Föreställ dig att du bläddrar igenom bilder och du hittar den perfekta färgen – den exakta nyansen du behöver för ditt nästa designprojekt. Det finns några fantastiska verktyg på internet som hjälper dig att identifiera specifika färger på vilken app eller webbplats som helst. Låt oss ta en titt på några av de bästa alternativen dem.
1. Använda utvecklarverktyg i webbläsaren Chrome
Ett alternativ du kan prova är utvecklarverktyget Chrome. Chrome kommer med många användbara funktioner för utvecklare, vilket gör uppgifter mycket enklare att utföra. Du kan använda följande steg för att identifiera specifika färger på valfri app eller webbplats.
- Öppna webbplatsen där du vill identifiera en färg i webbläsaren Chrome
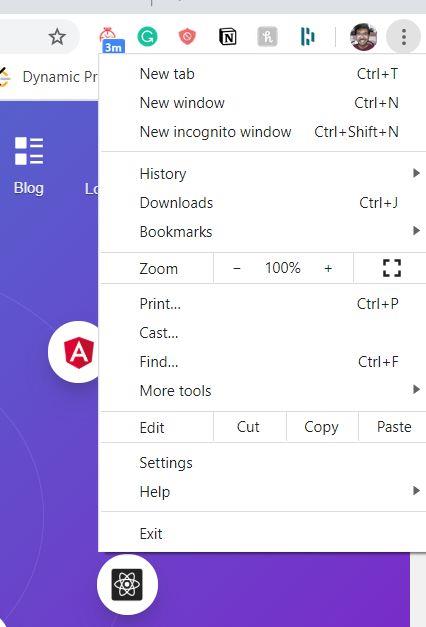
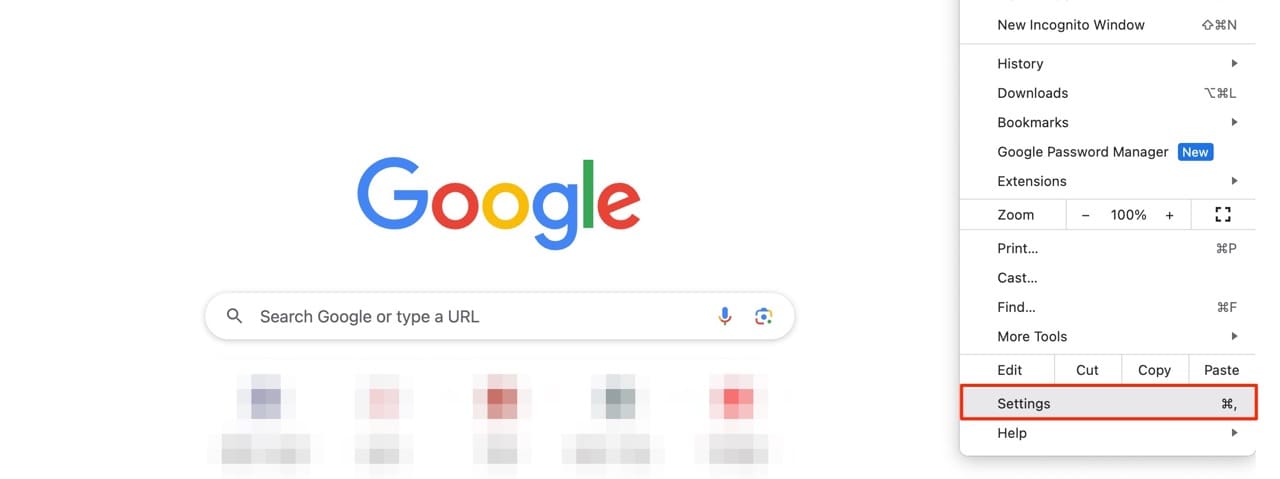
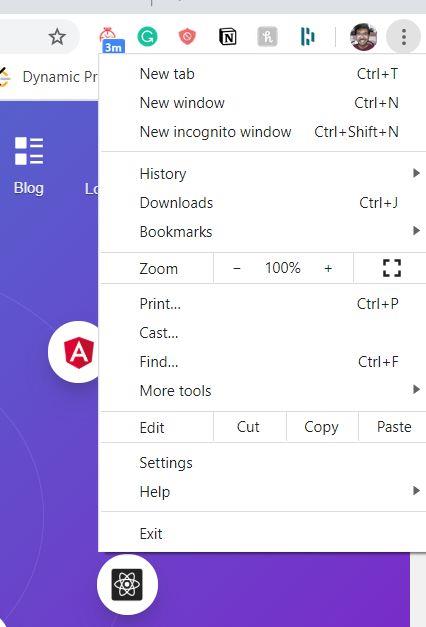
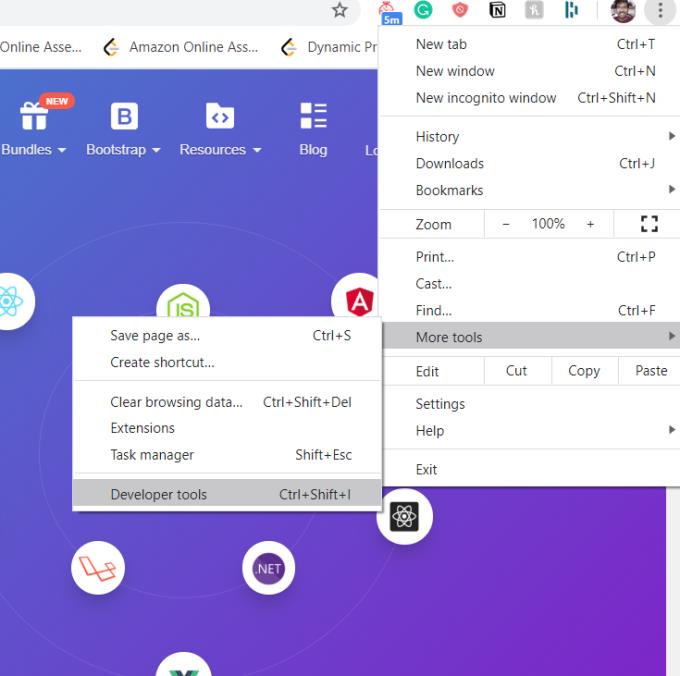
- Klicka på ikonen med tre punkter längst upp till höger i Chrome. En popup med en massa alternativ kommer att visas.
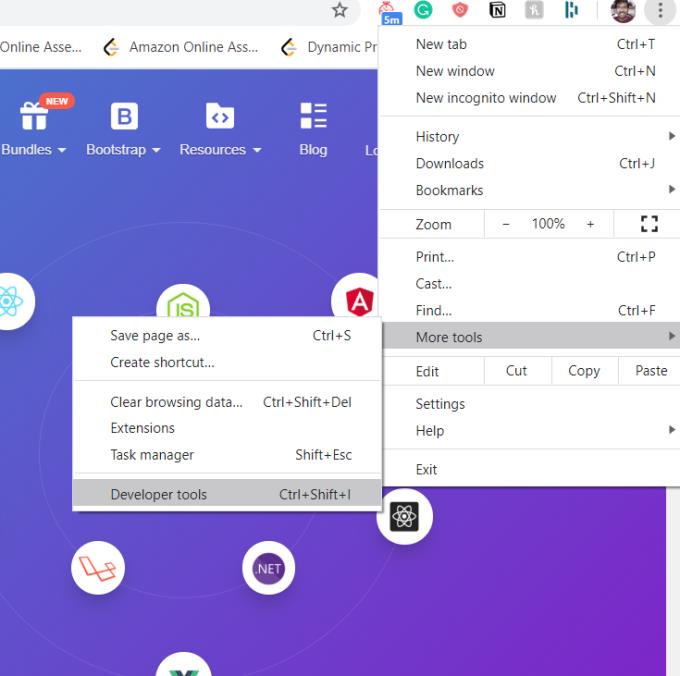
- Klicka på "Fler verktyg" och välj sedan "Utvecklarverktyg" från den resulterande popup-rutan.
- Använd Ctrl + Shift + I om du vill hoppa över stegen ovan
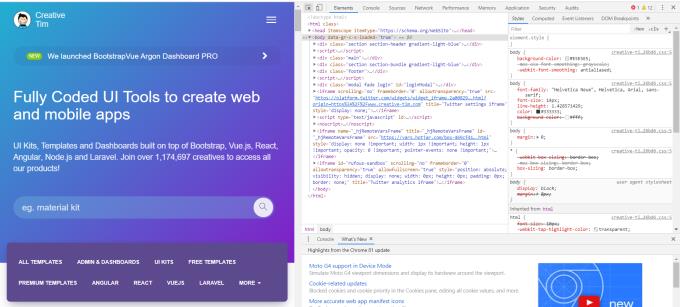
- Nu delar fönstret upp i två skärmar – webbplatsen till vänster och koden för webbplatsen till höger
- Skriv in Ctrl + Shift + C på ditt tangentbord. Detta visar dig alla detaljer om ett visst element på webbplatsen när vi håller muspekaren på elementen.
- Du kan hitta elementets färgkod tillsammans med annan användbar information.
Exempel
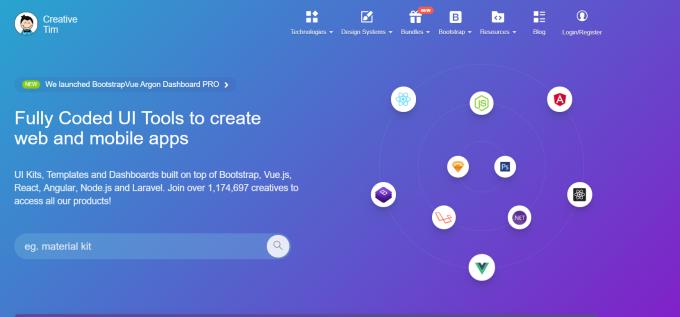
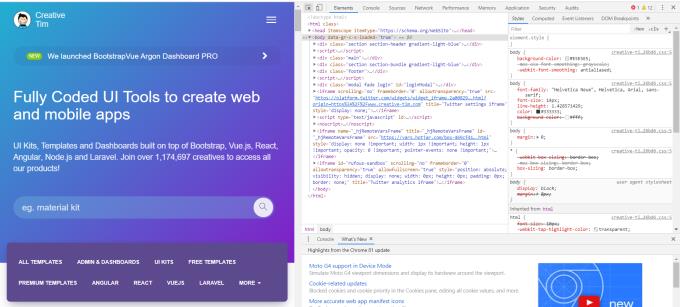
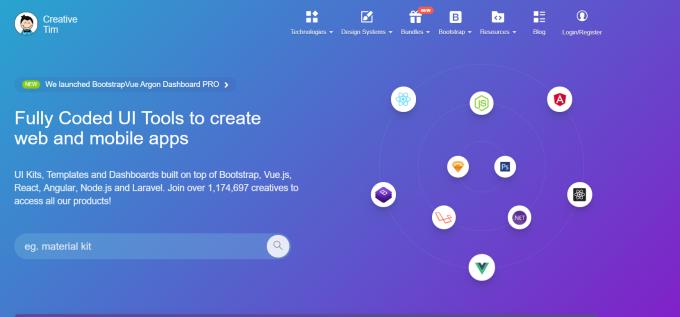
Låt oss säga att du är intresserad av de specifika färgkoderna för vissa element på följande webbplats:

Du kan välja utvecklarverktygen genom att klicka på de tre prickarna i hörnet på skärmen. I rullgardinsmenyn väljer du Fler verktyg och sedan Utvecklarverktyg.


Skärmen kommer visuellt att delas upp i två sidor. Du ser webbplatsen till vänster och webbplatsens kod till höger.

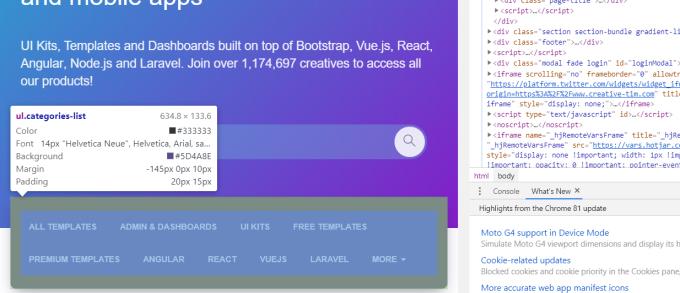
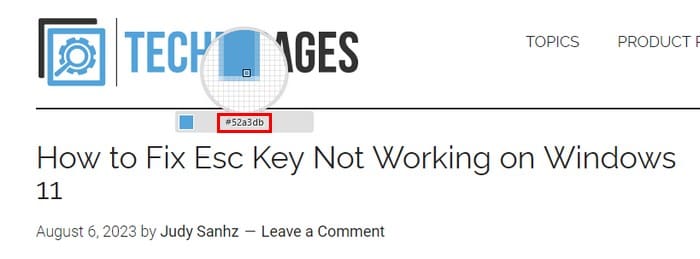
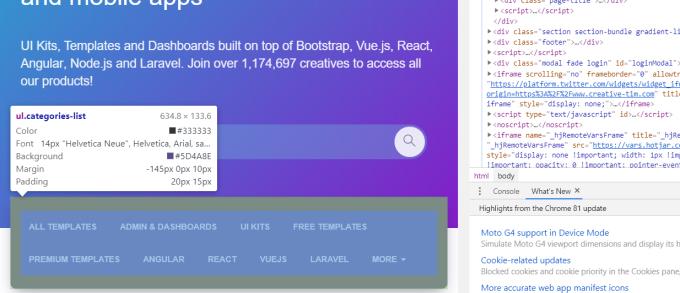
Skriv kommandot och genvägen "Ctrl + Shift + C" och för muspekaren över elementen på webbplatsen. Detta kommer att visa färgen på det elementet, tillsammans med annan användbar information. Nedan finns två exempel där vi hittar färgen på navigeringsfältet och en instrumentpanel under sökverktyget.
Här kan vi hitta färgkoden i popup-fönstret för navigeringsfältet. Färgkoden är #333333.

Färgen på instrumentbrädan kan hittas tillsammans med andra användbara detaljer. Färg: #333333, Bakgrundsfärg: #5D4A8E. Även om det kan se lite skrämmande ut i början, blir programmet mycket lättare att använda med lite övning.
2. Eye Dropper Chrome Extension
Eye Dropper är ett populärt och allmänt använt Chrome-tillägg som hjälper dig att hitta vissa färger på vilken webbplats eller app som helst.

Följ stegen nedan för att identifiera specifika färger på en webbplats eller app med förlängningsverktyget Eye Dropper.
- Öppna valfri webbplats eller app i webbläsaren Chrome
- Klicka på Eye Dropper-förlängningsikonen
- Välj "Välj färg från webbsida" och håll muspekaren över olika element i appen eller webbplatsen.

Du kan hitta färgkoden för elementen som anges längst ner till höger på webbsidan.
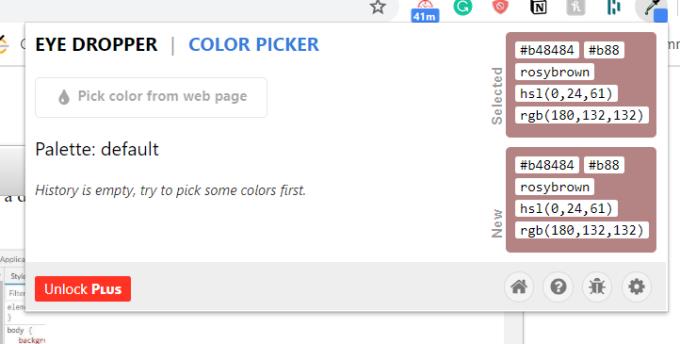
Exempel
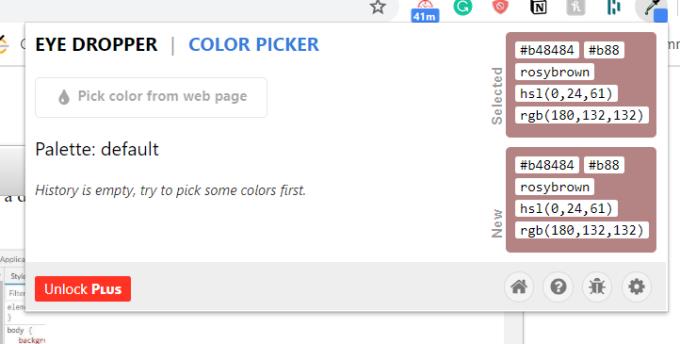
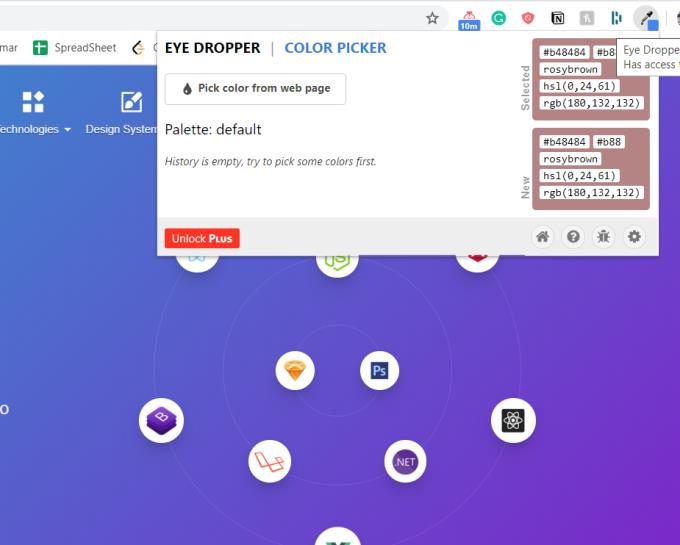
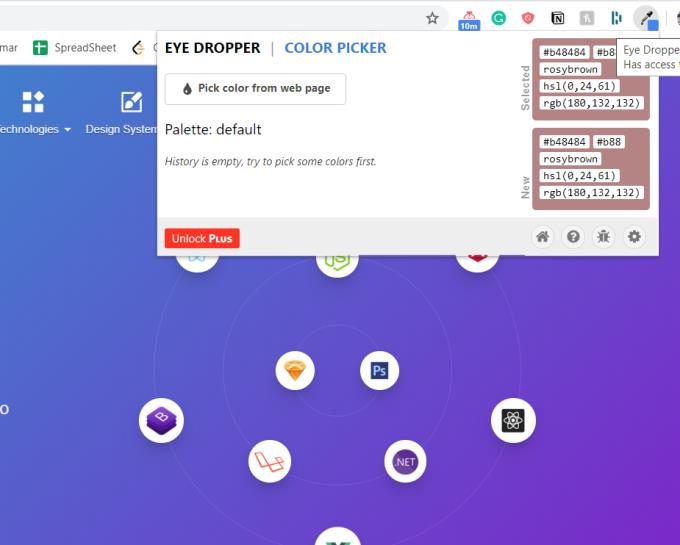
Okej, låt oss använda pipettförlängningsverktyget i ett verkligt exempel. Vi börjar med att öppna en webbplats och trycka på Eye Dropper-förlängningsikonen

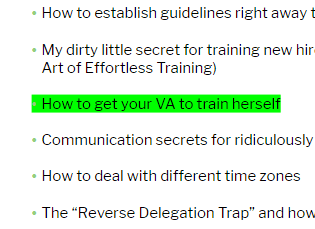
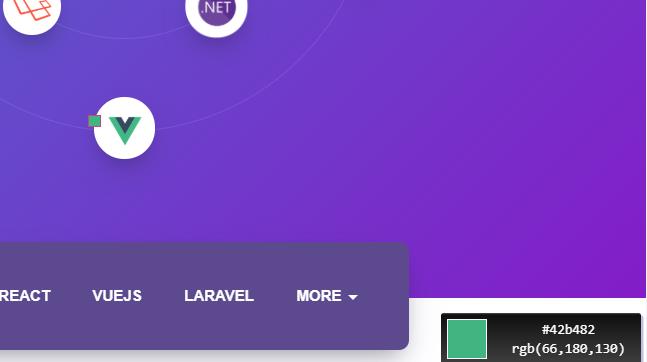
När du håller muspekaren över olika delar av webbplatsen kan du se färgkoderna visas i ett avsnitt längst ner till höger på skärmen.

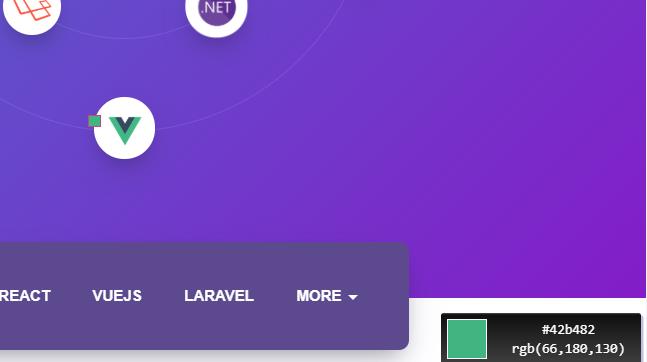
När jag håller muspekaren över den V-formade ikonen kan jag se dess färgkod i det nedre fönstret som nämnts. Fördelen med det här verktyget är att du även kan hitta RGB-koden tillsammans med elementets hex-färgkod. Metoden är flexibel att använda för den som vill ha ett enkelt och snabbt sätt att ta tag i koderna för sina favoritfärger.