Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Visual Studio Code (VS Code) fremstår som et flott alternativ til større, mer komplekse koderedigerere for de som kommer i gang med koding. Spesielt for nettutviklere gir det mange muligheter for å skrive og justere HTML-seksjoner, pluss mange funksjoner som gjør utviklingen til en spennende tur.

Men hvordan kjører du en HTML-fil i VS Code hvis du er ny i utviklingsverdenen? La oss svare på dette spørsmålet og utforske funksjonene VS Code har i vente for HTML-kodere.
Kjøre en HTML-fil i VS-kode
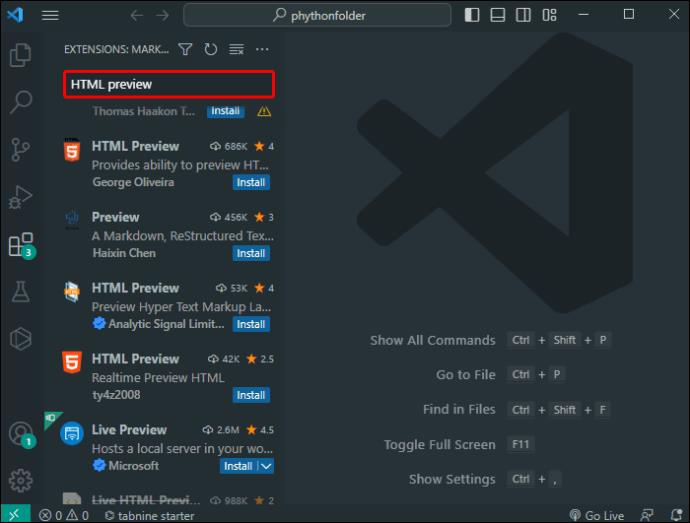
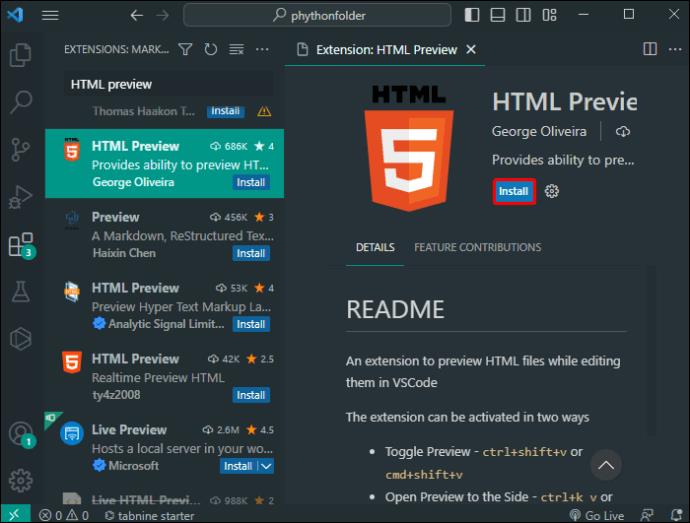
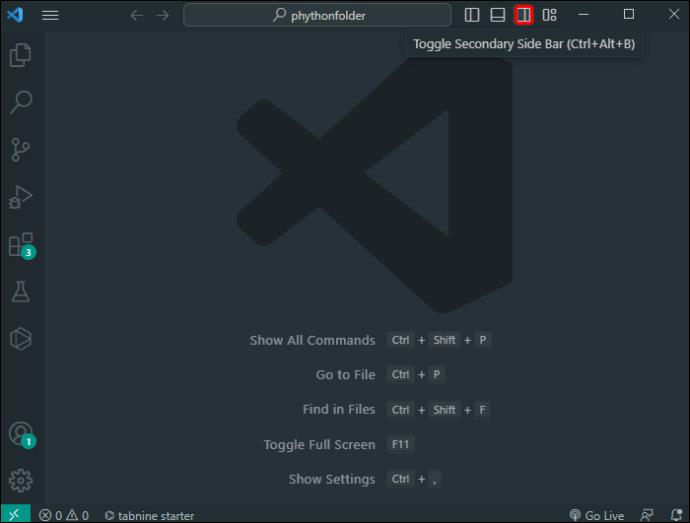
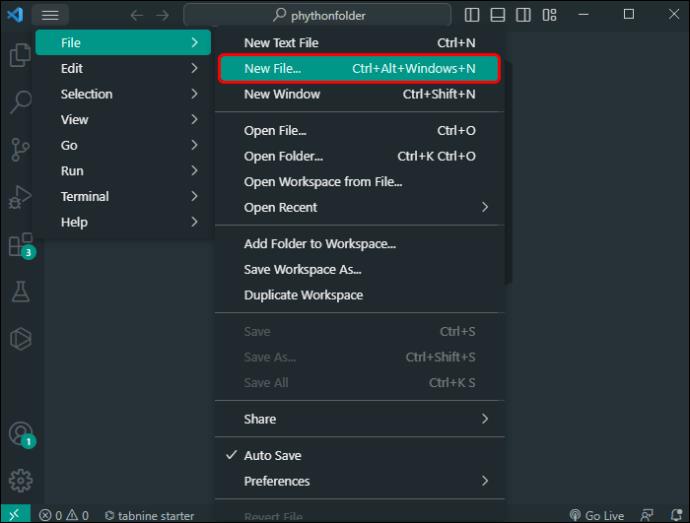
Selv om VS Code ikke har en åpenbar HTML-forhåndsvisningsfunksjonalitet så snart du starter den, veier den opp for det med et enormt utvalg av utvidelser. Disse fellesskapstilleggene kan bygge bro over tomrommet og gi deg en sanntidsvisningsfunksjon som om den alltid har vært innebygd. Slik bruker du dem:




Deretter er det på tide å utforske de nyfunne egenskapene til utvidelsen du nettopp installerte. Sjekk ut dokumentasjonen eller se hvilke alternativer som er tilgjengelige gjennom høyreklikk-kontekstmenyer i HTML-filen.
Kjør HTML i Terminal
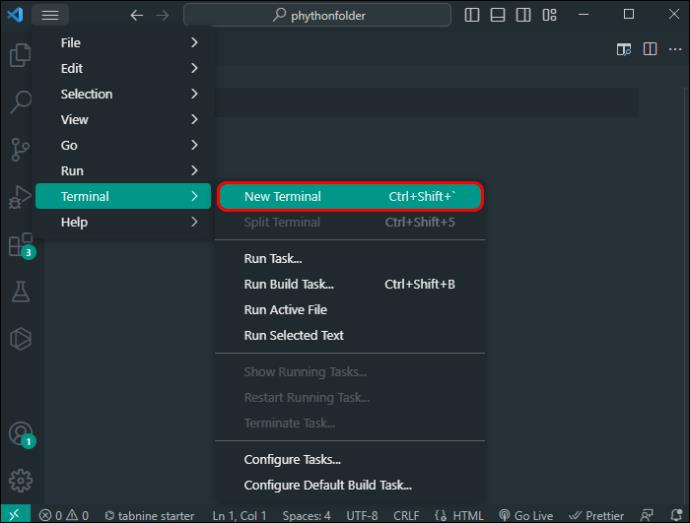
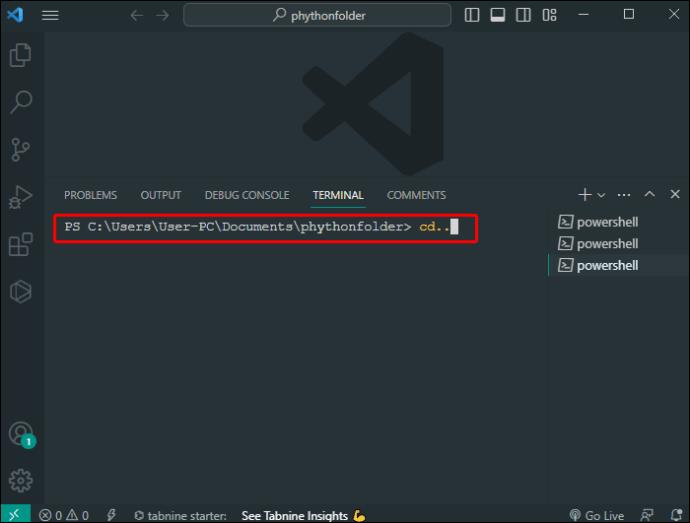
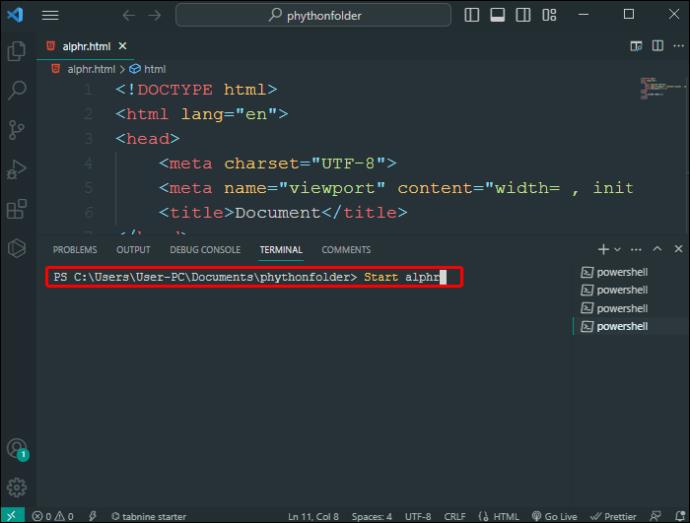
Hvis du heller ikke vil fikle med utvidelser ennå, lar Terminal i VS-kode deg kjøre en HTML-fil uten utvidelser, selv om det er litt mer komplekst:




Åpne i nettleseren
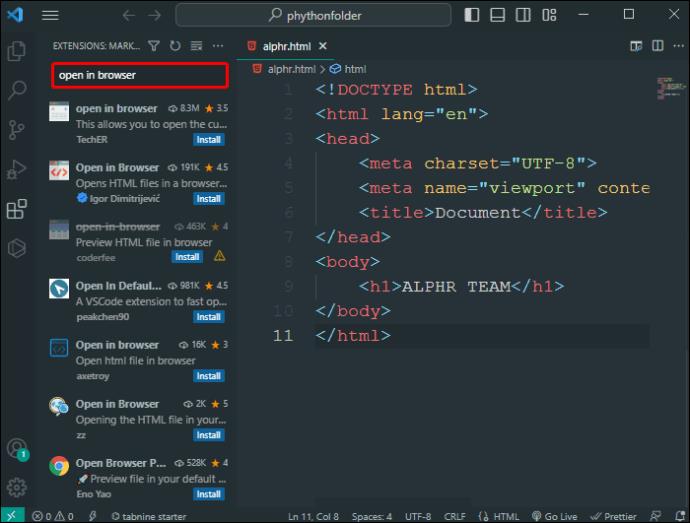
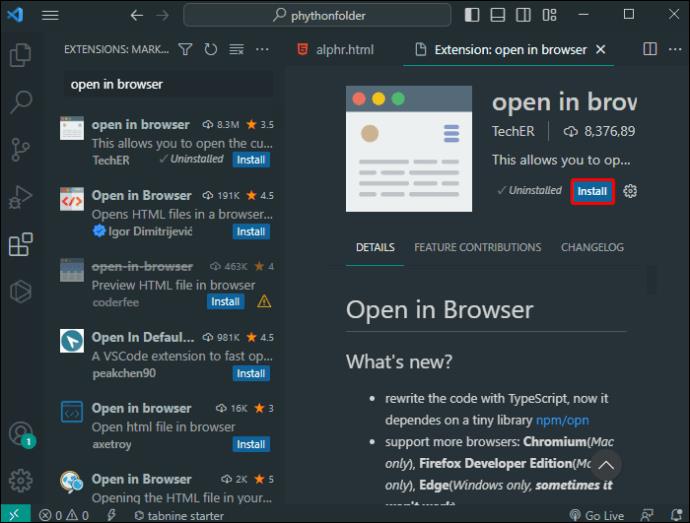
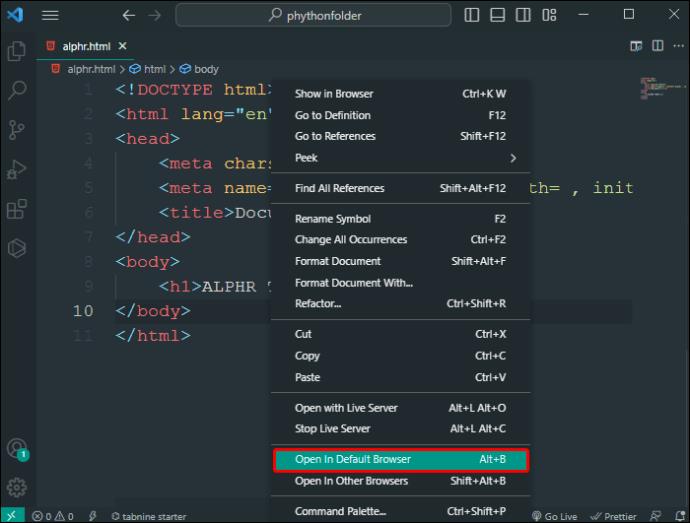
Tilbake til utvidelser, en annen hendig utvidelse for HTML og webutvikling generelt, er "Åpne i nettleser", som åpner en HTML-fil i nettleseren direkte fra VS Code. Dette er hvordan:





Avanserte funksjoner for HTML-utvikling i VS-kode
Når du har satt opp utviklingsmiljøet og fått alle de riktige utvidelsene, har prosjektet bare så vidt startet. La oss kort utforske VS Codes funksjoner som du kan bruke mens du ser på HTML-filer for å gjøre arbeidet ditt enklere.
IntelliSense
IntelliSense er den digitale programmeringskameraten som fremskynder utviklingen ved automatisk å fylle inn koden din mens du skriver. Den gjetter den mest sannsynlige koden og gjør det intelligent og ikke-invasivt. IntelliSense tilbyr øyeblikkelig hjelp når du skriver HTML-strukturer, forutsier riktig når du trenger å lukke tagger, og leverer en kontekstbasert liste over potensielle elementer eller attributter.
Denne funksjonen hindrer deg i å kaste bort tid på å bla gjennom syntakser eller manuelt sette inn og huske alt. På denne måten kan du få opp et nettsted raskere enn noen gang før.
Validering
Å lage kodefeil er uunngåelig uansett hvor erfaren eller kunnskapsrik du er – feil skjer med alle. Men å finne disse feilene i tide kan spare deg for endeløs feilsøking. VS Code har en smart innebygd validering som setter din innebygde HTML, JavaScript og CSS under gransking for å fange opp feil før de kryper ut på nettstedet ditt og forårsaker forstyrrelser for brukerne. En feilfri nettside er en som trekker brukere inn og får dem til å bli.
Formatering
Å holde tritt med riktig formatering kan noen ganger være skremmende, spesielt hvis du er på "kast ting på det og se hva som fungerer"-teamet. Organisering er ikke alltid lett. Men uten ordentlig struktur kan ting fort bli rotete og forvirrende for deg og andre utviklere som muligens samarbeider med deg.
Med VS Codes Format Document-kommando (Ctrl+Shift+I), kan du holde koden ryddig og ryddig i henhold til bransjestandarder. Det er en tilsynelatende liten endring med ett klikk, men når du ser den, setter du umiddelbart pris på funksjonaliteten.
Emmet-utdrag
Emmet-snutter for VS-kode kan øke hastigheten på utviklingen din enormt. Tenk deg at du har seksten knapper å designe for en navigasjonslinje. Å skrive ut taggene til hver knapp manuelt ville være en møysommelig oppgave. Utdrag lar deg slippe gjennom disse repeterende oppgavene, slik at du har mer tid til hjertet av prosjektet ditt.
Med disse kraftige stenografiforkortelsene er det enkelt å mestre komplekse HTML (og CSS) strukturer. Du kan legge til hvilken kode du forventer å bruke ofte og ganske enkelt legge dem til filen din. Enten du er nybegynner eller erfaren koder, vil du ikke gå glipp av det tidsbesparende hacket med å bruke kodebiter.
Utvidelser i massevis
VS Code Marketplace er full av et spekter av utvidelser. De fleste av dem er laget av ivrige fellesskapsmedlemmer og utviklere som deg, som deler kunnskapen sin for å gjøre jobben til andre enklere. Linting-verktøy holder koden knirkende ren, live-servere oppdaterer nettleseren din i bakgrunnen mens du renderer, og mye mer. Det er et kraftsenter for å lage sofistikerte webapplikasjoner. Hvis du har et kodingsbehov, er det mest sannsynlig en utvidelse på Marketplace klar til å oppfylle det.
Fargevelger
I webutvikling er det visuelle alt. Med VS-kode-fargevelgeren trenger du ikke å huske komplekse heksadesimale koder. Velg farger, observer hvordan de ser ut i sanntid – til og med utforsk og forstå hvordan de forbinder med nærliggende nyanser og nyanser.
Tilpasse VS-kode for HTML-utvikling
VS Code er ikke en fabrikklaget editor som må se ut på en bestemt måte. Tenk deg at du vil ha dunkle temaer for hele natten koding eller mer tilgjengelig visning med mindre belastning på øynene, spesifisert faneavstand for å forbedre kodesammensetning og organisering, eller tilpassede dataformater designet for eksklusive prosjekter. I så fall har VS Code mange personaliseringsvalg.
HTML, spesielt, er et enkelt markup-språk som, hvis du ønsker, kan du skrive i den gode gamle Notisblokken like godt, men da ville du gå glipp av mange bekvemmeligheter som redaktører som VS Code bringer. Trykk på innstillingene, utforsk og omform redigeringsprogrammet – gjør det til et uttrykk for ditt kodende selv.
Webutvikling i sanntid
Til å begynne med kan det virke litt uklart å kjøre en HTML-fil i VS-kode, spesielt hvis du ble henvist til denne editoren spesifikt for dens nettutviklingsfasiliteter. Men med de riktige utvidelsene (eller den hendige terminalen) og en forståelse av redaktørens muligheter, er det en lek.
VS Code kombinerer enkle grensesnitt og kraftige funksjoner for nybegynnere og erfarne webutviklere for å gjøre jobben raskt. Alle disse pene funksjonene vil sannsynligvis gjøre det til ditt foretrukne sted for å manipulere kode – og ikke bare HTML.
Er Visual Studio Code ditt foretrukne redaktør for å skrive i HTML? Er du en erfaren nettutvikler eller nettopp begynt? Legg igjen en kommentar nedenfor, og del historiene, tipsene og triksene dine.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.