MacOS: Ota Web Inspector käyttöön Safarissa

Opi tästä, miten voit tarkastella verkkosivun lähdekoodia Apple Safarissa käyttämällä Safari Web Inspector -työkalua.
Jos haluat tarkastella verkkosivun lähdekoodia Apple Safarissa macOS Sierrassa, sinun on otettava käyttöön Safari Web Inspector -työkalu seuraavien menetelmien avulla.
Verkkoselainten kehittäjät, kuten Apple, Google jne., tarjoavat valmiiksi rakennettuja työkaluja peruskoodien tarkasteluun. Kehittäjät käyttävät tätä työkalua yleensä virheiden korjaukseen ja muutosten visualisointiin live-verkkosivustoilla häiritsemättä palvelimen todellista koodia. Tämä työkalu on kuitenkin nyt tullut suosituksi sisällönluojien ja digitaalisten asiantuntijoiden keskuudessa, jotka haluavat muokata live-verkkosivustoa henkilökohtaisista tai ammatillisista syistä. Jos olet yksi heistä, lue artikkeli loppuun saadaksesi kaikki tiedot Safari Web Inspectorista ja kuinka tarkastella elementtiä.
Sisältö
Mikä on Safari Web Inspector?

Web Inspector on osa kehitystyökalupakettia, jota Apple tarjoaa verkkosivustojen ja sovellusten kehittäjille ympäri maailmaa. Työkalu on saatavilla sekä macOS- että iOS-laitteille. Kehittäjät voivat vaivatta muokata, optimoida ja virheenkorjata verkkosivustoja saadakseen huipputehokkuuden verkkosivustoistaan.
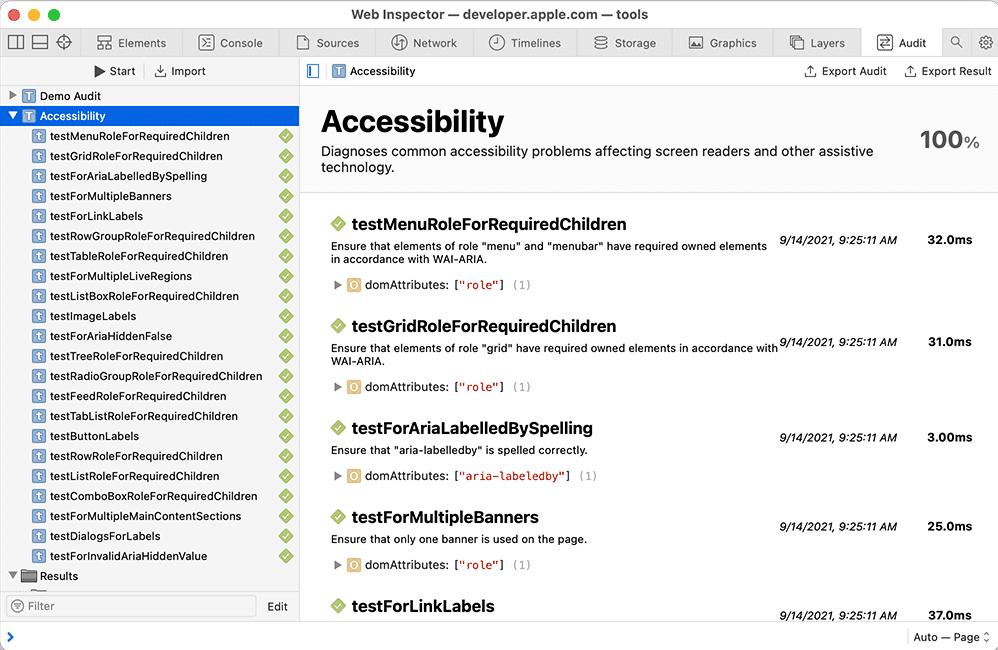
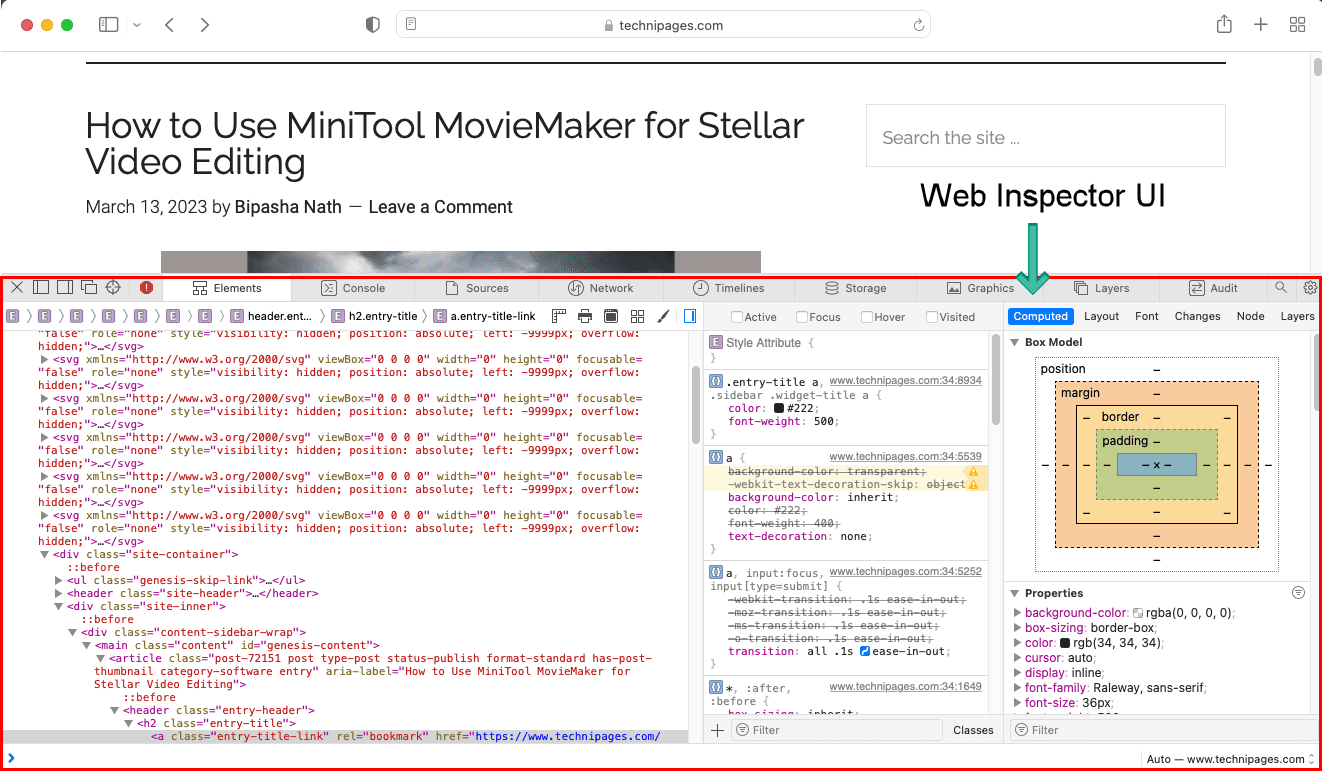
Web Inspector -työkalu Safarissa tuo suurimman osan verkkosivustoresursseista yhden yhtenäisen käyttöliittymän alle. Työkalu erottelee myös resurssit ja niiden parametrit omissa välilehdissään, jotta et hätäänny niin monista koodeista ja vaihtoehdoista. Web Inspector antaa myös aikajanakuvan verkkosivuston muistista, joten voit virheenkorjata muistia helposti. Lisäksi kehittäjänä voit säätää ja optimoida yli 150 suosituinta CSS-ominaisuutta, joita tarvitset toimivan verkkosivuston kehittämiseen.
Web Inspector -työkalussa saat seuraavat välilehdet verkkosivustoresursseille:
Kuinka aktivoida Safari Web Inspector Safarissa 10 ja yllä
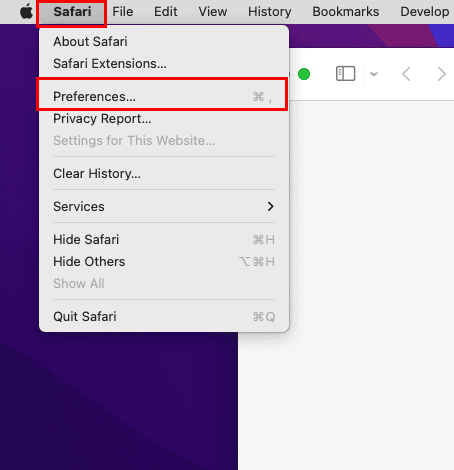
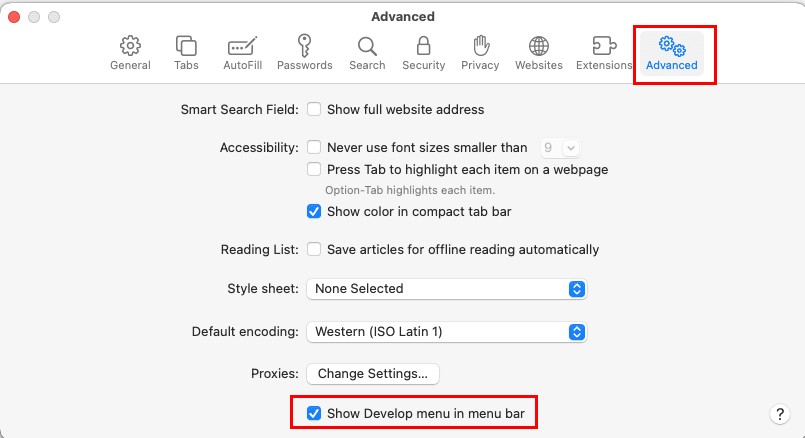
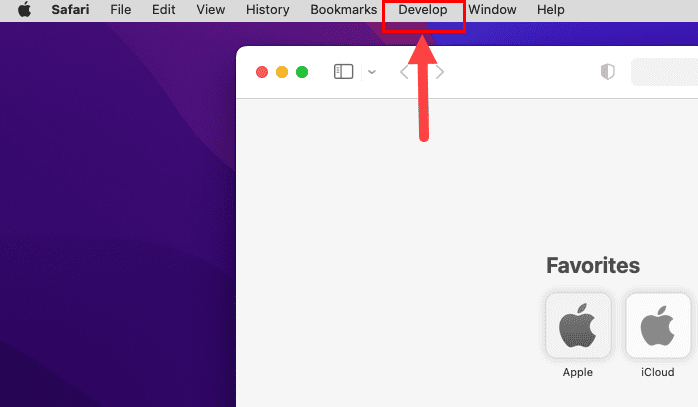
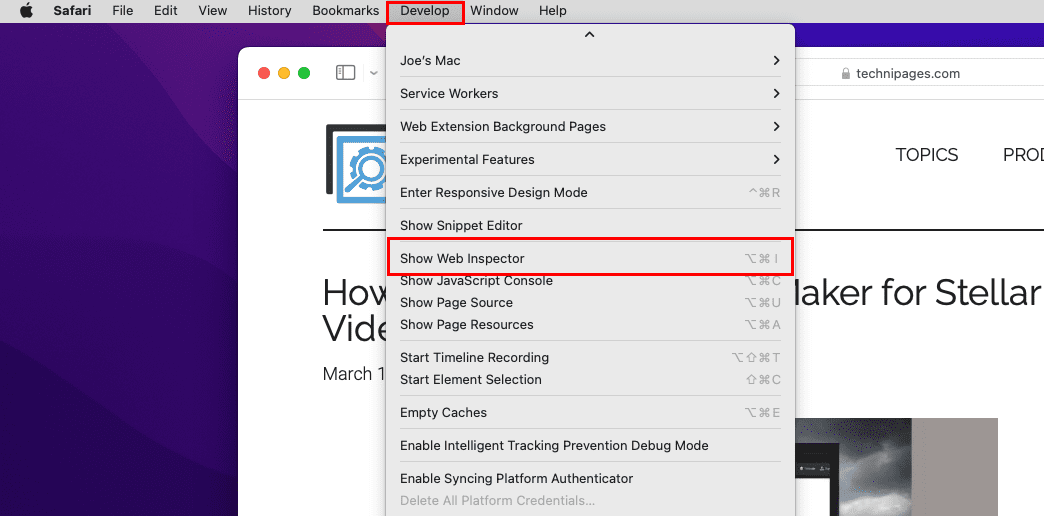
Oletusarvoisesti Apple Mac poistaa Web Inspectorin käytöstä Safarissa. Tämä johtuu tarpeettoman häiriön estämisestä verkkoselaimen käyttöliittymässä. Jos olet kuitenkin kehittäjä, sisällönluoja ja asiantunteva Mac-käyttäjä, saatat haluta aktivoida tämän ominaisuuden seuraavien vaiheiden avulla:



Lue myös: Html 4.01
Toistaiseksi olet oppinut, kuinka saat Web Inspector -ominaisuuden Mac Safari -sovelluksessa. Opi alla, kuinka käyttää sitä Safari-selaimessa live-verkkosivustoilla:
Kuinka käyttää Safari Web Inspectoria macOS:ssä
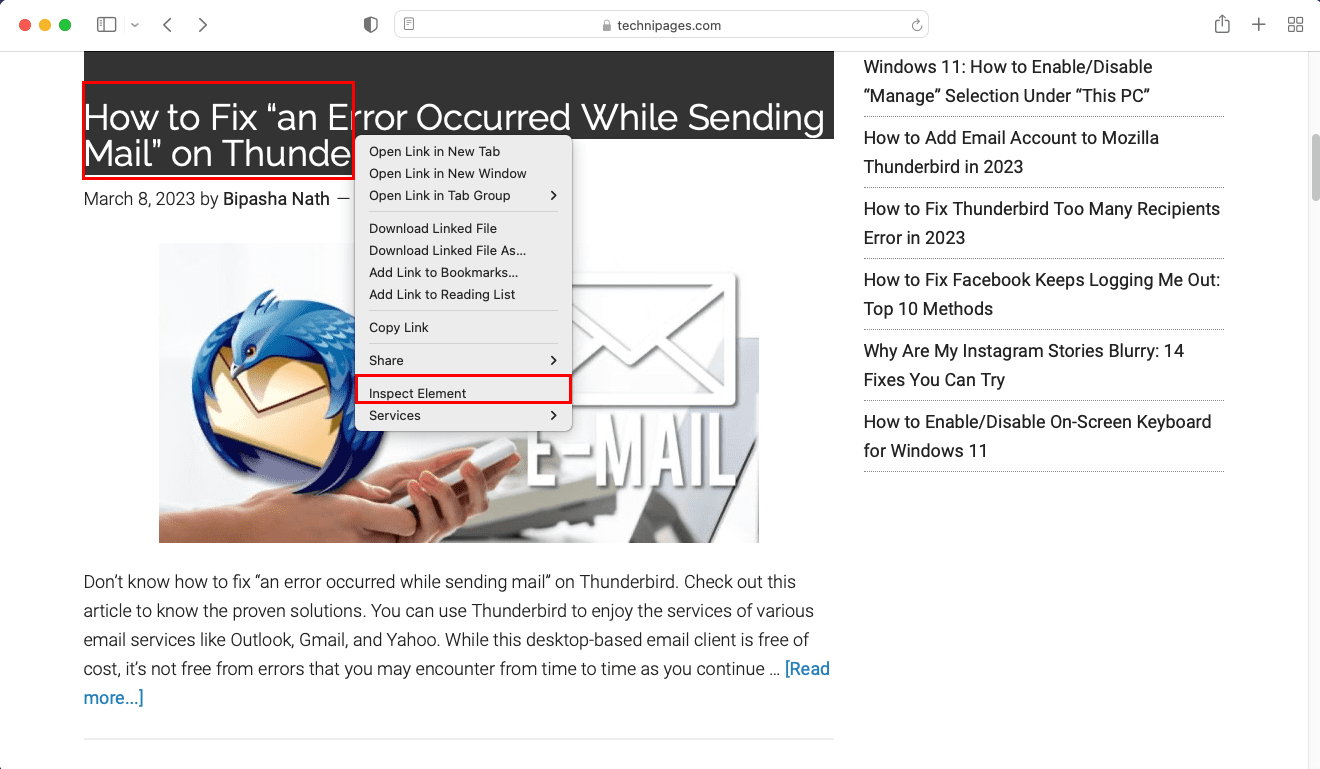
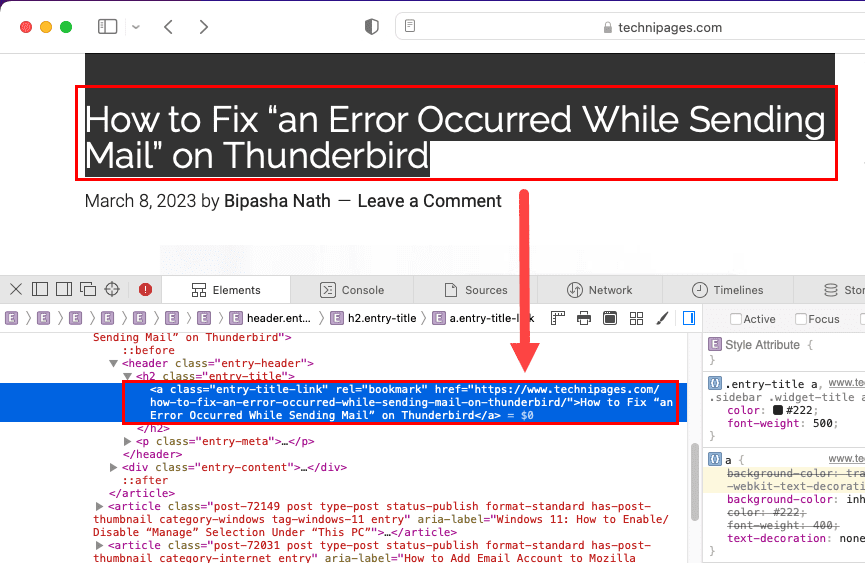
Alla ovat vaiheet Web Inspector -työkalun kutsumiseen verkkokehitykseen, sisällön luomiseen tai muihin tarkoituksiin. Tässä artikkelissa näytän vaiheet käyttäen macOS Montereyn käyttöjärjestelmää. Vaiheet ovat kuitenkin varsin samanlaisia macOS Jaguarista Venturalle.




Lue myös: Technipages selittää CSS
Kuinka avata Safari Web Inspector vanhemmissa macOS-versioissa
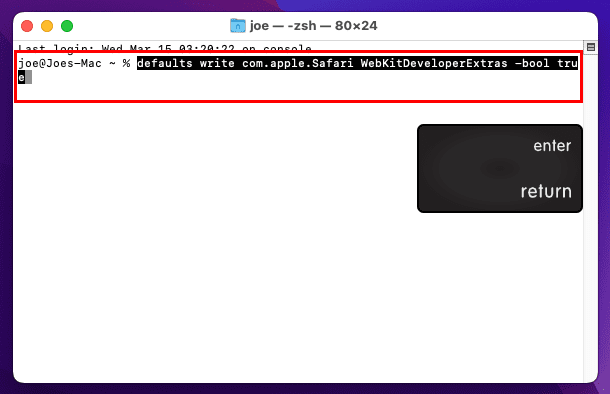
Oletetaan, että olet Macin käyttäjä, joka on vanhempi kuin Jaguar ja tarvitset Web Inspector -työkalua. Jos et löydä edellä mainittuja vaiheita kyseisestä Macista, voit suorittaa yksinkertaisen komennon Web Inspectorin aktivoimiseksi. Näin se tehdään:
defaults write com.apple.Safari WebKitDeveloperExtras -bool true

Safari Web Inspector: Lopputyypit
Nämä ovat menetelmiä ottaa Web Inspector käyttöön Safarissa vaivattomasti. Voit seurata vaiheita itse ja aloittaa kehittämisen tai sisällön luomisen muutamassa minuutissa. Olet oppinut menetelmät Inspector Elementin aktivoimiseksi Safarissa sekä uusissa että vanhoissa macOS-versioissa. Jos unohdin jonkin menetelmän Web Inspectorin saamiseksi ja käyttämiseksi, älä epäröi kertoa siitä kommentoimalla alla.
Seuraavaksi, parhaat koodaussovellukset iPadille.
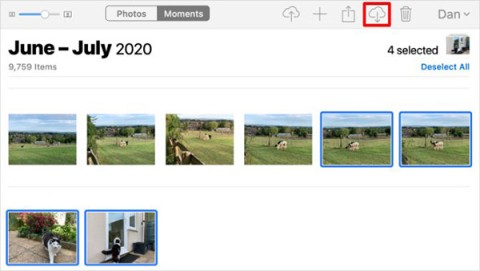
iCloud-kuvien avulla voit katsella koko kuvakirjastoasi millä tahansa laitteella. Mutta sinun on ladattava kuvat iCloudista, jos haluat muokata niitä tai tehdä jotain muuta. Kuvien lataamiseen iCloudista on useita tapoja laitteisiin, kuten iPhoneen, Maciin ja jopa Windows-tietokoneeseen.
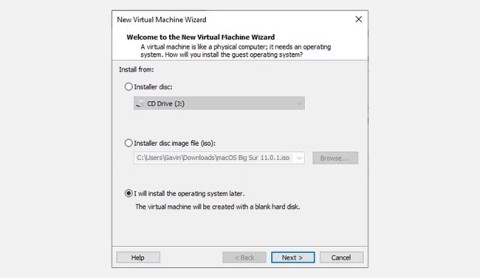
Jos pidät VMwaresta VirtualBoxin sijaan, voit luoda macOS Monterey -virtuaalikoneen VMwaren avulla, joka toimii täsmälleen kuten VirtualBox.
Opi tästä, miten voit tarkastella verkkosivun lähdekoodia Apple Safarissa käyttämällä Safari Web Inspector -työkalua.
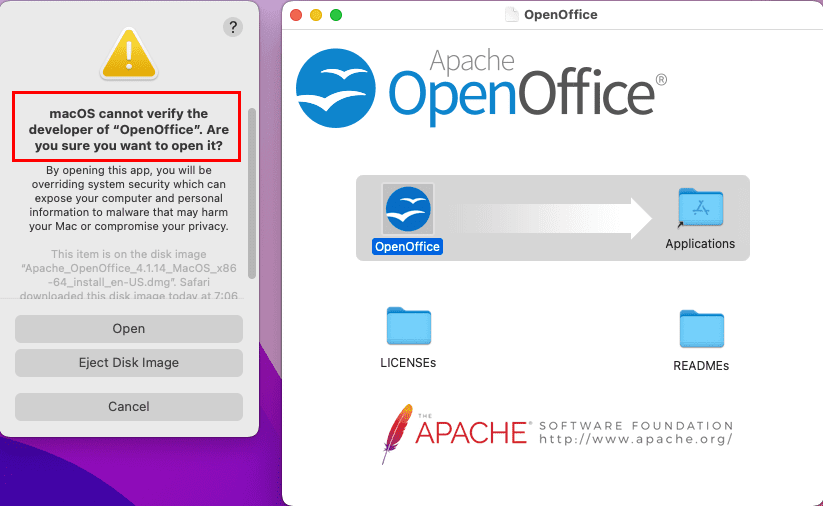
Tuntematon kehittäjävirhe macOS:ssä voi olla päänsärky. Lue tämä artikkeli nyt ja löydä todistetut menetelmät, jotka korjaavat ongelman heti!
Windows 11 vs. MacOS – Opi tärkeimmät erot näiden käyttöjärjestelmien välillä, jotta voit tehdä oikean valinnan laitteellesi.
Haluatko oppia, kuinka liittää ja mappaa verkkolevy Apple MacOS:ssä? Lue tämä helppo opas vaiheista verkkolevyn mappaamiseen Macissa nyt!
Löydä ohjeet macOS:n asentamiseen Windows-tietokoneeseen vaihe vaiheelta, joka näyttää tarkalleen kuinka saat Applen käyttöjärjestelmän Microsoft-laitteelle.
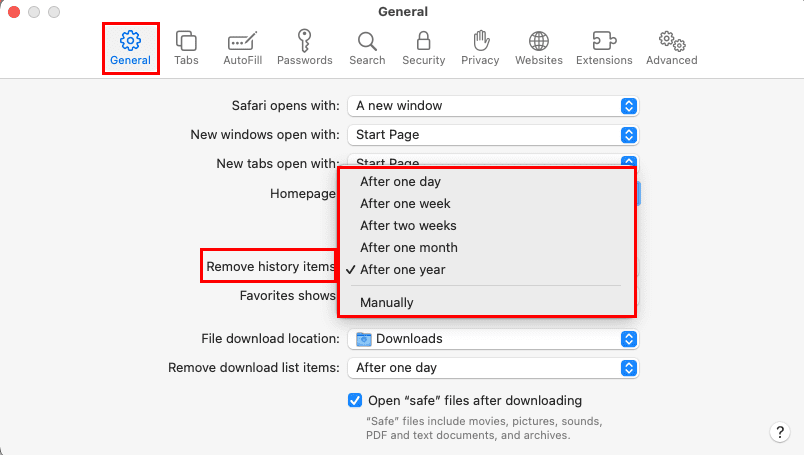
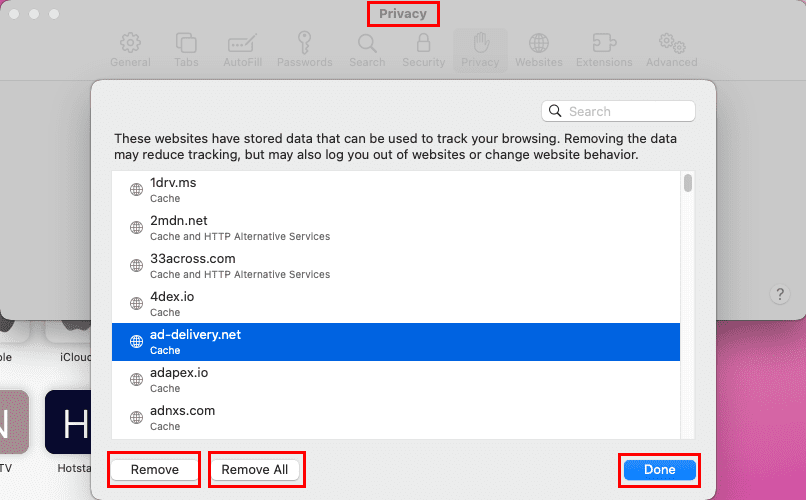
Haluatko tietää, kuinka poistaa evästeet, historia tai salasanat Apple Safarista? Lue tämä opas ja opi nyt!
Jos Koti-painike puuttuu Outlookista, poista Kotiposti käytöstä ja ota se käyttöön nauhassa. Tämä nopea ratkaisu auttoi monia käyttäjiä.
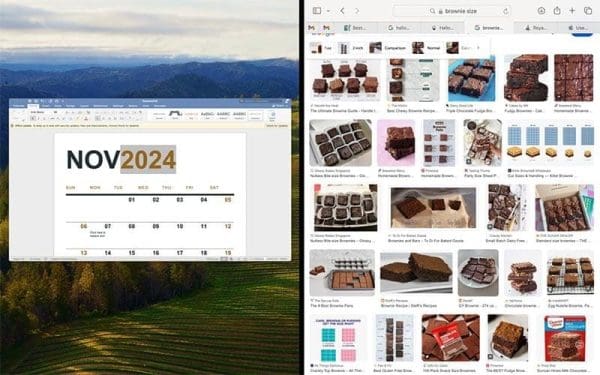
Luettelo mahdollisista korjauksista ongelmaan, jossa olet saattanut menettää sovellusikkunan macOS:n näytöltä.