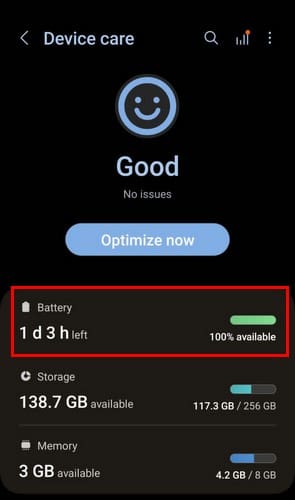
Πώς να ενεργοποιήσετε το ποσοστό μπαταρίας στην γραμμή κατάστασης Android

Όταν ενεργοποιήσετε το ποσοστό μπαταρίας στο τηλέφωνό σας Android, γνωρίζετε πόση μπαταρία απομένει. Δείτε πώς να το ενεργοποιήσετε εύκολα.
Ένα από τα βασικά στάδια στη δημιουργία κάθε ιστότοπου είναι η ανάπτυξη του σχεδιασμού του. Πολλά, πολλά εξαρτώνται από το πώς θα φαίνεται ο πόρος: ελκυστικότητα για το κοινό, φιλικότητα προς τον χρήστη κατά την αλληλεπίδραση με το μενού και το πιο σημαντικό – η ικανότητα να "κερδίζετε": είτε πρόκειται για πωλήσεις αγαθών είτε για likes στο Facebook.
Επομένως, η εμφάνιση του ιστότοπου πρέπει να δημιουργηθεί με κάθε ευθύνη – που σημαίνει: φροντίδα για το σχεδιασμό UX και UI. Ποιες είναι αυτές οι έννοιες και ποια είναι η διαφορά μεταξύ τους εάν προσλάβετε προγραμματιστή ux ;

Περιεχόμενα
Τι είναι το UX Design;
Αυστηρά μιλώντας, η λέξη "σχέδιο" σε αυτήν την περίπτωση δεν είναι απολύτως σωστή, είναι ένα χαρτί παρακολούθησης. Εάν επιστρέψουμε στην ανάπτυξη και το σχεδιασμό ιστοτόπων , τότε το UX θα πρέπει να επιλύσει τις ακόλουθες εργασίες:
Με βάση αυτούς τους στόχους, πραγματοποιείται η ανάπτυξη του σχεδιασμού UX του ιστότοπου. Η κατά προσέγγιση διαδικασία, σε αυτήν την περίπτωση, μπορεί να κατασκευαστεί με τη μορφή ορισμένων τυπικών σχημάτων:
Τι είναι το UI Design;
Στην περίπτωση της διεπαφής χρήστη, η λέξη σχέδιο είναι πολύ πιο δικαιολογημένη: ειδικοί σε αυτόν τον τομέα προσλαμβάνουν προγραμματιστή UI για να αναπτύξουν ακριβώς την εμφάνιση του ιστότοπου, από τη σχεδίαση μπλοκ έως γραμματοσειρές με φωτογραφίες. Ωστόσο, είναι σημαντικό να κατανοήσουμε ότι η σωστή σχεδίαση διεπαφής χρήστη δεν είναι μόνο όμορφη αλλά και λειτουργική. Αυτή η συντομογραφία σημαίνει «Διασύνδεση χρήστη», διεπαφή χρήστη.

Επομένως, οι επιλεγμένες στιλιστικές τεχνικές θα πρέπει να προσελκύουν και να ανταποκρίνονται στις εργασίες UX: δηλαδή, να βοηθούν τον χρήστη να περιηγηθεί γρήγορα στη δομή και το μενού του ιστότοπου. Αν θυμηθούμε το παράδειγμά μας με ένα αυτοκίνητο, τότε το UI είναι η ανάπτυξη ενός σχεδίου τιμονιού με τέτοιο τρόπο που τίποτα δεν αποσπά την προσοχή του χρήστη από το να λύσει την κύρια εργασία του με ένα παρόμοιο εργαλείο.
Όπως και με το σχεδιασμό UX, ο σχεδιασμός διεπαφής χρήστη του ιστότοπου έχει πολλούς σημαντικούς στόχους:
Θα πρέπει να σημειωθεί ότι η ανάπτυξη σχεδιασμού συχνά προχωρά παράλληλα και αδιαχώριστα με το UX (επομένως, παρεμπιπτόντως, τέτοιες εργασίες εκτελούνται συχνά από τον ίδιο ειδικό). Όσο για ένα κατά προσέγγιση σχήμα για τη δημιουργία μιας διεπαφής χρήστη, μπορείτε να δημιουργήσετε ένα τυπικό σενάριο:
Πώς να δημιουργήσετε έναν ποιοτικό σχεδιασμό ιστότοπου UX/UI;
Το κύριο καθήκον είναι να επιλέξετε έναν ικανό και καταρτισμένο εργολάβο. Πρέπει να έχει επαρκή εμπειρία σε αυτόν τον τομέα και πραγματική βάση για να αναπτύξει όχι μόνο έναν όμορφο και αποτελεσματικό, αλλά και έναν παραγωγικό σχεδιασμό ιστότοπου .
Όταν ενεργοποιήσετε το ποσοστό μπαταρίας στο τηλέφωνό σας Android, γνωρίζετε πόση μπαταρία απομένει. Δείτε πώς να το ενεργοποιήσετε εύκολα.
Το WhatsApp Web δεν λειτουργεί; Μην ανησυχείτε. Ακολουθούν ορισμένες χρήσιμες συμβουλές που μπορείτε να δοκιμάσετε για να λειτουργήσει ξανά το WhatsApp.
Μάθετε πώς να επιταχύνετε τον χρόνο που περνάτε εργάζεστε σε αρχεία PowerPoint μαθαίνοντας αυτές τις σημαντικές συντομεύσεις πληκτρολογίου.
Αν δεν είστε βέβαιοι για τις εμφανίσεις, την εμβέλεια και τη συμμετοχή στο Facebook, συνεχίστε να διαβάζετε για να μάθετε. Δείτε αυτή την εύκολη εξήγηση.
Αν αναρωτιέστε τι είναι αυτή η λέξη-κλειδί υπολογισμός ομίχλης στον τομέα της υπολογιστικής νέφους, τότε βρίσκεστε στο σωστό μέρος. Διαβάστε για να μάθετε περισσότερα!
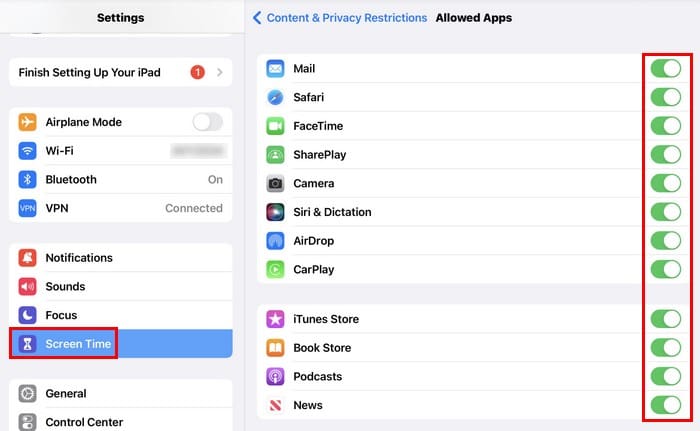
Επαναφέρετε τα εικονίδια της αρχικής οθόνης στο iPad σας και ξεκινήστε ξανά για να οργανώσετε τα εικονίδια σας με πιο εύκολο τρόπο. Ακολουθήστε τα εύκολα βήματα που αναφέρονται εδώ.
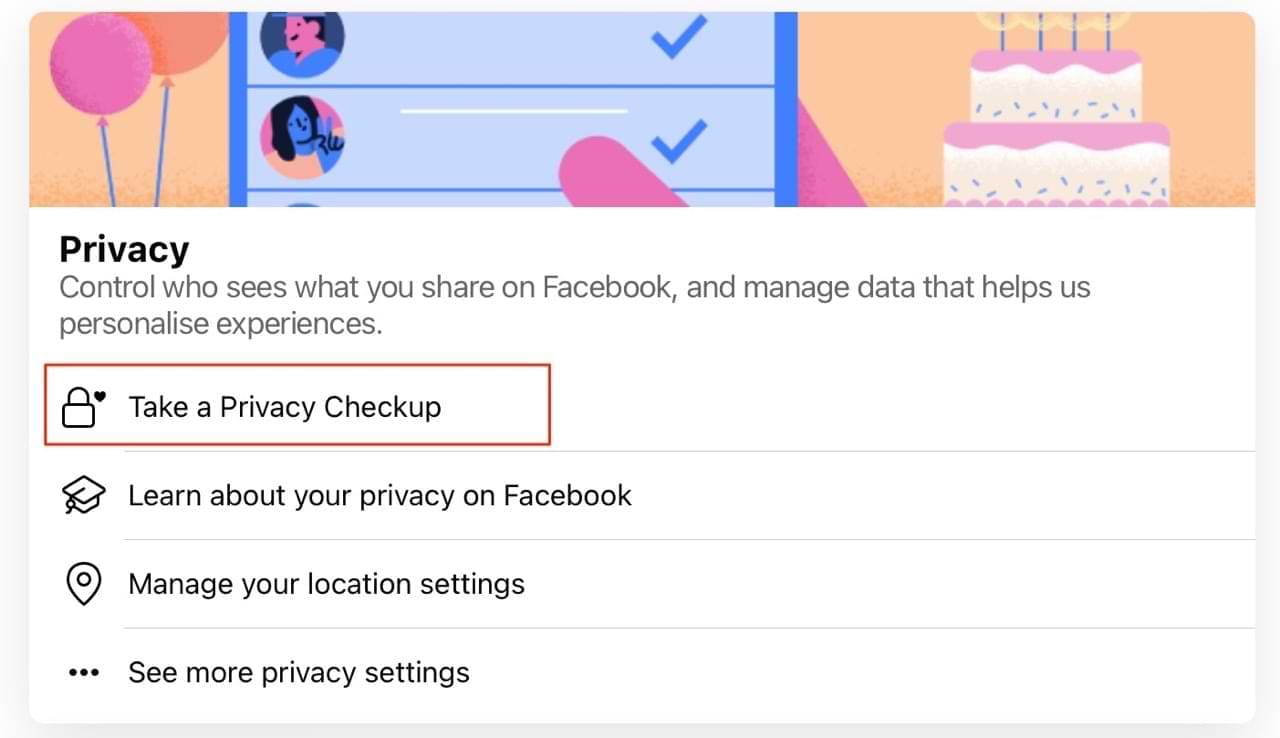
Γνωρίζοντας πώς να αλλάξετε τις ρυθμίσεις απορρήτου του Facebook σε τηλεφώνου ή tablet, θα διευκολύνει τη διαχείριση του λογαριασμού σας.
Αλλάξτε την προεπιλεγμένη μηχανή αναζήτησης στο Opera για Android και απολαύστε τις προτιμώμενες επιλογές σας. Ανακαλύψτε τον γρηγορότερο τρόπο. Αλλάξτε την προεπιλεγμένη μηχανή αναζήτησης που χρησιμοποιεί ο περιηγητής Opera για Android με αυτά τα εύκολα βήματα.
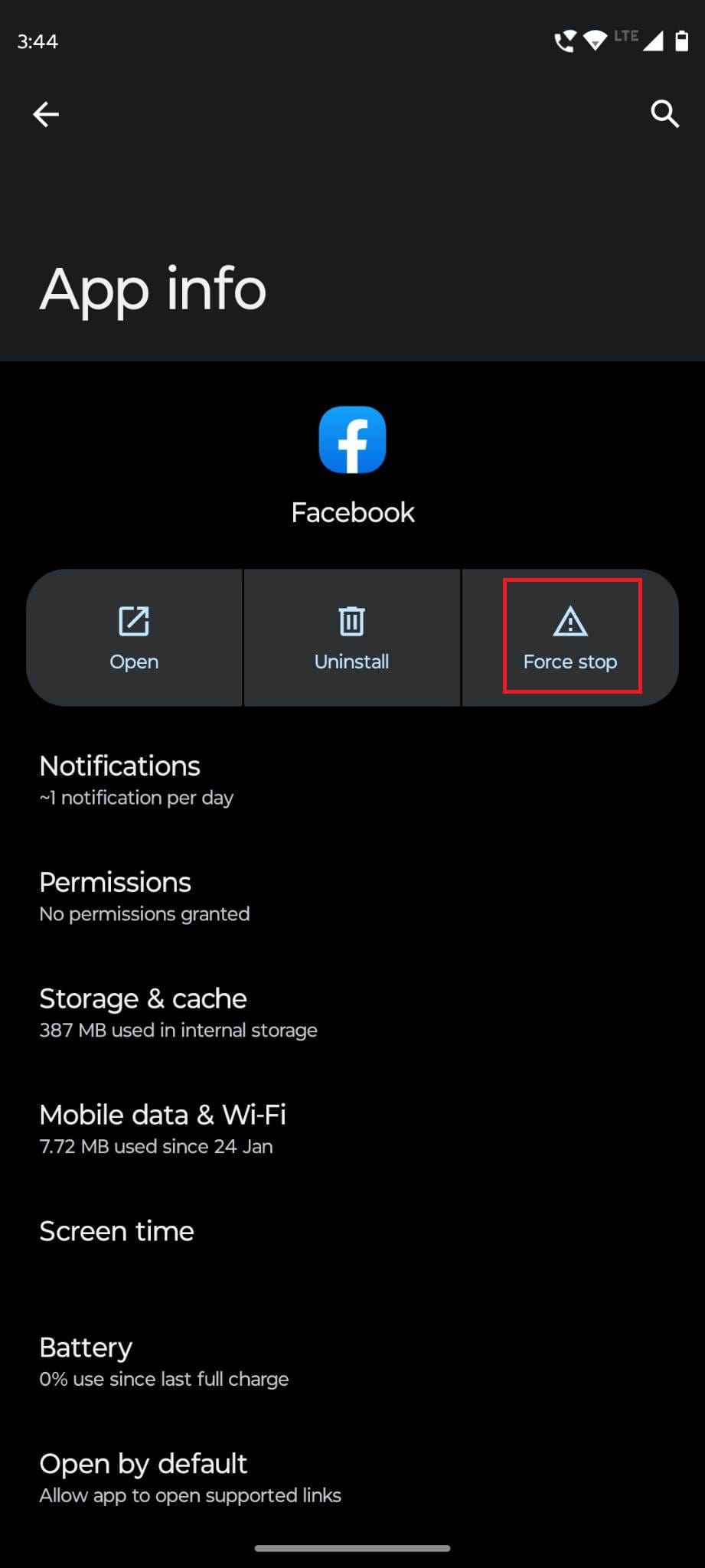
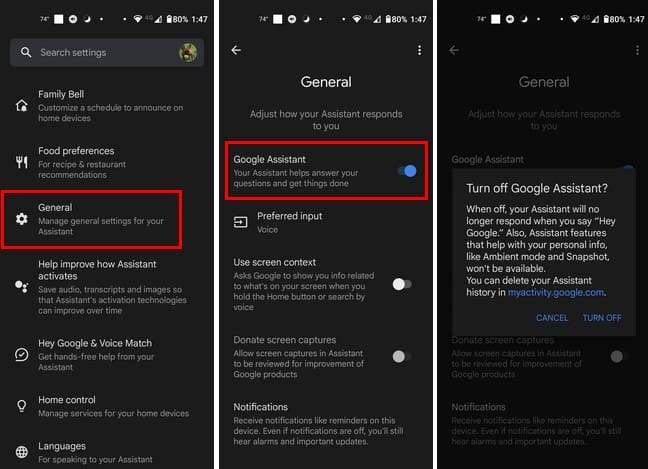
Δείτε ποιά βήματα να ακολουθήσετε για να απενεργοποιήσετε τον Google Assistant και να αποκτήσετε κάποια ηρεμία. Νιώστε λιγότερο παρακολουθούμενοι και απενεργοποιήστε τον Google Assistant.
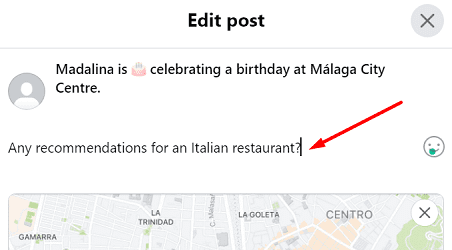
Εάν θέλετε απλά να ζητήσετε από φίλους συστάσεις για μια συγκεκριμένη δραστηριότητα, μεταβείτε στο "Τι σκέφτεστε;" και πληκτρολογήστε την ερώτησή σας.