Figma umožňuje uživatelům navrhovat a přizpůsobovat mnoho funkcí. Jednou z funkcí, které můžete použít ke zlepšení uživatelského zážitku, je efekt vznesení. Efekt visu na tlačítkách znamená, že když na ně najedete kurzorem, uvidíte jiný design. Tento efekt sám o sobě se může lišit, od standardního, který mění barvy, až po složitější metody, jako je změna okraje nebo zvýraznění.

Čtěte dále a zjistěte, jak přidat efekt přechodu ke komponentám ve Figmě.
Vytváření efektu přechodu na tlačítka
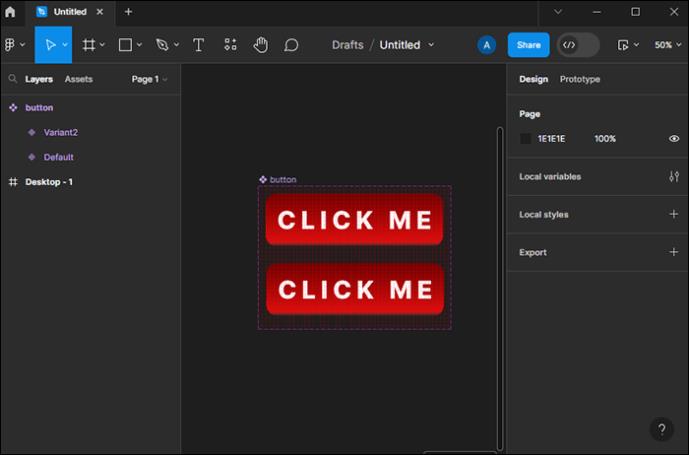
Efekt přechodu můžete nastavit, pokud chcete, aby vaše komponenta měla určitou interakci a přechod, když na ni umístíte ukazatel myši. Nejjednodušším výsledkem, který můžete vytvořit, je změna barvy tlačítka, aby se zvýraznilo pro kliknutí. Takto můžete vytvořit efekt přechodu na komponentu tlačítka:
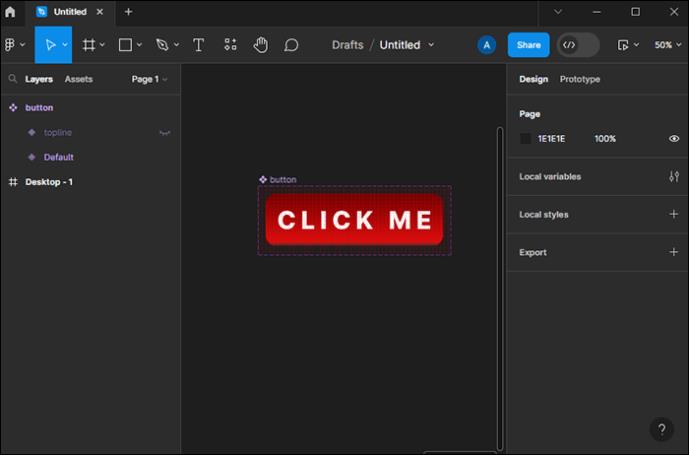
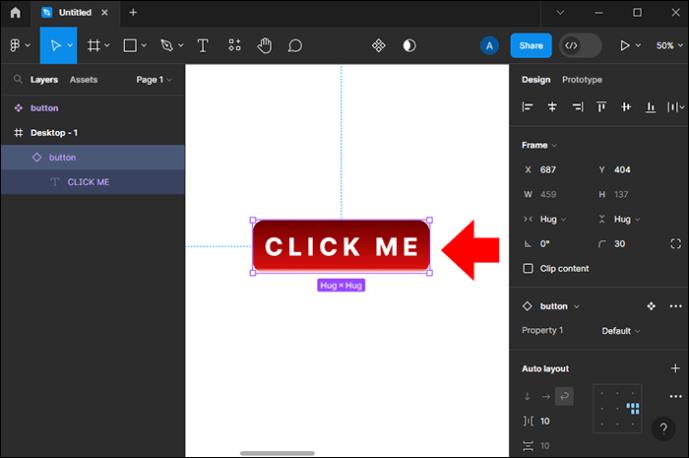
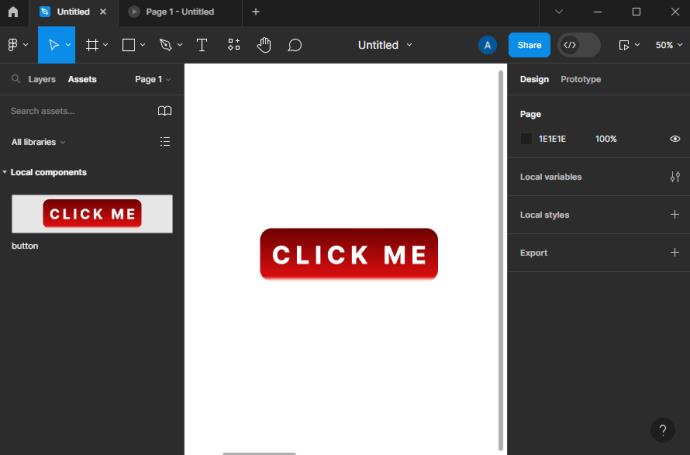
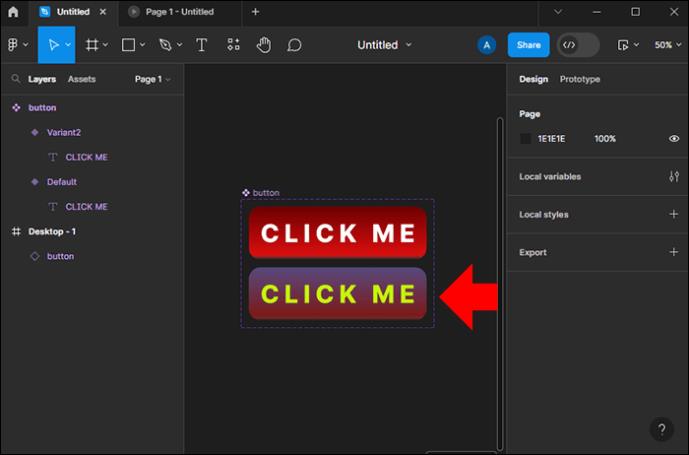
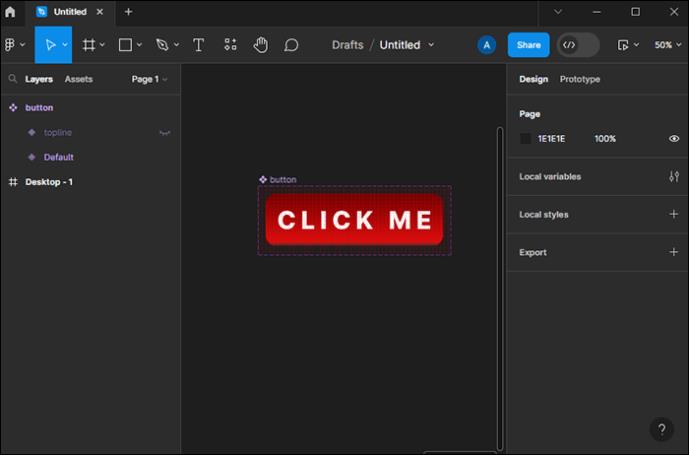
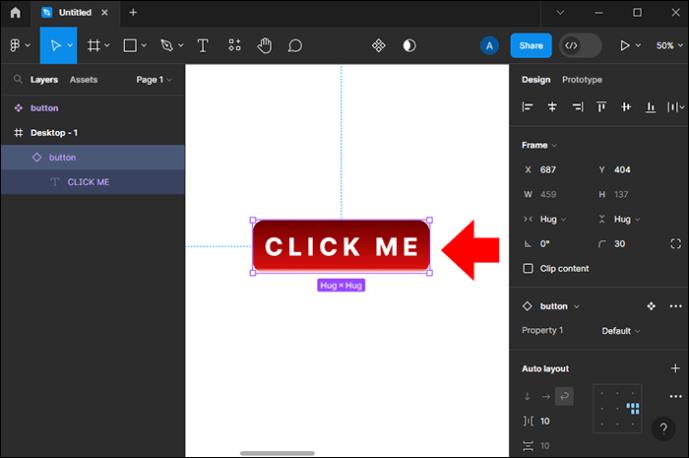
- Udělejte tlačítko.

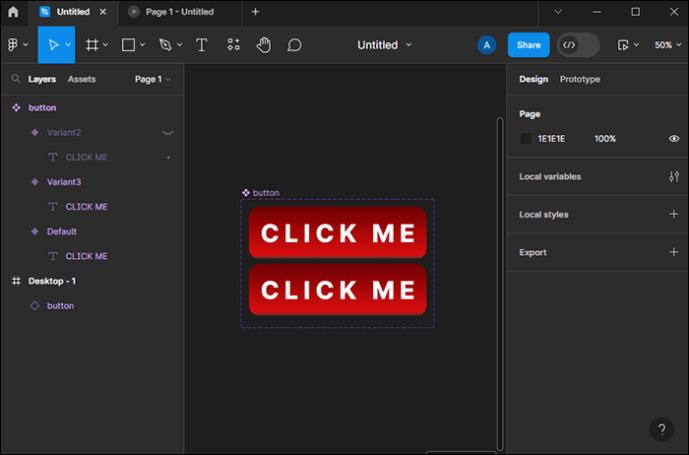
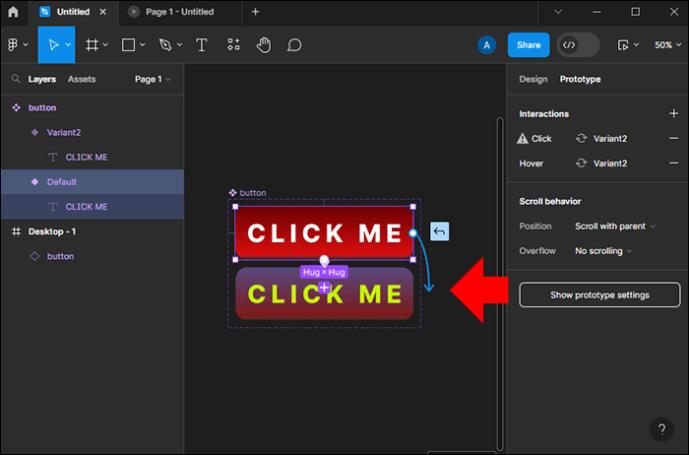
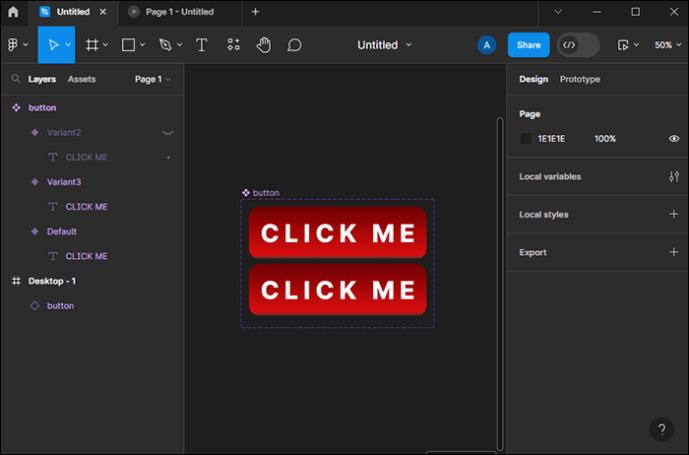
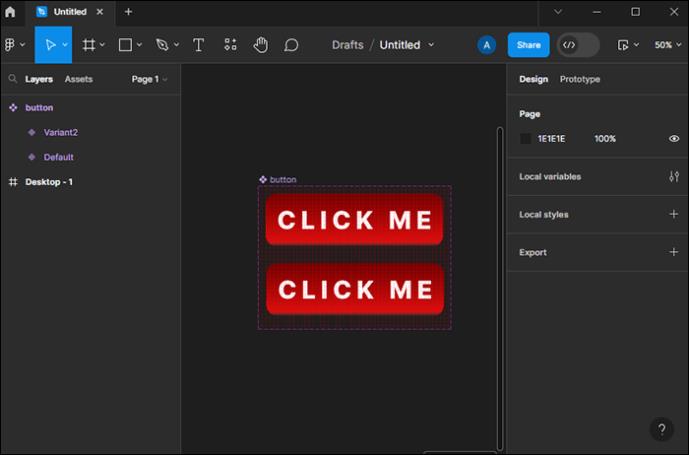
- Duplikujte jej a přesuňte mimo rámeček.

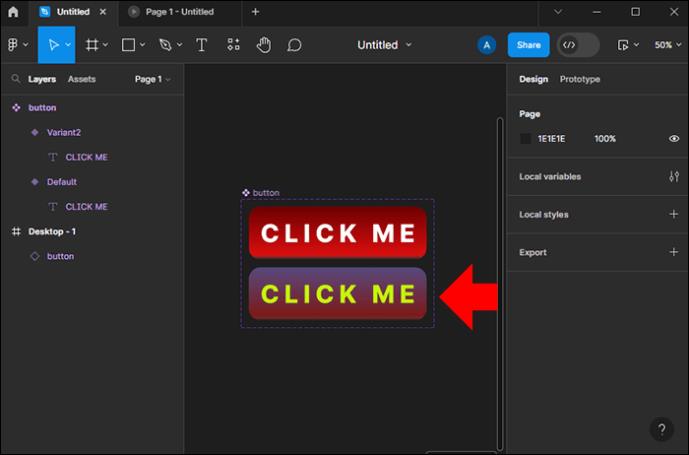
- Změňte barvu duplicitního tlačítka.

- Komponenty vytvoříte kliknutím pravým tlačítkem myši a výběrem možnosti „Vytvořit komponentu“ z nabídky nebo stisknutím kombinace kláves „Ctrl + Alt + K“ na klávesnici.

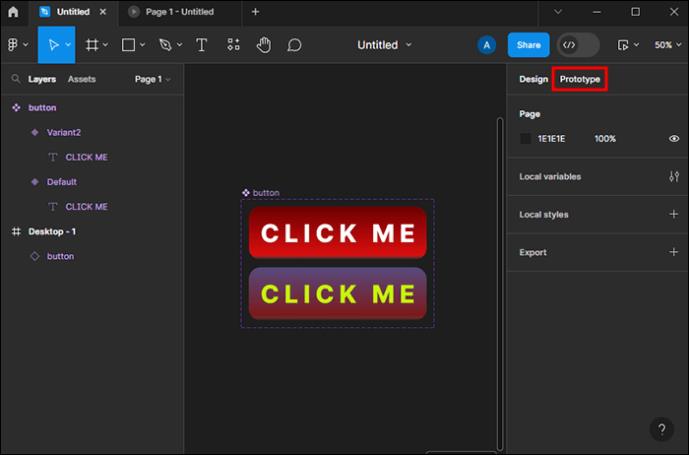
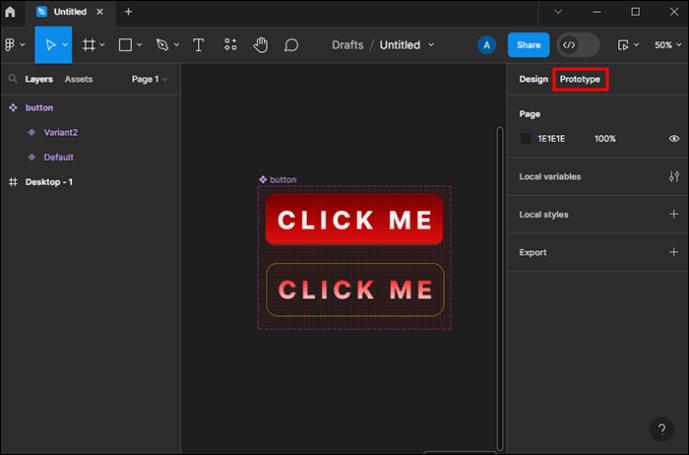
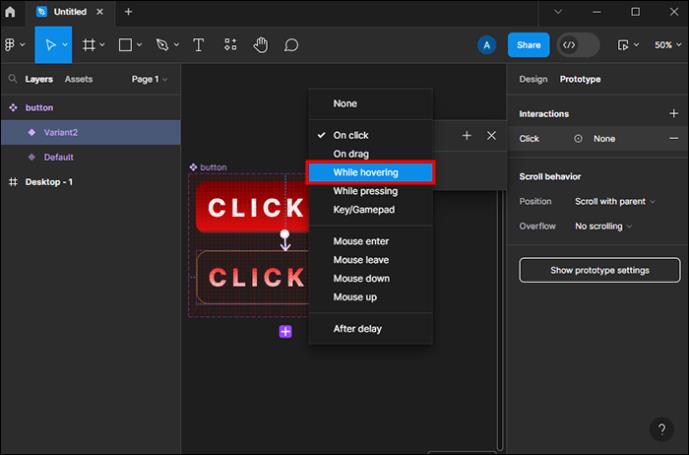
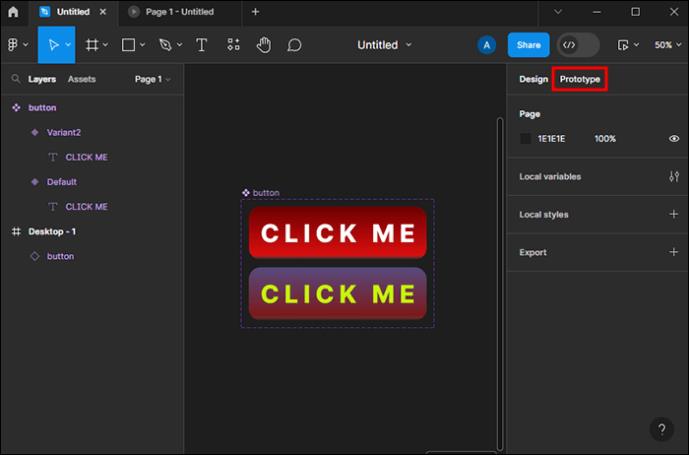
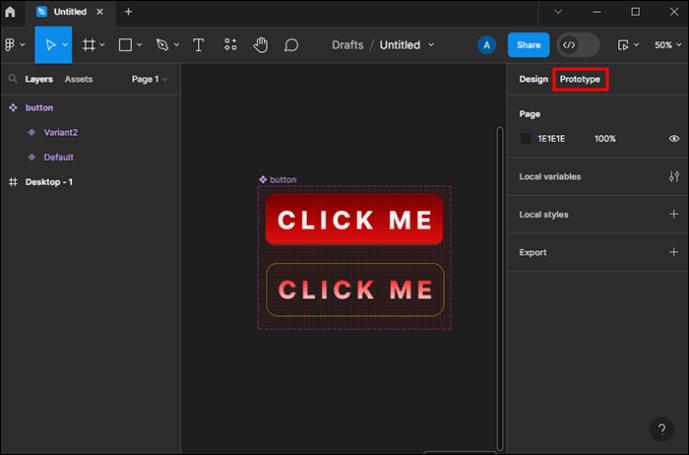
- Klikněte na záložku „Prototyp“ v postranním panelu.

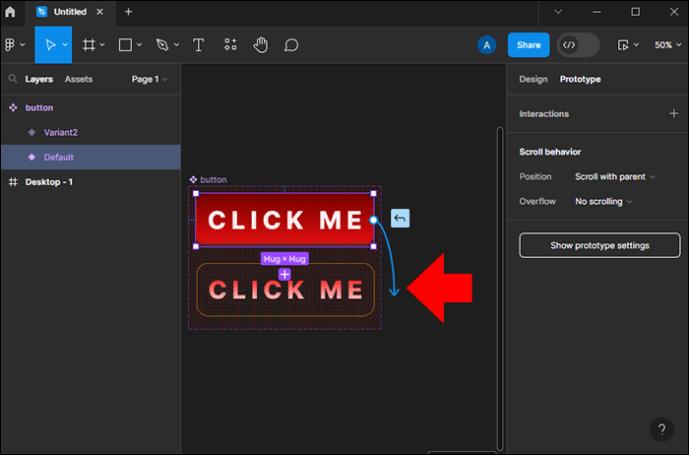
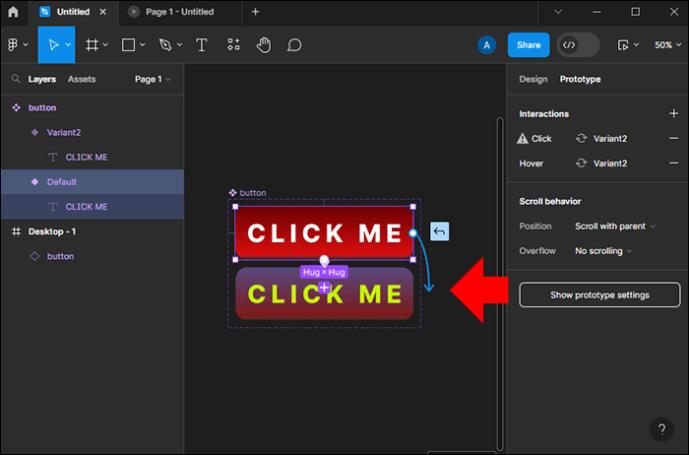
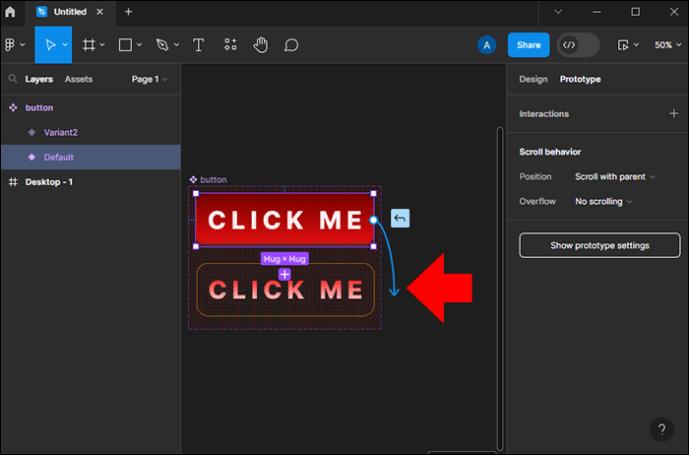
- Připojte dvě tlačítka.

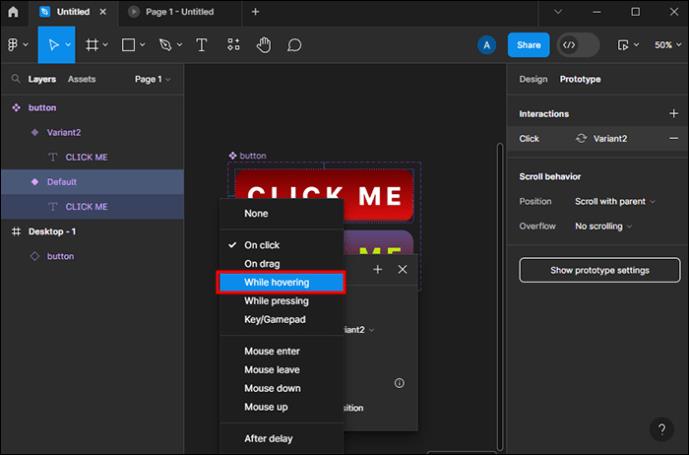
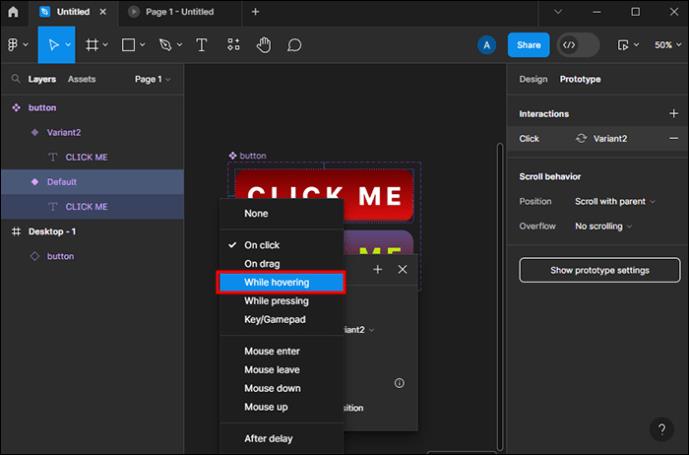
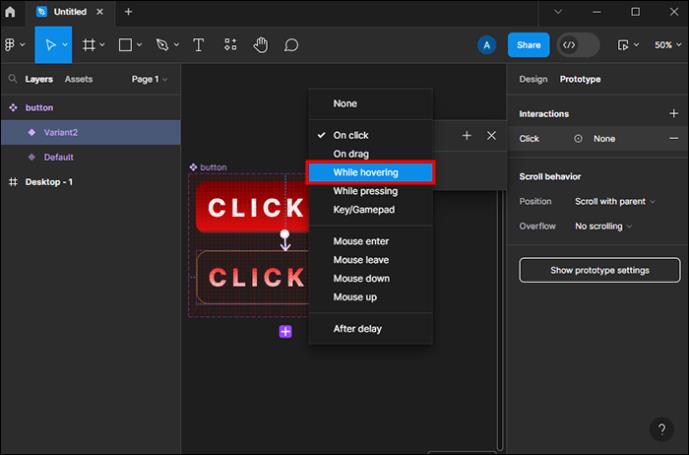
- V rozevíracím seznamu Podrobnosti o interakci vyberte možnost Při umístění kurzoru.

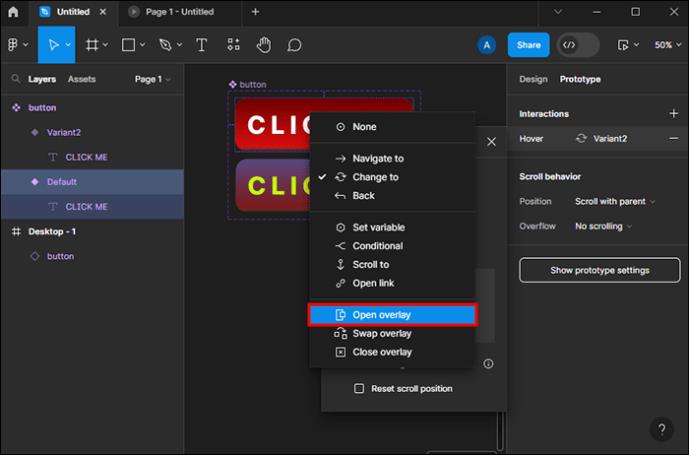
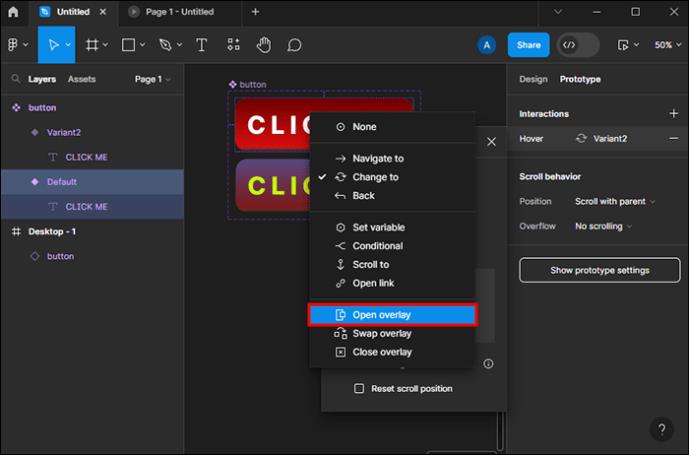
- Klikněte na možnost „Otevřít překrytí“ ve stejné nabídce a nastavte překrytí na „Ručně“.

Když uživatel najede na původní tlačítko, bude nahrazeno tlačítkem s jinou barvou. Podobným způsobem můžete také změnit text, který se zobrazuje na tlačítku.
Toto budete muset opakovat pro každé tlačítko.
Vytváření efektu přechodu na okraje tlačítek
Dalším způsobem využití efektu najetí na komponenty tlačítka je vytvoření ohraničení, které se změní, když na tlačítko najedete kurzorem. Můžete to udělat takto:
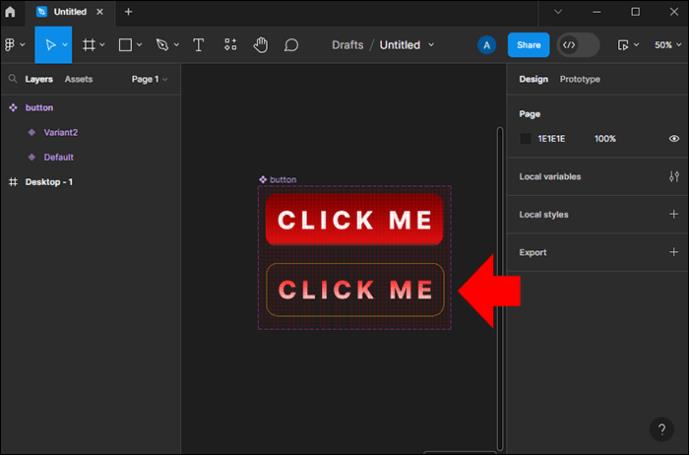
- Vytvořte tlačítko s libovolným textem uvnitř.

- Duplikujte to.

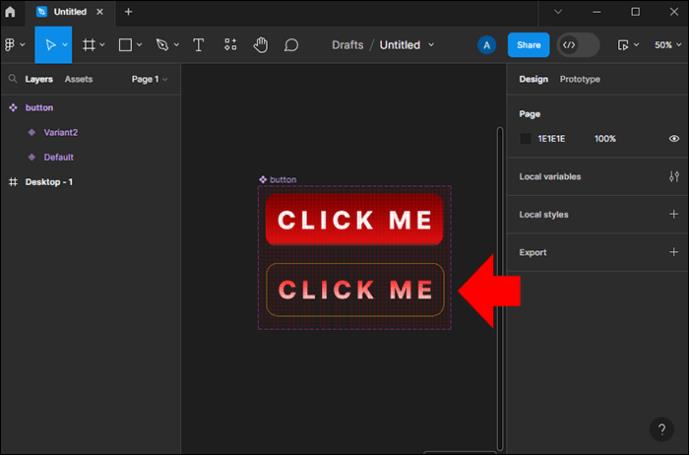
- Přidejte tah k duplikátu, odstraňte výplň a změňte barvu.

- Klikněte na záložku „Prototyp“ v postranním panelu.

- Připojte dvě tlačítka.

- V rozevíracím seznamu Podrobnosti o interakci vyberte možnost Při umístění kurzoru.

Když nyní zobrazíte náhled efektu tlačítka a najedete na něj, objeví se na něm barevné okraje.
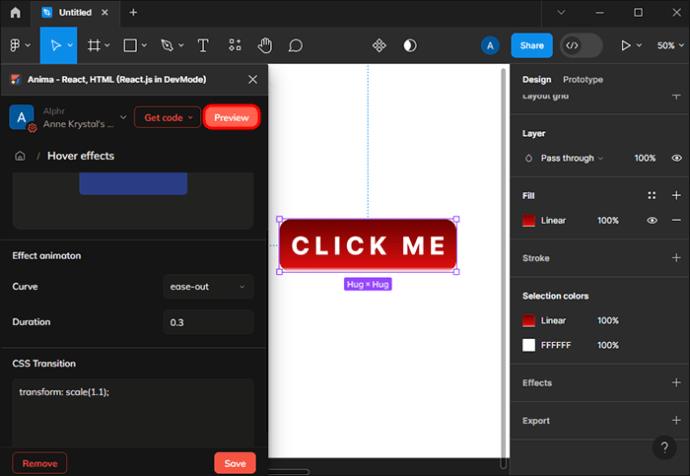
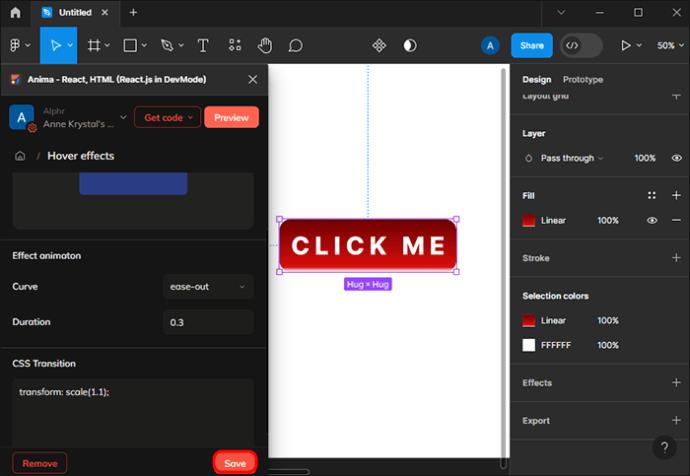
Použití pluginu Anima ve Figmě
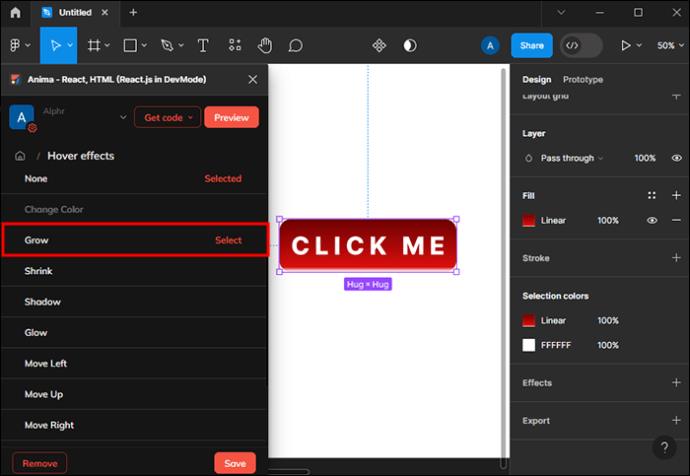
Dalším způsobem, jak přidat efekt přechodu do Figmy, je použití nástroje Anima pro návrh kódu. Tento plugin má jedinečné funkce, které můžete implementovat při vytváření webových stránek, ikon aplikací nebo jiných webových komponent ve Figmě. Stačí si vybrat, kterou komponentu chcete animovat, a podle toho upravit nastavení. Postupujte takto:
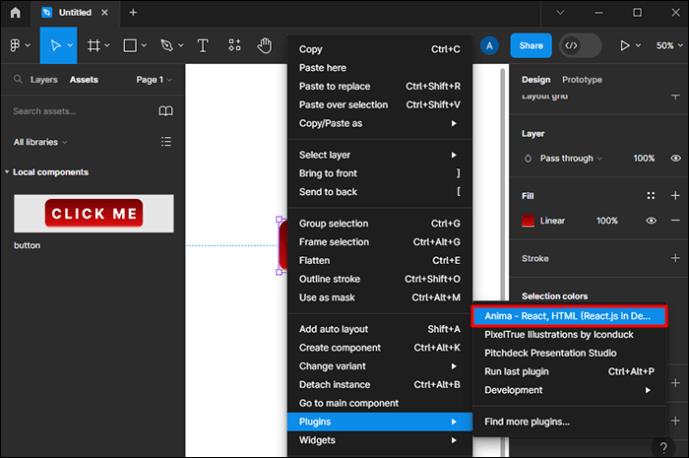
- Vyberte komponentu.

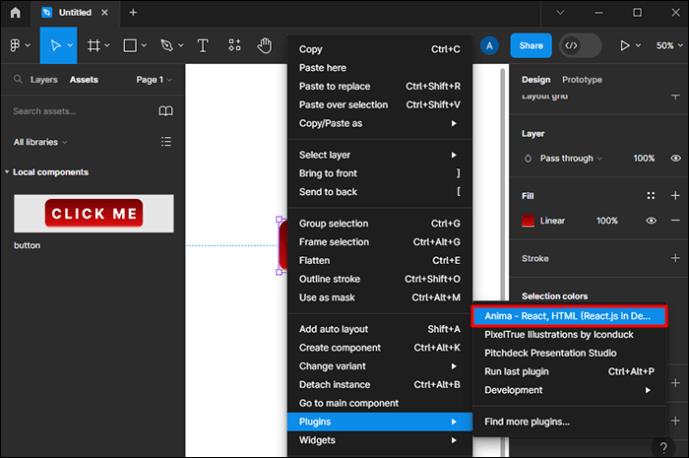
- Otevřete plugin Anima.

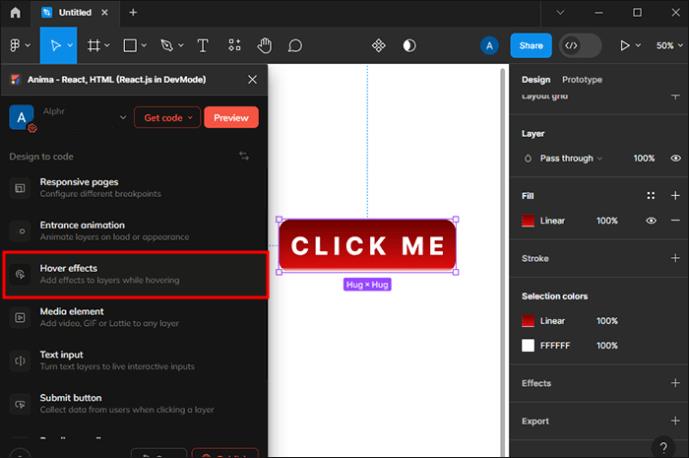
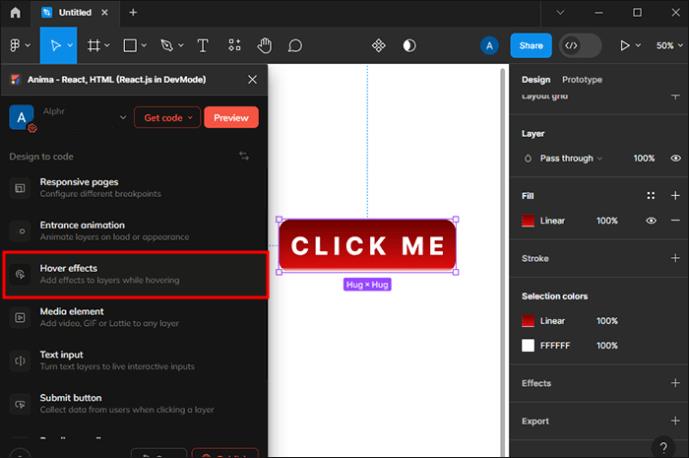
- Klepněte na možnost „Efekt přechodu“.

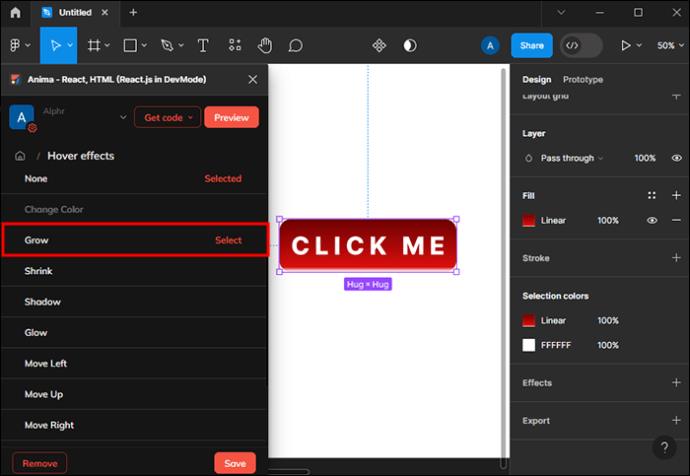
- Vyberte efekt (růst, zmenšování, stínová záře a další).

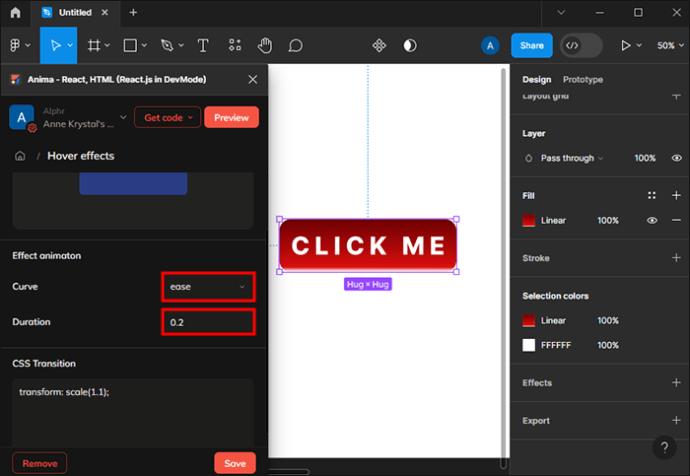
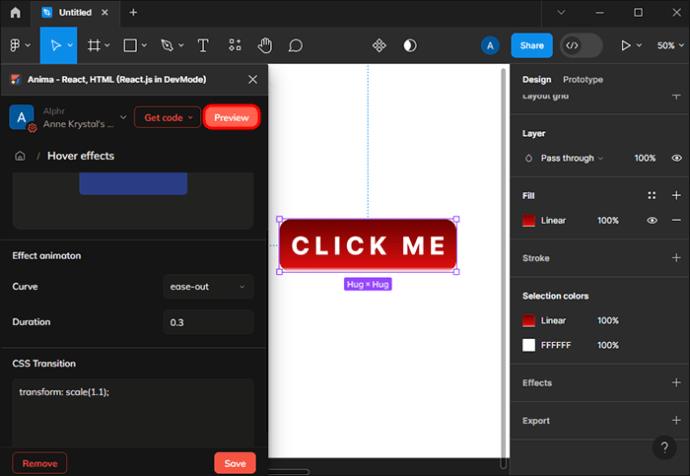
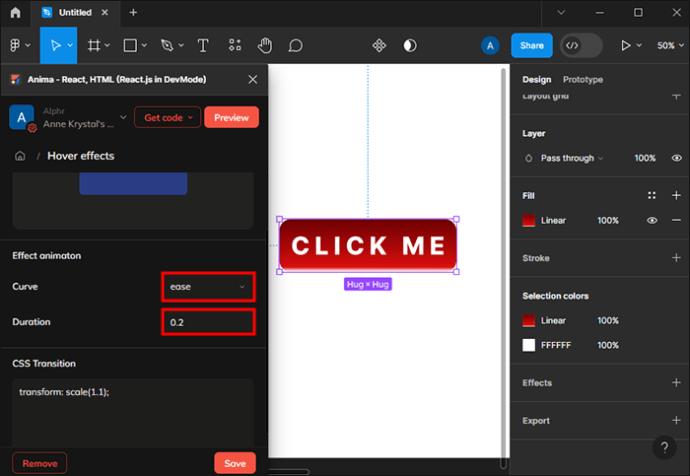
- Přizpůsobte si animační efekty, jako je „Trvání“ nebo „Křivka“.

- Klepnutím na tlačítko „Náhled“ zobrazíte efekty.

- Klikněte na „Uložit“.

Další funkcí pluginu Anime je, že si můžete přizpůsobit přechod CSS. S ním můžete převzít kontrolu nad rychlostí animace a upravit její nastavení podle svých preferencí nebo je učinit přirozenějšími.
Využijte funkci efektu vznášení Figma
Ať už jste profesionální designér nebo začátečník, ve Figmě máte mnoho funkcí pro vytváření jedinečných návrhů a animací pro vaše komponenty, ikony a objekty. Efekt přechodu umožňuje změnit text nebo přidat zvýraznění, různé barvy, různé okraje a další. Vědět, jak vytvořit tyto efekty, je nanejvýš důležité pro to, aby byl váš první web interaktivní a dodal mu osobní dotek.
Jaký efekt hoveru implementujete na své komponenty ve Figmě? Dejte nám vědět v sekci komentářů níže.