Google skjöl: Hvernig á að búa til efnisyfirlit

Lærðu hvernig á að búa til efnisyfirlit í Google skjölum á auðveldan hátt.
Ímyndaðu þér að þú sért að fletta í gegnum myndir og þú finnur hinn fullkomna lit – nákvæmlega litbrigðið sem þú þarft fyrir næsta hönnunarverkefni. Það eru nokkur æðisleg verkfæri á netinu til að hjálpa þér að bera kennsl á tiltekna liti á hvaða forriti eða vefsíðu sem er. Við skulum kíkja á nokkra af bestu valkostunum þeim.
Einn valkostur sem þú getur prófað er Chrome Developer tólið. Chrome kemur með fullt af gagnlegum eiginleikum fyrir þróunaraðila, sem gerir verkefni miklu auðveldara að gera. Þú getur notað eftirfarandi skref til að bera kennsl á tiltekna liti á hvaða forriti eða vefsíðu sem er.
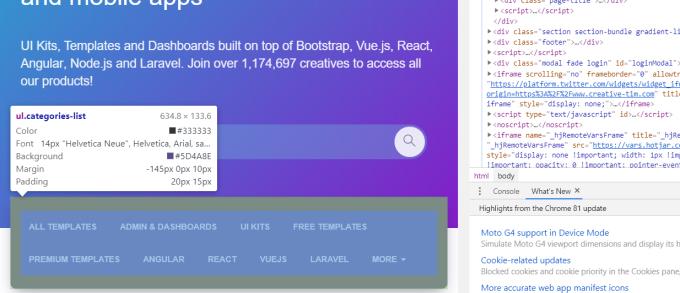
Segjum að þú hafir áhuga á sérstökum litakóðum fyrir suma þætti á eftirfarandi vefsíðu:

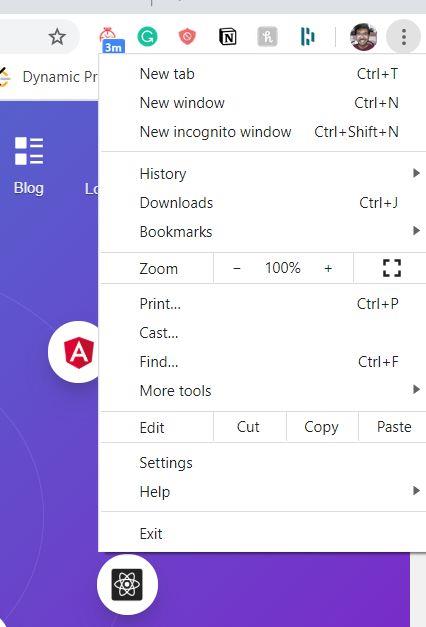
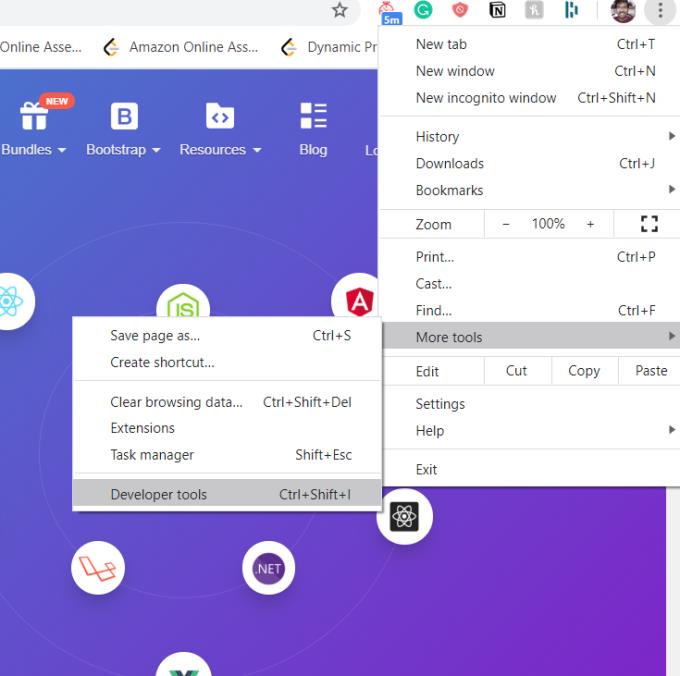
Þú getur valið þróunartólin með því að smella á punktana þrjá í horninu á skjánum þínum. Í fellivalmyndinni, veldu Fleiri verkfæri, síðan þróunartól.


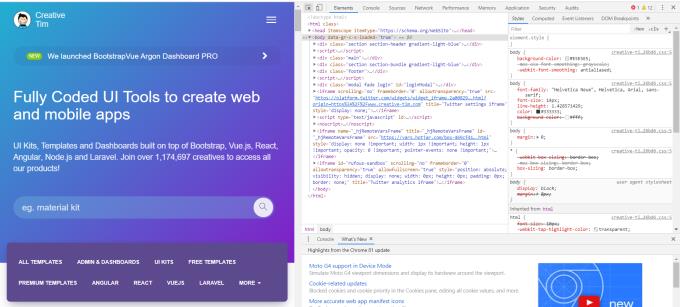
Skjárinn verður sjónrænt skipt í tvær síður. Þú munt sjá vefsíðuna til vinstri og kóða síðunnar til hægri.

Sláðu inn skipunina og flýtileiðina "Ctrl + Shift + C" og færðu músarbendilinn yfir þætti vefsíðunnar. Þetta mun sýna lit þess þáttar ásamt öðrum gagnlegum upplýsingum. Hér að neðan eru tvö dæmi þar sem við finnum litinn á leiðsögustikunni og mælaborði fyrir neðan leitartækið.
Hér getum við fundið litakóðann á sprettiglugganum fyrir siglingastikuna. Litakóðinn er #333333.

Hægt er að finna litinn á mælaborðinu ásamt öðrum gagnlegum upplýsingum. Litur: #333333, Bakgrunnslitur: #5D4A8E. Þó að það gæti litið svolítið ógnvekjandi út í upphafi, verður forritið miklu auðveldara í notkun með smá æfingu.
Eye Dropper er vinsæl og mikið notuð Chrome viðbót til að hjálpa þér að finna ákveðna liti á hvaða vefsíðu eða forriti sem er.

Fylgdu skrefunum hér að neðan til að bera kennsl á tiltekna liti á vefsíðu eða appi með því að nota Eye Dropper viðbótina.

Þú getur fundið litakóða þáttanna sem taldir eru upp neðst til hægri á vefsíðunni.
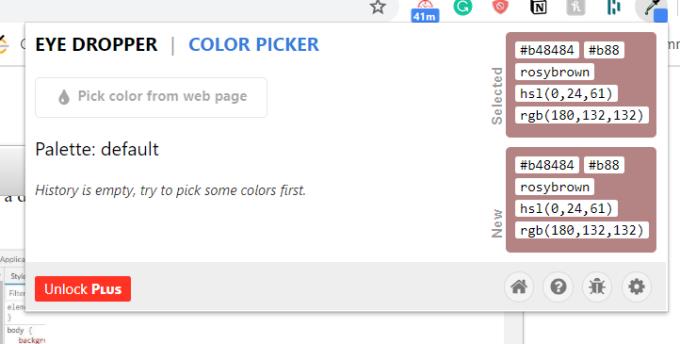
Allt í lagi, við skulum nota eyedropper extension tólið í raunveruleikadæmi. Við byrjum á því að opna vefsíðu og ýta á Eye Dropper viðbótartáknið

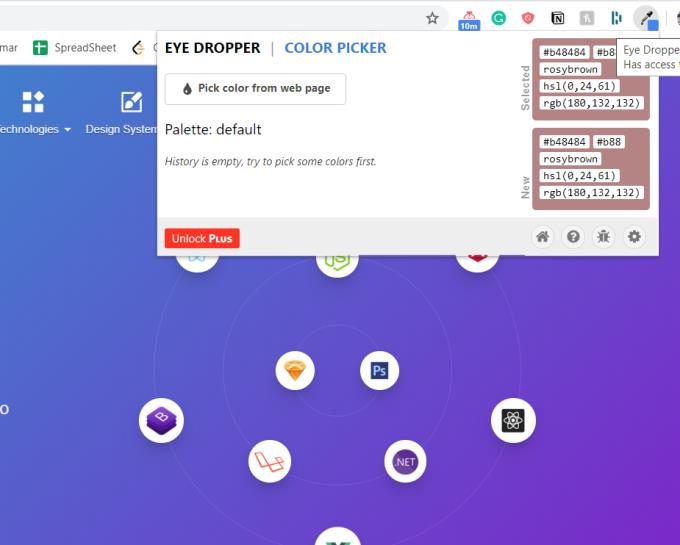
Þegar þú heldur bendilinn þínum á ýmsa þætti vefsíðunnar geturðu séð litakóðana birtast í hluta neðst til hægri á skjánum.

Þegar ég sveima bendilinn á V-laga táknið get ég séð litakóðann þess neðst í glugganum eins og getið er. Kosturinn við þetta tól er að þú getur líka fundið RGB kóðann ásamt hex litakóða frumefnisins. Aðferðin er sveigjanleg í notkun fyrir þá sem vilja einfalda og fljótlega leið til að grípa kóðana fyrir uppáhaldslitina sína.
Lærðu hvernig á að búa til efnisyfirlit í Google skjölum á auðveldan hátt.
AR Zone er innbyggt app sem er fáanlegt í nýjustu Samsung símunum. Lærðu meira um AR eiginleika, hvernig á að nota appið og hvernig á að fjarlægja það.
Við sýnum þér nákvæmar skref um hvernig á að breyta Facebook lykilorðinu þínu.
Chrome, sjálfgefið, sýnir þér ekki alla vefslóðina. Þér er kannski sama um þessi smáatriði, en ef þú þarft af einhverjum ástæðum að birta alla vefslóðina, nákvæmar leiðbeiningar um hvernig á að láta Google Chrome birta alla vefslóðina á veffangastikunni.
Reddit breytti hönnun sinni enn og aftur í janúar 2024. Endurhönnunin er hægt að sjá af notendum skjáborðsvafra og þrengir að aðalstraumnum á sama tíma og tenglar eru til staðar.
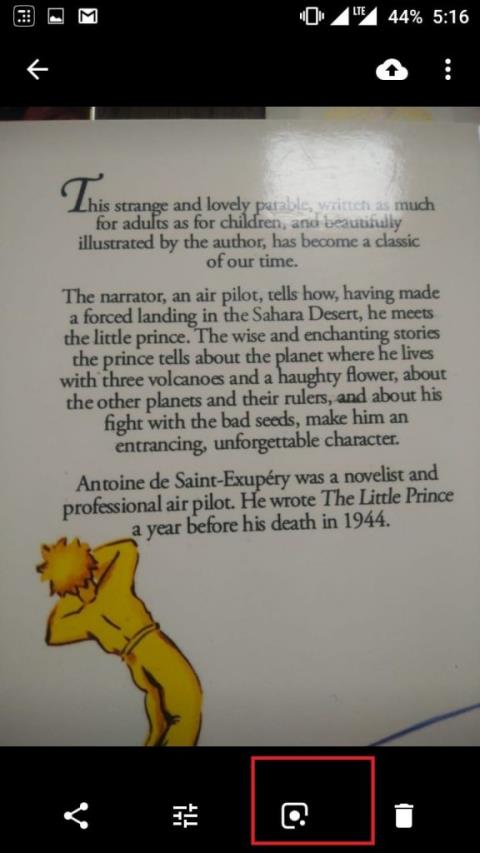
Að slá uppáhalds tilvitnunina þína úr bókinni þinni á Facebook er tímafrekt og fullt af villum. Lærðu hvernig á að nota Google Lens til að afrita texta úr bókum yfir í tækin þín.
Áminningar hafa alltaf verið aðal hápunktur Google Home. Þeir gera líf okkar örugglega auðveldara. Við skulum fara í stutta skoðunarferð um hvernig á að búa til áminningar á Google Home svo að þú missir aldrei af því að sinna mikilvægum erindum.
Stundum, þegar þú ert að vinna í Chrome, geturðu ekki fengið aðgang að ákveðnum vefsíðum og færð upp villuna „Laga DNS vistfang netþjóns fannst ekki í Chrome“. Hér er hvernig þú getur leyst málið.
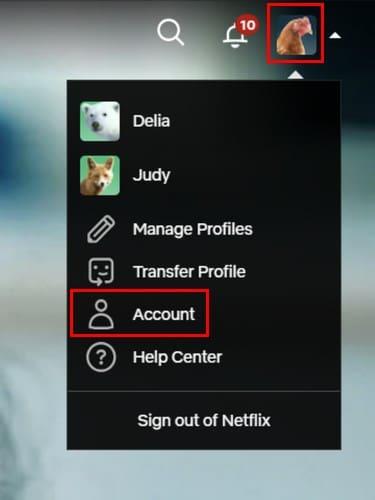
Hvernig á að breyta lykilorðinu þínu á Netflix streymisvídeóþjónustunni með því að nota valinn vafra eða Android app.
Ef þú vilt losna við endurheimta síður skilaboðin á Microsoft Edge skaltu einfaldlega loka vafranum eða ýta á Escape takkann.