Obrázek vydá za tisíc slov, protože může sdělit více zpráv. V tomto digitálním světě má přibližně 64 % webových stránek, ať už se jedná o média, elektronický obchod nebo cestovní webové stránky, obrázky. Protože my lidé jsme vizuální tvorové a značné procento lidského mozku je věnováno zpracování obrázků. Webové stránky dnes využívají tento známý fakt k získání pozornosti uživatelů. Některé webové stránky s nevhodnými a nekvalitními obrázky však nejsou tak přesvědčivé.
Web, který se načítá déle než 3 sekundy, má tendenci ztrácet zapojení uživatelů a má nízké hodnocení na Googlu. Pokud tedy váš web nemá návštěvníky, dobré hodnocení Google, musíte optimalizovat obrázky a dodržovat určité tipy vysvětlené níže:
Než se dozvíme o optimalizaci obrázků, víme, co je optimalizace obrázků a proč je optimalizace obrázků důležitá.
Co je optimalizace obrazu?
Optimalizace obrazu je proces zmenšování velikosti souboru bez ztráty kvality obrazu. To znamená, že získáte vysoce kvalitní obrázky ve správném formátu, velikosti, rozměru a rozlišení při zachování nejmenší možné velikosti. Obrázek lze optimalizovat různými způsoby, jako je komprimace velikosti, změna velikosti a ukládání do mezipaměti. To pomáhá zlepšit výkon webových stránek a zvýšit rychlost načítání webových stránek.
Proč je optimalizace obrázků důležitá?
Uživatelé mají tendenci opouštět webové stránky, jejichž načítání trvá déle než 3 sekundy, čímž se zvyšuje míra okamžitého opuštění, která nakonec ovlivňuje míru konverze webových stránek. S optimalizací obrázků lze ale zvýšit rychlost načítání stránky a zlepšit hodnocení SEO webových stránek.
Rychlost načítání stránky je doba potřebná k úplnému načtení webové stránky. Web s dobou načítání kratší než 2 sekundy je nejnavštěvovanější a nejoblíbenější. Hraje tedy klíčovou roli v hodnocení webových stránek a činí optimalizaci obrázků významnou. Nejen s touto optimalizací obrazu souvisí i SEO hodnocení a konverze.
Zde je několik tipů, jak optimalizovat obrázek pro web a zrychlit načítání stránky.
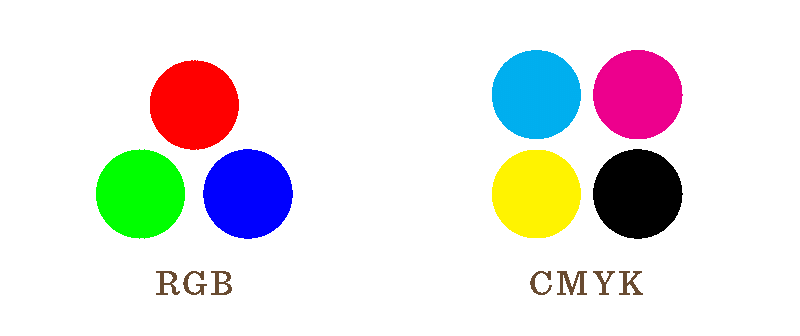
1. Uložte obrázky ve správném barevném schématu
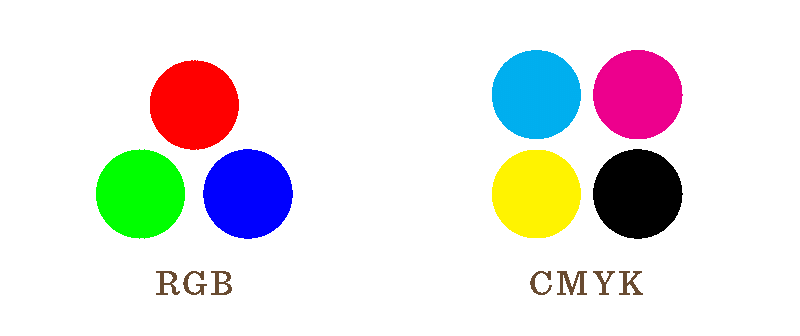
Primárně jsou RGB a CMYK dvě barevná schémata používaná počítačem k zobrazení obrázků. Kde RGB znamená (červená, zelená, modrá) a CMYK znamená azurovou, purpurovou, žlutou a černou. RGB je standardní barevný prostor používaný fotoaparátem, počítačem a pro tisk se používá CMYK.
Pokud jsou tedy obrázky CMYK použity na webu, zpomalují rychlost načítání stránky a také nejsou tak jasné a živé jako RGB. Pro přilákání uživatelů a zvýšení rychlosti načítání stránky je proto třeba používat obrázky s barevným schématem RGB.

Pro převod obrázků CMYK do RGB lze použít Adobe Photoshop. Jakmile se změní barevný profil obrázku, soubor by měl být znovu uložen pod jiným názvem, aby bylo možné mezi oběma soubory snadno rozlišit.
Čtěte také: -
10 nejlepších softwaru Image Converter pro Windows 2021 Při používání systému Windows jste se mohli občas setkat s upozorněním „Formát obrázku není podporován“. Teď to opravte na...
2. Komprimujte velikost souboru obrázku
Webový soubor o velikosti větší než 2 MB by neměl být používán, protože příliš zpomaluje rychlost načítání stránky. Proto je vhodné udržovat velikost omezenou na 2 MB (2 048 kilobajtů). Kromě tohoto obrázku používaného pro webové stránky by neměl být pixelován. To znamená, že obrázky by měly být ostré a kvalita obrazu by měla být podmíněná. Kvalita obrazu závisí na nastavení komprese, konečné velikosti souboru. Při správném nastavení komprese lze dosáhnout menší velikosti souboru a dobré kvality obrazu.
Obecně platí, že obrázek uložený s úrovní komprese obrázku mezi 70-80 % není pixelován. Pro tento nástroj pro kompresi obrazu lze použít.
3. Uložte obrázek ve správném formátu souboru
Existují čtyři hlavní formáty souborů JPG, PNG, GIF a SVG, do kterých lze ukládat grafiku a obrázky. Ale každý formát souboru má své výhody a nevýhody. Proto je třeba každou grafiku nebo obrázek uložit ve specifickém formátu založeném na rastru nebo vektoru.
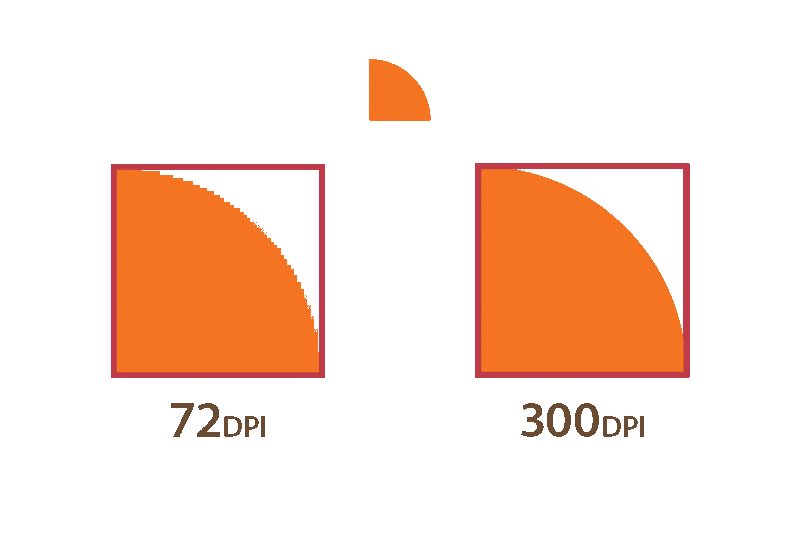
Rastrové obrázky mají konečný počet pixelů a lze je zachytit pomocí programu založeného na pixelech, jako je skener nebo fotoaparát. Když zvětšené rastrové obrázky mají tendenci ztrácet kvalitu a nejvhodnějšími formáty pro rastrové obrázky jsou JPG, PNG a GIF.
Zatímco vektorová grafika je vytvořena pomocí vektorového softwaru a tyto obrázky lze rozšířit bez kompromisů v kvalitě. Nejvhodnější formáty pro vektorové obrázky jsou SVG a GIF. Ale vektorové obrázky lze uložit také ve formátu JPG nebo PNG. Ale když tak učiníte, obrázek ztratí schopnost nekonečně měnit měřítko vaší grafiky.

JPG
Přednosti JPG
- Minimální velikost souboru
- Nejlepší obrázky ve vysoké kvalitě
- Kompatibilní s webem a dalšími moderními zařízeními
Nevýhody JPG
- Snížená kvalita obrazu při komprimaci
- Nepodporuje průhledné pozadí
Kdy použít JPG
Soubory JPG lze použít, pokud jsou vyžadovány nepohyblivé obrázky ve vysoké kvalitě. Neměly by se však používat na barevném pozadí.
PNG

Dalším běžným rastrovým formátem, který je všestranný než JPG, je PNG. Může podporovat více než 16 milionů barev, alfa kanál nebo průhledné pozadí.
Čtěte také: -
Jak změnit velikost obrázků na Macu bez ztráty... Přenos dat z Macu na flash disk? Změňte velikost obrázků bez ztráty kvality, což vám ušetří čas...
Přednosti PNG
- Nabízí průhledné pozadí k vrstvení obrázků na barevném pozadí
- Bez ztráty kvality lze obrázky komprimovat
Nevýhody PNG
- Velikost souboru obrázku je větší než JPG
- Nepodporuje animaci
Kdy je třeba použít PNG
Pokud je vyžadována grafika s jiným než bílým pozadím, textem, ostrými hranami, logy, ikonami a dalšími vzory, měla by být použita grafika PNG.
GIF

GIF je další rastrový formát, který umožňuje získat pohyblivé obrázky sekvenováním obrázků na sebe, aby se vytvořil pohyb.
Přednosti GIF
- Dokáže vytvářet animované zprávy a obrázky
- Podporuje průhledné pozadí
Nevýhody GIF
- Velikost a kvalita obrazového souboru souvisí s barvami. Více barev znamená ostřejší obraz, ale tím se zvětší velikost souboru. Zatímco méně barev způsobí, že obraz bude zrnitější
- Lze použít obrázek pouze s 256 barvami
Kdy by měl být použit GIF
GIF umožňuje zobrazit více obrázků s elasticitou a zajímavými změnami ve stejné grafice. Grafika s mnoha barvami však zvětšuje velikost souboru.
SVG

Na rozdíl od JPG, PNG, GIF je SVG vektorový formát. Umožňuje manipulovat s objektem s ostrou grafikou na webu. Pomocí programů jako Inkscape, Adobe Illustrator a Sketch lze upravovat a vytvářet vektorové obrázky.
Přednosti SVG
- Menší velikost souboru
- Velikost souboru lze změnit, aniž by došlo ke ztrátě kvality
- Užitečné pro vývojáře
- Program jako Adobe Illustrator lze použít k úpravě vektorových obrázků
- Umožňuje animaci
- Podporováno Microsoft Office pro grafiku
Nevýhody SVG
- Velikost a kvalita obrazového souboru souvisí s barvami. Více barev znamená ostřejší obraz, ale při velké velikosti souboru obrázku. Méně barev způsobí, že obraz bude zrnitější
- Omezení použití obrázku pouze s 256 barvami
Kdy se má použít SVG
Protože lze obrázky SVG přiblížit bez ztráty kvality obrazu, lze je použít pro grafiku, loga, ikony a další ilustrace na webu. Kromě toho lze tyto obrázky použít pro mobilní zařízení, protože vypadají skvěle s displeji s vysokou hustotou pixelů, jako je smartphone.
Čtěte také: -
Nejlepší OCR software pro extrahování textu z obrázků Přemýšlíte o převodu ručně psaných poznámek nebo naskenovaných dokumentů na dobře organizovaný upravitelný dokument? Můžete to udělat s pomocí...
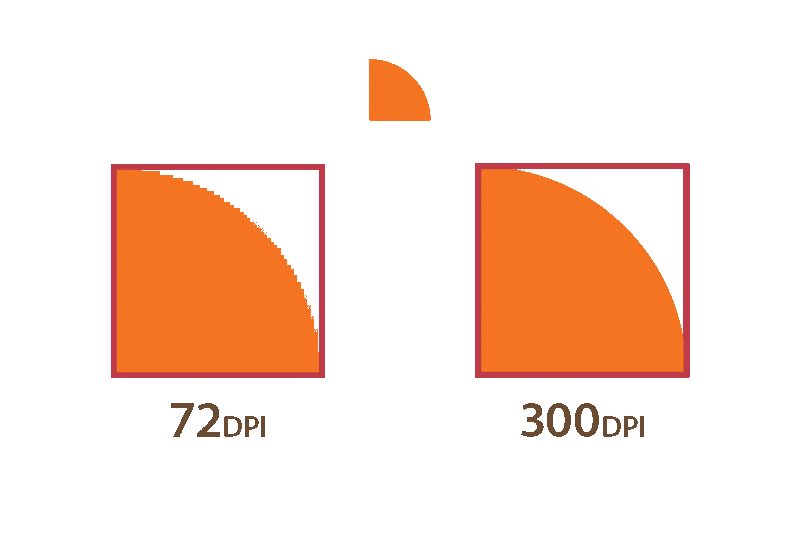
4. Exportujte více velikostí pro displeje smartphonů
S tím, jak se chytré telefony stávají populárními, chtějí uživatelé mít na svých mobilních zařízeních přístup ke všemu. Ale protože tato zařízení mají displej více než 200 PPI oproti běžným 72 PPI, standard pro PC a web.

Aby obrázky podporovaly oba typy PPI, lze použít Adobe Illustrator a Photoshop. To pomůže exportovat obrázky s měřítkem 2X a 3X. To znamená, že budou vytvořeny originální obrázky spolu s 200 % a 300 %. Rovněž lze exportovat obrázky s vyšším rozlišením.
5. Zvětšete menší velikost obrázku o 115 %
Pokud se použijí rastrové obrázky menší velikosti, je třeba je zvětšit o 115 %, aby se snížila pixelace pro tento Adobe Photoshop lze použít.
Pomocí výše uvedených tipů můžeme mít ostré a zaostřené snímky. Protože tyto optimalizované obrázky pomáhají upoutat pozornost uživatelů a udržet je na webové stránce po delší dobu. Nejen, že udělají webovou stránku hezčí, ale také pomohou zkrátit dobu načítání stránky.
Optimalizace obrázků není užitečná pouze pro web, ale také pomáhá ukládat obrázky a přimět je, aby vypadaly atraktivně. Silný obraz využívá velkou šířku pásma, která se uživatelům nelíbí, a proto je třeba obrazy optimalizovat.