disse enhetene har visning på mer enn 200 PPI i motsetning til vanlige 72 PPI, er standarden for PC og web.

For å lage bilder som støtter begge typer PPI kan Adobe Illustrator og Photoshop brukes. Dette vil bidra til å eksportere bilder med 2X og 3X skalaer. Dette betyr at originalbilder sammen med 200 % og 300 % vil bli opprettet. Også bilder med høyere oppløsning kan eksporteres.
5. Øk mindre bildestørrelse med 115 %
Hvis det brukes rasterbilder i mindre størrelse, må de økes med 115 % for å redusere pikselering for dette Adobe Photoshop kan brukes.
Ved å bruke tipsene nevnt ovenfor kan vi få skarpe og fokuserte bilder. Siden disse optimaliserte bildene bidrar til å fange brukernes oppmerksomhet og holde dem på nettsiden over lengre varighet. Ikke bare vil de få nettsiden til å se penere ut, men vil også bidra til å redusere sidens lastetid.
Bildeoptimalisering er ikke bare nyttig for nettet, men er også nyttig for å lagre bilder og få dem til å se attraktive ut. Et tungt bilde bruker mye båndbredde som ikke er likt av brukeren, derfor må bildene optimaliseres.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.