Як зменшити гучність у Zoom, Google Meet і Microsoft Teams

Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
Figma відома як одна з найкращих програм для графічних дизайнерів у всьому світі. Його функції є всеохоплюючими, допомагаючи користувачам створювати будь-що: від привабливих логотипів до унікальних цільових сторінок. Примітно, що функція Boolean (також частина оновлення властивостей компонента у 2002 році) дозволяє створювати власні форми, об’єднуючи їхні шари за допомогою кількох формул.

Тут ви дізнаєтесь, як використовувати булеві функції у своєму наступному дизайні.
Параметри логічної формули для настроюваних фігур
Перш ніж створювати власну форму, вам потрібно знати, як працюють булеві формули та чого вони досягають. Щоразу, коли ви створюєте логічну групу, вона вважатиметься одним шаром фігури з властивостями заливки та обведення.
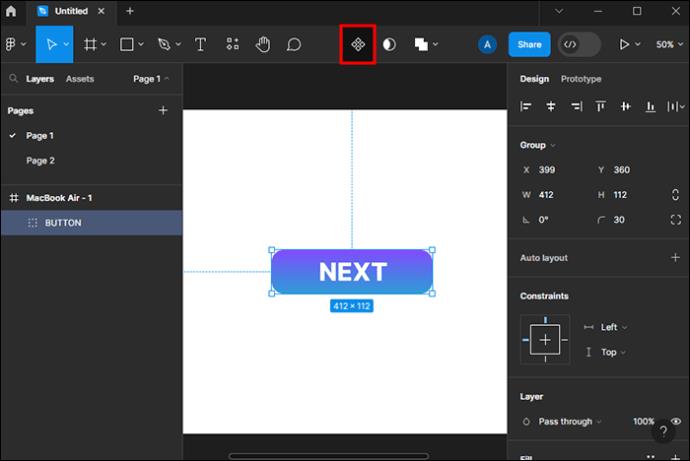
Логічну піктограму з двома накладеними квадратами можна знайти на верхній панелі інтерфейсу. Ви матимете чотири параметри формули зі спадного меню, коли ви натиснете на нього.
Ці варіанти формул включають:
Пам’ятайте, що вам потрібно буде вибрати дві або більше фігур, перш ніж ви зможете ефективно використовувати параметр Boolean у верхньому меню. Це пов’язано з тим, що Boolean об’єднує лише кілька шарів фігури в одну складну форму.
Використання властивості заміни екземпляра Figma
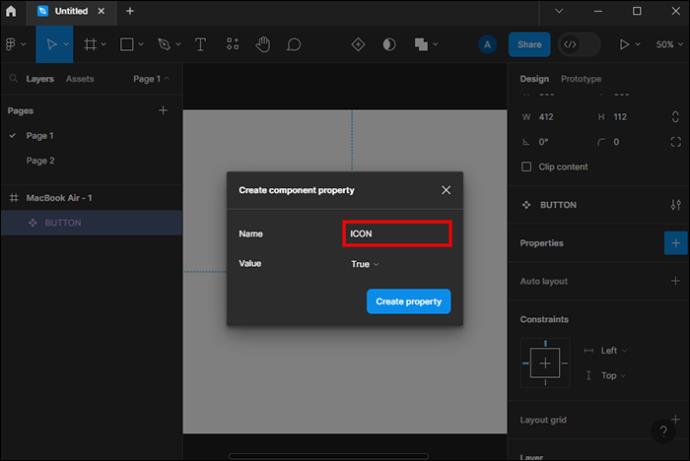
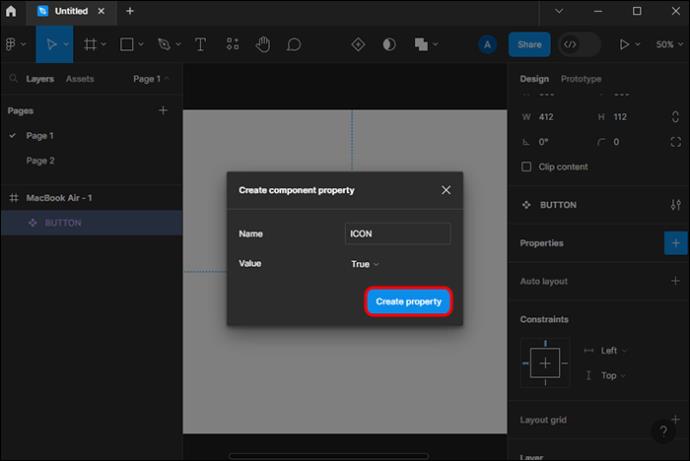
Коли Figma оголосила про оновлення властивостей компонентів у 2022 році, логічний вибір був лише однією з багатьох нових доступних функцій. Суть оновлення компонентів полягає в тому, щоб допомогти вам ефективно створювати шаблони варіантів, а не копатися в незрозумілих варіантах.
Хоча Boolean є важливою частиною цього, користувачі також можуть використовувати властивість обміну екземплярів. Ось як це зробити:





Функція заміни екземплярів — це все про зручність. Використовуючи параметр заміни екземплярів, ви оптимізуєте процес проектування, одночасно швидко перемикаючи варіації (екземпляри) пліч-о-пліч.
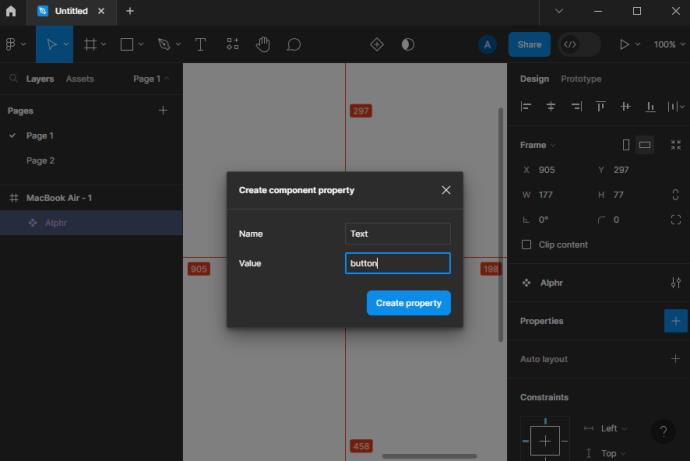
Використання опції властивості тексту для легкого внесення змін до екземпляра
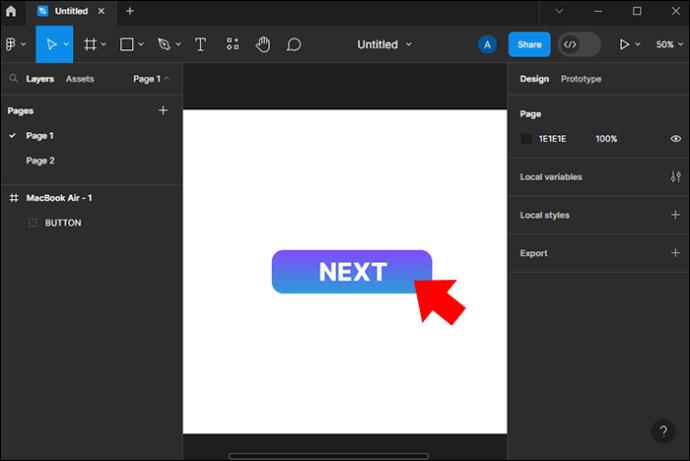
Припустімо, ви розробляєте кнопку із закликом до дії для цільової сторінки. У вас є дві варіації поруч, і ви використали властивість заміни екземпляра для перегляду різних значків. Однак формулювання є ще одним елементом, який слід враховувати.
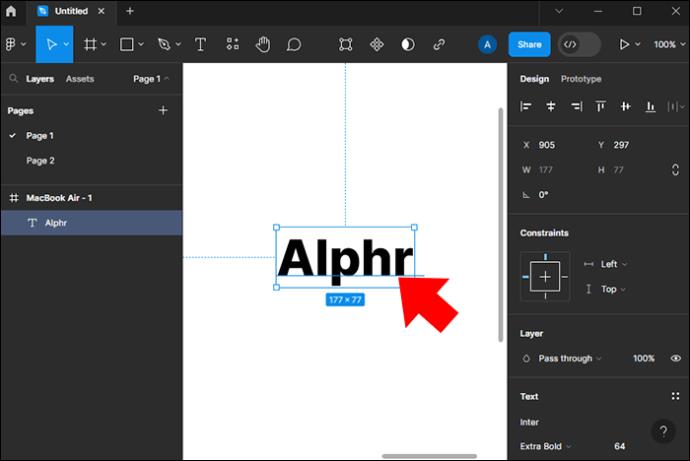
Зазвичай, щоб завершити процес, вам потрібно перетасувати розділ шарів. За допомогою властивості текстового компонента ви можете переглядати та змінювати це на бічній панелі. Ось як ви можете використовувати властивість тексту в своїх інтересах:


Властивість text зручно використовувати разом із опціями заміни екземплярів і логічними параметрами.
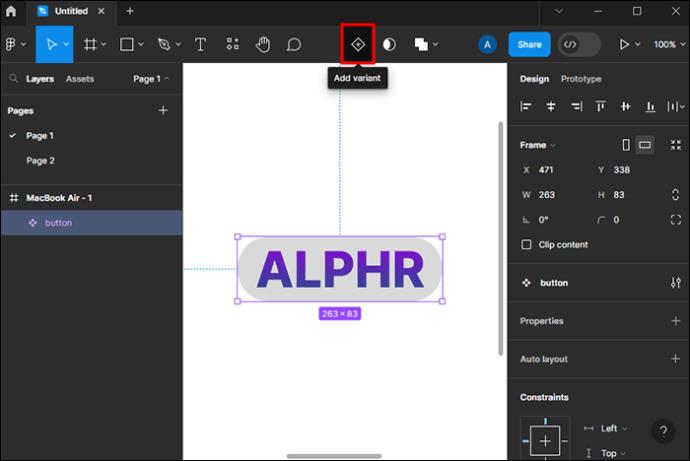
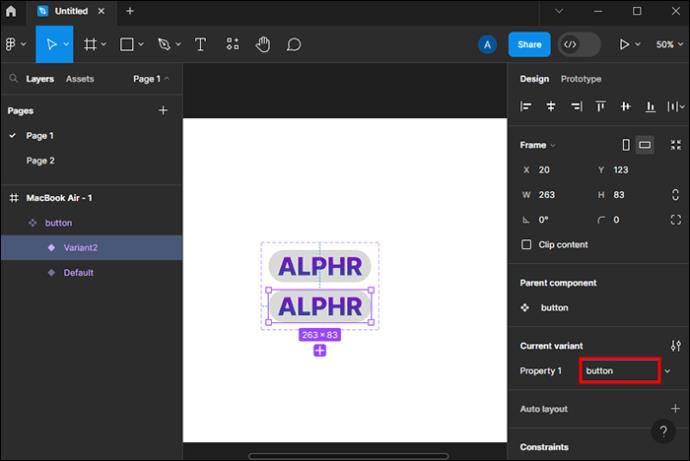
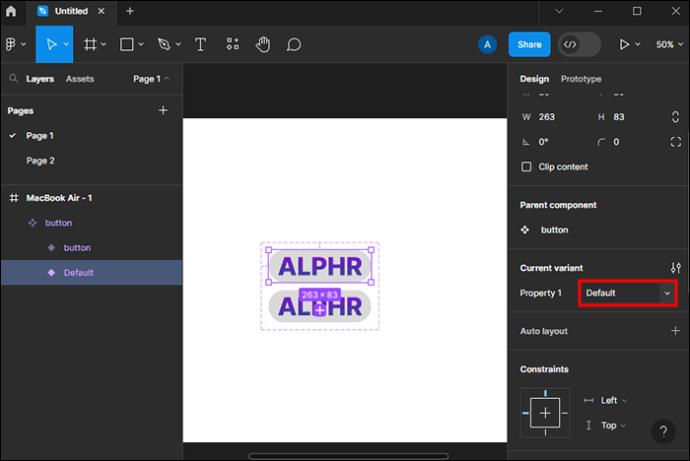
Як використовувати властивості варіантів на Figma
Завдяки новим оновленням компонентів на Figma ви можете створювати кілька варіантів і керувати ними з правої бічної панелі. Це допоможе вам ефективніше змінювати текст і піктограми. Ви також можете контролювати інші аспекти дизайну свого варіанту. Давайте подивимося, як це зробити:



поширені запитання
Чи можу я створювати логотипи за допомогою параметра Boolean?
Технічно властивість Boolean дозволяє об’єднувати кілька фігур, використовуючи їхні шляхи. Хоча це може бути спосіб створення простих логотипів, варіанти обмежені простими формами, як-от еліпси. Натомість найкраще використовувати інструмент «Перо» для таких речей, як створення логотипу. Ви все ще можете використовувати інші оновлення компонентів, щоб полегшити процес шарування.
Чи можу я змінити шрифт за допомогою параметра властивості текстового компонента?
На жаль ні. Властивість компонента text дозволяє змінювати текст, а не шрифт. Однак ви все одно можете вибрати текст і знайти відповідний шрифт на правій бічній панелі.
У яких прикладах дизайну мені потрібно буде використовувати наведені вище властивості компонента?
Вам не потрібно використовувати властивості компонентів для варіантів. Однак це значно полегшує та прискорює процес проектування. Прикладами є кнопки, які вимагають різних кольорів, переважно схожих зі зміною лише одного компонента, або невеликі варіанти форми цільової сторінки. Вони також корисні для створення двох дизайнів і вибору найкращого.
Оптимізуйте свій процес проектування за допомогою властивостей компонентів на Figma
За допомогою таких параметрів, як Boolean, ви можете створювати нові власні форми з комбінації старих. Це робиться за допомогою верхньої бічної панелі з чотирма варіантами формул. До них належать об’єднання, віднімання, перетин і виключення. Так само ви можете використовувати інші параметри властивостей компонента, такі як властивість тексту та заміна екземплярів. Це спрощує створення варіантів із різними компонентами. Зрештою, використання властивостей компонентів допомагає оптимізувати процес проектування.
Які складні фігури ви зробили, використовуючи логічний параметр? Вам теж було легко використовувати параметри властивостей компонентів? Повідомте нам у розділі коментарів нижче.
Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
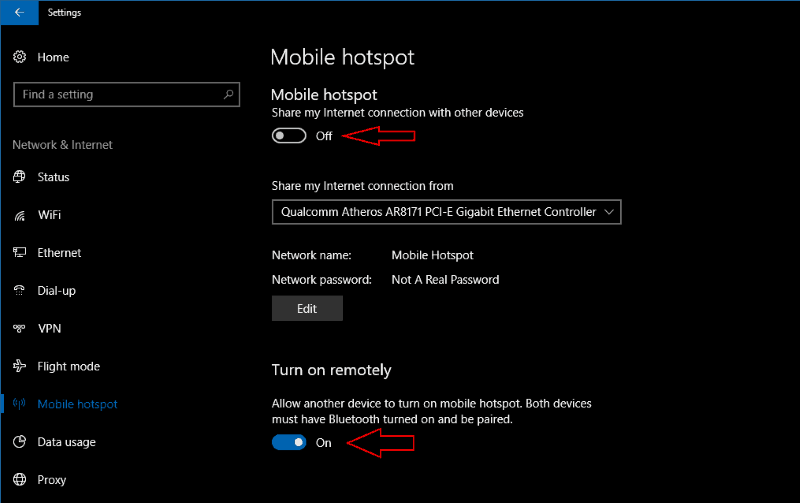
Дізнайтеся, як налаштувати мобільну точку доступу в Windows 10. Цей посібник надає детальне пояснення процесу з урахуванням безпеки та ефективного використання.
Досліджуйте, як налаштувати налаштування конфіденційності в Windows 10 для забезпечення безпеки ваших персональних даних.
Дізнайтеся, як заборонити людям позначати вас у Facebook та захистити свою конфіденційність. Простий покроковий посібник для безпеки у соцмережах.
Пам’ятаєте часи, коли Bluetooth був проблемою? Тепер ви можете ефективно обмінюватися файлами через Windows 10 за допомогою Bluetooth. Дізнайтеся, як це зробити швидко і легко.
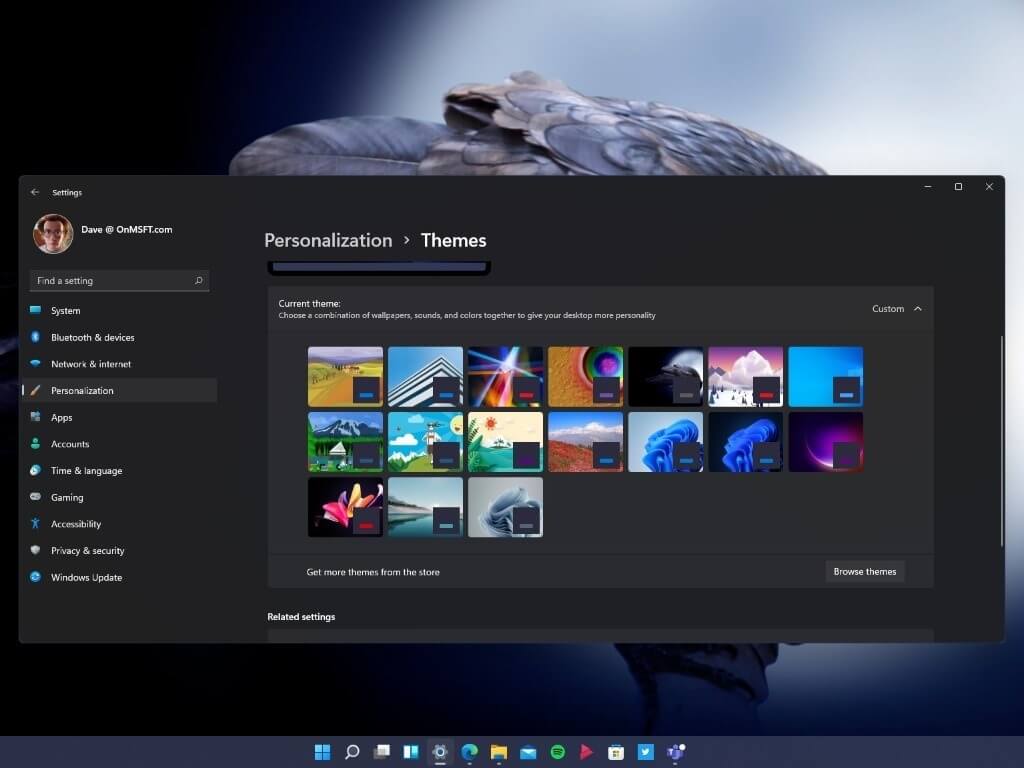
Ось посібник про те, як змінити тему, кольори та інші елементи в Windows 11, щоб створити чудовий робочий стіл.
Детальна інструкція про те, як завантажити Google Meet на ваш ПК, Mac або Chromebook для зручного використання.
Детальний огляд процесу налаштування VPN в Windows 10 для безпечного та анонімного Інтернет-серфінгу.
Ось як ви можете отримати максимальну віддачу від Microsoft Rewards для Windows, Xbox, Mobile, покупок і багато іншого.
Оскільки продуктивність і доступність бездротових периферійних пристроїв продовжують зростати, Bluetooth стає все більш поширеною функцією на ПК з Windows. Досліджуйте, як підключити та використовувати Bluetooth.