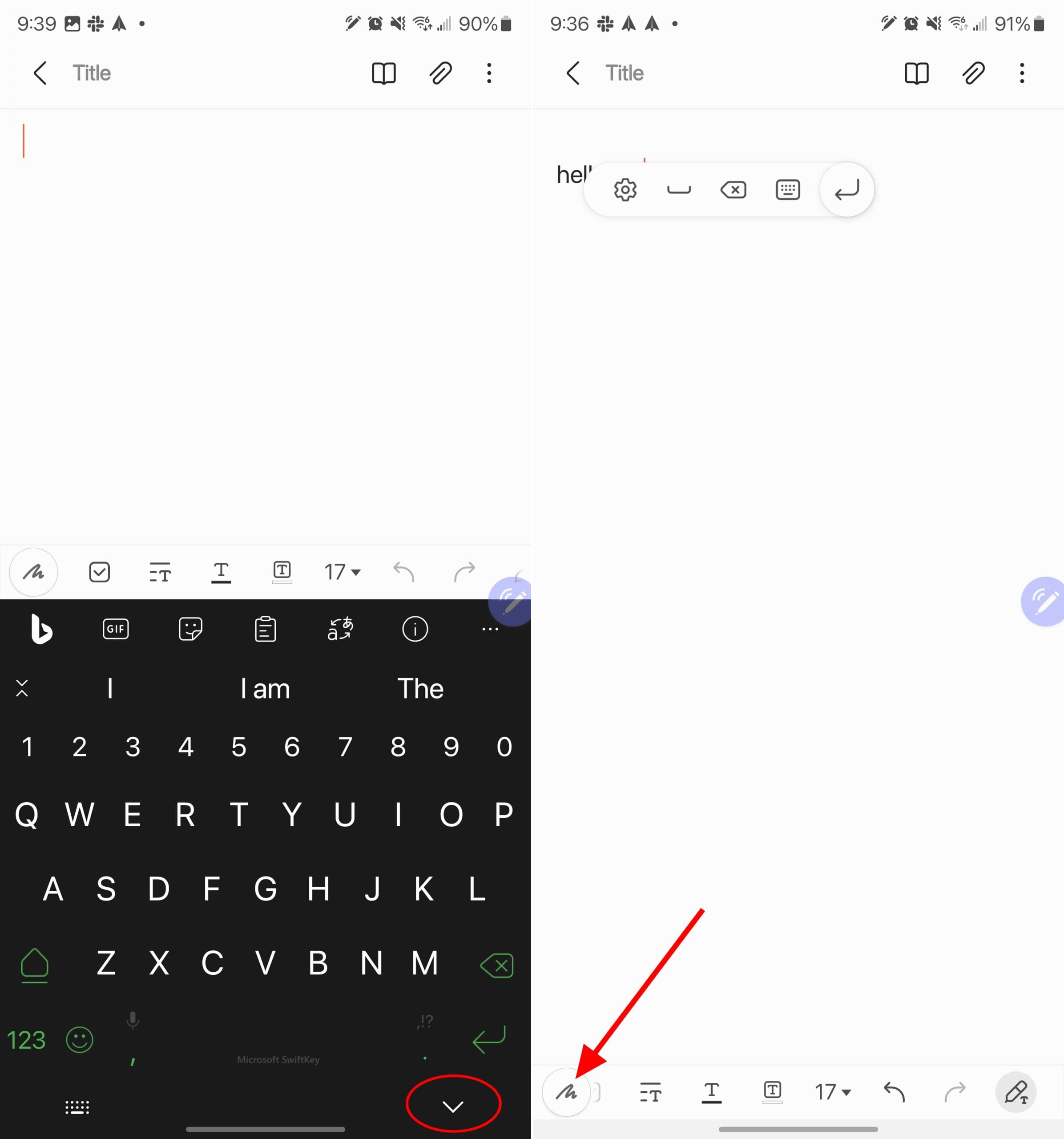
Hur man konverterar handskrift till text med Samsung Notes

Om du letar efter ett uppfriskande alternativ till det traditionella tangentbordet på skärmen, erbjuder Samsung Galaxy S23 Ultra en utmärkt lösning. Med
Sammanfattningsvideor är ett ganska fantastiskt sätt att återbesöka en svunnen tid på ett snabbt och fascinerande sätt. Du kan välja att skapa sammanfattningsvideor med mallar som erbjuds av populära tjänster. Detta låter dig skapa snabba och enkla sammanfattningsvideor. Det saknar dock anpassningsbarhet om du vill ha fullständig kontroll över din video.
Det är här det andra alternativet kommer in, skapa sammanfattningsvideor manuellt med en videoredigerare. Det här alternativet ger dig fullständig kontroll över din sammanfattningsvideo och låter dig kontrollera alla aspekter av den. Vi har diskuterat att skapa sammanfattningsvideor med mallar i det här inlägget och kommer nu att ta en titt på hur du kan skapa sammanfattningsvideor manuellt med en videoredigerare. Låt oss börja.
Du kan också skapa en sammanfattningsvideo manuellt. Detta möjliggör mer kreativ kontroll över utseendet på din video genom att du kan styra övergångar, effekter, animationer, överlägg, text och mer. Så här kan du manuellt skapa en sammanfattningsvideo med en videoredigerare på enheten du använder för närvarande. Följ det relevanta avsnittet nedan för att hjälpa dig komma igång med processen.
Skapa en sammanfattningsvideo manuellt med Canva på PC
Du kan använda en dedikerad app eller webbplats på din PC för att enkelt skapa din sammanfattningsvideo. Vi kommer att ta en titt på en webbvideoredigerare för den här guiden, men du kan också välja att använda en av de dedikerade apparna eller alternativa webbvideoredigerare som nämns nedan. Följ stegen nedan för att hjälpa dig med processen.
Vår rekommenderade tjänst för att skapa din sammanfattningsvideo är Canva. Canva är en gratis webbvideoredigerare med massor av mallar som hjälper dig att enkelt skapa din sammanfattningsvideo. Canva erbjuder gratis tillgångar såväl som betalda tillgångar som du kan använda för att skapa din sammanfattningsvideo. Kom dock ihåg att du måste skapa ett konto för att kunna använda Canva. Att skapa ett konto på Canva är helt gratis, och du kan använda länken nedan för att registrera dig för Canva med din föredragna metod. När du har registrerat dig kan du använda stegen nedan för att använda Canva för att skapa din sammanfattningsvideo. Låt oss börja.
Öppna Canva.com i din föredragna webbläsare på din PC och klicka på sökfältet högst upp.
Sök efter Recap video .
Du kan också klicka på Skapa en design i det övre högra hörnet och välja din designtyp om du vill börja om från början. Vi rekommenderar dock att du använder en mall som utgångspunkt för att göra processen lite enklare.
Du kommer nu att se massor av mallar för sammanfattningsvideor tillgängliga i Canva. Hitta en mall du gillar och klicka på den.
Om du bara vill skapa din sammanfattningsvideo med gratistillgångar, håll ett öga på det nedre högra hörnet av varje mall. När du väl håller muspekaren över en betald mall står det antingen Betalt eller Pro . Pro-mallar är tillgängliga för användare med en premium-Canva-prenumeration, och betalda mallar kräver att du betalar för vissa tillgångar som används i mallen.
När du klickar och väljer en mall kommer du att se dess förhandsvisning. Du får även förslag på liknande mallar om du scrollar ner. Om du vill kan du också välja en mall från dessa förslag.
När du har hittat en mall du gillar klickar du på Anpassa den här mallen .
Mallen kommer nu att öppnas i en ny flik. Börja med att klicka på Uppladdningar till vänster.
Klicka på Ladda upp filer .
Ladda nu upp de foton och videor du vill inkludera i din sammanfattningsvideo.
Canva fungerar genom att skapa bildplatshållare i varje mall. Som du kan se i exemplet nedan kan följande bilder ersättas med dina bilder i den valda mallen.
Klicka och dra din uppladdade bild eller video över den berörda platshållaren för att ersätta bilden i mallen.
Dubbelklicka på den tillagda bilden och flytta den efter behov.
Du kan också klicka och dra valfritt hörn för att ändra storlek på bilden i platshållaren efter behov.
Dessutom klickar och drar du bildplatshållaren för att flytta om bilden i din design.
Du kan också klicka på Redigera bild/Redigera video högst upp för att styra utseendet på din bild eller video.
Välj Filter för att tillämpa filter på din bild.
Klicka och välj ett filter du gillar så kommer det att tillämpas automatiskt på din bild.
På samma sätt låter Adjust dig justera olika parametrar för din bild eller video.
Obs: Dessa alternativ kommer att vara begränsade beroende på vilken mediatyp du för närvarande redigerar i Canva.
Använd skjutreglagen för att justera utseendet på din bild efter behov. Du kan justera följande parametrar när du redigerar din bild eller video i Canva.
Du kan också klicka på Återställ längst ned för att återställa alla justeringar och börja om.
Du kan också scrolla ner till höger för att få tillgång till exklusiva effekter för foton och videor som Paint Effects, Duotone-filter, Pixelate-filter, Liquify-effekter och mer.
Klicka på en effekt du gillar för att tillämpa den på din bild eller video.
På samma sätt klickar du på Beskär längst upp för att beskära din bild eller video efter behov.
Använd alternativet Vänd för att vända bilden horisontellt eller vertikalt.
Alternativet Animera kan hjälpa dig att animera statiska bilder.
Välj din föredragna animation från alternativen till vänster. Låt oss ta en titt på Breathe för detta exempel.
Välj om du vill att din bild ska andas in eller ut genom att klicka på In eller Ut .
Använd skjutreglaget för Skala för att justera hur långt din bild ska skalas när den animeras.
Obs: Vissa kontroller för animeringar kommer att vara låsta bakom en premium Canva-prenumeration som med skjutreglaget Scale for Breathe . Du kan identifiera densamma genom att leta efter premiumikonen ovanför vissa reglage och kontroller.
När du är klar med animeringen använder du alternativet Position för att justera positionen för den valda bilden eller videon. Det här alternativet kan hjälpa dig att placera bilden framför eller bakom andra element i din design.
Klicka på Framåt för att få ordning på bilden eller videon ovanför andra element i din design.
Använd Bakåt för att placera din bild eller video bakom andra element i din design.
På samma sätt kan du använda To front för att placera bilden eller videon ovanför alla andra element i din design oavsett deras ordning.
To back kan hjälpa dig att placera bilden eller videon bakom alla element i din design.
Du kan också klicka på alternativet Kopiera stil för att kopiera alla justeringar du gjort i den valda videon eller bilden. Du kan sedan klistra in den på vilken annan video eller bild som helst så att den matchar stilen på den valda bilden eller videon.
Därefter har du alternativet Transparens . Detta kan hjälpa dig att justera opaciteten för alla valda element. Det här alternativet är tillgängligt för alla element i din design, oavsett om det är bilder, videor, grafik, text, överlägg och mer.
När du klickar på det här alternativet använder du skjutreglaget för att justera opaciteten för det valda elementet. Du kan också välja att manuellt ange värden i textrutan högst upp. Detta kan hjälpa dig att matcha det övergripande utseendet på hela din design.
Klicka nu på valfri text för att redigera den i mallen. Du kommer att få olika alternativ för att justera din text i verktygsfältet högst upp. Låt oss först hjälpa dig att redigera och skriva in texten du gillar.
Dubbelklicka på en text i din design för att redigera dess innehåll. Du kan nu ta bort malltexten och lägga till din föredragna text till designen.
Klicka och dra textplatshållaren för att flytta texten i din design efter behov.
Använd rullgardinsmenyn längst upp för att ändra ditt teckensnitt efter behov.
Använd ikonerna + och – bredvid teckensnittsvalet för att justera textstorleken.
Du kan också ange din textstorlek manuellt i den dedikerade textrutan mellan ikonerna + och – .
Använd nästa ikon för att ändra din teckensnittsfärg .
Klicka och välj en färg från alternativen till vänster. Du hittar förslag på färger baserat på det övergripande utseendet på din design under Fotofärger .
Du kan också klicka på ikonen + högst upp för att använda en anpassad färg.
Du kan manuellt justera nyansen och mättnaden genom att klicka och dra markören i spektrumet högst upp och i skjutreglaget längst ner.
Du kan också ange anpassade HEX-värden i textrutan längst ner.
När du är klar kan du klicka på ikonerna Fet , Kursivera och Understryka för att ändra utseendet på din text efter behov.
Använd nästa ikon för att ändra din textjustering .
Nästa ikon kan hjälpa dig att ändra texten till en punktlista eller numrerad lista.
Använd nästa ikon för att justera textens rad- och bokstavsavstånd efter behov.
Du kan justera avståndet med hjälp av reglagen eller skriva in avståndsvärden manuellt i de dedikerade textrutorna. Använd dessutom alternativet Anchor text box för att justera hur texten placeras i textrutan i din design.
Klicka sedan på Effekter för att tillämpa effekter på din text.
Klicka och välj en texteffekt du gillar bland alternativen till vänster.
Använd sedan alternativet Animera för att animera texten i din design.
Du kan nu använda alternativen till vänster för att animera din text, som vi gjorde med bilderna och videorna ovan.
På samma sätt kan du justera textens position och transparens som vi gjorde med bilderna och videorna ovan.
Klicka nu och välj en grafik i din mall för att justera den efter dina önskemål.
Du kan nu klicka och dra grafik för att flytta dem i din design.
Statisk grafik kan redigeras precis som bilder, och du kommer att få liknande bildredigeringsalternativ som vi fick när du redigerade bilder i guiden ovan. Använd de tillgängliga alternativen i verktygsfältet för att redigera din grafik efter behov.
Statisk grafik som laddas upp som .SVG-filer låter dig också ändra och justera färgen på deras element. Klicka på en färg i verktygsfältet högst upp och välj önskad färg från alternativen till vänster.
Du får också möjlighet att animera statisk grafik. Detta kan hjälpa dig att förbättra det övergripande utseendet på din design.
Slutligen klickar du på din bakgrund för att ändra och redigera din bakgrund.
Klicka på alternativet Färg i verktygsfältet för att ändra bakgrundens färg.
Du kan också använda en bild eller video som bakgrund. Klicka på Foton till vänster för att lägga till en bild från Canva som bakgrund.
Sök efter din favoritbild med hjälp av sökfältet högst upp.
Bläddra och hitta en bild du gillar. Klicka sedan och dra den till din bakgrund, så ställs den automatiskt in som din bakgrund.
Dubbelklicka på bakgrunden och klicka och dra bilden för att flytta den.
Klicka och dra i hörnen för att ändra storlek på bakgrundsbilden.
Klicka på Klar när du är nöjd med storleken och positionen.
Om du vill använda en stockvideo från Canva som bakgrund klickar du på Element .
Rulla ned till Videos och klicka på Se alla .
Använd sökfältet för att hitta din favoritvideo.
Bläddra och hitta videon du gillar från sökresultaten. När du har hittat den klickar du och drar videon till din bakgrund så ersätter den automatiskt din nuvarande bakgrund.
Dubbelklicka på din bakgrund. Du kan nu klicka och dra videon för att flytta din bakgrund.
Klicka och dra ett av hörnen för att ändra storlek på din video efter behov för din bakgrund.
Klicka på Klar när du är klar.
Du kan nu redigera din bakgrundsbild eller video som vi redigerade vanliga bilder och videor med hjälp av de tillgängliga alternativen i stegen ovan.
Du får också följande alternativ till vänster för att justera och redigera ytterligare element i din design. Du kan också använda dessa alternativ för att lägga till ytterligare element till din design.
Använd det vänstra sidofältet för att hitta och lägga till följande element i din design.
Du kan nu använda dessa alternativ till vänster för att ytterligare förbättra din sammanfattningsvideo. När du är klar klickar du på + -ikonen mellan din första sida och den andra sidan för att lägga till eller ändra den aktuella övergången.
Klicka på + för att lägga till en ny sida om det behövs mellan de två sidorna.
Klicka på ikonen Lägg till övergång för att lägga till eller ändra den aktuella övergången mellan dessa två sidor.
Klicka och välj en övergång du gillar bland alternativen till vänster.
Anpassa din övergång med hjälp av alternativen längst ner.
Obs: Dessa alternativ kan variera beroende på vilken övergång du väljer att använda.
Du kan klicka på ikonen Lägg till sida i slutet av din tidslinje för att lägga till fler sidor i din sammanfattningsvideo.
Fortsätt med att redigera andra sidor i mallen för att passa din sammanfattningsvideo efter behov.
När du har skapat och redigerat alla sidor använder du Play- ikonen för att förhandsgranska din sammanfattningsvideo.
När du är nöjd med resultatet klickar du på Dela i det övre högra hörnet.
Välj Ladda ner .
Klicka på rullgardinsmenyn för Filtyp högst upp och välj önskat nedladdningsformat. Vi rekommenderar att du använder MP4 Video , som bör vara standardvalet.
Om du har ett premiumabonnemang kan du använda reglaget för Kvalitet för att justera din sammanfattning av videoupplösningen. Klicka på Ladda ner när du är klar.
Och det är allt! Din sammanfattningsvideo kommer nu att laddas ner till din PC, och du kan nu dela den med dina vänner och familj med hjälp av din föredragna metod efter behov.
Andra webbplatser du kan använda
Här är en lista över några webbplatsalternativ som också kan hjälpa dig att göra sammanfattningsvideor manuellt, som Canva ovan. Om du upptäcker att Canva saknar, eller hittar funktioner som inte är tillgängliga för dig, kan du prova ett av dessa alternativ för att se vilken som bäst passar dina nuvarande behov och krav.
Andra appar du kan använda
Det finns också många skrivbordsvideoredigerare med dedikerade appar som kan hjälpa dig att skapa sammanfattningsvideor från början. Här är våra bästa alternativ för stationära appar som kan hjälpa dig att skapa din sammanfattningsvideo manuellt på din Windows-dator eller macOS-enhet.
Skapa en sammanfattningsvideo manuellt med Canva på mobilen
Du kan också skapa sammanfattningsvideor från början på din mobila enhet. Vi rekommenderar att du använder Canvas mobilapp, men du kan välja att använda ett av alternativen som nämns nedan baserat på dina nuvarande preferenser. Redigerings- och videoskapandedelen bör vara ganska lika, med extra funktioner beroende på vilken app du väljer att använda. Låt oss börja.
Canva är en omfattande bild- och videoredigerare som kan hjälpa dig att skapa mycket innehåll från grunden. Vi kan använda det till vår fördel och enkelt skapa en sammanfattningsvideo. Följ stegen nedan för att hjälpa dig med processen.
Obs: Canva har massor av funktioner för mobilappen, som liknar skrivbordsappen. Vi rekommenderar att du kollar in skrivbordsguiden ovan för instruktioner om alla dessa funktioner. I den här guiden kommer vi bara att gå igenom grunderna för att skapa en sammanfattningsvideo med Canva-mobilappen.
Ladda ner Canva-appen på din mobila enhet via länken nedan. Appens layout är densamma oavsett om du använder iOS- eller Android-appen.
När du har laddat ner öppnar du Canva-appen och trycker på sökfältet högst upp.
Sök efter sammanfattningsvideo.
Du kommer nu att visas olika mallar för sammanfattningsvideor. Tryck på och välj en mall du gillar.
Obs: Om du vill skapa en sammanfattningsvideo gratis, håll ett öga i det nedre högra hörnet. Betalda mallar och mallar som använder betalda tillgångar kommer att märkas Betald och VIP i det nedre högra hörnet.
Om du vill börja om från början, tryck på + -ikonen i det nedre högra hörnet på startsidan.
Tryck på och välj önskad stil eller bildförhållande.
Du kan också trycka på Anpassad storlek högst upp för att manuellt ange värdena för den önskade storleken på din duk.
Låt oss använda en mall för detta exempel. Vi rekommenderar att du gör detsamma eftersom det kommer att vara en bra utgångspunkt för att bestämma det övergripande utseendet på din sammanfattningsvideo. Den valda mallen öppnas nu i editorn. Börja med att trycka på + -ikonen i det nedre vänstra hörnet.
Svep på alternativen längst ned och tryck på Uppladdningar .
Tryck på Ladda upp filer .
Tryck på och välj önskad källa.
Välj nu de foton och videor du vill inkludera i din sammanfattningsvideo.
Obs! Du kanske måste trycka på Lägg till eller Ladda upp beroende på vilken enhet du använder.
När dina filer har laddats upp trycker du på det första klippet på tidslinjen längst ner.
Tryck nu på din bild eller video för att lägga till den i ditt första klipp.
När du har lagt till den trycker du på och drar bilden över en befintlig bild i mallen för att ersätta den.
Du kan också trycka på Ersätt i alternativen längst ned efter att ha valt bilden i mallen.
Du kan sedan trycka på Ladda upp eller ge Canva behörighet att komma åt dina foton för att lägga till dem i din design.
Dubbelklicka på bilden för att beskära och ändra storlek på den.
Tryck och dra i ett av hörnen för att ändra storlek på bilden. Tryck och dra bilden för att flytta den i ramen.
Tryck på Klar när du är klar.
Använd nu alternativen längst ned för att redigera och justera din bild eller video. Dessa alternativ kan begränsas om du istället använder en video.
Du kan också trycka på Mer för att komma åt ytterligare alternativ som kan hjälpa dig att hantera den valda mediefilen.
Du får följande alternativ till ditt förfogande.
Du kan nu trycka på och välja andra element i din design och använda alternativen som anges ovan för att redigera din sammanfattningsvideo efter eget tycke.
På samma sätt trycker du på och väljer andra klipp på din tidslinje för att redigera och lägga till dina egna bilder och videor som du vill.
Tryck dessutom på + -ikonen mellan klipp för att hantera dina övergångar.
Tryck på Övergång .
Tryck nu och välj den övergång du gillar.
Tryck på den valda övergången igen för att hantera dess varaktighet och andra aspekter.
Du kan också markera rutan för Använd mellan alla sidor för att tillämpa den valda övergången på hela din sammanfattningsvideo.
Tryck på + -ikonen i slutet av din tidslinje för att lägga till fler klipp om det behövs.
Du kan nu trycka på + i det nedre vänstra hörnet för att lägga till ytterligare element till din sammanfattningsvideo.
Du kan lägga till följande element när du använder Canva för att förbättra din sammanfattningsvideo.
När du har skapat din sammanfattningsvideo, tryck på Dela- ikonen i det övre högra hörnet.
Välj Ladda ner .
Tryck på och välj önskat filformat med hjälp av rullgardinsmenyn för Filtyp högst upp.
Tryck på Ladda ner när du är klar.
Och det är allt! Din sammanfattningsvideo kommer nu att laddas ner till din mobila enhet, och du kan nu dela den med dina vänner och familj med din föredragna metod.
Andra appar du kan använda
Om Canva inte passar dina designbehov kan du prova att använda någon av de andra apparna som nämns nedan. Dessa appar kan också hjälpa dig att skapa sammanfattningsvideor från början med ytterligare funktioner som kanske bättre passar dina nuvarande behov och krav.
Vi hoppas att det här inlägget hjälpte dig att enkelt skapa en sammanfattningsvideo med din föredragna videoredigerare, oavsett om du använder en PC eller mobil enhet. Om du stöter på några problem, kontakta oss gärna med hjälp av kommentarerna nedan.
Om du letar efter ett uppfriskande alternativ till det traditionella tangentbordet på skärmen, erbjuder Samsung Galaxy S23 Ultra en utmärkt lösning. Med
Vi visar hur du ändrar markeringsfärgen för text och textfält i Adobe Reader med denna steg-för-steg guide.
För många användare bryter 24H2-uppdateringen auto HDR. Denna guide förklarar hur du kan åtgärda detta problem.
Lär dig hur du löser ett vanligt problem där skärmen blinkar i webbläsaren Google Chrome.
Undrar du hur du integrerar ChatGPT i Microsoft Word? Denna guide visar dig exakt hur du gör det med ChatGPT för Word-tillägget i 3 enkla steg.
Om LastPass misslyckas med att ansluta till sina servrar, rensa den lokala cacheminnet, uppdatera lösenordshanteraren och inaktivera dina webbläsartillägg.
Microsoft Teams stöder för närvarande inte casting av dina möten och samtal till din TV på ett inbyggt sätt. Men du kan använda en skärmspeglingsapp.
Referenser kan göra ditt dokument mycket mer användarvänligt, organiserat och tillgängligt. Denna guide lär dig hur du skapar referenser i Word.
I den här tutoren visar vi hur du ändrar standardzoominställningen i Adobe Reader.
Upptäck hur man fixar OneDrive felkod 0x8004de88 så att du kan få din molnlagring igång igen.