Google skjöl: Hvernig á að búa til efnisyfirlit

Lærðu hvernig á að búa til efnisyfirlit í Google skjölum á auðveldan hátt.
Eitt af lykiláföngum við gerð hverrar síðu er þróun hönnunar hennar. Mikið, mikið veltur á því hvernig auðlindin mun líta út: aðlaðandi fyrir áhorfendur, notendavænni í samskiptum við matseðilinn og síðast en ekki síst - hæfileikinn til að „græða“: hvort sem það er sala á vörum eða like á Facebook.
Þess vegna verður að búa til útlit síðunnar með allri ábyrgð – sem þýðir: sjá um UX og HÍ hönnun. Hver eru þessi hugtök og hver er munurinn á þeim ef ráða ux verktaki ?

Innihald
Hvað er UX hönnun?
Strangt til tekið er orðið „hönnun“ í þessu tilfelli ekki alveg rétt, það er rekjapappír. Ef við snúum aftur að þróun og hönnun vefsíðna, þá ætti UX að leysa eftirfarandi verkefni:
Út frá þessum markmiðum fer fram þróun UX hönnunar síðunnar. Áætlað málsmeðferð, í þessu tilfelli, er hægt að byggja í formi nokkurra staðlaðra kerfa:
Hvað er HÍ hönnun?
Í tilviki HÍ er orðið hönnun mun réttlætanlegra: sérfræðingar á þessu sviði ef þeir vilja ráða UI þróunaraðila til að þróa nákvæmlega útlit síðunnar, allt frá hönnun kubba til leturgerða með myndum. Hins vegar er mikilvægt að skilja að rétt HÍ hönnun er ekki aðeins falleg heldur einnig hagnýt. Þessi skammstöfun stendur fyrir „User Interface“, notendaviðmót.

Þess vegna ættu valin stíltækni bæði að laða að og uppfylla UX verkefnin: það er að hjálpa notandanum að fletta fljótt um uppbyggingu og valmynd síðunnar. Ef við rifjum upp dæmið okkar með bíl, þá er HÍ þróun stýrishönnunar á þann hátt að ekkert truflar notandann frá því að leysa aðalverkefni sitt með svipuðu verkfæri.
Eins og með UX hönnun, hefur hönnun vefsíðna mörg mikilvæg markmið:
Það skal tekið fram að hönnunarþróun fer oft fram samhliða og óaðskiljanlega með UX (þess vegna eru slík verkefni oft unnin af sama sérfræðingi). Hvað varðar áætlaða áætlun til að búa til notendaviðmót, þá geturðu búið til dæmigerða atburðarás:
Hvernig á að búa til vandaða UX / UI vefsíðuhönnun?
Meginverkefnið er að velja hæfan og hæfan verktaka. Hann verður að hafa næga reynslu á þessu sviði og raunverulegan grunn til að þróa ekki aðeins fallega og árangursríka, heldur einnig afkastamikla vefsíðuhönnun .
Lærðu hvernig á að búa til efnisyfirlit í Google skjölum á auðveldan hátt.
AR Zone er innbyggt app sem er fáanlegt í nýjustu Samsung símunum. Lærðu meira um AR eiginleika, hvernig á að nota appið og hvernig á að fjarlægja það.
Við sýnum þér nákvæmar skref um hvernig á að breyta Facebook lykilorðinu þínu.
Chrome, sjálfgefið, sýnir þér ekki alla vefslóðina. Þér er kannski sama um þessi smáatriði, en ef þú þarft af einhverjum ástæðum að birta alla vefslóðina, nákvæmar leiðbeiningar um hvernig á að láta Google Chrome birta alla vefslóðina á veffangastikunni.
Reddit breytti hönnun sinni enn og aftur í janúar 2024. Endurhönnunin er hægt að sjá af notendum skjáborðsvafra og þrengir að aðalstraumnum á sama tíma og tenglar eru til staðar.
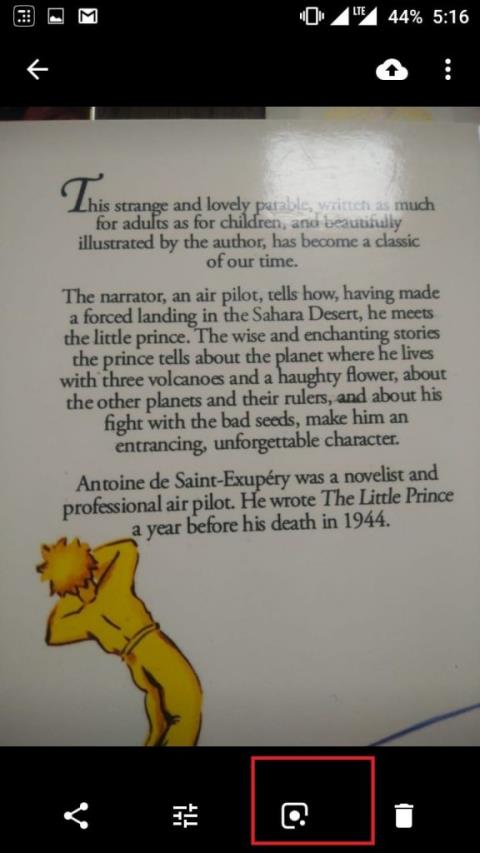
Að slá uppáhalds tilvitnunina þína úr bókinni þinni á Facebook er tímafrekt og fullt af villum. Lærðu hvernig á að nota Google Lens til að afrita texta úr bókum yfir í tækin þín.
Áminningar hafa alltaf verið aðal hápunktur Google Home. Þeir gera líf okkar örugglega auðveldara. Við skulum fara í stutta skoðunarferð um hvernig á að búa til áminningar á Google Home svo að þú missir aldrei af því að sinna mikilvægum erindum.
Stundum, þegar þú ert að vinna í Chrome, geturðu ekki fengið aðgang að ákveðnum vefsíðum og færð upp villuna „Laga DNS vistfang netþjóns fannst ekki í Chrome“. Hér er hvernig þú getur leyst málið.
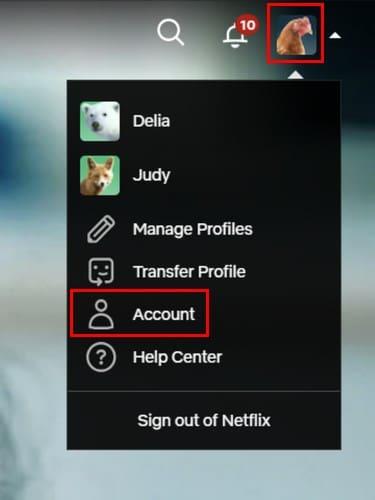
Hvernig á að breyta lykilorðinu þínu á Netflix streymisvídeóþjónustunni með því að nota valinn vafra eða Android app.
Ef þú vilt losna við endurheimta síður skilaboðin á Microsoft Edge skaltu einfaldlega loka vafranum eða ýta á Escape takkann.