Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Figma er kjent som et av de beste programmene for grafiske designere over hele verden. Funksjonene er omfattende, og hjelper brukere med å lage alt fra iøynefallende logoer til unike landingssider. Spesielt lar den boolske funksjonen (også en del av oppdateringen av komponentegenskapene i 2002) deg oppnå tilpassede former ved å kombinere lagene deres gjennom flere formler.

Her lærer du hvordan du bruker de boolske funksjonene i ditt neste design.
De boolske formelalternativene for tilpassede former
Før du lager din egendefinerte form, må du vite hvordan boolske formler fungerer og hva de oppnår. Når du lager en boolsk gruppe, vil den telle som et enkelt formlag med både fyll- og strekegenskaper.
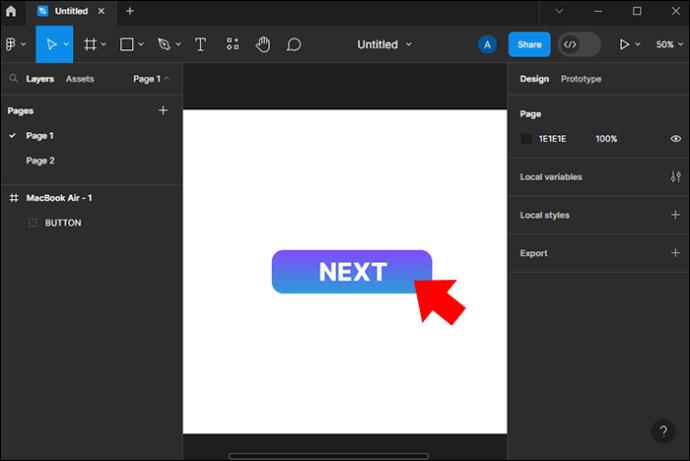
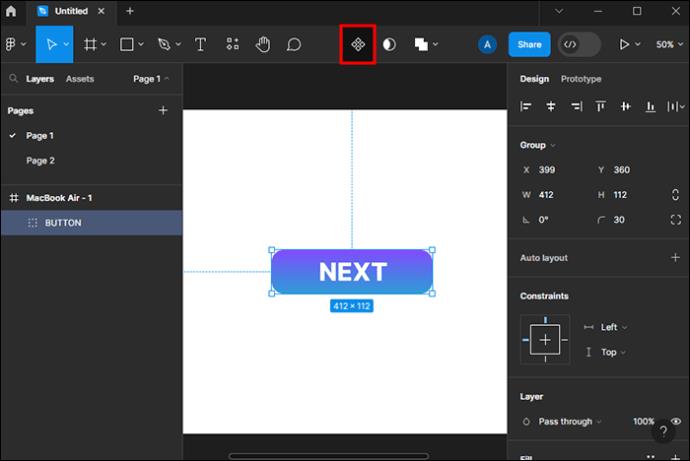
Du kan finne det boolske ikonet med to overliggende firkanter i den øverste linjen i grensesnittet. Du vil ha fire formelalternativer fra rullegardinmenyen når du klikker på den.
Disse formelalternativene inkluderer:
Husk at du må velge to eller flere former før du effektivt kan bruke det boolske alternativet fra toppmenyen. Dette er fordi boolsk bare kombinerer flere formlag til én tilpasset og kompleks form.
Bruke Figma Instance Swap Property
Da Figma kunngjorde oppdateringen av komponentegenskaper i 2022, var det boolske utvalget bare en av de mange nye funksjonene som var tilgjengelige. Hele poenget med komponentoppdateringen er å hjelpe deg med å lage variasjonsmaler på en effektiv måte i stedet for å grave i uveielige alternativer.
Mens boolsk er en viktig del av dette, kan brukere også bruke instansbytteegenskapen. Slik gjør du det:





Forekomstbyttefunksjonen handler om bekvemmelighet. Ved å bruke alternativet for bytte forekomst vil du strømlinjeforme designprosessen mens du raskt bytter varianter (forekomster) side ved side.
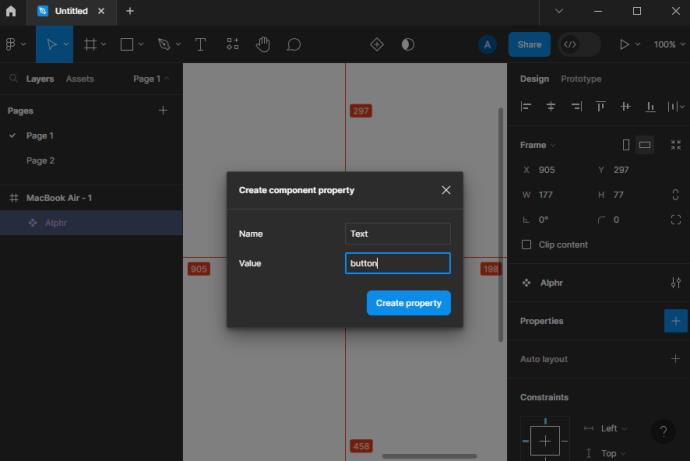
Bruke tekstegenskapsalternativet for enkle forekomstendringer
La oss si at du designer en handlingsfremmende knapp for en landingsside. Du har to varianter side om side, og du har brukt instansbytteegenskapen for å se forskjellige ikoner. Ordlyden er imidlertid et annet element å ta hensyn til.
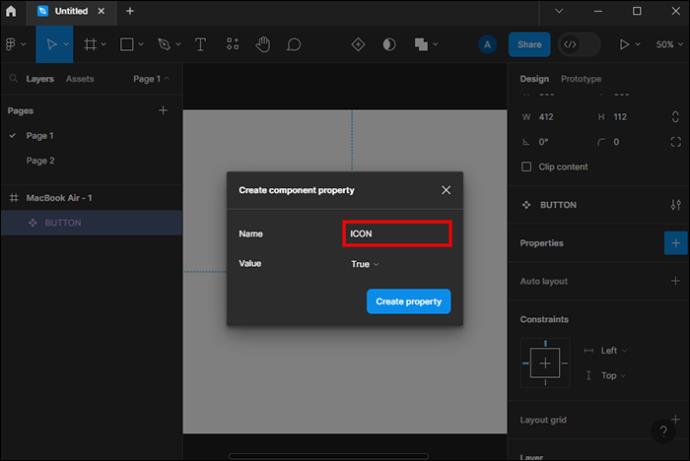
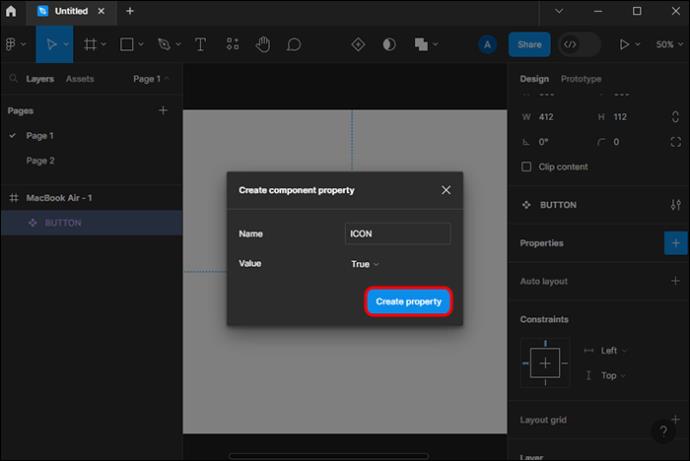
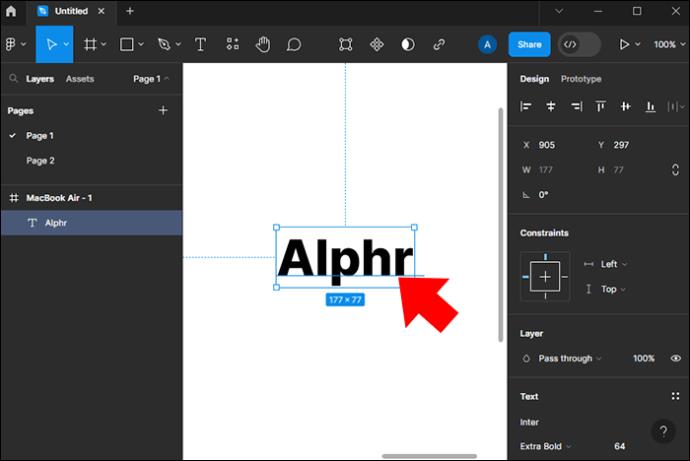
Vanligvis må du blande deg gjennom lagdelen for å fullføre prosessen. Med tekstkomponentegenskapen kan du vise og endre dette på sidefeltet i stedet. Slik bruker du tekstegenskapsfunksjonen til din fordel:


Tekstegenskapen er praktisk å bruke sammen med alternativene for instansbytte og boolske.
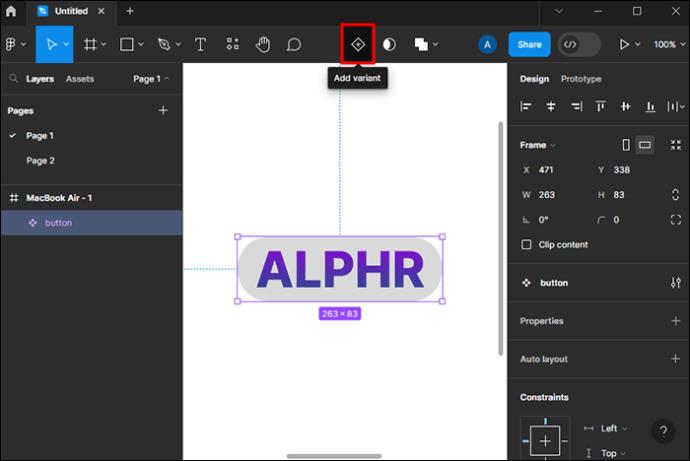
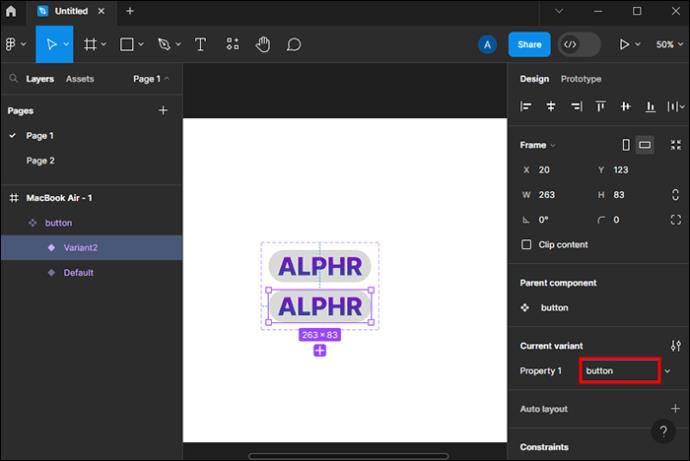
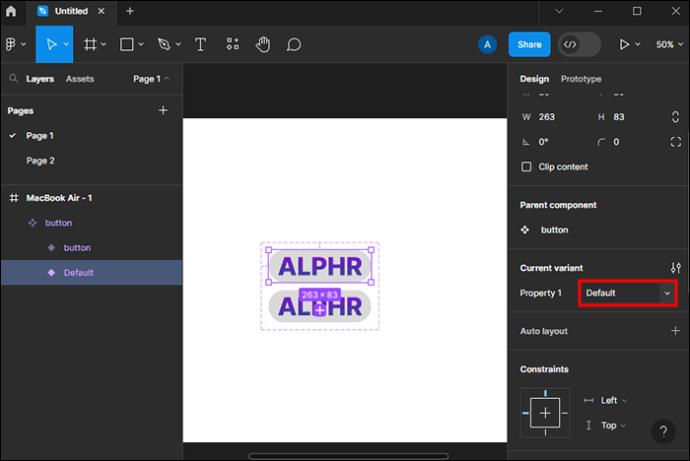
Hvordan bruke variantegenskaper på Figma
Med de nye komponentoppdateringene på Figma kan du lage flere varianter og kontrollere dem alle fra høyre sidefelt. Å gjøre det vil hjelpe deg å endre tekst og bytte ikoner mer effektivt. Du kan også kontrollere andre aspekter av variantens design. La oss se hvordan du gjør det:



Vanlige spørsmål
Kan jeg lage logoer med det boolske alternativet?
Teknisk sett lar den boolske egenskapen deg kombinere flere former ved å bruke banene deres. Selv om dette kan være en måte å lage enkle logoer på, er alternativene begrenset til enkle former som ellipser. I stedet er det best å bruke pennverktøyet til ting som logooppretting. Du kan fortsatt bruke de andre komponentoppdateringene for å gjøre lagdelingsprosessen enklere.
Kan jeg endre skrifttypen ved å bruke egenskapsalternativet for tekstkomponent?
Dessverre ikke. Tekstkomponentegenskapen lar deg endre teksten i stedet for skrifttypen. Du kan imidlertid fortsatt velge teksten og finne riktig font gjennom høyre sidefelt.
Hva er noen designforekomster der jeg må bruke komponentegenskapene ovenfor?
Du trenger ikke bruke komponentegenskaper for varianter. Det gjør imidlertid designprosessen mye enklere og raskere. Eksempler er knapper som krever forskjellige farger, hovedsakelig like med bare én komponentendring, eller små varianter av landingssideform. De er også nyttige for å lage to design og velge den beste.
Strømlinjeform designprosessen din med komponentegenskaper på Figma
Med alternativer som boolsk kan du lage nye tilpassede former fra en kombinasjon av gamle. Dette gjøres gjennom den øverste sidelinjen med fire formelalternativer. Disse inkluderer union, subtrahere, skjære og ekskludere. På samme måte kan du bruke andre komponentegenskapsalternativer, for eksempel tekstegenskap og instansbytte. Dette gjør det enkelt å lage varianter med forskjellige komponenter. Til syvende og sist bidrar bruk av komponentegenskaper til å strømlinjeforme designprosessen.
Hvilke komplekse former laget du med det boolske alternativet? Syntes du også at komponentegenskapene var enkle å bruke? Gi oss beskjed i kommentarfeltet nedenfor.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
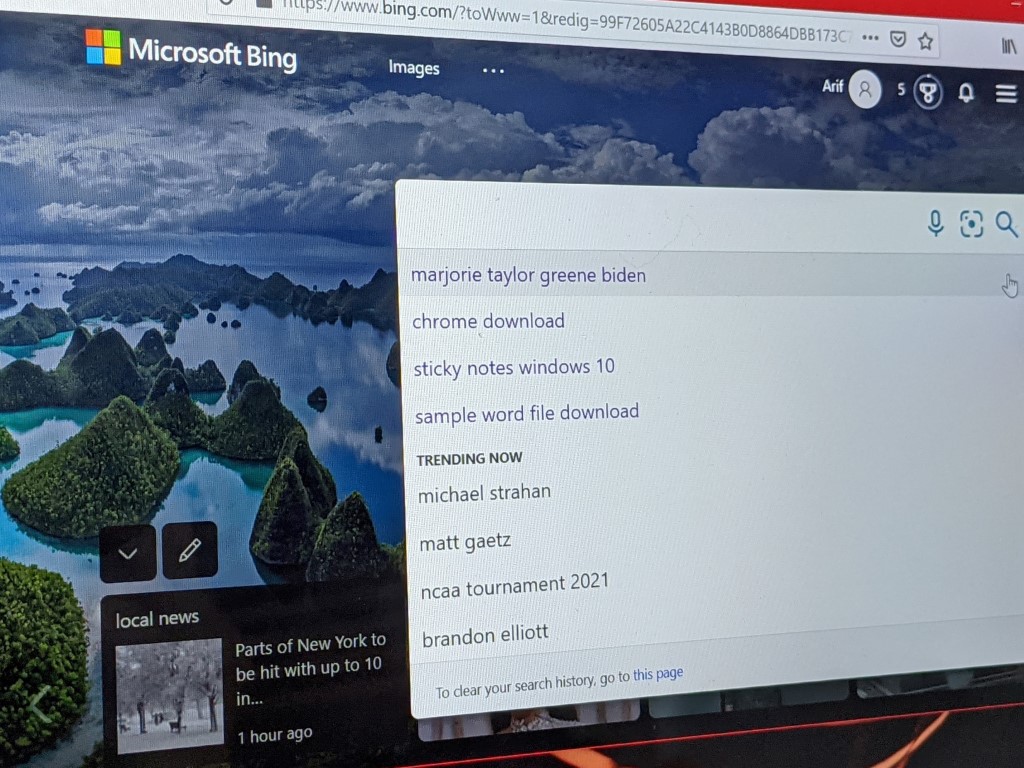
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
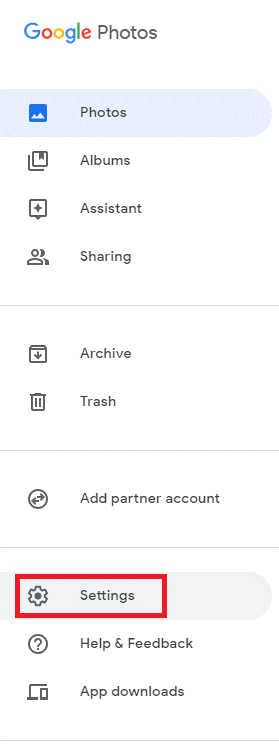
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.