Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Leter du etter måter å forbedre designprosessene dine og konsekvent skape utrolig arbeid med rettidig levering? Da må du utnytte Figma User Interface (UI)-sett. Selv om det ikke er sjeldent at designere blir overveldet av prosjekttidsfrister, trenger det ikke å være deg. UI-sett kan skape et sømløst bakteppe for nettsteddesignet ditt for å strømlinjeforme prosessene dine og øke hastigheten på prosjektene dine.

Denne artikkelen fremhever de beste Figma UI-settene for øyeblikket på markedet.
Liste over topp Figma UI-sett
Mens hundrevis av Figma UI-sett er tilgjengelig på markedet i dag, fungerer de ikke på samme måte. Hvis du har vært på jakt etter det mest innovative og polerte UI-settet, har du kommet til rett sted. Nedenfor er noen av de mest avanserte verktøyene du bør vurdere å skaffe til arbeidet ditt:
Unavngitt UI Figma
Merket som "Ultimate UI kit og Figma design system", er Untitled UI nøye utformet for å dekke hver enkelt funksjon du trenger hjelp med. Den følger Figmas gullstandardpraksis og kan skryte av utmerket organisering. Dette UI-settet tilbyr til og med praktiske tips og dokumentasjon innebygd i filen. Dens profesjonelle kvalitet er grunnen til at den er rangert som det beste Figma UI-settet.
Med over 10 000 komponenter og varianter og over 2000 logoer og ikoner, skiller dette verktøyets omfang det fra konkurrentene. Med over 1400+ 5-stjerners anmeldelser på nettet, vil dette UI-settet møte alle dine krav. Enda bedre, du kan få tilgang til en gratisversjon. Pro-versjonen koster $119, mens Pro Team-planen koster $349. Pro Enterprise kan kjøpes for $599, mens det høyeste nivået, Pro Unlimited, koster $999.
Cabana for Figma

Cabana er et rimelig UI-sett drevet av designtokens, et svært futuristisk designaspekt. Den har en samling av Figma-maler, over 1000 vitale brukergrensesnittkomponenter og designmaler som du kan bruke til å lage sideoppsett raskt. Den ultimate utgaven av dette Premium Design System hadde innspill fra Jan Six, den anerkjente skaperen av Figma Tokens-plugin.
Deres nylige prisfall for å avverge markedskonkurranse er også en ekstra bonus. Enkeltbrukerplanen deres koster $79; premiumplanen koster $99 med en ubegrenset brukerlisens, og den ultimate planen koster bare $129. Cabana kan være ditt ideelle Figma UI-sett hvis du foretrekker mørk modus UI. Det er også et godt valg for prosjekter som ikke er for komplekse, og når du raskt vil lage mock-up design av landingssider.
UI Prep

UI Prep -designet forblir tro mot merkevarens slagord. Det er et brukervennlig og utmerket organisert UI-sett. De interaktive komponentene er eksepsjonelt utformet og lett tilgjengelige. Med ulike farge- og topografistiler, ikoner, rutenett og layoutstiler, vil dette verktøyet være nyttig for å hjelpe deg med å lage sømløse brukergrensesnitt som vil imponere klienten din.
En annen funksjon som gjør at dette produktet skiller seg ut er utviklerens fiksering på konsekvent å kjøre oppdateringer for å forbedre verktøyet. Fellesskapsfilen er også nyttig for å gi viktige ressurser som gjør bruken av dette UI-settet så mye enklere, selv for nybegynnere. Videoopplæringene hjelper deg å få mest mulig ut av settet. Du trenger ikke å bekymre deg for bekvemmelighet eller hastighet når du lager grensesnitt med UI Prep. Grunnplanen, designet for enkeltpersoner, koster $99, mens Team-planen koster $199.
Pegasus designsystem

Dette multi-purpose UI-settet brukes av store institusjoner som Harvard University. Den har alternativer for lys og mørk modus som du kan bruke etter ønske. Det er et flott alternativ for designere som jobber med prosjekter der kunder krever at strenge merkevaretemaer vises konsekvent gjennom produktene deres. Med over 2000 komponenter, mer enn 100 stiler og 84-siders eksempler, er dette UI-settet klart for å komme i gang med designprosessen.
Når det gjelder Pegasus- planene, koster den betalte versjonen $99. Men hvis du ikke får tilgang til den, har merket gitt en "lite" versjon du kan få tilgang til gratis på Figma-fellesskapet.
FlowBite

Laget av Themesberg, er dette UI-settet basert på Cascading Styles Sheet (CSS) rammeverket kjent som Tailwind. Du kan bruke dette designet eller bruke FlowBite som et separat UI-sett. Merket har også laget en gratisversjon for demonstrasjonsformål som du kan få tilgang til på Figma Community . FlowBite har bare en mørk modus. Imidlertid har den et omfattende bibliotek med eiendeler fordelt på mobil-, nett- og nettbrettenheter. Hvis du ønsker å lage raske, enkle og responsive design, er FlowBite et ideelt alternativ.
Ramme X
Dette Figma UI-settet ble designet med tanke på bekvemmelighet. Laget i desember 2021 av Dymitri Bunin, design-e-boken som følger med dette brukergrensesnittet gir nyttige tips og en målestokk for å bygge eksepsjonelle designverktøy og heve arbeidet ditt med over 5500 essensielle komponenter og mer enn 420 designbyggeklosser.
UI-settet har tre betalte versjoner, hvor den laveste starter på $109. Dette er kjent som Solo-versjonen, noe som betyr at den kun passer til individuell bruk. Teamplanen som har en kapasitet på mellom to til seks personer koster $199. Hvis du driver en stor bedrift, kan du få en ubegrenset lisens, som støtter ubegrenset antall brukere, for $599.
Karma Wireframe-sett

Den primære rollen til wireframing er å hjelpe deg med idédugnad om nye ideer før du bestemmer deg for et design for prosjektet ditt. Men i stedet for å fokusere på mindre detaljer, lar wireframe-settet designere enkelt lage low-fidelity-løsninger. Selv om det er flere Figma wireframing-sett på markedet, kommer de nesten alltid til kort når det kommer til kvalitet. Karma wireframe-settet er imidlertid et unntak. Dette er fordi den bruker Figma beste praksis og Auto Layout. Hvis wireframing er et viktig aspekt av designprosessen din, er det et smart valg å kjøpe dette UI-settet.
Ant Design System

Matt Wierzbicki designet dette UI-settet basert på React UI-biblioteket, Ant Design. Dette biblioteket er kjent for å lage utmerkede desktop- og mobilapper. Pakken deres på $99 inkluderer Figma UI-settet. Denne planen gir imidlertid ikke livstidsoppdateringer eller ekstra ressurser. Hvis du vil ha tilgang til React native-biblioteket og andre UX-verktøy, må du betale for premiumplanen, som koster $199. Denne planen vil være nyttig hvis du jobber med prosjekter som krever at utviklere samler eiendeler før implementering. Årsaken er at komponentene er en kopi av React-biblioteket. Å bruke det vil sikre designparitet med utviklingsbiblioteket.
Forbedre produktiviteten din med Figma UI-sett
Ettersom produktdesign fortsetter å utvikle seg raskt, øker presset på designere for å levere unikt arbeid av høy kvalitet. Brukerpreferanser blir stadig mer futuristiske med et økt behov for perfeksjonisme. Som produktdesigner må du skjerpe ferdighetene dine og heve arbeidsprosessene dine for å holde tritt med markedets etterspørsel. Resultatene dine skal være tidsriktige, av høy kvalitet og enkle å aktualisere for utviklere. Et flott Figma UI-sett gjør det mulig å oppnå alt dette.
Kjenner du til andre Figma UI-sett med eksepsjonell levering? Hvilket Figma UI-sett i denne listen er du mest spent på å prøve ut og hvorfor? Gi oss beskjed i kommentarfeltet nedenfor.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
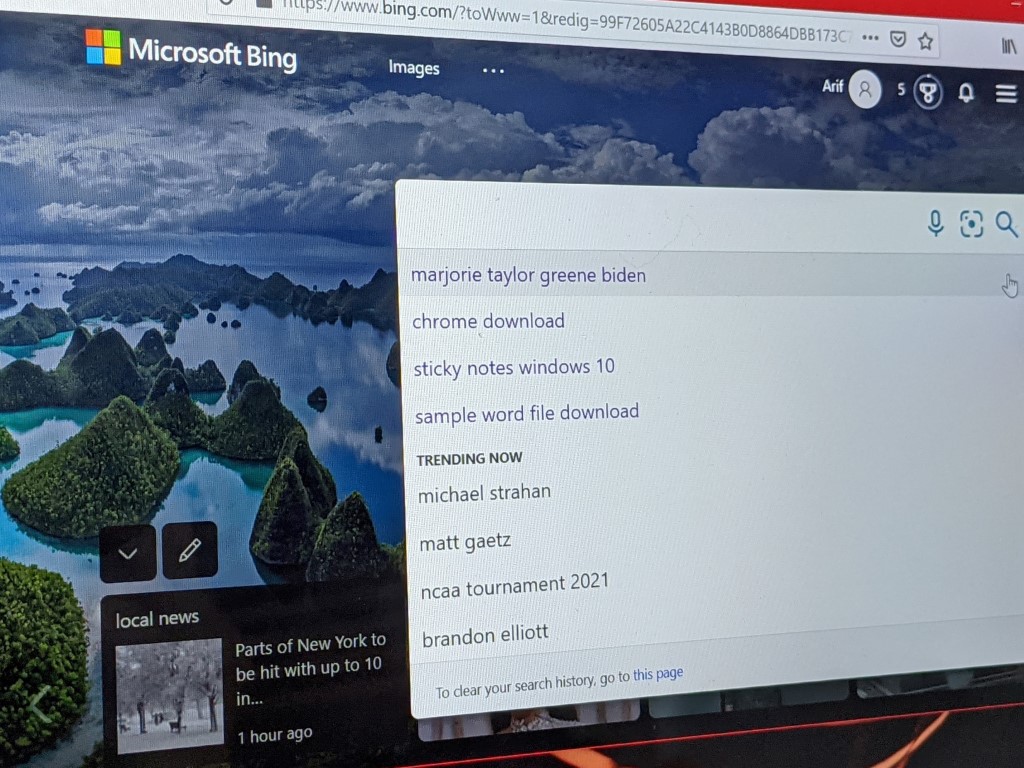
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
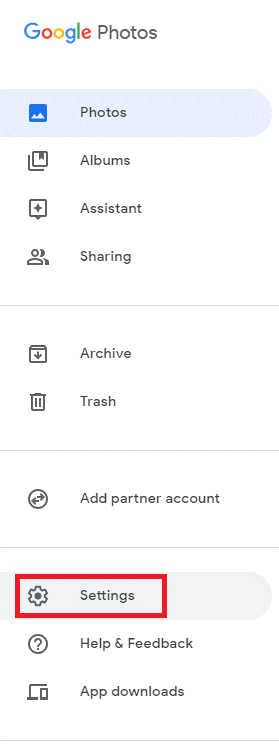
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.