Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Figma lar brukere designe og tilpasse mange funksjoner. En av funksjonene du kan bruke for å forbedre brukeropplevelsen er en sveveeffekt. Sveveeffekten på knappene betyr at du vil se et annet design når du flytter markøren mot den. Denne effekten i seg selv kan variere, fra en standard som endrer farger til mer kompliserte metoder som å endre rammen eller høydepunkter.

Les videre for å lære hvordan du legger til en sveveeffekt til komponentene dine i Figma.
Lage sveveeffekt på knapper
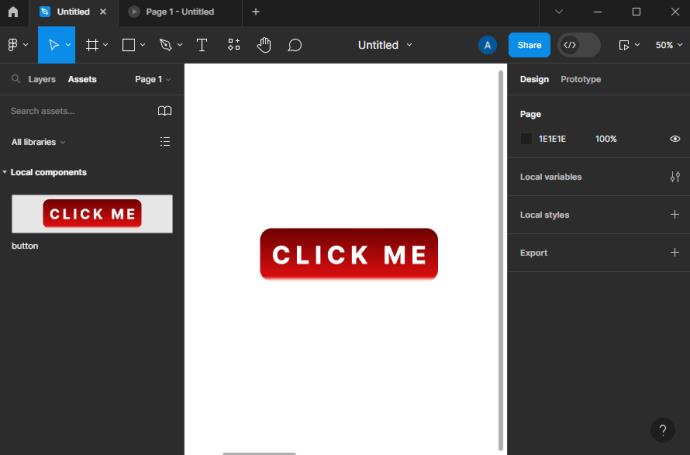
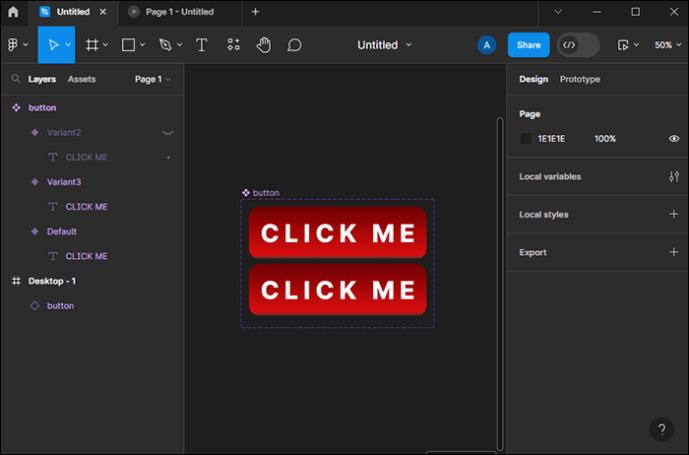
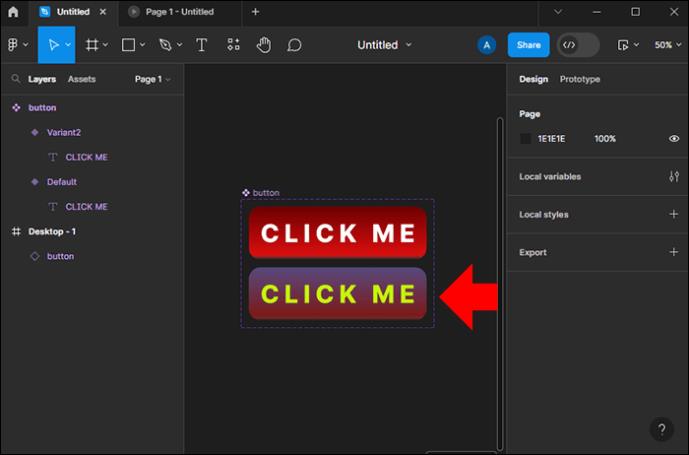
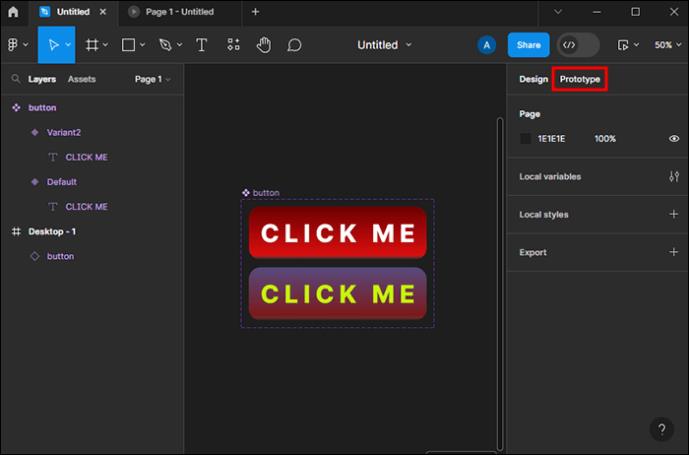
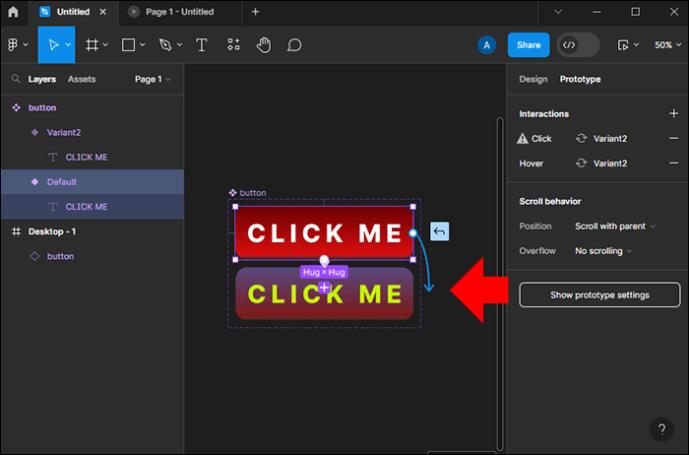
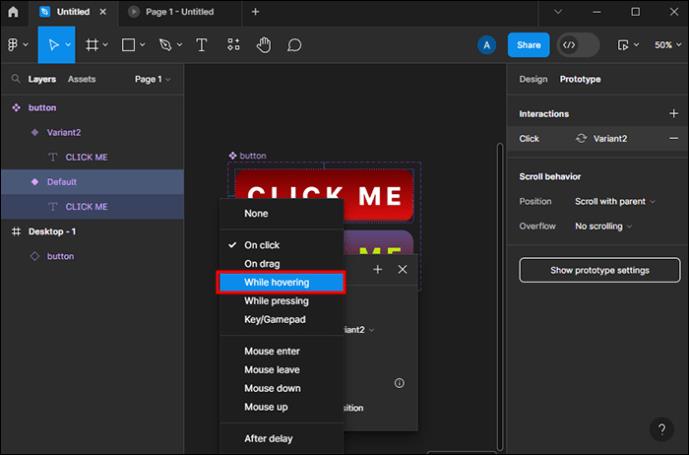
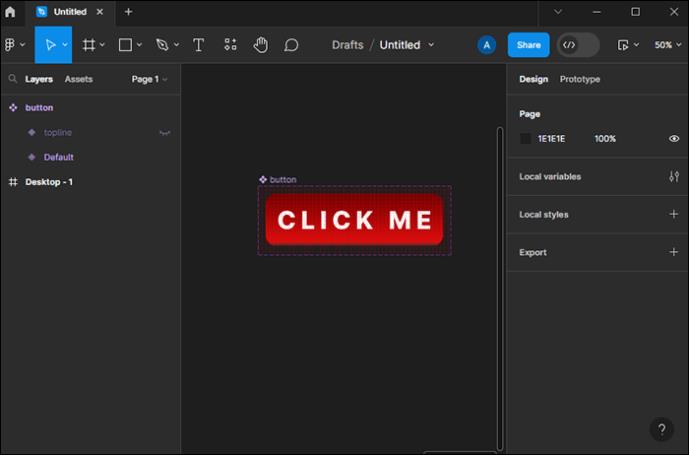
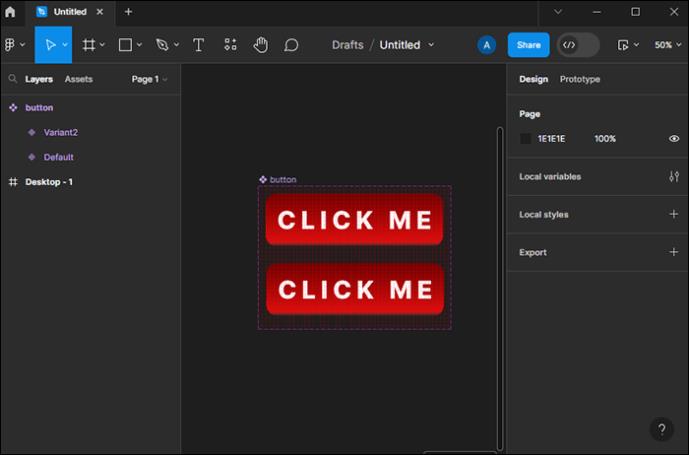
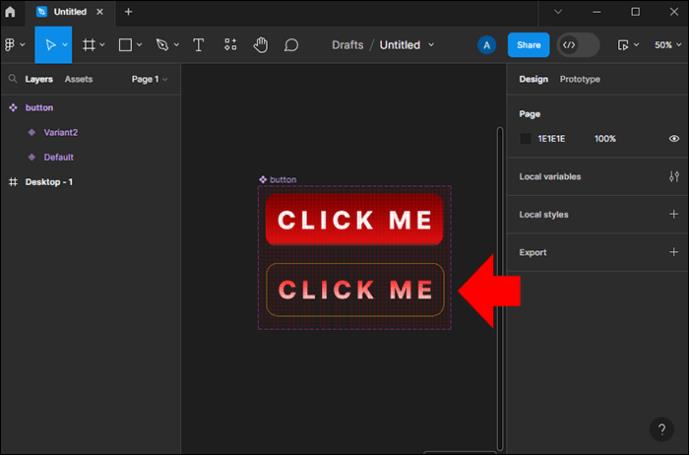
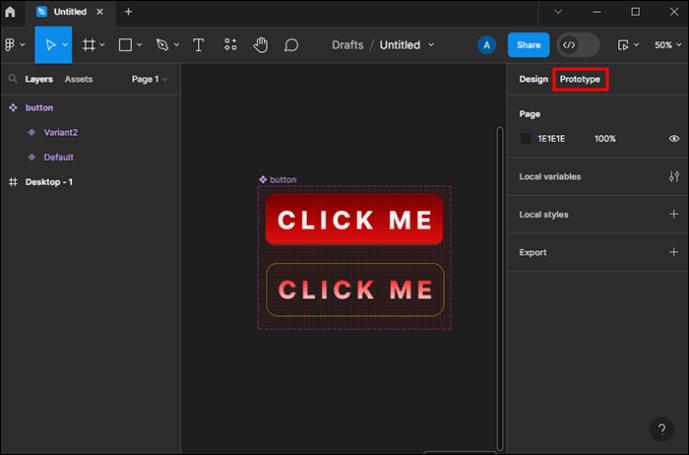
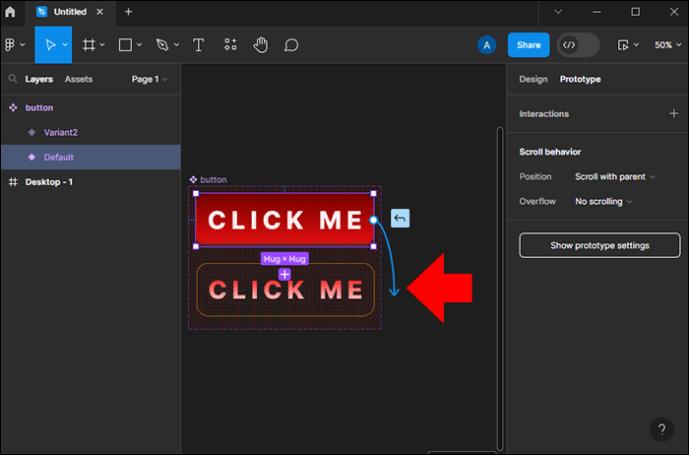
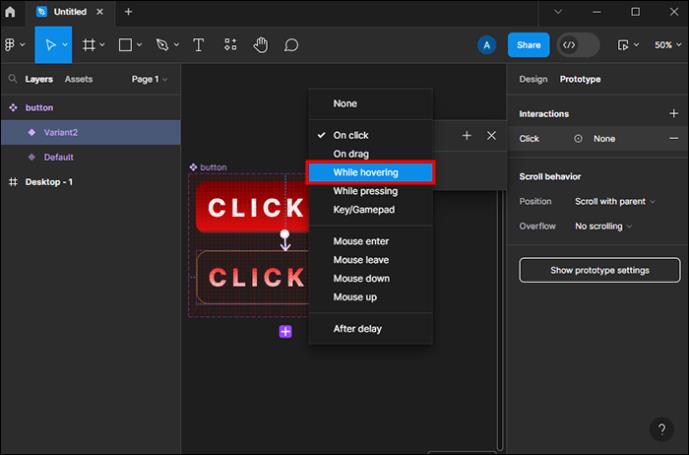
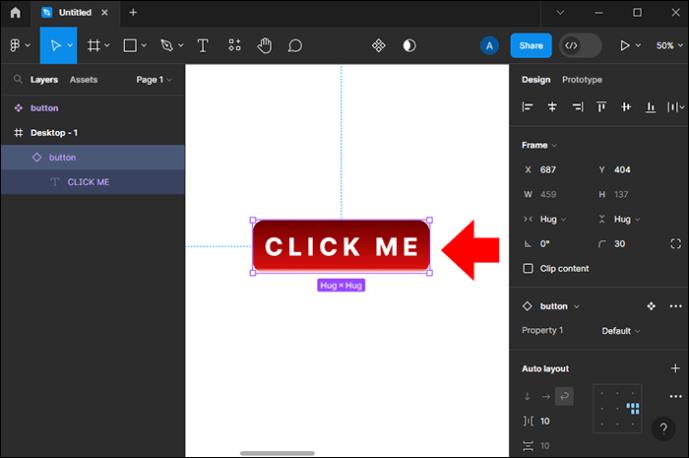
Du kan sette opp en hover-effekt hvis du vil at komponenten skal ha en spesiell interaksjon og overgang når du holder markøren over den. Det enkleste resultatet du kan lage er å endre knappens farge for å markere den for å klikke. Slik kan du lage en hover-effekt på en knappekomponent:








Når brukeren holder musepekeren over den originale knappen, vil den bli erstattet av den med en annen farge. Du kan også endre teksten som vises på knappen på lignende måte.
Du må gjenta dette for hver knapp.
Opprette sveveeffekt på knappekanter
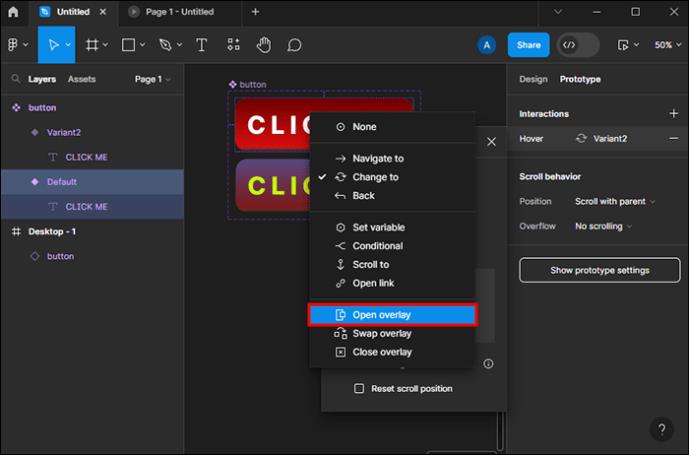
En annen måte å bruke hover-effekten på knappkomponenter er å lage en kantlinje som endres når du holder musepekeren over knappen med markøren. Slik kan du gjøre det:






Nå når du forhåndsviser knappeffekten og holder musepekeren over den, vil de fargede kantene vises på den.
Bruker Anima Plugin i Figma
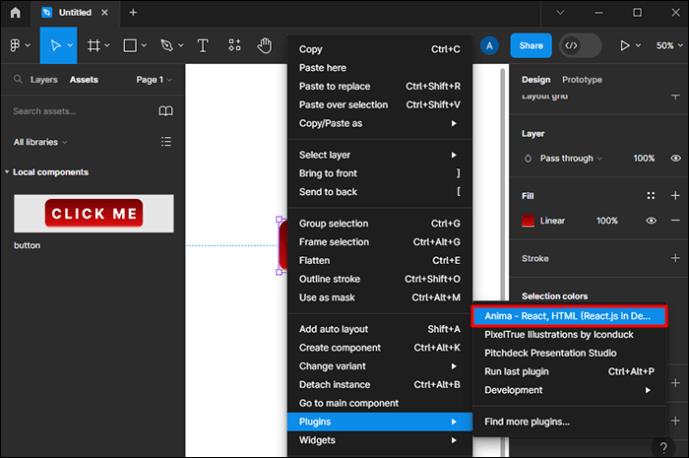
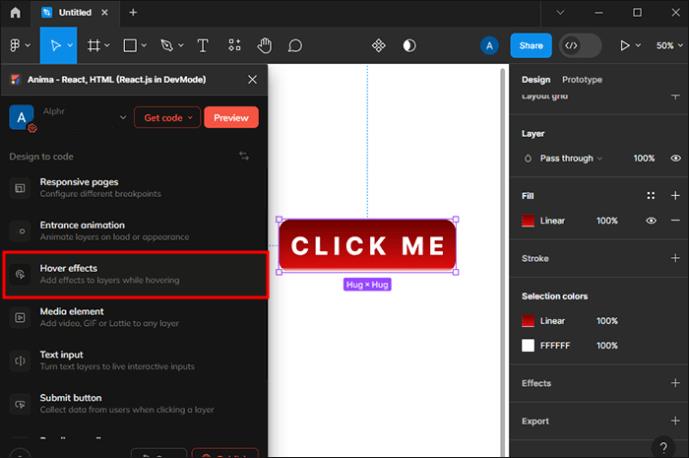
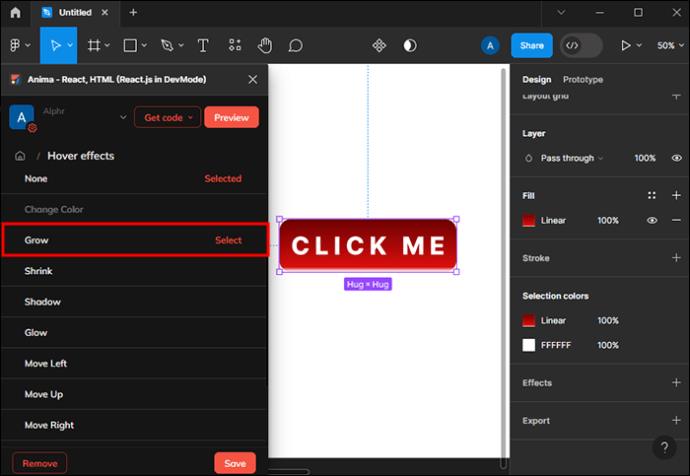
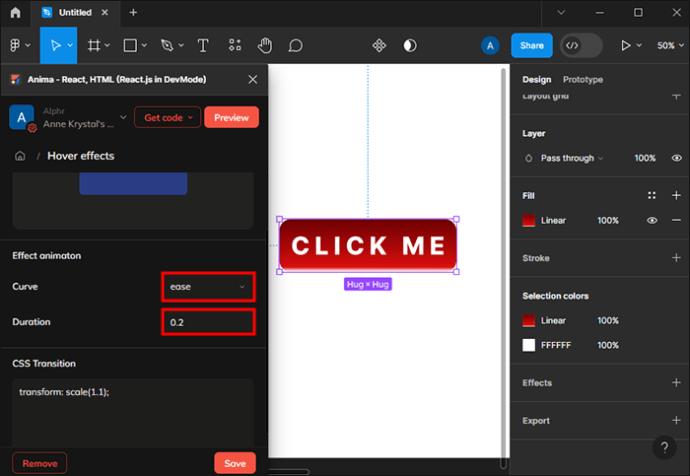
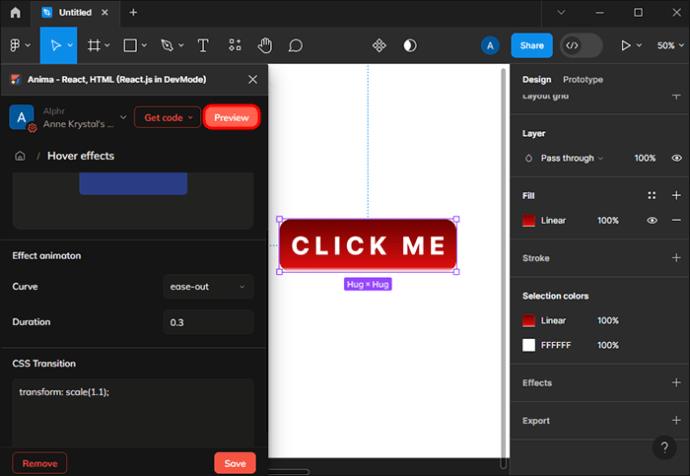
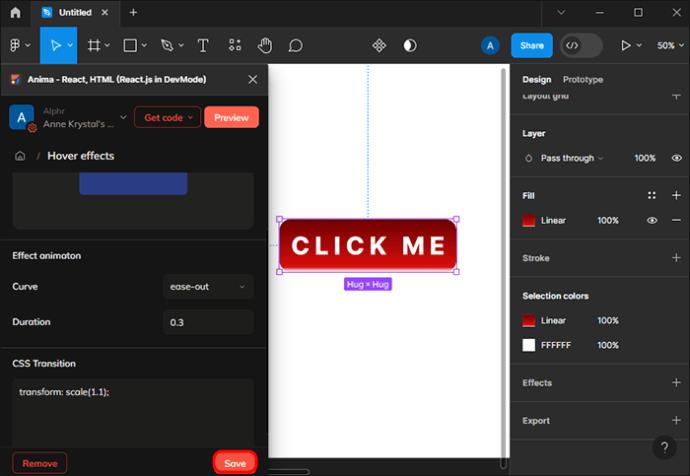
En annen måte å legge til en sveveeffekt i Figma er å bruke et design-til-kode-verktøy Anima. Denne plugin-en har unike funksjoner du kan implementere mens du lager nettsteder, appikoner eller andre nettkomponenter i Figma. Du trenger bare å velge hvilken komponent du vil animere og justere innstillingene deretter. Slik gjør du dette:







En annen funksjon ved Anime-pluginen er at du kan tilpasse CSS-overgangen. Med den kan du ta kontroll over animasjonshastigheten og justere innstillingene til dine preferanser eller gjøre dem mer naturlige.
Dra nytte av Figmas Hover Effect-funksjon
Enten du er profesjonell designer eller nybegynner, har du mange funksjoner i Figma for å lage unike design og animasjoner for komponentene, ikonene og objektene dine. Med sveveeffekten kan du endre tekst eller legge til høydepunkter, forskjellige farger, forskjellige kanter og mer. Å vite hvordan du lager disse effektene er av ytterste viktighet for å gjøre ditt første nettsted interaktivt og gi det et personlig preg.
Hvilken sveveeffekt implementerer du på komponentene dine i Figma? Gi oss beskjed i kommentarfeltet nedenfor.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.