Favicon je také známá jako ikona webu a v mnoha ohledech je podobná ikoně aplikace v systému Windows . Je to malý obrázek, který se zobrazuje na kartách prohlížeče vedle názvu webu. Je to malý, ale důležitý prvek, který vám pomáhá snadno identifikovat stránky a navigovat na ně z lišty prohlížeče. Favicon může být také významnou součástí brandingu webu, ale noví vlastníci webu nemusí vědět, jak ji nastavit.

Tato příručka se bude zabývat tím, jak přidat favicon na váš web WordPress.
Jak přidat Favicon na web WordPress
Existují ne méně než čtyři různé metody, které můžete použít k přidání favicon na váš web WordPress. Nejjednodušší metodou je použití WordPress Customizer, ale můžete zvážit alternativní přístup, abyste měli větší kontrolu nad tím, jak se vaše favicon zobrazuje.
Použití WordPress Customizeru
Použití WordPress Customizeru je obecně nejrychlejší a nejdostupnější způsob, jak přidat novou favicon, kdykoli budete chtít.
- Otevřete ovládací panel WordPress.
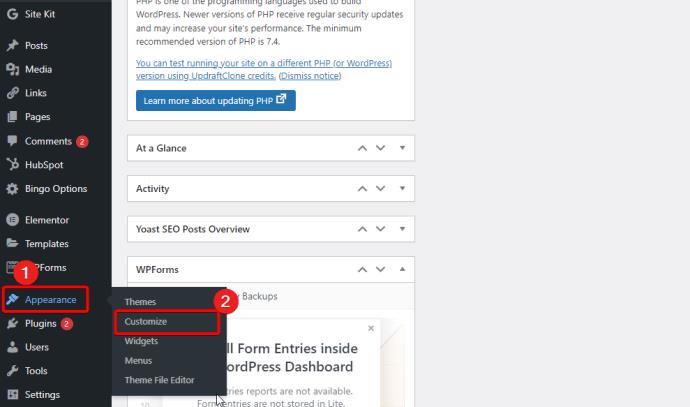
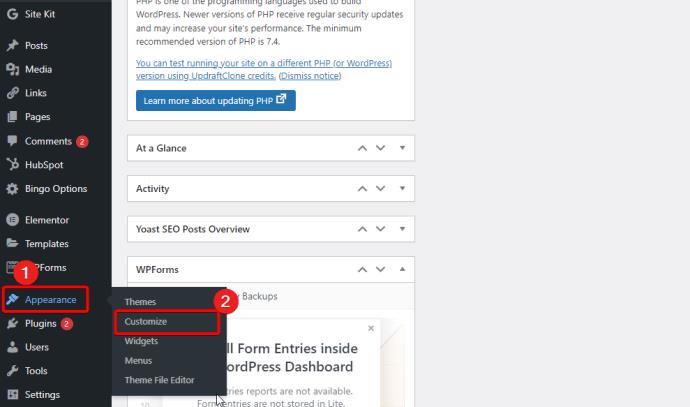
- Klikněte na tlačítko Vzhled v postranní nabídce a poté vyberte Přizpůsobit .

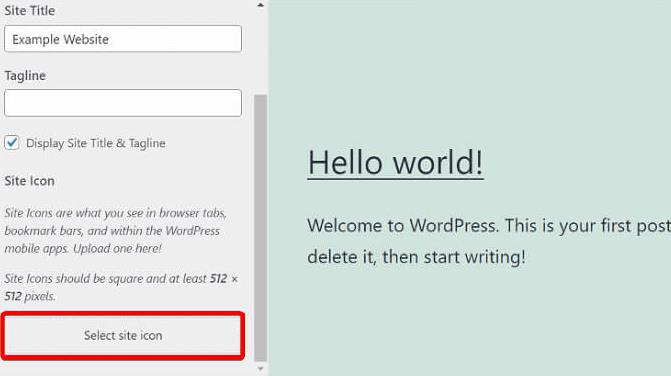
- Přejděte na kartu Site Identity a získejte přístup k různým nástrojům pro přizpůsobení webu.
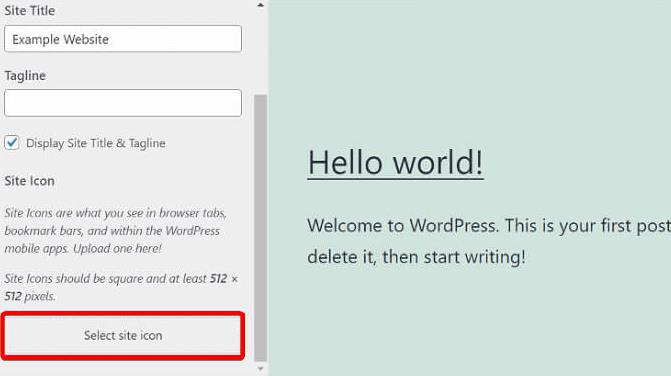
- Přejděte do části Ikona webu a klikněte na ikonu Vybrat web .

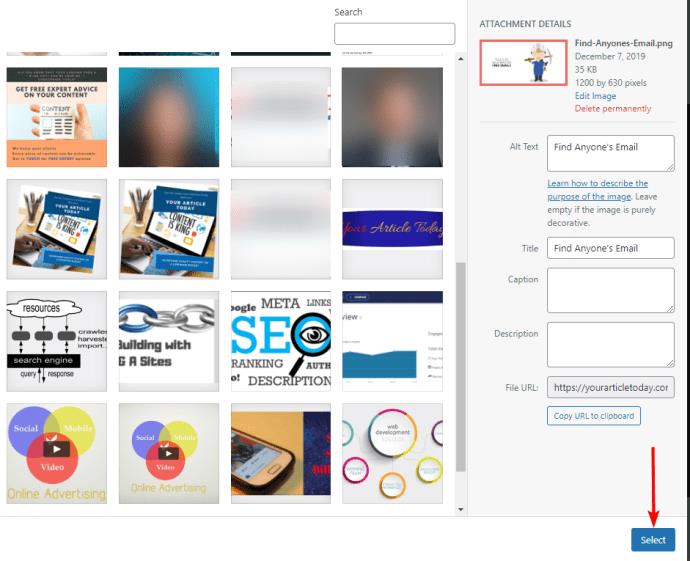
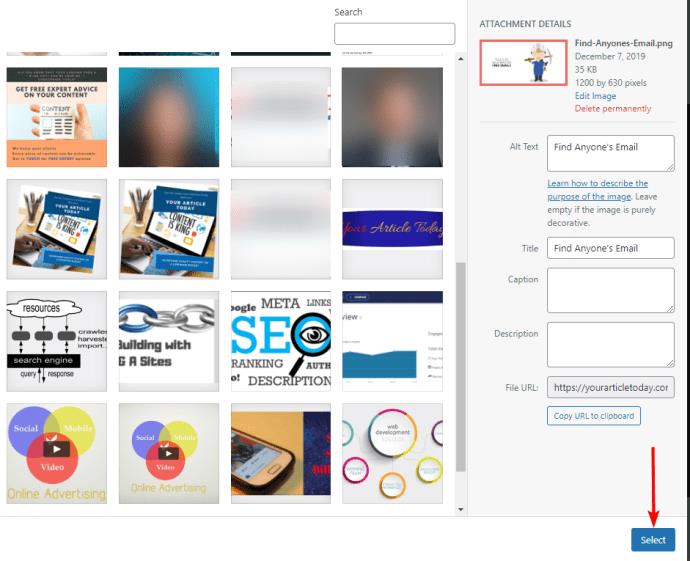
- Najděte existující obrázek z knihovny médií WordPress, který můžete použít jako svou favicon, nebo jej nahrajte ze svého zařízení.
- Jakmile vyberete obrázek, potvrďte jej kliknutím na tlačítko Vybrat .

- V závislosti na velikosti obrázku jej možná budete muset oříznout nebo kliknout na Přeskočit oříznutí , abyste mohli pokračovat bez něj.
- Stisknutím tlačítka Hotovo dokončete svou novou favicon.
Pomocí pluginu Favicon
WordPress je známý svými mnoha pluginy, které vám umožňují vylepšit váš web o různé nové funkce a funkce. Některé pluginy vám také mohou pomoci přidávat a spravovat oblíbené ikony. Pluginy vám ve srovnání s WordPress Customizer obvykle poskytují další možnosti úpravy vašich favicon. Funguje to takto:
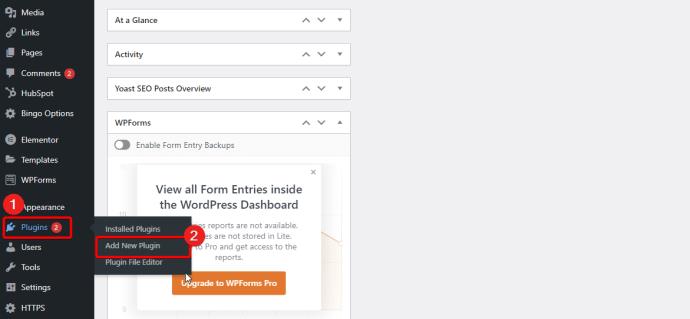
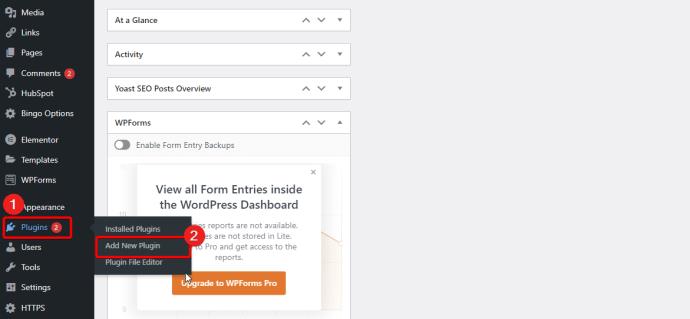
- Přejděte do sekce Pluginy na řídicím panelu WordPress a klikněte na Přidat nový plugin .

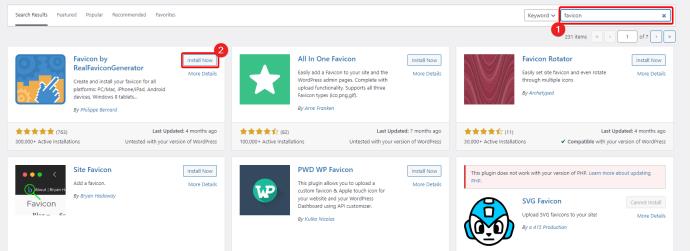
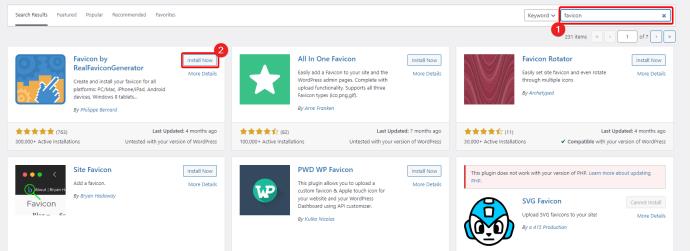
- Vyhledejte vybraný plugin favicon. Populární pro začátek je Favicon od RealFaviconGenerator . Klikněte na Install Now u zvoleného pluginu.

- Po instalaci klikněte na Aktivovat pro zapnutí.
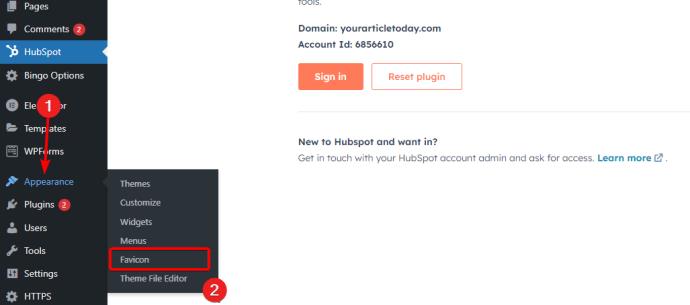
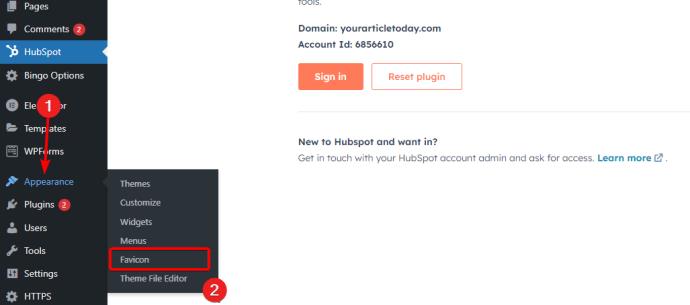
- S nainstalovaným pluginem můžete umístit kurzor na Vzhled v levém podokně a kliknutím na Favicon vpravo přidat nový.

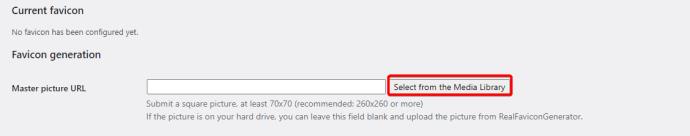
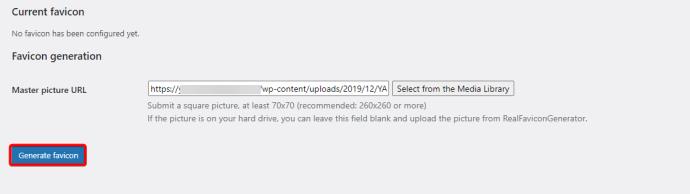
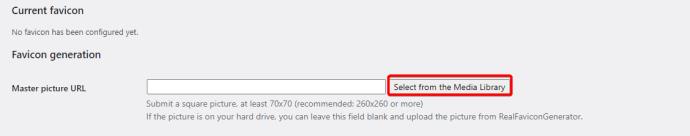
- Kliknutím na Vybrat z knihovny médií buď nahrajete nebo vyberete obrázek favicon ze své knihovny.

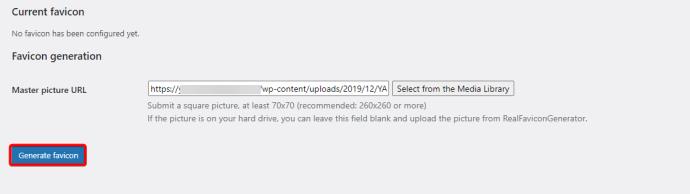
- Stisknutím tlačítka Generate favicon navštívíte webovou stránku RealFaviconGenerator a upravíte svůj obrázek přidáním okrajů nebo změnou pozadí.

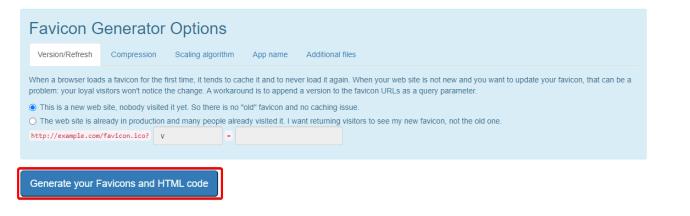
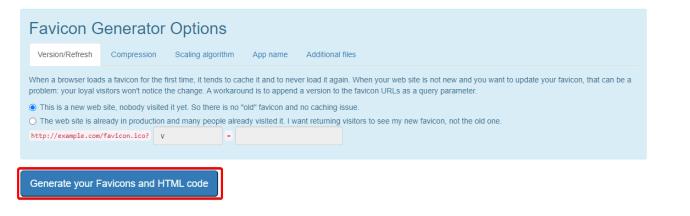
- Klikněte na Generovat favicon a HTML kód a vytvořte a přidejte svůj nový obrázek na svůj web WordPress.

Použití editoru celého webu WordPress
Někdy můžete k přidání ikony webu raději použít editor celého webu WordPress. To se doporučuje zejména pro weby, které běží na blokových tématech.
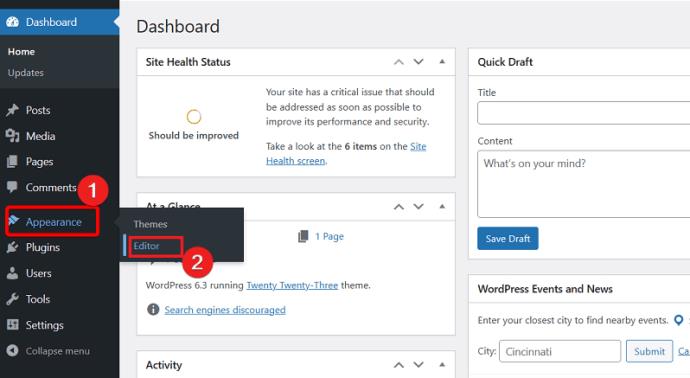
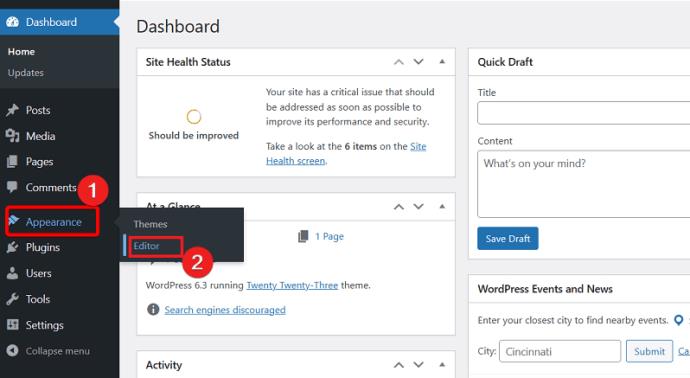
- V nabídce správce klikněte na položku Vzhled a editor .

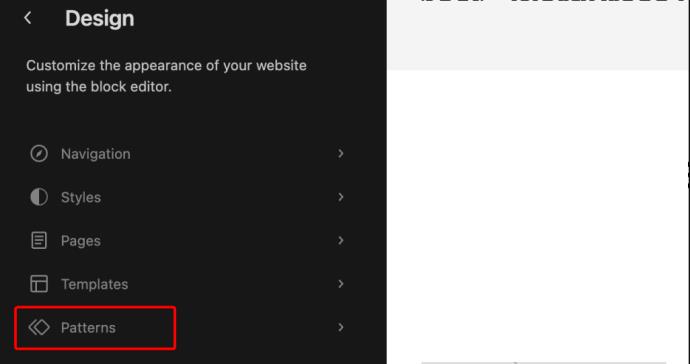
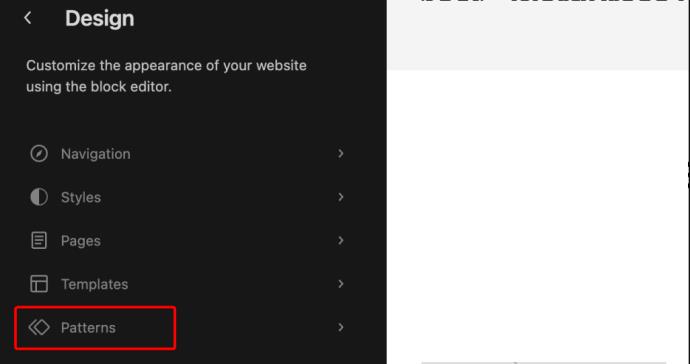
- Přejděte do podnabídky Vzory a klikněte na Záhlaví .

- Stisknutím ikony tužky začněte upravovat vzor záhlaví.
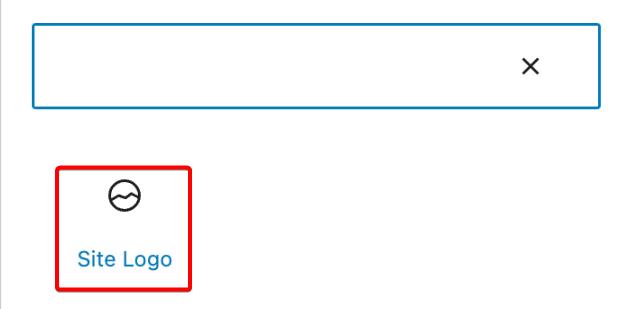
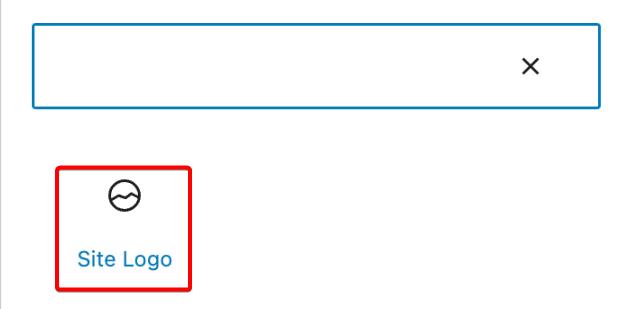
- Vyberte tlačítko + a vyhledejte blok Logo webu , který pak můžete přetáhnout do záhlaví webu.

- Stiskněte tlačítko Nahrát a vyberte svůj obrázek favicon ze své stávající knihovny nebo jej nahrajte ze svého zařízení.
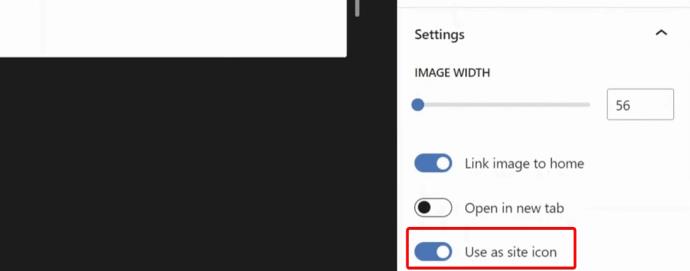
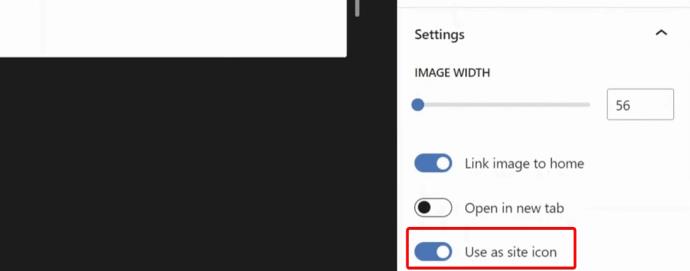
- Najděte a aktivujte ikonu Použít jako web v postranním panelu nastavení bloku a nastavte vybraný obrázek jako favicon.

- Pro potvrzení změn stiskněte tlačítko Uložit .
Manuální metoda
Favicon můžete přidat také 100% ručně. Zabere to trochu času navíc a obvykle to vyžaduje trochu více zkušeností a odborných znalostí WordPress. Pokud ale víte, co děláte, může to být dobrý způsob, jak nastavit ikonu webu přesně tak, jak chcete.
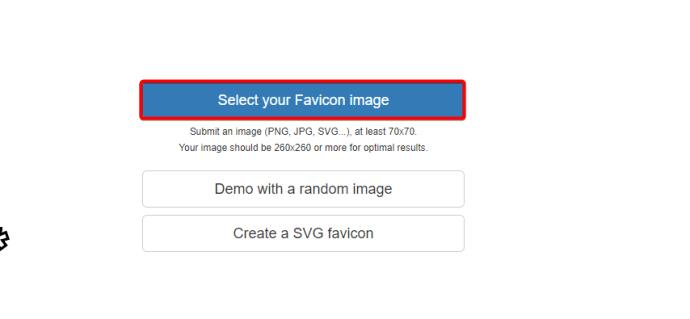
- Přejděte na webovou stránku RealFaviconGenerator .
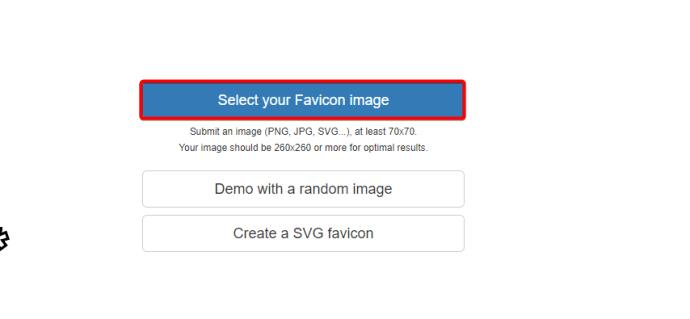
- Klikněte na Vybrat svůj obrázek Favicon a nahrajte obrázek, který chcete použít.

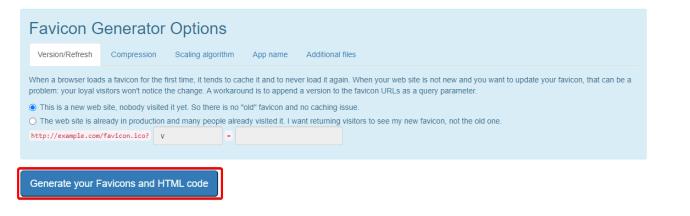
- Upravte podle potřeby a po dokončení klikněte na Generovat favicon a HTML kód .

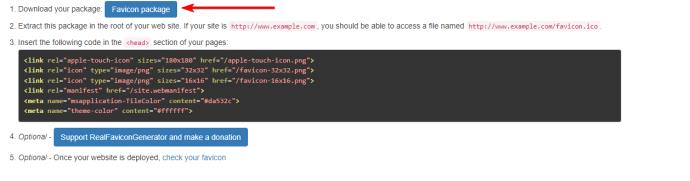
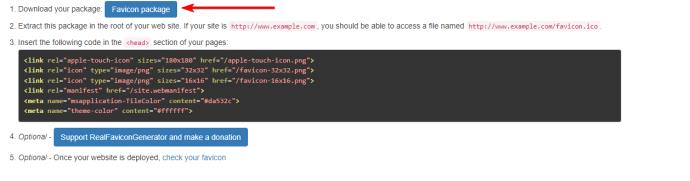
- Stáhněte si balíček Favicon a nechte tuto stránku otevřenou, protože na ní budete stále potřebovat kód.

- Pro přístup k vašim datům WordPress použijte FTP (File Transfer Protocol).
- Přejděte do hlavního adresáře a nahrajte balíček favicon.
- Otevřete soubor header.php a vložte HTML kód, který jste vygenerovali dříve, abyste dokončili nastavení ikony vašeho webu.
Proč byste měli přidat favicon na svůj web WordPress
Jak je vidět, existuje několik způsobů, jak přidat favicony na váš web. Možná se ale divíte, proč byste chtěli přidat favicon na prvním místě nebo zda ji potřebujete. Zde jsou některé z hlavních výhod používání ikon stránek:
Identita značky
Pravděpodobně nejdůležitějším důvodem, proč mít ikonu webu, je rozvíjet identitu vaší značky. Favicon je součástí vašeho obrázku, jako je název webu, logo a styl. Může to být jen malá ikona, ale hraje velkou roli při budování povědomí o značce a pomáhá lidem snáze rozpoznat váš web nebo blog.
Uživatelská zkušenost
Dalším užitečným důvodem, proč nastavit ikonu webu, je prospěch vašich uživatelů. Mnoho lidí otevírá několik karet ve svém prohlížeči a spoléhá na favicony, aby je mohli rychle procházet a přepínat mezi nimi. Pokud vytvoříte jasnou a rozpoznatelnou ikonu, vaši uživatelé budou mít snazší procházení a přístup k vašemu webu, i když se ve stejném okně otevře mnoho dalších webů.
Přidejte oblíbené ikony s lehkostí
Žádný design webu nemůže být kompletní bez favicon a je nezbytné zajistit, aby ikona vašeho webu byla adekvátně nastavena tak, aby ji viděli všichni vaši uživatelé. Naštěstí WordPress nabízí několik metod, jak přidat nebo změnit ikonu vašeho webu, kdykoli budete chtít, od pluginů až po jednoduchou metodu WordPress Customizer.
Po přidání favicon se možná budete chtít naučit, jak používat bloky kódu ve WordPressu .
Nejčastější dotazy
Jak vytvoříte favicon?
Než přidáte favicon na svůj blog WordPress, musíte si ji vytvořit. Můžete použít různé nástroje pro vytváření obrázků a generátory favicon, abyste jeden rychle vytvořili, nebo použít svůj vlastní software pro úpravu obrázků a vytvořit jej od začátku. Nejlepší je uložit favicon ve formátu PNG, abyste předešli problémům a zajistili, že bude mít velikost buď 16 x 16 nebo 32 x 32 pixelů.
Co dělá dobrou favicon?
Dobré favicony jsou jasné, jednoduché a snadno zapamatovatelné a rozpoznatelné. Obvykle mají průhledné nebo jednobarevné pozadí s nějakým symbolem nahoře. Většina z nich používá pouze jednu nebo dvě barvy a obvykle mají nějaký význam nebo vztah ke značce nebo blogu, které zastupují. Chcete-li získat inspiraci, můžete se podívat na favicony svých oblíbených webových stránek.