Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Å gjøre innholdet ditt rullbart i Figma innebærer å navigere i sidefanen. Dessverre vises det ikke automatisk på hovedbrukergrensesnittet. Rullbart innhold er nyttig når du vil presentere mye informasjon innenfor en ramme av designet ditt. Noen eksempler inkluderer landingssider, app-grensesnitt eller popup-vinduer.
Denne artikkelen vil forklare hvordan du gjør dine Figma-design rullbare.
Tilpasse en rullbar tekst i en figur
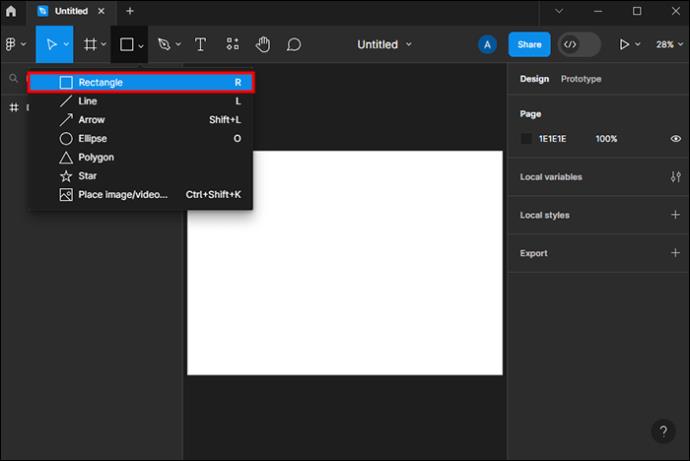
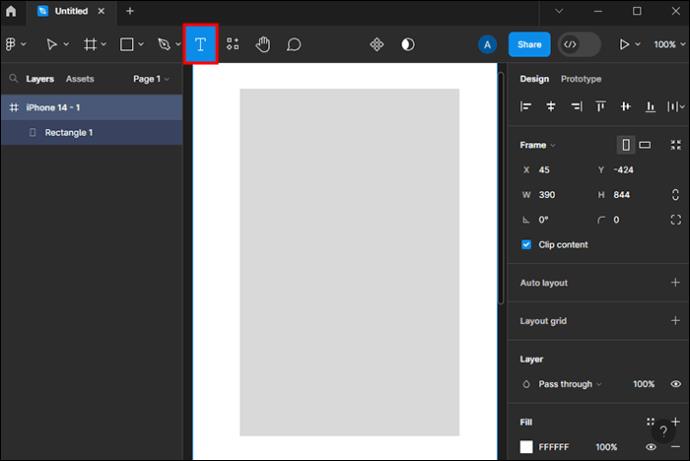
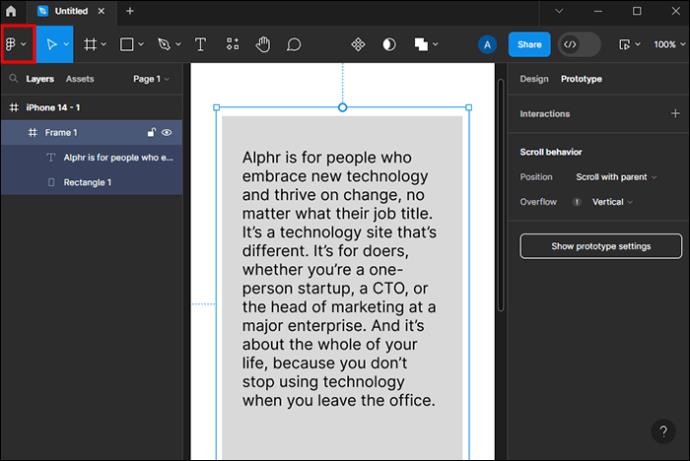
La oss begynne med å lage en rullbar tekst i en enkel form. Dette er det vanligste eksemplet på rullbar tekst, og du kan legge til andre egenskaper som farger, fonter og konturer etterpå.
Slik gjøres det:




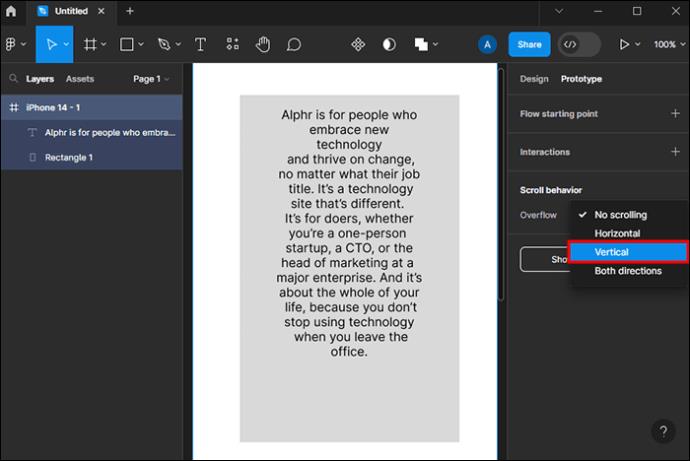
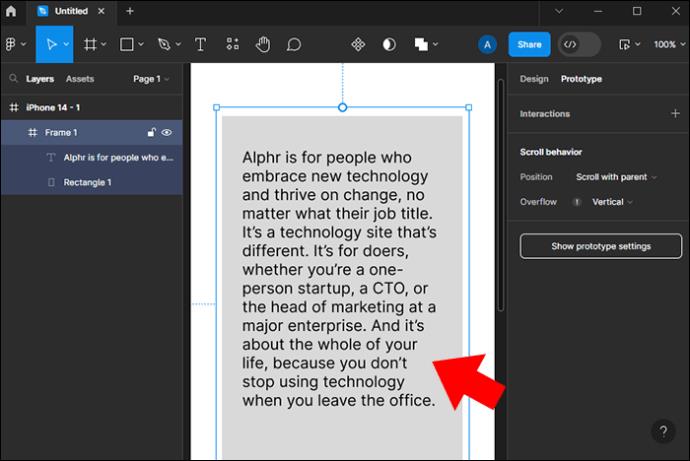
Når du klikker på overløpsrullealternativet på prototypefanen, er det flere stiler. Vi velger den vertikale siden vi bruker et vertikalt rektangel som eksempel. Dette lar deg lese gjennom teksten fra topp til bunn. Noen av de andre stilene inkluderer:
Du bør bruke rullbare funksjoner i designet for å minimere innsatsen (klikkene) leseren bruker mens han samhandler med innholdet. De kan sveipe eller bruke musehjulet i stedet for å klikke eller trykke gjennom tonnevis med tekst.
Hvordan designe de rullbare komponentene dine
Avhengig av produktet ditt, må du designe innholdsrammen og selve innholdet. Prosessen innebærer å legge til farger, fonter og potensielt andre komponenter til det generelle designet. Det er enkelt å endre disse elementene, men å velge riktig estetikk krever nøye vurdering.
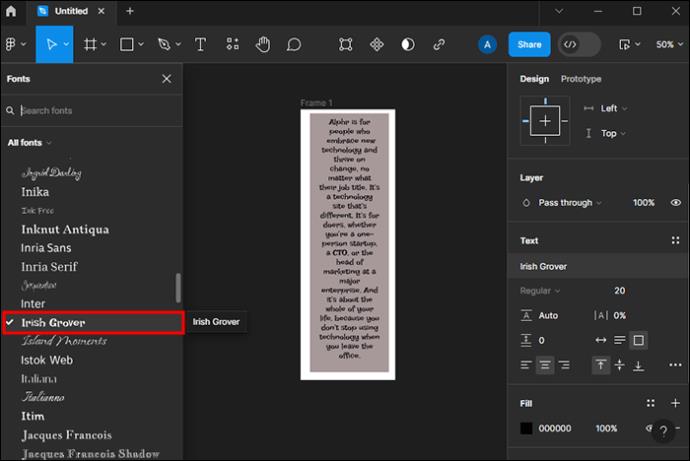
Slik endrer du skrifttypen til det rullbare designet
Det første du må gjøre er å endre skrifttypen på det rullbare designet. Figma tilbyr et bredt utvalg stiler du kan velge mellom. Her er den enkleste metoden:



Hvis merkevaren du designer for har en spesiell typografi, vil du sannsynligvis velge den samme slik at den stemmer overens med merkevarebildet. Hvis du har mer slingringsmonn, bør du eksperimentere med forskjellige eksempler før du velger den rette.
Noen hensyn inkluderer:
Selv om det kan kreve litt eksperimentering å velge riktig skrifttype, er noen konkrete skrifteksempler de mest pålitelige alternativene:
Du bør også vurdere den valgte skriftstørrelsen og tekststilen. Generelt brukes fet skrift for overskrifter eller fremheving av segmenter, mens kursiv brukes for sitater.
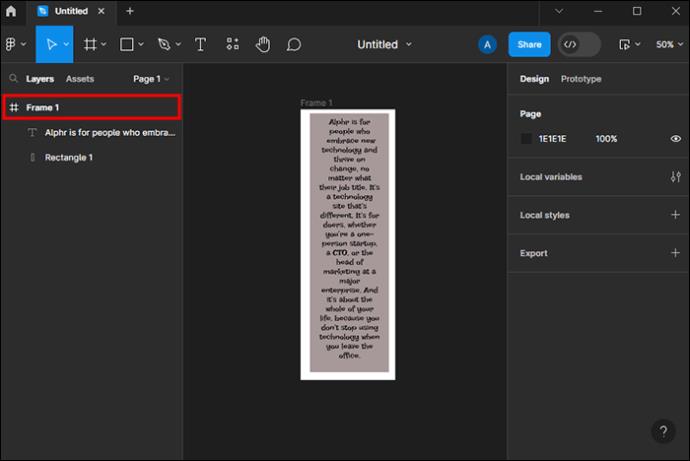
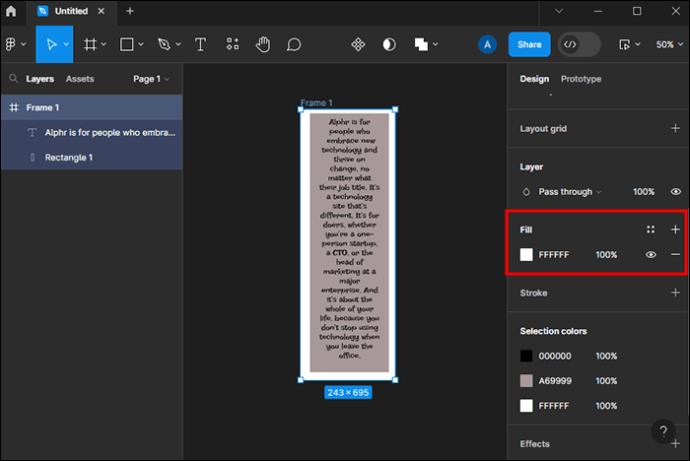
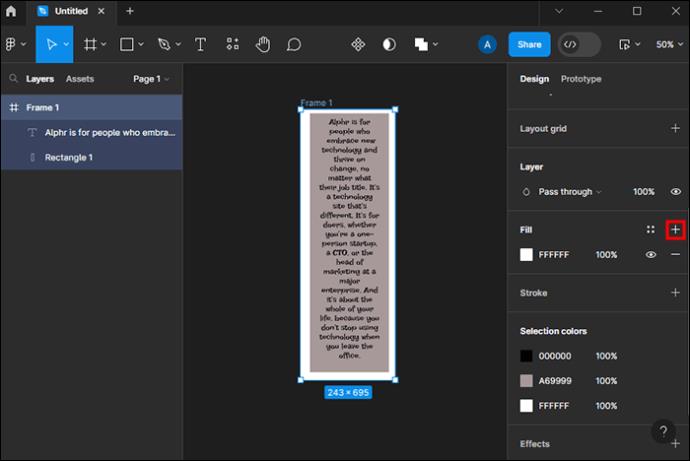
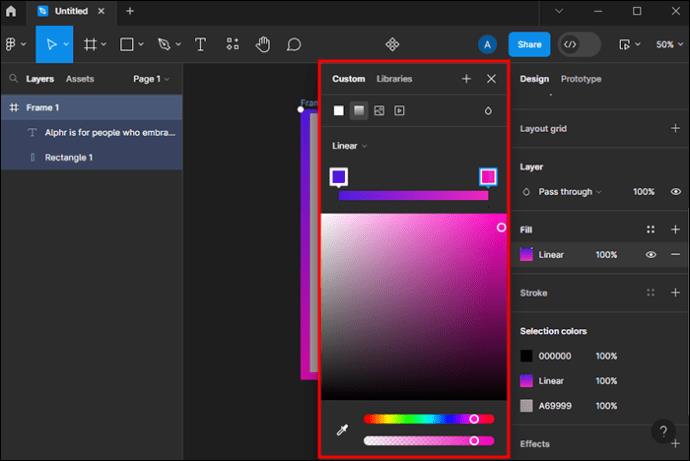
Endre fargen til rammeformen
I tillegg til å endre skrifttypen, vil du også endre fargen på rammeformen. Nok en gang vil den eksakte fargetonen avhenge av merket du designer for eller din estetikk. Heldigvis gjør Figmas grensesnitt det enkelt å velge en farge.
Slik kan du endre rammefargene dine:




Som med andre designelementer, må du kanskje eksperimentere med forskjellige farger og hvordan de ser ut med den valgte fonten.
Vanlige spørsmål
Er det en rullbar tekstkommando i Figma?
Dessverre er det ingen kommando for å gjøre en tekst rullbar i Figma. Du kan imidlertid fullføre prosessen med bare noen få klikk ved å bruke metoden ovenfor.
Hvordan bestemmer jeg hvilket overløpsalternativ jeg vil ha?
Det avhenger av typen tekst du bruker, det generelle designet og funksjonen. Den vertikale stilen er vanligvis god til å skumme gjennom store tekster.
Hvilket enhetsgrensesnitt vil vanligvis trenge en rullbar tekstdesign?
Et godt eksempel kan være designmodeller for en app. Brukere kan lage en telefon som den generelle rammen, mens den rullbare teksten kan være appens grensesnitt.
Er Figma det beste valget for å lage rullbare design?
Figma er et av de beste verktøyene for å lage et bredt spekter av former, inkludert rullbare design. Enda bedre, Figma er gratis. Du kan imidlertid ha visse personlige preferanser. Prøv å eksperimentere med noen få plattformer, for eksempel Adobe Illustrator, til du finner verktøyet som passer best for deg.
Gjør designene dine rullbare og brukervennlige
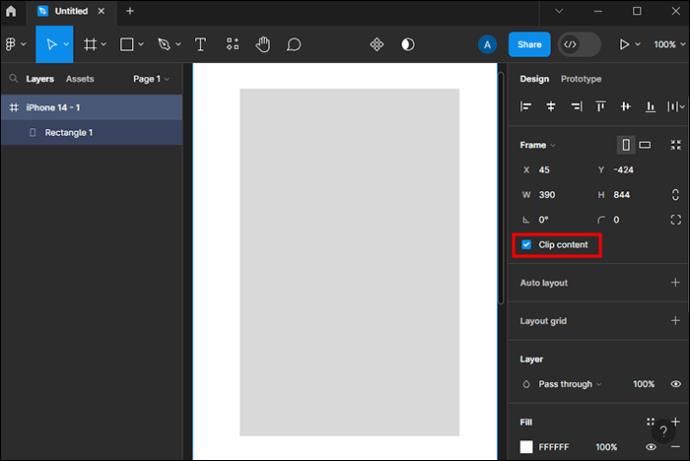
Det er enkelt å lage hvilken som helst tekst innenfor en ramme i Figma. Bare velg rammen og gå deretter til klippinnholdsalternativet. Når du er ferdig, kan du velge alternativer for overløpsrulling. På samme måte bør du ikke overse andre viktige designelementer, som rammefarge og form og tekstfonten. Å gjøre designet ditt rullbart er et utmerket valg for landingssider, app-grensesnitt og popup-vinduer. Det gjør tekster lettere å skumme gjennom i stedet for å klikke, og til slutt øker brukeropplevelsen.
Syntes du det var enkelt å gjøre innholdet ditt rullbart i Figma? Hva med å velge riktig font? Gi oss beskjed i kommentarfeltet nedenfor.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.