Як зменшити гучність у Zoom, Google Meet і Microsoft Teams

Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
Зробити ваш вміст прокручуваним у Figma передбачає навігацію по бічній вкладці. На жаль, він не з’являється автоматично в основному інтерфейсі користувача. Вміст, який можна прокручувати, корисний, коли ви хочете представити багато інформації в рамці свого дизайну. Деякі приклади включають цільові сторінки, інтерфейси програм або спливаючі вікна.
Ця стаття пояснює, як зробити ваш дизайн Figma прокручуваним.
Розташування тексту, який можна прокручувати, у межах фігури
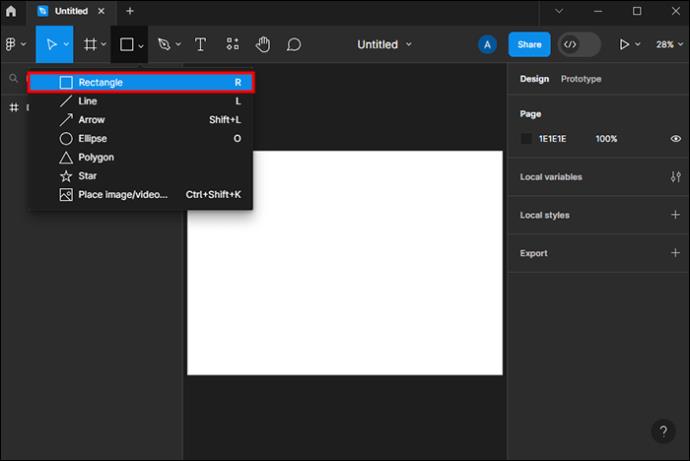
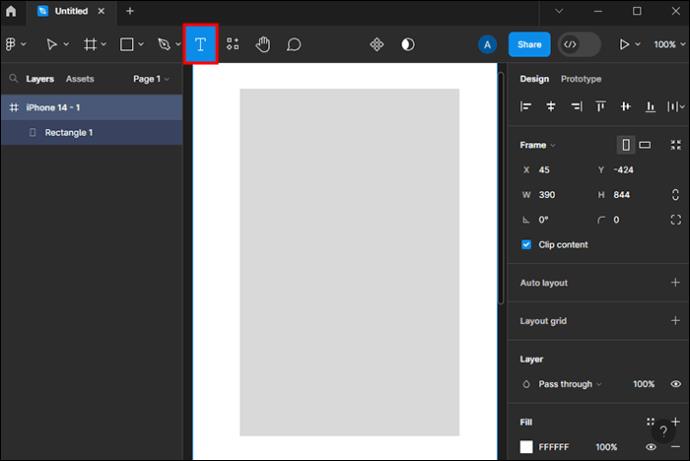
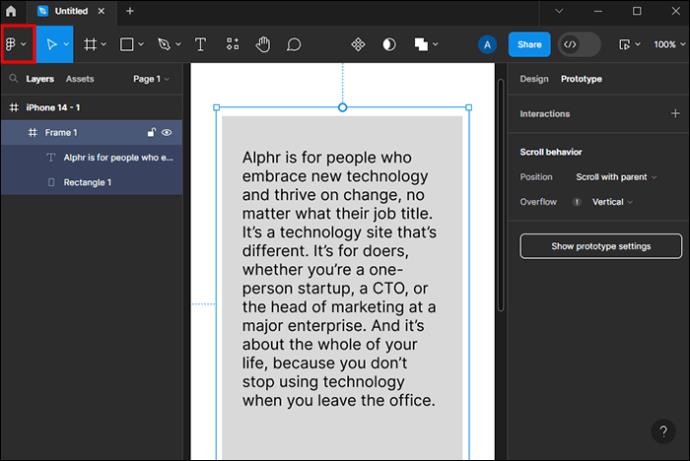
Давайте почнемо зі створення тексту, який можна прокручувати, у простій формі. Це найпоширеніший приклад тексту, який можна прокручувати, і згодом ви можете додати інші властивості, наприклад колір, шрифти та контури.
Ось як це робиться:




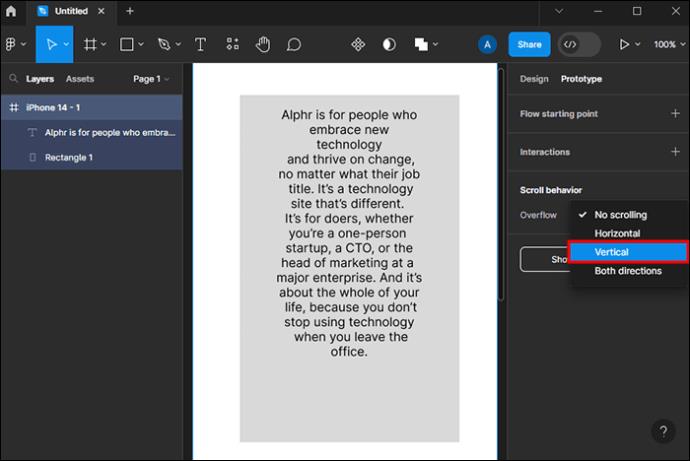
Коли ви натискаєте опцію переповнення прокручування на вкладці прототипу, з’являється кілька стилів. Ми вибираємо вертикальний, оскільки ми використовуємо вертикальний прямокутник як приклад. Це дозволяє читати текст зверху вниз. Серед інших стилів:
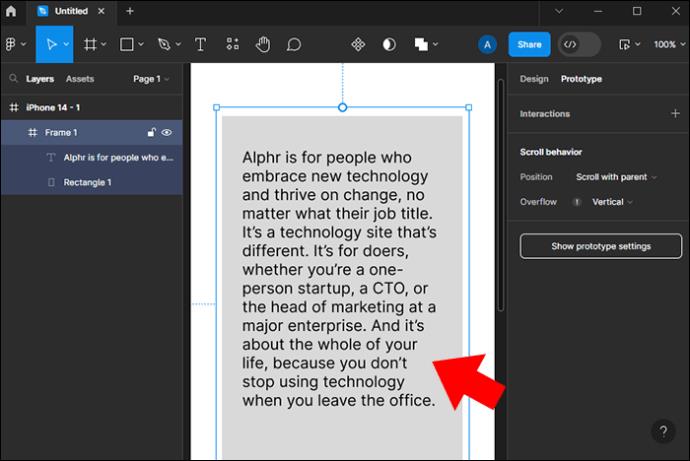
Ви повинні використовувати функції прокручування у своєму дизайні, щоб мінімізувати зусилля (клацання), які використовує ваш читач під час взаємодії з вмістом. Вони можуть гортати або використовувати коліщатко миші замість того, щоб натискати або торкатися тонни тексту.
Як створити ваші компоненти, які можна прокручувати
Залежно від вашого продукту вам потрібно буде розробити рамку вмісту та сам вміст. Процес передбачає додавання кольору, шрифтів і, можливо, інших компонентів до загального дизайну. Змінити ці елементи легко, але вибір правильної естетики вимагає ретельного розгляду.
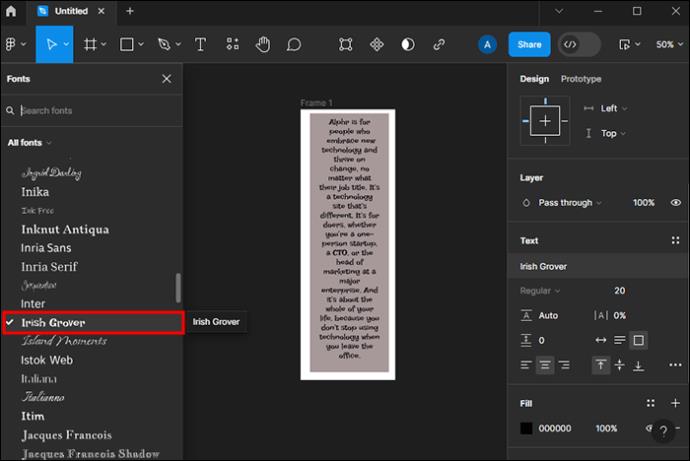
Як змінити шрифт вашого прокручуваного дизайну
Перше, що вам потрібно зробити, це змінити шрифт на вашому прокручуваному дизайні. Figma пропонує вам широкий вибір стилів. Ось найпростіший спосіб:



Якщо бренд, для якого ви розробляєте, має певну типографіку, ви, швидше за все, виберете ту саму, щоб вона відповідала іміджу бренду. Якщо у вас є більше простору для ворушінь, вам слід поекспериментувати з різними прикладами, перш ніж вибрати правильний.
Деякі міркування включають:
Хоча вибір правильного шрифту може вимагати деяких експериментів, деякі конкретні приклади шрифтів є найнадійнішими варіантами:
Ви також захочете врахувати вибраний розмір шрифту та стиль тексту. Як правило, жирний шрифт використовується для заголовків або виділення сегментів, тоді як курсив використовується для цитат.
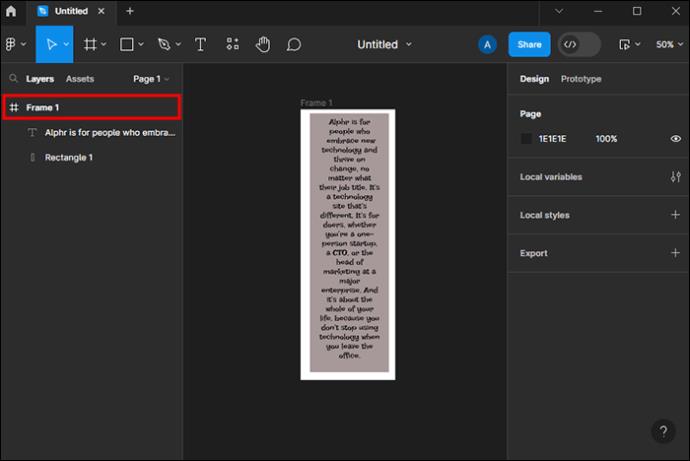
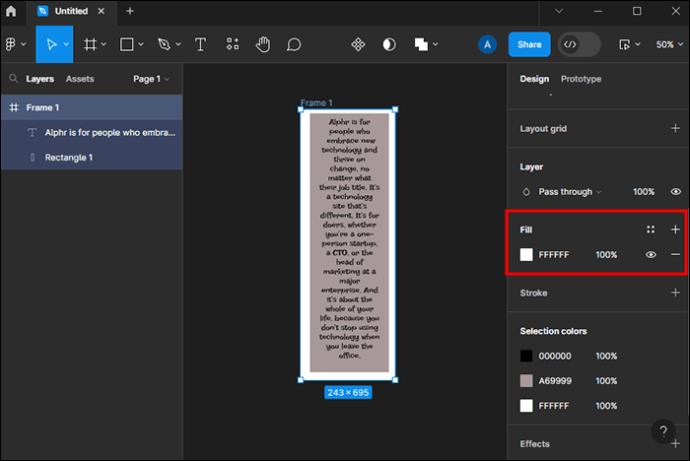
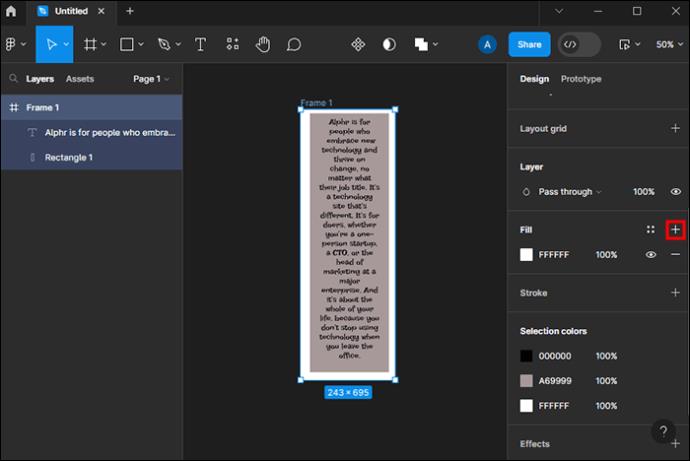
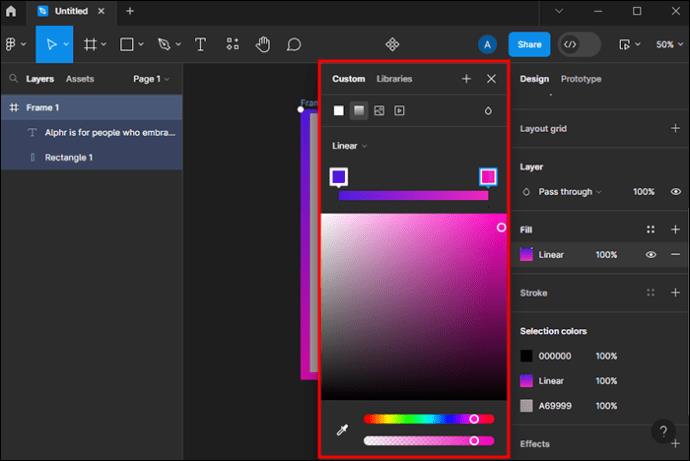
Зміна кольору фігури рамки
Окрім зміни шрифту, ви також захочете змінити колір форми рамки. Знову ж таки, точний відтінок залежатиме від бренду, для якого ви розробляєте, або вашої естетики. На щастя, інтерфейс Figma спрощує вибір кольору.
Ось як ви можете змінити кольори рамки:




Як і з іншими елементами дизайну, вам може знадобитися поекспериментувати з різними кольорами та тим, як вони виглядатимуть із вибраним шрифтом.
FAQ
Чи є у Figma команда прокручування тексту?
На жаль, у Figma немає команди, щоб зробити текст прокручуваним. Однак ви можете завершити процес лише кількома клацаннями миші, використовуючи вищезгаданий метод.
Як визначити, який варіант переповнення я хочу?
Це залежить від типу тексту, який ви використовуєте, загального дизайну та його функції. Вертикальний стиль зазвичай підходить для перегляду великих текстів.
Який інтерфейс пристрою зазвичай потребуватиме прокручуваного текстового дизайну?
Хорошим прикладом можуть бути макети дизайну для програми. Користувачі можуть створити телефон як загальну рамку, а текст, який можна прокручувати, може бути інтерфейсом програми.
Чи є Figma найкращим вибором для створення прокручуваних дизайнів?
Figma є одним із найкращих інструментів для створення широкого діапазону форм, у тому числі прокручуваних дизайнів. А ще краще, Figma безкоштовна. Однак у вас можуть бути певні особисті переваги. Спробуйте поекспериментувати з кількома платформами, наприклад Adobe Illustrator, доки не знайдете інструмент, який найкраще підходить для вас.
Зробіть ваш дизайн зручним для прокручування
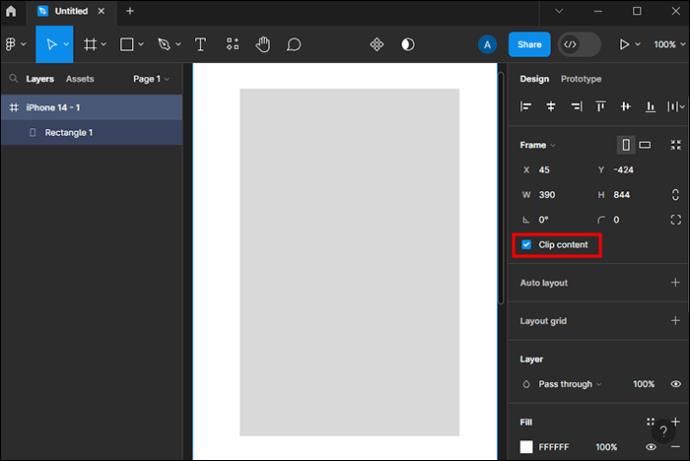
Створити будь-який текст у рамці у Figma легко. Просто виберіть кадр, а потім перейдіть до параметра вмісту кліпу. Після завершення ви можете вибрати параметри переповнення прокрутки. Так само не варто нехтувати іншими важливими елементами дизайну, такими як колір і форма рамки та шрифт тексту. Зробити ваш дизайн прокручуваним – чудовий вибір для цільових сторінок, інтерфейсів додатків і спливаючих вікон. Завдяки цьому тексти легше переглядати, а не клацати, що зрештою покращує взаємодію з користувачем.
Чи легко вам було зробити свій вміст прокручуваним у Figma? Як щодо вибору правильного шрифту? Повідомте нам у розділі коментарів нижче.
Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
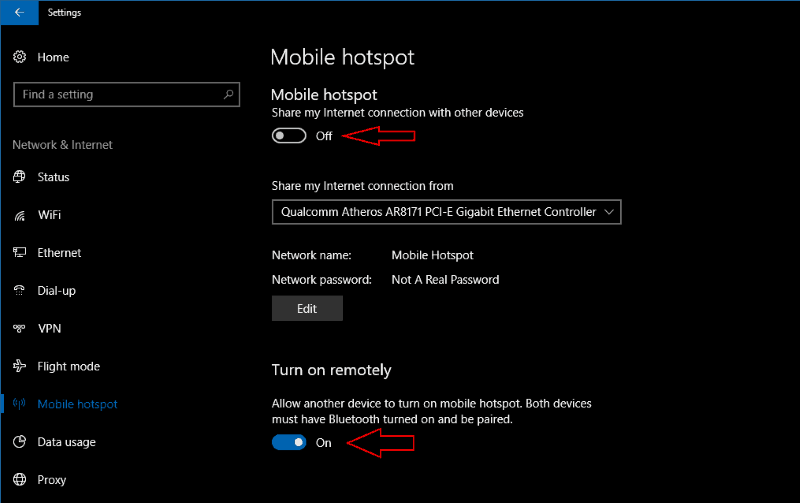
Дізнайтеся, як налаштувати мобільну точку доступу в Windows 10. Цей посібник надає детальне пояснення процесу з урахуванням безпеки та ефективного використання.
Досліджуйте, як налаштувати налаштування конфіденційності в Windows 10 для забезпечення безпеки ваших персональних даних.
Дізнайтеся, як заборонити людям позначати вас у Facebook та захистити свою конфіденційність. Простий покроковий посібник для безпеки у соцмережах.
Пам’ятаєте часи, коли Bluetooth був проблемою? Тепер ви можете ефективно обмінюватися файлами через Windows 10 за допомогою Bluetooth. Дізнайтеся, як це зробити швидко і легко.
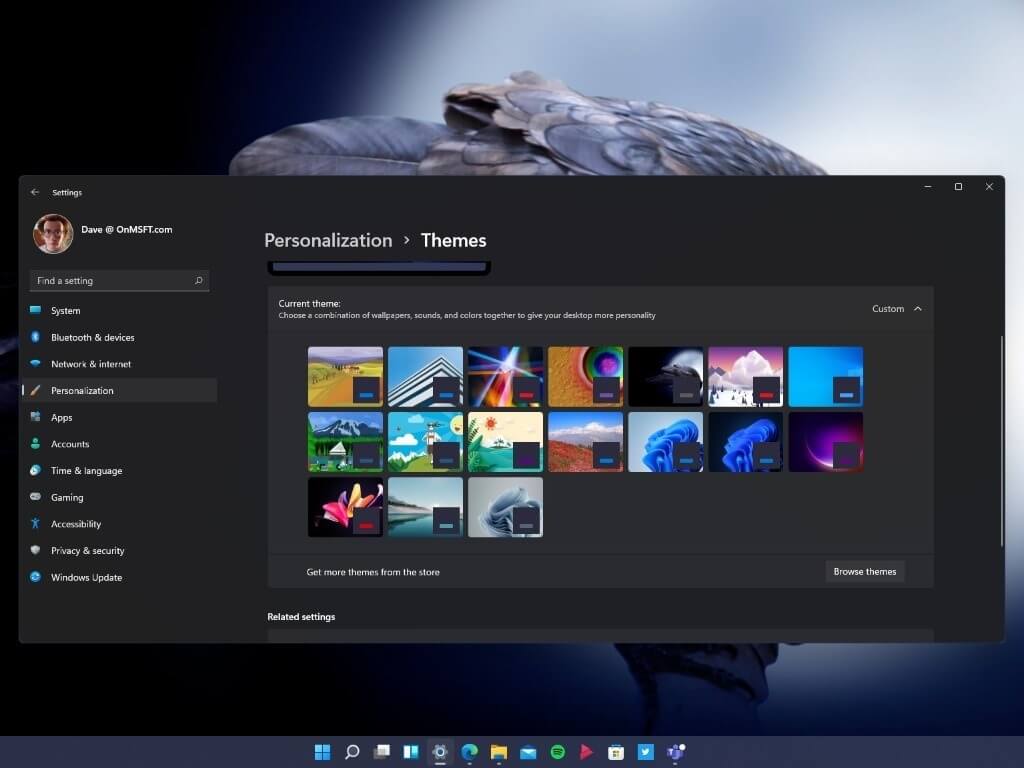
Ось посібник про те, як змінити тему, кольори та інші елементи в Windows 11, щоб створити чудовий робочий стіл.
Детальна інструкція про те, як завантажити Google Meet на ваш ПК, Mac або Chromebook для зручного використання.
Детальний огляд процесу налаштування VPN в Windows 10 для безпечного та анонімного Інтернет-серфінгу.
Ось як ви можете отримати максимальну віддачу від Microsoft Rewards для Windows, Xbox, Mobile, покупок і багато іншого.
Оскільки продуктивність і доступність бездротових периферійних пристроїв продовжують зростати, Bluetooth стає все більш поширеною функцією на ПК з Windows. Досліджуйте, як підключити та використовувати Bluetooth.