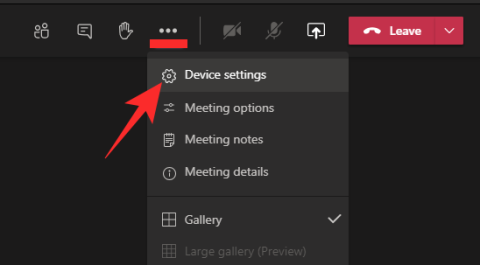
Як зменшити гучність у Zoom, Google Meet і Microsoft Teams

Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
Visual Studio Code (VS Code) пропонує багато цінних функцій і ярликів для спрощення розробки HTML. Ці функції зручні та дозволяють розробникам витрачати менше часу на написання коду. Хоча ви можете не використовувати всі доступні комбінації клавіш, вивчення найважливіших з них може значно допомогти. У цій статті розглядаються деякі з найзручніших комбінацій клавіш, які слід враховувати під час кодування HTML.


VS Code підтримує Emmet. Цей інструмент полегшує написання коду CSS і HTML за допомогою ярликів. Основна структура HTML розширюється, якщо ви вводите знак оклику (!) , а потім натискаєте Tab.
Emmet представляє можливості розширення, які скорочують час кодування за допомогою HTML у Visual Studio Code. Ви також можете використовувати це в інших редакторах. Написання скорочених виразів призводить до повних структур у HTML.
. Якщо ви введете ul>li*3 , він розгорнеться до списку з трьома елементами.
елемент всередині.
елемент, що містить упорядкований список із трьома елементами списку з іменами класів item1, item2 та item3.
Скорочення розгортаються шляхом введення та натискання кнопки Tab . Якщо для вашої абревіатури є кілька дійсних пояснень, перегляньте їх, знову натиснувши опцію Tab . Абревіатури Emmet не є специфічними для VS Code. Ви можете використовувати їх в інших редакторах, які підтримують Emmet.

Виберіть рядок або команду, а потім натисніть Ctrl+Shift+G, якщо ви використовуєте Linux або Windows. Якщо ви використовуєте Mac, використовуйте Cmd+Shift+G . Цей ярлик обгортає вибраний вміст тегом HTML.
Це зручна функція у VS Code. Це корисно, коли вам потрібно додати вміст до тегів або коли вам потрібно структурувати свій код. Вибір може складатися з одного рядка, кількох рядків або блоку коду.
Інший варіант — клацнути правою кнопкою миші вибраний код і вибрати в контекстному меню пункт «Обернути абревіатурою» . Коли ви запускаєте команду перенесення тегів, з’являється підказка, де ви можете вибрати потрібне ім’я тегу HTML. Якщо ви введете div , наприклад, a
елемент обертає вибраний код.
Обтікання тегами допомагає розмічати та структурувати код без ручного введення відкриваючих і закриваючих тегів. Це економить багато часу та зменшує кількість синтаксичних помилок.

Форматування HTML-коду є хорошим способом підтримки послідовності та читабельності в проектах. У VS Code вбудовані параметри форматування дозволяють автоматично виконувати дії в HTML за попередньо визначеними правилами.
Комбінація клавіш, яка використовується для форматування HTML, це Shift+Alt+F для Windows і Linux. Shift+Option+F працює в macOS.
Ярлик може форматувати весь HTML-документ або частину коду. Коли ви натискаєте її, застосовуються правила форматування. Інтервал між абзацами та розриви рядків регулюються відповідно.
Ви також можете автоматично форматувати код у VS Code .

Ви можете коментувати або розкоментувати як один рядок, так і кілька рядків коду, вибраних одночасно. Якщо коментар уже існує, ярлик видаляє коментар, а якщо немає коментарів, коментарі додаються. Коментарі в HTML укладені в теги.

Це стосується здатності переходити між різними частинами кодової бази або переходити безпосередньо до визначень в атрибутах або тегах HTML. Використання параметра Ctrl+] у Linux і Windows для навігації між тегами. Користувачі Mac можуть використовувати Cmd+] для переходу до закриваючого тегу елемента. Щоб перейти до початкового тегу, натисніть Ctrl+[ для Windows і Linux або Cmd +[ для Mac.
Щоб перейти до визначення атрибута або тегу, використовуйте клавішу F12 . Він визначає відповідний закриваючий або відкриваючий тег кодової бази, щоб знайти правильне розташування.
Ви все ще матимете доступ до визначення, якщо утримувати клавішу Control і клацати атрибут або тег HTML у Windows. Натисніть Command+клацніть на macOS для тієї самої дії. Це позбавляє від необхідності шукати місцезнаходження вручну.

Цей режим не відволікає увагу. Це полегшує розробникам повністю зосередитися на коді, приховуючи кнопки та панелі інструментів. Активуйте цей режим за допомогою комбінації клавіш Ctrl+KZ у Windows і Cmd+KZ на Mac. Крім того, перейдіть до «Перегляд» , а потім до «Вигляд» . Увімкніть режим Zen тут.

Це широко використовувана функція у VS Code і особливо корисна для новачків. Він представляє кожну конфігурацію, ярлик і параметри функцій у формі списку.
Усе, що вам потрібно зробити, це ввести те, що ви хочете зробити, у палітрі команд. Ви отримуватимете різні команди, які допоможуть вам.
Щоб отримати доступ до панелі команд , використовуйте комбінацію клавіш Ctrl+Shift+P для Windows. Комбінація клавіш для Mac: Cmd+Shift+P .

Якщо в поточних файлах проекту є потрібний вам текст, ви можете отримати до нього доступ, клацнувши піктограму пошуку на бічній панелі. Крім того, скористайтеся комбінацією клавіш Ctrl+Shift+F у Windows або Cmd+Shift+F у Mac.

Коли ви утримуєте клавішу Backspace, щоб видалити слово, ви можете випадково видалити інші част��ни. Щоб обмежити видалення попереднім словом, скористайтеся комбінацією клавіш Ctrl+Backspace у Windows або Cmd+Backspace на Mac.

Під час розробки програмістам іноді потрібно копіювати та вставляти рядки в інші частини проекту. За потреби можна внести невеликі зміни в лінії. Комбінація клавіш — хороший спосіб прискорити цей процес, особливо якщо ви робите це регулярно.
Комбінація клавіш Windows: Shift+alt+вгору або Shift+alt+вниз . Для Mac комбінація клавіш Opt+shift+вгору або Opt+shift+вниз .

Якщо ви працюєте з величезним HTML-проектом із багатьма файлами, випадково закривши вкладку, може бути неприємно. На щастя, ви можете використовувати ярлик, щоб відкрити останню закриту вкладку у VS Code
Щоб повторно відкрити закритий редактор, скористайтеся комбінацією клавіш Ctrl+Shift+T у Windows або Cmd +Shift+T на Mac. За допомогою цього ярлика можна відкрити кілька закритих вкладок.
Багато ярликів полегшують використання коду VS. Хоча існує більше варіантів, ніж те, що наведено в статті, вище наведено деякі з найпоширеніших, які можуть бути корисними початківцям і досвідченим користувачам. Завдяки популярності VS Code використання всіх функцій може зробити його приємнішим. Виберіть комбінації клавіш, які ви зазвичай використовуєте, щоб підвищити швидкість кодування.
Далі вам слід навчитися порівнювати два файли в VS Code .
З: Чи можна налаштувати ярлики HTML у VS Code?
A: Так. Ви можете налаштувати ярлики HTML у VS Code, змінивши налаштування користувача чи робочої області.
З: Чи можу я створити власні ярлики HTML у VS Code?
A: Так. Ви можете створювати власні фрагменти HTML або ярлики у VS Code, визначаючи їх у налаштуваннях користувача чи робочої області. Це дозволяє створювати ярлики для шаблонів коду, які часто використовуються, або спеціальних елементів.
Програми для відеодзвінків стали найважливішою частиною віддаленої роботи та навчання. Досліджуйте, як зменшити гучність у Zoom, Google Meet та Microsoft Teams.
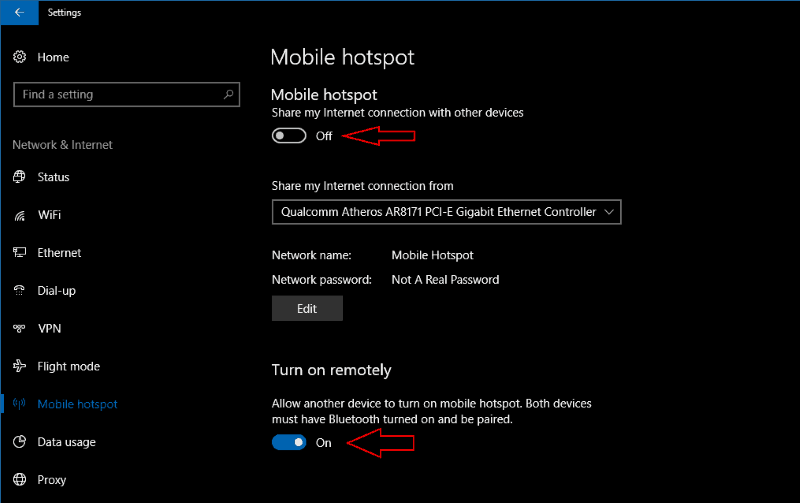
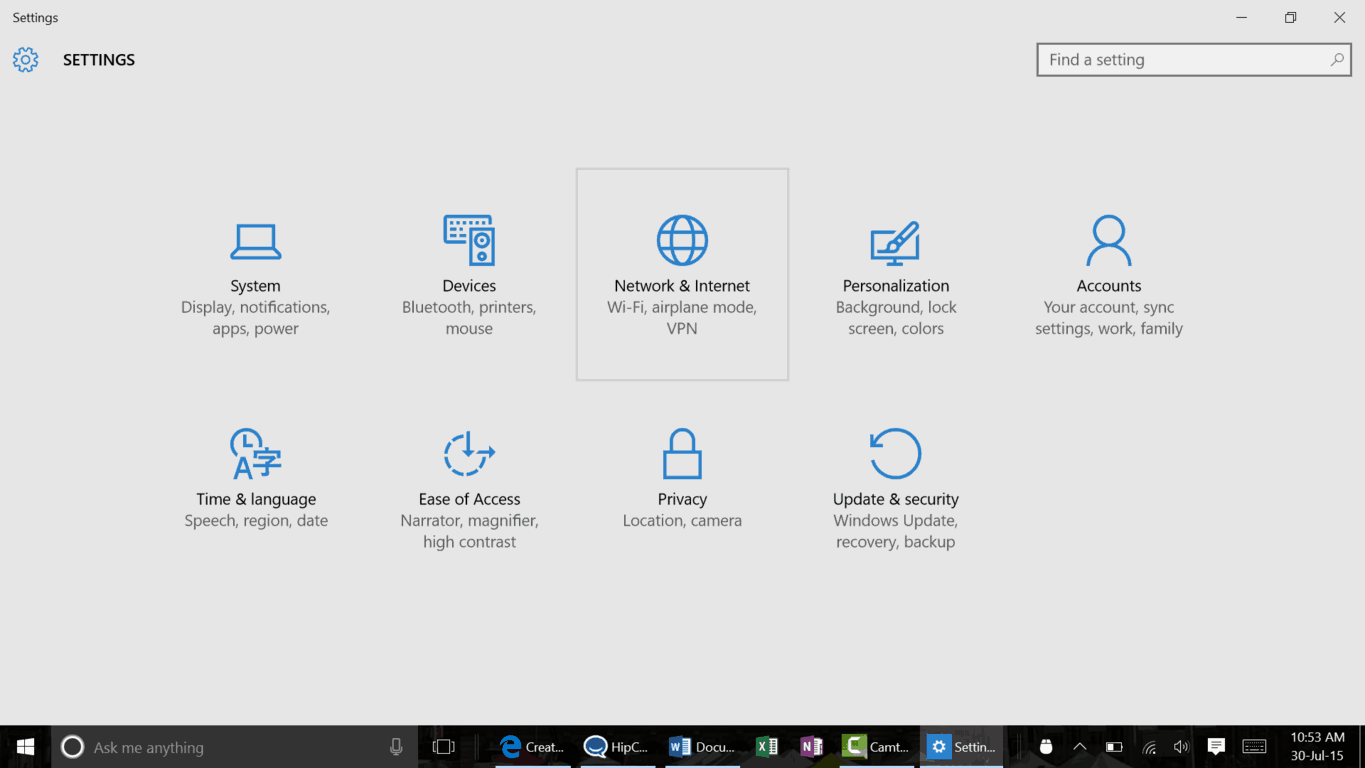
Дізнайтеся, як налаштувати мобільну точку доступу в Windows 10. Цей посібник надає детальне пояснення процесу з урахуванням безпеки та ефективного використання.
Досліджуйте, як налаштувати налаштування конфіденційності в Windows 10 для забезпечення безпеки ваших персональних даних.
Дізнайтеся, як заборонити людям позначати вас у Facebook та захистити свою конфіденційність. Простий покроковий посібник для безпеки у соцмережах.
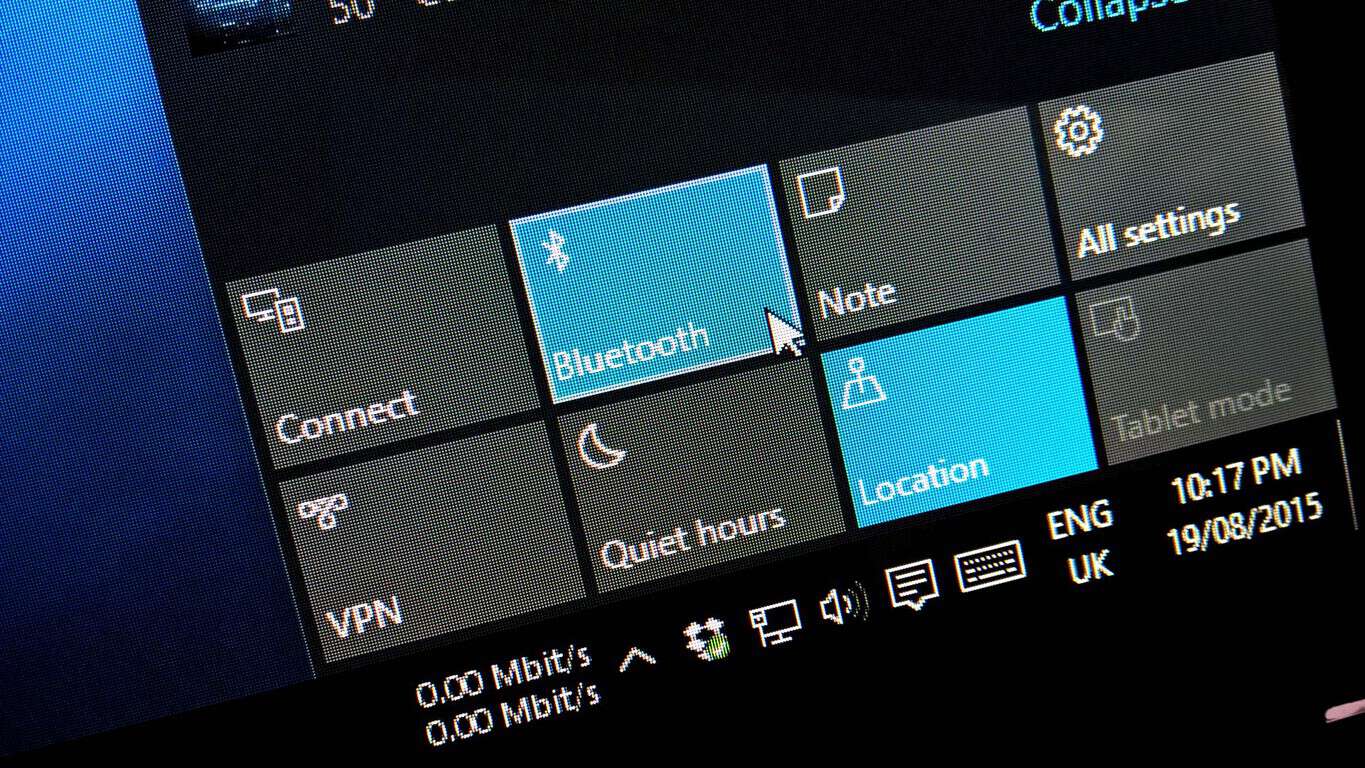
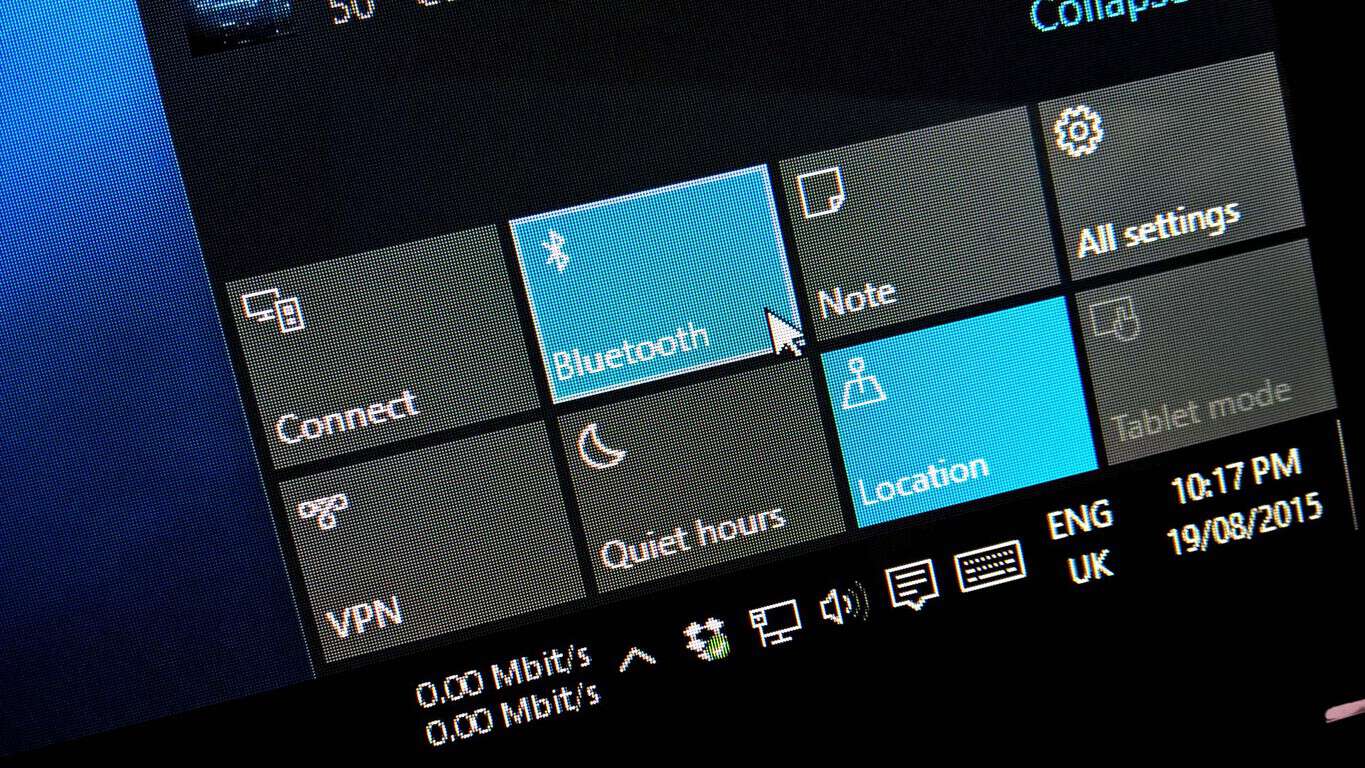
Пам’ятаєте часи, коли Bluetooth був проблемою? Тепер ви можете ефективно обмінюватися файлами через Windows 10 за допомогою Bluetooth. Дізнайтеся, як це зробити швидко і легко.
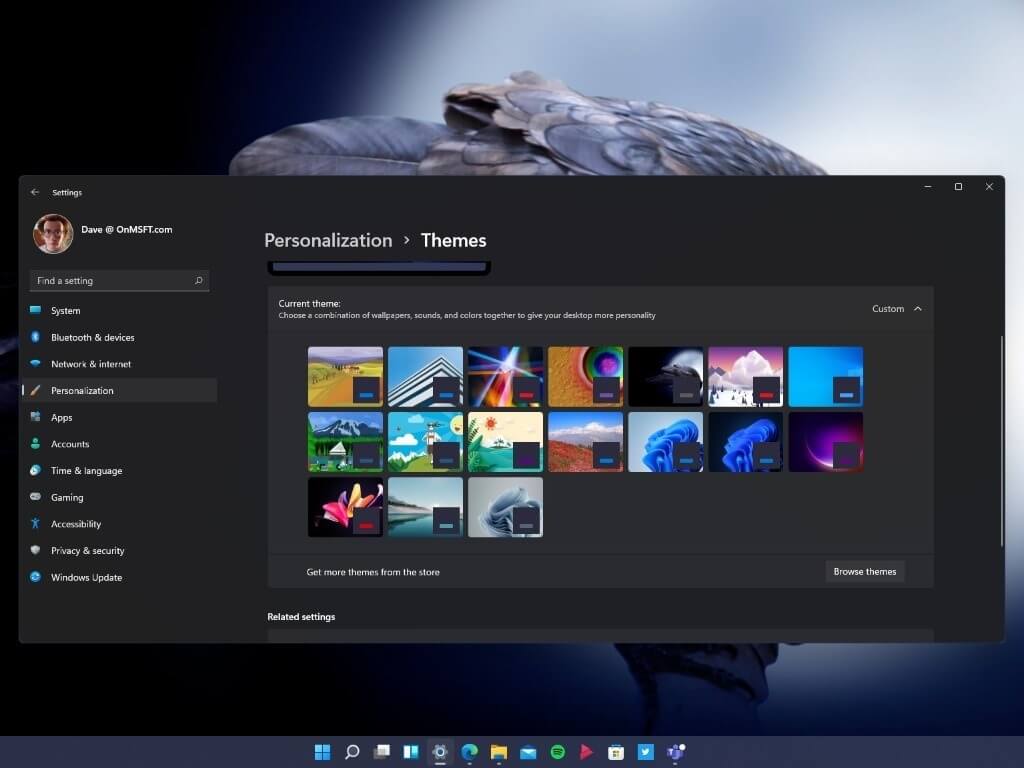
Ось посібник про те, як змінити тему, кольори та інші елементи в Windows 11, щоб створити чудовий робочий стіл.
Детальна інструкція про те, як завантажити Google Meet на ваш ПК, Mac або Chromebook для зручного використання.
Детальний огляд процесу налаштування VPN в Windows 10 для безпечного та анонімного Інтернет-серфінгу.
Ось як ви можете отримати максимальну віддачу від Microsoft Rewards для Windows, Xbox, Mobile, покупок і багато іншого.
Оскільки продуктивність і доступність бездротових периферійних пристроїв продовжують зростати, Bluetooth стає все більш поширеною функцією на ПК з Windows. Досліджуйте, як підключити та використовувати Bluetooth.