Arendajad ja kasutajaliidese kujundajad kasutavad funktsiooni Inspect Element, et muuta veebisaite võrgus ilma lähtekoodi muutmata. Kuidas aga elemente kontrollida ilma veebiarenduskursust läbimata?
Inspect Element on mugav arendaja tööriist, mis on saadaval populaarsete veebibrauseritega. Peate lihtsalt teadma, kuidas veebisaitide sirvimise ajal tööriista mõne klõpsuga juurutada.
Saate teha palju võlutrikke, nagu veebisaidi paigutuse muutmine, tekstivabade ekraanipiltide tegemine, fontide muutmine, numbrite muutmine ja palju muud.
Allpool leiate üksikasjaliku samm-sammulise juhendi, et õppida, kuidas elemente vaevata kontrollida.
Mis on kontrolli element?
Inspect Element on enamikus veebibrauserites saadaval olev veebiarendustööriist. Saate seda kasutada mis tahes külastatava veebisaidi esiotsa lähtekoodi muutmiseks.
Muudatused, mida teete oma veebibrauseri liivakastis. Seega ei tee te tegelikul veebisaidil muudatusi. Samuti kaovad lehe värskendamisel tehtud pealiskaudsed muudatused.
Siin on mõned loomingulised viisid selle kasutamiseks:
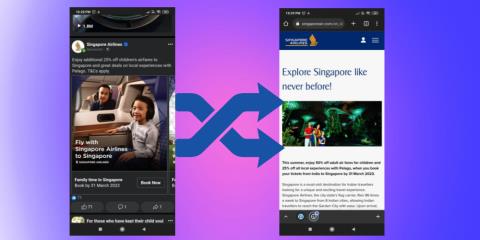
- Peate tegema veebisaidilt ekraanipildi ja pildil olevad tekstid häirivad teid. Kasutage nende tekstide kustutamiseks tööriista Inspect Element.
- Soovite oma sõpradega nalja teha, näidates neile oma nime New York Timesis või Washington Postis. Inspect Element on selleks parim viis.
- Testige veebisaitidel silumiskoode, rakendades neid reaalajas tööriista Inspect Element abil. Kui see töötab, saate taustaprogrammi lähtekoodi muuta.
- Digiturundajana saate selle võimsa veebiarendustööriista abil paljastada konkurentide märksõnu, SEO pealkirju, metasilte jne.
Kuidas kontrollida Windowsi elemente
Tööriista Inspect Element kasutamine Windowsis on naeruväärselt lihtne. Allpool leiate üksikasjaliku juhendi elementide kontrollimiseks Windowsi erinevate veebibrauserite abil.
Google Chrome'i kontrollitööriist

Kuidas kontrollida elemente Windowsi Chrome'i brauseris
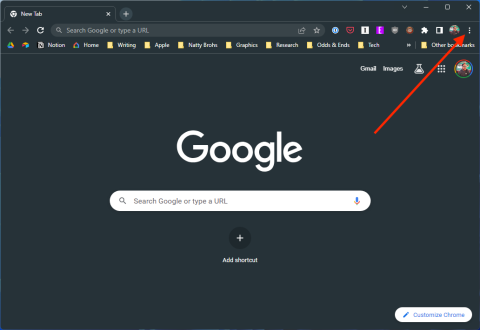
- Google Chrome'i kasutamisel paremklõpsake igal veebisaidil.
- Ilmub paremklõpsu kontekstimenüü.
- Allosas näete valikut Kontrolli .
- Parempoolsel paneelil HTML- ja CSS-koodide kuvamiseks klõpsake nuppu Kontrolli .
Kuidas avada Chrome'is Inspect Element ilma paremklõpsata?
Google Chrome for Windowsi tööriista Inspect Element avamiseks on mõned käepärased otseteed. Need kiirklahvid on järgmised:
- Ctrl + tõstuklahv + C
- Funktsiooniklahv F12
Ülaltoodud kiirklahvid töötavad ka Windowsi brauseris Mozilla.
Mozilla inspektori tööriist

Kuidas kontrollida elemente Windows Mozilla brauseris
Mozilla brauseris on protsess sama, mis Google Chrome'is. Inspektori aken kuvatakse aga brauseri allosas, mitte paremas servas, nagu Google Chrome'is.
Microsoft Edge'i kontrollimise tööriist

Kuidas kontrollida elemente Windows Edge'i brauseris
Üllataval kombel töötab Microsoft Edge'i kontrollielement sarnaselt Google Chrome'i brauseriga. Kontrollimise tööriist on saadaval paremklõpsamisel. Samuti kuvatakse HTML- ja CSS-koodid sarnaselt Google Chrome'iga paremal küljel.
Kuidas kontrollida elemente Macis
Kas kasutate Apple'i Maci arvutites Google Chrome'i, Mozilla Firefoxi või Microsoft Edge'i? Kui jah, saate juurutada tööriista Inspect Element, järgides ülalpool Windowsi jaotises mainitud samme.
Kuid kui kasutate MacOS-i vaikeveebibrauserit Safari, on tööriista Inspect Element kasutamine keeruline mäng. Vaikimisi ei näita Safari Macis funktsiooni Inspect Element. Peate tegema järgmist.
Kuidas avada Inspect Element Macis
Kõigepealt peate Maci Safaris aktiveerima arendaja tööriistad. Tehke järgmist.
- Käivitage Safari brauser .
- Külastage veebisaiti, millel soovite veebielemente kontrollida.
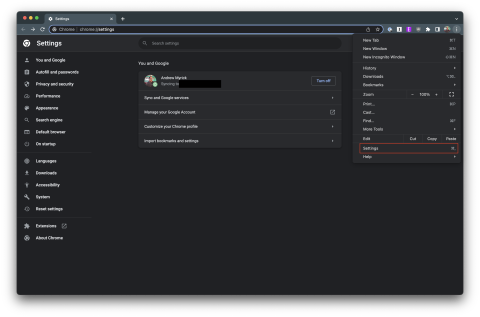
- Valige Safari brauseri ülemisel menüüribal Safari.
- Klõpsake avanevas kontekstimenüüs valikut Eelistused .
- Valige eelistuste ekraanil Advanced .
- Märkige Täpsemate eelistuste ekraani allservas olev menüü Kuva arendus .
Olete Safari for Macis arendajatööriistad edukalt lubanud. Nüüd järgige kontrollielemendi kasutamiseks järgmisi samme.
- Paremklõpsake veebisaidi mis tahes elemendil (nt tekst või pilt) .
- Ilmub kontekstimenüü. Allosas näete käsku Kontrolli elementi .
- Klõpsake sellel, et avada veebisaidi all silumisjaotis, mis näitab HTML- ja CSS -koode.
Mis on elemendi kontrollimise võtmed?
Võib-olla otsite Macis Inspect Elementi jaoks otseteid. Võite kasutada järgmist.
- Command + Shift + C
- Vajutage klahvi Control ja seejärel valige suvaline element.
- Klõpsake puuteplaadil kahe sõrmega
Kuidas kontrollida elemente Chromebookides
Chromebook kasutab vaikebrauserina Google Chrome'i. Seetõttu tehke pärast mis tahes veebisaidi avamist lihtsalt paremklõps, et leida järgnevast kontekstimenüüst suvand Kontrolli elementi.
Kui kasutate töölt või koolist pärit Chromebooki, võite esitada järgmise küsimuse.
Miks ma ei saa oma kooli Chromebooki kontrollida?
Enamik koolide ja ettevõtete administraatoreid keelavad tööks või õppimiseks pakutavas Chromebookis täpsemad funktsioonid. Kuna arendaja tööriistad on täiustatud funktsioonid, on tõenäoline, et teie kooli või töökoha Chromebook ei näita tööriista Inspect Element.
Kuidas kontrollida elemente iPadis/iPhone'is
Kahjuks ei saa te tööriista Inspect Element kasutada iPhone'is või iPadis ilma Macita.
iOS-il ja iPadOS-il on Safari rakenduse jaoks Web Inspector. See töötab aga ainult siis, kui ühendate mobiilseadme Maciga, milles olete juba Safari arendajatööriistad aktiveerinud. Allpool on toodud sammud, mida saate proovida.
- Avage iPadi/iPhone'i seadete rakendus.
- Klõpsake vasakpoolsel navigeerimispaanil Safari .

Safari seadete avamine iPadis või iPhone'is
- Seejärel kerige paremal küljel alla, et leida ja valida Täpsemalt .

Web Inspectori aktiveerimine iPadis ja iPhone'is
- Aktiveerige veebiinspektori lüliti .
- Nüüd ühendage mobiilseade USB abil Maciga .
- Autoriseerige iPhone/iPad Macis.
- Avage Safaris mobiilseadmes mis tahes veebisait.
- Nüüd käivitage Macis Safari ja valige ülemisel menüüribal Arenda .
- Otsige avanevas kontekstimenüüs oma mobiilseadme nime.
- Kõigi avatud veebisaitide vaatamiseks hõljutage kursorit mobiilseadme kohal.
- Nüüd valige mis tahes veebisait, et vaadata HTML-i ja CSS-i lähtekoodi Maci Safari brauseris.
Järeldus
Olete uurinud kõiki võimalikke viise, kuidas kasutada tööriista Inspect Element ajutiseks veebilehe redigeerimiseks. Samuti olete õppinud, kuidas kontrollida erinevate seadmete (nt Mac, Windows, Chromebook, iPad ja iPhone) elemente.
Järgmine kord, kui peate veebilehte lõbu või professionaalsete vajaduste huvides muutma, proovige neid meetodeid. Teile kindlasti meeldivad need lihtsad sammud teiste keerukate meetodite ees, mida mujal on kirjeldatud.
Ärge unustage allpool kommentaare jätmast, kui ülaltoodud sammud aitasid teid, mõni meetod, mis teile tundub keeruline, või mõni salajane näpunäide tööriista Inspect Element kohta.
Kas vajate prinditud viitena veebilehte? Siit saate teada, kuidas veebilehte kiiresti PDF-vormingus salvestada !