Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Designknappene på Figma kan lages på forskjellige måter ved å bruke komponent- og auto-layout-egenskaper på plattformen. Som sådan kan knapper tilpasses ved hjelp av etiketter, størrelser og ikoner. Hvis du ikke er sikker på hvordan du lager knapper på Figma, har du kommet til rett sted.

Denne artikkelen vil forklare hvordan du lager knapper og hvordan du får mest mulig ut av Figma.
Opprette en knapp
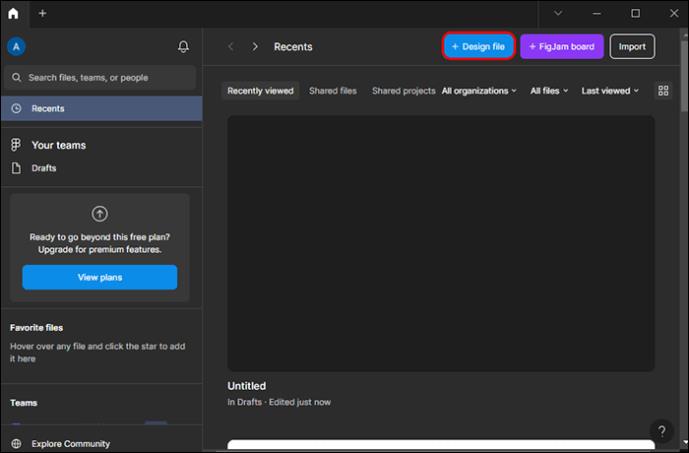
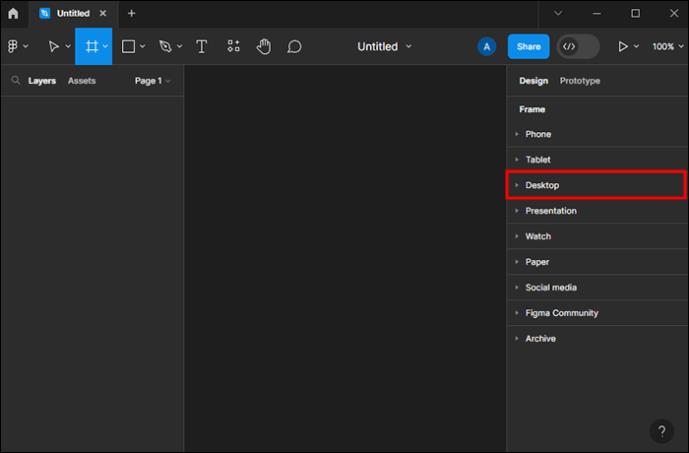
Knapper er vanlige elementer som brukes når man designer et funksjonelt brukergrensesnitt. Du kan lage en knapp i et Figma-design. Hvis du er ny på Figma, må du først forstå det grunnleggende.
Her er en trinn-for-trinn-veiledning for å lage knapper:





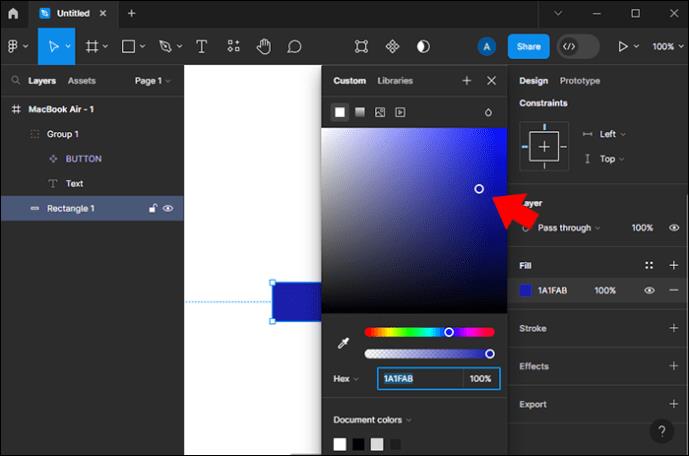
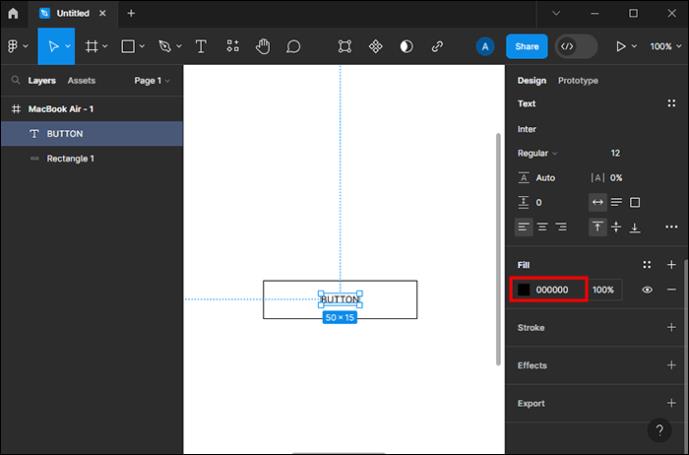
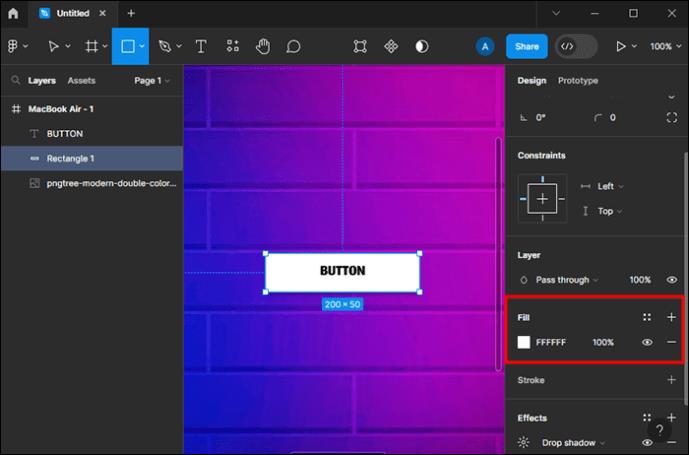
Du kan legge til farger ved å lage noen ved å bruke fargevelgeren, eller du kan få tilgang til heksadesimale farger fra internett.
Kontrast
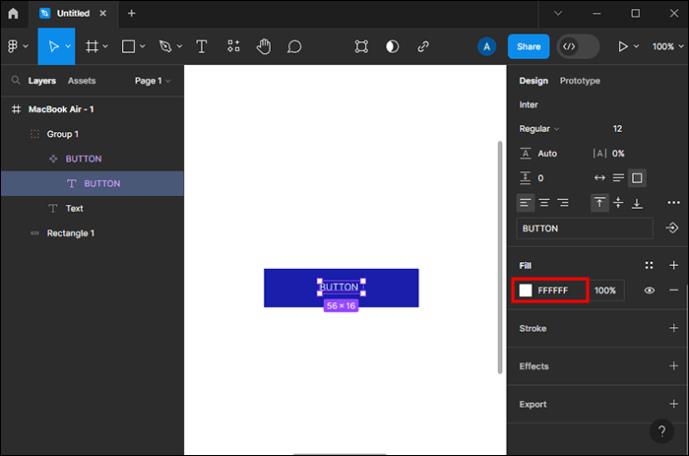
Tekstfargen i knappen avhenger av om den kontrasterer bedre med en svart eller hvit bakgrunn. Du kan bruke begge alternativene for å se hvilken som fungerer best. Hvis du ikke liker noen av alternativene, kan du justere knappestilen og fargen.
Opprette grunnleggende knapper
Det er tre grunnleggende knapper som kan opprettes på Figma.
Primærknapp
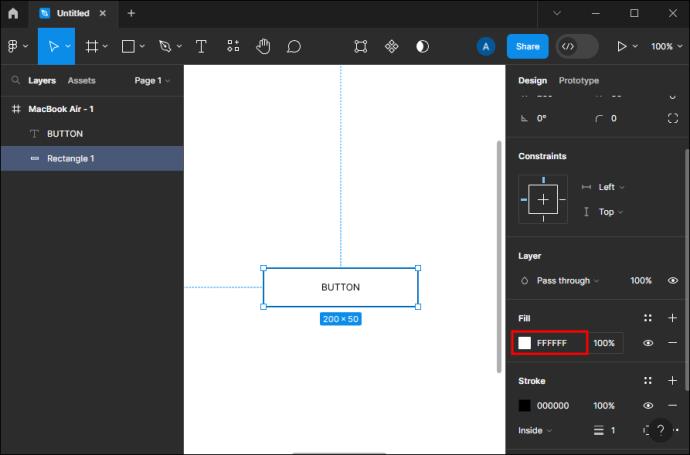
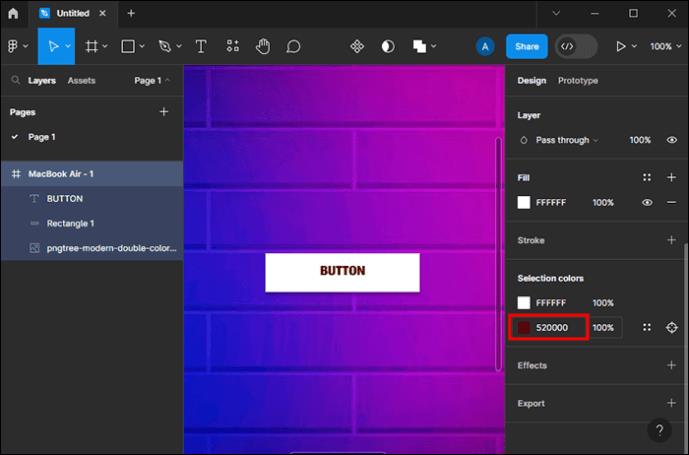
Primære knapper er ensfarget med svart eller hvit tekst. Denne knappen trekker brukerne når de bruker en app. Slik kan du lage en:


Sekundærknapp
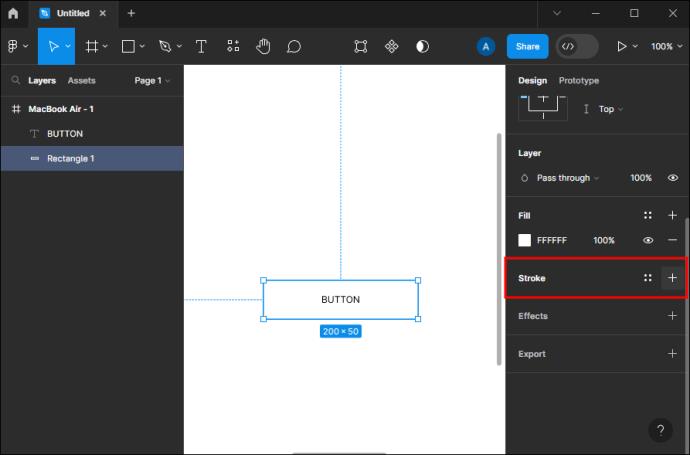
Dette er vanligvis en hvit knapp, men omrisset med fargen du velger. Knappeteksten kan også ha samme farge. Dette er den nest viktigste knappen du kan lage. Det skal også trekke brukerens øyne.



Tertiærknapp
Tertiære knapper er ikke like viktige som de to første. De kan fungere som koblingsknapper, avmeldingsknapper eller tilbakeknapper. De er ofte i ren tekst og kan være understreket i noen tilfeller.


Du kan opprette en tertiær knapp som ligner en primær eller sekundær knapp. Du kan også endre slagbredden for å få bedre synlighet.
Lag en knapp med tekst, automatisk layout og farge
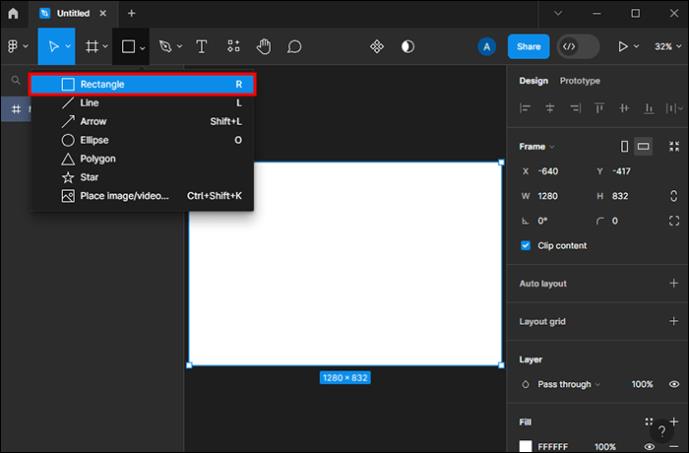
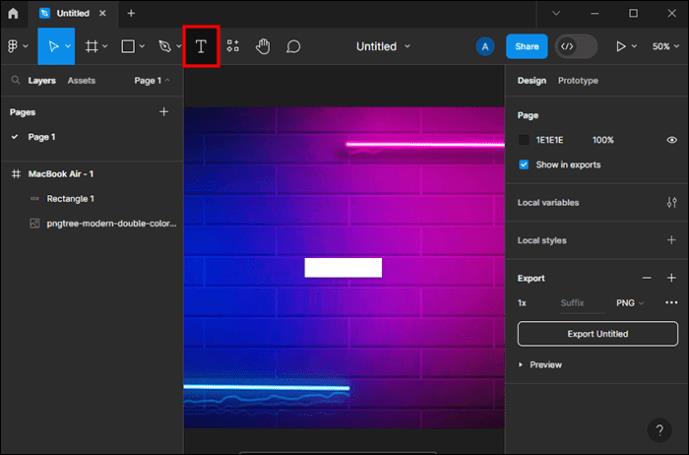
Med verktøyene på plattformen kan du få praktisk erfaring med Auto Layout og Tekstverktøy. Med trinn-til-trinn-veiledning bør det være relativt enkelt å lage en knapp. For å lage en knapp må du lage tekstlaget ditt, konvertere tekstlaget til en automatisk layoutramme og style knappen.
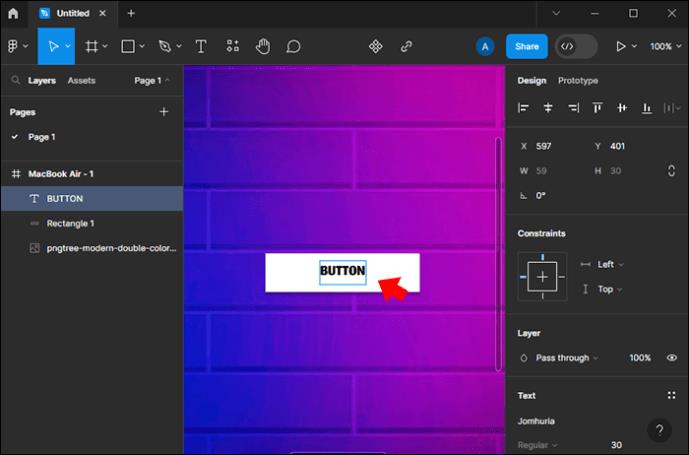
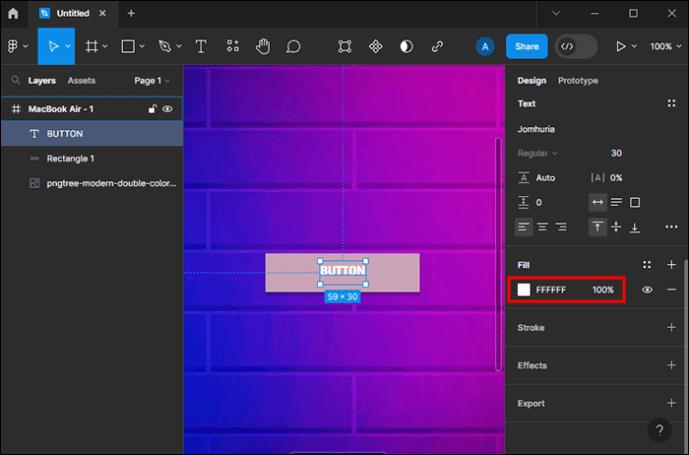
Opprette et tekstlag
I dette trinnet brukes tekstverktøyet.



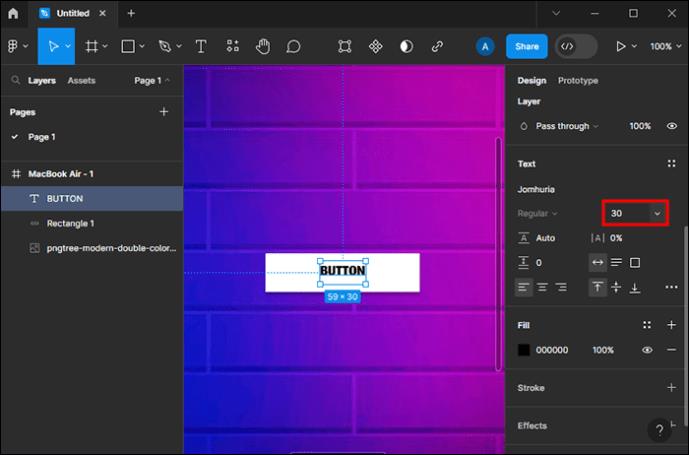
Nå kan du også leke med skriftstørrelsen ved å øke eller redusere den.


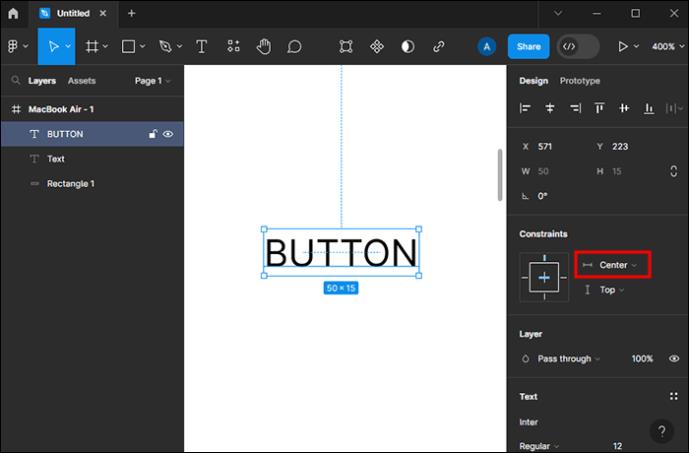
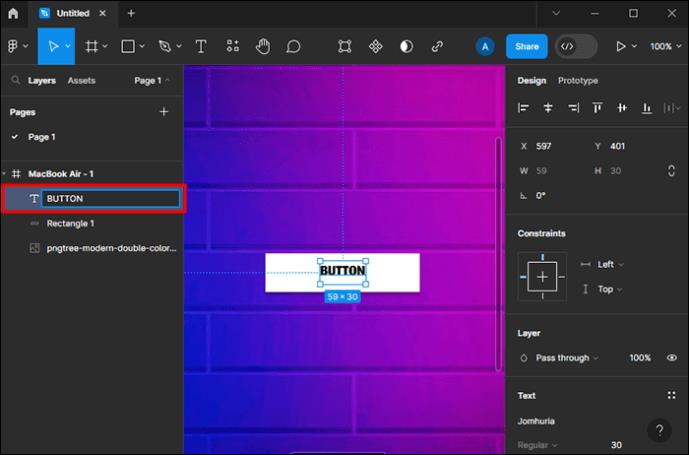
Konverter tekstlaget til autooppsettrammer
På dette tidspunktet må knappen finjusteres ytterligere for å få den til å se glamorøs ut. Med autooppsettet kan du krydre ting litt mer. Automatisk layout er en kraftig funksjon på Figma og kan brukes for responsive design. Disse designene tilpasser seg automatisk til endringer som innholdsstørrelse, objektplassering og enhetstype.
Den automatiske layouten kan brukes for å gjøre lag om til rammer eller på eksisterende rammer. For å bruke oppsettet på en eksisterende ramme, velg tekstlaget ditt, og trykk deretter på "Shift" "A"-snarveien. Når oppsettet er tatt i bruk, vil du legge merke til noen endringer.
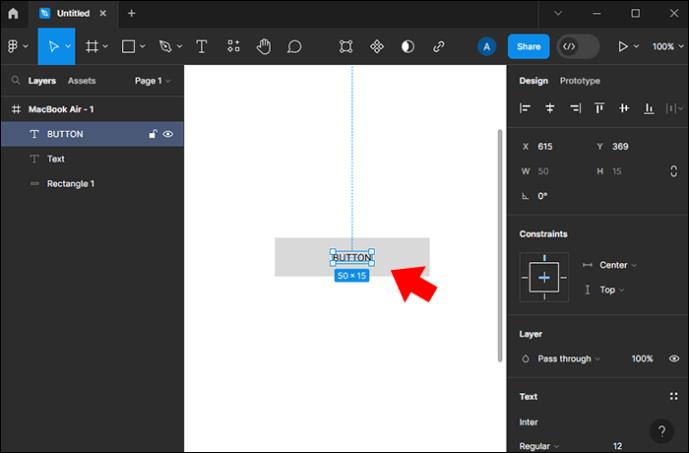
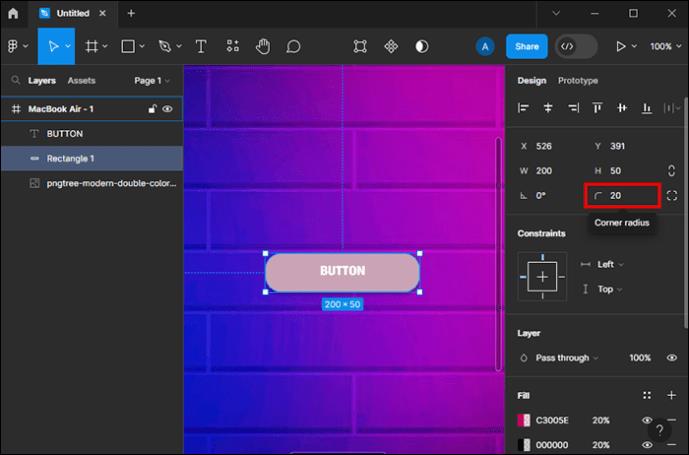
Styler knappen
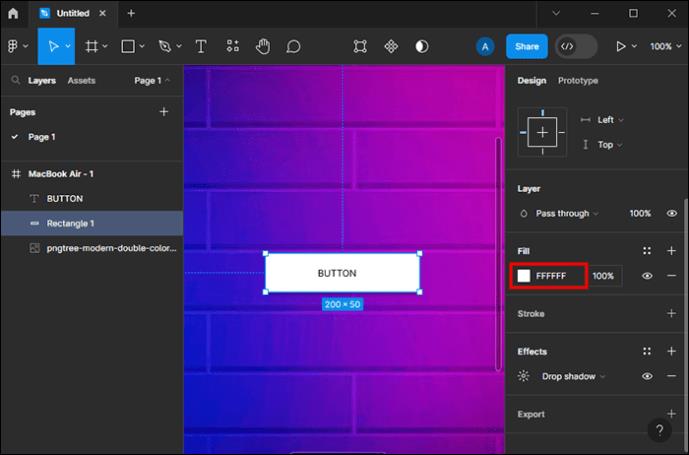
Du kan starte med å legge til farge.



Det neste er å fikse rammepolstringen. Etter at bokstavteksten er konvertert til et automatisk rammeoppsett, legges det automatisk til en utfylling mellom teksten og rammegrensen. Polstringen på dette punktet ser lik ut på alle sider. Du kan endre bunn- og topppolstringen til å være mindre enn høyre og venstre polstring.
Du kan oppdatere polstring som du vil. Venstre og høyre polstring eller topp- og bunnpolstring kan endres samtidig med snarveiene nedenfor:
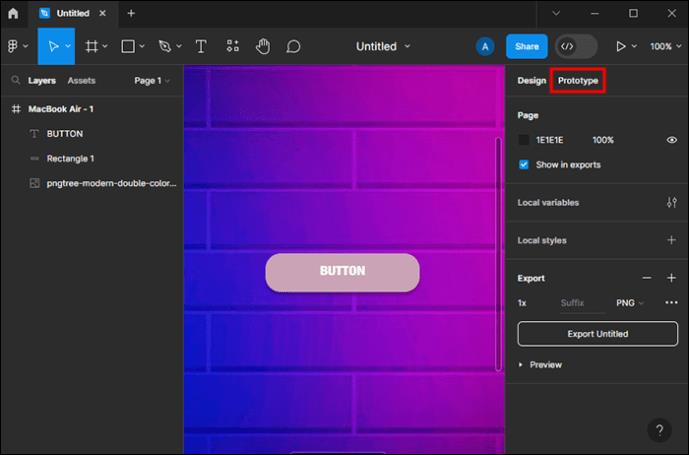
På dette tidspunktet ser knappen bra ut, men du kan fortsatt oppdatere etiketten. Du må dobbeltklikke på teksten for å tillate redigering. Skriv inn ordene "Registrer deg." Knappen endrer størrelse mens du skriver. Slik designer du en knapp ved hjelp av autolayout- og tekstverktøyet. Du kan nå prøve noe nytt, som å gjøre knappen om til en komponent eller legge til en variant.
Lage en klikkbar knapp
Figma brukes av selskaper som Uber, Facebook, Google og Netflix. Funksjonen for klikkbare knapper gjør det enklere for designere i slike selskaper å lage interaktive og klikkbare knapper. Knappene gjør navigeringen mye enklere på slike plattformer.
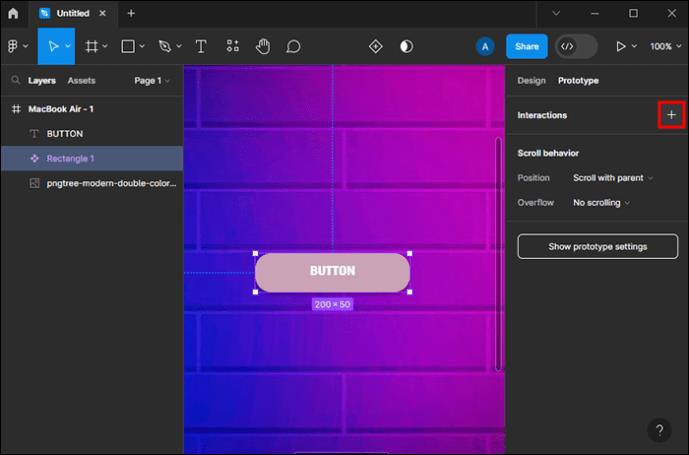
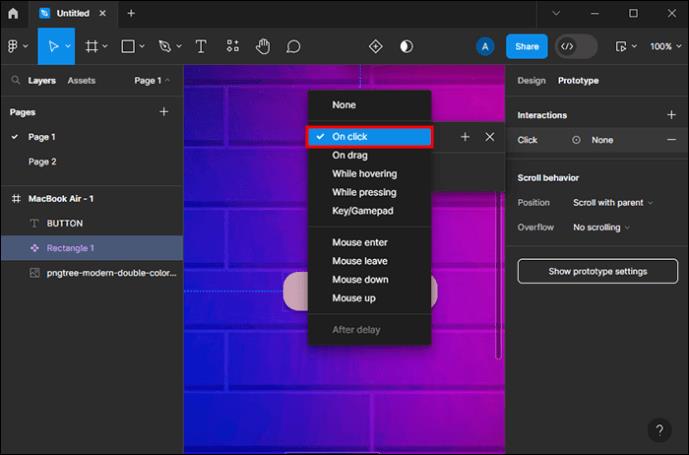
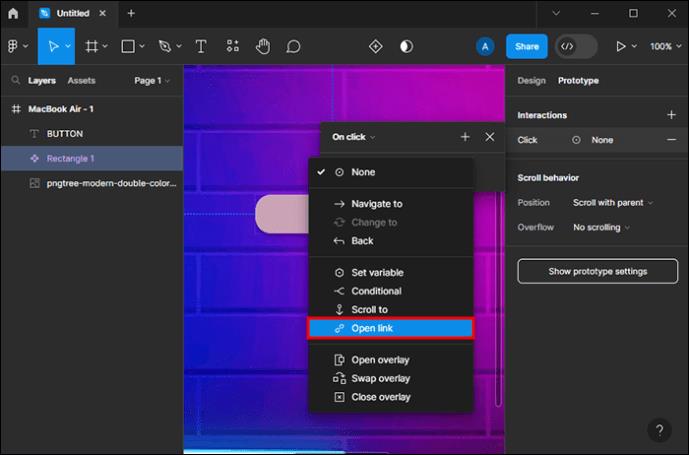
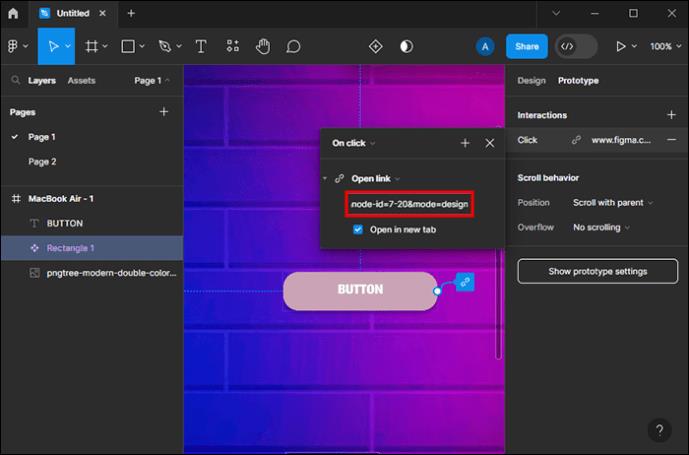
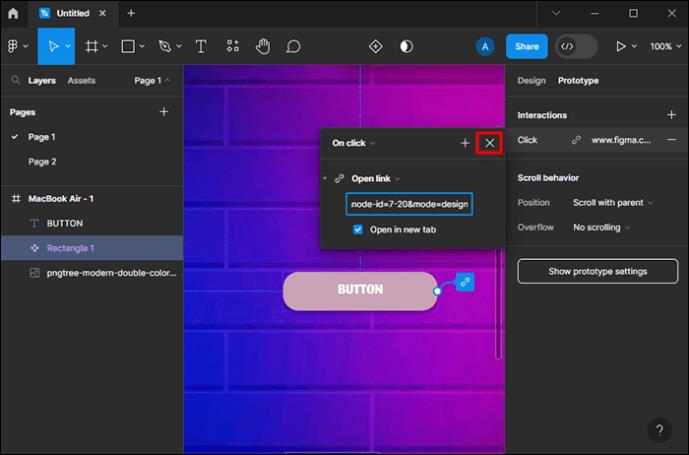
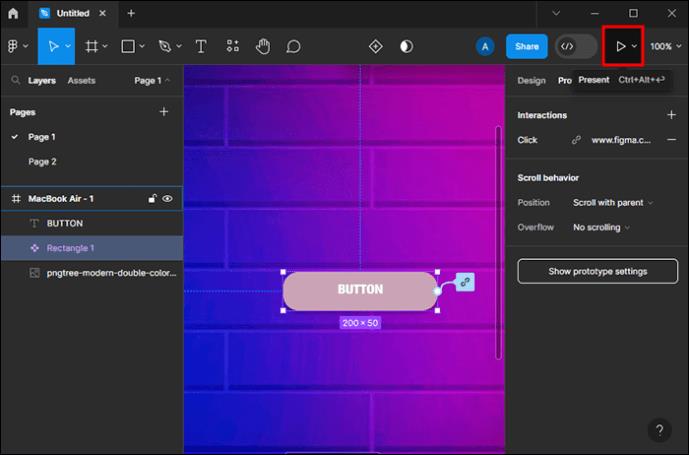
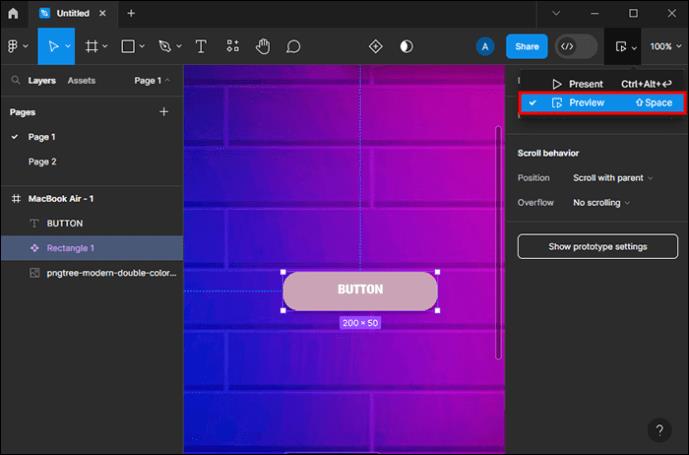
Slik utvikler du slike knapper i Figma:








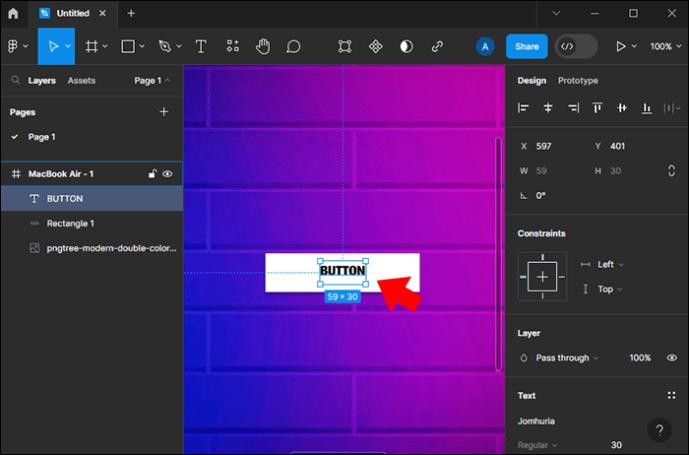
Hvis du holder markøren over knappen, endres den til et håndlignende ikon. Dette indikerer at knappen nå er klikkbar.
Merk: Når du oppretter den klikkbare Figma-knappen, bruk alltid «Ved klikk», ikke «På dra». "Ved klikk" lar deg legge til en klikkbar lenke til knappen mulig. "På dra"-knapper kan ikke klikkes.
Design bedre med Figma-knapper
Figma-knapper har variabler som tema, tilstand, intern polstring, bordlengde, bredde og høyde. Ved å lære hvordan du lager knapper på plattformen, kan du få mest mulig ut av Figma og legge til verdibrukende komponenter i Figma-biblioteket.
Har du prøvd å lage knapper på Figma? Hvis ja, hvordan var din erfaring? Gi oss beskjed i kommentarfeltet nedenfor.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.