Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
De fleste av oss bruker Google Chrome som nettleser, men mens vi surfer på Google Chrome, kommer vi over noen popup-meldinger eller feilmeldinger (som Confirm Form Resubmission Error, Err_Connection_Reset , DNS_Probe_Finished_No_Internet , etc.) . Men vi forstår sjelden meningen den ønsker å formidle. En av de vanligste feilene du ville ha kommet over ville være popup-vinduet for bekreftelse av gjeninnsending av skjema med feilkoden slik: " Trykk på innlastingsknappen for å sende inn dataene som trengs for å laste siden."
Men faktisk er Bekreft innsending av skjema mer en "funksjon" i Google Chrome enn en feil. I denne artikkelen vil du komme over hvorfor dette bekrefter innsending av skjema på nytt, og noen av måtene som løser dette problemet.
Innhold
Del
Hvorfor vises feil ved bekreftelse av ny innsending av skjema?
Dialogboksen Bekreft ny innsending av skjema dukker opp når du oppdaterer en nettside i nettleseren eller når du trykker på tilbakeknappen (forsøker å gå tilbake til forrige nettside). Superbruker-plakatene betraktet dette som en funksjon i stedet for å kalle det en feil. Til tross for gjentatte ganger rapportert av mange brukere, er denne funksjonen fortsatt vedvarende i alle versjoner av Google Chrome og andre nettlesere.
Årsaken bak dette er den svakt bygde modulen til Google Chrome som omhandler videresending eller bakoverbevegelse av nettsiden. Og nå er det nesten umulig å løse dette problemet. Det er noen spesifikke årsaker bak at denne feilen dukker opp igjen og igjen. Disse årsakene er:
Denne funksjonen ble lagt til for å forhindre at oppføringen gjentas etter å ha trykket på oppdateringsknappen. For eksempel, etter å ha fylt ut et hvilket som helst skjema, sendte du det for innsending, men før det blir mottatt av serveren, trykker du ved en feil på oppdateringsknappen. Dermed vises popup-vinduet "bekreft innsending av skjema på nytt" .
Hvis denne funksjonen ikke ble bygget, var det muligheter for at to kontoer ble opprettet med de samme detaljene, noe som er uønsket. Dermed hadde denne funksjonen blitt utviklet og praktisert. Selv om du noen ganger kan bli irritert av denne popup-en hvis du trykker på oppdateringsknappen ved et uhell. Så behovet for å fikse det krever metodene for å løse dette problemet.
Slik fikser du bekreftelsesfeil ved gjeninnsending av skjema
La oss nå snakke om en rekke måter du kan løse feilen ved gjeninnsending av bekreftelsesskjema i Google Chrome. Følgende metoder kan hjelpe deg med å slå av feilen for gjeninnsending av bekreftelsesskjema.
| Antall løsninger | Løsningsnavn |
|---|---|
| Løsning 1 | Bruker Google Chrome-egenskaper |
| Løsning 2 | Bruker GET i stedet for POST-metoden |
| Løsning 3 | Deaktiver bevegelse på tvers av nettleseren |
| Løsning 4 | Fjern nettlesingsdata i Google Chrome |
| Løsning 5 | Tilbakestill nettleserinnstillingene i Chrome |
| Løsning 6 | Deaktiver motstridende nettleserutvidelser i Chrome |
| Løsning 7 | Bruke PRG-mønsteret |
| Løsning 8 | Bruk AJAX Send-knappen |
| Løsning 9 | Legg til en tagg i delen |
Løsning 1: Bruke Google Chrome-egenskaper
En gang ble en bruker av Google Chrome så irritert over denne feilen at han uansett ønsket at dette skulle fikses, og så fant han en måte å fikse denne ulempen ved å bruke Google Chrome-egenskaper. Du kan fikse dette ved å følge noen enkle trinn.
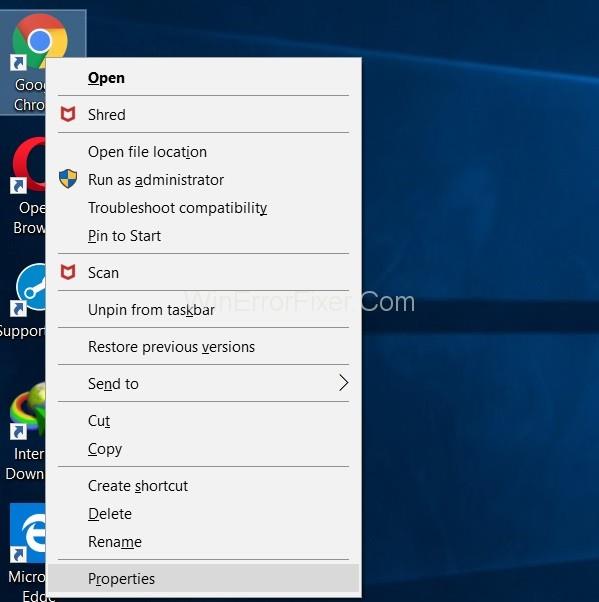
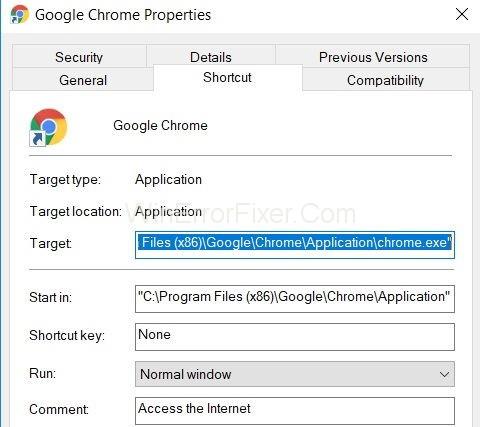
Trinn 1: Først av alt, høyreklikk på snarveiikonet til Google Chrome og velg egenskapsalternativet . En dialogboks vil dukke opp, og du vil kunne se et felt som er navngitt som et mål.

Trinn 2: Bare legg til denne teksten " -disable-prompt-on-repost " på slutten av målet.

For eksempel:- hvis målet er
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
Bare endre måladressen ovenfor med
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
Trinn 3: Etter det, lukk Google Chrome (hvis den er åpnet) og start applikasjonen på nytt med samme snarvei.
Trinn 4: Sjekk til slutt om samme type dialog dukker opp eller ikke når du oppdaterer nettsiden.
Husk at hvis du bruker denne metoden for å fikse problemet med gjeninnsending av bekreftelsesskjema, bør du ha to snarveier til nettleseren. Av de to bør en snarvei konfigureres med metoden ovenfor, mens den andre skal ha standardegenskaper. Bruken av den aktuelle snarveien vil avhenge av typen arbeid du ønsker å bære.
For eksempel, arbeider som trenger innsending av dine personlige opplysninger som kredittkortdetaljer eller noe sånt, bør det utføres med snarveien med standardegenskaper [i sikkerhetssynspunkt] for å holde opplysningene dine sikre.
Løsning 2: Bruk GET i stedet for POST-metoden
Den første metoden er å erstatte POST-metoden. I denne metoden bruker du GET i stedet for POST.GET, og Post er begge HTTP-metoder. HTTP [hypertekstoverføringsprotokoll] er en kobling mellom klienten og serveren som lar klienten hente data fra serveren.
Innlegget er en metode for http der dataene som er angitt i skjemaet ikke vil bli lagt til URL-en og derfor forblir konfidensielle. Detaljene forblir usynlige for brukeren. Selv om skjemaet bruker GET-metoden, er konfidensialiteten til mer informasjon ikke sikret. Detaljene er lagt til URL-en, så vi bruker vanligvis ikke GET.
Men for å løse feilen ved gjeninnsending av bekreftelsesskjema kan du erstatte postmetoden med GET-metoden [i tilfelle siden din er slik at du har lov til å endre data på siden]. Å gjøre det:-
Trinn 1 : Du må fjerne innlegget fra URL-en og bruke GET på stedet.
For eksempel:-
//Remove POST
//Use GET
Noter deg hvis du er en vanlig bruker av Google Chrome eller en annen nettleser, og denne metoden er kanskje ikke det beste alternativet fordi dette er en midlertidig metode for å løse feilen ved gjeninnsending av bekreftelsesskjema. Men det er også noen andre måter å fikse dette på i tilfelle du ønsker en optimal løsning.
Løsning 3: Deaktiver bevegelse i nettleseren
Denne metoden er enkel og kommer fra en annen irritert bruker, ifølge hvem bekreftelsesskjemaet på nytt ikke er en feil. Det oppstår fordi nettleseren ikke kan bufre postforespørsler og prøver å sende inn detaljene på nytt ved oppdatering.
For å unngå dette må du ganske enkelt følge trinnet nedenfor.
Trinn 1: Deaktiver bevegelsesknappene (knappene for bakover eller forover på sider) for nettleseren.
Merk: På berøringsskjermer kan du oppnå dette ved å deaktivere skyvealternativet til frem og tilbake bevegelse av siden. Selv om du trykker på oppdatering ved et uhell, vil ikke den dialogboksen dukke opp.
Løsning 4: Fjern nettlesingsdata i Google Chrome
Ved å slette Google Chrome-nettleserdata fra tid til annen kan du enkelt deaktivere denne funksjonen. Logikken bak dette er at nettleseren husker informasjonen når skjemaene er fylt ut. Dermed er dataduplisering mulig. Ved å slette alle nettleserdata (dvs. historikk, passord, informasjonskapsler, bufrede data osv.), tvinger du nettleseren til å glemme ting; dermed unngås duplisering. Slik sletter du nettleserdataene: -
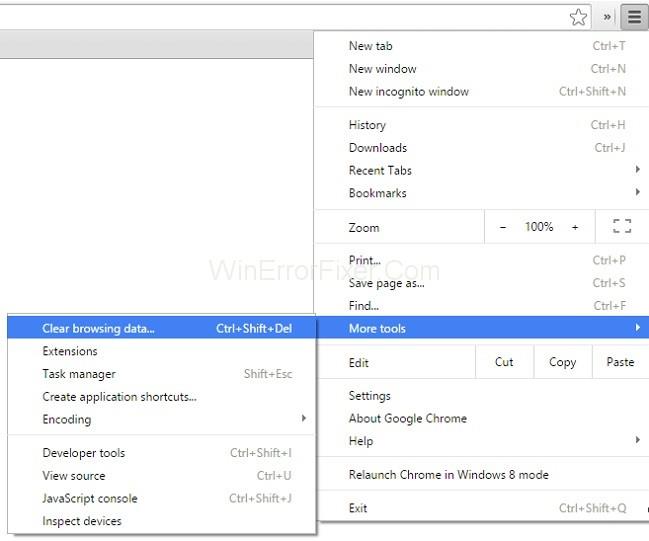
Trinn 1: Åpne Google Chrome-nettleseren og klikk på tre prikker plassert vertikalt øverst til høyre i nettleseren.

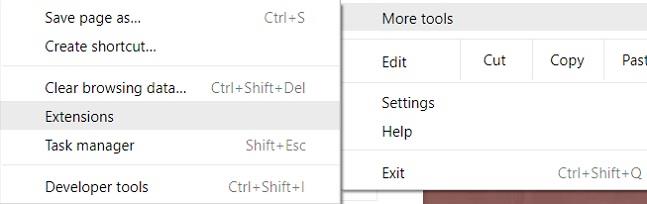
Trinn 2: Etter det velger du flere verktøy etterfulgt av Slett nettleserdata fra menyen.

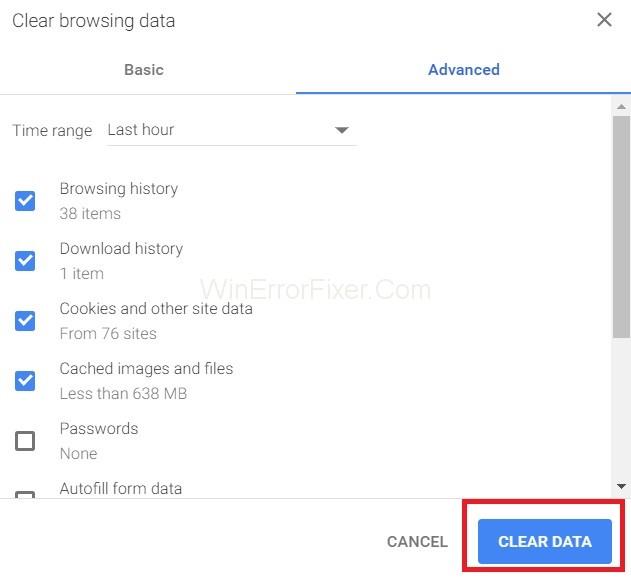
Trinn 3: Til slutt, naviger til den avanserte fanen og velg dataene du vil slette. Deretter trykker du på slett data.
Løsning 5: Tilbakestill nettleserinnstillingene i Chrome
Tilbakestilling av Chrome-nettleserinnstillingene er også en optimal løsning for å fikse denne bekreftelsesfeilen ved gjeninnsending av skjema. Feil nettleserinnstillinger kan føre til popup-vinduer og for å angre innstillingene eller tilbakestille nettleserinnstillingene, alt du trenger å gjøre er å følge trinnene nedenfor:
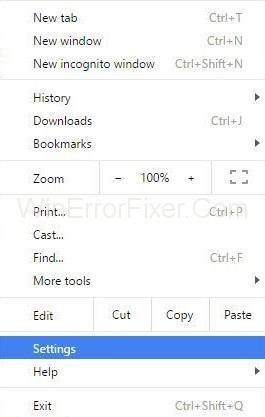
Trinn 1: Først av alt, klikk på tre prikker plassert vertikalt øverst til høyre i nettleseren din for å åpne en meny, nemlig kontrollmenyen.

Trinn 2: Velg deretter alternativet Innstillinger til fra menyen.
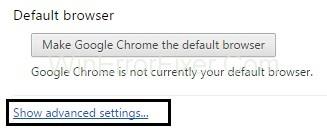
Trinn 3: Rull ned og klikk på Vis avanserte innstillinger .

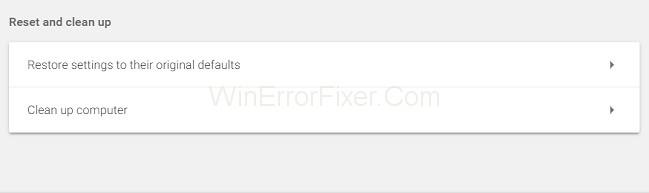
Trinn 4: Finn deretter " Gjenopprett innstillinger til deres opprinnelige standard " på slutten av siden og klikk på den.

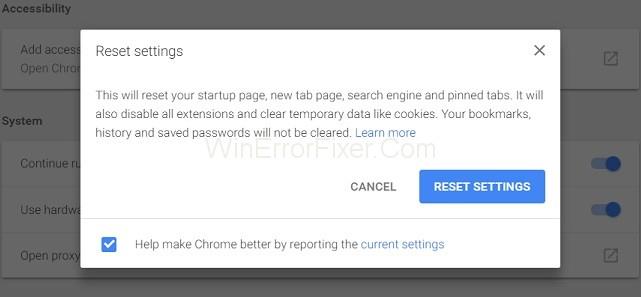
Trinn 5: Til slutt, klikk på Tilbakestill innstillinger , og du er ferdig.

Løsning 6: Deaktiver motstridende nettleserutvidelser i Chrome
Deaktivering av de ødelagte utvidelsene kan også løse feilen for bekreftelse av gjeninnsending av skjema. For å gjøre det, må du følge trinnene nedenfor:
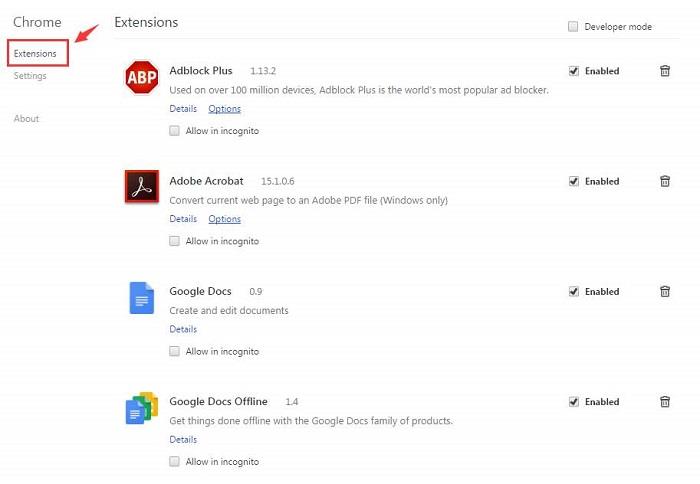
Trinn 1: Klikk på de tre prikkene plassert vertikalt øverst til høyre i nettleseren din.
Trinn 2: Naviger deretter til flere Verktøy → Utvidelser .

Trinn 3: Til slutt finner du den ødelagte utvidelsen fra listen, etterfulgt av å deaktivere den og aktivere den igjen.

Alle utvidelsene du har på nettleseren deaktiveres for en gangs skyld, og du kan aktivere alle på nytt etter behov. Til slutt kan du prøve å sjekke siden på nytt for å se om problemet ditt er løst eller ikke.
Løsning 7: Bruke PRG-mønsteret
PRG står for POST / redirect / GET-mønster. Vanligvis implementerer skjemaene på nettsider kun ved å bruke POST-delen av PRG, noe som fører til feil ved innsending på nytt. Hvis vi sørger for at PRG impliserer fullstendig, kan vi stoppe denne feilen.
Når en side trenger et skjema, utform det på en slik måte at det ikke legger ut dataene direkte til serveren. Du kan legge til én side mellom siden og den faktiske siden. Dette kan bidra til å løse problemet med dialogboks som dukker opp. La oss se et raskt eksempel gitt av Mike fra stack overflow.
Eksempel:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
Vi kan også bruke:-
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
For å vise en feilmelding i tilfelle brukernavnet og passordet kombinert ikke stemte, og den ikke ønsker å omdirigere dem til påloggingssiden igjen som i det første tilfellet.
Løsning 8: Bruk AJAX Send- knappen
Du kan også bruke AJAX-funksjonen til jQuery for å stoppe innlastingen av skjemaet som er sendt på nytt.
For å gjøre det ved å følge sidens kode.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
AJAX ()-funksjonen behandler i utgangspunktet datafeltet i skjemaet i henhold til PHP-filen som er oppgitt som URL-egenskapen. Hvis dataene valideres, innebærer det vellykket innsending av skjemaet, og returnerer det falskt slik at selv om siden lastes inn på nytt, vil det ikke dukke opp noen dialog.
Løsning 9: Legg til en tag på innsiden
Del
Denne metoden fungerer kun når nettstedet selv starter forespørselen og brukeren har oppdatert siden. Du kan stoppe popup-vinduet ved å oppnå kildekoden til nettsiden og legge til følgende tag til
delen av siden.
Løsning 9: Slett "No-Store" fra overskriften
Overskriften på skjemaet kan også føre til popup-vinduet Confirm Form Resubmission. Noter hvis du bruker et skjema med dette i overskriften:
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
Da kan problemet løses ved å:
Trinn 1: Først av alt, prøv å slette (ingen butikk) fra overskriften.
Trinn 2: Deretter oppdaterer du siden.
Trinn 3: Til slutt, skriv inn detaljene i skjemaet på nytt og oppdater for å sjekke om feilen er fikset eller ikke.
Les også:
Konklusjon
Bekreft innsending av skjema på nytt er faktisk en nettlesingsfunksjon i stedet for en feil. Denne funksjonen bidrar til å sikre at duplisering av detaljer ikke finner sted. Kredittkortet ditt kan for eksempel belastes to ganger hvis det ikke var for Bekreft innsending av skjema på nytt. Men det er uten tvil en irriterende funksjon.
I denne artikkelen kom vi over spesifikke måter å fikse bekreftelsesfeil ved gjeninnsending av skjema . Du kan følge en av metodene for å løse problemet, men hvis det fortsatt vedvarer, sørg for at internettforbindelsen din ikke er treg. Derfor er dette problemet veldig lite og kan løses med noen få enkle metoder som du kan utføre i løpet av få minutter.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.