Як зменшити гучність у Zoom, Google Meet і Microsoft Teams

Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
Більшість із нас використовує Google Chrome як браузер, але під час серфінгу в Google Chrome ми стикаємося з деякими спливаючими повідомленнями або повідомленнями про помилку (наприклад, підтвердження помилки повторного надсилання форми, Err_Connection_Reset , DNS_Probe_Finished_No_Internet тощо) . Але ми рідко розуміємо значення, яке воно хоче передати. Однією з найпоширеніших помилок, з якою ви могли б зіткнутися, було б спливаюче діалогове вікно Підтвердити повторну подачу форми з таким кодом помилки: « Натисніть кнопку перезавантаження, щоб повторно надіслати дані, необхідні для завантаження сторінки».
Насправді, підтвердити повторну подачу форми — це більше «особливість» Google Chrome, ніж помилка. У цій статті ви дізнаєтеся, чому це підтверджує спливаюче вікно повторного надсилання форми та деякі способи вирішення цієї проблеми.
Зміст
Частина
Чому з’являється помилка підтвердження повторного надсилання форми?
Діалогове вікно підтвердження повторної подачі форми з’являється під час оновлення веб-сторінки браузера або при натисканні кнопки «Назад» (намагаючись повернутися до попередньої веб-сторінки). Плакати суперкористувачів розглядали це як особливість, а не називали це помилкою. Незважаючи на неодноразові повідомлення багатьох користувачів, ця функція все ще зберігається у всіх версіях Google Chrome та інших браузерів.
Причиною цього є слабко побудований модуль Google Chrome, який займається переміщенням веб-сторінки вперед або назад. А зараз вирішити цю проблему практично неможливо. Існують певні причини, через які ця помилка з’являється знову і знову. Це такі причини:
Ця функція була додана, щоб запобігти повторенню запису після натискання кнопки оновлення. Наприклад, заповнивши будь-яку форму, ви відправили її для подання, але перш ніж вона надійшла на сервер, ви помилково натиснули кнопку оновлення. Таким чином, з’явиться спливаюче вікно «Підтвердити повторне надсилання форми» .
Якщо ця функція не була створена, то існувала можливість створення двох облікових записів з однаковими деталями, що небажано. Таким чином, ця функція була розроблена та застосована. Хоча іноді це спливаюче вікно може роздратувати, якщо ви випадково натиснете кнопку оновлення. Тому необхідність виправити це вимагає методів вирішення цієї проблеми.
Як виправити помилку підтвердження повторного надсилання форми
Тепер давайте поговоримо про численні способи, за допомогою яких ви можете вирішити помилку повторного надсилання форми підтвердження в Google Chrome. Наведені нижче методи можуть допомогти вам вимкнути помилку повторного надсилання форми підтвердження.
| Кількість рішень | Назва рішення |
|---|---|
| Рішення 1 | Використання властивостей Google Chrome |
| Рішення 2 | Використання GET замість методу POST |
| Рішення 3 | Вимкніть рух у браузері |
| Рішення 4 | Очистити дані веб-перегляду в Google Chrome |
| Рішення 5 | Скиньте налаштування браузера в Chrome |
| Рішення 6 | Вимкніть конфліктні розширення браузера в Chrome |
| Рішення 7 | Використання шаблону PRG |
| Рішення 8 | Використовуйте кнопку надсилання AJAX |
| Рішення 9 | Додайте тег усередину частини |
Рішення 1. Використання властивостей Google Chrome
Одного разу користувач Google Chrome був настільки роздратований цією помилкою, що так чи інакше хотів, щоб це було виправлено, а потім він знайшов спосіб виправити цю загрозу за допомогою властивостей Google Chrome. Ви можете виправити це, виконавши кілька простих кроків.
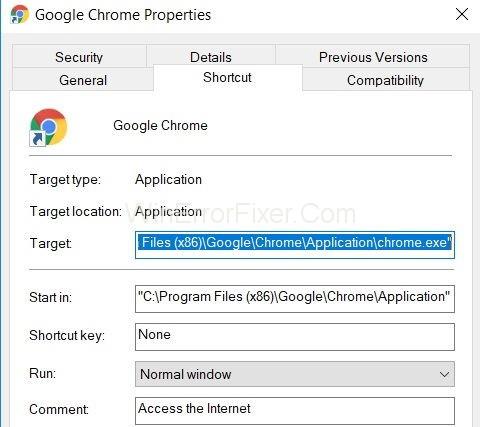
Крок 1: Перш за все, клацніть правою кнопкою миші піктограму ярлика Google Chrome і виберіть параметр властивостей . З’явиться діалогове вікно, і ви зможете побачити поле, назване цільовим.

Крок 2: Тепер просто додайте цей текст « -disable-prompt-on-repost » в кінці цілі.

Наприклад: - якщо ціль є
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
Просто змініть вказану вище цільову URL-адресу за допомогою
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
Крок 3: Після цього закрийте Google Chrome (якщо відкрито) і перезапустіть програму, використовуючи той самий ярлик.
Крок 4: Нарешті перевірте, чи з’являється такий самий діалог під час оновлення веб-сторінки.
Пам’ятайте: якщо ви використовуєте цей метод, щоб вирішити проблему повторного надсилання форми підтвердження, у браузері повинні бути два ярлики. Один із цих двох ярликів має бути налаштований за допомогою вищезгаданого методу, а інший має мати властивості за замовчуванням. Використання конкретного ярлика буде залежати від типу роботи, яку ви хочете виконувати.
Наприклад, роботи, які потребують надання ваших особистих даних, таких як дані кредитної картки або щось подібне, повинні виконуватися за допомогою ярлика зі властивостями за замовчуванням [з точки зору безпеки], щоб ваші дані були в безпеці.
Рішення 2. Використання GET замість методу POST
Перший метод - це заміна методу POST. У цьому методі ви використовуєте GET замість POST.GET, а Post є методами HTTP. HTTP [протокол передачі гіпертексту] — це зв'язок між клієнтом і сервером, який дозволяє клієнту отримувати дані з сервера.
Публікація – це метод http, при якому дані, введені у форму, не додаються до URL-адреси, і тому залишаються конфіденційними. Деталі залишаються невидимими для користувача. Хоча якщо форма використовує метод GET, конфіденційність додаткової інформації не забезпечується. Деталі додаються до URL-адреси, тому ми зазвичай не використовуємо GET.
Але щоб усунути помилку повторного надсилання форми підтвердження, ви можете замінити метод post методом GET [у випадку, якщо ваша сторінка така, що вам дозволено змінювати дані на сторінці]. Для цього: -
Крок 1 : вам потрібно видалити публікацію з URL-адреси та використовувати GET на її місці.
Наприклад:-
//Remove POST
//Use GET
Зробіть примітку, якщо ви звичайний користувач Google Chrome або будь-якого іншого браузера, тоді цей метод може бути не найкращим варіантом, оскільки це тимчасовий метод вирішення помилки повторного надсилання форми підтвердження. Але є також деякі інші способи виправити це, якщо ви хочете знайти оптимальне рішення.
Рішення 3. Вимкніть рух у браузері
Цей метод є простим і надходить від іншого роздратованого користувача, за словами якого повторне надсилання форми підтвердження насправді не є помилкою. Це відбувається тому, що браузер не може кешувати запити на публікацію і намагається повторно надіслати деталі після оновлення.
Щоб уникнути цього, просто потрібно виконати крок, наведений нижче.
Крок 1: Вимкніть кнопки руху (кнопки перемотування сторінок назад або вперед) для браузера.
Примітка: на сенсорних екранах цього можна досягти, вимкнувши опцію ковзання для руху сторінки вперед і назад. Тепер, навіть якщо ви випадково натиснете «Оновити», це діалогове вікно не з’явиться.
Рішення 4. Очистіть дані веб-перегляду в Google Chrome
Час від часу очищаючи дані веб-перегляду Google Chrome, ви можете легко вимкнути цю функцію. Логіка цього полягає в тому, що браузер запам’ятовує інформацію після заповнення форм. Таким чином, можливе дублювання даних. Очищаючи всі дані веб-перегляду (наприклад, історію, пароль, файли cookie, кешовані дані тощо), ви змушуєте браузер забути речі; отже, дублювання уникає. Щоб очистити дані веб-перегляду: -
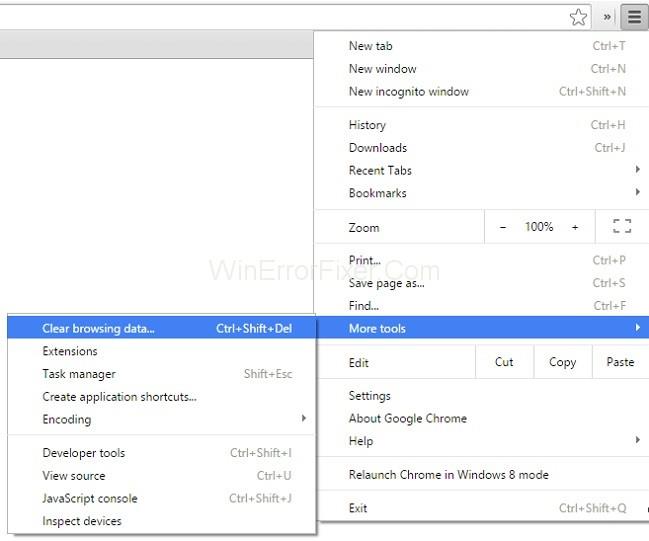
Крок 1. Відкрийте браузер Google Chrome і натисніть на три точки, розміщені вертикально в правому верхньому куті браузера.

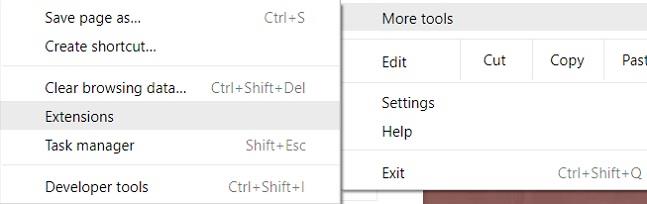
Крок 2. Після цього виберіть інші інструменти, а потім виберіть Очистити дані перегляду в меню.

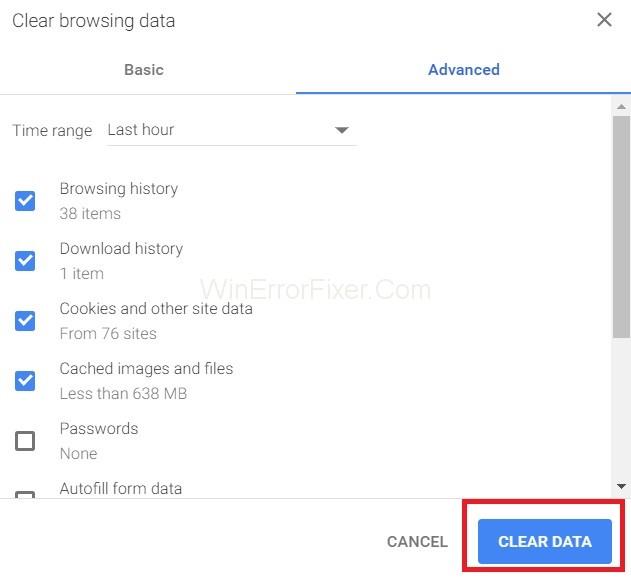
Крок 3: Нарешті, перейдіть на вкладку «Розширені» та виберіть дані, які потрібно видалити. Потім натисніть очистити дані.
Рішення 5. Скиньте налаштування браузера в Chrome
Скидання налаштувань браузера Chrome також є оптимальним рішенням для виправлення цієї помилки повторного надсилання форми підтвердження. Неправильні налаштування браузера можуть призвести до появи спливаючих вікон і скасування налаштувань або скидання налаштувань браузера. Все, що вам потрібно зробити, це виконати наведені нижче дії:-
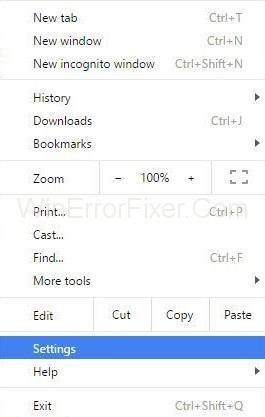
Крок 1: Перш за все, натисніть на три точки, розташовані вертикально у верхньому правому куті вашого браузера, щоб відкрити меню, а саме меню керування.

Крок 2: Потім виберіть у меню параметр Налаштування .
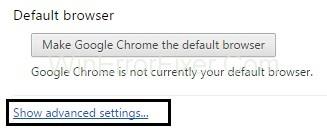
Крок 3. Прокрутіть униз і натисніть Показати розширені налаштування .

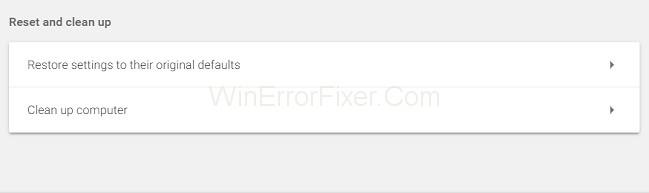
Крок 4: Потім знайдіть « Відновити налаштування до початкового значення за замовчуванням » в кінці сторінки та натисніть на нього.

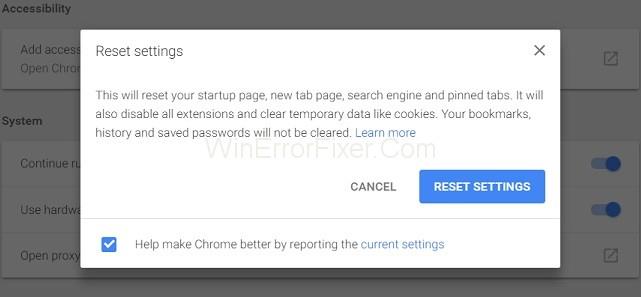
Крок 5: Нарешті натисніть Скинути налаштування , і все готово.

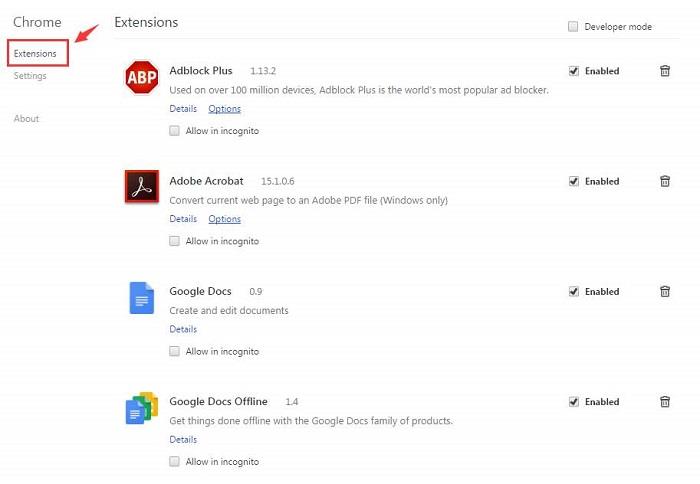
Рішення 6. Вимкніть конфліктні розширення браузера в Chrome
Вимкнення пошкоджених розширень також може вирішити помилку підтвердити повторну відправку форми. Для цього потрібно виконати наведені нижче дії.
Крок 1. Натисніть на три точки, розташовані вертикально у верхньому правому куті браузера.
Крок 2. Потім перейдіть до додаткових інструментів → Розширення .

Крок 3: Нарешті знайдіть зі списку пошкоджене розширення, а потім вимкніть його та знову ввімкніть.

Усі розширення, які ви маєте в браузері, буде вимкнено на один раз, і ви можете знову ввімкнути їх відповідно до вимог. Нарешті, ви можете спробувати ще раз перевірити сторінку, щоб побачити, чи вирішено вашу проблему.
Рішення 7: Використання шаблону PRG
PRG означає шаблон POST / перенаправлення / GET. Зазвичай форми на веб-сторінках реалізуються лише з використанням частини POST PRG, що призводить до помилки повторного надсилання. Якщо ми переконаємося, що PRG має на увазі повністю, ми зможемо зупинити цю помилку.
Коли будь-якій сторінці потрібна форма, створіть її таким чином, щоб вона не надсилала дані безпосередньо на сервер. Ви можете додати одну сторінку між сторінкою і фактичною сторінкою. Це може допомогти вирішити проблему, що з’являється діалогове вікно. Давайте подивимося на короткий приклад, запропонований Майком із переповнення стека.
Приклад:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
Ми також можемо використовувати:-
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
Щоб відобразити повідомлення про помилку, якщо ім’я користувача та пароль разом не збігаються, і він не хоче знову переспрямовувати їх на сторінку входу, як це було в першому випадку.
Рішення 8. Використовуйте кнопку «Надіслати» AJAX
Крім того, ви можете використовувати функцію AJAX jQuery, щоб зупинити перезавантаження успішно надісланої форми.
Щоб зробити це, дотримуючись коду своєї сторінки.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
Функція AJAX () в основному обробляє поле даних у формі відповідно до файлу PHP, наданого як властивість URL. Якщо дані підтверджуються, це означає успішне відправлення форми, і повертає false, тому навіть якщо сторінка буде перезавантажена, діалогове вікно не з’явиться.
Рішення 9. Додайте тег всередину
Частина
Цей метод працює лише тоді, коли веб-сайт сам ініціює запит і користувач оновив сторінку. Ви можете зупинити спливаюче вікно, отримавши вихідний код веб-сторінки та додавши наступний тег до
розділ сторінки.
Рішення 9. Видаліть «No-Store» із заголовка
Заголовок форми також може призвести до спливаючого вікна Підтвердити повторну подачу форми. Зробіть примітку, якщо ви використовуєте форму з цим у заголовку:
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
Тоді проблему можна вирішити: -
Крок 1. Перш за все, спробуйте видалити (без магазину) із заголовка.
Крок 2: Потім оновіть сторінку.
Крок 3: Нарешті, повторно введіть деталі у форму та оновіть, щоб перевірити, чи виправлена помилка чи ні.
Читайте також:
Висновок
Підтвердити повторну відправку форми насправді є функцією перегляду, а не помилкою. Ця функція допомагає убезпечити від дублювання деталей. Наприклад, з вашої кредитної картки можна стягнути двічі, якщо це не було для повторного надсилання форми. Але це, безсумнівно, дратівлива особливість.
У цій статті ми зіткнулися з конкретними способами виправлення помилки підтвердження повторного надсилання форми . Ви можете скористатися будь-яким із способів, щоб вирішити проблему, але якщо вона не зникне, переконайтеся, що ваше інтернет-з’єднання не повільне. Таким чином, ця проблема дуже невелика і її можна вирішити кількома простими методами, які можна виконати за кілька хвилин.
Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
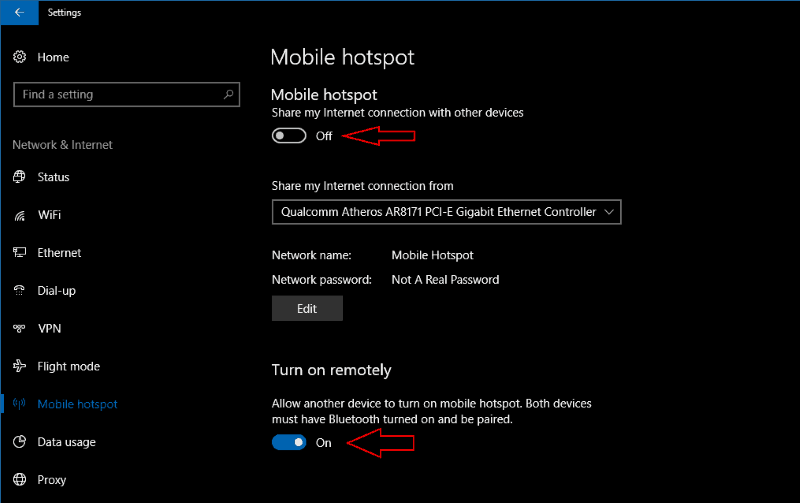
Дізнайтеся, як налаштувати мобільну точку доступу в Windows 10. Цей посібник надає детальне пояснення процесу з урахуванням безпеки та ефективного використання.
Досліджуйте, як налаштувати налаштування конфіденційності в Windows 10 для забезпечення безпеки ваших персональних даних.
Дізнайтеся, як заборонити людям позначати вас у Facebook та захистити свою конфіденційність. Простий покроковий посібник для безпеки у соцмережах.
Пам’ятаєте часи, коли Bluetooth був проблемою? Тепер ви можете ефективно обмінюватися файлами через Windows 10 за допомогою Bluetooth. Дізнайтеся, як це зробити швидко і легко.
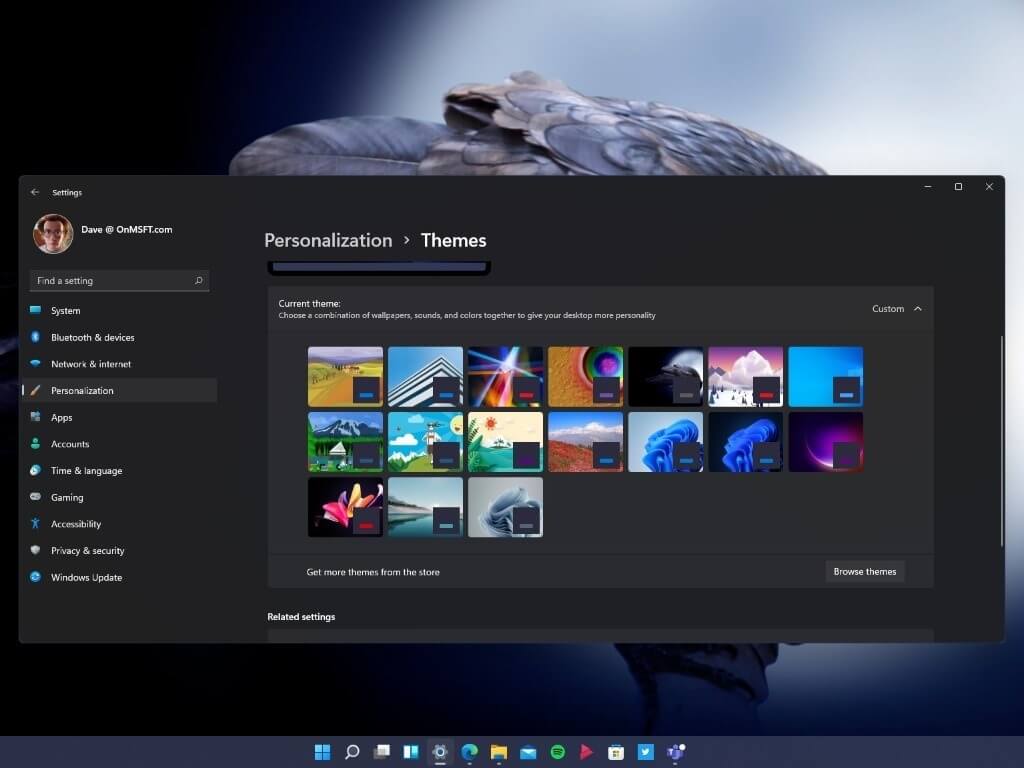
Ось посібник про те, як змінити тему, кольори та інші елементи в Windows 11, щоб створити чудовий робочий стіл.
Детальна інструкція про те, як завантажити Google Meet на ваш ПК, Mac або Chromebook для зручного використання.
Детальний огляд процесу налаштування VPN в Windows 10 для безпечного та анонімного Інтернет-серфінгу.
Ось як ви можете отримати максимальну віддачу від Microsoft Rewards для Windows, Xbox, Mobile, покупок і багато іншого.
Оскільки продуктивність і доступність бездротових периферійних пристроїв продовжують зростати, Bluetooth стає все більш поширеною функцією на ПК з Windows. Досліджуйте, як підключити та використовувати Bluetooth.