Шта је дубоко повезивање?

Дубоко повезивање је техника преусмеравања корисника у тренду. Сазнајте више о дубоком повезивању овде да бисте га користили за повећање саобраћаја на веб локацији или у апликацији.
ХиперТект Маркуп Лангуаге, или ХТМЛ, је примарни језик за веб странице на Интернету. Укључује подршку за бројне друге језике који додају додатну функционалност и стил, као што су ЈаваСцрипт и ЦСС. Сви ови језици су засновани на тексту са неким смисленим знаковима који се користе за одвајање литералних стрингова који треба да се штампају у претраживачу и кода који треба да се тумачи и извршава.
Међутим, овај дизајн има неких проблема, који постају очигледни када желите да одштампате један од значајних знакова у претраживачу. Најбољи примери знакова за употребу су симболи „мање од“ и „веће од“. Односно, ови симболи се користе за отварање и затварање сегмената кода у ХТМЛ-у. Исправан метод безбедног штампања ових знакова на екрану је коришћење ХТМЛ ентитета.
Захваљујући овим знаковима који имају посебно значење, морате бити веома пажљиви да бисте били сигурни да их замените верзијом ХТМЛ ентитета ако желите да се одштампају у претраживачу. Нажалост, многи веб програмери заборављају да корисници могу да поднесу податке на многим веб локацијама. Ако овај кориснички унос укључује значајне знакове и они нису замењени ХТМЛ ентитетима, у процесу који се зове санитетизација, онда веб локација има рањивост у вези са скриптовањем на више локација (КССС).
Савет: Не покушавајте да шаљете специјалне знакове веб локацијама у покушају да пронађете КССС рањивост. То је технички хаковање и представља кривично дело осим ако немате дозволу власника веб локације.
ХТМЛ ентитети функционишу зато што прегледач зна да га прикаже као релевантан специјални знак и да га не третира као посебан карактер. Сви ХТМЛ ентитети почињу са амперсандом „&“ и завршавају се тачком-зарезом „;“. Већина знакова је идентификована бројем ентитета, иако неки специјални знакови имају и скраћено име. На пример, „&“, „<“ и „>“ имају бројеве ентитета „&“, „<“ и „>“, као и називе ентитета „&“, „<“ и „>“ респективно. Прегледач зна да ови низови значе да треба да прикаже релевантне знакове.
Савет: Комплетна листа имена ентитета карактера се може наћи овде , иако подршка за назив ентитета варира у зависности од претраживача.
У већини случајева, корисници би требало да виде само знакове које представљају ХТМЛ ентитети. Међутим, могуће је видети кодиране знакове, обично амперсанд „&“, кроз процес који се зове „Двоструко кодирање“. Ово се дешава када се знак амперсанда појављује у сопственој кодираној верзији. Двоструко кодирање се генерално дешава када је улаз исправно кодиран, пошто је прослеђен, међутим, када се излази, поново се чисти. Ово доводи до тога да се амперсанд на почетку знака "&" други пут кодира и појављује као "&амп;", претраживач затим то исправно тумачи као стринг који треба да буде одштампан као "&" након што је декодирао ХТМЛ ентитет и игнорисао делимични ентитет.
Дубоко повезивање је техника преусмеравања корисника у тренду. Сазнајте више о дубоком повезивању овде да бисте га користили за повећање саобраћаја на веб локацији или у апликацији.
АР је следећа велика ствар интернета за забаву, посао или посао. Научите детаљно АР облак да бисте постали информисани корисник.
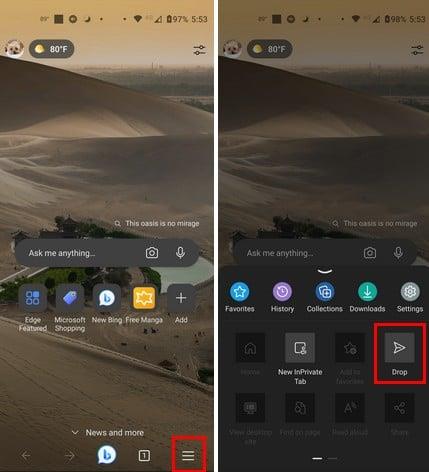
Користите Мицрософт Едге Дроп и лако делите датотеке и поруке између уређаја пратећи ове кораке прилагођене почетницима.
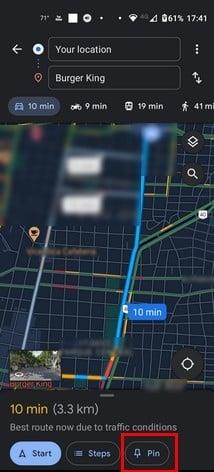
Погледајте како је лако сачувати и делити руте на Гоогле мапама на рачунару и на Андроид-у. Погледајте ове кораке прилагођене почетницима.
Волим да забављам своје комшије тако што мењам своју Ви-Фи мрежу у друга смешна имена. Ако тражите идеје за смешно Ви-Фи име, овде
Гмаил је вероватно један од најбољих сервиса за е-пошту који су данас доступни, нудећи низ импресивних функција које комуникацију чине ефикаснијом и
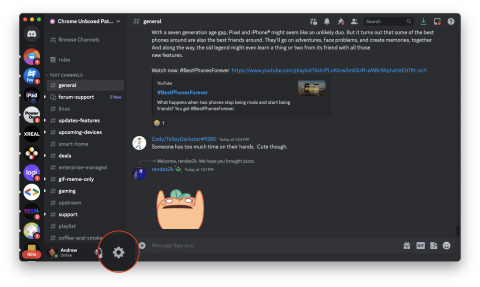
Дисцорд корисничко име је неопходно из неколико разлога, јер служи као ваш јединствени идентификатор на платформи и омогућава вам да комуницирате са другим
Режим без архивирања Гоогле Цхроме-а је згодна функција која вам омогућава да претражујете интернет без чувања историје прегледања. Међутим, један недостатак
Откријте како можете да пронађете и користите Реадер Моде и за Цхроме и за Фирефок. Ево једноставних корака које треба пратити.
Да ли тражите одрживу опцију за хостовање веб локација? Научите разлику између наменског сервера и сервера за дељени хостинг.