MacOS: Ενεργοποίηση του Web Inspector στο Safari

Μάθετε πώς να προβάλετε τον κώδικα πηγής σε μια ιστοσελίδα στο Apple Safari χρησιμοποιώντας το εργαλείο Safari Web Inspector.
Εάν θέλετε να προβάλετε τον κώδικα πηγής μιας ιστοσελίδας στο Apple Safari για το macOS Sierra, θα πρέπει να ενεργοποιήσετε το εργαλείο Safari Web Inspector χρησιμοποιώντας τις παρακάτω μεθόδους.
Οι προγραμματιστές φυλλομετρητών ιστού, όπως η Apple, η Google, κ.λπ., παρέχουν ένα έτοιμο εργαλείο για να προβάλετε τους υποκείμενους κωδικούς. Οι προγραμματιστές το χρησιμοποιούν κυρίως για να αποσφαλματώσουν και να οπτικοποιήσουν τις αλλαγές που έχουν γίνει σε μια ζωντανή ιστοσελίδα χωρίς να διαταράσσουν τον πραγματικό κώδικα στον διακομιστή. Ωστόσο, αυτό το εργαλείο έχει γίνει δημοφιλές μεταξύ των δημιουργών περιεχομένου και των τεχνολογικά καταρτισμένων χρηστών του διαδικτύου που θέλουν να επεξεργαστούν μια ζωντανή ιστοσελίδα για προσωπικούς ή επαγγελματικούς λόγους. Εάν είστε ένας από αυτούς, διαβάστε το άρθρο μέχρι το τέλος για να μάθετε τα πάντα σχετικά με το Safari Web Inspector και πώς να επιθεωρήσετε ένα στοιχείο.
Περιεχόμενα
Τι είναι το Safari Web Inspector;

Ο Web Inspector είναι μέρος του πακέτου εργαλείων ανάπτυξης που προσφέρει η Apple στους προγραμματιστές ιστοσελίδων και εφαρμογών σε όλο τον κόσμο. Το εργαλείο είναι διαθέσιμο τόσο για macOS όσο και για iOS συσκευές. Οι προγραμματιστές μπορούν να τροποποιούν, να βελτιστοποιούν και να αποσφαλματώνουν ιστοσελίδες για να επιτύχουν την καλύτερη απόδοση για τα διαδικτυακά τους περιουσιακά στοιχεία.
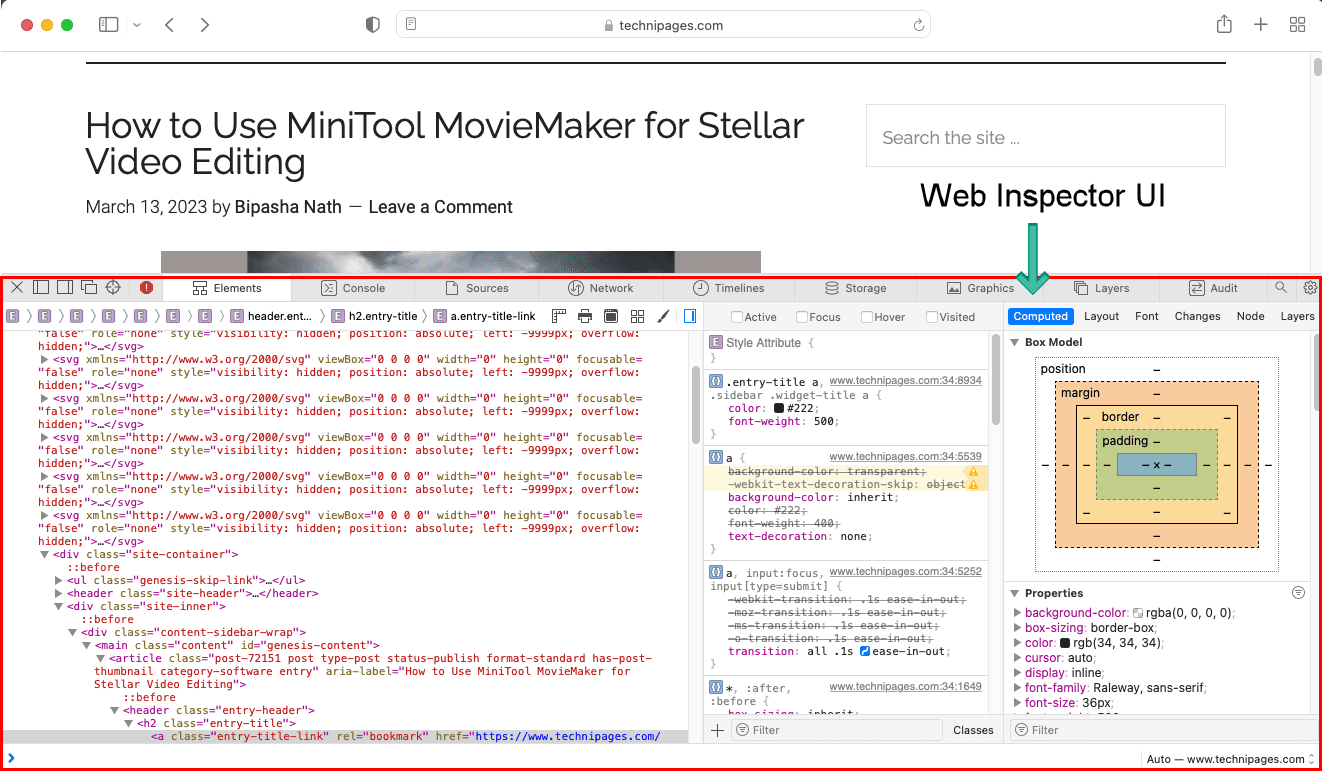
Το εργαλείο Web Inspector στο Safari συγκεντρώνει τους περισσότερους πόρους της ιστοσελίδας σε μια ενιαία διεπαφή. Το εργαλείο διαχωρίζει επίσης τους πόρους και τις παραμέτρους τους σε ειδικές καρτέλες έτσι ώστε να μην αισθάνεστε κατακλυσμένοι από τόσους πολλούς κωδικούς και επιλογές. Ο Web Inspector σας παρέχει επίσης μια χρονολογική καταγραφή της μνήμης της ιστοσελίδας ώστε να μπορείτε να αποσφαλματώσετε εύκολα τη μνήμη. Επίσης, ως προγραμματιστής, μπορείτε να τροποποιήσετε και να βελτιστοποιήσετε περισσότερες από 150 δημοφιλείς ιδιότητες CSS που χρειάζεστε για να αναπτύξετε μια λειτουργική ιστοσελίδα.
Στο εργαλείο Web Inspector, έχετε τις παρακάτω καρτέλες για τους πόρους της ιστοσελίδας:
Πώς να ενεργοποιήσετε το Safari Web Inspector στο Safari 10 και ανώτερες εκδόσεις
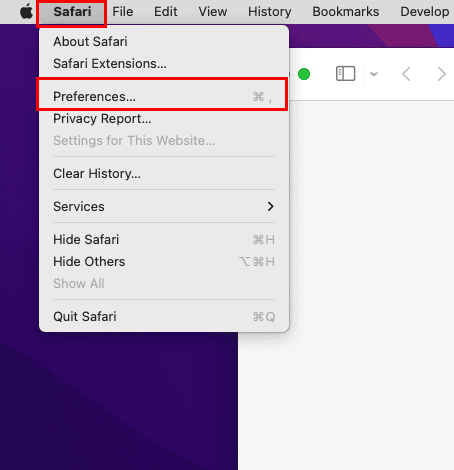
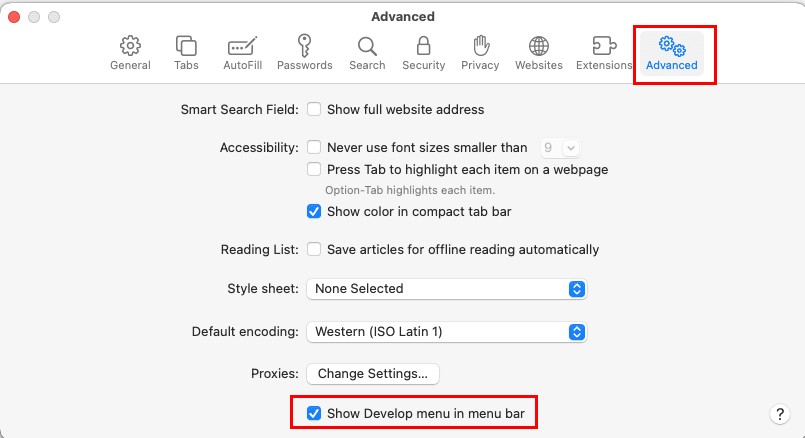
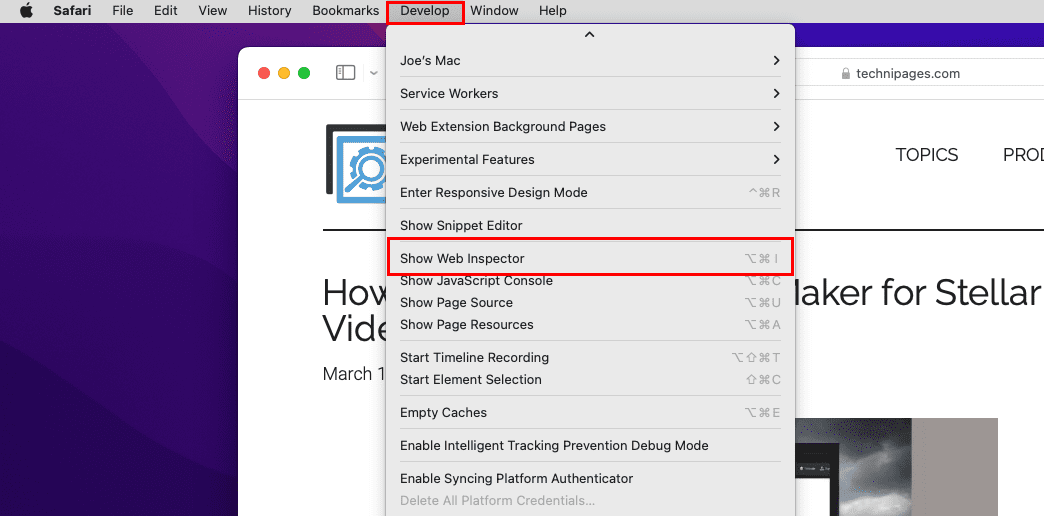
Από προεπιλογή, η Apple Mac απενεργοποιεί τον Web Inspector στο Safari. Αυτό γίνεται για να αποτραπεί η περιττή ακαταστασία στη διεπαφή χρήστη του φυλλομετρητή. Ωστόσο, αν είστε προγραμματιστής, δημιουργός περιεχομένου ή έμπειρος χρήστης Mac, μπορεί να θέλετε να ενεργοποιήσετε τη δυνατότητα ακολουθώντας τα παρακάτω βήματα:



Έτσι μπορείτε να ενεργοποιήσετε τη δυνατότητα Web Inspector στον φυλλομετρητή σας Safari. Τα βήματα είναι παρόμοια για τη πιο πρόσφατη έκδοση macOS, Ventura, και παλαιότερες εκδόσεις όπως οι Monterey, Big Sur, Catalina κ.λπ., μέχρι την Jaguar.
Διαβάστε επίσης: Html 4.01
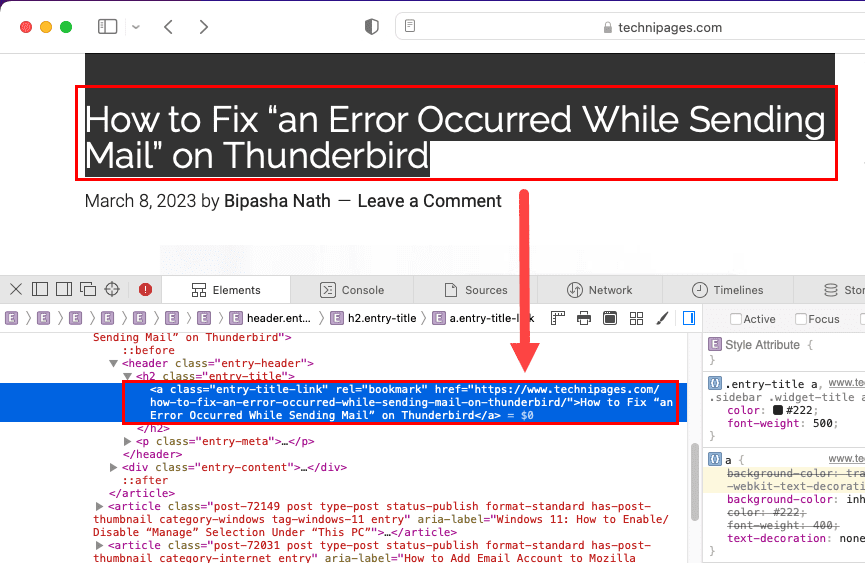
Μέχρι στιγμής, μάθατε πώς να αποκτήσετε τη δυνατότητα Web Inspector στην εφαρμογή Safari του Mac. Μάθετε παρακάτω πώς να το χρησιμοποιήσετε στο Safari για ζωντανές ιστοσελίδες:
Πώς να χρησιμοποιήσετε το Safari Web Inspector στο macOS
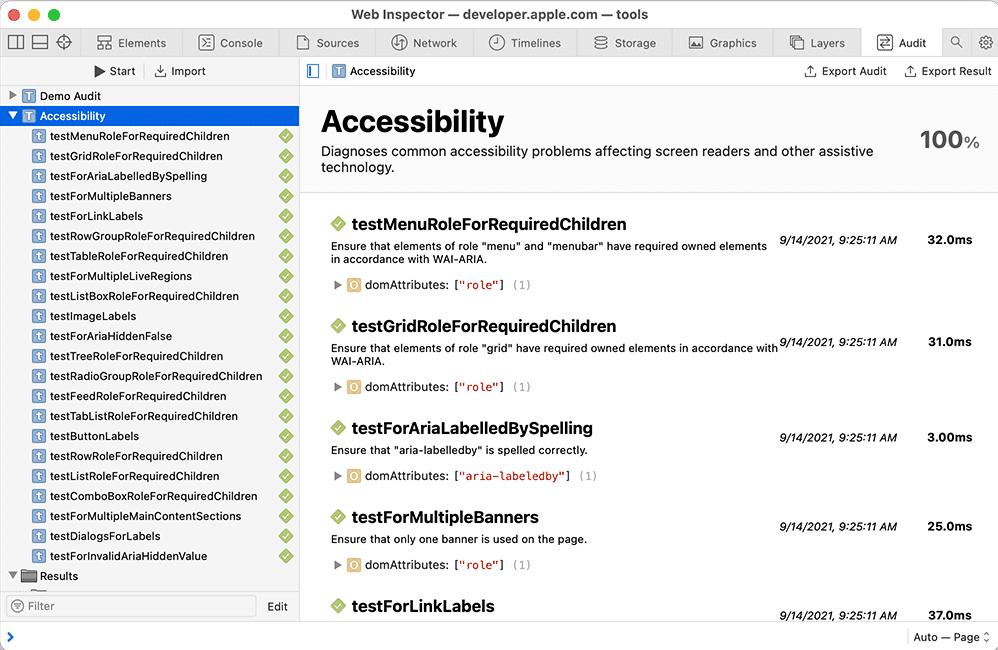
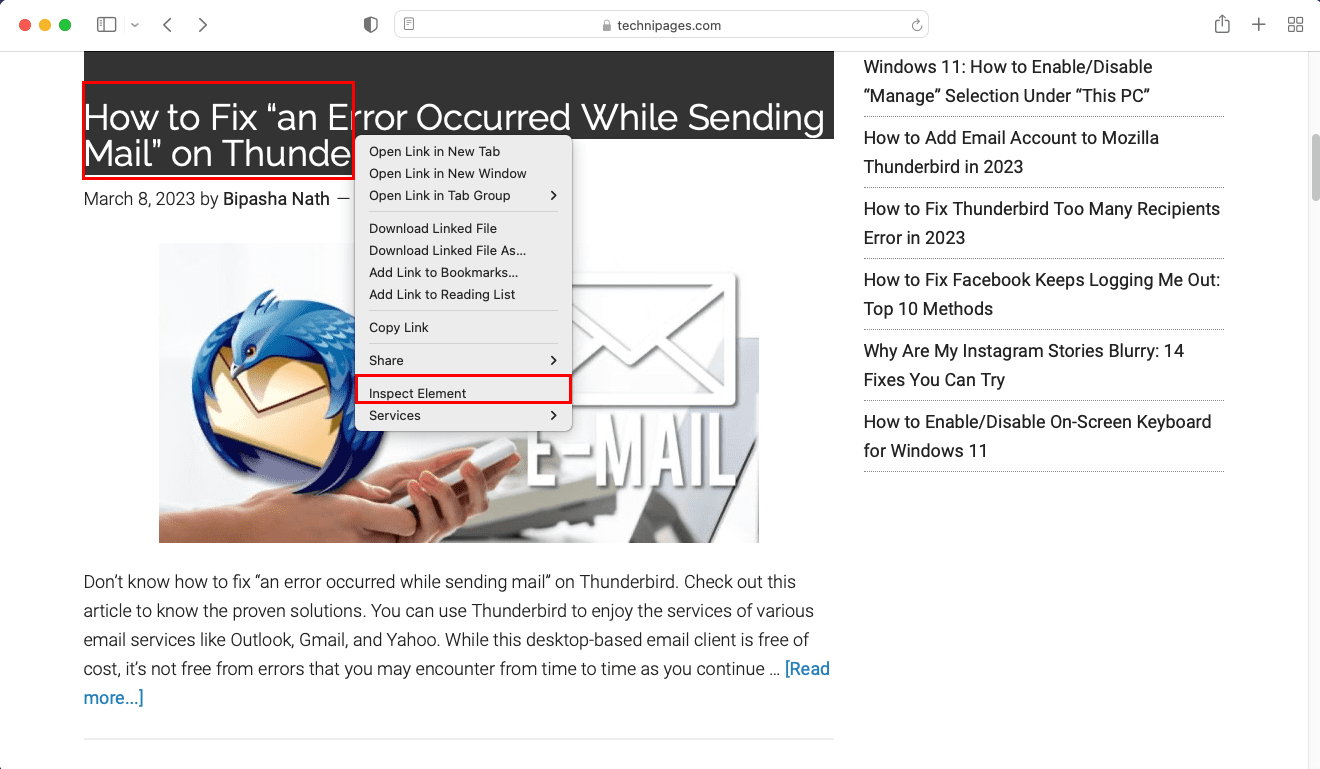
Βρείτε παρακάτω τα βήματα για να καλέσετε το εργαλείο Web Inspector για ανάπτυξη ιστού, δημιουργία περιεχομένου ή οποιονδήποτε άλλο σκοπό. Σε αυτό το άρθρο, δείχνω τα βήματα χρησιμοποιώντας το λειτουργικό σύστημα macOS Monterey. Ωστόσο, τα βήματα είναι αρκετά παρόμοια από τη macOS Jaguar έως τη Venture.




Διαβάστε επίσης: Η Technipages εξηγεί το CSS
Πώς να ανοίξετε το Safari Web Inspector σε παλαιότερες εκδόσεις του macOS
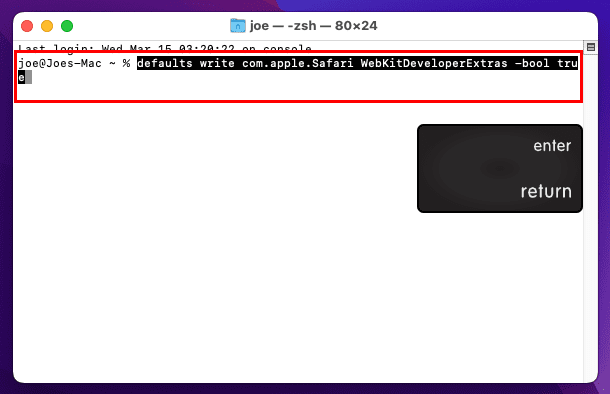
Υποθέτοντας ότι έχετε ένα Mac παλαιότερο από την Jaguar και χρειάζεστε να χρησιμοποιήσετε το εργαλείο Web Inspector. Εάν δεν βρείτε τα παραπάνω βήματα σε εκείνο το Mac, μπορείτε να εκτελέσετε έναν απλό κώδικα για να ενεργοποιήσετε τον Web Inspector. Ιδού πώς γίνεται:
defaults write com.apple.Safari WebKitDeveloperExtras -bool true

Safari Web Inspector: Τελικά λόγια
Αυτές είναι οι μέθοδοι για να ενεργοποιήσετε τον Web Inspector στο Safari χωρίς κόπο. Μπορείτε να ακολουθήσετε τα βήματα μόνοι σας και να ξεκινήσετε με την ανάπτυξη ή τη δημιουργία περιεχομένου σε λίγα λεπτά. Μάθατε τις μεθόδους για να ενεργοποιήσετε την Επιθεώρηση στοιχείου στο Safari για τόσο νέες όσο και παλαιές εκδόσεις του macOS. Αν μου διέφυγε κάποια μέθοδος για να αποκτήσετε και να χρησιμοποιήσετε τον Web Inspector, μην διστάσετε να με ενημερώσετε αφήνοντας ένα σχόλιο παρακάτω.
Στη συνέχεια, οι καλύτερες εφαρμογές κωδικοποίησης για iPad.
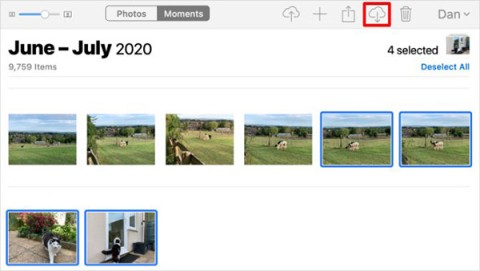
Με τις Φωτογραφίες iCloud, μπορείτε να δείτε ολόκληρη τη βιβλιοθήκη φωτογραφιών σας από οποιαδήποτε συσκευή. Ωστόσο, πρέπει να κατεβάσετε φωτογραφίες από το iCloud εάν θέλετε να τις επεξεργαστείτε ή να κάνετε οτιδήποτε άλλο. Υπάρχουν διάφοροι τρόποι για να κατεβάσετε φωτογραφίες από το iCloud σε συσκευές όπως iPhone, Mac, ακόμη και σε υπολογιστές με Windows.
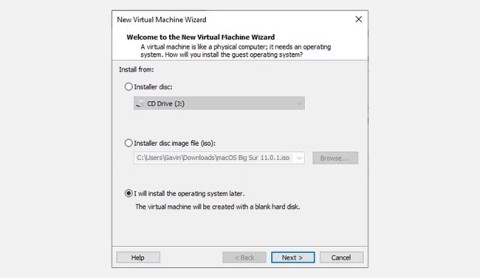
Αν προτιμάτε το VMware αντί για το VirtualBox, μπορείτε να δημιουργήσετε μια εικονική μηχανή macOS Monterey χρησιμοποιώντας το VMware, το οποίο λειτουργεί ακριβώς όπως το VirtualBox.
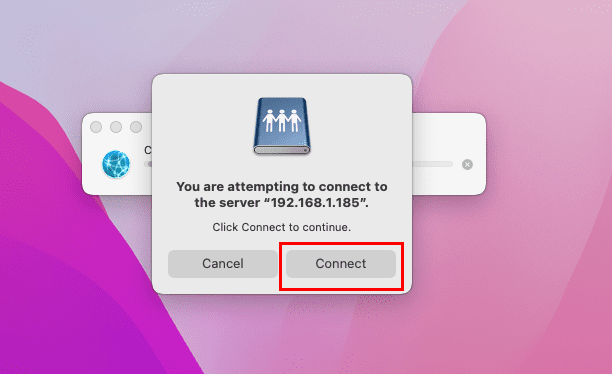
Θέλετε να μάθετε πώς να συνδέσετε και να χαρτογραφήσετε μια δικτυακή μονάδα σε Apple MacOS; Διαβάστε αυτόν τον εύκολο οδηγό με βήματα για να χαρτογραφήσετε τη δικτυακή μονάδα σας σε Mac!
Μάθετε πώς να αποκτήσετε το macOS σε υπολογιστή Windows με έναν οδηγό βήμα προς βήμα που δείχνει ακριβώς πώς να αποκτήσετε το λειτουργικό σύστημα της Apple σε μια συσκευή Microsoft.
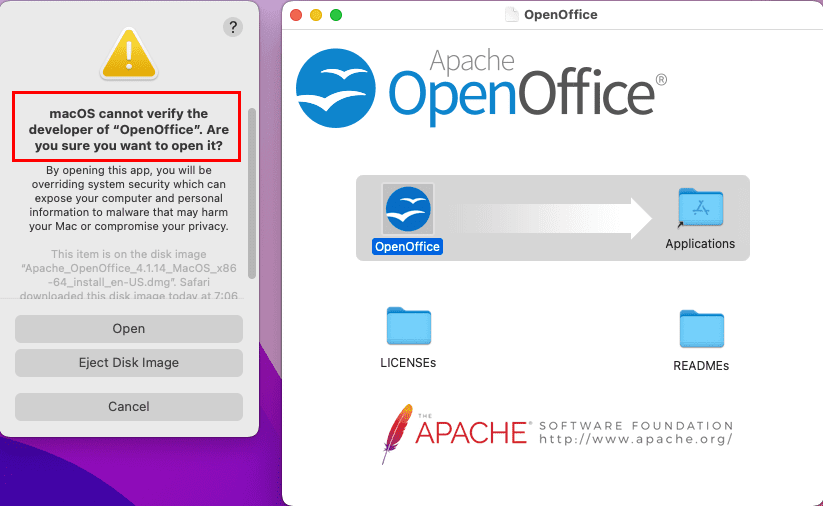
Το σφάλμα μη αναγνωρισμένου προγραμματιστή στο macOS μπορεί να είναι πονοκέφαλος. Διαβάστε αυτό το άρθρο τώρα για να βρείτε τις αποδεδειγμένες μεθόδους που θα επιλύσουν το ζήτημα αμέσως!
Μάθετε πώς να προβάλετε τον κώδικα πηγής σε μια ιστοσελίδα στο Apple Safari χρησιμοποιώντας το εργαλείο Safari Web Inspector.
Windows 11 vs. MacOS – Ανακαλύψτε μερικές από τις κύριες διαφορές μεταξύ αυτών των λειτουργικών συστημάτων για να σας βοηθήσουν να κάνετε την επιλογή της συσκευής σας.
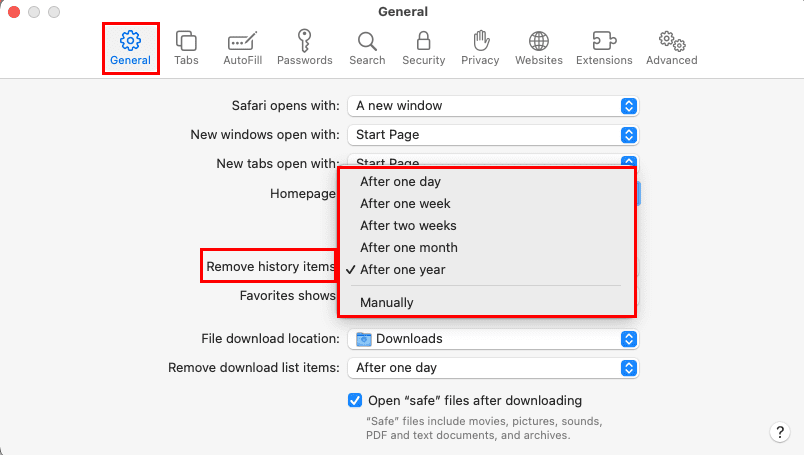
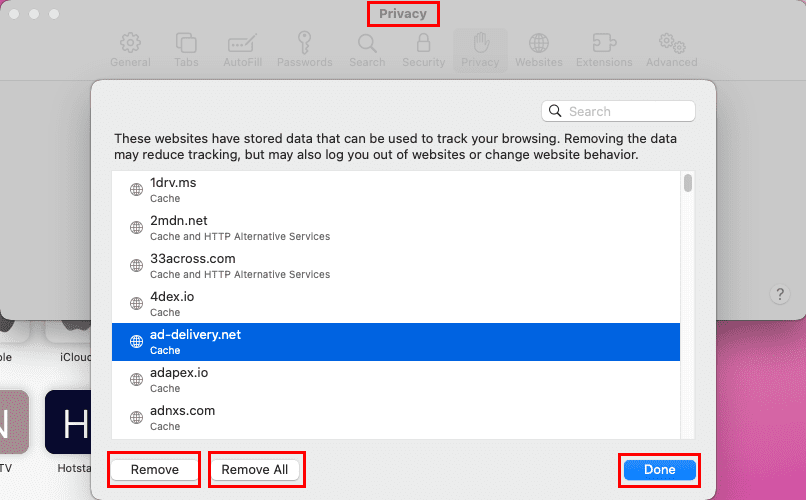
Αναρωτιέστε πώς να διαγράψετε τα cookies, το ιστορικό ή τα δεδομένα κωδικών από τον περιηγητή Apple Safari; Διαβάστε αυτόν τον οδηγό και μάθετε τώρα!
Αναζητάτε δωρεάν ή επί πληρωμή πρότυπα προϋπολογισμού του Excel; Διαβάστε αυτό το άρθρο για να εξερευνήσετε μερικά από τα καλύτερα πρότυπα προϋπολογισμού για το Excel online και offline.
Εάν το κουμπί Αρχική σελίδα λείπει στο Outlook, απενεργοποιήστε και ενεργοποιήστε την αρχική αλληλογραφία στην κορδέλα. Αυτή η γρήγορη λύση βοήθησε πολλούς χρήστες.