Як зменшити гучність у Zoom, Google Meet і Microsoft Teams

Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
Зображення коштує тисячі слів, оскільки воно може передати більше повідомлень. У цьому цифровому світі близько 64% веб-сайтів, будь то медіа, електронна комерція та туристичні веб-сайти, мають зображення. Оскільки ми, люди, є візуальними істотами, і значний відсоток людського мозку присвячений обробці зображень. Сьогодні веб-сайти використовують цей добре відомий факт, щоб привернути увагу користувачів. Але деякі веб-сайти з неналежними та низькоякісними зображеннями не настільки переконливі.
Веб-сайт, який завантажується більше 3 секунд, як правило, втрачає зацікавленість користувачів і має низький рейтинг у Google. Тому, якщо на вашому веб-сайті не вистачає відвідувачів, гарного рейтингу в Google, вам потрібно оптимізувати зображення та дотримуватися певних порад, наведених нижче:
Перш ніж ми дізнаємося про оптимізацію зображень, давайте дізнаємося, що таке оптимізація зображень і чому оптимізація зображення важлива.
Що таке оптимізація зображення?
Оптимізація зображення – це процес зменшення розміру файлу без втрати якості зображення. Це означає, що ви отримуєте зображення високої якості у потрібному форматі, розмірі, розмірі та роздільній здатності, зберігаючи мінімальний розмір. Зображення можна оптимізувати різними способами, наприклад, стисненням розміру, зміною розміру та кешуванням. Це допомагає підвищити продуктивність веб-сайтів і прискорити завантаження веб-сторінки.
Чому важлива оптимізація зображення?
Користувачі, як правило, залишають веб-сайт, завантаження якого займає більше 3 секунд, таким чином збільшуючи показник відмов, що в кінцевому підсумку впливає на коефіцієнт конверсії веб-сайтів. Але за допомогою оптимізації зображень швидкість завантаження сторінок може бути збільшена, рейтинг веб-сайтів у SEO можна покращити.
Швидкість завантаження сторінки – це час, за який веб-сторінка повністю завантажується. Веб-сайт із часом завантаження менше ніж 2 секунди є найбільш відвідуваним і улюбленим. Таким чином, відіграє ключову роль у рейтингу веб-сайту та робить оптимізацію зображення значною. Не тільки ця оптимізація зображення також пов’язана з рейтингом SEO та конверсіями.
Ось кілька порад, як оптимізувати зображення для Інтернету та пришвидшити завантаження сторінки.
1. Збережіть зображення у відповідній колірній схемі
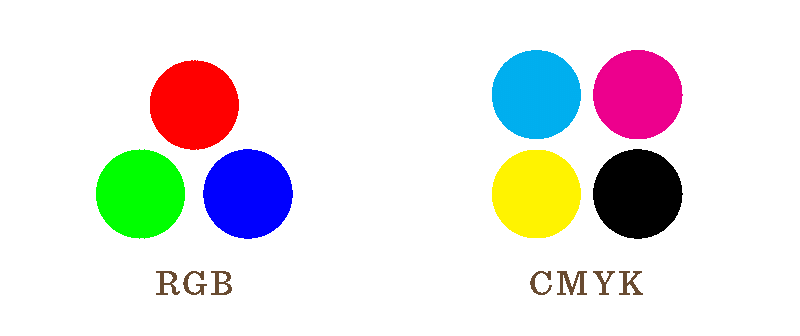
Насамперед, RGB і CMYK – це дві колірні схеми, які використовуються комп’ютером для відображення зображень. Де RGB означає (червоний, зелений, синій), а CMYK означає блакитний, пурпурний, жовтий і чорний. RGB – це стандартний колірний простір, який використовується камерою, комп’ютером, а CMYK використовується для друку.
Тому, якщо зображення CMYK використовуються в Інтернеті, вони сповільнюють швидкість завантаження сторінки, а також вони не такі яскраві та яскраві, як RGB. Тому, щоб залучити користувачів і прискорити завантаження сторінки, необхідно використовувати зображення кольорової схеми RGB.

Для перетворення зображень CMYK у RGB можна використовувати Adobe Photoshop. Після того, як колірний профіль зображення змінено, файл слід знову зберегти під іншим ім’ям, щоб полегшити розрізнення обох файлів.
Читайте також: -
10 найкращих програм для конвертування зображень для Windows 2021 Під час використання Windows час від часу ви могли зіткнутися з попередженням «Формат зображення не підтримується». Тепер виправте це на...
2. Стисніть розмір файлу зображення
Не слід використовувати веб-файл розміром більше 2 МБ, оскільки він занадто уповільнює швидкість завантаження сторінки. Тому обмежити розмір до 2 МБ (2048 кілобайт) є хорошою ідеєю. Крім цього зображення, яке використовується для веб-сайтів, не повинно бути піксельним. Це означає, що зображення мають бути чіткими, а якість зображення – залежною. Якість зображення залежить від налаштувань стиснення, кінцевого розміру файлу. За допомогою правильних налаштувань стиснення можна досягти меншого розміру файлу та хорошої якості зображення.
Як правило, зображення, збережене з рівнем стиснення зображення між 70-80% не є піксельним. Для цього можна використовувати інструмент стиснення зображень.
3. Збережіть зображення у правильному форматі файлу
Існує чотири основні формати файлів JPG, PNG, GIF і SVG, в яких можна зберігати графіку та зображення. Але кожен формат файлу має свої переваги і недоліки. Тому кожну графіку чи зображення потрібно зберегти в певному форматі на основі растра чи вектора.
Растрові зображення мають кінцеву кількість пікселів і можуть бути зроблені за допомогою програми на основі пікселів, як-от сканер або камера. Коли збільшені растрові зображення мають тенденцію втрачати якість, то для растрових зображень найкраще підходять формати JPG, PNG і GIF.
У той час як векторна графіка створюється за допомогою векторного програмного забезпечення, ці зображення можна розширювати без шкоди для якості. Найбільш підходящими форматами для векторних зображень є SVG та GIF. Але векторні зображення також можна зберегти у форматі JPG або PNG. Але це призводить до того, що зображення втрачає можливість нескінченно масштабувати вашу графіку.

JPG
Переваги JPG
Недоліки JPG
Коли використовувати JPG
Файли JPG можна використовувати, коли потрібні нерухомі зображення високої якості. Але їх не слід використовувати на кольоровому фоні.
PNG

Інший поширений растровий формат, універсальний, ніж JPG, - це PNG. Він може підтримувати понад 16 мільйонів кольорів, альфа-канал або прозорий фон.
Читайте також: -
Як змінити розмір зображення на Mac без втрати... Перенесення даних вашого Mac на флешку? Змініть розмір зображень без втрати якості, це заощадить ваш час...
Переваги PNG
Недоліки PNG
Коли слід використовувати PNG
Коли потрібна графіка з небілим фоном, текстом, гострими краями, логотипами, значками та іншим дизайном, слід використовувати графіку PNG.
GIF

GIF — це ще один растровий формат, який дозволяє отримувати рухомі зображення шляхом послідовності зображень один на одного для створення руху.
Переваги GIF
Недоліки GIF
Коли слід використовувати GIF
GIF дозволяє відображати кілька зображень з еластичністю та цікавими змінами в одній графікі. Однак графіка з багатьма кольорами збільшує розмір файлу.
SVG

На відміну від JPG, PNG, GIF, SVG є векторним форматом. Дозволяє маніпулювати об’єктами з чіткою графікою в Інтернеті. За допомогою таких програм, як Inkscape, Adobe Illustrator та Sketch, можна редагувати та створювати векторні зображення.
Переваги SVG
Недоліки SVG
Коли слід використовувати SVG
Оскільки зображення SVG можна масштабувати без втрати якості зображення, їх можна використовувати для графіки, логотипів, значків та інших ілюстрацій в Інтернеті. Крім того, ці зображення можна використовувати для мобільних пристроїв, оскільки вони чудово виглядають з дисплеями з високою щільністю пікселів, як-от смартфон.
Читайте також: -
Найкраще програмне забезпечення для розпізнавання тексту для вилучення тексту із зображень. Думаєте про перетворення рукописних нотаток або відсканованих документів у добре організований документ, який можна редагувати? Ви можете зробити це за допомогою...
4. Експортуйте кілька розмірів для дисплеїв смартфонів
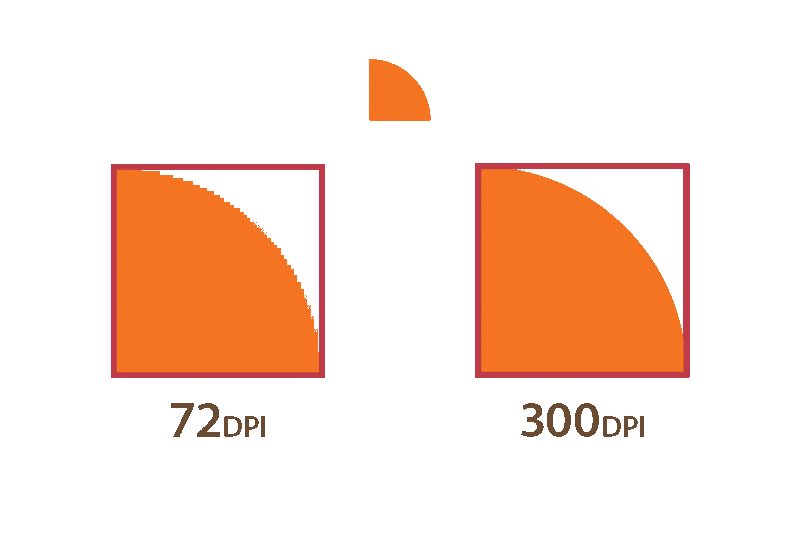
Оскільки смартфони стають популярними, користувачі хочуть отримати доступ до всього на своїх мобільних пристроях. Але оскільки ці пристрої мають відображення більше 200 PPI на відміну від звичайних 72 PPI, що є стандартом для ПК та Інтернету.

Щоб зображення підтримували обидва типи PPI, можна використовувати Adobe Illustrator і Photoshop. Це допоможе експортувати зображення в масштабах 2X і 3X. Це означає, що будуть створені оригінальні зображення, а також 200% і 300%. Також можна експортувати зображення з вищою роздільною здатністю.
5. Збільште менший розмір зображення на 115%
Якщо використовуються растрові зображення меншого розміру, їх потрібно збільшити на 115%, щоб зменшити піксельність для цього Adobe Photoshop.
Використовуючи наведені вище поради, ми можемо отримати чіткі та сфокусовані зображення. Оскільки ці оптимізовані зображення допомагають привернути увагу користувачів і утримувати їх на веб-сторінці довше. Вони не тільки зроблять веб-сторінку красивішою, але й допоможуть зменшити час завантаження сторінки.
Оптимізація зображень корисна не тільки для веб-сайтів, але також допомагає зберігати зображення та робити їх привабливими. Важке зображення використовує велику пропускну здатність, що не подобається користувачеві, тому зображення потрібно оптимізувати.
Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
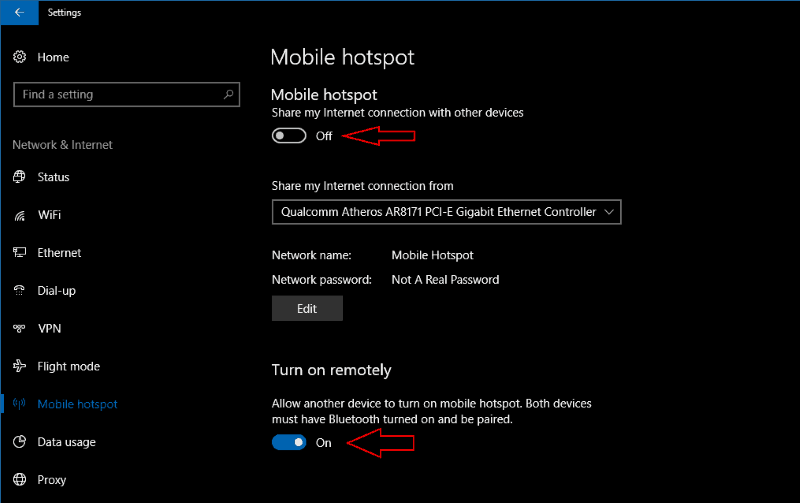
Дізнайтеся, як налаштувати мобільну точку доступу в Windows 10. Цей посібник надає детальне пояснення процесу з урахуванням безпеки та ефективного використання.
Досліджуйте, як налаштувати налаштування конфіденційності в Windows 10 для забезпечення безпеки ваших персональних даних.
Дізнайтеся, як заборонити людям позначати вас у Facebook та захистити свою конфіденційність. Простий покроковий посібник для безпеки у соцмережах.
Пам’ятаєте часи, коли Bluetooth був проблемою? Тепер ви можете ефективно обмінюватися файлами через Windows 10 за допомогою Bluetooth. Дізнайтеся, як це зробити швидко і легко.
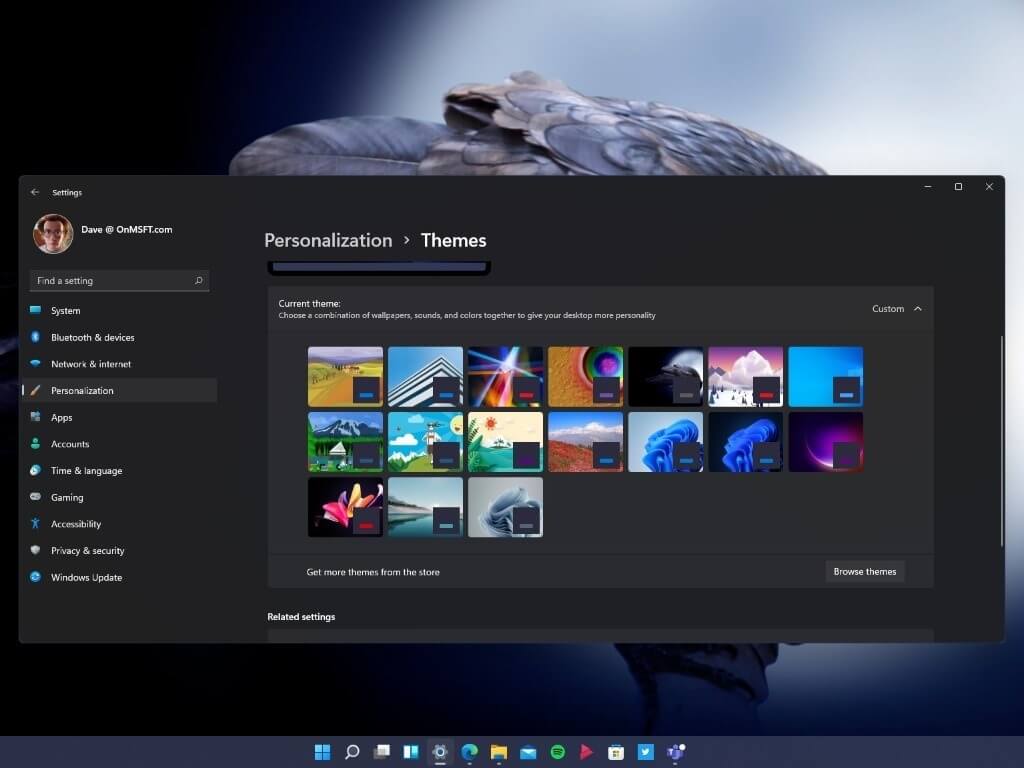
Ось посібник про те, як змінити тему, кольори та інші елементи в Windows 11, щоб створити чудовий робочий стіл.
Детальна інструкція про те, як завантажити Google Meet на ваш ПК, Mac або Chromebook для зручного використання.
Детальний огляд процесу налаштування VPN в Windows 10 для безпечного та анонімного Інтернет-серфінгу.
Ось як ви можете отримати максимальну віддачу від Microsoft Rewards для Windows, Xbox, Mobile, покупок і багато іншого.
Оскільки продуктивність і доступність бездротових периферійних пристроїв продовжують зростати, Bluetooth стає все більш поширеною функцією на ПК з Windows. Досліджуйте, як підключити та використовувати Bluetooth.