Úryvky kaskádových stylů (CSS) vám pomohou přidat vlastní styly do Obsidian vault. Jsou to výkonné nástroje, které pomáhají definovat různé části uživatelského rozhraní, jako je barva, poloha a velikost prvků. Naučit se používat úryvky CSS v Obsidian znamená, že si můžete vytvořit personalizovaný vzhled, což Obsidianu umožní být blíže vašemu pracovnímu stylu a osobnosti. To může zlepšit vaše zkušenosti a celkovou produktivitu. Čtěte dále a zjistěte, jak používat úryvky CSS na Obsidian.

Přidávání úryvků v obsidiánu
První částí používání úryvků CSS je jejich přidání. Různé úpravy a styly vám umožní vytvořit vizuálně přitažlivý a funkční pracovní prostor. Díky používání úryvků je psaní poznámek naplňující a příjemné. V případě, že to ještě nevíte, úryvky přidáte do svého trezoru takto:
- Přejděte na „Nastavení“ a otevřete jej.

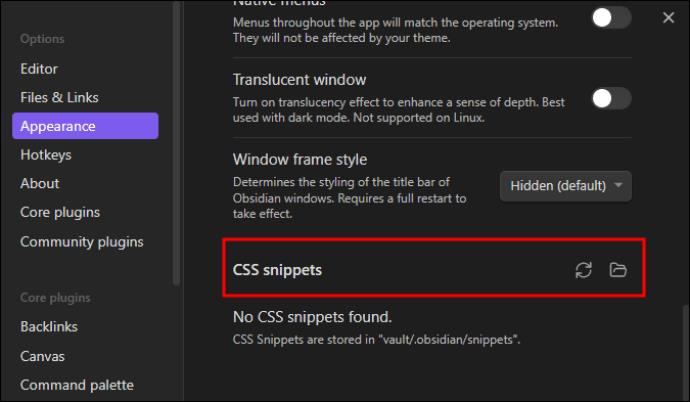
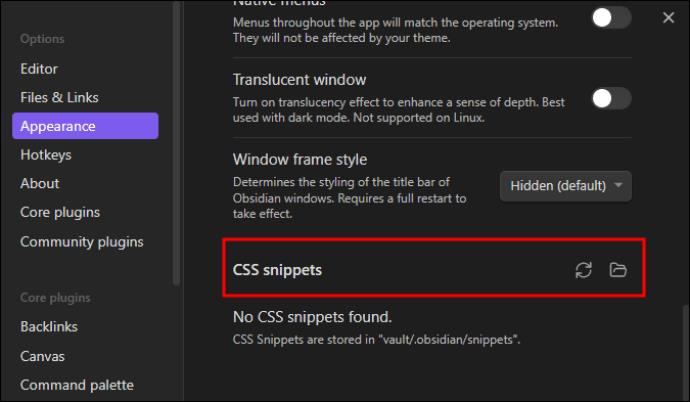
- Vyberte „Vzhled“ a vyberte „Fragmenty CSS.

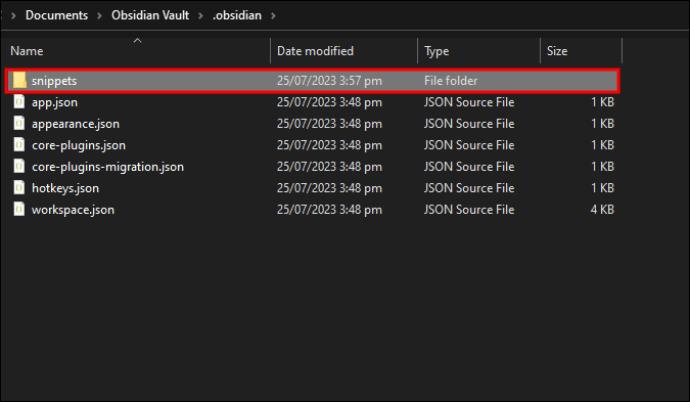
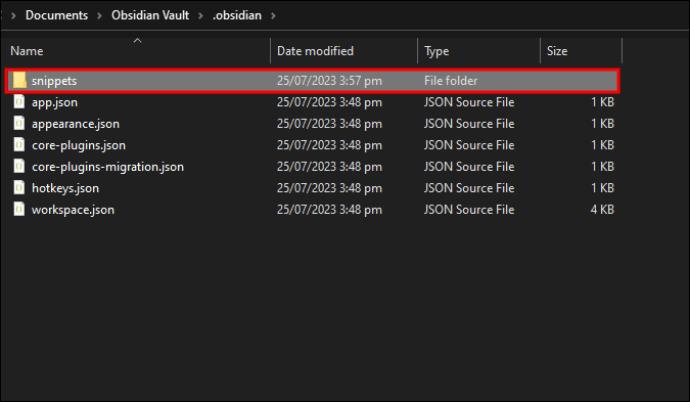
- Vyberte složku „Snippets Folder“.

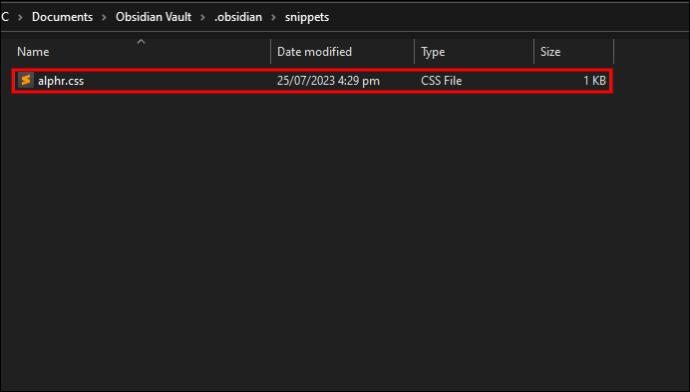
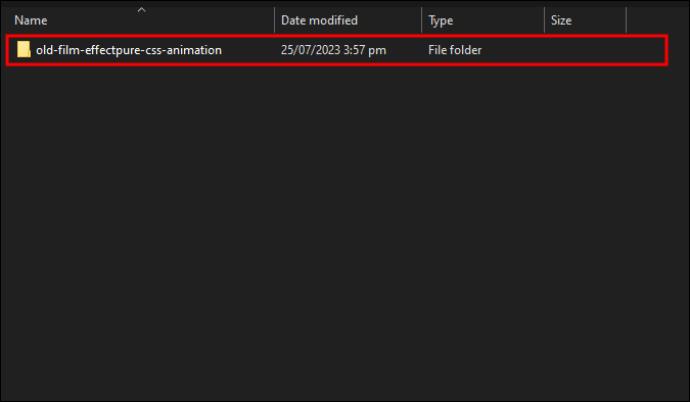
- Vytvořte nebo stáhněte úryvky CSS v této složce.

- Otevřete „Úryvky“ a „Znovu načíst“.

Používání úryvků CSS v Obsidian
V Obsidianu pomáhá používání úryvků CSS přepisovat nebo doplňovat různá větší témata, která na produkt aplikujete. Chcete-li použít úryvky:
- Přidejte soubor s názvem .css do .obsidian/snippets.

- Přejděte na možnost „Vzhled“.

- Obnovit.

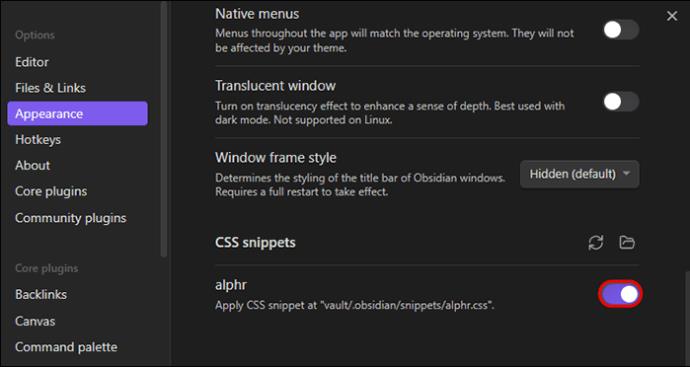
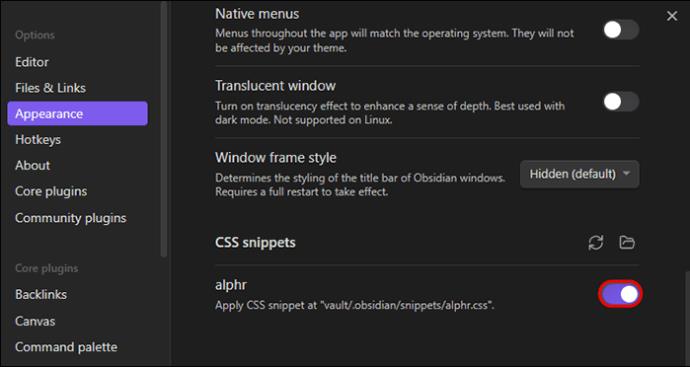
- Přepínačem vyberte výsledný soubor.

Styling Obsidian pomocí CSS úryvků
Úryvky CSS jsou nedílnou součástí Obsidian, protože popisují, jak by každá část vaultu měla vypadat. Tyto úryvky vám umožňují přizpůsobit prakticky všechny vlastnosti Obsidian tak, aby odpovídaly vašim preferencím. Pokud jde o styling Obsidian, existují různé možnosti.
Použití selektorů k výběru stylu
Rozhodnutí, co stylovat, vyžaduje „selektory“. To vám umožní identifikovat součást, kterou potřebujete stylizovat. Selektory jsou obvykle vnořené a musíte být konkrétní. Pokud styl „uvozuje typ písma“, zvolte přesně toto. Obecně platí, že výběr „uvozovek“ změní vzhled blokových uvozovek v každé části aplikace.
Pomocí Vlastnosti upravte styl výběru
Chcete-li upravit svůj výběr, musíte použít „Vlastnosti“, kterých je v CSS spousta. Chcete-li být konkrétní ohledně výsledku, identifikujte vlastnosti, které je třeba upravit, a přidělte jim cílové hodnoty.
K zadání pokynů použijte prohlášení
K zadání pokynů se používá „prohlášení“. To zahrnuje selektor (co potřebuje styl), vlastnosti, které potřebují styl (části, které je třeba změnit) a nové hodnoty vlastností (požadovaný vzhled). Například, pokud chcete, aby byl veškerý text v editoru červený, je to jako říct: „Obsidián, najděte veškerý text v editoru a řekněte jim, aby zčervenal.“ Deklarace CSS by měla vypadat takto:
.markdown-source-view {
color: red;
}
.markdown-source-view funguje jako selektor. {} obsahuje vlastnosti, které je třeba upravit, zatímco barva znázorňuje vlastnost a červená je požadovaná hodnota. Hodnotové vztahy všech vlastností jsou zobrazeny s vlastností, za kterou následuje dvojtečka, hodnota a středník na konci řádku. Vlastnosti by měly být jedno odsazení od sektoru, aby se daly snadno odlišit.
Oddělení deklarace do řádků je volitelné, ale může vám pomoci při změně mnoha různých prvků a aspektů.
Interpretace CSS je sekvenční, přičemž nejnovější deklarace mají přednost před všemi ostatními, které jí předcházejí.
Pomocí Třídy vyberte, co chcete stylovat
„Třídy“ se používají k výběru toho, co potřebujete ke stylu. Třídy jsou popsány jako přidané atributy základní struktury aplikace. Lze na ně cílit pomocí selektorů. .markdown-source-view identifikuje obsah aplikace, který je otevřený pro zobrazení editoru. Předchozí tečka v názvech objektů označuje třídy.
Cílové prvky
„Prvky“ potřebují také cílení v závislosti na tom, co je stylizováno. Jedná se o konstrukční části aplikace. Odstavce mohou být odsazeny pomocí selektoru prvku „p“. K popisu prvků se nepoužívá žádná předchozí interpunkce.
Ke zvýšení specifičnosti použijte logiku v selektorech
Použití mezery zvyšuje specifičnost výběrem potomků: „prarodič rodič-dítě“ vybere dítě rodiče, který je dítětem prarodiče. Například, . markdown-source-view blockquote vybírá blokové uvozovky v podoknech režimu úprav.
Pokud je mezi třídami období, ukazuje to vztah „a“. Například zadání „.programmer.designer“ vybere prvky s třídou „programmer“ i „designer“.
Čárka je logický oddělovač „nebo“. Například zadání „blockquote,pre“ cílí na prvky „blockquote“ a „pre“.
Můžete se podívat na průvodce CSS od Mozilly , protože většina logiky tam platí pro Obsidian.
Uložení prohlášení o stylu
Když vytváříte komplexní témata, uložte je pod VAULT/.obsidian/themes. Toto by mělo být jedinečně pojmenováno a nalezeno v části Nastavení> Vzhled> Motiv v Obsidian. Klepněte na možnost „Znovu načíst motivy“, pokud není detekována. Pokud jsou úpravy prováděny ve stávajícím tématu a jsou malé, uložte je pod VAULT/.obsidian/snippets.
Přizpůsobení obsidiánových motivů pomocí úryvků CSS
Obsidian má témata, která vám umožňují provádět změny. Můžete se rozhodnout, že budete nadále zkoušet jedno téma po druhém, nebo si pomocí DevTool vytvoříte přizpůsobený CSS, který odpovídá vašim potřebám.
Zaškrtněte možnost „Použít úryvek CSS“.
Zde začínáte, a to povolit vlastní CSS. To umožňuje Obsidianu číst kód a poté přepsat výchozí styl. Níže uvedené kroky vám pomohou povolit vlastní možnost CSS.
- Otevřete aplikaci Obsidian.

- Přejděte na „Nastavení“ na stránce obsidiánů (vpravo dole). Otevře se stránka Nastavení.

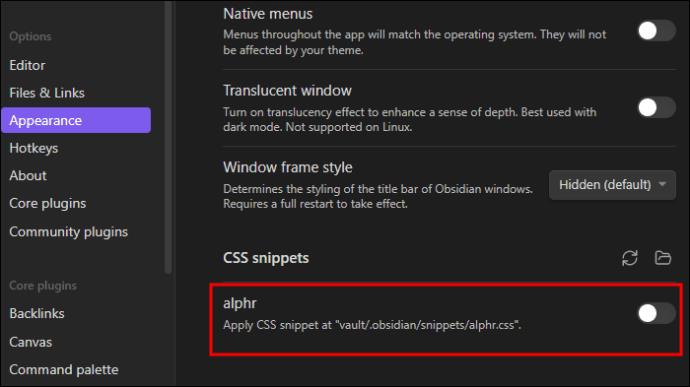
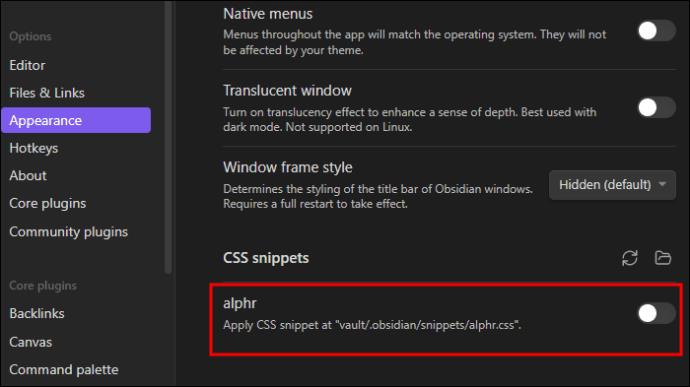
- Na stránce nastavení vyberte „Vzhled“.

- V dolní části nabídky „Vzhled“ zaškrtněte možnost „Použít fragment CSS v (adresáři)“.

To nasměruje aplikaci na soubor CSS, který se nachází v kořenovém adresáři úložiště. Toto se přečte a použije se vlastní kód CSS. V tomto okamžiku neexistuje žádný soubor CSS.
Získejte maximum z Obsidiánu pomocí úryvků CSS
Obsidián otevírá mnoho možností. Chcete-li z toho vytěžit maximum, musíte vyzkoušet něco navíc, díky čemuž bude jeho používání vzrušující a přínosné. Vytváření motivů pomocí CSS může být vše, co potřebujete. Chcete-li tak učinit, musíte nejprve povolit CSS Snippets v Obsidian prostřednictvím nabídky nastavení. CSS umožňuje upravit styl a přidat nové hodnoty. Pomocí úryvků CSS můžete dosáhnout mnohem více a pohrát si s nimi.
Zkoušeli jste někdy používat úryvky CSS na Obsidian? Jaká byla vaše zkušenost? Podělte se s námi v sekci komentářů níže.