Google skjöl: Hvernig á að búa til efnisyfirlit

Lærðu hvernig á að búa til efnisyfirlit í Google skjölum á auðveldan hátt.
Hönnuðir og HÍ hönnuðir nota Inspect Element eiginleikann til að breyta vefsíðum á netinu án þess að breyta frumkóðanum. En hvernig á að skoða þætti án þess að fara í vefþróunarnámskeið?
Inspect Element er handhægt þróunartól sem kemur upp úr kassanum með vinsælum vöfrum. Þú þarft bara að vita hvernig á að nota tólið með nokkrum smellum á meðan þú vafrar um vefsíður.
Þú getur gert mörg töfrabrögð eins og að breyta útliti vefsíðunnar, taka textalausar skjámyndir, breyta letri, breyta tölum og fleira.
Finndu hér að neðan hnitmiðaða skref-fyrir-skref leiðbeiningar til að læra hvernig á að skoða þætti áreynslulaust.
Hvað er Inspect Element?
Inspect Element er vefþróunartæki sem er fáanlegt í flestum vöfrum. Þú getur notað það til að breyta framenda frumkóða hvaða vefsíðu sem þú ert að heimsækja.
Breytingarnar sem þú gerir gerast í sandkassa í vafranum þínum. Svo þú ert ekki að gera neinar breytingar á raunverulegu vefsíðunni. Einnig hverfa yfirborðsbreytingarnar sem þú gerir þegar þú endurnýjar síðuna.
Hér eru nokkrar skapandi leiðir til að nota það:
Hvernig á að skoða þætti á Windows
Það er fáránlega auðvelt að nota Inspect Element tólið á Windows. Finndu hér að neðan leiðbeiningar um skref til að skoða þætti með því að nota ýmsa vefvafra á Windows:
Skoðunartól Google Chrome

Hvernig á að skoða þætti í Windows Chrome vafra
Hvernig opna ég Inspect Element í Chrome án þess að hægrismella?
Það eru nokkrar handhægar flýtileiðir til að opna Inspect Element tólið á Google Chrome fyrir Windows. Þessir flýtilyklar eru eins og hér að neðan:
Ofangreindir flýtilyklar virka einnig á Mozilla vafranum fyrir Windows.
Mozilla Inspector Tool

Hvernig á að skoða þætti í Windows Mozilla vafra
Í Mozilla vafranum er ferlið það sama og Google Chrome. Hins vegar mun Inspector glugginn birtast neðst í vafranum í stað hægra megin, eins og í Google Chrome.
Microsoft Edge Inspect Tool

Hvernig á að skoða þætti í Windows Edge vafra
Það kemur á óvart að Inspect Element frá Microsoft Edge virkar svipað og Google Chrome vafrinn. Skoða tólið er fáanlegt með því að hægrismella. Einnig birtast HTML og CSS kóðar hægra megin, svipað og Google Chrome.
Hvernig á að skoða þætti á Mac
Ertu að nota Google Chrome, Mozilla Firefox eða Microsoft Edge á Mac tölvum frá Apple? Ef já, þá geturðu notað Inspect Element tólið með því að fylgja skrefunum sem nefnd eru hér að ofan í Windows hlutanum.
En ef þú ert að nota sjálfgefinn macOS vefvafra, Safari, þá er það erfiður leikur að nota Inspect Element tólið. Sjálfgefið er að Safari sýnir ekki Inspect Element á Mac. Hér er það sem þú þarft að gera:
Hvernig á að opna Inspect Element á Mac
Í fyrsta lagi þarftu að virkja þróunarverkfæri á Safari á Mac. Svona:
Þú hefur virkjað þróunarverkfæri á Safari fyrir Mac. Fylgdu nú þessum skrefum til að nota Inspect Element:
Hverjir eru lyklarnir fyrir Inspect Element?
Þú gætir verið að leita að flýtileiðum fyrir Inspect Element á Mac. Þú getur notað eftirfarandi:
Hvernig á að skoða þætti á Chromebook
Chromebook notar Google Chrome sem sjálfgefinn vafra. Þess vegna, eftir að hafa opnað hvaða vefsíðu sem er, einfaldlega hægrismelltu til að finna Skoða þátt valkostinn í samhengisvalmyndinni sem fylgir.
Ef þú notar Chromebook úr vinnu eða skóla gætirðu verið að spyrja þessarar spurningar:
Af hverju get ég ekki skoðað á Chromebook skólann minn?
Flestir skóla- og viðskiptastjórar slökkva á háþróaðri eiginleikum Chromebook sem þeir veita þér fyrir vinnu eða nám. Þar sem þróunartól eru háþróaðir eiginleikar eru líkurnar á að skólinn þinn eða vinnan þín Chromebook sýni ekki Inspect Element tólið.
Hvernig á að skoða þætti á iPad/iPhone
Því miður geturðu ekki notað Inspect Element tólið á iPhone eða iPad án Mac.
iOS og iPadOS eru með Web Inspector fyrir Safari appið. Hins vegar virkar það aðeins ef þú tengir farsímann við Mac sem þú hefur þegar virkjað þróunarverkfæri fyrir Safari. Hér að neðan eru skrefin sem þú getur prófað:

Opna Safari stillingar á iPad eða iPhone

Virkjar Web Inspector á iPad og iPhone
Niðurstaða
Þú hefur kannað allar mögulegar leiðir til að nota Inspect Element tólið fyrir tímabundnar breytingar á vefsíðum. Þú hefur líka lært hvernig á að skoða þætti fyrir ýmis tæki eins og Mac, Windows, Chromebook, iPad og iPhone.
Næst þegar þú þarft að breyta vefsíðu þér til skemmtunar eða vegna faglegra þarfa skaltu prófa þessar aðferðir. Þú munt örugglega elska þessi áreynslulausu skref yfir aðrar flóknar aðferðir sem útskýrðar eru annars staðar.
Ekki gleyma að skilja eftir athugasemdir hér að neðan ef skrefin hér að ofan hjálpuðu þér, hvaða aðferð sem þér finnst krefjandi eða leyndarmál um Inspect Element tólið.
Þarftu vefsíðu sem prentaða tilvísun? Lærðu hvernig á að vista vefsíðu fljótt sem PDF núna!
Lærðu hvernig á að búa til efnisyfirlit í Google skjölum á auðveldan hátt.
AR Zone er innbyggt app sem er fáanlegt í nýjustu Samsung símunum. Lærðu meira um AR eiginleika, hvernig á að nota appið og hvernig á að fjarlægja það.
Við sýnum þér nákvæmar skref um hvernig á að breyta Facebook lykilorðinu þínu.
Chrome, sjálfgefið, sýnir þér ekki alla vefslóðina. Þér er kannski sama um þessi smáatriði, en ef þú þarft af einhverjum ástæðum að birta alla vefslóðina, nákvæmar leiðbeiningar um hvernig á að láta Google Chrome birta alla vefslóðina á veffangastikunni.
Reddit breytti hönnun sinni enn og aftur í janúar 2024. Endurhönnunin er hægt að sjá af notendum skjáborðsvafra og þrengir að aðalstraumnum á sama tíma og tenglar eru til staðar.
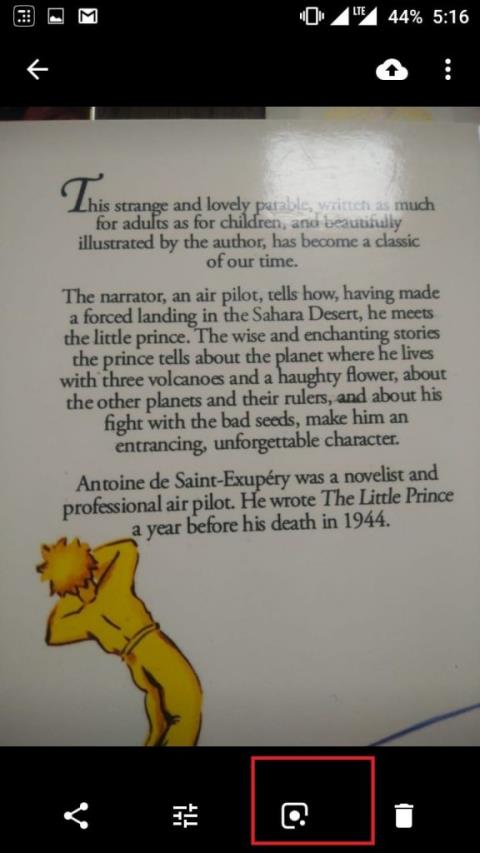
Að slá uppáhalds tilvitnunina þína úr bókinni þinni á Facebook er tímafrekt og fullt af villum. Lærðu hvernig á að nota Google Lens til að afrita texta úr bókum yfir í tækin þín.
Áminningar hafa alltaf verið aðal hápunktur Google Home. Þeir gera líf okkar örugglega auðveldara. Við skulum fara í stutta skoðunarferð um hvernig á að búa til áminningar á Google Home svo að þú missir aldrei af því að sinna mikilvægum erindum.
Stundum, þegar þú ert að vinna í Chrome, geturðu ekki fengið aðgang að ákveðnum vefsíðum og færð upp villuna „Laga DNS vistfang netþjóns fannst ekki í Chrome“. Hér er hvernig þú getur leyst málið.
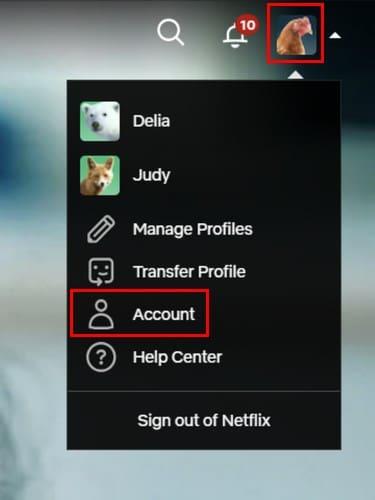
Hvernig á að breyta lykilorðinu þínu á Netflix streymisvídeóþjónustunni með því að nota valinn vafra eða Android app.
Ef þú vilt losna við endurheimta síður skilaboðin á Microsoft Edge skaltu einfaldlega loka vafranum eða ýta á Escape takkann.