Om du är en designer, är du förmodligen uppmärksam på utformningen av saker du använder, letar efter inspiration eller idéer som du skulle vilja ta till dig. Webbplatser är inte annorlunda och en av de viktigaste delarna av webbdesign är användningen av färg. Om du ser en webbplats med den perfekta färgen för ett projekt som du arbetar med eller funderar på, kommer du förmodligen att vilja ta reda på exakt vilken färg det är. Även om du kan ta en skärmdump, öppna den i en bildredigerare och sedan titta på RGB-värdena, är denna process långsam. Firefox har faktiskt ett färgväljarverktyg inbyggt så att du kan spara tid och få det exakta värdet i det hexadecimala HTML-färgformatet som används på webben.
Hur man använder färgväljaren
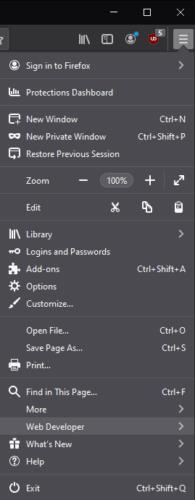
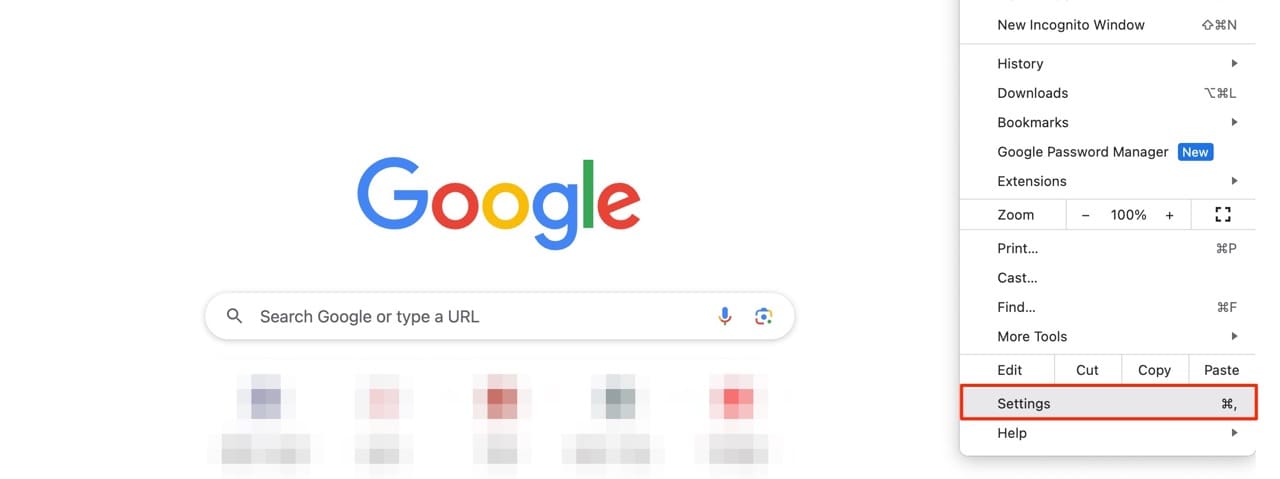
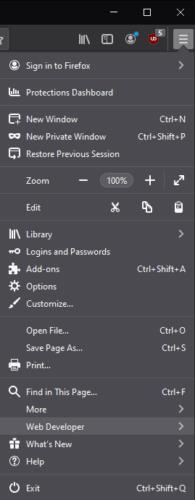
Firefoxs färgväljare finns i verktygsfältet för utvecklare. För att komma åt den, klicka på hamburgermenyikonen i det övre högra hörnet och klicka sedan på "Webbutvecklare" som finns på fjärde plats från botten.

Klicka på hamburgermenyikonen i det övre högra hörnet och klicka sedan på "Webbutvecklare".
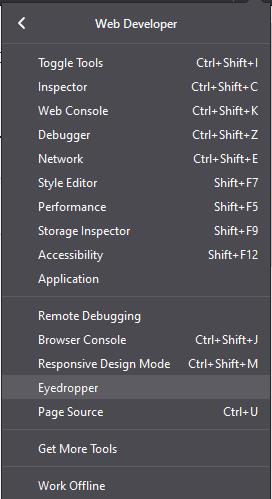
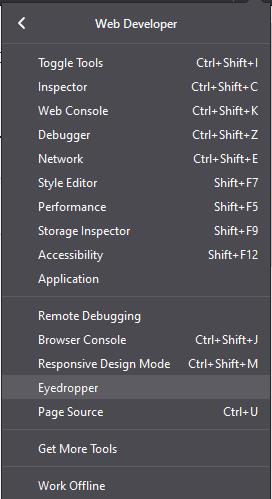
I listan över webbutvecklarverktyg klickar du på "Eyedropper" så öppnas pipettverktyget.
Tips: Pipettverktyget kan inte flyttas över flikar eller fönster, så se till att du öppnar det på den flik du vill använda det i. Du kommer inte heller att kunna rulla på sidan, så se till att du är i rätt plats på sidan. Även om du tekniskt kan zooma in och ut, kommer detta att göra att centreringen av färgväljaren går sönder, vilket gör det mycket svårare att använda exakt.

I listan över webbutvecklarverktyg väljer du "Eyedropper".
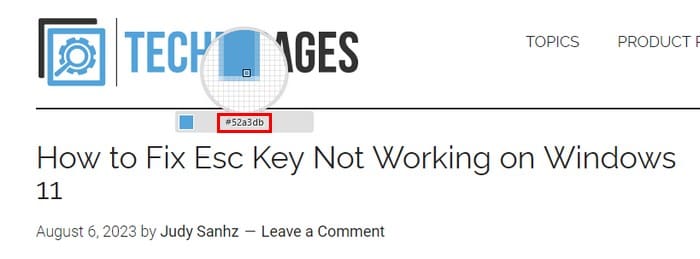
Pipettverktyget följer din mus över fönstret, så flytta den centrala markerade fyrkanten över färgen du vill välja. Zoomnivån är tillräckligt exakt för att du enkelt ska kunna se och välja färg på en specifik pixel.
HTML-färgkoden för pixeln visas i den lilla rutan under zoomverktyget men kommer också att kopieras till urklippet om du klickar på den färg du gillar. Var bara medveten om att ett klick kommer att stänga färgväljaren, vilket tvingar dig att öppna den igen om du vill välja ut flera färger.

Flytta musen över den specifika pixel som du gillar färgen på och anteckna sedan HTML-färgkoden eller klicka för att kopiera den till ditt urklipp.