LinkedIn: Як заблокувати/розблокувати людей

Дізнайтеся, як ефективно заблокувати чи розблокувати користувачів на LinkedIn з нашими зрозумілими інструкціями.
Розробники та дизайнери інтерфейсу користувача використовують функцію Inspect Element, щоб змінювати веб-сайти онлайн без зміни вихідного коду. Але як перевірити елементи, не пройшовши курс веб-розробки?
Inspect Element — це зручний інструмент розробника, який поставляється з популярними веб-переглядачами. Вам просто потрібно знати, як розгорнути інструмент кількома кліками під час перегляду веб-сайтів.
Ви можете виконувати багато фокусів, як-от змінювати макет веб-сайту, робити знімки екрана без тексту, змінювати шрифти, змінювати числа тощо.
Нижче наведено стислі покрокові інструкції, щоб навчитися легко перевіряти елементи.
Що таке Inspect Element?
Inspect Element — це інструмент веб-розробки, доступний у більшості веб-переглядачів. Ви можете використовувати його для редагування початкового коду будь-якого веб-сайту, який ви відвідуєте.
Зміни, які ви вносите, відбуваються в пісочниці у вашому веб-переглядачі. Отже, ви не вносите жодних змін у фактичний веб-сайт. Крім того, внесені вами поверхневі зміни зникають, коли ви оновлюєте сторінку.
Ось кілька творчих способів його використання:
Як перевірити елементи в Windows
Користуватися інструментом Inspect Element у Windows неймовірно просто. Нижче наведено покроковий посібник для перевірки елементів за допомогою різних веб-переглядачів у Windows:
Інструмент перевірки Google Chrome

Як перевірити елементи в браузері Windows Chrome
Як відкрити елемент Inspect у Chrome, не клацаючи правою кнопкою миші?
Існує кілька зручних ярликів для відкриття інструмента «Перевірити елемент» у Google Chrome для Windows. Нижче наведено ці гарячі клавіші:
Наведені вище гарячі клавіші також працюють у браузері Mozilla для Windows.
Інструмент Mozilla Inspector

Як перевірити елементи в браузері Windows Mozilla
У браузері Mozilla процес такий самий, як і в Google Chrome. Однак вікно інспектора відображатиметься в нижній частині браузера, а не праворуч, як у Google Chrome.
Інструмент перевірки Microsoft Edge

Як перевірити елементи в браузері Windows Edge
Дивно, але Inspect Element Microsoft Edge працює подібно до браузера Google Chrome. Інструмент перевірки доступний після клацання правою кнопкою миші. Крім того, коди HTML і CSS відображаються праворуч, подібно до Google Chrome.
Як перевірити елементи на Mac
Ви використовуєте Google Chrome, Mozilla Firefox або Microsoft Edge на комп’ютерах Apple Mac? Якщо так, то ви можете розгорнути інструмент Inspect Element, виконавши кроки, згадані вище в розділі Windows.
Але, якщо ви користуєтеся веб-браузером macOS за замовчуванням, Safari, використання інструменту Inspect Element є складною грою. За замовчуванням Safari не показує Inspect Element на Mac. Ось що вам потрібно зробити:
Як відкрити Inspect Element на Mac
По-перше, вам потрібно активувати інструменти розробника в Safari на Mac. Ось як:
Ви успішно ввімкнули інструменти розробника в Safari для Mac. Тепер виконайте такі кроки, щоб використовувати Inspect Element:
Які ключі для перевірки елемента?
Можливо, ви шукаєте ярлики для Inspect Element на Mac. Ви можете використовувати наступне:
Як перевірити елементи на Chromebook
Chromebook використовує Google Chrome як браузер за умовчанням. Отже, після відкриття будь-якого веб-сайту просто клацніть правою кнопкою миші, щоб знайти опцію «Перевірити елемент» у контекстному меню, що наведеться далі.
Якщо ви користуєтеся Chromebook на роботі чи в школі, можливо, ви задаєте таке запитання:
Чому я не можу перевірити на своєму шкільному Chromebook?
Більшість адміністраторів шкіл і підприємств вимикають розширені функції на Chromebook, який вони надають вам для роботи чи навчання. Оскільки інструменти розробника є розширеними функціями, швидше за все, на вашому Chromebook у школі чи на роботі не відображатиметься інструмент Inspect Element.
Як перевірити елементи на iPad/iPhone
На жаль, ви не можете використовувати інструмент Inspect Element на iPhone або iPad без Mac.
iOS і iPadOS мають веб-інспектор для програми Safari. Однак це працює, лише якщо ви підключите мобільний пристрій до Mac, на якому ви вже активували інструменти розробника для Safari. Нижче наведено кроки, які ви можете спробувати:

Відкриття налаштувань Safari на iPad або iPhone

Активація Web Inspector на iPad і iPhone
Висновок
Ви дослідили всі можливі способи використання інструмента «Перевірити елемент» для тимчасового редагування веб-сторінки. Ви також дізналися, як перевіряти елементи для різних пристроїв, таких як Mac, Windows, Chromebook, iPad і iPhone.
Наступного разу, коли вам знадобиться змінити веб-сторінку для розваги чи професійних потреб, спробуйте ці методи. Вам точно сподобаються ці легкі кроки порівняно з іншими складними методами, поясненими в інших місцях.
Не забудьте залишити коментарі нижче, якщо вищевказані кроки допомогли вам, будь-який метод, який ви вважаєте складним, або будь-які секретні поради щодо інструмента Inspect Element.
Потрібна веб-сторінка як друкована довідка? Дізнайтеся, як швидко зберегти веб-сторінку у форматі PDF зараз!
Дізнайтеся, як ефективно заблокувати чи розблокувати користувачів на LinkedIn з нашими зрозумілими інструкціями.
Дізнайтеся, як приховати свою активність на Facebook, щоб інші не бачили, за ким ви стежите. Відкрийте налаштування конфіденційності та захистіть свою інформацію.
Дізнайтеся, як приховати своє прізвище у Facebook за допомогою налаштувань мови та конфіденційності для збереження вашої анонімності.
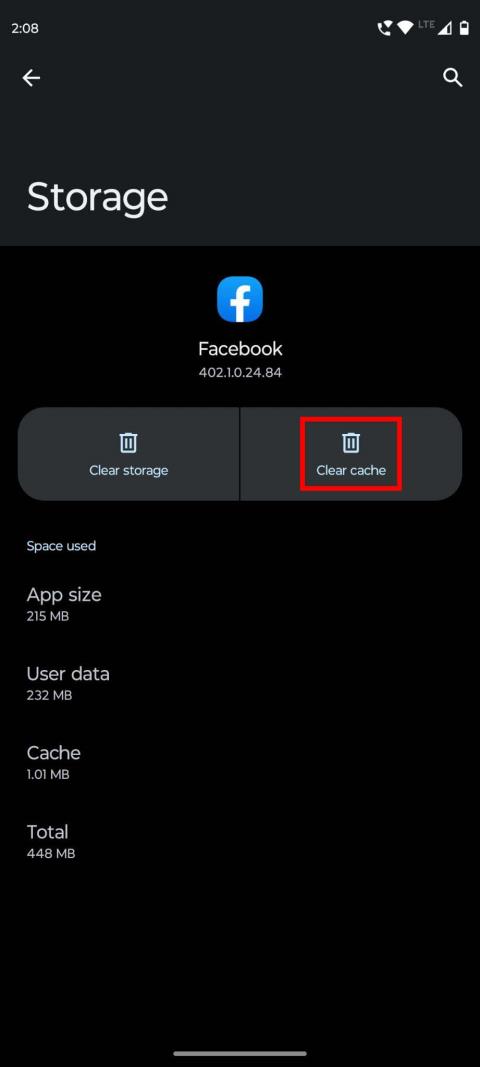
Дізнайтеся, як вирішити проблему «Відео на Facebook не відтворюється» за допомогою 12 перевірених методів.
Дізнайтеся, як додати фігури в Google Docs за допомогою Google Drawings, зображень та таблиць. Використовуйте ці методи для покращення ваших документів.
Google Таблиці є чудовою альтернативою дорогим програмам для підвищення продуктивності, як-от Excel. Наш посібник допоможе вам легко видалити лінії сітки з Google Таблиць.
Дізнайтеся, чому YouTube не зберігає вашу історію переглядів і як можна це виправити. Вимкніть блокувальник реклами та перевірте інші рішення для відновлення історії.
Дізнайтеся, як налаштувати дзеркальне відображення веб-камери в Zoom для природного вигляду вашого відео під час дзвінків.
У Twitter у вас є два способи ідентифікувати себе: за допомогою ідентифікатора Twitter і відображуваного імені. Дізнайтеся, як правильно змінити ці дані для кращого використання Twitter.
Якщо ваша PlayStation 5 перегрівається, дізнайтеся 6 ефективних способів охолодження для запобігання пошкодженням.