Visual Studio Code (VS Code) se jeví jako skvělá alternativa k větším a složitějším editorům kódu pro ty, kteří začínají s kódováním. Zejména pro webové vývojáře nabízí mnoho příležitostí pro psaní a ladění sekcí HTML a navíc spoustu funkcí, díky nimž je vývoj vzrušující.

Ale jak přesně spustíte soubor HTML ve VS Code, pokud jste ve světě vývoje nováčkem? Pojďme si na tuto otázku odpovědět a prozkoumat funkce, které má VS Code připravené pro HTML kodéry.
Spuštění souboru HTML v kódu VS
I když VS Code nemá zřejmou funkci náhledu HTML, jakmile jej spustíte, vynahrazuje to obrovskou škálou rozšíření. Tyto komunitní doplňky mohou překlenout prázdnotu a poskytnout vám funkci zobrazení v reálném čase, jako by byla vždy zabudována. Zde je návod, jak je používat:
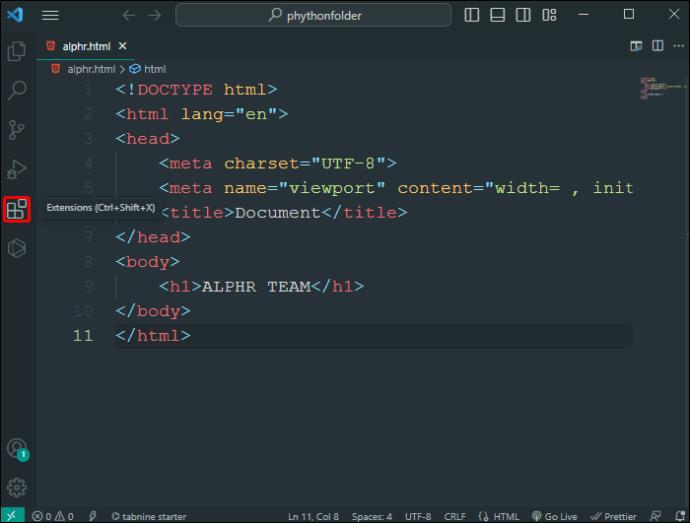
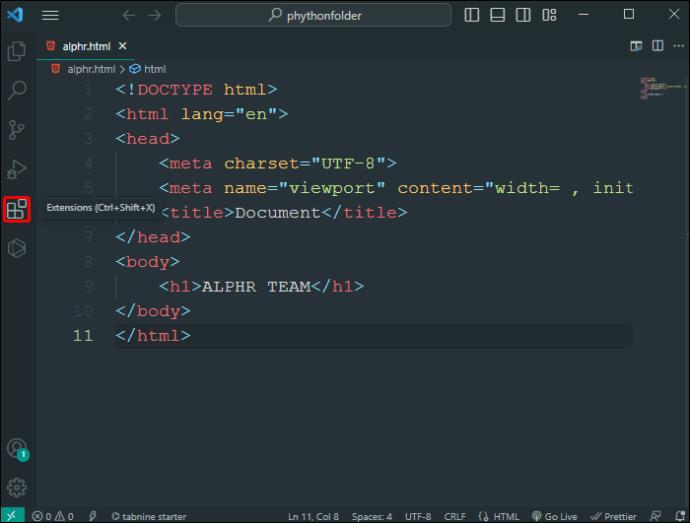
- Otevřete zobrazení Rozšíření ve VS Code stisknutím Ctrl+Shift+X. Odtud můžete hledat jakékoli rozšíření, které vám vyhovuje.

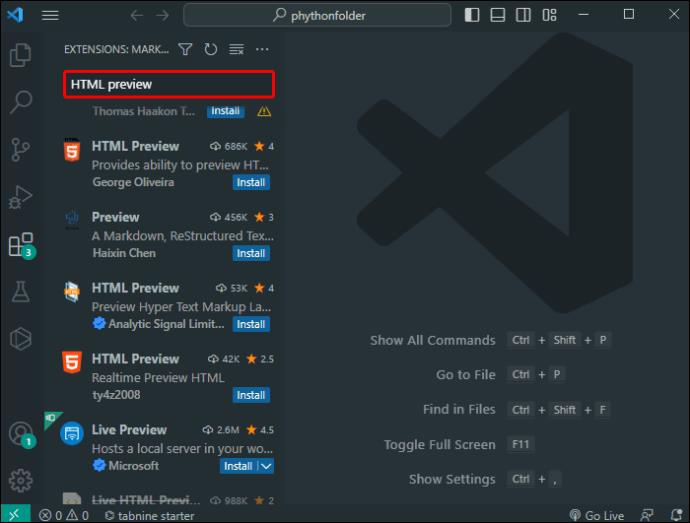
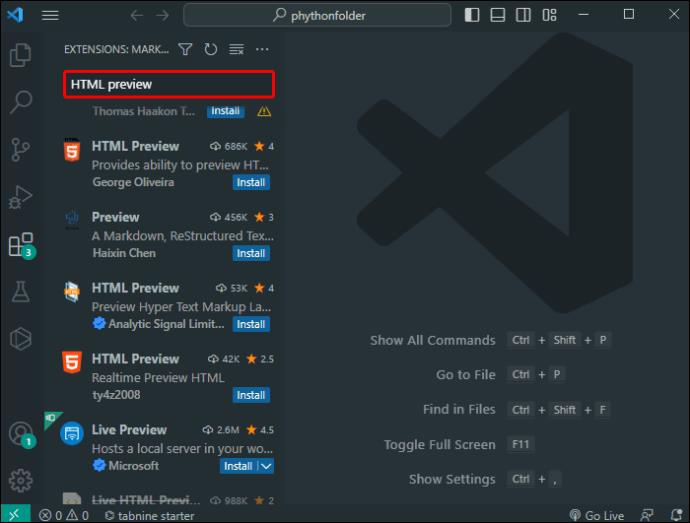
- Chcete-li najít správné rozšíření, zadejte do tohoto zobrazení klíčová slova jako „živé zobrazení“ nebo „náhled HTML“. Každé rozšíření má různé funkce, jako jsou snadno použitelné živé náhledy nebo integrované zobrazení prohlížeče v prostředí VS Code.

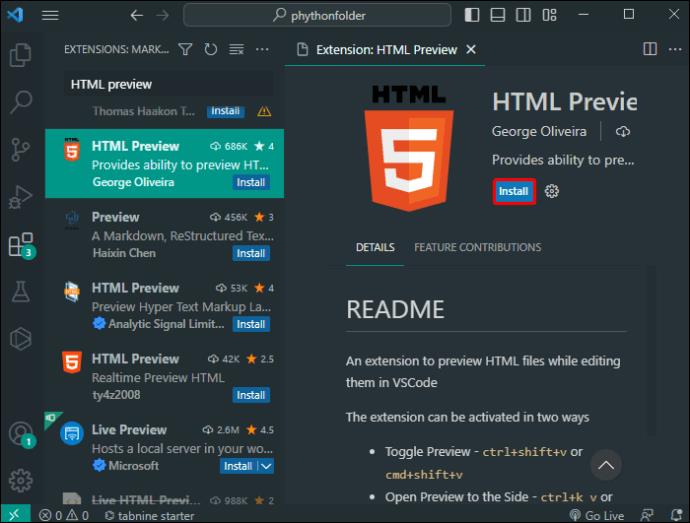
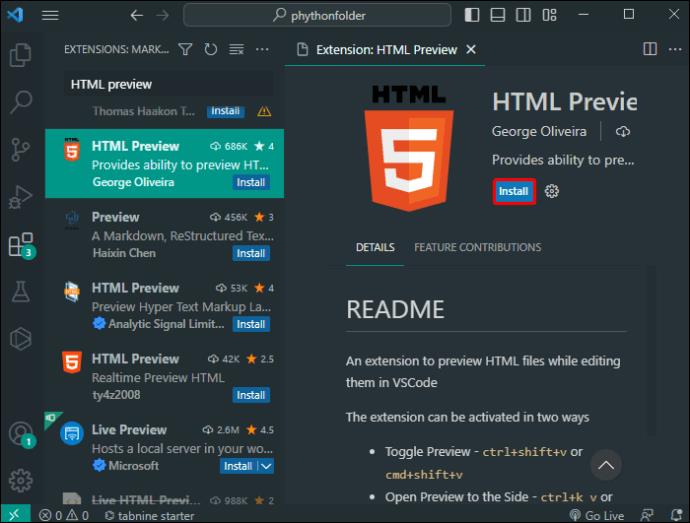
- Jakmile najdete rozšíření, které se zdá vhodné pro váš projekt, klikněte na „Instalovat“ a bude součástí
vašeho prostředí Visual Studio Code pro budoucí použití.

- Klepnutím na tlačítko náhledu rozdělené obrazovky zobrazíte soubor HTML na rozdělené obrazovce.

Pak je čas prozkoumat nově nalezené možnosti rozšíření, které jste právě nainstalovali. Podívejte se na jeho dokumentaci nebo se podívejte, jaké možnosti jsou dostupné prostřednictvím kontextových nabídek po kliknutí pravým tlačítkem v souboru HTML.
Spusťte HTML v Terminálu
Pokud si s rozšířeními ještě raději nehrajete, Terminál ve VS Code vám umožní spustit soubor HTML bez přípon, i když je to trochu složitější:
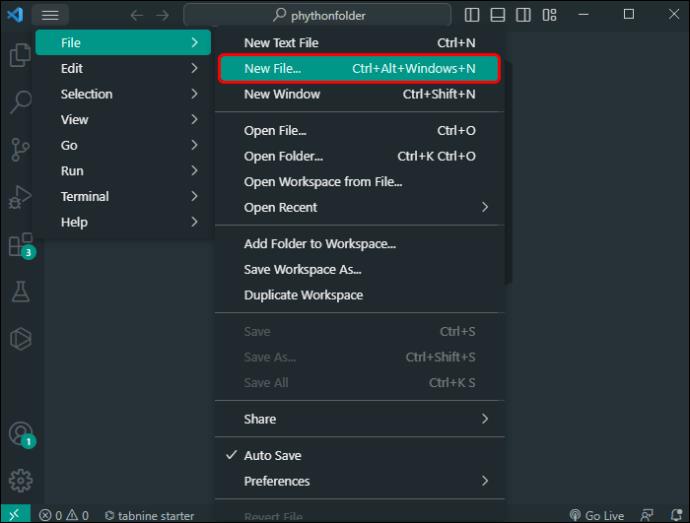
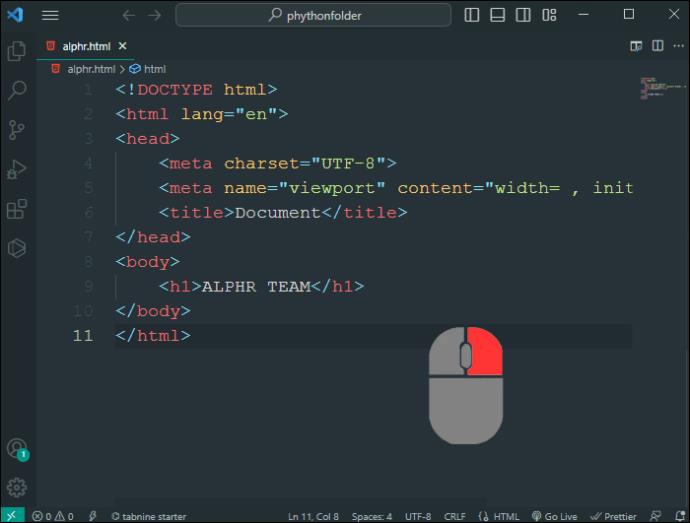
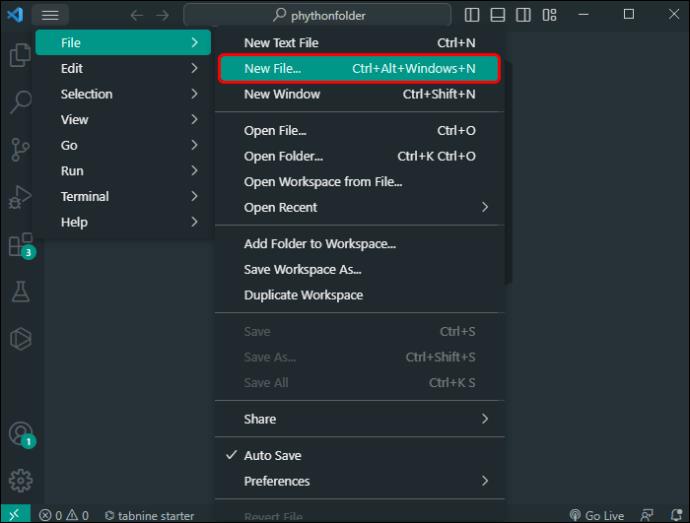
- Otevřete nebo vytvořte nový soubor pro kód HTML.

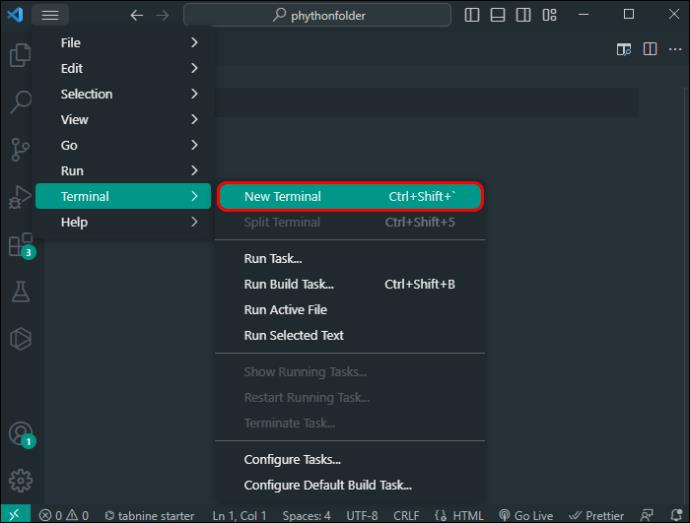
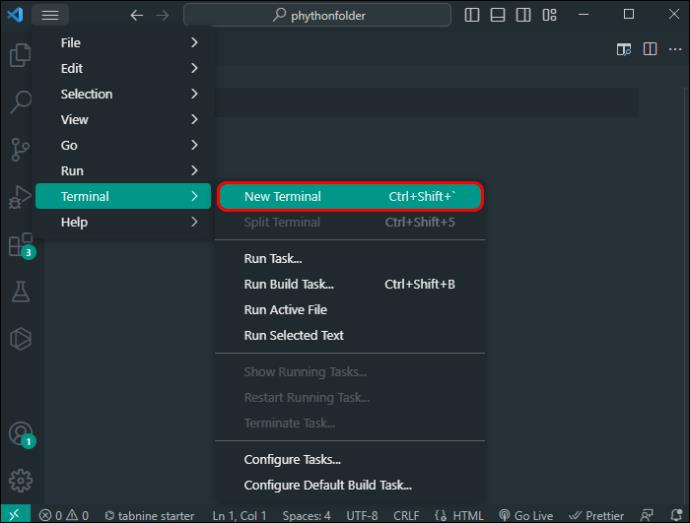
- Klikněte na Terminál v horní části a vyberte Nový terminál pro jeho otevření.

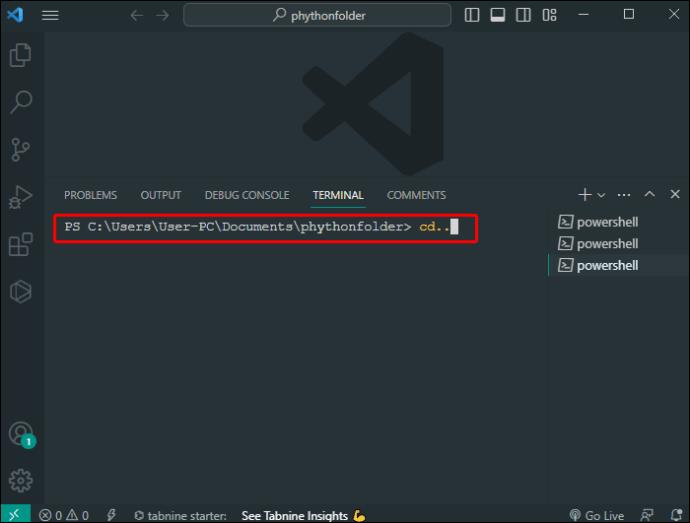
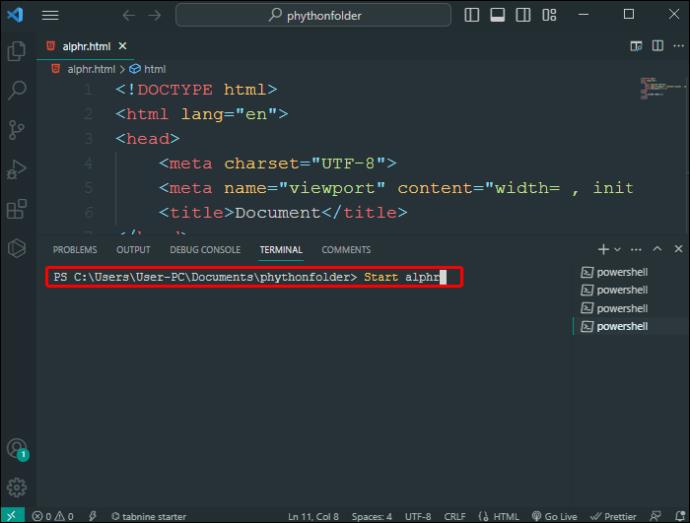
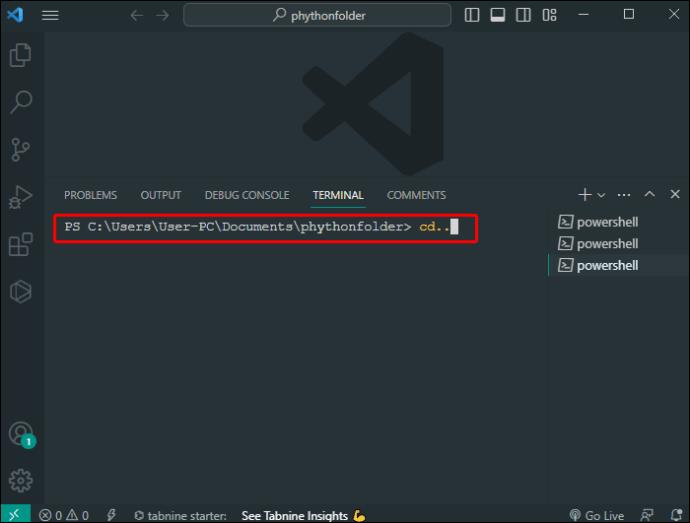
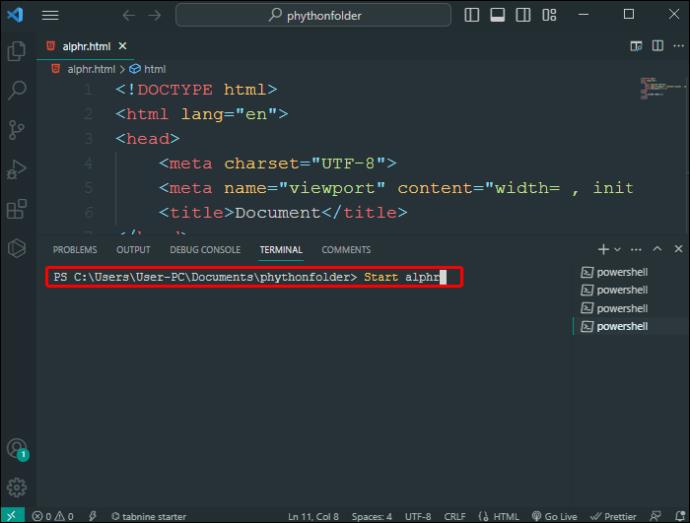
- Přepněte do umístění souboru HTML pomocí příkazu cd .

- Napište „ start “ následovaný názvem souboru HTML a stiskněte Enter. Tím se spustí soubor HTML ve vašem výchozím prohlížeči.

Otevřít v prohlížeči
Zpět k rozšířením, dalším užitečným rozšířením pro HTML a vývoj webu obecně je „Otevřít v prohlížeči“, které otevře soubor HTML ve webovém prohlížeči přímo z VS Code. Zde je postup:
- Klikněte na tlačítko Rozšíření na straně.

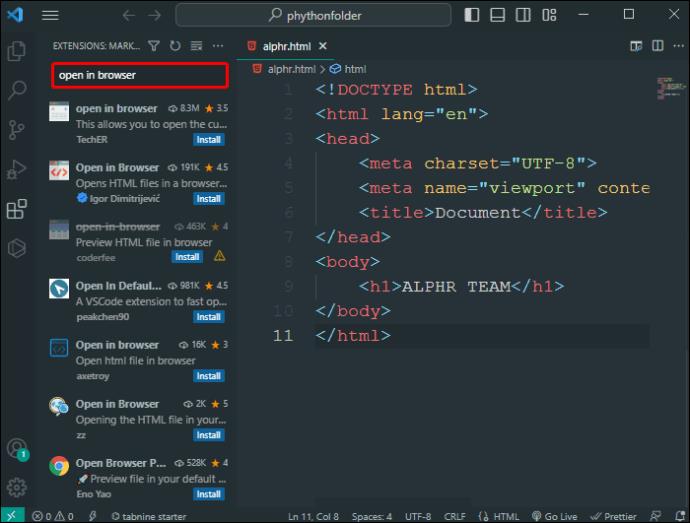
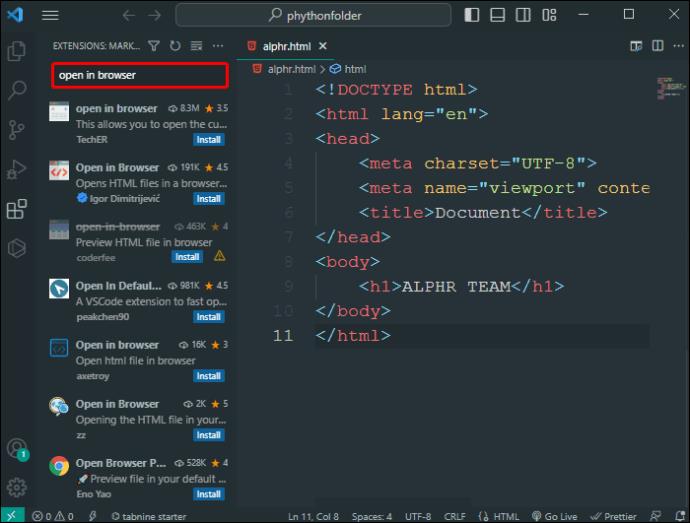
- Do vyhledávacího pole zadejte „otevřít v prohlížeči“ a vyhledejte rozšíření.

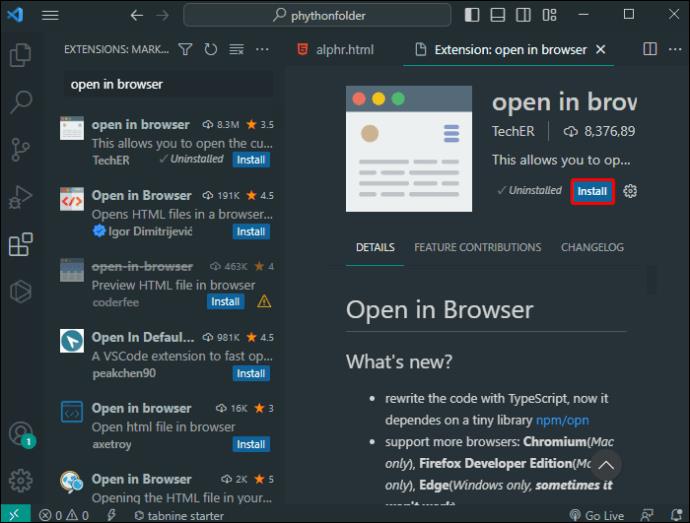
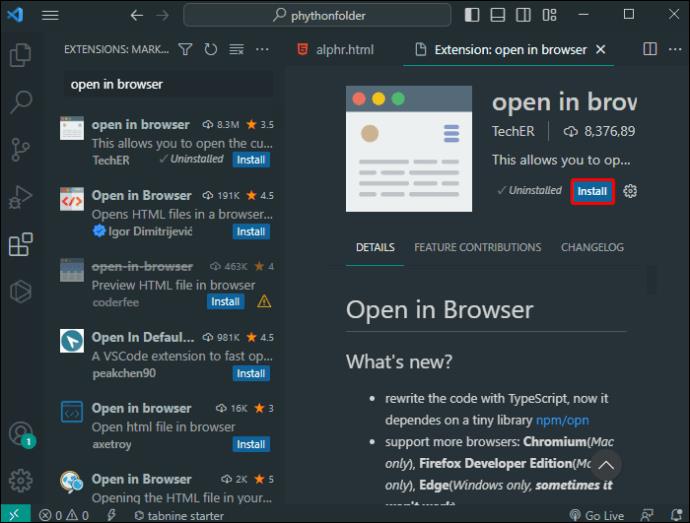
- Jakmile uvidíte stejnojmenné rozšíření, nainstalujte jej.

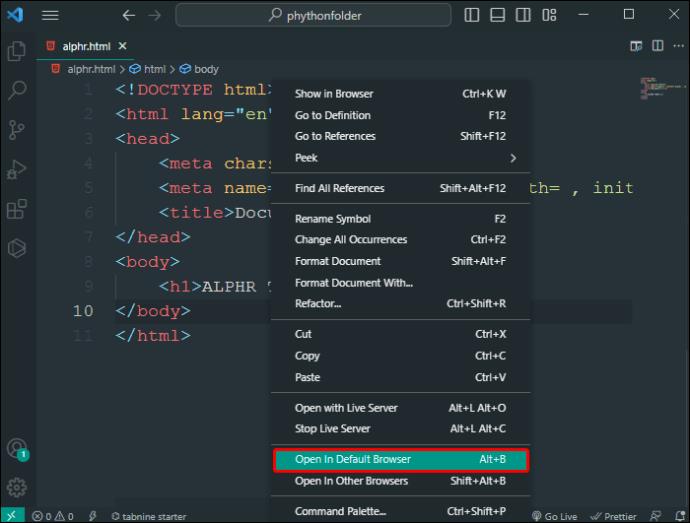
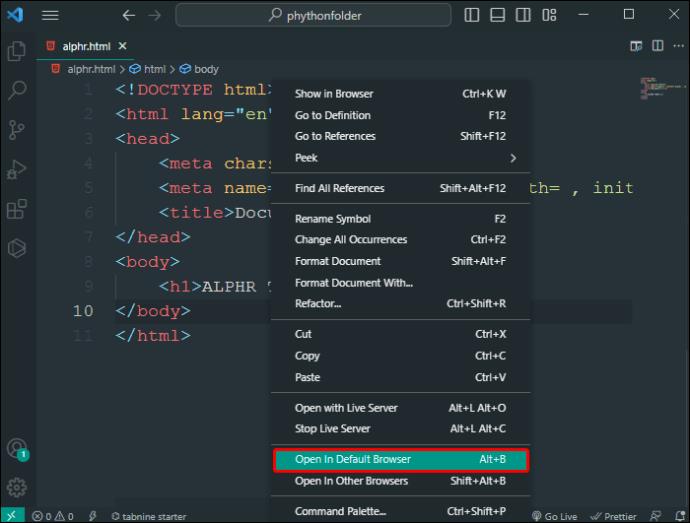
- Po instalaci klikněte pravým tlačítkem kamkoli do kódu HTML.

- Vyberte „Otevřít ve výchozím prohlížeči“ nebo vyberte jiný prohlížeč z možnosti „Otevřít v jiném prohlížeči“.

Pokročilé funkce pro vývoj HTML ve VS kódu
Jakmile nastavíte vývojové prostředí a získáte všechna správná rozšíření, váš projekt právě začal. Pojďme stručně prozkoumat funkce VS Code, které můžete použít při prohlížení souborů HTML, abyste si usnadnili práci.
IntelliSense
IntelliSense je digitální programátor, který urychluje vývoj automatickým vyplňováním kódu během psaní. Hádá nejpravděpodobnější kód a dělá to inteligentně a neinvazivně. IntelliSense nabízí okamžitou pomoc při psaní struktur HTML, správně předpovídá, kdy je třeba zavřít značky, a poskytuje kontextový seznam potenciálních prvků nebo atributů.
Tato funkce vám zabrání ztrácet čas procházením syntaxí nebo ručním vkládáním a zapamatováním všeho. Tímto způsobem můžete web zprovoznit rychleji než kdykoli předtím.
Validace
Dělání chyb v kódování je nevyhnutelné bez ohledu na to, jak jste zkušení nebo znalí – chyby se stávají každému. Včasné nalezení těchto chyb vás však může ušetřit nekonečného ladění. VS Code má šikovnou vestavěnou validaci, která podrobuje vaše vložené HTML, JavaScript a CSS kontrole, aby se zachytily chyby dříve, než se dostanou na váš web a způsobí narušení uživatelů. Web bez chyb je web, který přitahuje uživatele a přiměje je zůstat.
Formátování
Udržet krok se správným formátováním může být někdy skličující, zvláště pokud jste v týmu „hoďte věci a uvidíte, co funguje“. Organizace není vždy jednoduchá. Ale bez správné struktury se věci mohou rychle stát chaotický a matoucí pro vás a další vývojáře, kteří s vámi mohou spolupracovat.
Pomocí příkazu Formát dokumentu VS Code (Ctrl+Shift+I) můžete udržovat kód čistý a uklizený podle průmyslových standardů. Je to zdánlivě malá změna na jedno kliknutí, ale jakmile ji uvidíte, okamžitě oceníte její funkčnost.
Emmet Snippets
Úryvky Emmet pro VS Code mohou výrazně urychlit váš vývoj. Představte si, že máte šestnáct tlačítek pro návrh navigačního panelu. Ruční vypsání značek každého tlačítka by byl náročný úkol. Úryvky vám umožní projít tyto opakující se úkoly, takže budete mít více času na jádro vašeho projektu.
S těmito výkonnými zkratkami je zvládnutí složitých HTML (a CSS) struktur jednoduché. Můžete přidat libovolný kód, který očekáváte často používat, a jednoduše je přidat do souboru. Ať už jste začátečník nebo zkušený kodér, nenechte si ujít časově úsporný hack používání úryvků kódu.
Spousta rozšíření
VS Code Marketplace překypuje spektrem rozšíření. Většinu z nich vytvořili dychtiví členové komunity a vývojáři, jako jste vy, kteří sdílejí své znalosti, aby ostatním usnadnili práci. Nástroje pro linting udržují váš kód čistý, živé servery aktualizují váš prohlížeč na pozadí při vykreslování a mnoho dalšího. Je to výkonný nástroj pro vytváření sofistikovaných webových aplikací. Pokud potřebujete kódování, pravděpodobně je na Marketplace připraveno rozšíření, které je připraveno splnit.
Výběr barvy
Ve vývoji webu je vizuální stránka vším. S nástrojem pro výběr barev VS Code si nemusíte pamatovat složité hexadecimální kódy. Vybírejte barvy, sledujte, jak vypadají v reálném čase – dokonce prozkoumejte a pochopte, jak se spojují se sousedními odstíny a odstíny.
Přizpůsobení VS kódu pro vývoj HTML
VS Code není továrně vyrobený editor, který musí vypadat určitým způsobem. Předpokládejme, že chcete matná témata pro celonoční přejídání kódování nebo přístupnější sledování s menší únavou očí, specifikované rozestupy tabulátorů pro zlepšení kompozice a organizace kódu nebo vlastní datové formáty navržené pro exkluzivní projekty. V takovém případě má VS Code mnoho možností přizpůsobení.
Zejména HTML je přímočarý značkovací jazyk, který, pokud chcete, můžete stejně dobře psát ve starém dobrém Poznámkovém bloku, ale pak byste přišli o mnoho vymožeností, které editory jako VS Code přinášejí. Klepněte na nastavení, prozkoumejte a přetvořte editor – udělejte z něj vyjádření vašeho vlastního kódování.
Vývoj webu v reálném čase
Zpočátku se spuštění souboru HTML ve VS Code může zdát trochu nejasné, zvláště pokud jste byli nasměrováni do tohoto editoru speciálně pro jeho vymoženosti pro vývoj webu. Ale se správnými rozšířeními (nebo šikovným Terminálem) a pochopením možností editoru je to hračka.
VS Code kombinuje jednoduchá rozhraní a výkonné funkce pro začátečníky i zkušené webové vývojáře, aby tuto práci zvládli rychle. Všechny tyto elegantní funkce z něj pravděpodobně učiní vaše preferované místo pro manipulaci s kódem – a nejen s HTML.
Je Visual Studio Code váš oblíbený editor pro psaní v HTML? Jste zkušený webový vývojář nebo teprve začínáte? Přidejte komentář níže a podělte se o své příběhy, tipy a triky.