Спливаючі вікна на вашому веб-сайті Squarespace можуть допомогти розширити вашу присутність в Інтернеті та підвищити залучення клієнтів. Вони також є найпотужнішою формою заклику до дії, яка заохочує ваших відвідувачів робити різні речі, наприклад підписуватися на вашу розсилку, купувати продукт обмеженої серії або приєднуватися до ексклюзивної спільноти Instagram.

Єдине питання: як додати спливаючі вікна на свою сторінку Squarespace? Читайте далі, щоб дізнатися.
Як додати спливаюче вікно в Squarespace
Squarespace — це зручний конструктор веб-сайтів, який надає вам легкий доступ до всіх важливих функцій, зокрема до спливаючих вікон. Ось як інтегрувати їх на свою сторінку:
- Увійдіть у Squarespace .
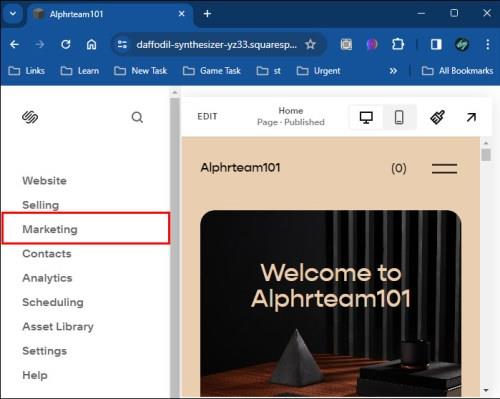
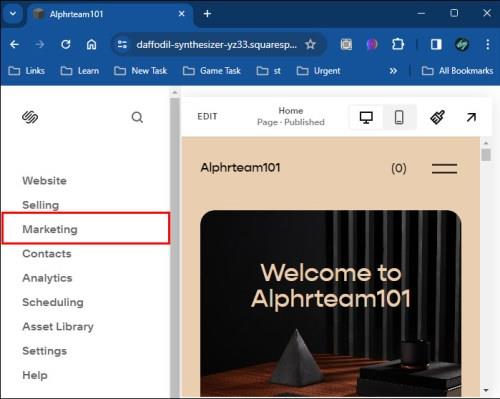
- Перейдіть на бічну панель і натисніть Маркетинг .

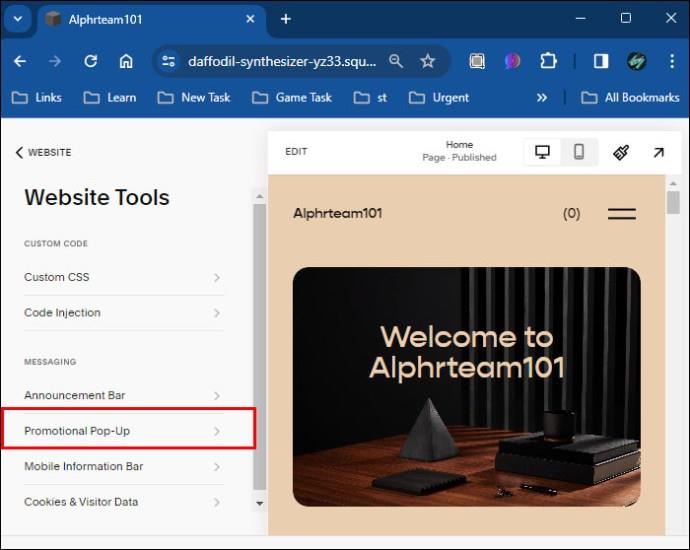
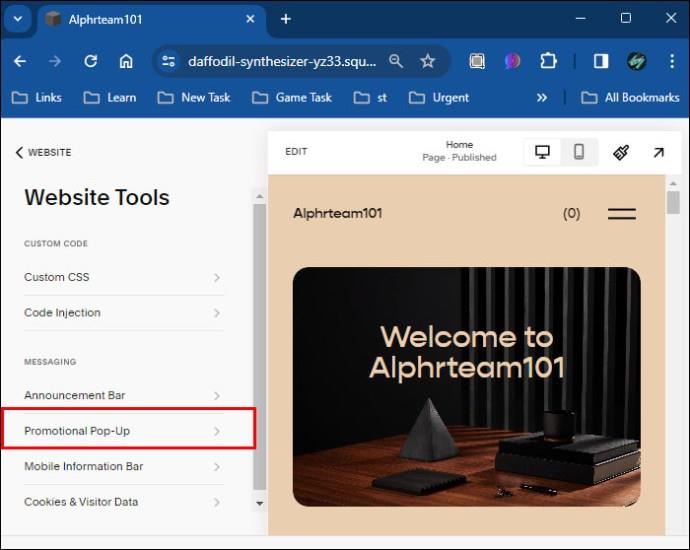
- Виберіть Рекламне спливаюче вікно .

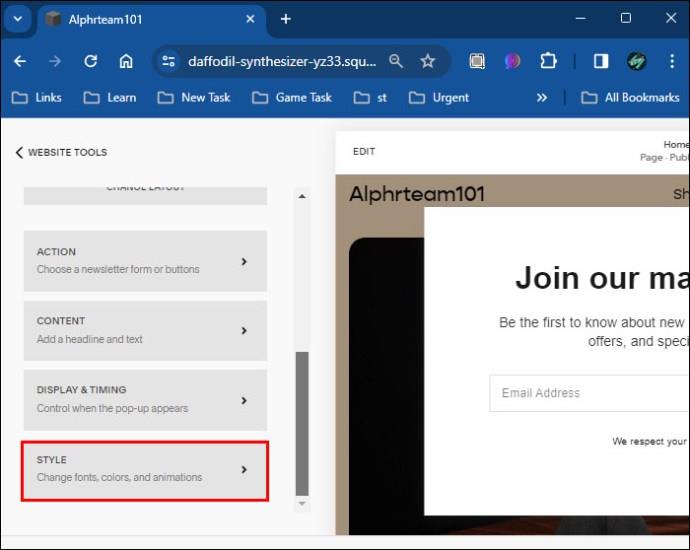
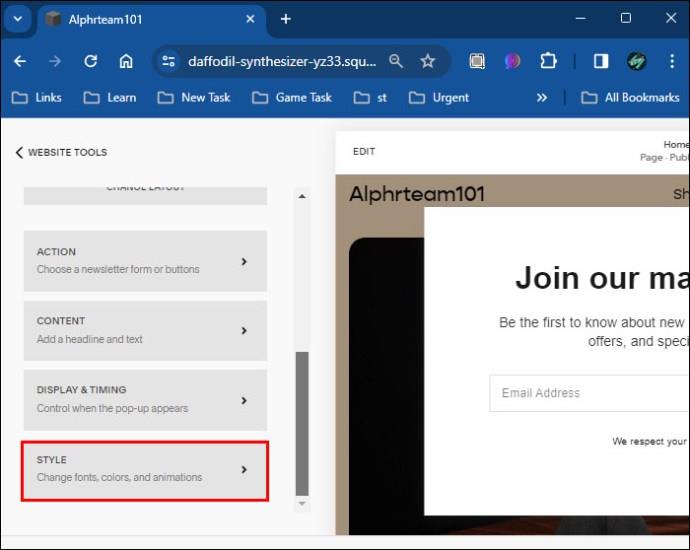
- Виберіть «Стиль» і виберіть макет, який найкраще підходить для вашого веб-сайту. Якщо ви бажаєте додати зображення, виберіть макет, сумісний із цією функцією. Якщо через деякий час макет більше не підходить для вашої сторінки, ви завжди можете змінити його.

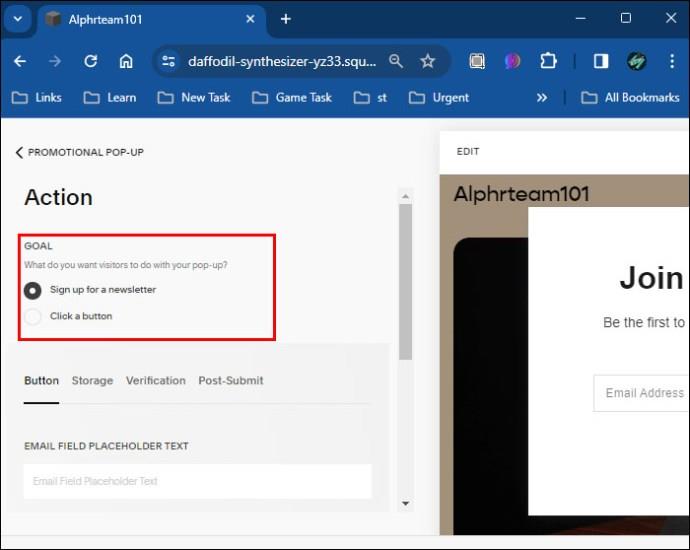
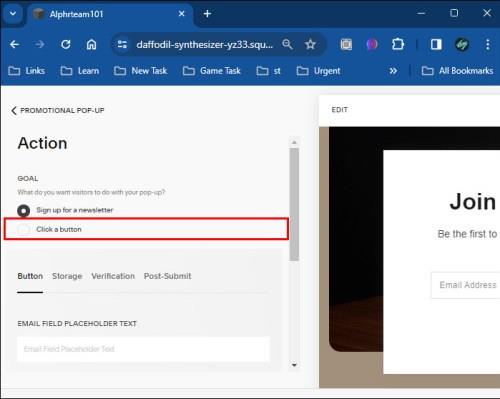
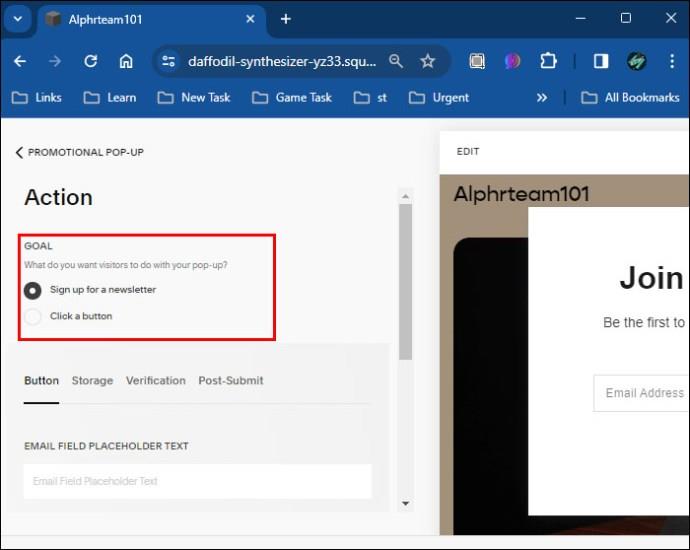
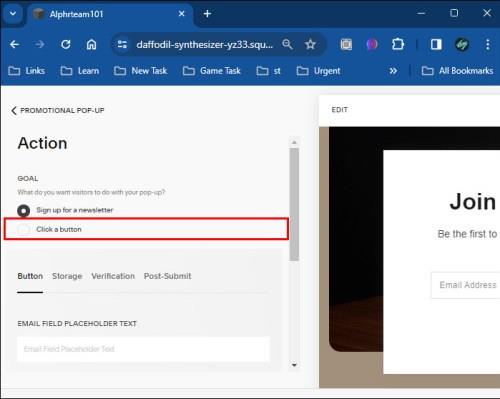
- Поверніться на попередню сторінку та натисніть «Дія» , щоб вибрати призначення спливаючого вікна. Є два варіанти: заохотити вашу аудиторію зареєструватися на вашу розсилку або натиснути кнопку.

Пам’ятайте, що не завжди потрібно додавати спливаюче вікно. У більшості випадків додавання посилання на ваш веб-сайт Squarespace більш ніж достатньо.
Як додати спливаюче вікно розсилки в Squarespace
Після того як ви виберете CTA, вам потрібно буде точно налаштувати спливаюче вікно. Ось як це зробити, якщо ви вибрали опцію розсилки:
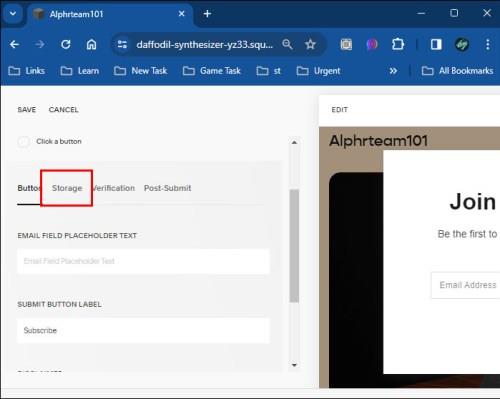
- Натисніть кнопку , щоб відредагувати текст, який з’являється у спливаючому вікні:

- Текст заповнювача поля електронної пошти – це текст, який відображається в полі адреси електронної пошти. За замовчуванням Squarespace відображає «Адресу електронної пошти», але ви можете змінити її на будь-яку.
- Кнопка «Надіслати» – окрім тексту адреси електронної пошти, ви також можете змінити вміст клавіші, натиснутої відвідувачами, щоб надіслати свою адресу. Більшість людей вводять щось на зразок «Зареєструватися» або «Приєднуйтесь до нас», але ви можете ввести те, що найкраще підходить для вашої розсилки.
- Відмова від відповідальності – це текст, який знаходиться під полем вашої електронної адреси.
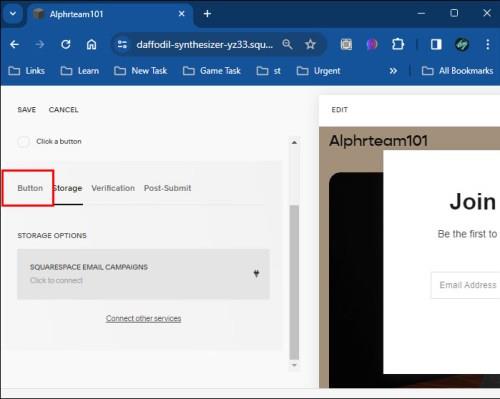
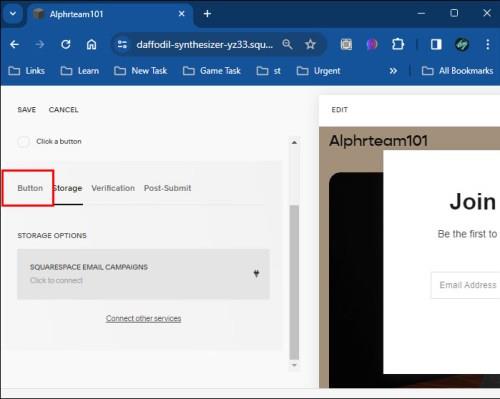
- Натисніть «Зберігання» , якщо ви хочете зібрати відповіді аудиторії. Тут ви можете вибрати одну з кількох платформ, зокрема Google Drive і Mailchimp . Крім того, виберіть Кампанії Squarespace , щоб використовувати функцію вбудованого сховища Squarespace.

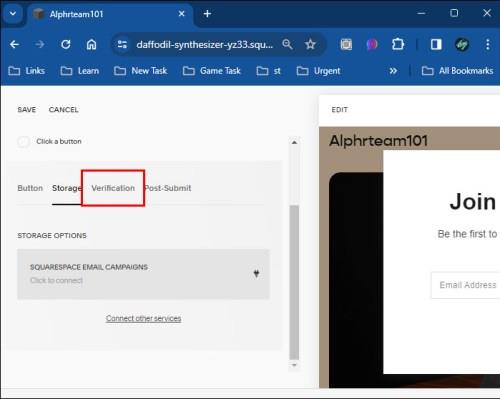
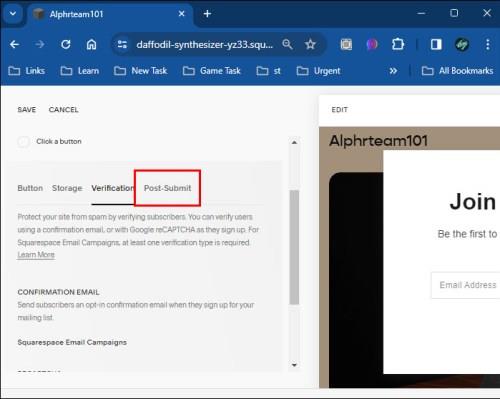
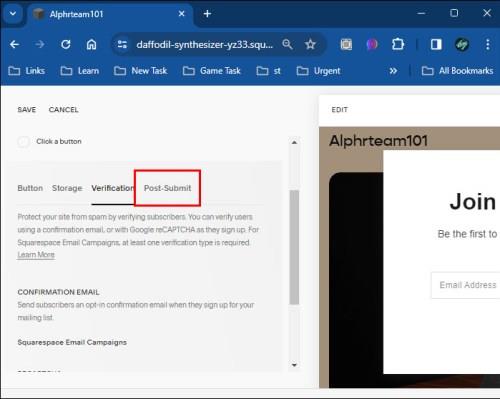
- Торкніться Перевірка , щоб переглянути параметри підтвердження відвідувача. За умовчанням Squarespace хоче, щоб ви надіслали повідомлення з підтвердженням, але ви також можете використовувати Google reCAPTCHA. Цей крок є обов’язковим, оскільки Squarespace не дозволяє налаштувати список розсилки без методу перевірки.

- Натисніть Post-Submit, щоб налаштувати вміст, який з’являється після реєстрації користувача на вашу розсилку:

- Повідомлення після надсилання – цей текст з’являється під заголовком і застереженням, коли хтось надсилає свою форму.
- HTML після надсилання – кваліфіковані кодери можуть включити індивідуальний код до поля HTML, щоб додати додатковий вміст під застереженням.
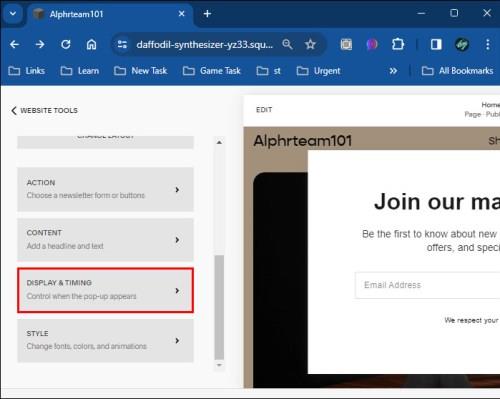
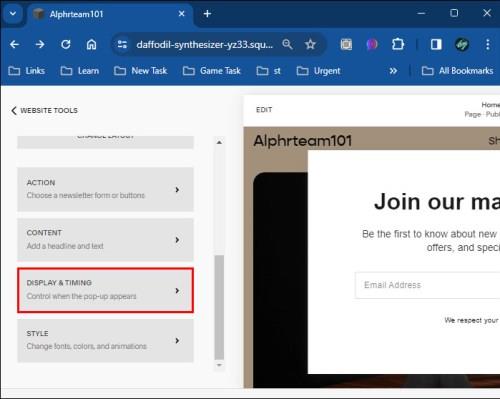
- Поверніться на домашню сторінку рекламних спливаючих вікон і торкніться «Відображення та час» . Клацніть підказку, щоб вибрати сторінки, на яких з’явиться спливаюче вікно:

- Параметр «Будь-яка перша сторінка» відображає першу сторінку у спадному меню.
- Параметр «Лише певні» обмежує сторінки, на яких з’являються ваші спливаючі вікна, що корисно для відображення вмісту лише на домашній сторінці або приховання спливаючого вікна на сторінках, на яких уже є інформаційні бюлетені. Натисніть будь-де за межами цього меню, щоб перейти далі.
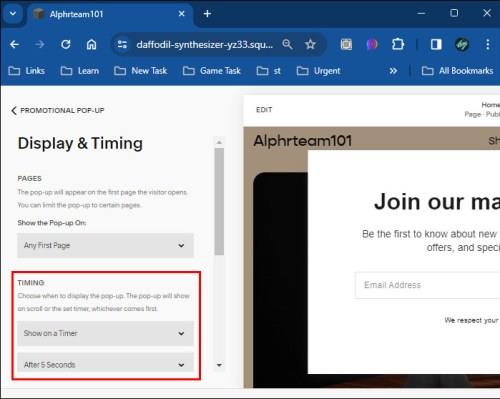
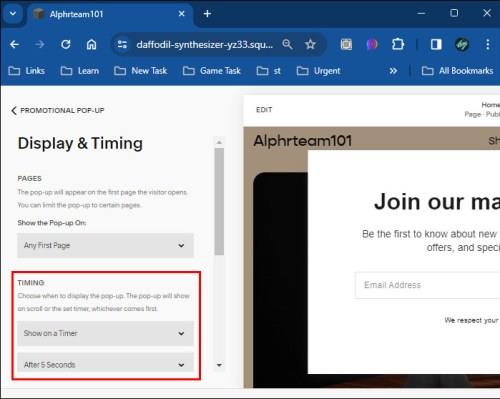
- Перейдіть до пункту Час , щоб вирішити, чи з’являтиметься ваше спливаюче вікно на основі прокручування та/або таймера. Якщо ви використовуєте параметри прокручування та час, Squarespace відображатиме спливаюче вікно після того, що станеться першим. Наприклад, якщо ви встановите прокручування на 30% униз і час на 15 секунд, спливаюче вікно може відображатися двома способами:

- Користувач натискає вашу сторінку та миттєво прокручує 30% веб-сайту.
- Користувач залишається на вашій сторінці 15 секунд без прокручування на 30% вниз.
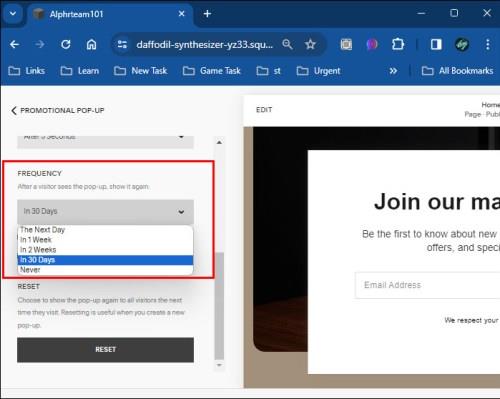
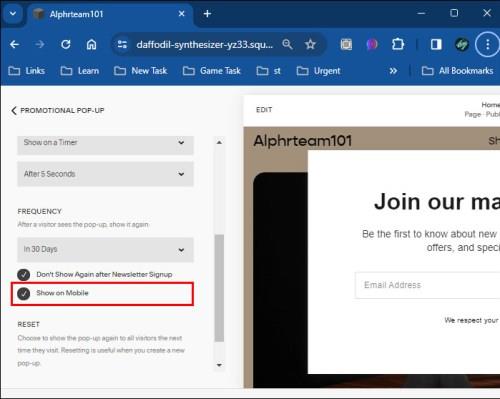
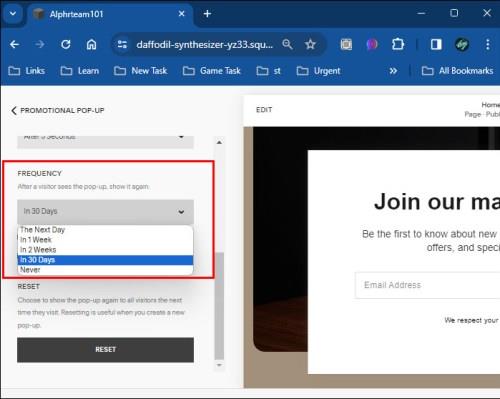
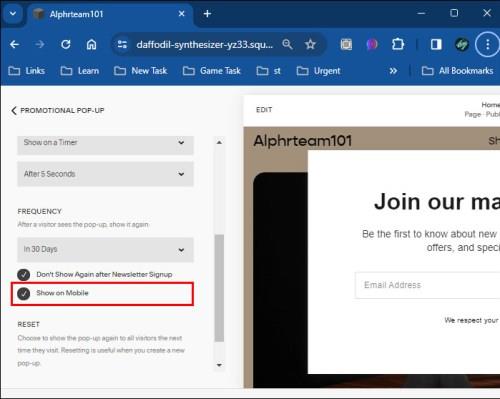
- Натисніть «Частота» , щоб визначити, як часто ваша аудиторія бачитиме спливаюче вікно. Якщо ваші відвідувачі вже бачили спливаюче вікно, було б доцільно приховати його під час наступного візиту, що забезпечить більш зручну роботу. Ви можете повернути його пізніше або взагалі видалити спливаюче вікно для користувачів, які повернулися. Ось доступні параметри частоти:

- Ніколи – ваші відвідувачі побачать спливаюче вікно лише один раз.
- 30 днів – ваші відвідувачі знову побачать спливаюче вікно через 30 днів.
- Два тижні – ваші відвідувачі знову побачать спливаюче вікно через два тижні.
- Через тиждень ваші відвідувачі знову побачать спливаюче вікно через тиждень.
- Наступного дня – ваші відвідувачі знову побачать спливаюче вікно через день.
- Не відображати після реєстрації – ваші відвідувачі більше не побачать спливаюче вікно, якщо вони підписалися на інформаційний бюлетень.
- Перейдіть до поля «Показати на мобільному пристрої » та вирішіть, чи потрібно відображати спливаюче вікно на смартфонах. Якщо так, налаштуйте роботу за допомогою меню Mobile у вікні Style .

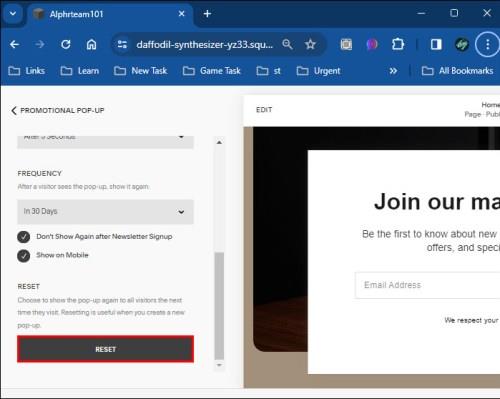
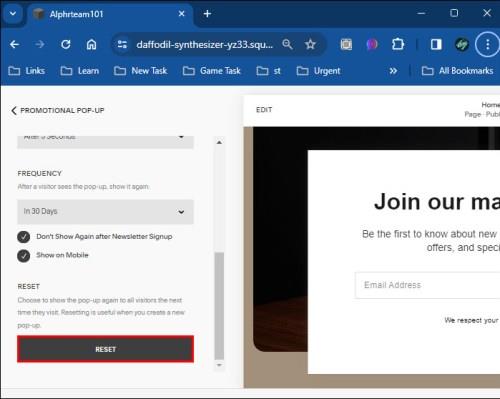
- Перейдіть у розділ «Скинути перегляди» та натисніть « Скинути» , щоб відобразити спливаюче вікно для вашої аудиторії під час наступного відвідування, навіть якщо налаштування частоти показують інше. Це має сенс, якщо ви змінили своє спливаюче вікно та хочете, щоб користувачі перевірили дизайн. Після наступного відвідування ваші параметри спливаючого дисплея повернуться до вихідних параметрів частоти.

- Клацніть за межами поля «Рекламне спливаюче вікно», і вуаля – ваше спливаюче вікно відкриється та запрацює.
Окрім додавання спливаючого вікна інформаційного бюлетеня, створіть посилання на свої канали соціальних мереж у Squarespace, щоб збільшити видимість і охоплення.
Як додати спливаюче вікно кнопки в Squarespace
Окрім інформаційних бюлетенів, Squarespace також дозволяє додавати спливаючі вікна «Натисніть кнопку». Якщо ви виберете цей шлях, Squarespace переформатує надане вами посилання на витончену кнопку, яка переведе ваших відвідувачів на інший веб-сайт.
Додавання спливаючого вікна кнопки займе лише кілька секунд.
- У меню «Дія» на сторінці рекламного спливаючого вікна виберіть «Натиснути кнопку» .

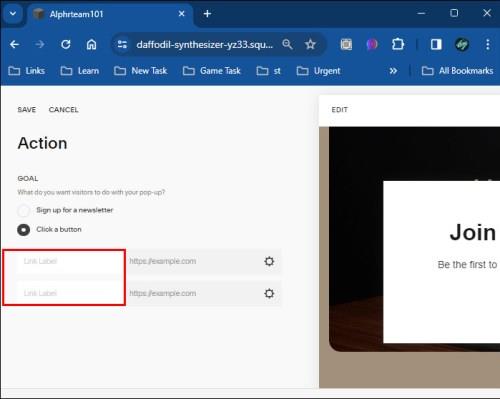
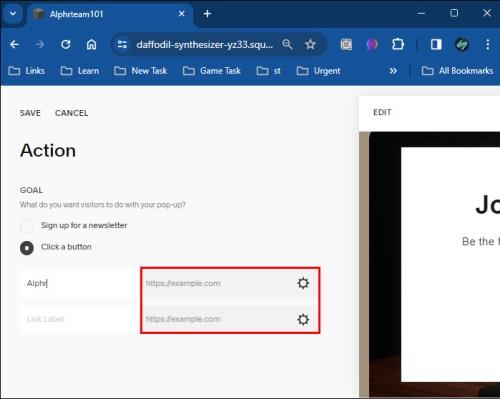
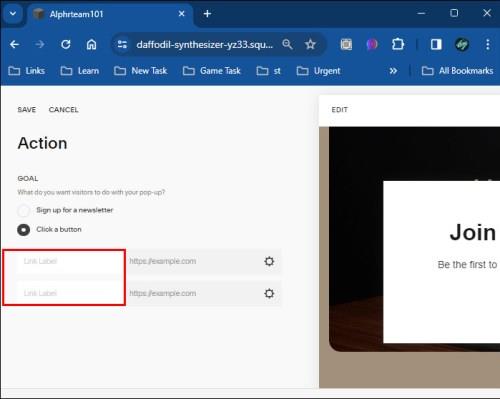
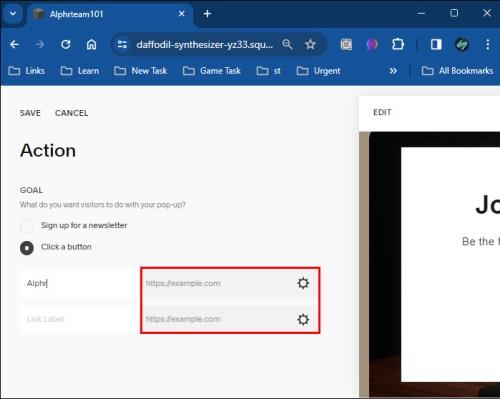
- Введіть текст, який має з’явитися на кнопці, у полі «Мітка посилання» .

- Вставте посилання, куди потрапить користувач після натискання кнопки.

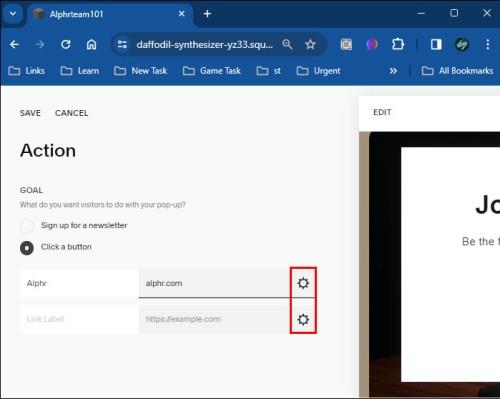
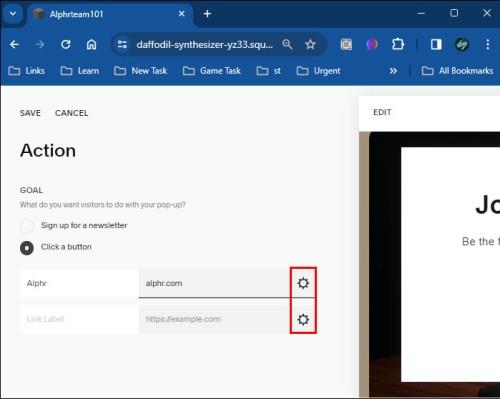
- Натисніть кнопку «Налаштування» , представлену гвинтиком у правій частині вставленого посилання.

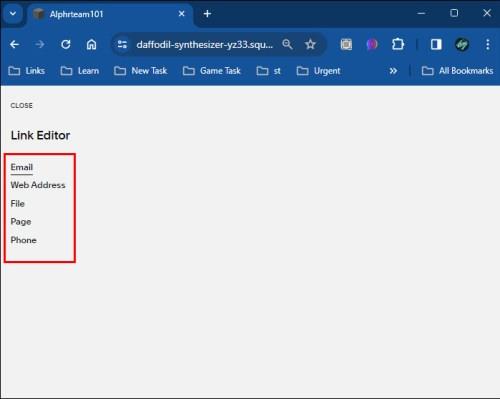
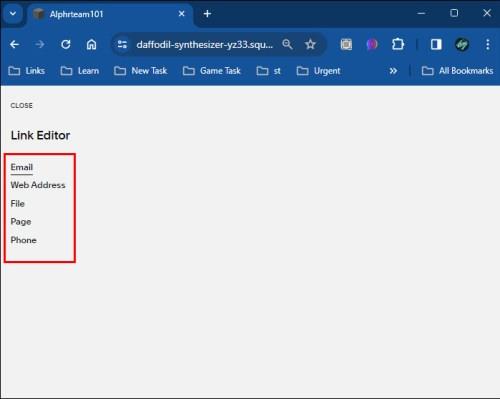
- Виберіть тип посилання, яке ви додаєте до кнопки:

- Адреса електронної пошти, яка автоматично спонукає аудиторію надіслати електронний лист
- Веб-адреса
- Файл, який автоматично завантажує файл на комп’ютер користувача, коли він натискає кнопку.
- Сторінка, одна зі сторінок вашого веб-сайту Squarespace.
- Номер телефону, який автоматично заохочує відвідувачів дзвонити вам
- Налаштуйте параметри дисплея, часу та частоти. Залиште рекламне спливаюче меню, коли ви задоволені спливаючим вікном.
Ви також можете розглянути питання про вбудовування календаря Google у Squarespace, оскільки спливаюче вікно чи інформаційний бюлетень не завжди можуть бути відповідним вибором.
Нехай ваш веб-сайт говорить
Вам не завжди потрібно звертатися до аудиторії вручну. Ваш веб-сайт Squarespace може зробити це за вас за допомогою спливаючих вікон. Незалежно від того, чи ви обираєте інформаційний бюлетень чи кнопку, переконайтеся, що вміст є переконливим і не надто руйнівним. Це гарантує, що ваша аудиторія повернеться на вашу сторінку, і хто знає, вони можуть просто зв’язатися з вами, щойно побачать спливаюче вікно.