Як зменшити гучність у Zoom, Google Meet і Microsoft Teams

Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
Visual Studio Code (VS Code) виглядає як чудова альтернатива більшим, складнішим редакторам коду для тих, хто починає кодувати. Для веб-розробників, зокрема, він пропонує багато можливостей для написання та налаштування розділів HTML, а також безліч функцій, які роблять розробку захоплюючою поїздкою.

Але як саме запустити файл HTML у VS Code, якщо ви новачок у світі розробки? Давайте відповімо на це запитання та дослідимо функції, які VS Code пропонує для кодувальників HTML.
Запуск файлу HTML у VS Code
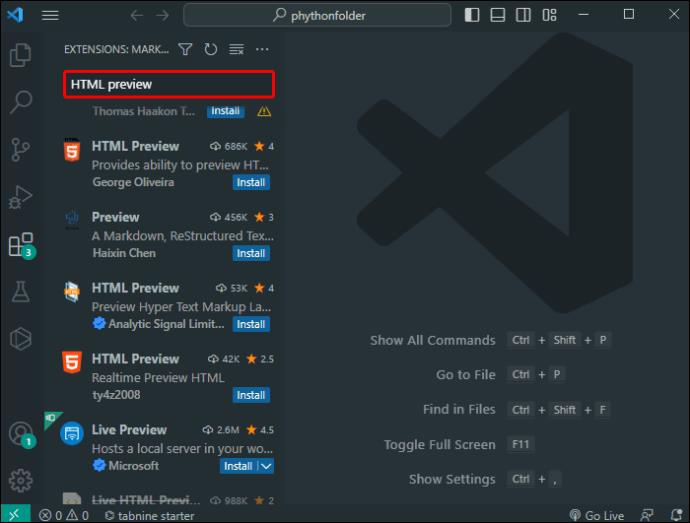
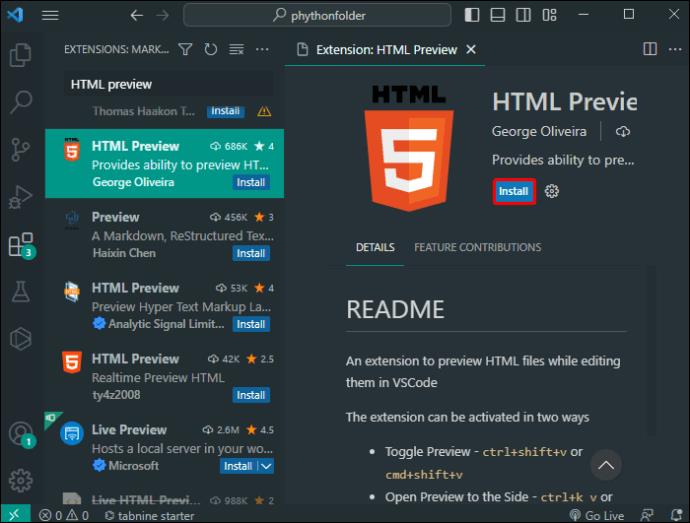
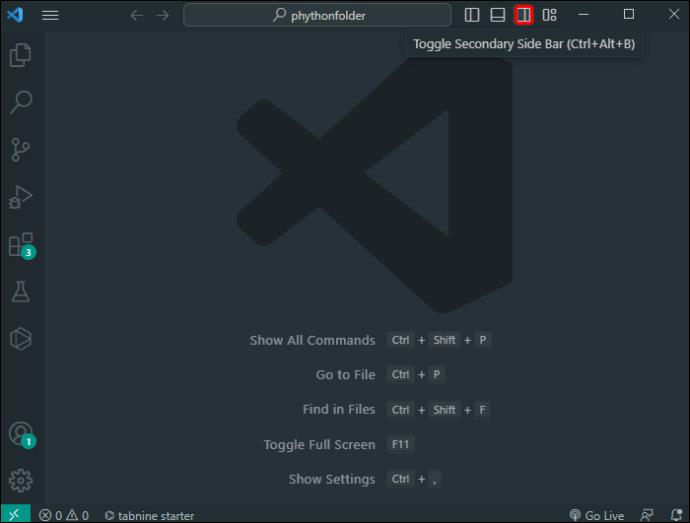
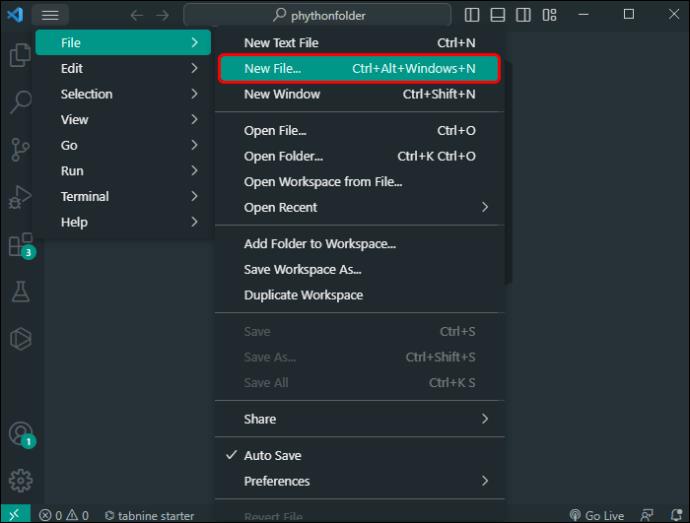
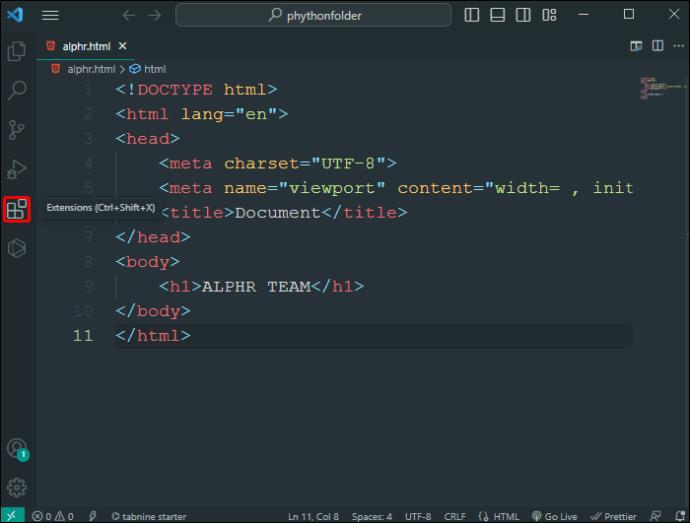
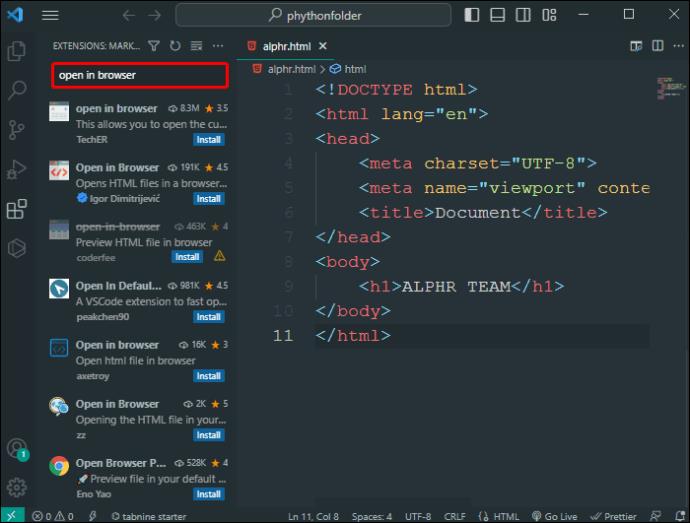
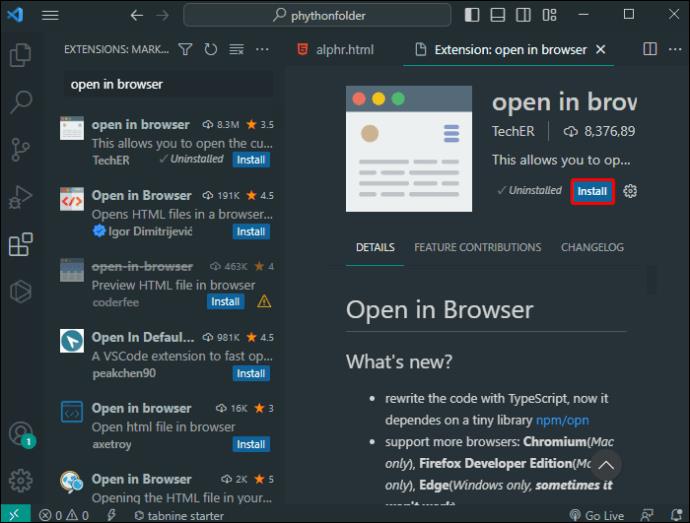
Незважаючи на те, що VS Code не має очевидної функції попереднього перегляду HTML, щойно ви його запустите, він компенсує це завдяки величезному набору розширень. Ці додатки спільноти можуть усунути порожнечу та надати вам функцію перегляду в реальному часі, ніби вона завжди була вбудована. Ось як ними користуватися:




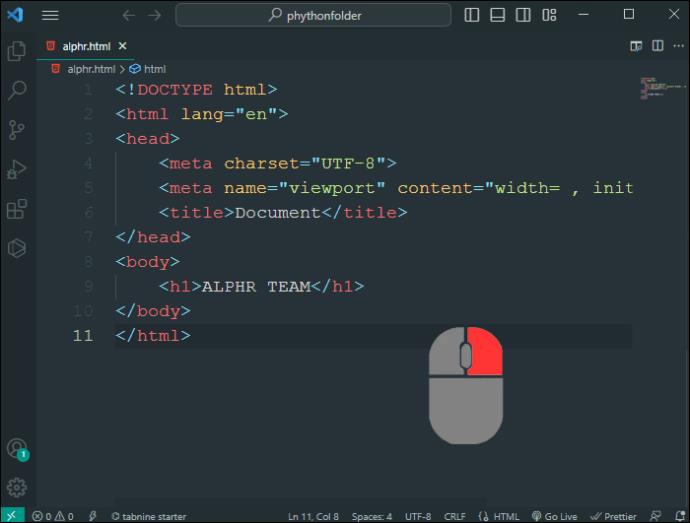
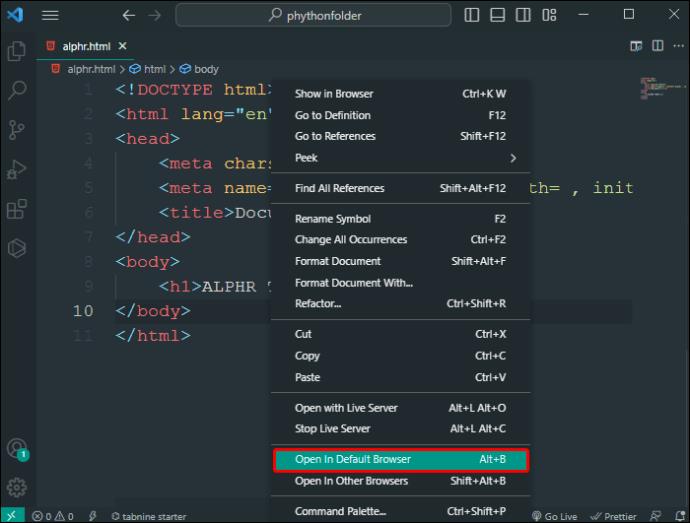
Тоді настав час вивчити нові можливості розширення, яке ви щойно встановили. Ознайомтеся з його документацією або подивіться, які параметри доступні через контекстне меню, яке клацає правою кнопкою миші у вашому файлі HTML.
Запустіть HTML у терміналі
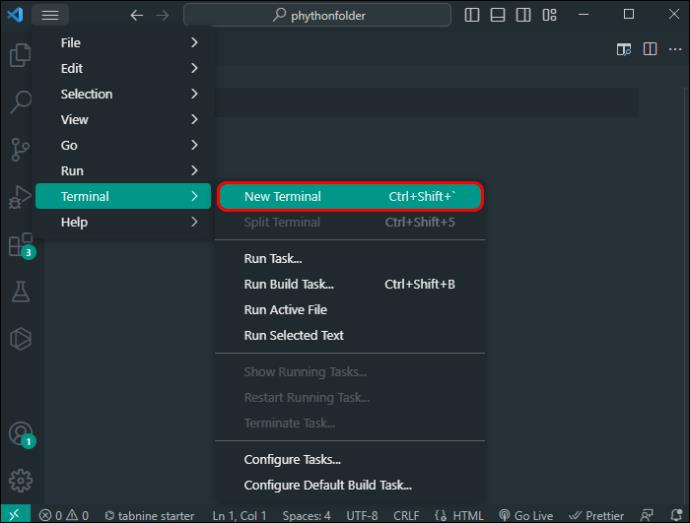
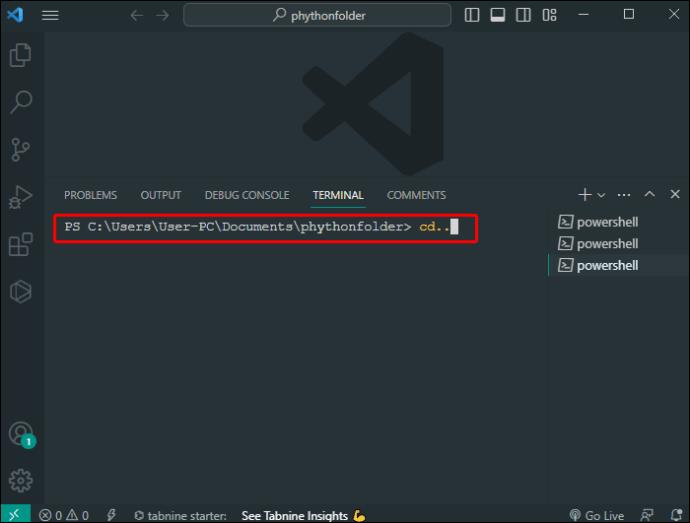
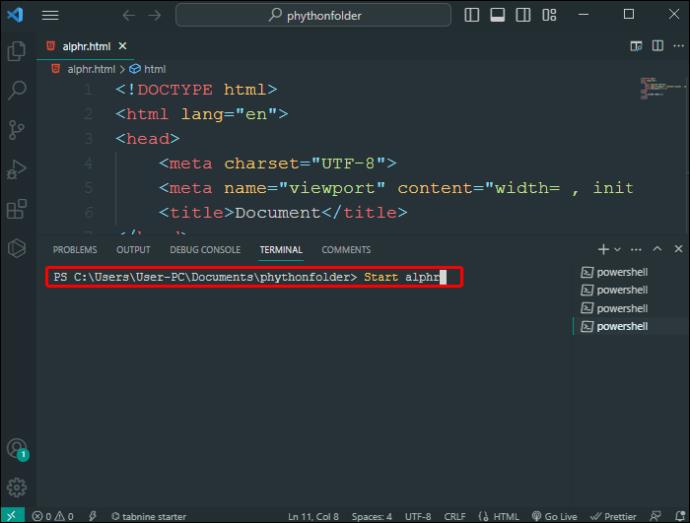
Якщо ви не бажаєте поки що возитися з розширеннями, термінал у VS Code дозволяє запускати HTML-файл без розширень, хоча це трохи складніше:




Відкрити в браузері
Повернемося до розширень. Іншим зручним розширенням для HTML і веб-розробки загалом є «Відкрити в браузері», яке відкриває файл HTML у веб-браузері безпосередньо з VS Code. Ось як:





Розширені функції для розробки HTML у VS Code
Коли ви налаштуєте середовище розробки та отримаєте всі необхідні розширення, ваш проект тільки розпочався. Давайте коротко розглянемо функції VS Code, які можна використовувати під час перегляду файлів HTML, щоб полегшити вашу роботу.
IntelliSense
IntelliSense — це цифровий програміст, який пришвидшує розробку, автоматично заповнюючи код під час введення. Він вгадує найімовірніший код і робить це розумно та неінвазивно. IntelliSense пропонує миттєву допомогу під час написання структур HTML, правильно прогнозуючи, коли потрібно закрити теги, і надає контекстний список потенційних елементів або атрибутів.
Завдяки цій функції ви не витрачаєте час на прокручування синтаксису або ручне вставлення та запам’ятовування всього. Таким чином ви можете створити веб-сайт швидше, ніж будь-коли раніше.
Перевірка
Помилки в кодуванні неминучі, незалежно від того, наскільки ви досвідчені чи обізнані – помилки трапляються з кожним. Однак своєчасне виявлення цих помилок може позбавити вас від нескінченного налагодження. VS Code має чудову вбудовану перевірку, яка ретельно перевіряє ваші вбудовані HTML, JavaScript і CSS, щоб виявити помилки, перш ніж вони виповзуть на ваш веб-сайт і спричинять збої в роботі користувачів. Веб-сайт без помилок приваблює користувачів і змушує їх залишатися.
Форматування
Слідкувати за правильним форматуванням іноді може бути складно, особливо якщо ви належите до команди «додайте щось і подивіться, що працює». Організація не завжди проста. Але без належної структури все може швидко стати безладним і заплутаним для вас та інших розробників, які, можливо, співпрацюють з вами.
За допомогою команди VS Code Format Document (Ctrl+Shift+I) ви можете підтримувати код акуратним і охайним відповідно до галузевих стандартів. Це, здавалося б, невелика зміна, яку можна зробити одним клацанням миші, але як тільки ви її побачите, ви миттєво оціните її функціональність.
Еммет Фрагменти
Фрагменти Emmet для VS Code можуть значно прискорити вашу розробку. Уявіть, що у вас є шістнадцять кнопок для панелі навігації. Написання тегів кожної кнопки вручну було б кропіткою роботою. Фрагменти дають змогу швидко пройти через ці повторювані завдання, тож у вас буде більше часу для суті вашого проекту.
Завдяки цим потужним скороченням освоєння складних структур HTML (і CSS) є простим. Ви можете додати той код, який плануєте часто використовувати, і просто додати його до свого файлу. Незалежно від того, початківець ви чи досвідчений програміст, ви не захочете пропустити можливість заощадити час за допомогою фрагментів коду.
Велика кількість розширень
VS Code Marketplace наповнений спектром розширень. Більшість із них створено активними членами спільноти та розробниками, такими як ви, які діляться своїми знаннями, щоб полегшити роботу іншим. Інструменти лінінгу забезпечують чистоту вашого коду, живі сервери оновлюють ваш браузер у фоновому режимі під час рендерингу та багато іншого. Це потужний інструмент для створення складних веб-додатків. Якщо у вас є потреба в кодуванні, швидше за все, на Marketplace є розширення, готове її задовольнити.
Палітра кольорів
У веб-розробці візуальні елементи - це все. З інструментом вибору кольорів VS Code вам не потрібно запам’ятовувати складні шістнадцяткові коди. Вибирайте кольори, спостерігайте, як вони виглядають у реальному часі — навіть досліджуйте та розумійте, як вони поєднуються з сусідніми відтінками та відтінками.
Налаштування коду VS для розробки HTML
VS Code — це не фабричний редактор, який має виглядати певним чином. Припустімо, вам потрібні тьмяні теми для програмування на всю ніч або більш доступний перегляд із меншим навантаженням на очі, певний інтервал табуляції для покращення композиції та організації коду або спеціальні формати даних, розроблені для ексклюзивних проектів. У цьому випадку VS Code має багато варіантів персоналізації.
HTML, зокрема, є простою мовою розмітки, яку, за бажання, ви можете так само добре написати в старому доброму Блокноті, але тоді ви втратите багато зручностей, які надають такі редактори, як VS Code. Торкніться налаштувань, досліджуйте та змінюйте редактор – зробіть його вираженням вашого кодування.
Веб-розробка в реальному часі
Спочатку запуск файлу HTML у VS Code може здатися трохи незрозумілим, особливо якщо вас направили до цього редактора саме через його зручності веб-розробки. Але з потрібними розширеннями (або зручним терміналом) і розумінням можливостей редактора це легко.
VS Code поєднує прості інтерфейси та потужні функції для початківців і досвідчених веб-розробників, щоб швидко виконувати роботу. Усі ці чудові функції, ймовірно, зроблять його кращим місцем для маніпулювання кодом – і не лише HTML.
Чи є Visual Studio Code вашим улюбленим редактором для написання в HTML? Ви досвідчений веб-розробник чи тільки починаєте? Залиште коментар нижче та поділіться своїми історіями, порадами та підказками.
Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
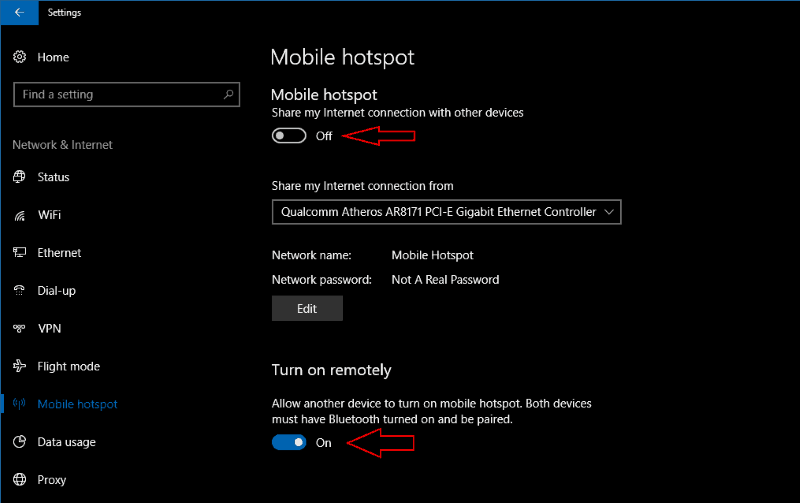
Дізнайтеся, як налаштувати мобільну точку доступу в Windows 10. Цей посібник надає детальне пояснення процесу з урахуванням безпеки та ефективного використання.
Досліджуйте, як налаштувати налаштування конфіденційності в Windows 10 для забезпечення безпеки ваших персональних даних.
Дізнайтеся, як заборонити людям позначати вас у Facebook та захистити свою конфіденційність. Простий покроковий посібник для безпеки у соцмережах.
Пам’ятаєте часи, коли Bluetooth був проблемою? Тепер ви можете ефективно обмінюватися файлами через Windows 10 за допомогою Bluetooth. Дізнайтеся, як це зробити швидко і легко.
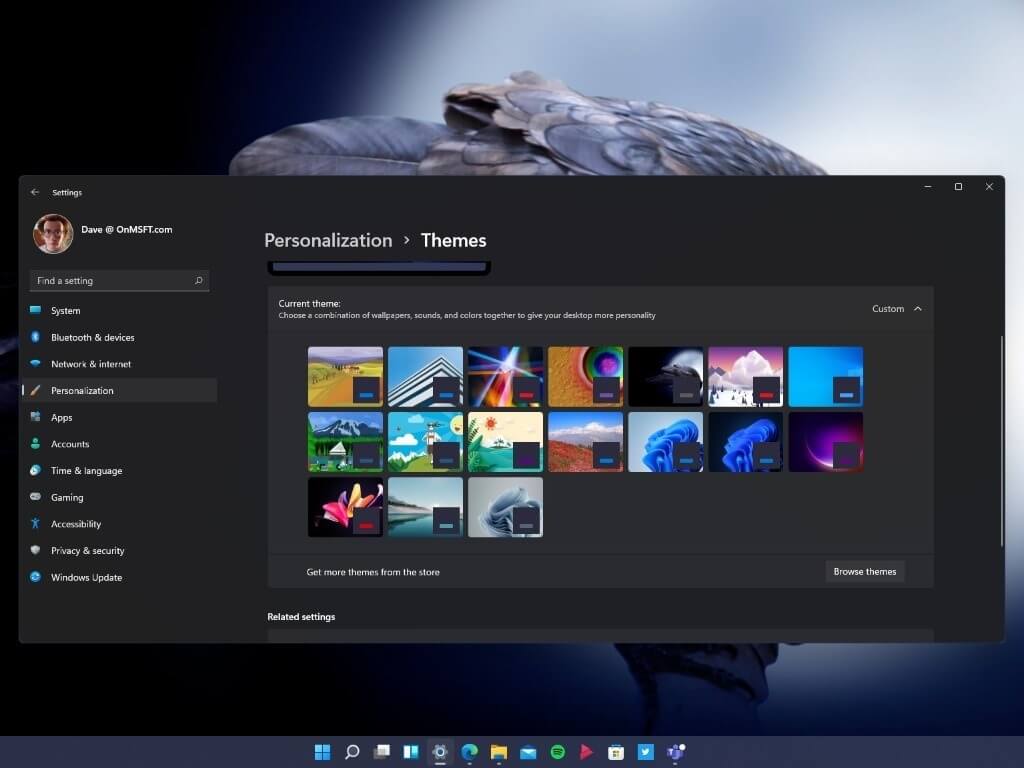
Ось посібник про те, як змінити тему, кольори та інші елементи в Windows 11, щоб створити чудовий робочий стіл.
Детальна інструкція про те, як завантажити Google Meet на ваш ПК, Mac або Chromebook для зручного використання.
Детальний огляд процесу налаштування VPN в Windows 10 для безпечного та анонімного Інтернет-серфінгу.
Ось як ви можете отримати максимальну віддачу від Microsoft Rewards для Windows, Xbox, Mobile, покупок і багато іншого.
Оскільки продуктивність і доступність бездротових периферійних пристроїв продовжують зростати, Bluetooth стає все більш поширеною функцією на ПК з Windows. Досліджуйте, як підключити та використовувати Bluetooth.