Як зменшити гучність у Zoom, Google Meet і Microsoft Teams

Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
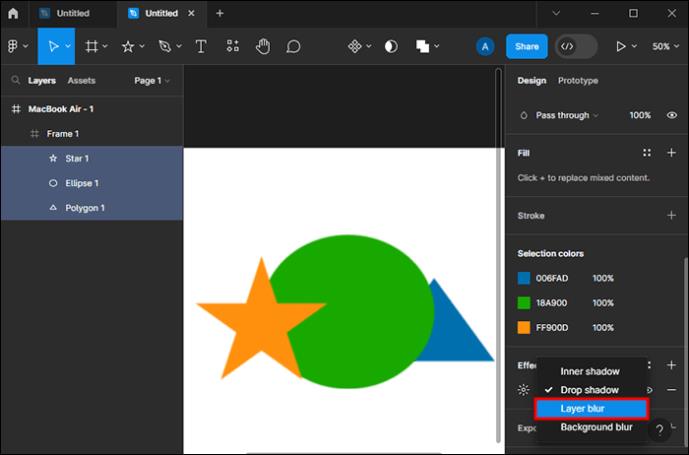
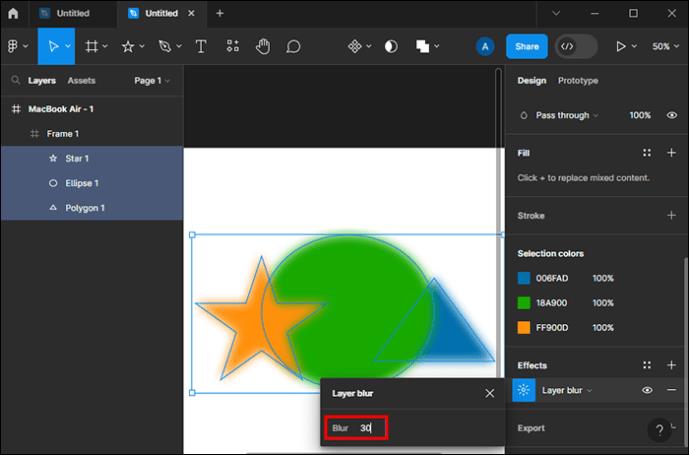
Якщо ви не можете вибрати один колір, відмінним варіантом стануть градієнти. У Figma ви можете створювати різноманітні градієнтні фони, накладати градієнт на форму та текст, створювати градієнти обведення та багато іншого. Ви навіть можете створювати сітчасті градієнти з ефектом розмиття або за допомогою плагіна сітчастих градієнтів спільноти Figma.

Оскільки Figma має так багато різних способів створення градієнта, новим користувачам може бути важко зрозуміти їх усі з самого початку. Звичайно, експерименти є частиною процесу навчання, але набагато легше мати всі інструкції в одному місці. І ця стаття передбачає саме це.
Як створити різні стилі градієнта в Figma
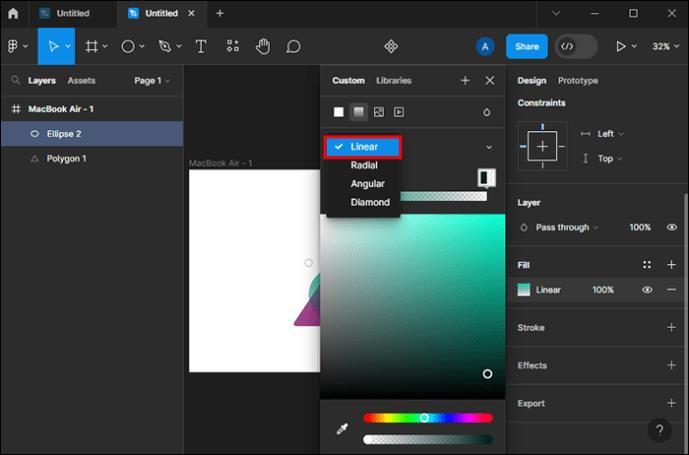
Figma пропонує різні стилі градієнта, які можна використовувати, щоб заповнити фон або об’єкти на полотні кількома кольорами.
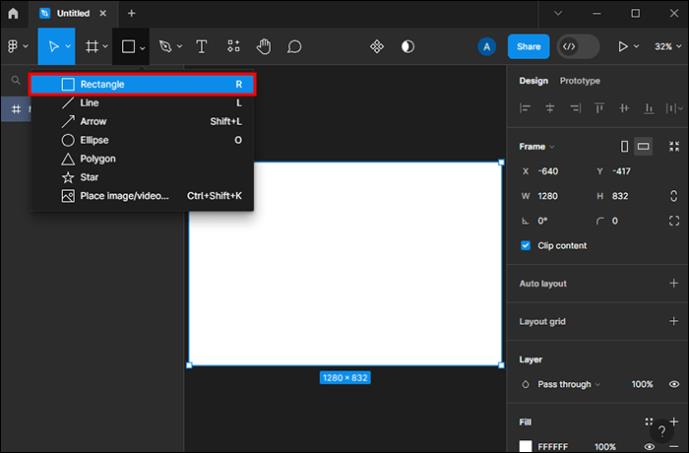
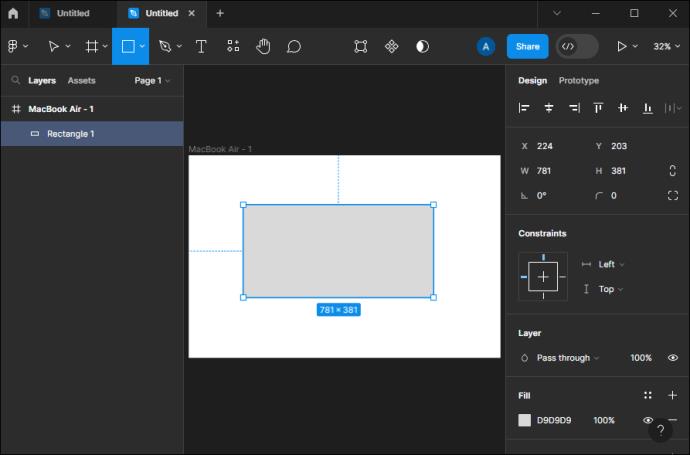
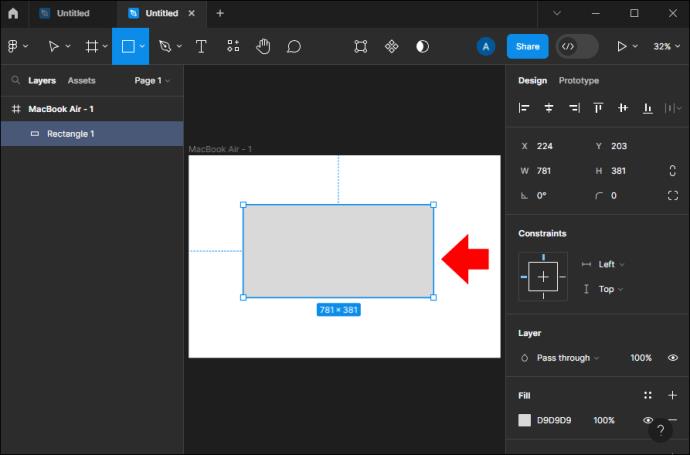
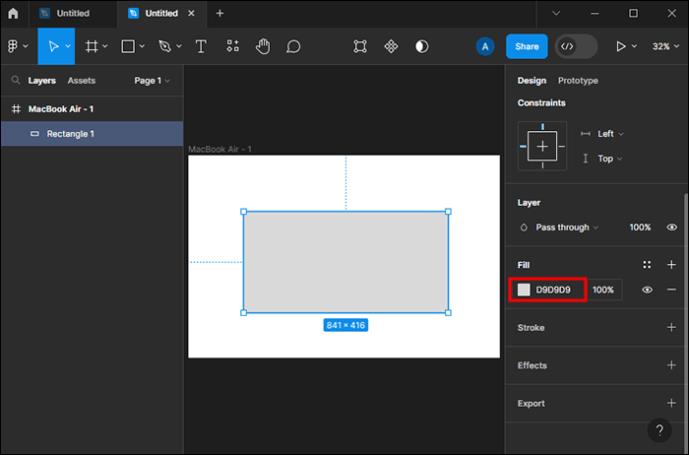
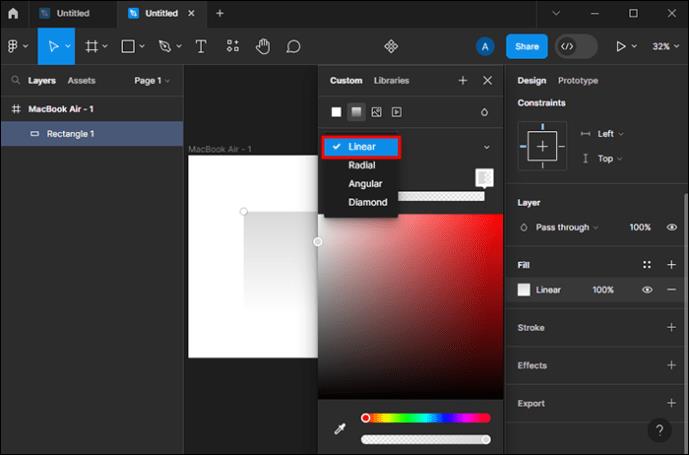
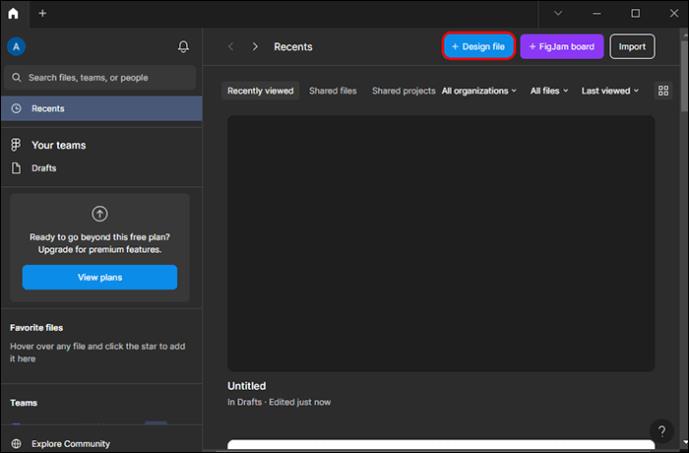
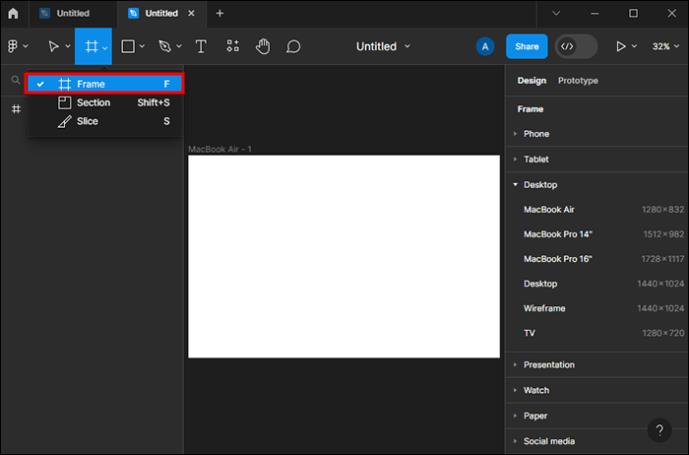
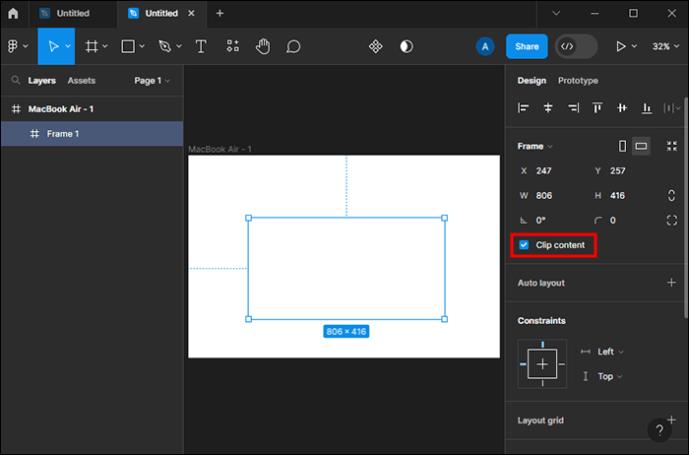
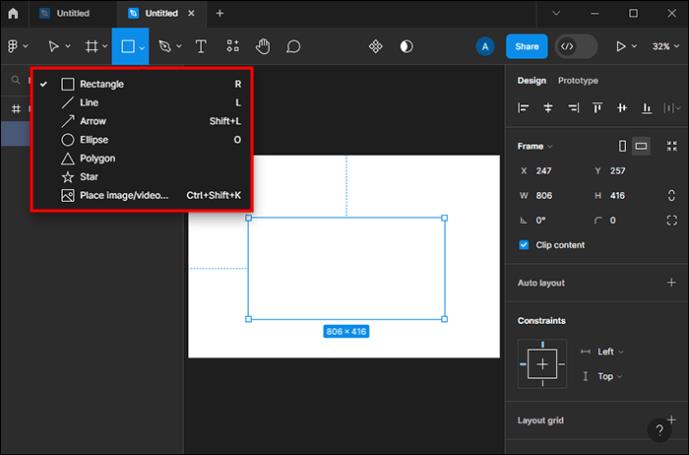
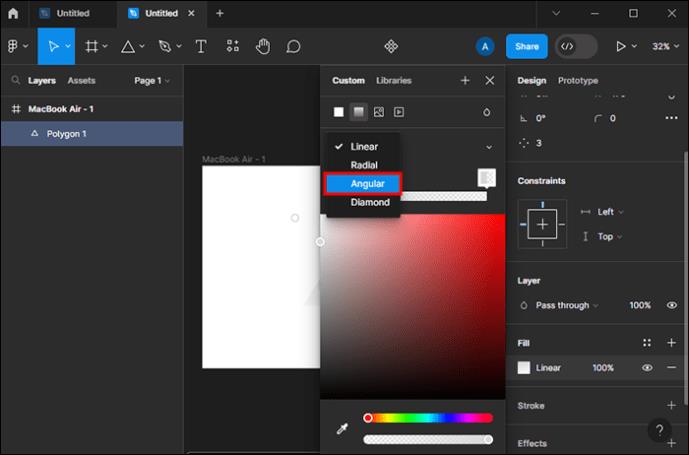
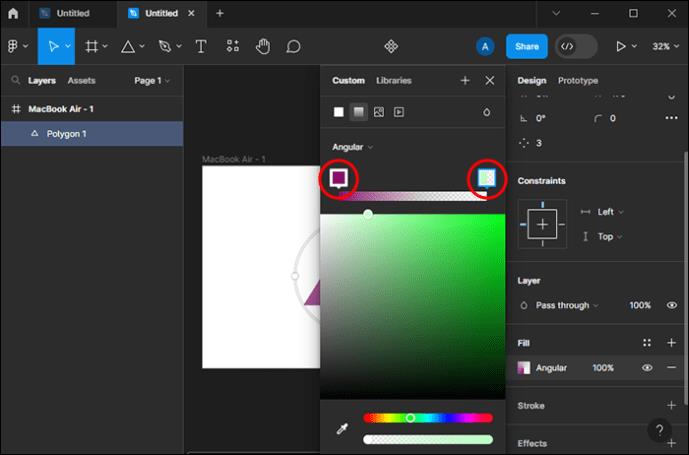
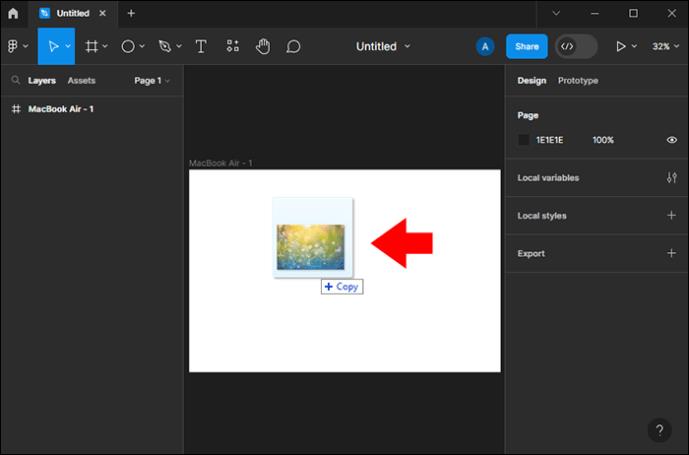
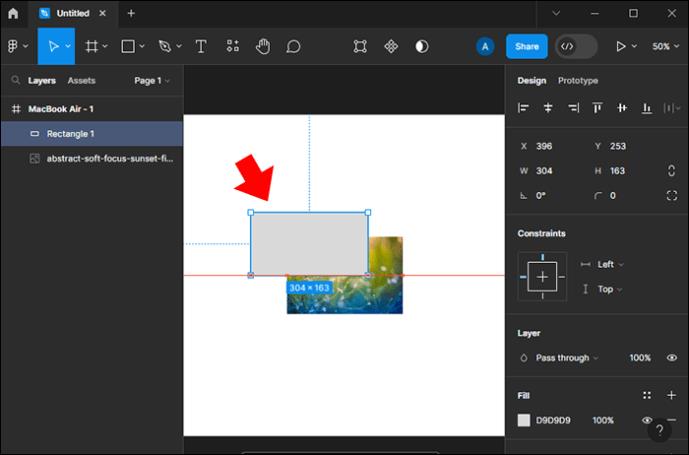
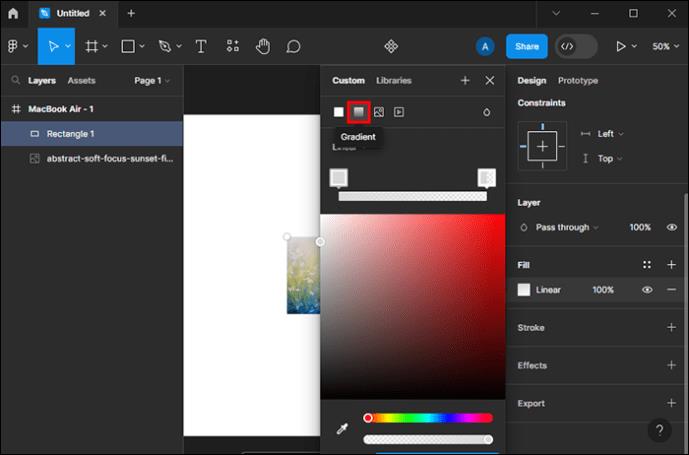
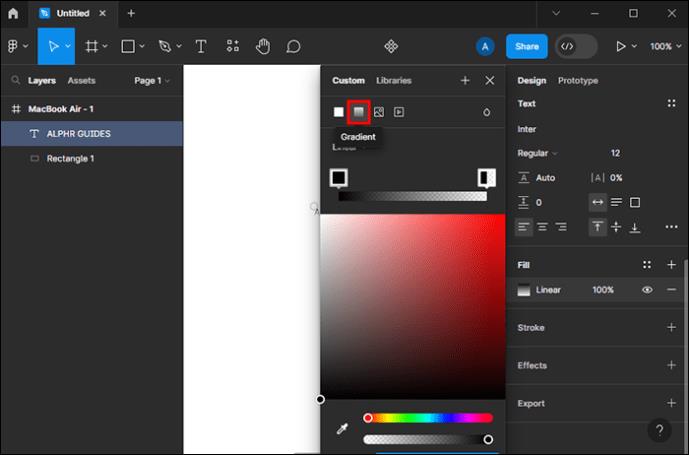
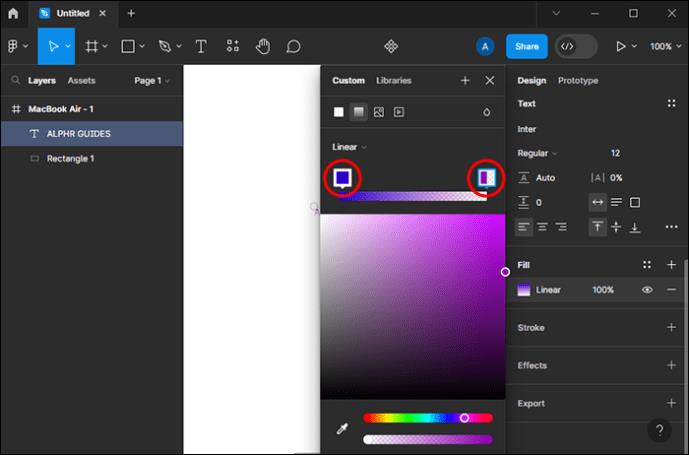
Кроки для створення будь-якого з цих стилів градієнта однакові. Різниця лише в обраному вами стилі. Ось як створити градієнтний дизайн у Figma:








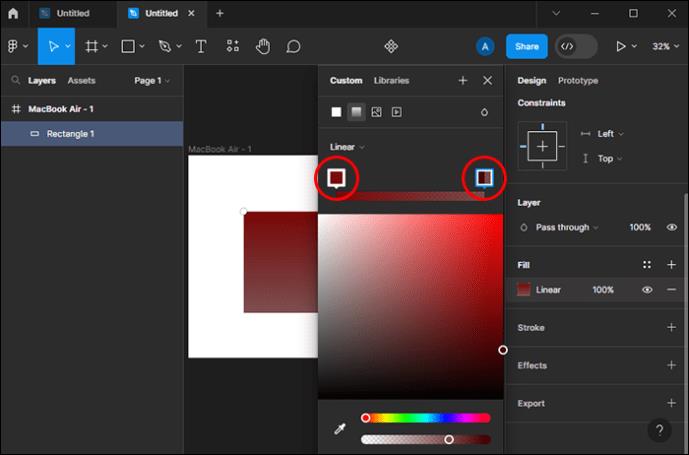
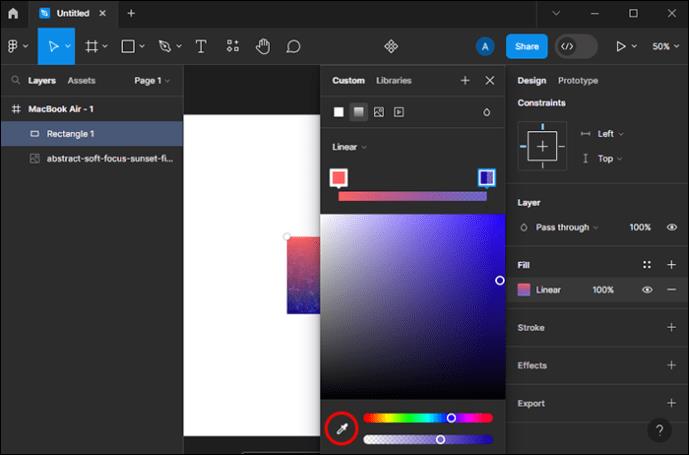
Після цього ви можете налаштувати значення прозорості, розташувати межі кольорів там, де ви хочете, щоб один колір закінчувався та починався другий, додати іншу межу кольорів, переміщувати їх на полотні або змінювати кут градієнта. Коли ви закінчите коригування, збережіть градієнт знову (Крок 8).
Примітка. Щоб видалити додану кольорову позицію, виберіть її та натисніть «Видалити» або «Backspace» на клавіатурі.
Тепер ви можете застосувати стиль градієнта до будь-якого об’єкта.
Як створити сітчастий градієнт у Figma
Сітчасті градієнти популярні серед великих компаній і брендів. Якщо ви часто користуєтеся Instagram, ви щодня бачите логотип програми. Таким чином, знання того, як їх створювати, може бути корисним у ситуаціях, коли вам потрібно додати інтересу до своїх проектів.
Як згадувалося, градієнти сітки можна створити за допомогою плагіна , наданого спільнотою Figma. Але є більш простий спосіб додати кілька кольорів у будь-яке місце на полотні без використання зовнішніх інструментів.
Ось як створити сітчастий градієнт у Figma:








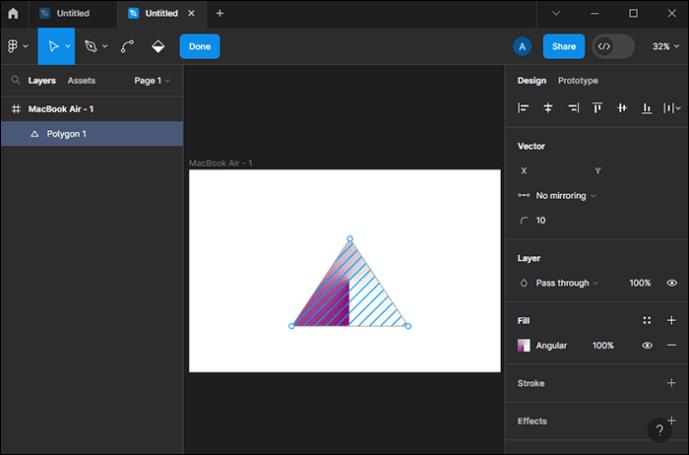
Ще один спосіб створити сітчастий градієнт — використовувати кутовий стиль. Це дає трохи інший, але такий же цікавий захоплюючий результат, як і перший підручник.
Ось що вам потрібно зробити:








Як градієнтувати зображення у Figma
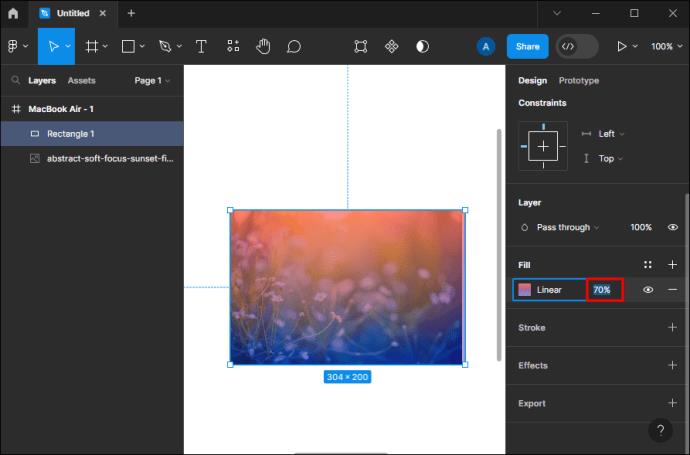
Окрім створення градієнта, ви також можете накласти градієнт на існуюче зображення, щоб додати певний розмір. Це надає ефекту «вицвітання» або створює ілюзію невидимого джерела світла, яке світить на зображенні ззовні.
Ось як додати градієнт до зображення у Figma:






Ви також можете скористатися інструментом «Перо» і намалювати фігуру в області, де ви хочете розмістити градієнт.
Як градієнтувати текст у Figma
Створення градієнта на тексті у Figma дуже схоже на те, як ви створюєте градієнт для будь-якої іншої форми. Ось кроки:





поширені запитання
Скільки кольорів я можу додати до градієнта у Figma?
Ви можете додати скільки завгодно кольорів як у стандартному, так і в сітчастому стилі градієнта Figma. Але постарайтеся не переборщити. Оскільки градієнти мають кілька перехідних кольорів, більше п’яти може бути забагато навіть для сітчастого градієнта.
Чи можу я імпортувати градієнт у Figma?
Ви можете імпортувати будь-який градієнт у Figma. Наприклад, ви можете вставити код із CSS (каскадних таблиць стилів), відкривши панель «Код» і вставивши код. Ви також можете імпортувати градієнти з Adobe Illustrator.
Де я можу знайти безкоштовні градієнти Figma?
Ви можете знайти безкоштовні та платні градієнти Figma в спільноті Figma . Він містить безліч чудових і унікальних дизайнів, створених користувачами Figma. Ви можете фільтрувати за плагінами, файлами та віджетами. Просто введіть «градієнт» у рядку пошуку вгорі та знайдіть той, який вам подобається.
Будь веселим із барвистими градієнтами
Градієнти — чудовий спосіб зробити дизайн виразним і персоналізованим. А Figma дозволяє вам робити плавний перехід між будь-якими двома або більше кольорами, які ви виберете. Однак не перестарайтеся. Змішуйте кольори, які добре поєднуються, і намагайтеся залишатися в одній колірній палітрі.
Ви вже пробували зробити градієнт у Figma? Розкажіть нам у коментарях нижче, який стиль градієнта ви використовували та для чого ви його використовували.
Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
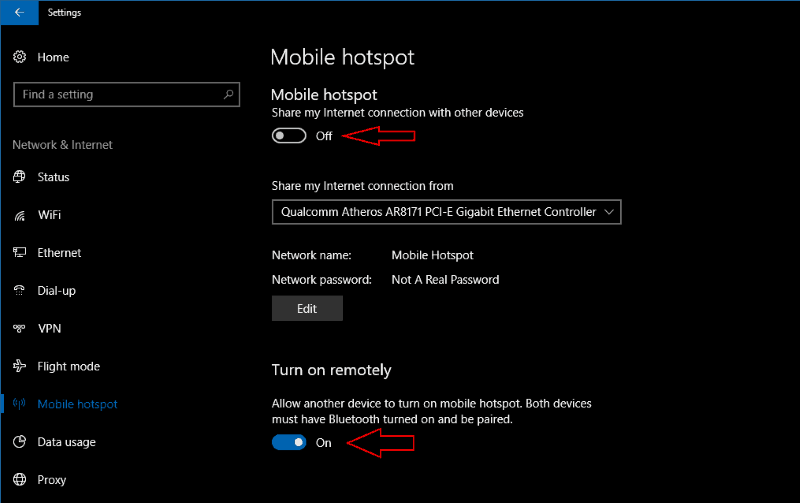
Дізнайтеся, як налаштувати мобільну точку доступу в Windows 10. Цей посібник надає детальне пояснення процесу з урахуванням безпеки та ефективного використання.
Досліджуйте, як налаштувати налаштування конфіденційності в Windows 10 для забезпечення безпеки ваших персональних даних.
Дізнайтеся, як заборонити людям позначати вас у Facebook та захистити свою конфіденційність. Простий покроковий посібник для безпеки у соцмережах.
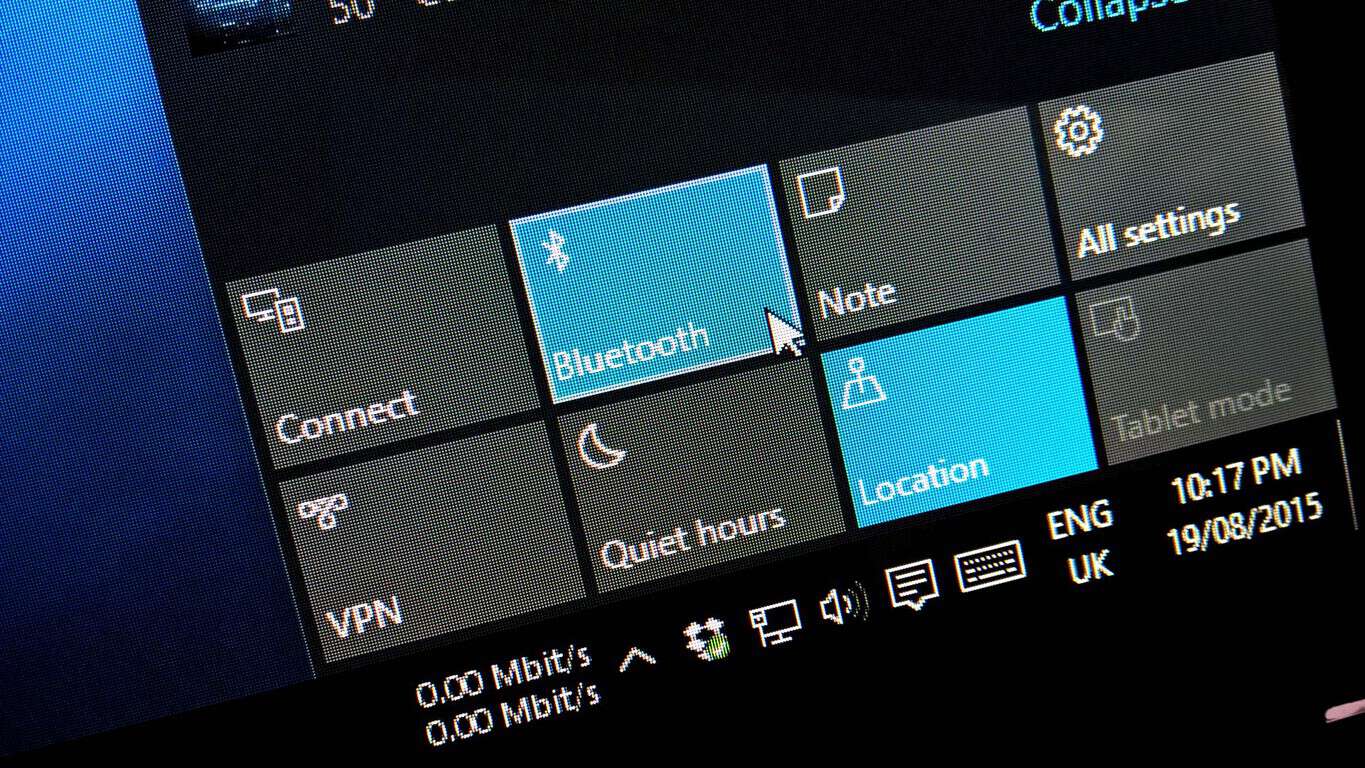
Пам’ятаєте часи, коли Bluetooth був проблемою? Тепер ви можете ефективно обмінюватися файлами через Windows 10 за допомогою Bluetooth. Дізнайтеся, як це зробити швидко і легко.
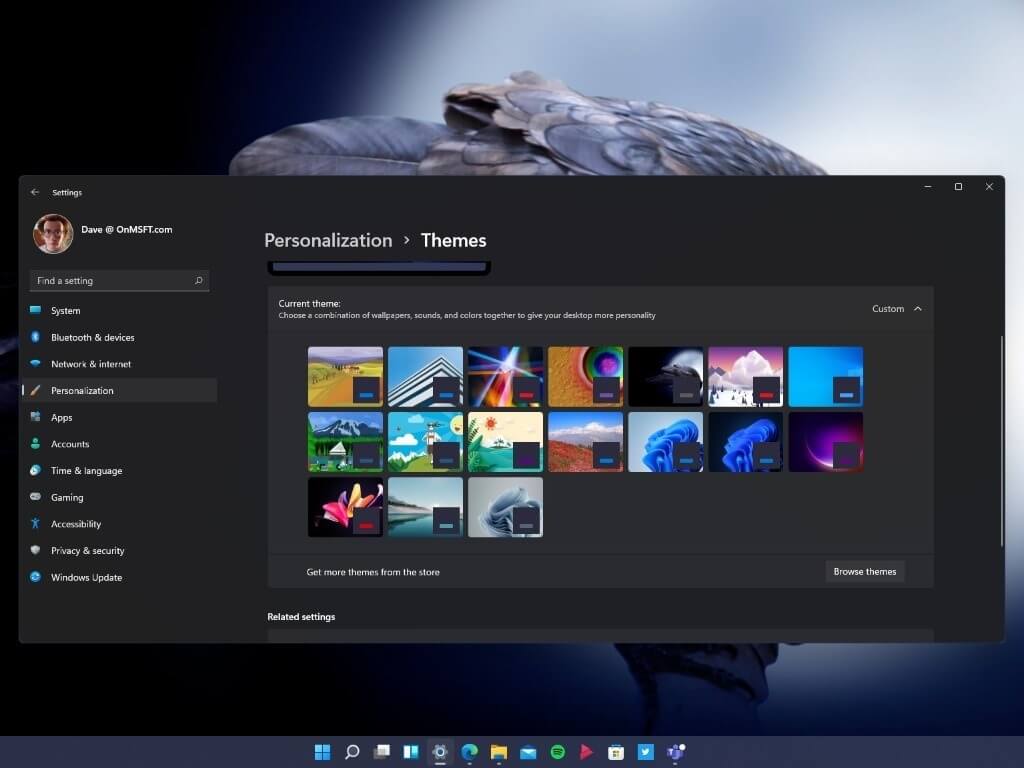
Ось посібник про те, як змінити тему, кольори та інші елементи в Windows 11, щоб створити чудовий робочий стіл.
Детальна інструкція про те, як завантажити Google Meet на ваш ПК, Mac або Chromebook для зручного використання.
Детальний огляд процесу налаштування VPN в Windows 10 для безпечного та анонімного Інтернет-серфінгу.
Ось як ви можете отримати максимальну віддачу від Microsoft Rewards для Windows, Xbox, Mobile, покупок і багато іншого.
Оскільки продуктивність і доступність бездротових периферійних пристроїв продовжують зростати, Bluetooth стає все більш поширеною функцією на ПК з Windows. Досліджуйте, як підключити та використовувати Bluetooth.